해피 애드온의 무료 위젯을 사용하여 Elementor 사이트 개선
게시 됨: 2020-03-13잘 디자인된 웹사이트는 항상 방문자에게 큰 영향을 미칩니다. 이 디지털 시대와 마찬가지로 사용자는 항상 특별한 것을 기대합니다. 특히 트래픽과 지속적인 관계를 형성하려면 눈에 띄는 웹사이트가 장점입니다.
당신이 초보자이거나 기술 전문가가 아니더라도 두려워하지 마십시오. Elementor를 사용하면 사전 코딩 지식 없이도 웹사이트를 디자인할 수 있습니다. 그러나 때때로 Elementor만으로는 현실 세계에서 상상을 표현할 수 있는 모든 기능을 제공할 수 없습니다.
이 경우 Elementor 워크플로의 인핸서인 Happy Elementor Addons가 당신을 구할 수 있습니다. 고유한 기능과 위젯의 풍부한 라이브러리와 함께 제공됩니다. 따라서 처음부터 고기능 웹 사이트 디자인을 구축하는 데 도움이 될 수 있습니다. ?
이 기사 전반에 걸쳐 Image Compare , Image Carousel , Slider , Image Grid 및 Logo Grid 와 같은 Happy Addons의 무료 위젯을 사용하여 웹사이트에 독특한 모양을 부여하는 방법을 보여드리겠습니다.
어쨌든 충분한 이야기! 토론에 뛰어 들어 봅시다.
Happy Addons의 무료 위젯을 사용하여 처음부터 웹 사이트 디자인

이 섹션에서는 Happy Addons의 무료 위젯을 단계별로 구현하는 방법을 보여줍니다. 그러나 절차를 보여주기 전에 실제로 Happy Addons가 무엇이며 어떻게 작동하는지 간단히 알아보겠습니다.
시장에는 수많은 훌륭한 Elementor 애드온이 있습니다. 그러나 Happy Addons는 짧은 시간 내에 강력한 위젯과 놀라운 기능으로 사용자로부터 큰 반응을 얻었습니다.
일반적으로 Happy Addons의 주요 목적은 Elementor 웹 사이트 디자인을 한 단계 끌어올리는 것입니다. 그렇기 때문에 모든 Elementor 웹사이트와 완벽하게 작동합니다. 결과적으로 사용자는 몇 초 안에 뛰어난 디자인을 만들 수 있습니다.
그러나 다음 비디오를 확인하여 Happy Addons 에 대해 더 많이 알 수 있습니까?
좋아요, Happy Addons의 인기 있는 무료 위젯을 하나씩 소개하겠습니다. 또한 웹사이트에서 완벽하게 구현하는 방법도 알고 있습니다.
그러나 시작하기 전에 다음 요구 사항을 확인하십시오.
요구 사항
- 워드프레스
- 엘리멘터
- 해피 애드온(무료)
사이트에 WordPress , Elementor 및 Happy Addons 를 이미 성공적으로 설치했다고 가정해 보겠습니다.
? 이미지 비교 사용 방법
이미지 비교 위젯은 Happy Addons의 유용한 기능입니다. 제품 시연자, 디자이너 또는 전자 상거래 상점 소유자인 경우 제품을 선보일 수 있는 완벽한 도구가 될 수 있습니다. 이것을 사용하여 한 번에 현재 및 이전 데모를 모두 표시할 수 있습니다.
그러려면 웹페이지가 필요합니다. 현재 웹페이지에도 적용할 수 있습니다.
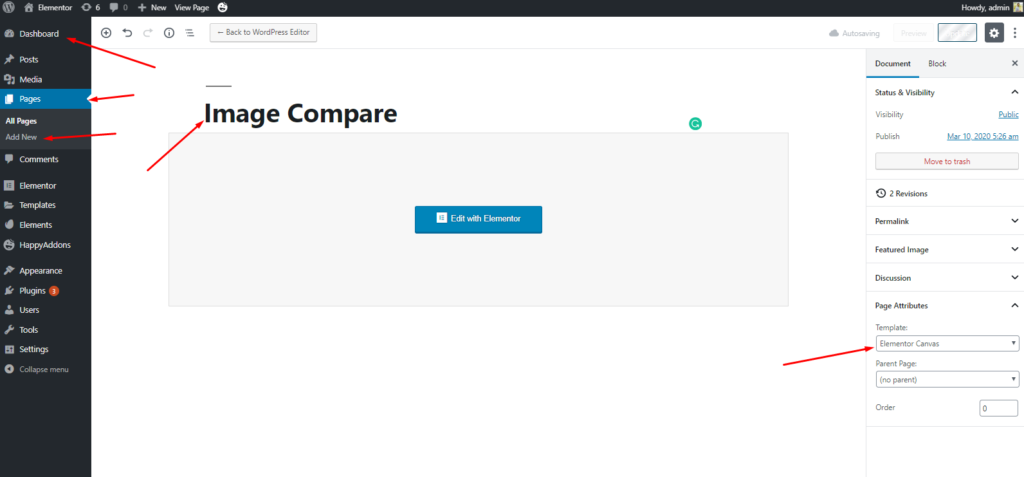
먼저 대시보드> 페이지> 새 페이지 추가> 제목> Elementor 캔버스 선택> Elementor로 편집으로 이동하십시오.

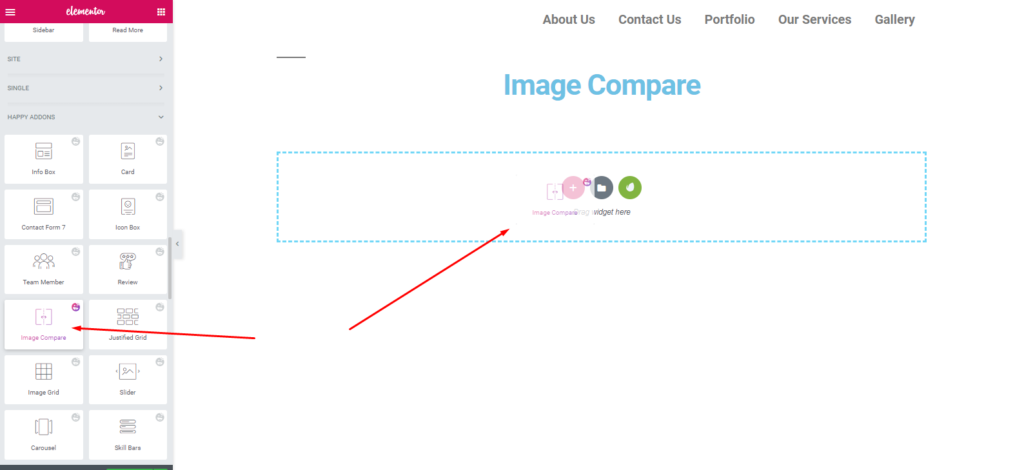
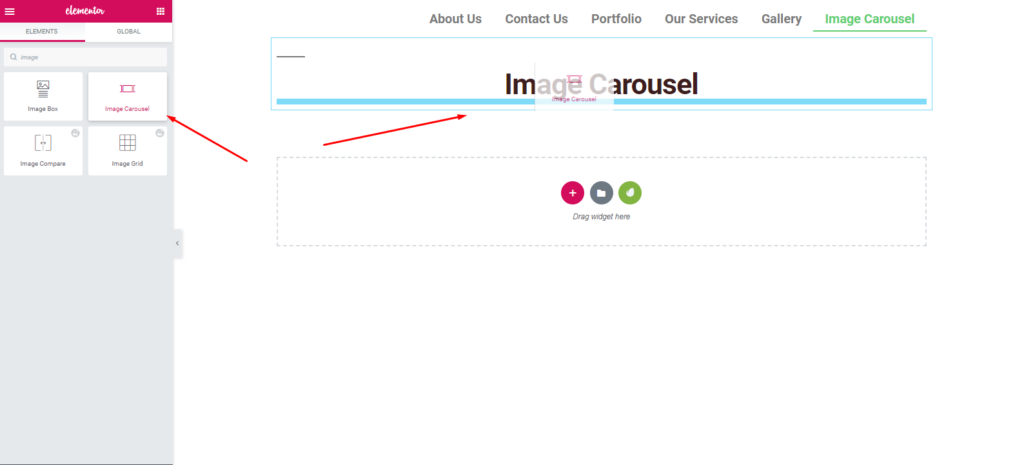
그런 다음 왼쪽 사이드바에서 ' 이미지 비교 ' 위젯을 선택합니다. 그리고 표시된 영역으로 드래그합니다.

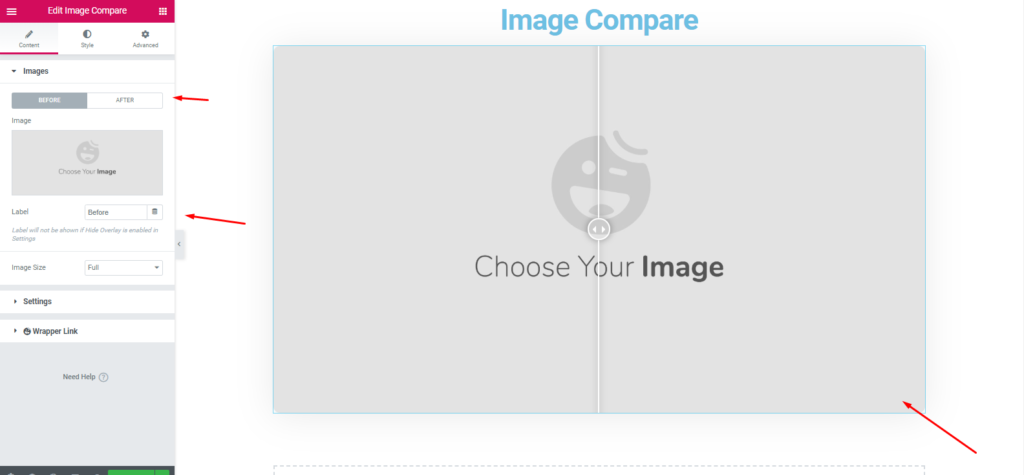
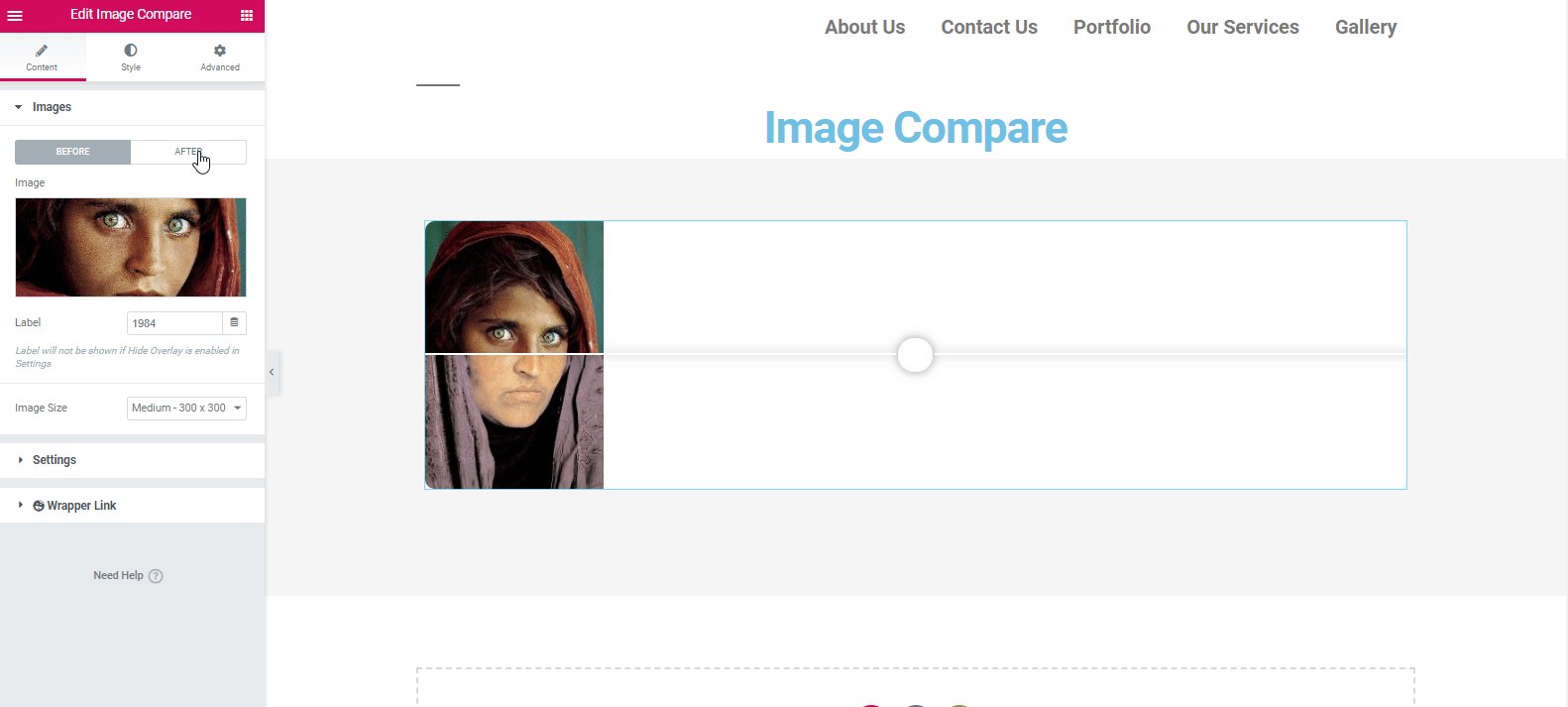
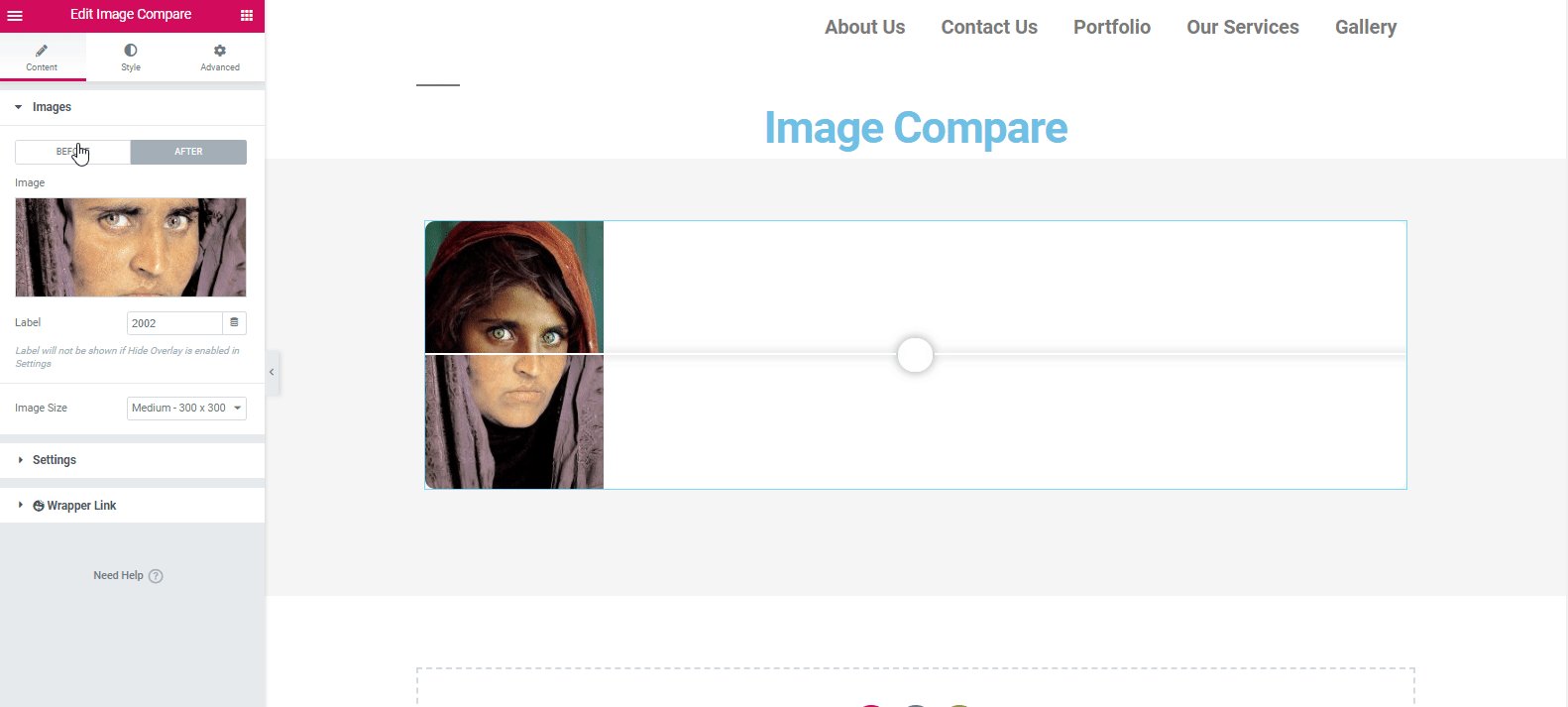
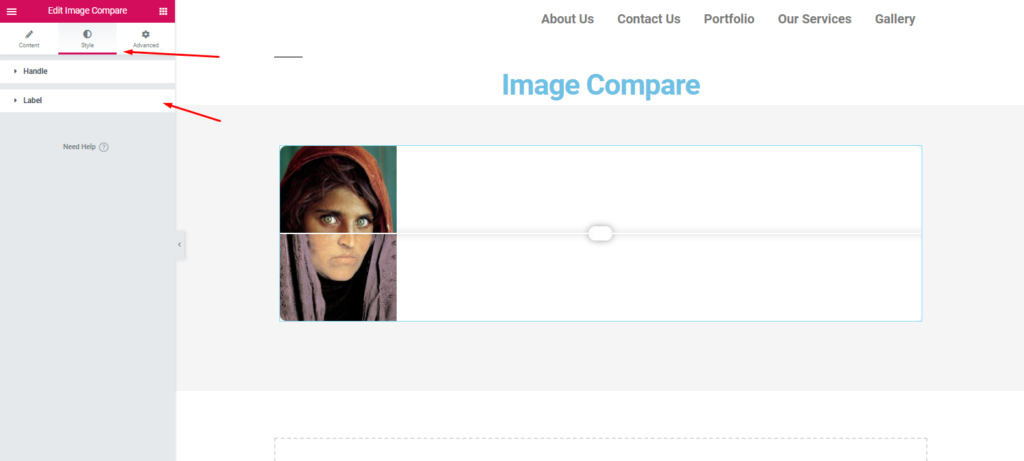
그러면 일반 창이 열립니다. 여기에서 사용자 정의할 수 있는 옵션을 볼 수 있습니다. 이미지, 설정 및 래퍼 링크 .

