2023년 영감을 주는 최고의 웹사이트 디자인 사이트 10개
게시 됨: 2023-06-24- 영감을 주는 최고의 웹사이트 디자인 사이트 Top 10
- FAQ
- 결론
웹사이트를 만들기 전에 수행하는 첫 번째 단계는 영감을 얻을 수 있는 최고의 웹사이트 디자인 사이트를 찾는 것입니다. 이번 글에서는 다양한 웹사이트 뿐만 아니라 Codeless Themes의 테마를 만들면서 수년간 저의 뮤즈가 되어준 웹사이트들을 여러분과 공유하고자 합니다.
AI로 UI 디자인을 만드는 방법에 대한 최신 기사도 읽을 수 있습니다.
영감을 주는 최고의 웹사이트 디자인 사이트 Top 10
1. AWWARDS

AWWWards는 멋진 온라인 플랫폼으로 모든 디자인 애호가를 위한 진정한 보석입니다. 웹 디자인에 대한 창의적인 영감을 찾는 사람들은 이 사이트를 보물창고라고 생각합니다. 상상력이 풍부하고 혁신적인 디자인이 넘쳐나는 AWWWards는 종종 크리에이터와 디자이너가 가장 먼저 찾는 곳입니다.
AWWWards의 웹사이트를 방문하는 순간부터 놀라운 비주얼과 뛰어난 디자인으로 가득한 세계로 빠져들게 됩니다. 그들은 새롭고 혁신적인 디자인의 포괄적인 선택을 선별하여 신선한 영감을 꾸준히 유입합니다. 이것이 전 세계 크리에이티브 커뮤니티에서 높은 평가를 받는 핵심 이유입니다.
AWWWards의 아름다움은 다양성에 있습니다. 다양한 스타일, 테마 및 디자인 철학의 용광로 역할을 합니다. 단순함이 극명한 미니멀한 디자인부터 디자인 세계 내에서 창의성의 깊이를 보여주는 복잡하고 복잡한 창작물에 이르기까지 무엇이든 찾을 수 있습니다.
또한 이 사이트는 단순한 영감의 허브 그 이상입니다. AWWWards는 또한 세계 각지에서 모인 재능 있는 디자이너들의 뛰어난 작품을 기념하는 대회를 개최합니다. AWWWards는 해당 분야 최고를 인정하고 보상함으로써 웹 디자인 환경에서 중요한 역할을 하며 혁신과 우수성을 장려합니다.
간단히 말해서, 웹 디자인 영감을 찾고 있다면 AWWWards는 활기차고 풍부하며 다양한 플랫폼으로 상상력을 자극하는 아이디어로 가득 차 있습니다. 디자인 트렌드를 앞서고자 하는 사람들을 위한 리소스이며 창의력을 계속 발휘할 수 있는 놀라운 사이트입니다.
2. 드리블

Dribbble은 창의성의 원천이자 디자인 영감의 영역에서 널리 알려진 이름입니다. 각계 각층의 디자이너와 전 세계 구석구석의 디자이너가 모여 작품을 선보이고 비전을 공유하며 동료로부터 영감을 얻는 온라인 커뮤니티입니다.
Dribbble에서는 다양성과 품질이 최고입니다. 세련된 웹 사이트 레이아웃부터 복잡한 일러스트레이션, 멋진 타이포그래피 등에 이르기까지 다양한 디자인을 찾을 수 있습니다. 여기에 있는 풍부한 아이디어는 무수한 취향과 스타일에 맞는 플랫폼의 다양성에 대한 증거입니다.
디자이너는 Dribbble이 자신의 작업을 공유하고 커뮤니티로부터 건설적인 피드백을 받을 수 있는 이상적인 플랫폼이라고 생각합니다. 이 고유한 협업 환경은 사용자가 기술을 연마하고 창의성을 키울 수 있도록 도와줍니다. 학습과 성장을 장려하는 역동적이고 상호작용적인 공간입니다.
Dribbble의 또 다른 놀라운 기능은 직관적이고 사용자 친화적인 인터페이스입니다. 사용자는 특정 관심사나 요구 사항에 따라 필터링하여 디자인 작업의 바다를 쉽게 탐색할 수 있습니다. 이 기능은 검색 프로세스를 즐겁고 시간 효율적으로 만듭니다.
Dribbble은 화려한 디자인의 쇼케이스 그 이상입니다. 전 세계 디자이너 간의 연결을 촉진하는 활기찬 커뮤니티입니다. 이 플랫폼은 네트워킹 및 협업을 위한 훌륭한 기회를 제공하여 글로벌 디자인 커뮤니티 내에서 동지애를 촉진합니다.
요약하면 Dribbble은 디자인 영감을 위한 비옥한 토양이자 창의성이 번성하는 플랫폼입니다. 신선한 아이디어를 찾는 노련한 디자이너든 최고로부터 배우려는 신입 디자이너든 Dribbble은 간과해서는 안 되는 영감의 원천입니다.
