2023년 최고의 웹사이트 디자인 트렌드 24가지
게시 됨: 2023-06-30오늘날 가장 훌륭하고 가장 영향력 있는 웹사이트 디자인 트렌드가 무엇인지 알아보려고 하시나요?
트렌드는 끊임없이 변화하는 디지털 환경의 요구 사항을 충족하기 위해 끊임없이 진화하고 있습니다. 따라서 지금 가장 핫한 소식을 계속 업데이트하는 것이 중요합니다.
직접 조사하는 대신 지난 한 달 반 동안 가장 영향력 있는 웹 디자인 트렌드를 신중하게 조사하고 이를 이 컬렉션으로 큐레이팅했습니다.
단순함과 대담함에서 특수 효과, 애니메이션 등에 이르기까지 모두를 위한 무언가가 있습니다.
영감을 얻고자 하는 디자이너이든 온라인 입지를 개선하려는 비즈니스 소유자이든 상관없이 이 기사는 현대 웹 디자인의 방향에 대한 귀중한 통찰력을 제공할 것입니다.
관심을 불러일으키는 모든 것을 적용하고 다과를 즐길 수 있습니다.
최고의 웹사이트 디자인 트렌드
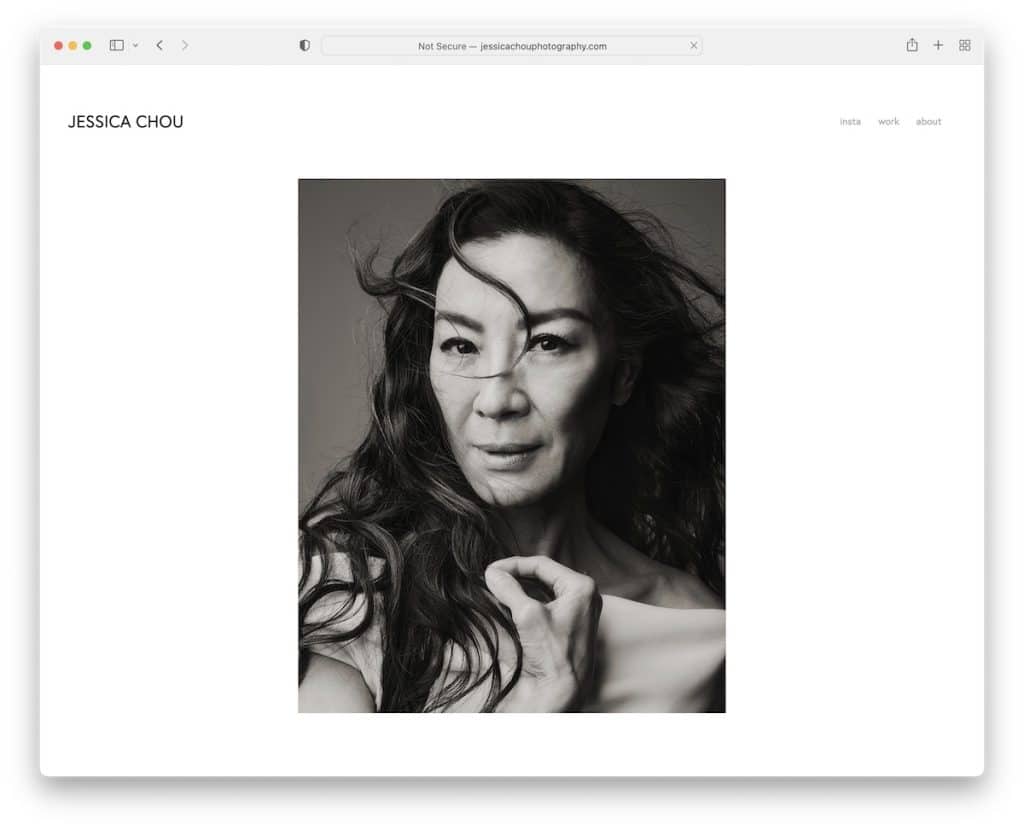
1. 여백

여백의 힘은 산만함 없이 모든 콘텐츠를 전면과 중앙에 가져오는 것입니다. 틈새 시장에 관계없이 모든 웹 사이트에서 작동하는 테스트되고 입증된 기술입니다.
이 접근 방식은 가독성을 높이고 보다 즐거운 탐색을 생성하며 훨씬 더 나은 사용자 경험(UX)을 위한 핵심 요소를 강조 표시합니다.
그 외에도 공백을 강조하는 웹 사이트를 만들면 온라인 상태가 자동으로 더 전문적이고 현대적으로 나타납니다(더 나은 결과를 얻기 위해 실제로 많은 작업을 수행할 필요가 없음).
2. 마이크로 인터랙션

이것과 다음 웹 사이트 디자인 트렌드는 환상적인 관심을 끄는 것입니다. 마이크로 인터랙션은 참여 및 사이트 상호 작용을 향상하여 페이지 방문 시간을 늘리고(재미있기 때문에!) 기억에 남는 경험을 제공합니다.