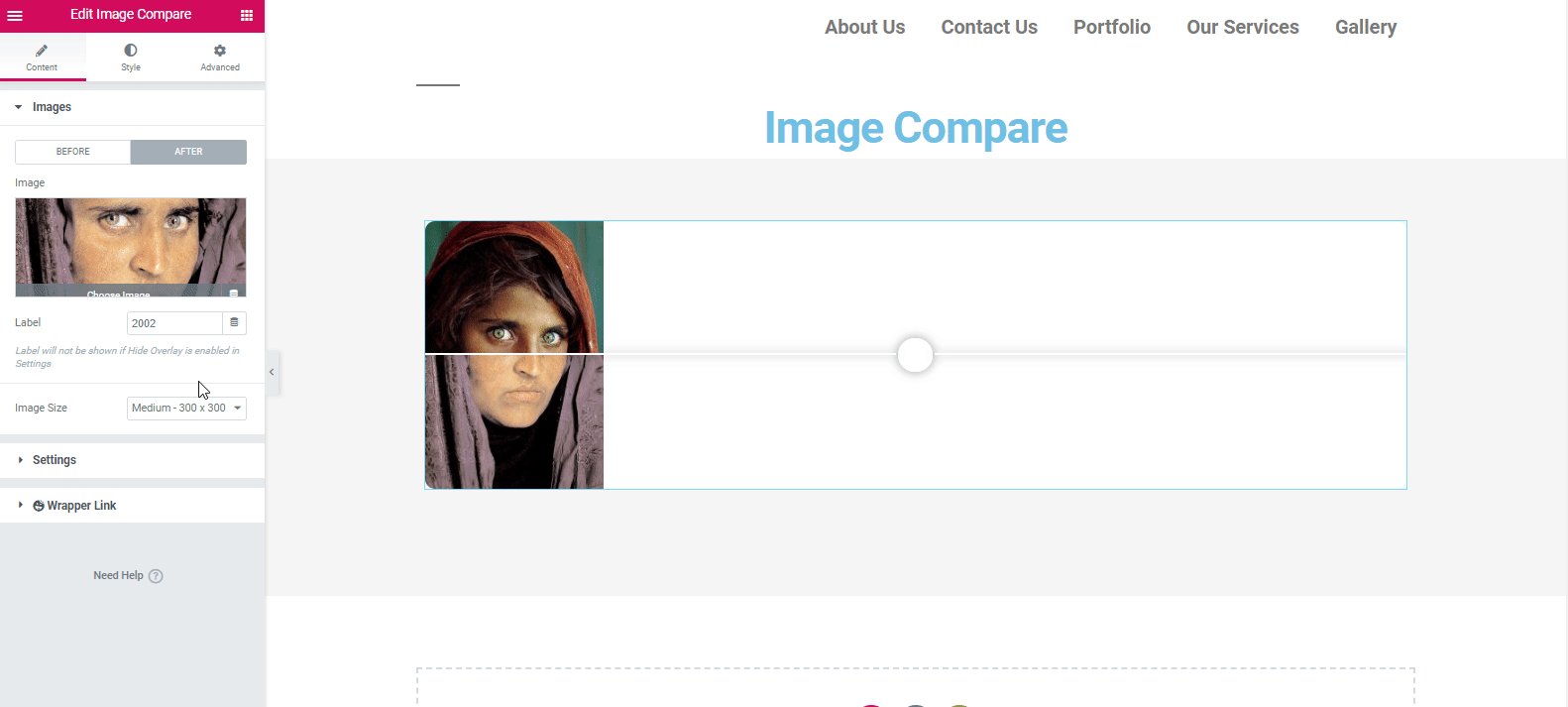
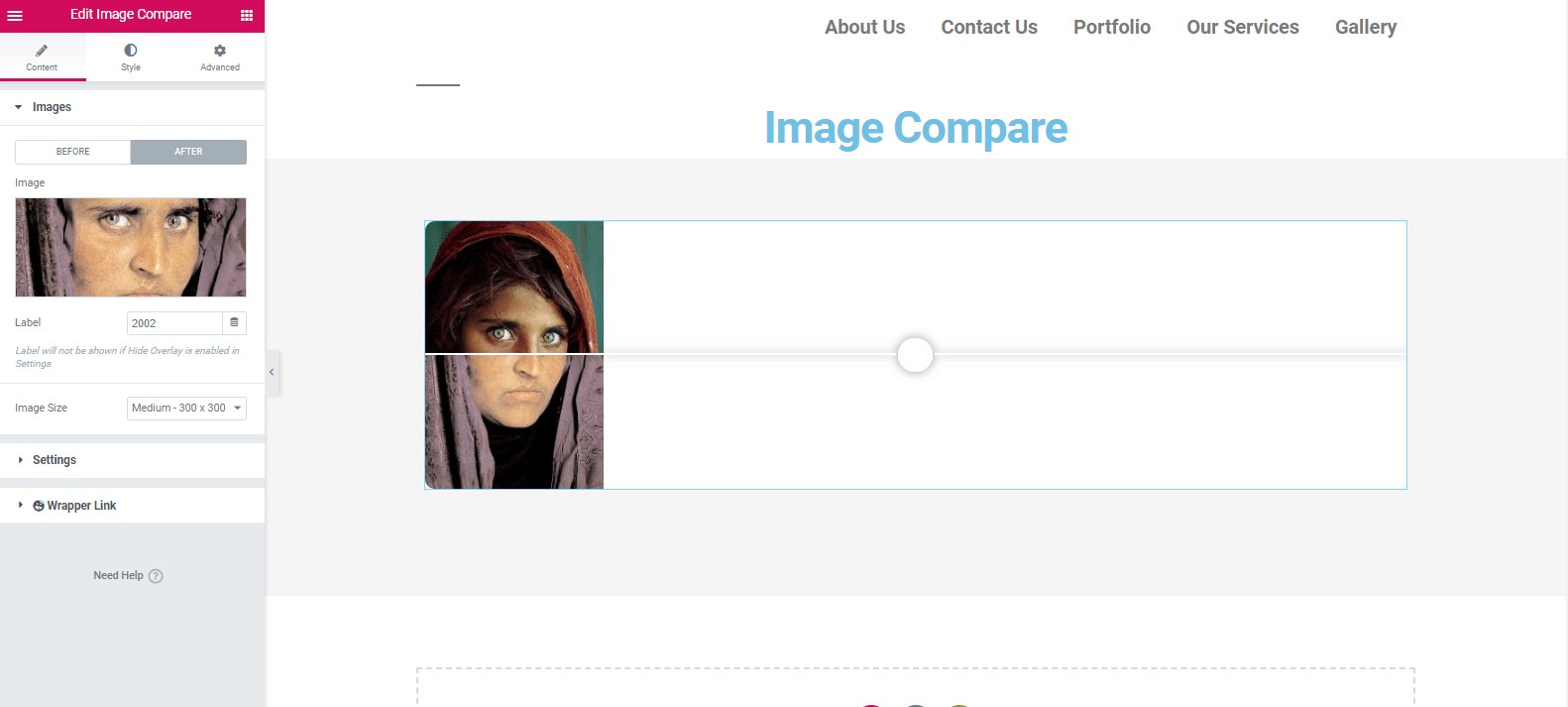
이제 'After' 및 'Before' 섹션에 이미지를 추가합니다. 그리고 다음과 같이 보일 것입니다. 웹사이트 레이아웃에 따라 비율을 선택하세요. 여기서는 중간 크기 300*300을 선택했습니다. 그런 다음 레이블을 추가합니다.

다음으로 콘텐츠를 스타일화할 때입니다. 그렇게 하려면 ' 스타일 ' 버튼을 클릭하십시오. 여기에서 가장 적합한 옵션을 경험할 수 있습니다.