3. 비핸스

Behance는 전 세계 크리에이티브 전문가를 위한 강력한 플랫폼으로 우뚝 서 있습니다. 디자인 세계에서 중요한 존재는 부인할 수 없으며 웹 디자인 영감을 위한 최고의 소스입니다.
Behance의 세계에 들어서는 순간 여러 분야에 걸쳐 있는 수많은 디자인을 만나게 됩니다. 그래픽 및 웹 디자인에서 일러스트레이션, 사진 등에 이르기까지 다양한 작업을 주최하는 진정한 창의성의 향연입니다. 이 다양한 프로젝트 환경은 광범위한 창의적 재능을 선보이려는 Behance의 노력을 보여주는 증거입니다.
Behance를 차별화하는 것은 프로젝트에 대한 강조입니다. 디자이너는 고립된 이미지나 디자인만 공유하는 것이 아닙니다. 그들은 포괄적인 프로젝트를 제시하여 시청자에게 창작 과정에 대한 심층 분석을 제공합니다. 이 접근 방식을 통해 각 작품 뒤에 있는 사고 과정과 노력을 더 잘 이해할 수 있어 시각적 향연에 깊이와 맥락을 더할 수 있습니다.
또한 Behance의 커뮤니티는 매우 적극적으로 참여하여 귀중한 피드백을 제공하고 아이디어를 교환합니다. 이러한 건설적인 상호 작용은 창의적인 성장과 혁신을 촉진합니다. 디자이너가 영감을 받고 영감을 받을 수 있는 환경을 조성하여 활기차고 상호 연결된 크리에이티브 생태계를 형성합니다.
잘 구성된 인터페이스 덕분에 Behance를 쉽게 탐색할 수 있습니다. 다양한 놀라운 디자인을 쉽게 탐색하고 발견하고 몰입할 수 있습니다. 창의적인 분야별로 찾아보거나 특정 스타일이나 프로젝트를 검색할 수 있어 유연하고 사용자 친화적인 영감의 원천이 됩니다.
본질적으로 Behance는 창의적인 프로젝트의 쇼케이스 그 이상입니다. 창의적 사고를 가진 사람들이 서로 연결하고, 공유하고, 배울 수 있는 번창하는 허브입니다. 영감을 찾고 있거나, 같은 생각을 가진 전문가와의 네트워크를 원하거나, 다양한 창작 프로세스에 대한 통찰력을 얻고자 하는 경우 Behance는 귀하의 요구를 충족하는 훌륭한 플랫폼 역할을 합니다.
4. 핀터레스트

Pinterest는 창의적인 아이디어를 끊임없이 제공하는 것으로 유명한 시각적 검색 엔진입니다. 전 세계 수백만 명의 사용자가 찾는 플랫폼인 Pinterest는 웹 디자인 영감을 찾을 때 탁월한 도구입니다.
첫눈에 당신은 다양한 범주에 걸친 시각적인 바다에 빠져들게 될 것입니다. 웹 디자인과 그래픽 아트에서 사진과 DIY 공예에 이르기까지 Pinterest에는 모든 것이 있습니다. 엄청난 양의 콘텐츠로 인해 관심을 불러일으키거나 창의력을 촉발시키는 무언가를 우연히 발견할 수 있습니다.
Pinterest의 고유한 측면 중 하나는 개인화 기능입니다. 플랫폼과 상호작용하면 플랫폼은 사용자의 선호도를 이해하기 시작하여 취향에 맞는 피드를 큐레이팅합니다. 이 사용자 지정 기능은 영감의 원천을 신선하고 적절하게 유지하여 새롭고 흥미로운 방식으로 창의력을 발휘합니다.
Pinterest는 사용하기 쉽고 직관적인 인터페이스로도 유명합니다. 사용자는 보드를 만들어 마음에 드는 발견을 분류하고 저장할 수 있으므로 아이디어를 쉽게 다시 방문하고 정리할 수 있습니다. 이 기능은 Pinterest를 항상 손끝에서 찾을 수 있는 개인 영감 라이브러리로 바꿔줍니다.
또한 플랫폼은 개인의 영감을 위한 도구 그 이상입니다. 커뮤니티이기도 합니다. 사용자는 크리에이터를 팔로우하고, 그룹 보드에 참여하고, 아이디어를 공유하여 협업 영감과 공유된 창의성을 장려할 수 있습니다.
요약하면 Pinterest는 웹 디자인 영감을 찾기 위한 강력하고 역동적인 플랫폼입니다. 방대한 콘텐츠, 개인화 기능 및 사용자 친화적인 인터페이스가 결합되어 있어 참신한 아이디어를 찾는 창작자들에게 훌륭한 리소스가 됩니다. 프로젝트를 계획 중이든 단순히 즐거움을 위해 검색 중이든 Pinterest는 창의적인 아이디어를 불러일으킬 것입니다.