이러한 특수 효과는 방문자가 특정 작업을 수행하도록 안내하고 특정 작업을 "하도록" 안내합니다.
따라서 전략적이고 의도적으로 웹 사이트에 마이크로 인터랙션을 배치하고 보다 집중된 UX를 만들어야 합니다. 그렇지 않으면 불필요한 부풀림을 추가하고 방문자의 주의를 산만하게 할 수 있습니다.
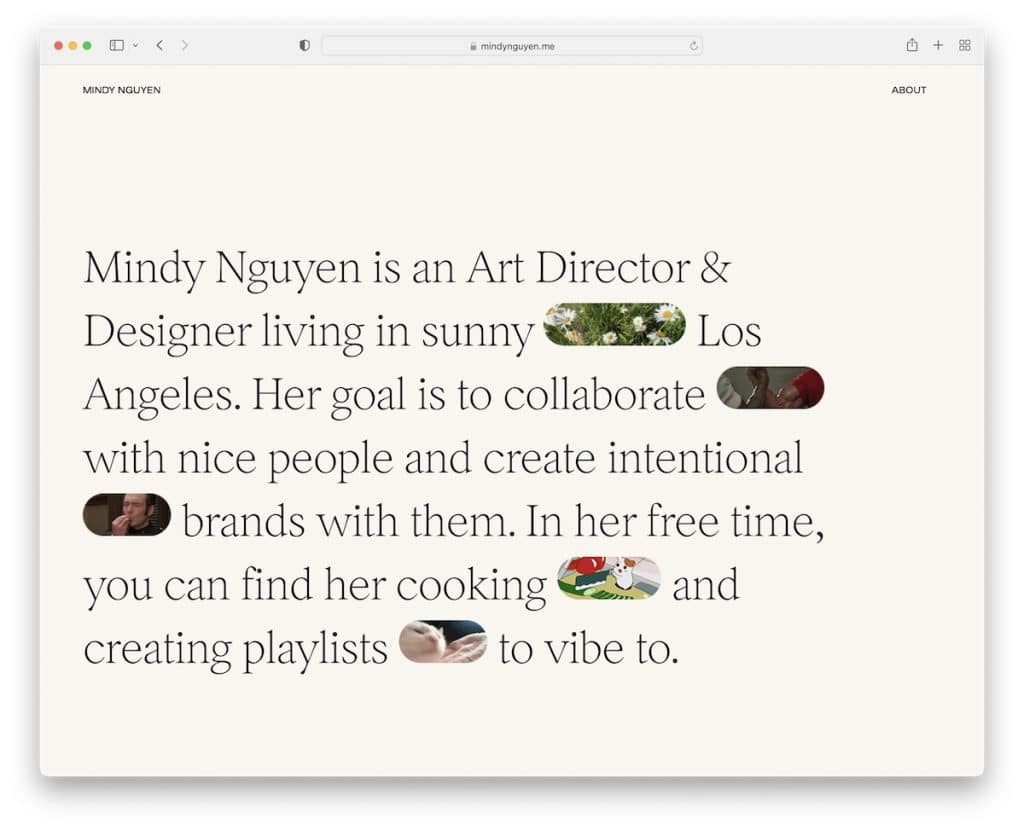
3. 마이크로 애니메이션

마이크로 인터랙션은 보다 집중적이고 가이드가 있는 웹 사이트 만남에 기여하지만 마이크로 애니메이션은 재미와 엔터테인먼트를 더할 수 있습니다.
그러나 그들은 또한 감정을 불러일으키거나 텍스트를 통해 불러일으키기 어려울 수 있는 특정 감정과 감각을 표현하는 데도 훌륭하게 작동합니다.
훌륭하게 작동하는 마이크로 애니메이션 스타일 중 하나는 Mindy가 잘 알고 있는 GIF입니다.
4. 시차 스크롤링

패럴랙스 스크롤링 효과는 무엇보다 시각적 매력을 향상시킵니다. 사이트에 깊이와 치수를 추가하여 더 매력적이고 기억에 남도록 만듭니다. 방문자가 신선함을 느낄 수 있는 독특하고 혁신적인 브라우징에서 기억에 남을 수 있습니다.
시차 효과는 또한 스토리텔링을 강화하여 방문자의 관심을 유지하고 웹 사이트를 계속 탐색하도록 장려할 수 있습니다.
전체적인 디자인 미학을 향상시키는 몰입감에 차원을 더하십시오.
영감이 필요하십니까? 훌륭한 패럴랙스 스크롤링 웹사이트를 확인하세요.
5. 둥근 모서리

둥근 모서리는 (모바일) 애플리케이션 때문에 인기를 얻었지만 곧 웹사이트 디자인에도 채택되었습니다. 왜? 그들은 일하기 때문에.
거친 모서리 대신 둥근 모서리가 거친 느낌을 줄여 더 좋고 자연스러운 시선 흐름을 만듭니다.
이것은 또한 시각적 불편함을 완화시켜 더 부드럽고 편안한 시각적 경험을 요구합니다. 방문자가 더 오랜 기간 동안 콘텐츠에 참여하는 경우 특히 유용합니다.