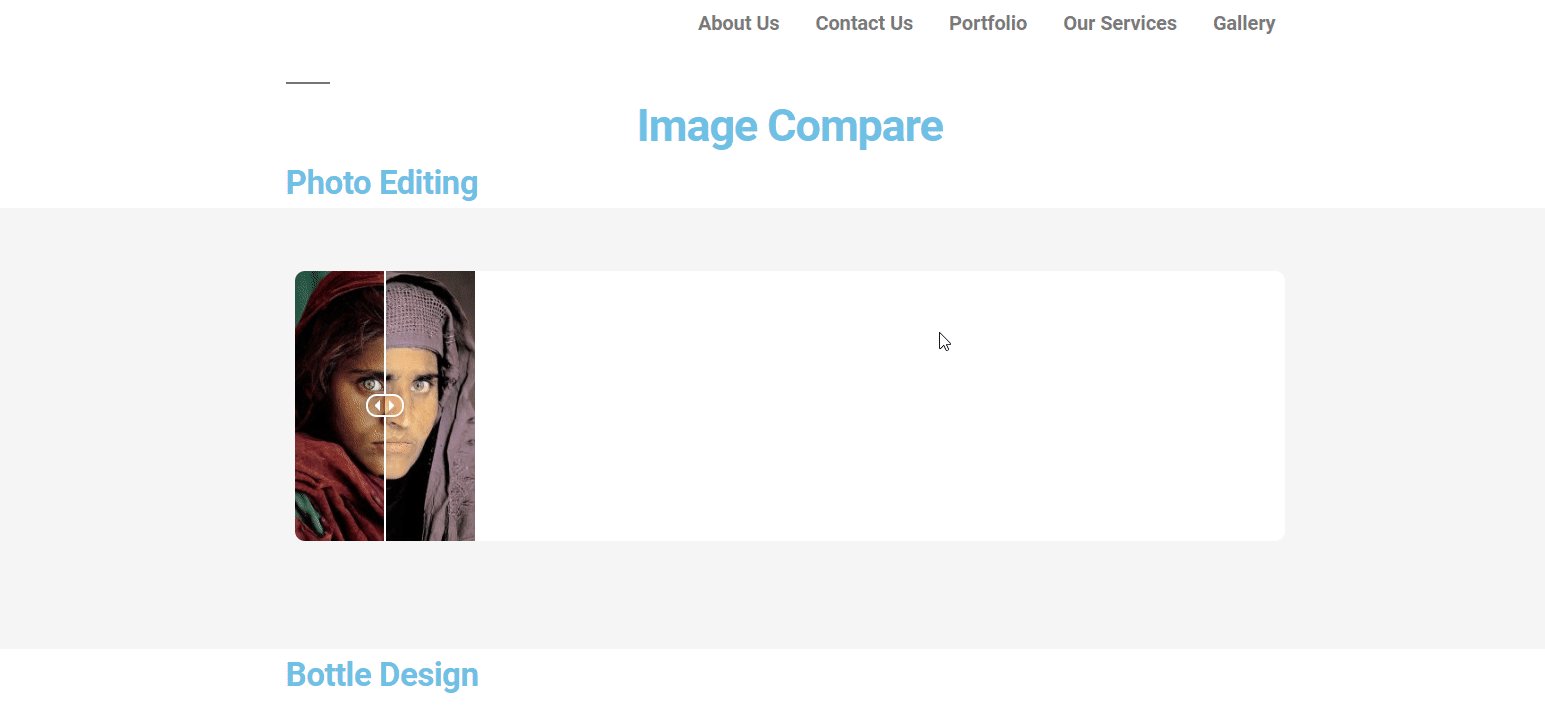
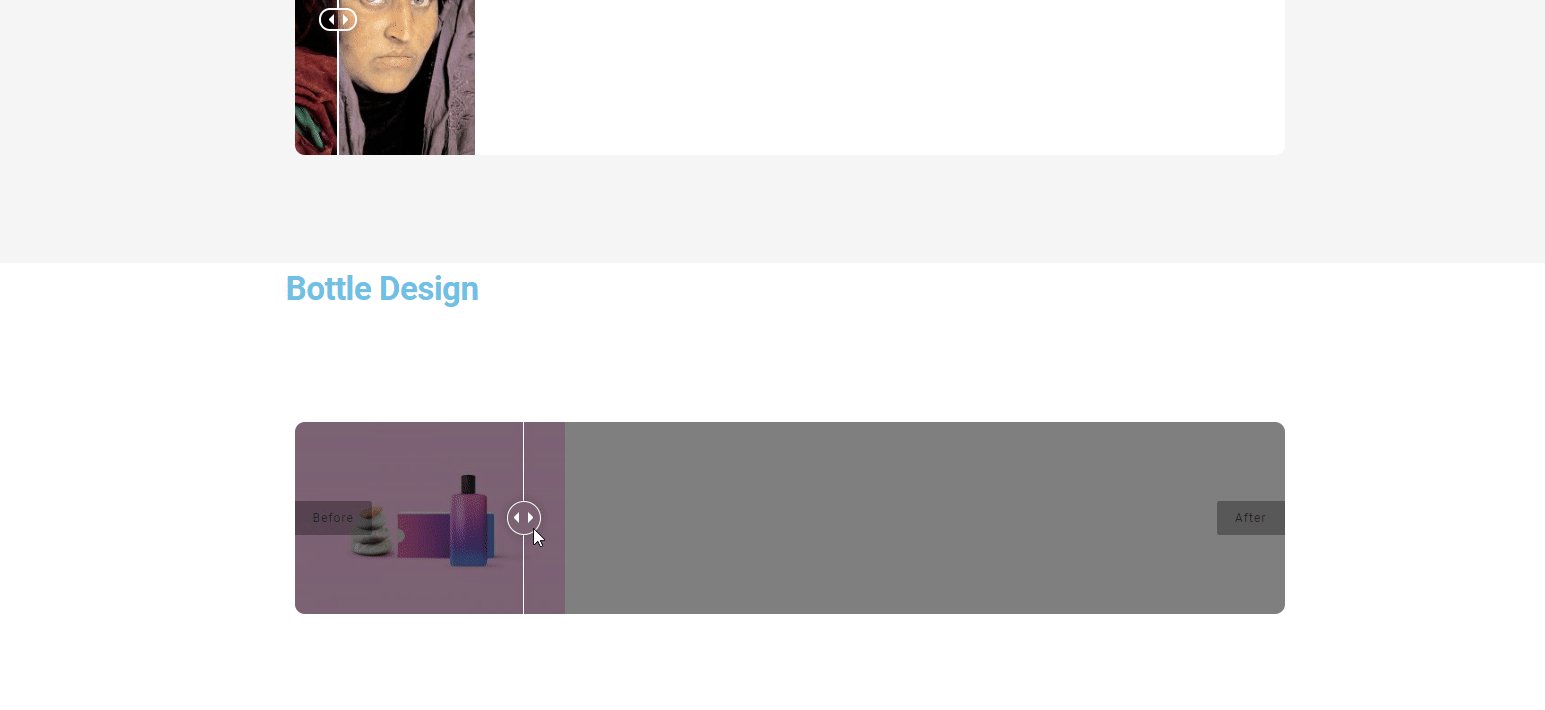
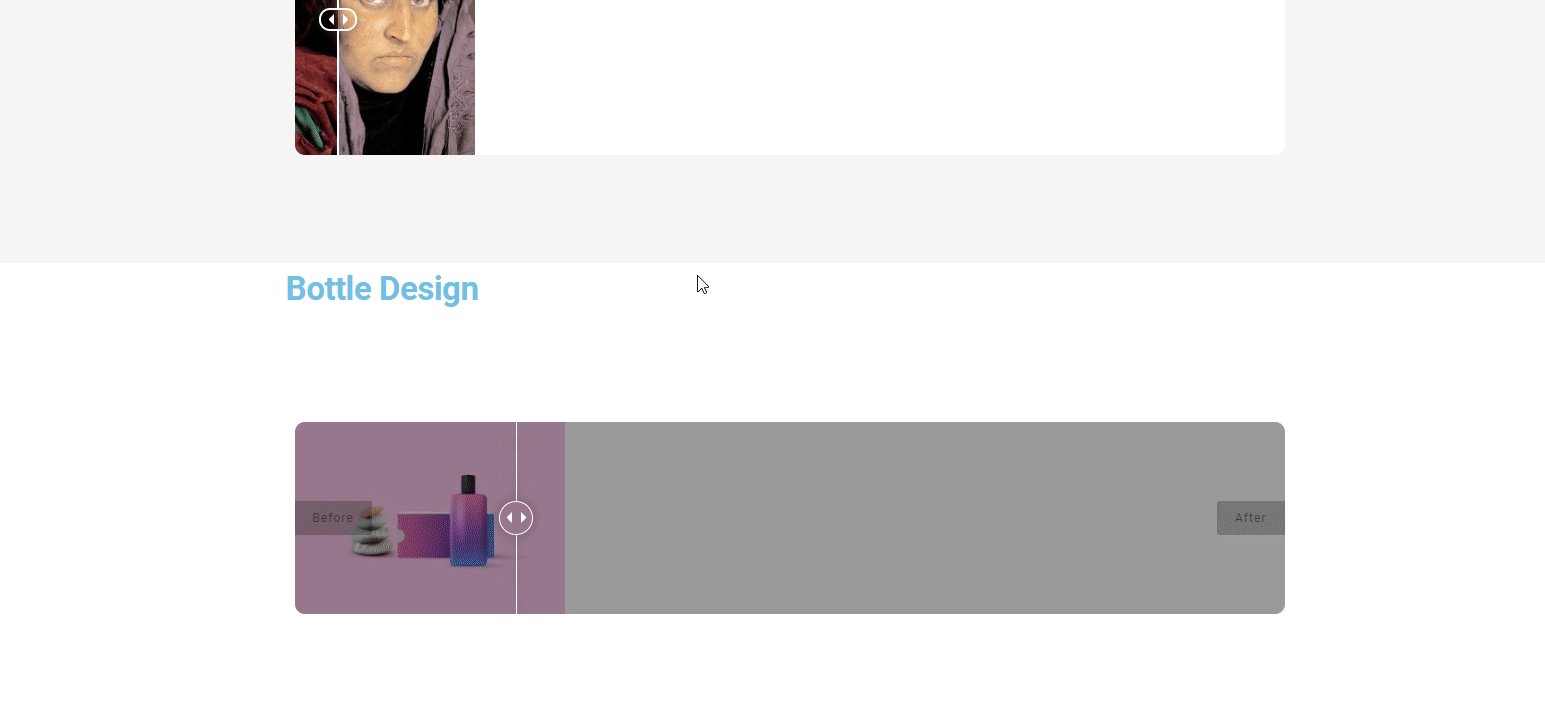
최종 미리보기

그러나 Image Compare Widget에서 문서를 읽을 수 있습니다. 또한 시각적 아이디어를 얻으려면 다음 비디오 자습서를 확인하십시오. ?
? 이미지 캐러셀 사용 방법
Image Carousel 을 사용하는 절차는 Happy Addons의 다른 위젯과 비슷합니다. 그래서 걱정할 필요가 없습니다. 첫 번째 프로세스를 확인하면 이 프로세스가 더 쉬워집니다. 단계를 따르고 익숙해지기만 하면 됩니다.
일반적으로 이 위젯은 흥미로운 이미지와 텍스트 캐러셀을 포괄적으로 만드는 데 도움이 됩니다. 다시 말하지만, 이 위젯을 사용하면 다양한 방식으로 이미지를 보여줄 수 있습니다. 예를 들어, 제품 이미지, 프로필, 서비스 이미지 등이 있습니다. 따라서 이를 효과적으로 사용자 정의할 수 있는 많은 옵션이 제공됩니다.
이 위젯을 사용하려면 위젯을 사용하려는 페이지를 탐색하십시오. 그런 다음 ' Elementor로 편집 '을 클릭합니다. 위젯을 선택하고 표시된 영역으로 드래그하기만 하면 되는 페이지가 열립니다.

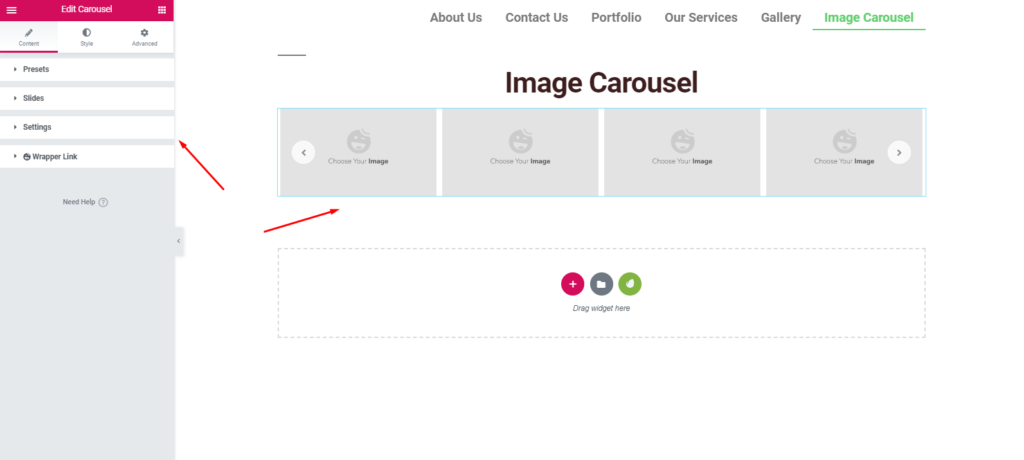
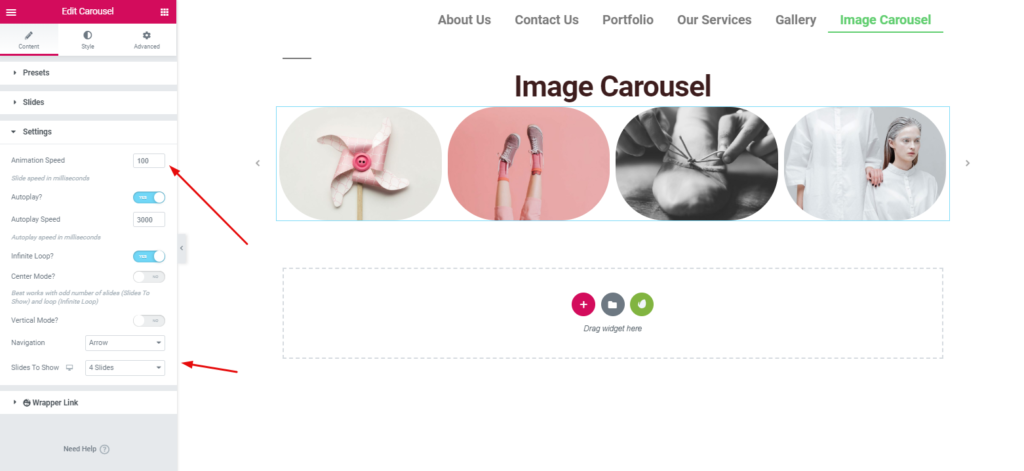
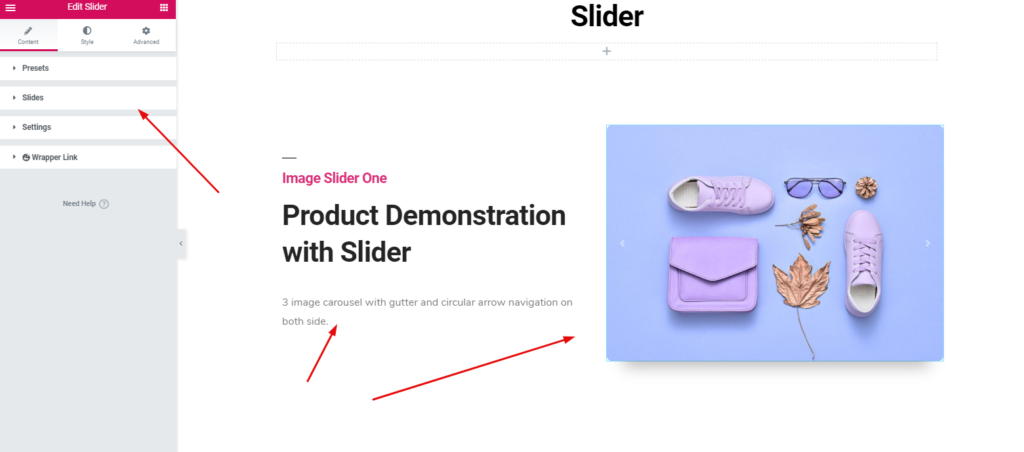
여기에서 전체 위젯을 사용자 정의하는 몇 가지 유용한 옵션을 찾을 수 있습니다. ' 사전 설정 ', ' 슬라이드 ', ' 설정 ' 및 ' 래퍼 링크 '와 같습니다. 이 옵션을 사용하면 모든 유형의 디자인을 만들 수 있습니다.