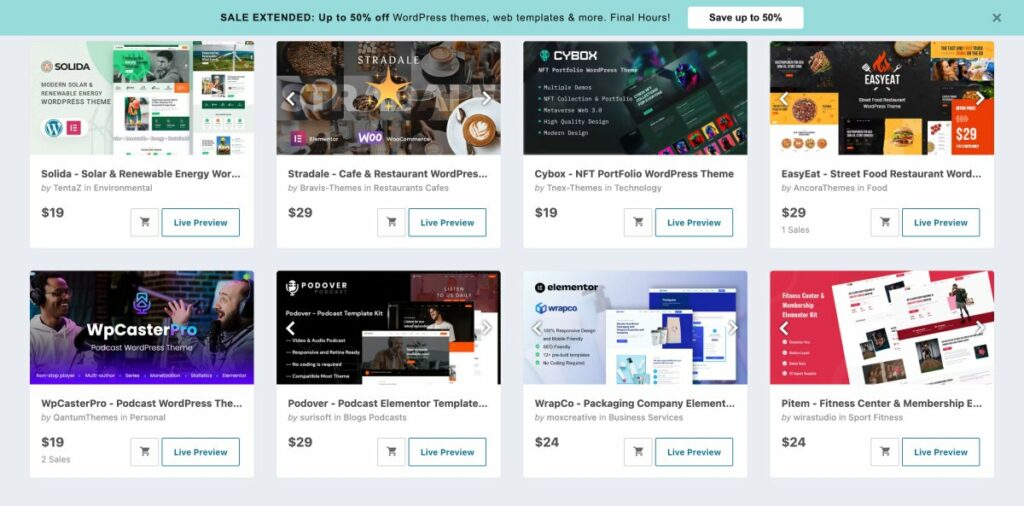
5. 테마포레스트

ThemeForest는 특히 풍부한 웹 디자인 WordPress 테마 및 템플릿으로 유명한 디지털 자산을 위한 놀라운 시장입니다. Envato Market의 일부인 ThemeForest는 광범위한 고품질 제품을 제공하여 웹 디자인 영감을 주는 리소스로 높이 평가됩니다.
이 플랫폼에는 WordPress, Joomla 및 Drupal과 같은 다양한 CMS 플랫폼에 걸쳐 있는 수천 개의 테마와 템플릿이 있습니다. 이 광범위한 선택은 프로젝트의 요구 사항이나 미적 선호도에 관계없이 ThemeForest에서 눈길을 끄는 것을 찾을 수 있음을 보장합니다.
ThemeForest의 강점은 제품의 품질과 다양성에 있습니다. 미니멀한 미학, 기업 디자인 또는 창의적이고 예술적인 테마를 추구하든 ThemeForest가 제공합니다. 사용 가능한 제품은 전 세계의 재능 있는 디자이너와 개발자가 제작하여 다양한 스타일과 트렌드를 보장합니다.
ThemeForest의 각 테마 및 템플릿에는 자세한 개요, 사용자 평가 및 리뷰가 함께 제공됩니다. 이러한 투명성을 통해 사용자는 정보에 입각한 결정을 내리고 선택한 제품이 자신의 요구 사항에 부합하는지 확인할 수 있습니다. 또한 디자인 트렌드, 스타일 및 기술의 실제 적용을 볼 수 있는 좋은 방법입니다.
또한 ThemeForest는 단순히 디지털 자산을 사고 파는 플랫폼이 아닙니다. 활기찬 커뮤니티이기도 합니다. 사용자는 활발한 토론에 참여하고, 질문하고, 통찰력을 교환하여 창의적인 영감을 더욱 북돋울 수 있습니다.
결론적으로 ThemeForest는 단순한 시장 그 이상입니다. 웹 디자인 아이디어가 넘치는 공간입니다. 다양한 제품을 탐색하여 프로젝트에 대한 잠재적인 자산을 찾을 뿐만 아니라 다음 창의적인 노력을 촉발할 수 있는 풍부한 디자인 영감을 얻을 수 있습니다.