그러나 둥근 모서리는 사이트를 즉시 더 현대적이고 트렌디하게 만들어 사용자가 익숙해질 수 있습니다.
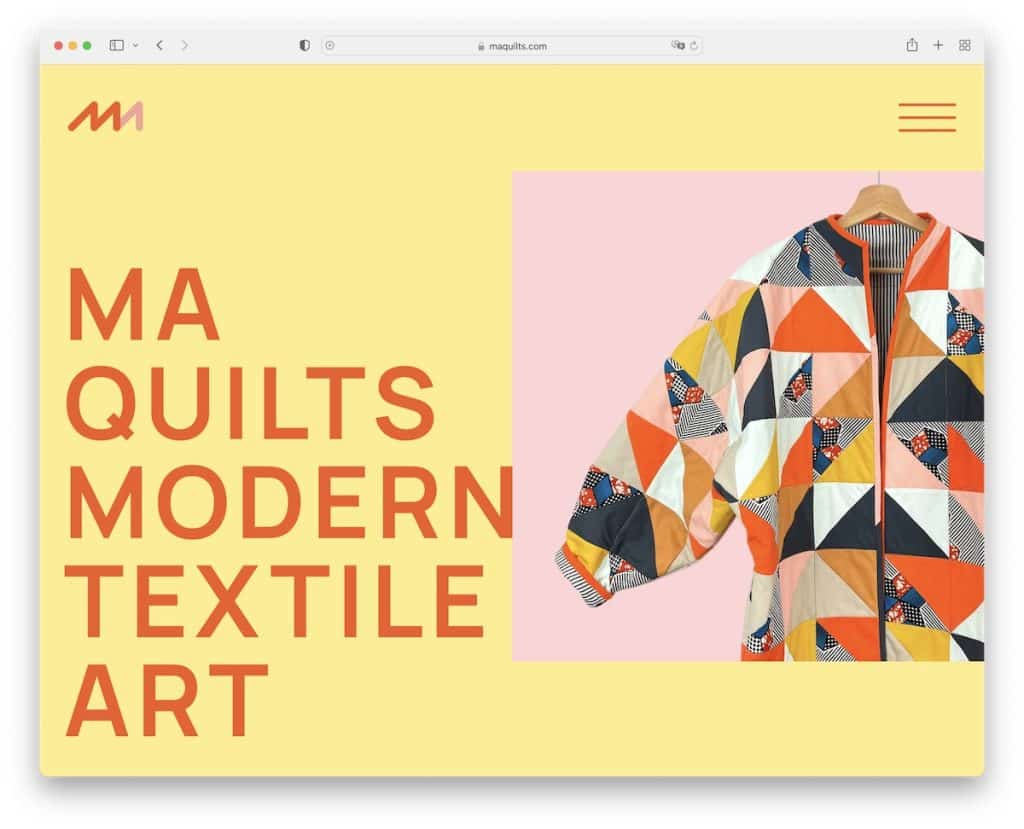
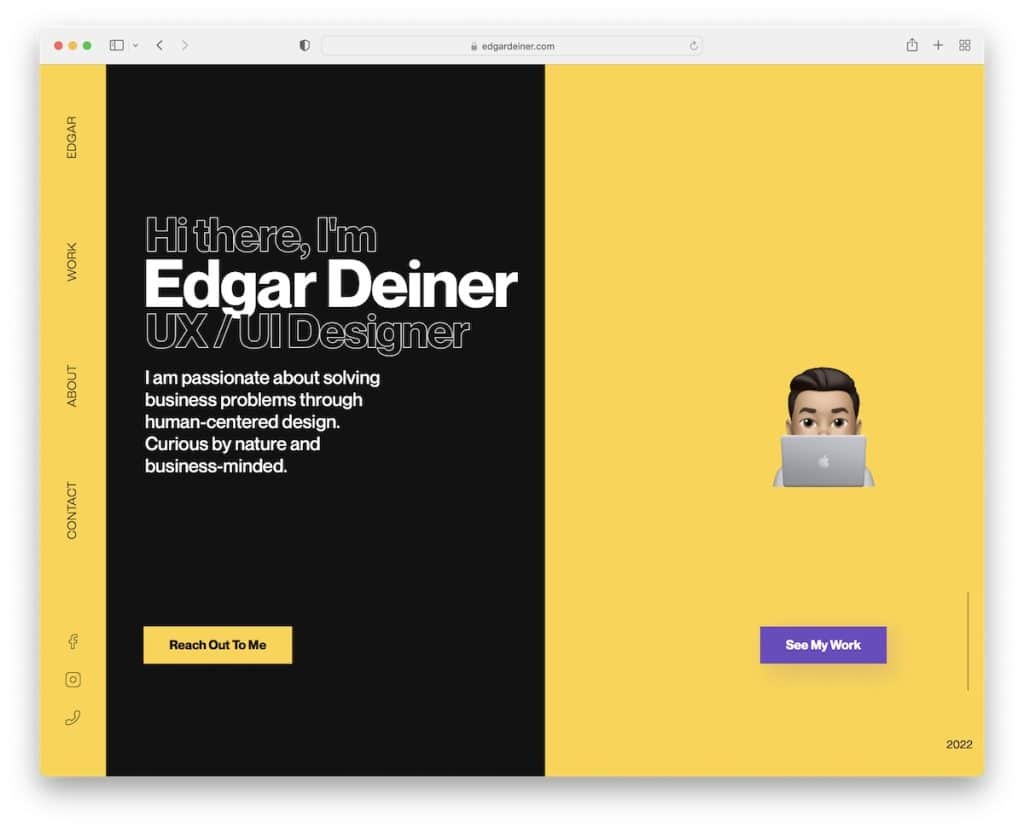
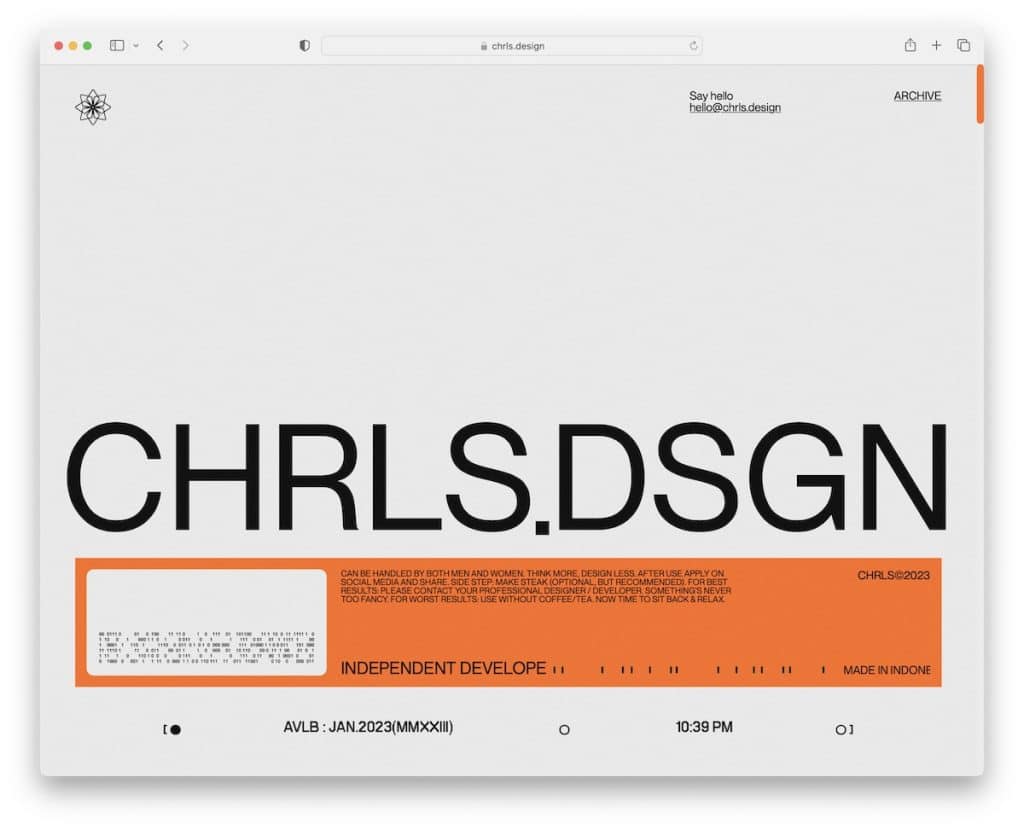
6. 대담하고 큰 타이포그래피

웹사이트 디자인의 트렌드 중 하나는 대담하고 큰 타이포그래피를 사용하는 것입니다. 이는 페이지에 텍스트를 적게 추가하거나(너무 많은 공백을 피하기 위해) 방문자에게 진술과 강한 첫인상을 남기려는 경우에 효과적입니다.
강화된 타이포그래피는 명료성과 초점에 기여하고 더 나은 계층 구조를 통해 방문자의 주의를 유도합니다.
그리고 모바일이 있습니다. 작은 화면과 작은 글꼴은 잘 어울리지 않습니다. 따라서 확대하여 환상적인 가독성과 임팩트를 유지합니다.
요컨대, 무언가를 돋보이게 만들고 싶다면 대담하고 큰 글꼴을 통해 전달하십시오.