참고: 사전 설정은 미리 만들어진 디자인 모음으로, 목록에서 선택하기만 하면 디자인에 자동으로 적용됩니다.
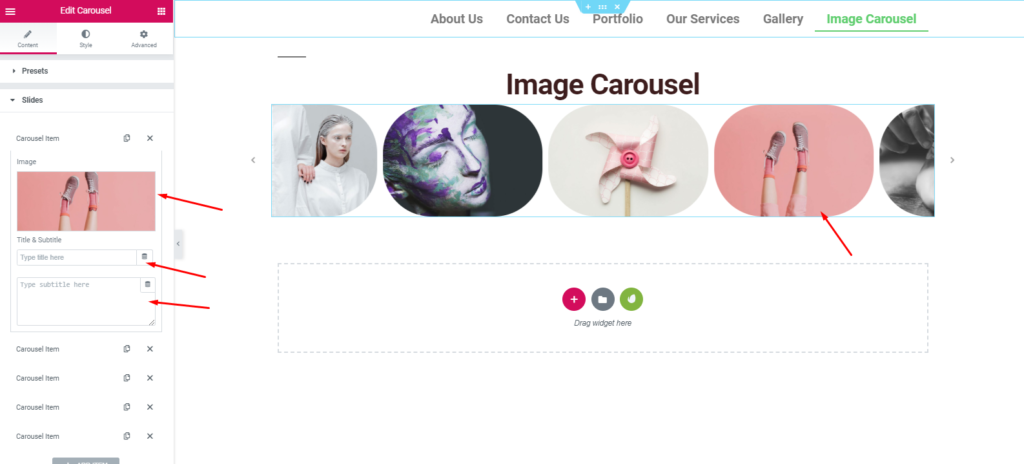
다음 단계는 슬라이드 내부에 이미지를 추가하고 사용자 지정하는 것입니다. 따라서 이미지를 추가한 후 더 편집할 수 있습니다. 예를 들어 이미지 제목 , 설명 등이 있습니다.

설정 옵션에서 이미지 이동 속도를 제어할 수 있습니다. 또한 자동 재생 속도, 슬라이드 속도 등을 편집할 수 있습니다.

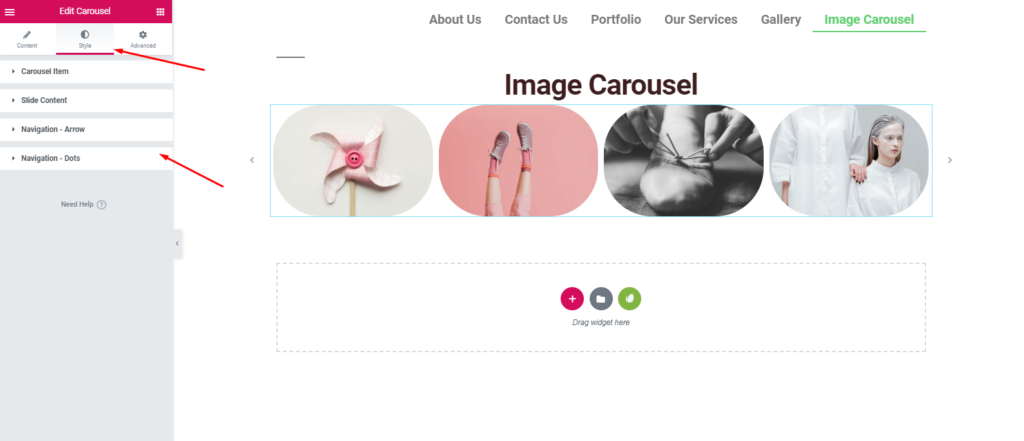
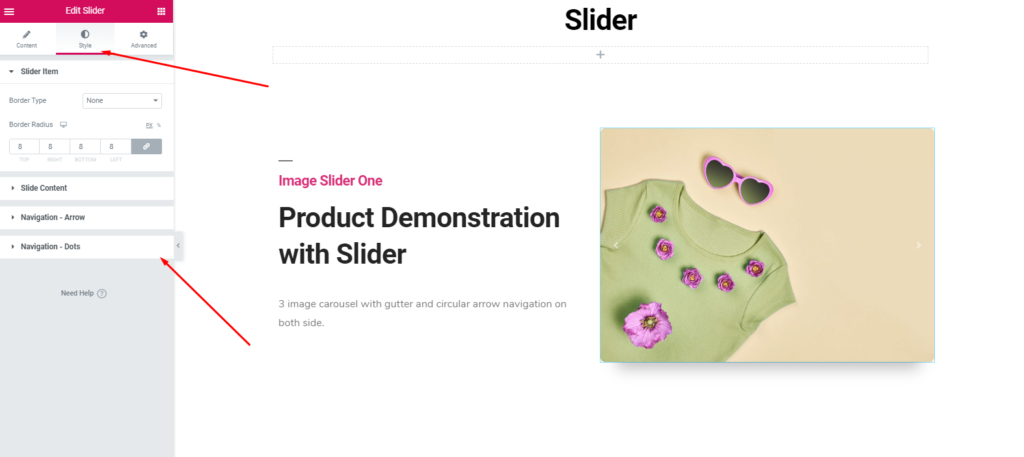
다음으로, 웹사이트를 처음부터 디자인하려면 스타일을 지정해야 합니다. 예, ' 스타일 ' 옵션에서 그렇게 할 수 있습니다. 그럼 이 부분에서 무엇을 할 수 있을까요?
캐러셀 항목 , 슬라이드 콘텐츠 , 탐색 화살표 및 점 등을 편집할 수 있습니다.

전체 프로세스를 완료한 후 디자인이 완료되면 '게시' 버튼을 클릭합니다.
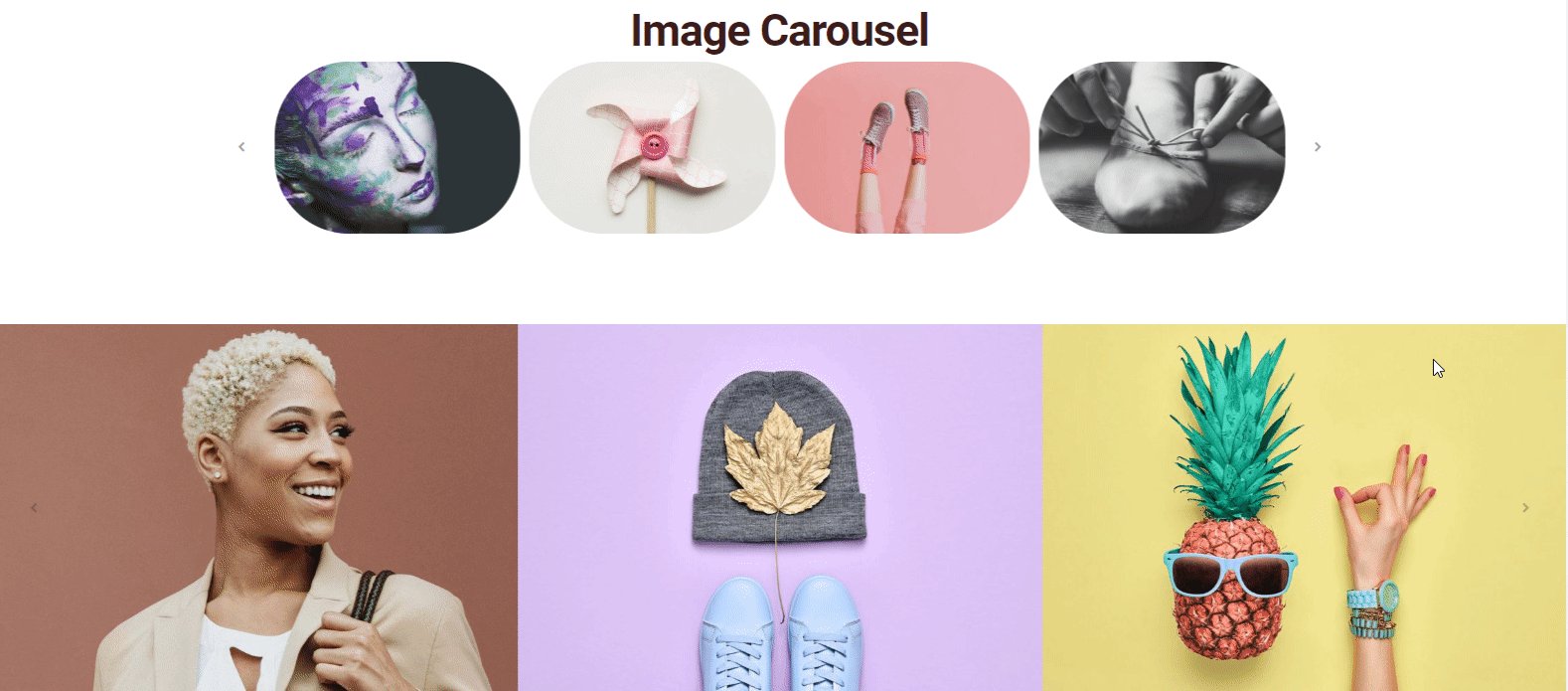
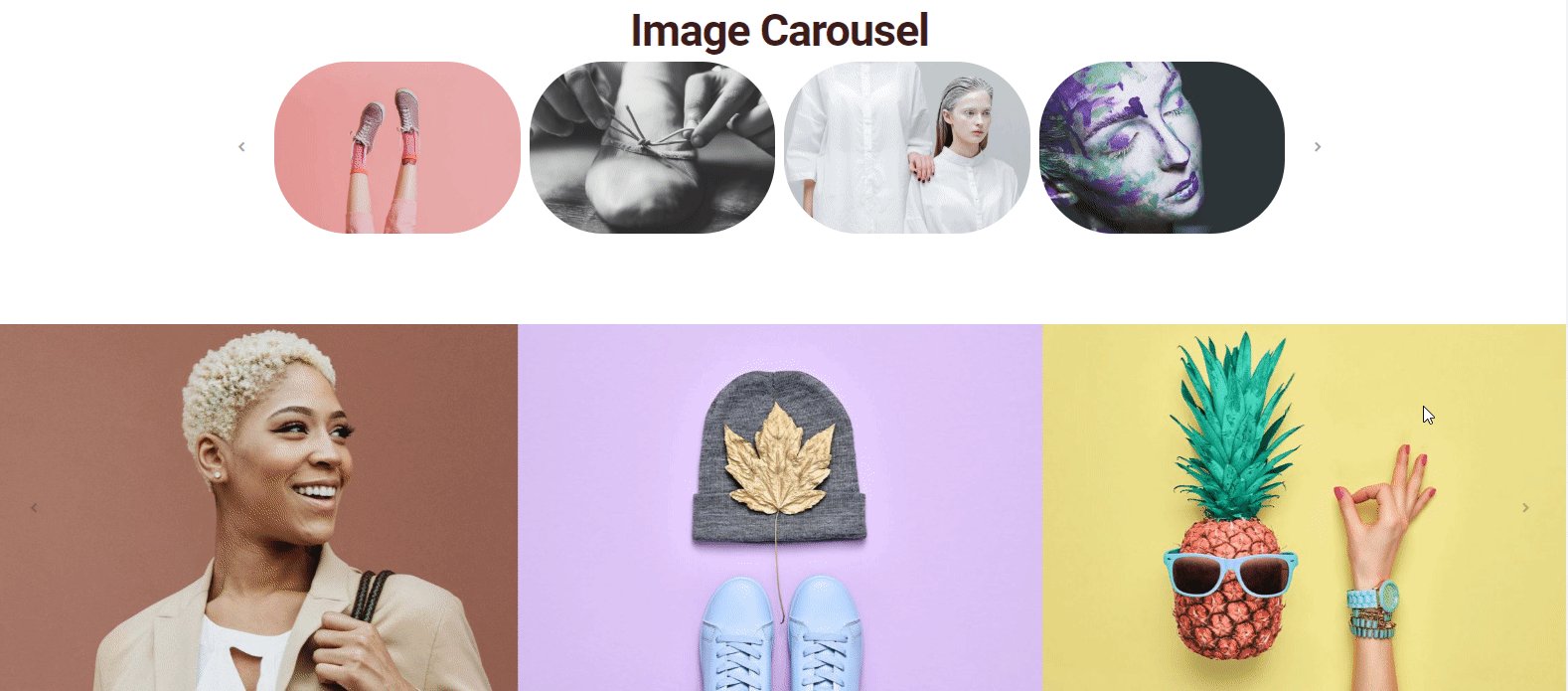
해피 애드온 이미지 캐러셀 적용 후 최종 미리보기