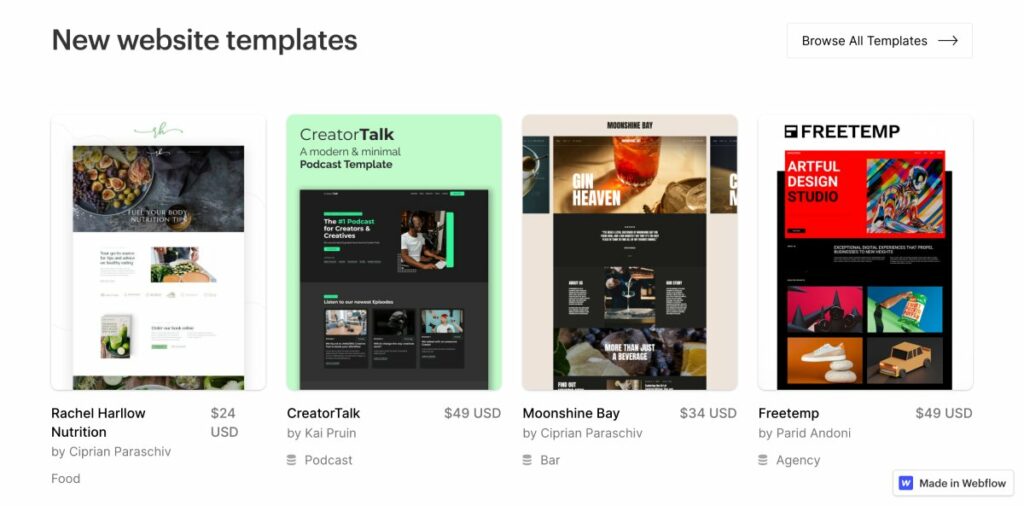
6. 웹플로우

Webflow는 디자인과 개발을 통합 플랫폼으로 매끄럽게 결합하는 혁신적인 웹 디자인 도구입니다. 반응이 빠르고 전문적인 웹 사이트를 만들기 위한 리소스일 뿐만 아니라 전 세계 웹 디자이너를 위한 풍부한 영감의 원천이기도 합니다.
Webflow에 참여하는 순간부터 아름답게 제작된 수많은 웹 사이트 템플릿과 예제를 만나게 됩니다. 이는 광범위한 산업, 스타일 및 기능에 걸쳐 있습니다. 매끄러운 전자 상거래 레이아웃, 활기찬 포트폴리오 디자인 또는 미니멀리스트 템플릿을 찾고 있다면 Webflow가 제공합니다.
Webflow를 차별화하는 것은 사용자 정의 및 제어에 대한 강조입니다. 이 플랫폼을 사용하면 뒤에서 코드를 자동으로 생성하면서 시각적으로 디자인할 수 있습니다. 즉, 사이트의 디자인 측면을 직접 조작하여 창의성을 발휘하고 실시간 시각적 피드백을 제공할 수 있습니다.
Webflow의 Showcase는 디자인 영감을 위한 특별한 하이라이트입니다. 여기에서 사용자는 Webflow를 사용하여 다른 디자이너가 만든 방대한 프로젝트 컬렉션을 탐색할 수 있습니다. 쇼케이스는 스타일과 아이디어가 다양하게 혼합되어 프로젝트에 대한 창의성을 촉발하는 동시에 플랫폼 기능에 대한 창을 제공합니다.
또한 Webflow 커뮤니티는 매우 활동적이고 지원적입니다. 디자이너는 토론에 참여하고 프로젝트를 공유하며 피드백을 제공할 수 있습니다. 이 협업은 학습, 영감 및 성장을 장려하는 활기찬 생태계를 조성합니다.
결론적으로 Webflow는 기능과 창의성을 결합한 놀라운 도구입니다. 방대한 템플릿 및 커뮤니티 프로젝트와 결합된 시각적 디자인 제어에 중점을 두어 웹 디자인 영감을 위한 귀중한 리소스가 됩니다. 노련한 디자이너이든 막 시작하든 Webflow는 모든 사람에게 영감을 줄 수 있는 무언가를 가지고 있습니다.
더 읽어보기: Webflow 검토
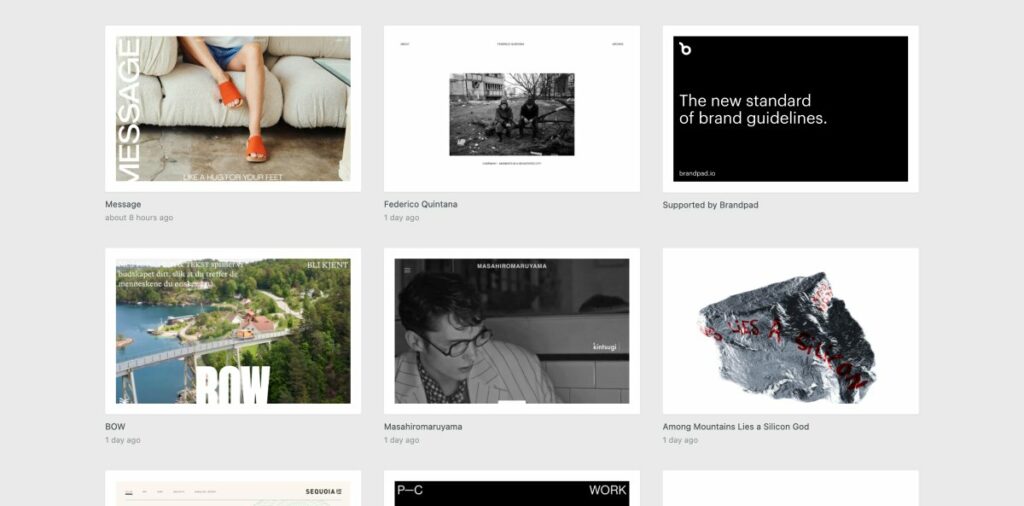
7. 사이트인스파이어

SiteInspire는 전 세계 최고의 디지털 및 인터랙티브 디자인을 조명하는 탁월한 온라인 리소스입니다. 웹 디자이너에게 훌륭한 영감의 원천이 되는 고품질 웹 사이트의 선별된 컬렉션입니다.