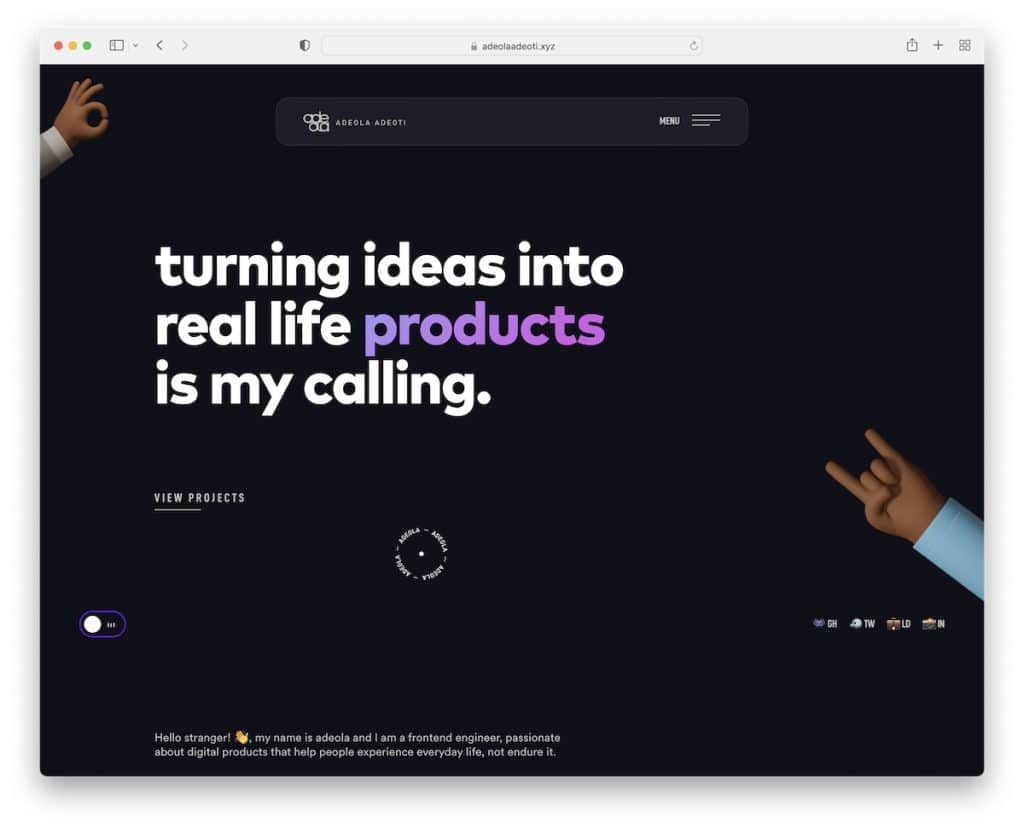
7. 다크 모드

다크 모드는 한동안 존재해 온 웹사이트 디자인 트렌드입니다. 눈의 피로 감소(야간 시간 동안), 가독성 향상(복잡한 타이포그래피 사용 안 함), 에너지 효율성, 시각적 초점(밝은 요소가 더 두드러짐), 현대적인 미학 및 사용자 개인화와 같은 이점을 제공합니다.
토글(보통 모서리 중 하나에 있음)을 추가하면 기본적으로 어두운 모양의 웹 사이트를 만드는 경우에도 유리합니다. 모든 사람이 다크/나이트 웹 디자인을 좋아하는 것은 아니기 때문에 방문자에게 라이트 또는 데이 모드로 전환할 수 있는 자유를 제공하십시오.
이러한 웹 사이트를 만드는 한 가지 방법은 어두운 WordPress 테마를 사용하는 것입니다. (쉽고 경험이 필요하지 않습니다.)
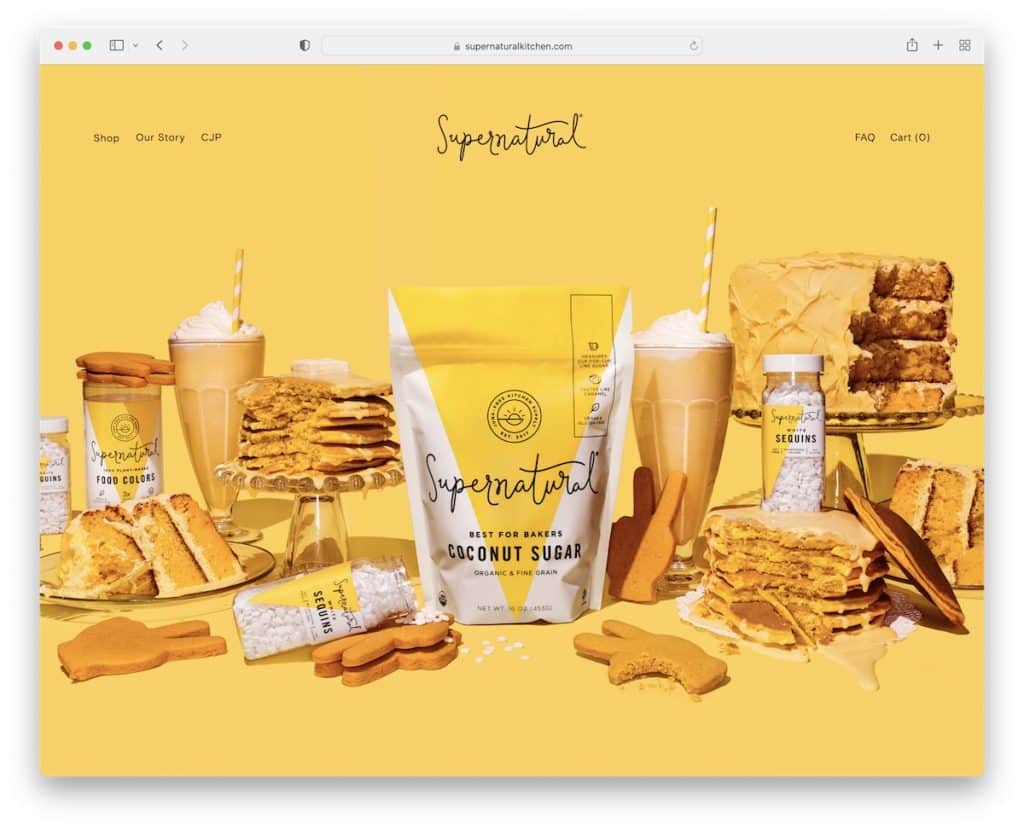
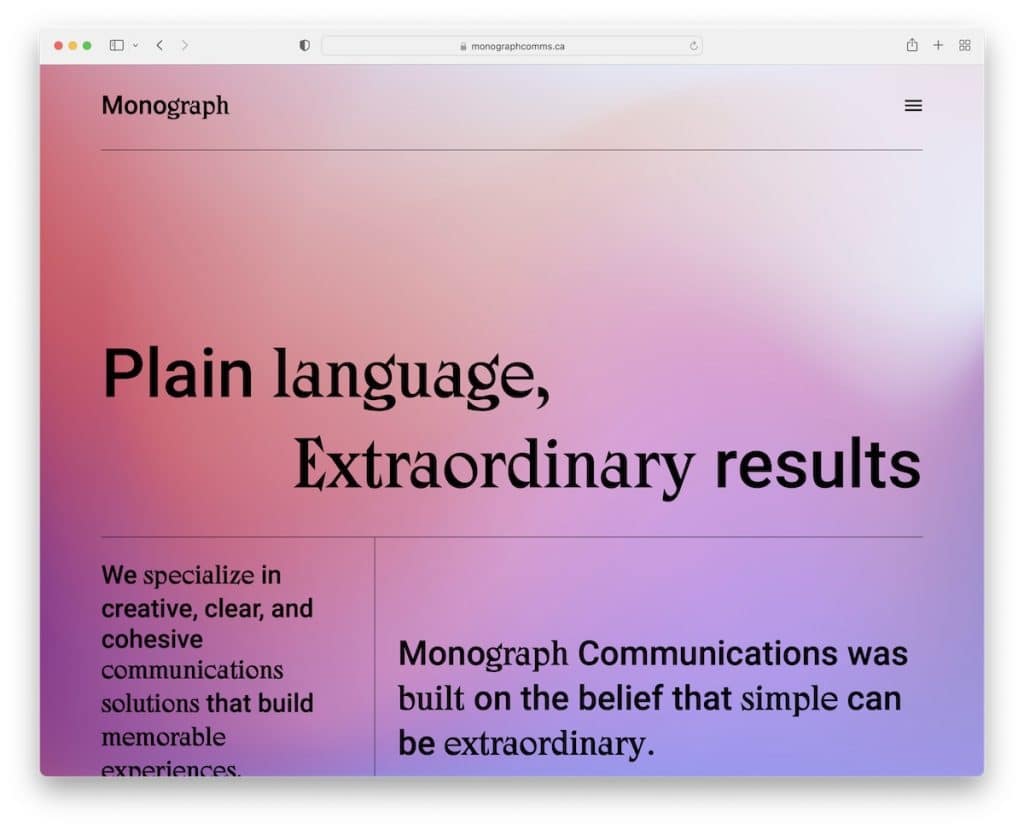
8. 그라디언트 및 색상 전환

시차 효과가 깊이와 몰입감을 더하는 것처럼 그래디언트와 색상 전환도 "새로운 차원"을 만듭니다.