그러나 명확한 아이디어와 단계별 지침을 얻으려면 설명서에서 더 많은 것을 찾으십시오.
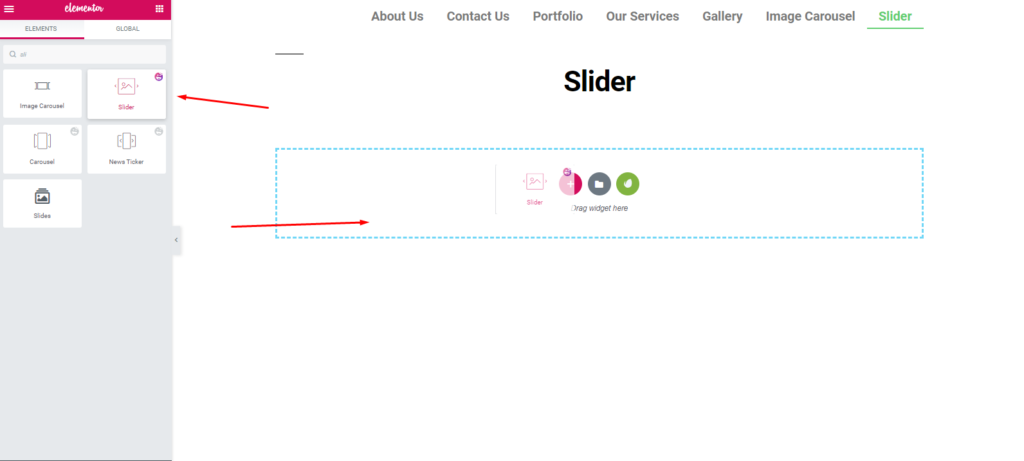
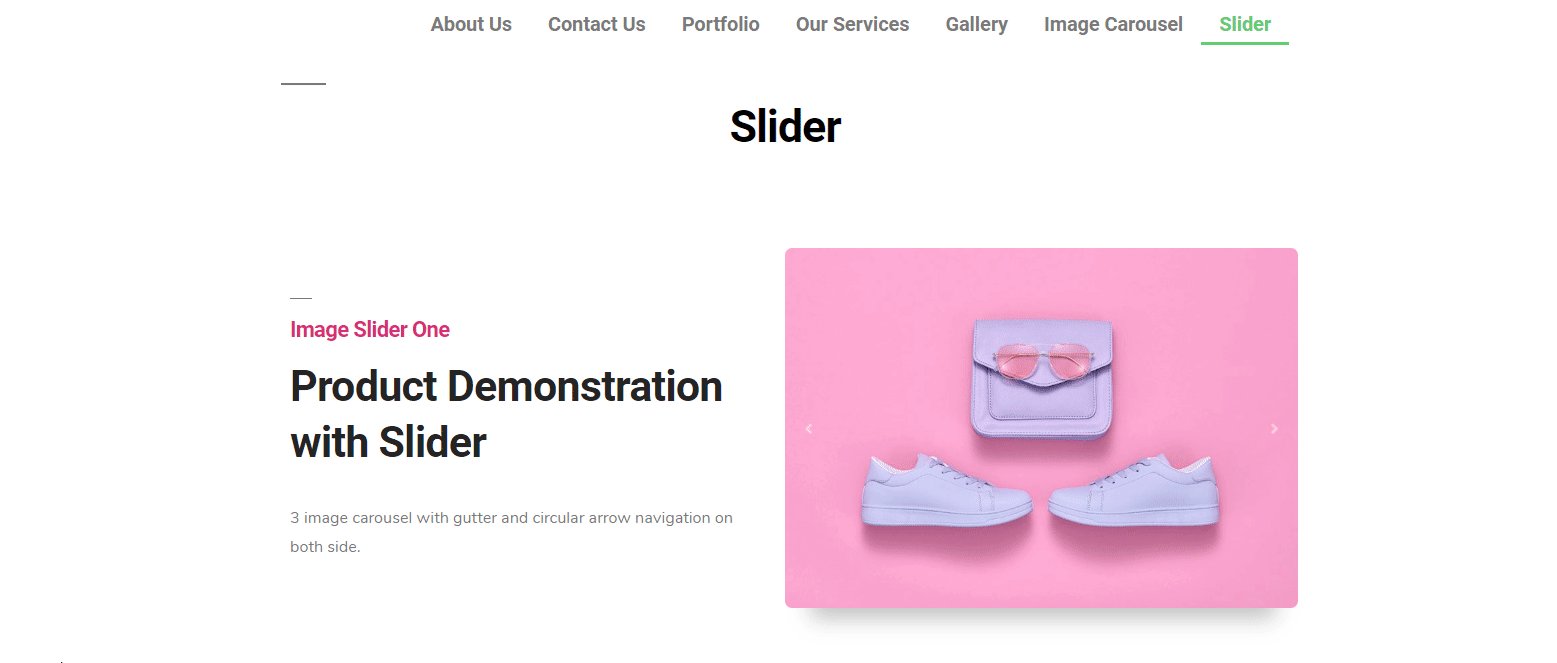
? 슬라이더 사용 방법
슬라이더가 무엇인지 또는 슬라이더의 기본 기능이 무엇인지 모두 알고 있습니다. 그러나 일반적으로 슬라이더는 이미지로 구성되며 웹 사이트 시작 시, 특히 헤더 부분 뒤 또는 영웅 배너 대신에 사용됩니다.
다른 프로그래밍 언어로 슬라이더를 디자인하는 것은 매우 바쁩니다. 그러나 이 위젯을 사용하면 몇 초 안에 아름다운 슬라이더를 만들 수 있습니다. 그래서 우리는 당신이 그것을 할 수있는 방법을 보여줄 것입니다.
그렇게 하려면 먼저 왼쪽 사이드바에서 위젯을 선택하고 표시된 영역으로 끕니다.

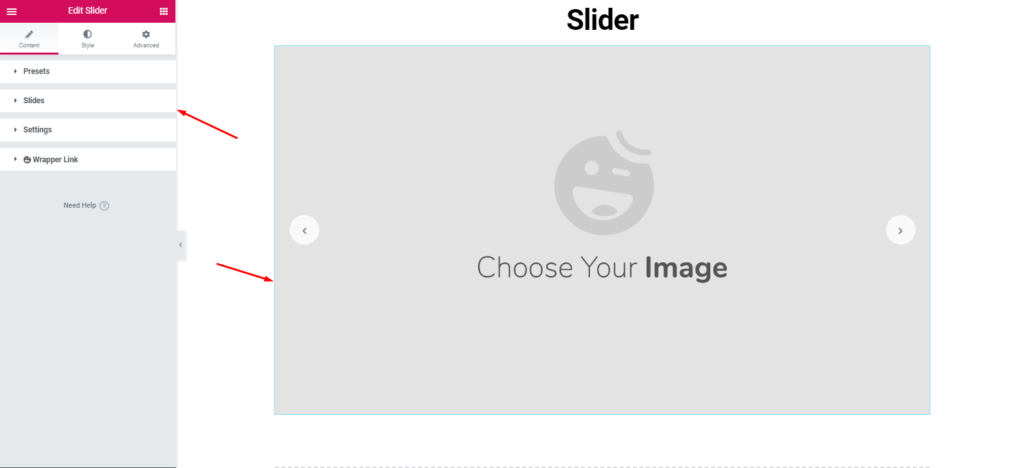
이전과 마찬가지로 위젯을 사용자 정의할 수 있는 모든 옵션이 제공됩니다.

그런 다음 웹사이트 유형에 이미지를 추가합니다.

다음으로, 당신의 디자인 감각에 따라 독특한 스타일을 부여하십시오.


따라서 사용자 정의가 매우 간단합니다. 당신이해야 할 일은 디자인 프레임을 그리고 그것을 위해 이동하는 것입니다.
해피 애드온 슬라이더 적용 후 최종 미리보기

더 나은 아이디어를 얻으려면 설명서를 읽으십시오. 아니면 다음 기사 를 읽을 수 있습니까 ?
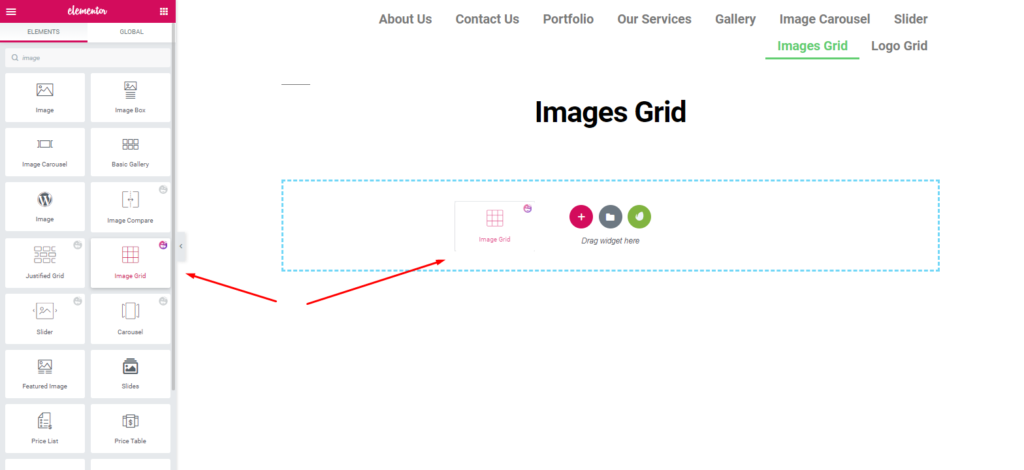
? 이미지 그리드 사용 방법
이제 Happy Addons의 또 다른 무료 위젯을 사용할 시간입니다. '이미지 그리드'입니다. 이 위젯을 사용하여 웹사이트에서 가장 중요한 이미지나 포트폴리오를 표시할 수 있습니다. 또한 아름다운 애니메이션, 매우 수익성이 좋아 보이는 강력한 효과를 적용합니다. 따라서 웹 사이트 모양이 향상됩니다.
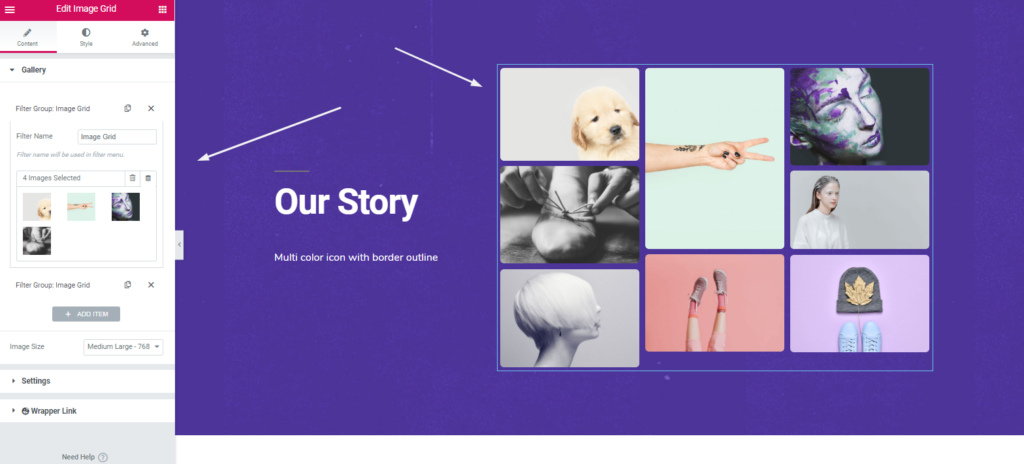
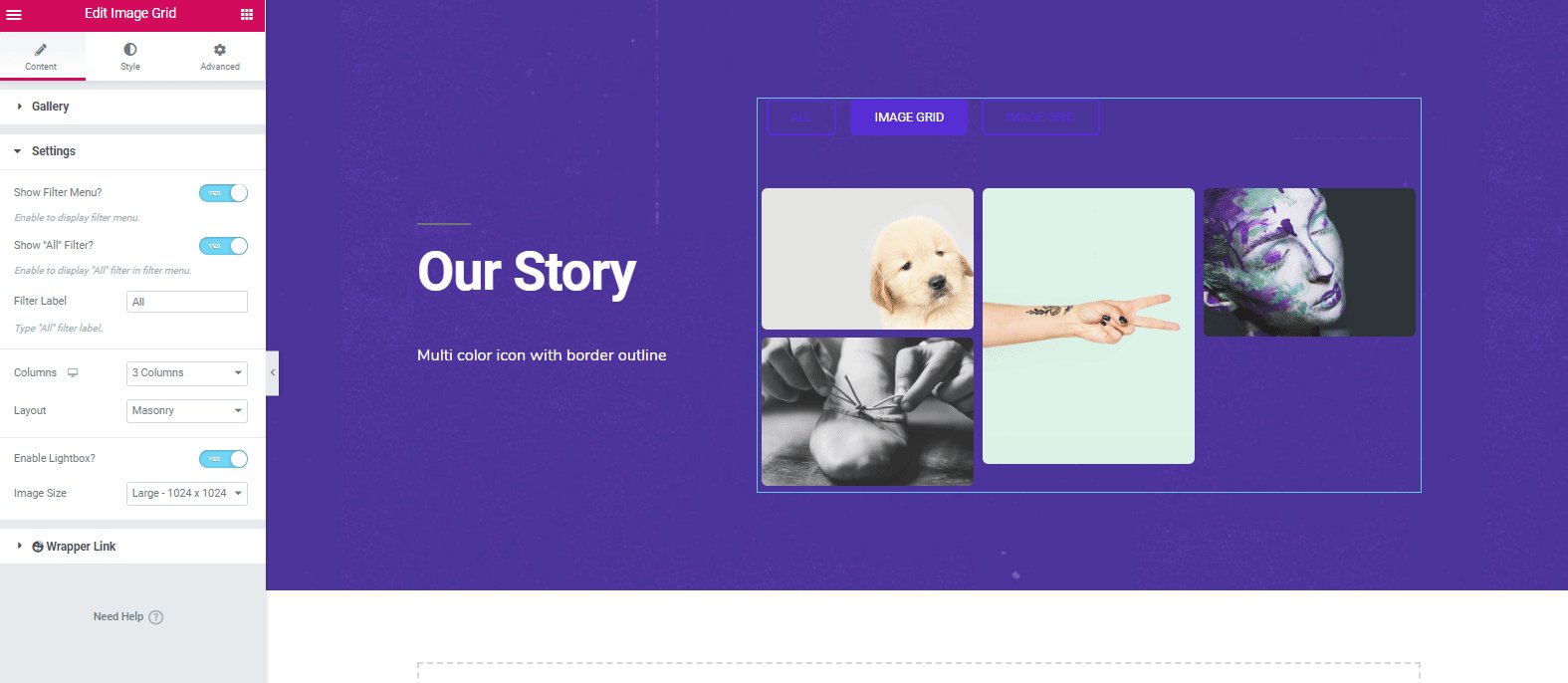
좋습니다. '이미지 그리드' 위젯을 사용하려면 사용하려는 페이지로 이동합니다. 그런 다음 위젯을 선택> 표시된 영역으로 드래그합니다.