SiteInspire를 방문하면 독특하고 매력적인 웹사이트 디자인을 만나실 수 있습니다. 선택 항목은 다양한 스타일, 산업 및 디자인 철학에 걸쳐 있으므로 모든 프로젝트 또는 취향에 대한 영감의 원천이 있습니다. 대담하고 생생한 디자인에서 미니멀한 미학에 이르기까지 다양성은 정말 인상적입니다.
SiteInspire의 뛰어난 기능은 깨끗하고 사용자 친화적인 인터페이스입니다. 이 사이트는 직관적으로 구성되어 있어 사용자가 스타일, 유형, 주제 및 플랫폼별로 전시된 디자인을 필터링할 수 있습니다. 이 정확한 분류는 검색 프로세스를 간소화하여 특정 디자인 영감을 쉽게 찾을 수 있도록 합니다.

이 플랫폼은 아름다운 디자인을 보여주는 것만이 아닙니다. 또한 디지털 디자인 커뮤니티 내에서 뛰어난 재능을 인정하고 축하하기 위한 허브이기도 합니다. SiteInspire에 포함된 각 웹사이트는 디자이너의 창의성과 전문성에 대한 증거이며 다른 사람들에게 영감과 동기를 부여합니다.
또한 SiteInspire는 엄격한 선택 프로세스를 유지하여 가장 뛰어난 디자인만 컬렉션에 포함되도록 합니다. 수량보다 품질에 중점을 두는 SiteInspire는 진정으로 혁신적이고 효과적인 웹 디자인 아이디어를 위한 신뢰할 수 있는 소스입니다.
요약하면 SiteInspire는 최고의 디지털 디자인의 신뢰할 수 있고 선별된 쇼케이스입니다. 고품질 콘텐츠와 사용자 친화적인 탐색이 결합되어 영감을 찾는 웹 디자이너에게 훌륭한 리소스가 됩니다. 새 프로젝트를 시작하거나 최신 디자인 트렌드에 대한 최신 정보를 얻으려는 경우 SiteInspire는 탐색할 가치가 있는 리소스입니다.
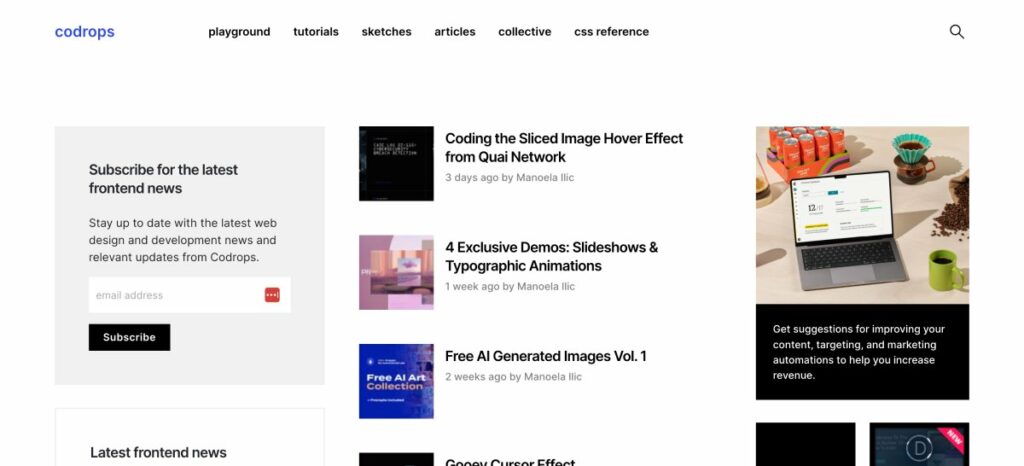
8. 고막(Codedrops)

유명한 블로그인 Codrops에서 종종 인정하는 Tympanus는 웹 디자인 영감의 진정한 보물 상자입니다. 이 사이트는 창의성과 인터랙티브 디자인의 한계를 뛰어넘는 혁신적인 자습서, 기사 및 리소스를 풍부하게 제공하는 것으로 유명합니다.