이렇게 하면 많은 양의 텍스트, 여백 또는 그 밖의 다른 웹 사이트 섹션과 요소 간에 매끄럽고 매끄러운 전환이 생성됩니다.
그라디언트 및 전환을 통해 디자이너는 맞춤형 색상을 만들어 브랜딩 및 개인화를 강화할 수 있습니다.
친절한 팁: 그라데이션과 색상 전환을 사용할 때 애니메이션과 효과를 포함할 때는 쉽게 과도하게 사용할 수 있으므로(그리고 엉망이 될 수 있기 때문에) 주의를 기울여야 합니다.
9. 미니멀리즘(항상 작동합니다!)

웹사이트 디자인에 접근하는 방법에 대해 확신이 서지 않을 때마다 미니멀리스트로 전환하여 많은 시간과 노력을 절약하십시오.
왜? 두 단어: 그것. 공장.
불필요한 요소를 제거하고 산만함이 거의 또는 전혀 없는 사용자 중심 경험을 위해 보다 간소화되고 목적이 있는 디자인을 만듭니다.
웹사이트 디자인의 미니멀리즘은 깔끔한 디자인, 개선된 참여, 향상된 가독성, 더 빠른 로딩 시간(추가 기능 없음), 필수 요소에 대한 집중 및 시대를 초월한 미학을 통해 개인화된 경험을 제공합니다.