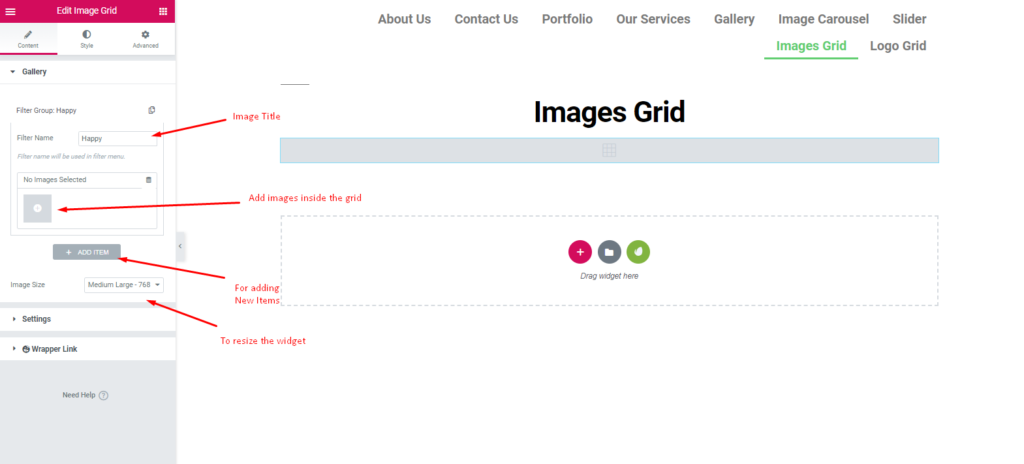
같은 방식으로 이 위젯을 사용자 정의할 수 있는 옵션이 제공됩니다. 그런 다음 가장 적합한 디자인을 적용하기만 하면 됩니다.

이미지를 추가하면 화면 옆에 나타납니다. 그리고 쉽게 사용자 정의할 수 있습니다. 미화하기 위해 이미지의 제목이나 목적을 지정할 수 있습니다.

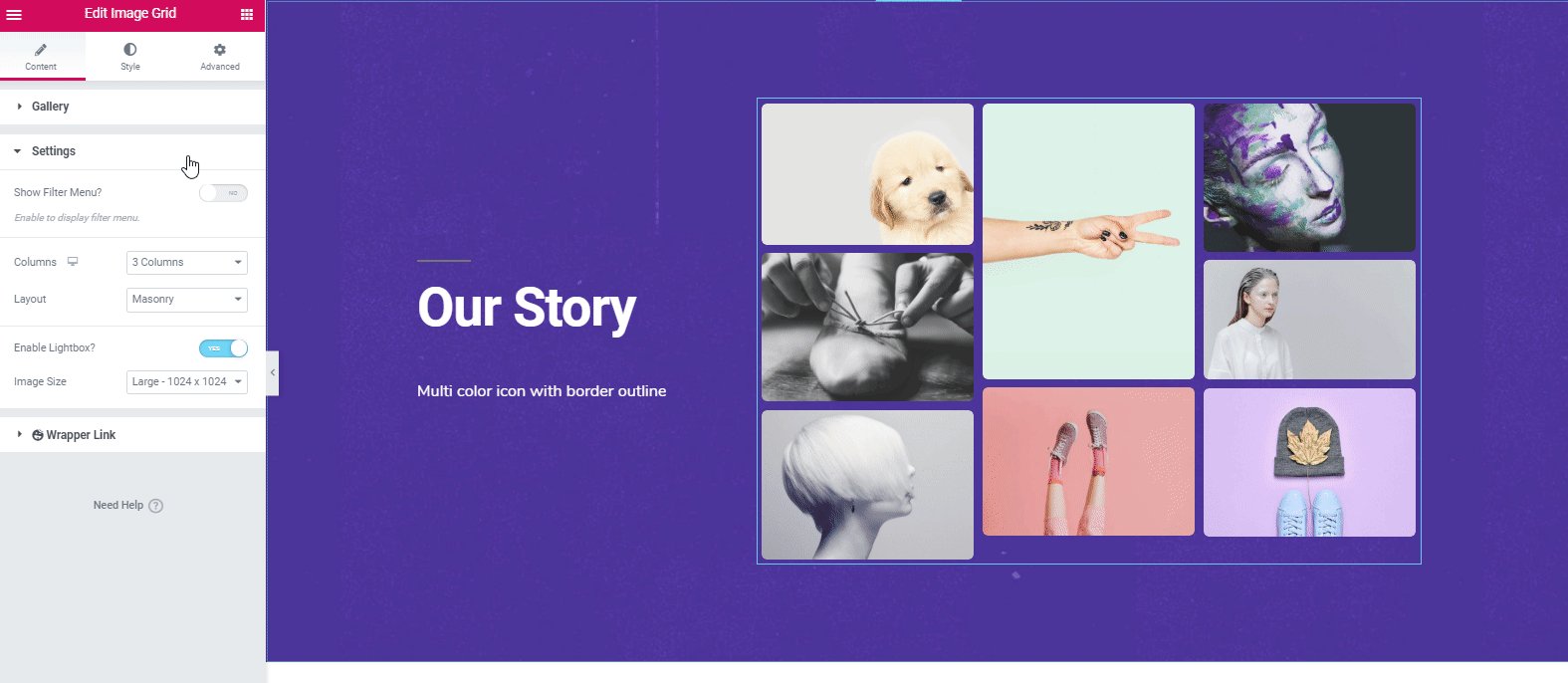
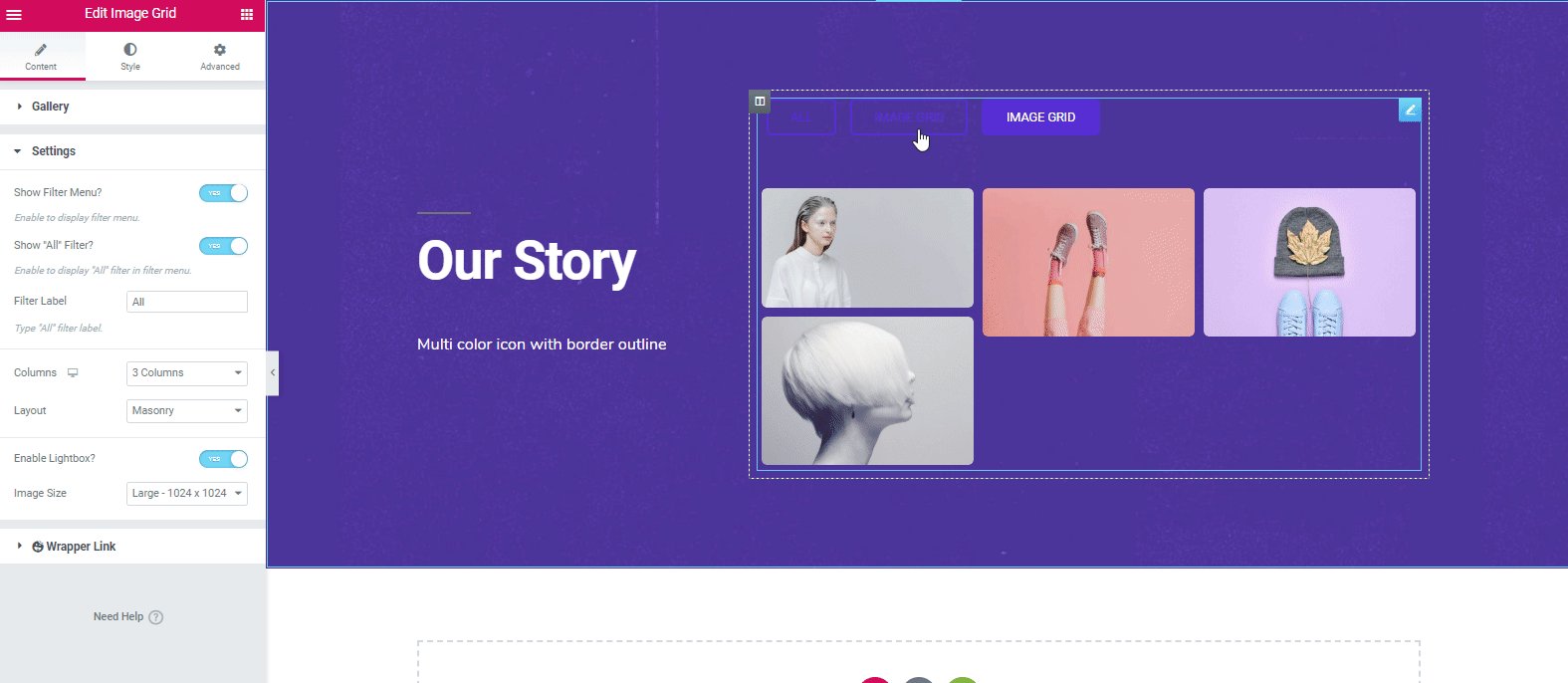
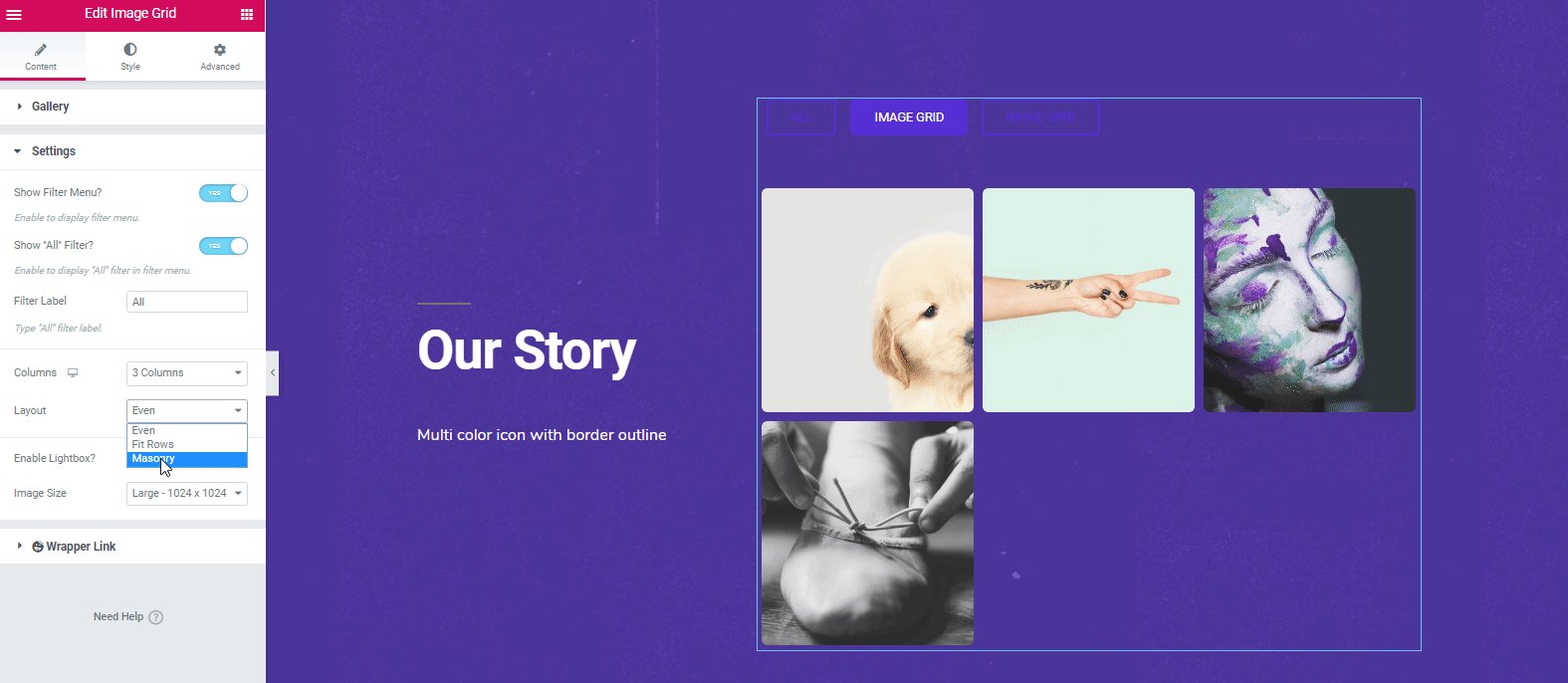
다음으로 '설정' 옵션에서 몇 가지 흥미로운 작업을 수행할 수 있습니다. 전체 그리드를 평소와 같이 유지하거나 분류할 수 있습니다.