Tympanus와 Codrops의 세계에 들어서자마자 최첨단 웹 디자인 기술과 아이디어의 세계에 휩싸이게 됩니다. 대화형 애니메이션에서 획기적인 CSS 효과에 이르기까지 사이트는 모든 웹 프로젝트에 영감을 주고 향상시킬 수 있는 신선하고 유행을 선도하는 개념으로 가득 차 있습니다.
Tympanus와 Codrops의 주목할 만한 측면은 영감을 공유하는 것뿐만 아니라 지식을 전달하는 데에도 분명히 초점을 맞추고 있다는 것입니다. 이 플랫폼은 무수히 많은 심도 있는 튜토리얼과 데모를 제공하여 사용자가 혁신적인 디자인 아이디어에 감탄할 뿐만 아니라 이를 구현하는 방법도 배울 수 있도록 합니다. 이 실용적이고 실습적인 접근 방식은 웹 디자이너에게 독특하고 귀중한 리소스입니다.
탐색 측면에서 Tympanus와 Codrops는 직관적이고 사용자 친화적인 경험을 제공합니다. 방문자는 CSS 참조, 튜토리얼, 플레이그라운드, 컬렉티브와 같은 범주별로 찾아볼 수 있어 다양한 콘텐츠에 쉽게 액세스할 수 있습니다. 또한 사이트의 선명하고 깨끗한 미학은 즐거운 브라우징 경험을 제공합니다.
Tympanus와 Codrops를 중심으로 형성된 커뮤니티는 또 다른 주요 하이라이트입니다. 이 열정적인 디자이너와 개발자 그룹은 아이디어를 교환하고 작업을 공유하며 토론에 기여하여 활기차고 창의적인 환경을 조성합니다.
결론적으로 Tympanus와 Codrops는 웹 디자인 환경에서 영감과 배움의 횃불로 두드러집니다. 참신한 아이디어를 찾고 있든, 새로운 기술을 배우고 있든, 인터랙티브 디자인의 최전선을 탐험하고 있든 이 플랫폼은 매우 귀중한 리소스입니다.
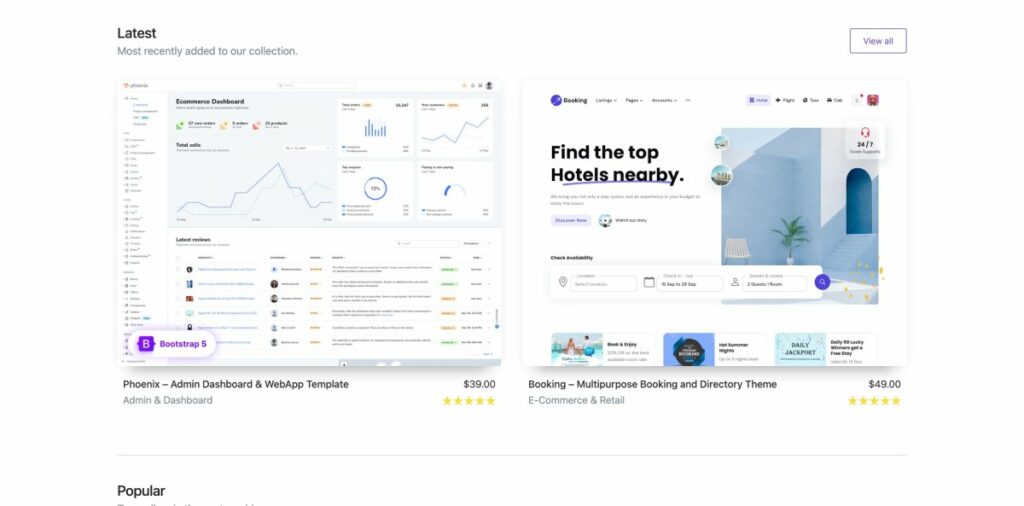
9. 부트스트랩 테마

GetBootstrap Themes는 Bootstrap 프레임워크를 사용하여 구축된 다양한 전문적이고 고도로 사용자 정의 가능한 테마를 제공하는 뛰어난 허브입니다. 웹 디자인 영감의 풍부한 소스 역할을 하는 웹 프로젝트를 위한 강력하고 반응이 빠른 디자인을 찾는 개발자와 디자이너를 위한 리소스입니다.
GetBootstrap Themes를 방문하면 다양한 테마와 템플릿을 선택할 수 있습니다. 전자 상거래, 관리 및 대시보드, 랜딩 페이지 등 다양한 범주에 걸쳐 있습니다. 플랫폼의 각 테마는 기능적이고 미학적으로 만족스럽게 세심하게 제작되어 다양한 요구와 취향을 가진 디자이너에게 충분한 영감을 제공합니다.