마지막으로 모든 비즈니스와 산업에 적용되는 다재다능한 웹 디자인 트렌드입니다.
이 서사시적인 미니멀리스트 웹사이트 예제를 통해 미니멀리즘을 느껴보세요.
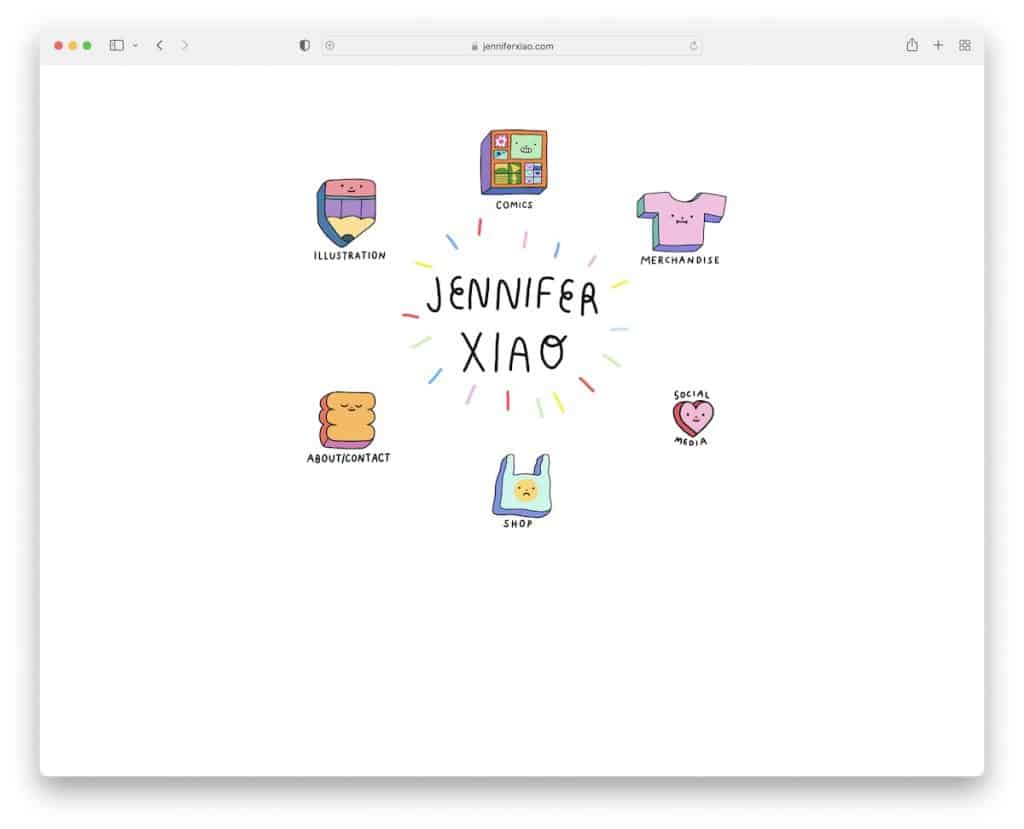
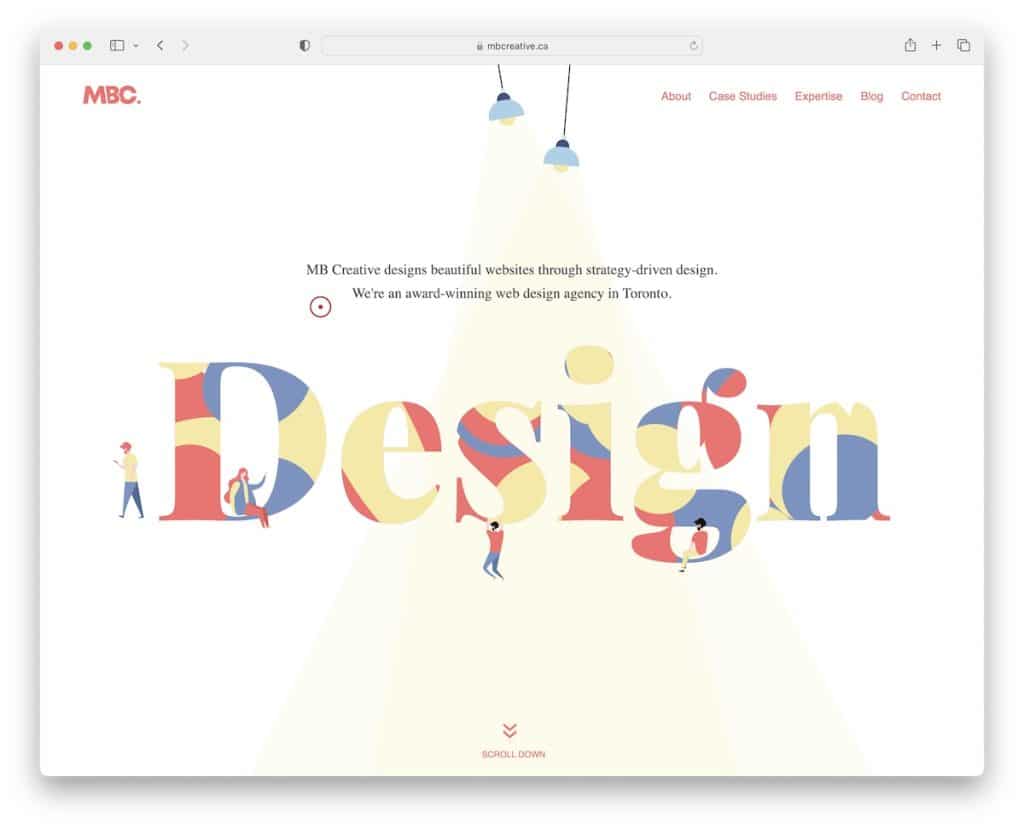
10. 일러스트레이션 및 맞춤형 그래픽

군중에서 눈에 띄고 싶다면 웹 사이트에 삽화와 사용자 정의 그래픽을 추가하십시오. 단순한.