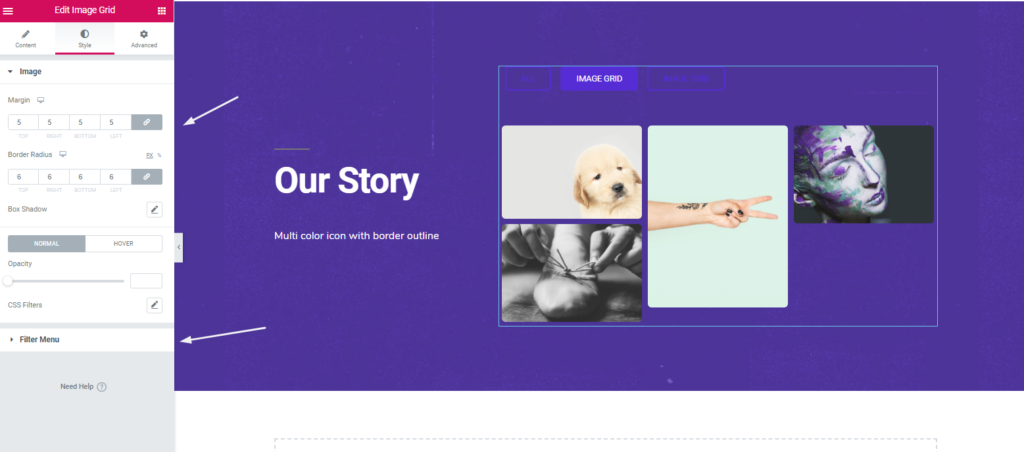
위젯의 스타일을 지정하려면 '스타일' 옵션을 클릭하세요. 여기에서 여백, 패딩, 테두리 반경, 그림자 효과, 불투명도 등을 편집할 수 있습니다.

따라서 디자인을 완성한 후 ' 게시 ' 버튼을 클릭합니다. 그게 다야
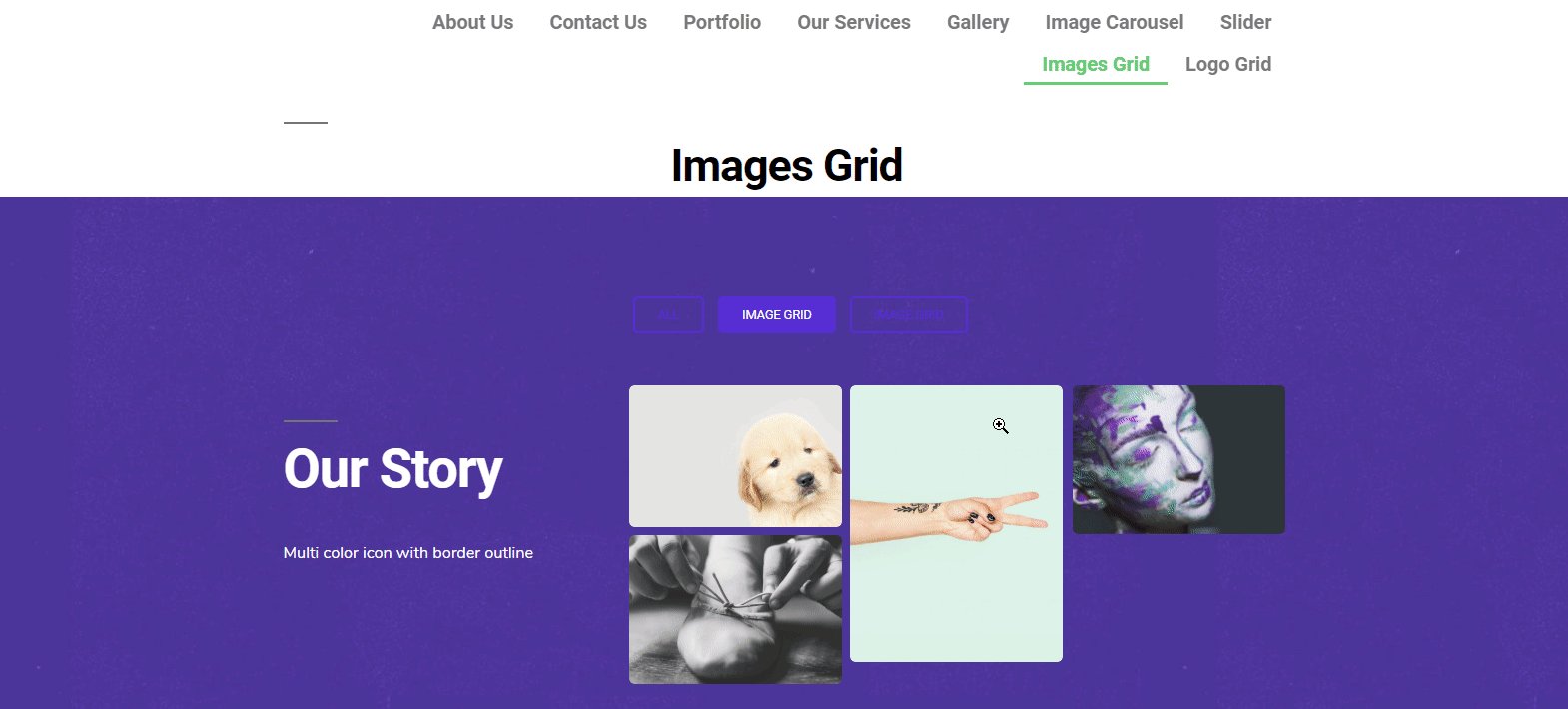
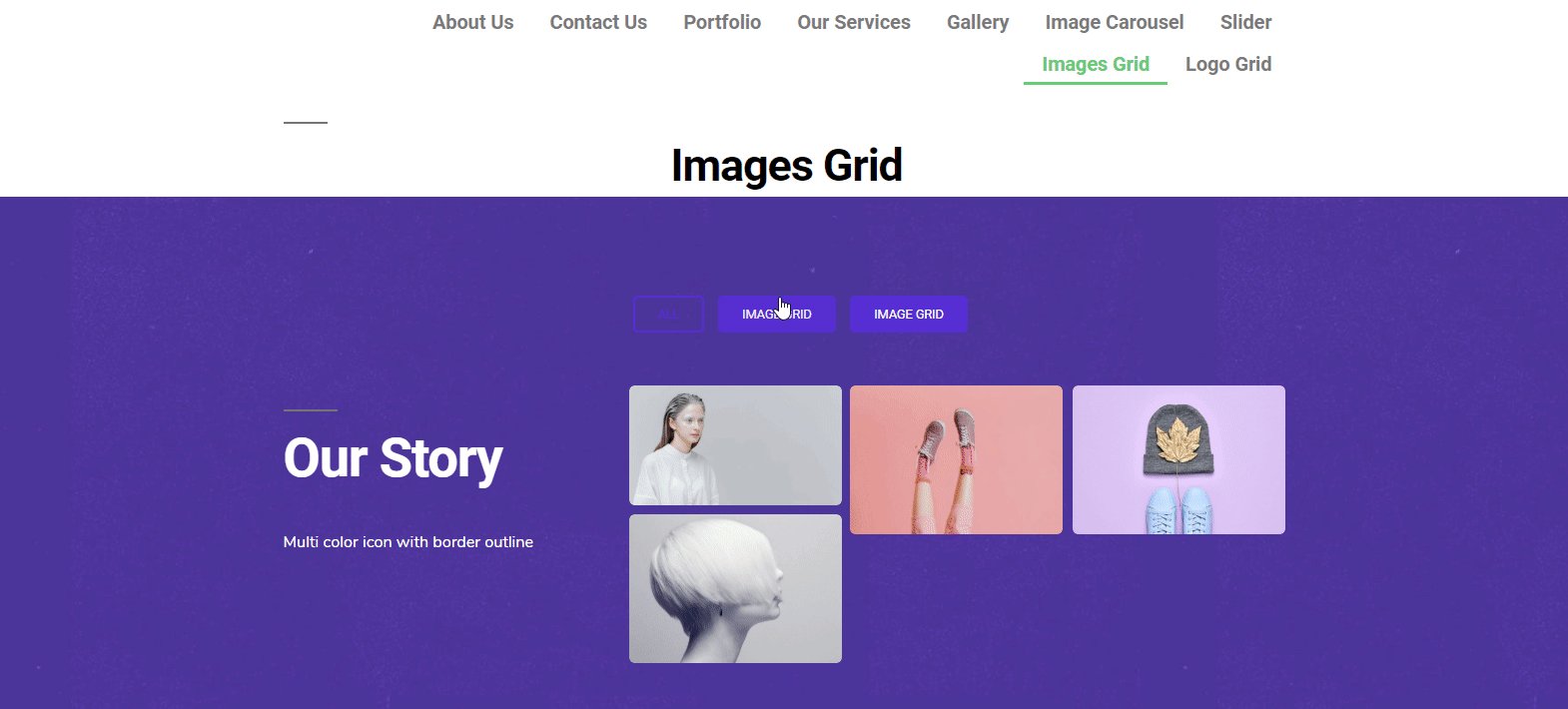
해피 애드온 이미지 그리드 적용 후 최종 미리보기

어쨌든 'Image Grid' 위젯에 대한 자세한 내용은 다음 비디오 자습서를 확인하세요.
? 로고 그리드 사용 방법
로고 그리드 위젯을 사용하면 사진, 클라이언트 프로필, 특히 로고 등과 같은 중요한 요소를 웹사이트에 표시할 수 있습니다. 이 위젯의 독창성은 웹사이트를 매우 아름답고 수익성 있게 만듭니다. 따라서 사용자의 관심을 끌 수 있으며 잠재적인 리드를 생성할 가능성이 높습니다.
어쨌든 이 섹션에서는 웹사이트에 이 위젯을 사용하는 방법을 보여드리겠습니다. 시작하자.
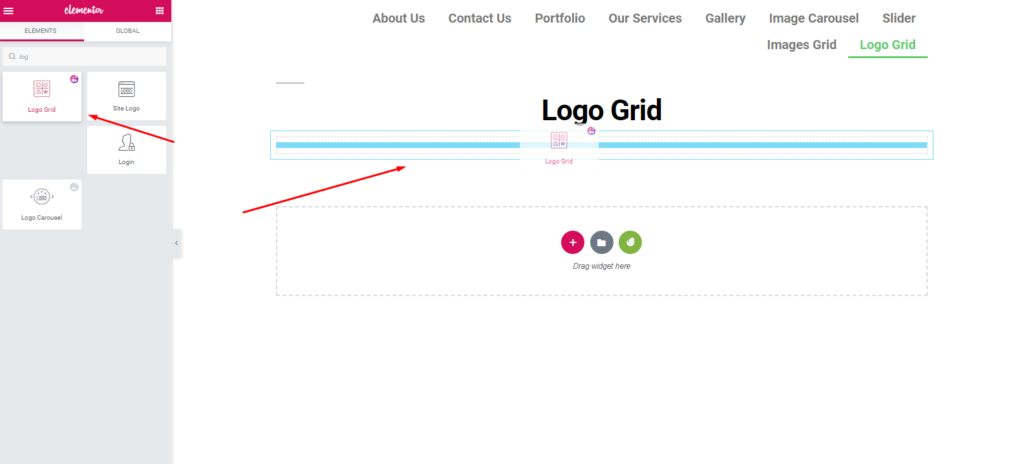
마찬가지로, 적절하게 적용할 수 있는 페이지 또는 기존 페이지가 필요합니다. 새 페이지 추가로 이동> Elementor로 편집을 클릭하십시오 . 작업이 시작될 흰색 캔버스로 리디렉션됩니다. 그런 다음 위젯을 선택하고 표시된 영역으로 드래그하기만 하면 됩니다.