GetBootstrap 테마를 차별화하는 것은 부트스트랩 프레임워크에 대한 강력한 기반입니다. 테마는 Bootstrap의 유연한 그리드 시스템과 광범위한 구성 요소 라이브러리를 활용하여 시각적으로 매력적일 뿐만 아니라 응답성이 뛰어나고 접근성이 뛰어난 디자인을 보장합니다. 성능과 유용성에 초점을 맞추면 디자이너가 아름답고 기능적인 웹 사이트를 만들 수 있도록 안내하는 추가 영감을 얻을 수 있습니다.
GetBootstrap Themes에 표시된 테마에는 기능 목록, 요구 사항 및 스크린샷을 포함한 자세한 설명이 함께 제공됩니다. 이러한 투명성은 사용자가 각 테마를 포괄적으로 이해하는 데 도움이 되므로 이러한 디자인을 자신의 프로젝트에 어떻게 적용할 수 있는지 쉽게 상상할 수 있습니다.
또한 플랫폼은 뛰어난 지원 리소스를 제공합니다. 여기에는 사용자가 부트스트랩 프레임워크 및 제공된 테마의 잠재력을 완전히 활용할 수 있도록 하는 설명서 및 자습서가 포함됩니다.
결론적으로 GetBootstrap Themes는 특히 Bootstrap 프레임워크를 사용하는 사람들에게 웹 디자인 영감을 주는 훌륭한 리소스입니다. 고품질 테마, 자세한 정보 및 강력한 지원이 결합되어 있어 디자이너가 새 프로젝트에 대한 아이디어를 브레인스토밍하거나 웹 디자인 기술을 향상시키려는 디자이너에게 탁월한 도구입니다.
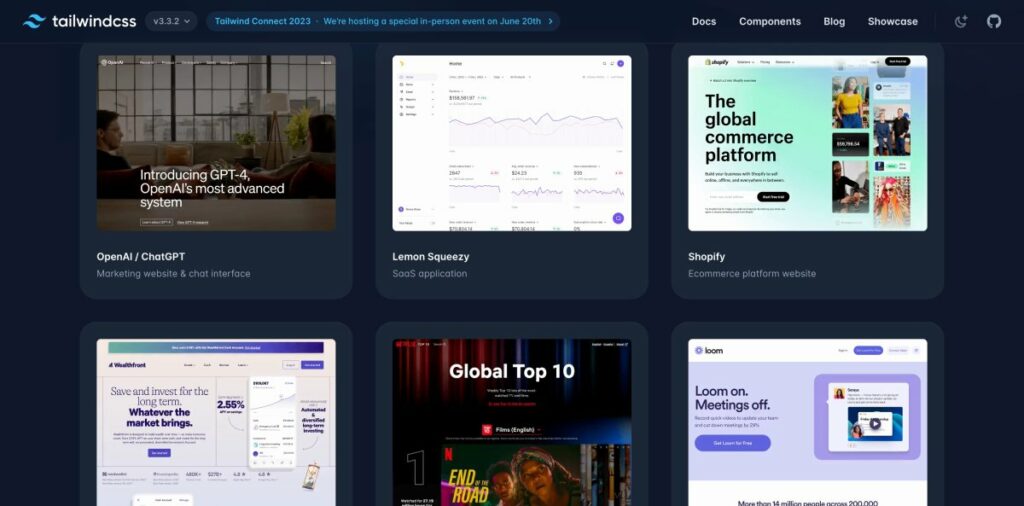
10. 뒷바람

Tailwind CSS는 유연성과 유틸리티 우선 접근 방식으로 인기를 얻은 고도로 사용자 정의 가능한 저수준 CSS 프레임워크입니다. 주로 고유한 디자인을 효율적으로 만들기 위한 도구인 동시에 웹 디자인 영감의 심오한 소스 역할도 합니다.
Tailwind CSS를 사용하면 디자인 가능성의 세계를 만나게 됩니다. 이 프레임워크는 수백 개의 유틸리티 클래스를 사용하여 처음부터 설계를 구축하도록 권장합니다. 이 접근 방식은 창의성을 촉발하고 디자인에 대한 탁월한 제어 기능을 제공하여 사전 정의된 구성 요소 및 스타일의 제약에서 벗어날 수 있습니다.
유연한 도구 세트 외에도 Tailwind CSS에는 활발하고 성장하는 커뮤니티가 있습니다. 많은 디자이너들이 Tailwind로 제작한 창작물을 공유하여 풍부한 아이디어와 영감을 제공합니다. 완전한 웹 사이트 레이아웃에서 탐색 막대, 버튼 또는 카드와 같은 특정 구성 요소에 이르기까지 Tailwind CSS의 다양성을 보여주는 수많은 디자인을 찾을 수 있습니다.
공식 Tailwind CSS 문서 자체는 귀중한 영감의 원천입니다. 프레임워크의 기능에 대한 포괄적인 가이드와 실제 적용을 보여주는 예제를 제공합니다. 이러한 리소스는 도구를 더 잘 이해하는 데 도움이 될 뿐만 아니라 설계에서 유틸리티 클래스를 사용하는 혁신적인 방법에 영감을 줍니다.