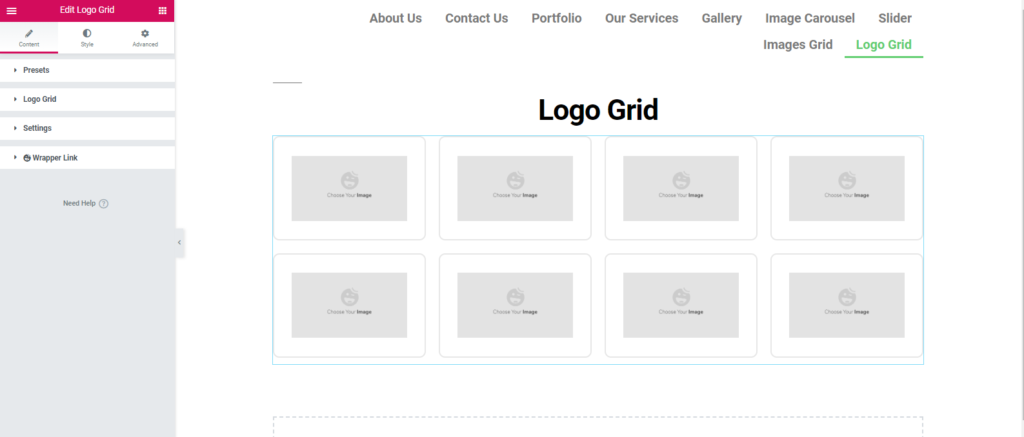
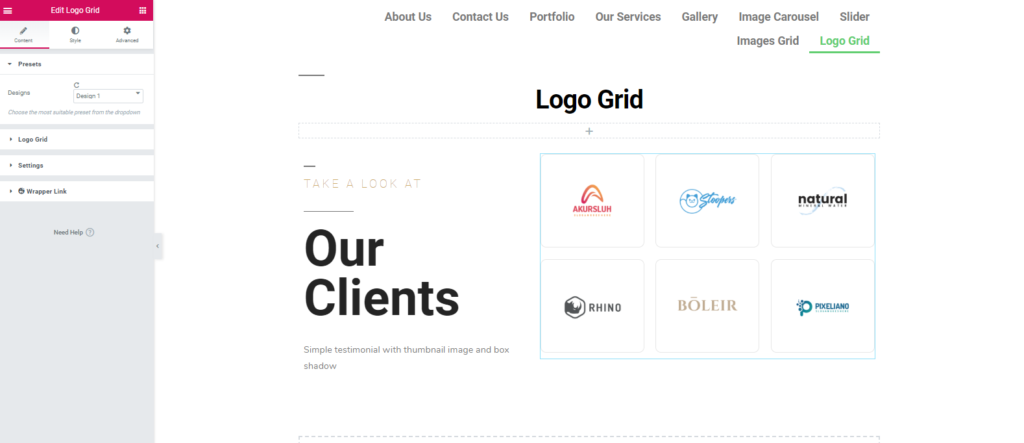
위젯을 추가하면 위젯을 사용자 정의할 수 있는 모든 옵션이 표시됩니다. Like, Preset, 로고 그리드, 설정 및 래퍼 링크 . 그러나 이전 섹션에서 사전 설정에 대해 이야기했습니다. 바라건대, 당신은 그것을 이해했습니다.

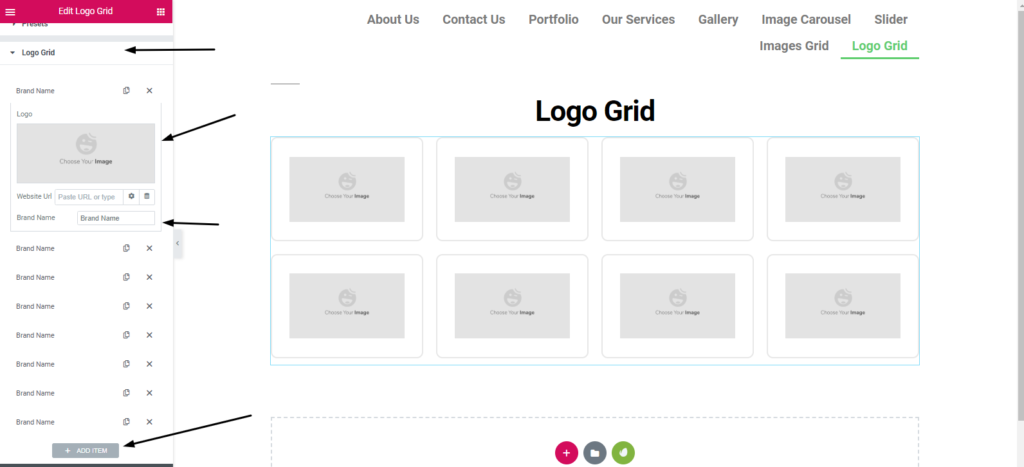
다음으로 로고를 추가하고 사용자 정의합니다. 먼저 로고 그리드 옵션을 클릭합니다. 이미지를 업로드하거나 갤러리에서 선택하세요. 브랜드 이름을 지정합니다. 동일한 프로세스에 따라 '항목 추가 ' 옵션을 클릭하여 더 많은 로고를 추가합니다.

보시다시피 로고를 추가하면 나타납니다. 또한 옵션을 편집할 수 있습니다. 당신이 원하는 디자인 능력과 창의성에 관한 모든 것입니다.

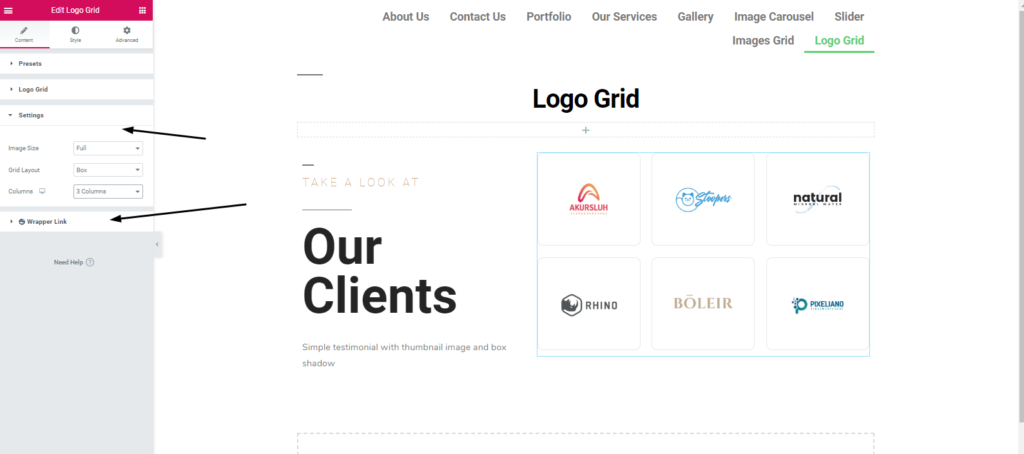
알겠습니다. 설정 옵션에서 수정할 수 있는 옵션이 더 있습니다. 이미지의 크기, 그리드 레이아웃 및 원하는 열 수.

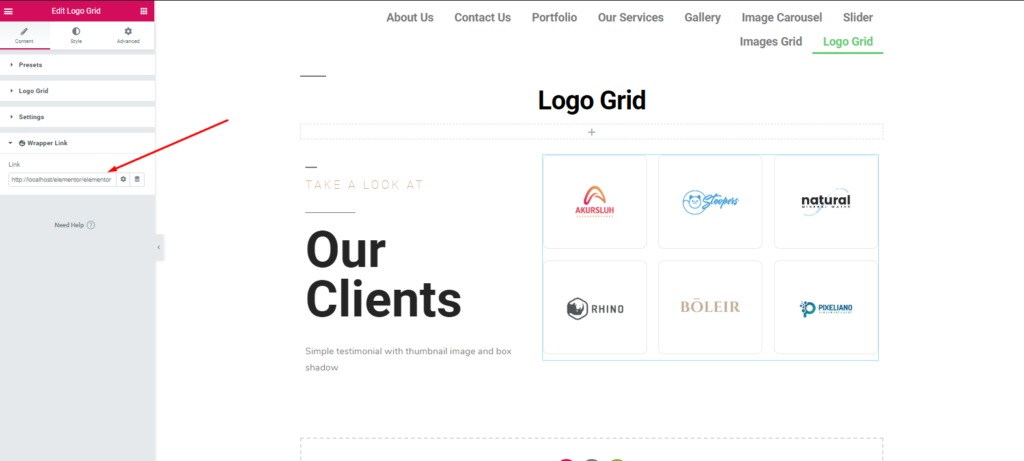
그리드에 링크를 제공할 수도 있습니다. 그렇게 하려면 래퍼 링크를 클릭합니다.

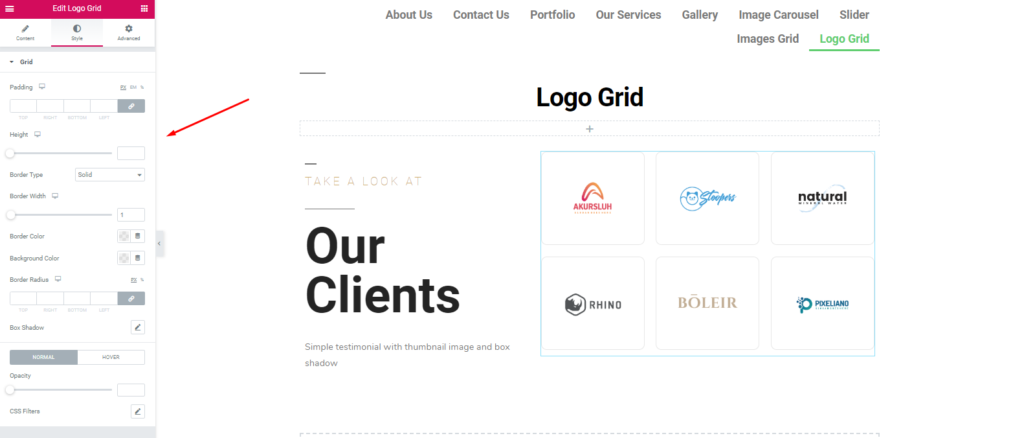
위젯의 스타일을 지정하려면 '스타일' 옵션을 클릭하세요. 여기에서 패딩, 여백, 테두리, 상자 그림자, 테두리 반경 및 색상 등을 편집할 수 있습니다.

마지막으로 디자인이 완료되면 ' 게시 ' 버튼을 클릭합니다. 그게 다야!
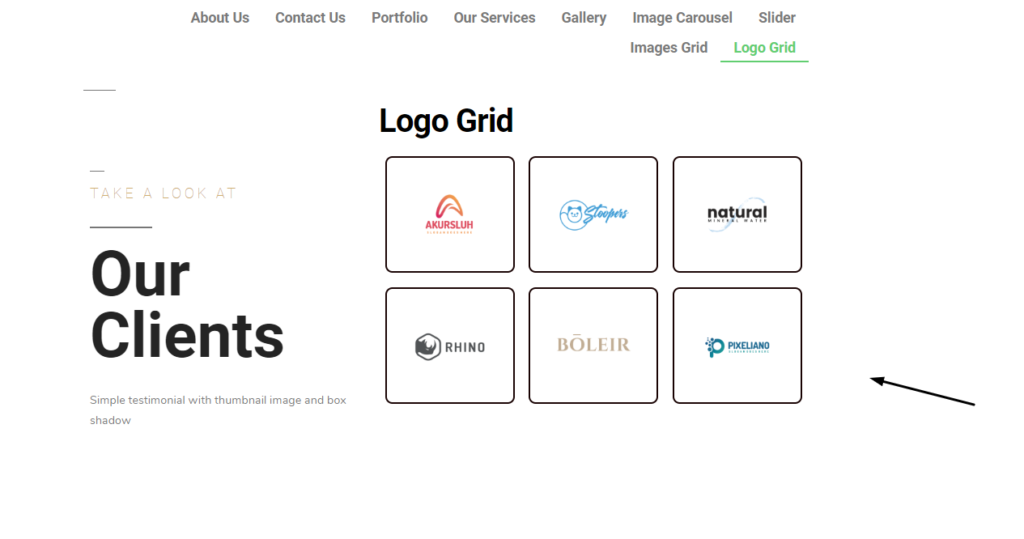
Happy Addons 로고 그리드 적용 후 최종 미리보기

그러나 절차에 대한 자세한 내용은 설명서를 참조하십시오. 아니면 '로고 그리드'에 대한 다음 비디오 자습서를 확인할 수 있습니까?
해피 애드온으로 더 많은 것을 얻을 수 있습니다

글쎄, 이 기사의 주요 목적은 누구나 처음부터 웹 사이트 디자인을 할 수 있도록 간단한 지침을 제공하는 것입니다. 그러나 이전 섹션에서 Happy Addons 에 대해 간략히 살펴보았습니다.
이제 매우 독특하면서도 적용하기 쉬운 몇 가지 '해피 엘리멘터 애드온' 기능에 대해 간략히 알아보겠습니다.
- 교차 도메인 복사-붙여넣기 : 이 기능을 사용하면 요소를 한 도메인에서 다른 도메인으로 쉽게 복사하거나 붙여넣을 수 있습니다. 따라서 같은 작업을 반복할 필요가 없습니다.
- 라이브 카피 : 웹사이트를 처음부터 디자인하는 데 어려움을 겪고 있다면 Happy Addons의 라이브 카피 기능이 매우 유용할 수 있습니다. 귀하의 웹사이트에 바로 데모 작업을 복사할 수 있습니다.
- 이미지 마스킹: 이미지 마스킹 기능을 사용하여 이미지의 원본 크기를 변경할 수 있습니다. 그리고 레이아웃에 따라 적용하십시오.
- 래퍼 링크 : 사용하려는 모든 위치에 링크합니다. 이 기능을 사용하면 섹션, 열, 위젯에 대한 링크를 추가할 수 있습니다.
- 표시 조건 : 브라우저, 운영체제, 데이터에 따라 조건에 따라 내용을 표시할 수 있습니다.
다음은 Happy Addons의 유익한 기능 중 일부입니다. 그리고 이러한 기능은 모든 Elementor 웹사이트에서 완벽하게 작동합니다. 따라서 처음부터 웹 사이트 디자인을 수행하는 번거로움을 확실히 줄여줍니다. ?
사람들이 쉬운 인터페이스와 좋은 UI/UX 디자인으로 사이트를 방문하는 것을 좋아한다는 것은 말할 것도 없습니다. 그리고 Happy Addons는 상상을 현실로 시각화하는 데 도움이 됩니다. 그러나 튜토리얼에 어려움이 있으면 의견 섹션에 알려주십시오. 우리는 확실히 응답하고 솔루션을 제공합니다. ?