또한 Tailwind CSS 제작자의 구성 요소 라이브러리인 Tailwind UI는 Tailwind CSS를 사용하여 제작된 전문적으로 디자인되고 완벽하게 반응하는 구성 요소를 제공합니다. 이 라이브러리는 프레임워크로 달성할 수 있는 것을 보여주는 훌륭한 영감의 원천 역할을 합니다.
결론적으로 Tailwind CSS는 웹 디자인에서 창의성과 독창성을 고취시키는 강력한 도구입니다. 활기찬 커뮤니티 및 우수한 리소스와 결합된 유틸리티 우선 접근 방식은 고유한 맞춤형 디자인을 제작하려는 웹 디자이너에게 끝없는 영감을 제공합니다. 새 프로젝트를 시작하든 디자인 기술을 연마하든 Tailwind CSS는 탐색할 가치가 있는 영감의 원천입니다.
FAQ
"Webdesign Inspiration"은 자신의 프로젝트에 영감을 주기 위해 혁신적이고 창의적인 웹 디자인 아이디어를 찾고 탐색하는 과정을 의미합니다. 여기에는 독특하고 미학적으로 만족스러운 웹 디자인을 특징으로 하는 다양한 웹사이트, 디자인 쇼케이스, 블로그 및 기타 리소스를 살펴보는 것이 포함될 수 있습니다.
웹 디자인 영감은 창의성을 자극하고 새로운 관점을 제공하며 해당 분야의 최신 트렌드와 기술에 대한 최신 정보를 제공할 수 있기 때문에 매우 중요합니다. 보다 매력적이고 사용자 친화적이며 시각적으로 매력적인 웹 사이트를 만드는 데 도움이 될 수 있습니다.
웹 디자인 영감에 대한 수많은 소스가 있습니다. 여기에는 AWWWards, Dribbble, Behance, Pinterest, ThemeForest, Webflow, SiteInspire, Tympanus(Codrops), GetBootstrap Themes 및 Tailwind CSS와 같은 온라인 플랫폼이 포함됩니다. 자연, 건축, 인쇄 매체와 같은 오프라인 소스도 영감을 얻기에 좋습니다.
이러한 사이트를 탐색하여 다양한 디자인 스타일, 색상 조합, 타이포그래피, 레이아웃 및 상호 작용 패턴을 볼 수 있습니다. 이러한 요소를 연구하면 웹 디자인에 대한 더 깊은 이해를 개발하고 독특하고 효과적인 디자인을 만들 수 있도록 영감을 줄 수 있습니다.
다른 디자인에서 배우는 것도 유용하지만 저작권법과 원래 디자이너의 작품을 존중하는 것이 필수적입니다. 디자인을 그대로 복사하는 대신 다양한 소스에서 영감을 얻고 프로젝트의 요구 사항에 가장 적합한 고유한 디자인을 만드십시오.
예, 영감은 어디에서나 올 수 있습니다. 이러한 웹 사이트 외에도 일상 생활, 자연, 책, 예술 및 기타 산업에서 영감을 얻을 수도 있습니다. 열쇠는 열린 마음을 유지하고 호기심을 유지하는 것입니다.
이러한 소스는 웹 디자인에서 가능한 것에 대한 광범위한 개요를 제공하고 현재 추세를 이해하는 데 도움을 주며 다양한 디자인 원칙이 적용되는 방법에 대한 실용적인 예를 제공합니다. 또한 창의력을 자극하고 새로운 디자인 기술을 배우고 실험하도록 동기를 부여할 수 있습니다.
결론
위의 모든 공유가 다음 웹사이트에 대한 웹사이트 디자인 영감을 얻는 데 도움이 되기를 바랍니다. 동시에 최신 트렌드를 찾고 글꼴, 색상 및 레이아웃을 사용하는 방법을 스스로 교육할 수 있습니다. 다른 제안 사항이 있으면 아래 의견에 작성하십시오.
Codeless의 공동 창립자 중 한 명으로서 저는 WordPress 및 웹 애플리케이션 개발에 대한 전문 지식과 호스팅 및 서버를 효과적으로 관리한 실적을 제공합니다. 지식 습득에 대한 열정과 새로운 기술을 구축하고 테스트하는 데 대한 열정은 저를 끊임없이 혁신하고 개선하는 원동력이 됩니다.
전문적 지식:
웹 개발,
웹 디자인,
리눅스 시스템 관리,
SEO
경험:
Specular, Tower 및 Folie와 같은 가장 인기 있는 WordPress 테마를 개발 및 설계하여 웹 개발 분야에서 15년의 경험을 쌓았습니다.
교육:
저는 공학물리학 학위와 재료과학 및 Opto Electronics 석사학위를 가지고 있습니다.
트위터, 링크드인