사용자 지정 시각적 개체를 효과적으로 활용하여 시각적으로 매력적이고 기억에 남을 수 있는 포괄적인 웹 사이트 경험을 만들고 사용자와 효과적으로 소통할 수 있습니다(힌트: 복잡한 개념을 단순화하고 감정을 불러일으키며 내러티브를 생성).
맞춤형 그래픽을 통해 디자이너는 시각적 요소를 브랜드의 정체성에 맞게 조정하고 응집력 있고 뚜렷한 시각적 언어를 만들 수 있습니다.
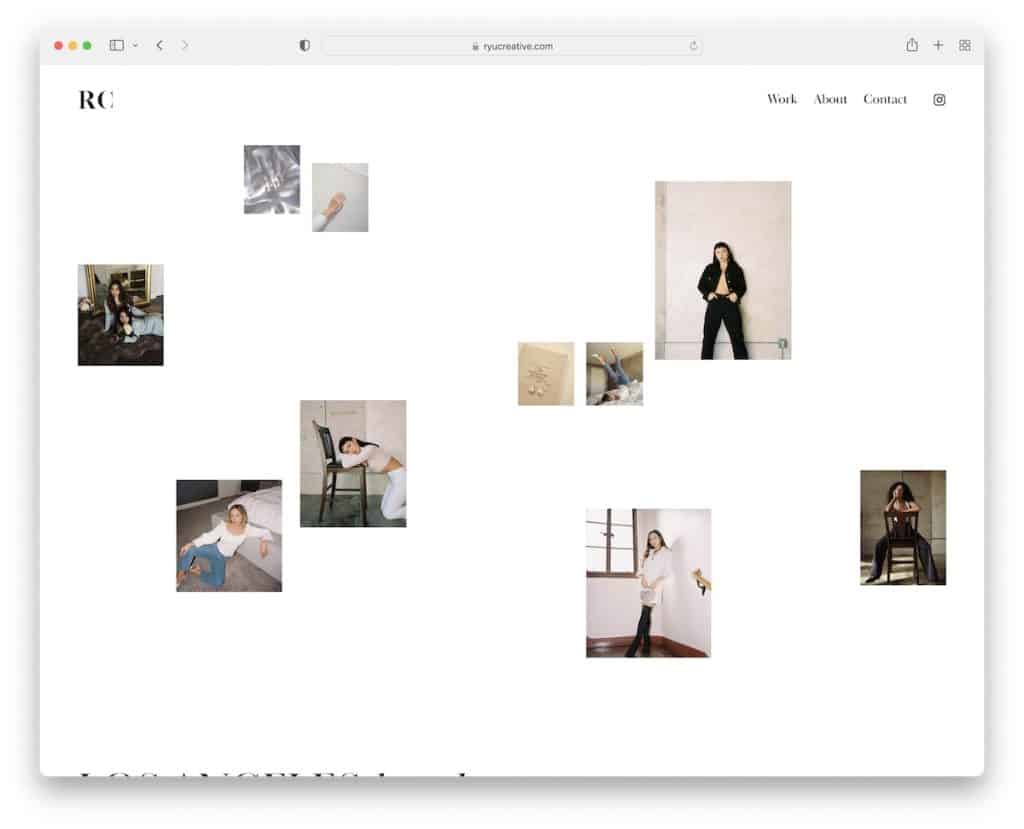
11. 비대칭 레이아웃

모두가 대칭 모양을 사용한다면 비대칭 모양으로 결을 거스르십시오. 이것은 많이 사용되는 웹사이트 디자인 트렌드는 아니지만 점점 더 자주 나타나기 시작했습니다.
비대칭 레이아웃을 만드는 것 뒤에 숨겨진 거래는 무엇입니까?
관심을 끄는 시각적으로 흥미로운 프레젠테이션을 만들어 웹사이트에 활력을 불어넣습니다. 그렇기 때문에 비대칭을 사용하면 특정 사이트 영역이나 요소(힌트: 제품 및 서비스)를 강조하는 데 효과적일 수 있습니다.
더 역동적으로 만들고 나머지와 차별화하십시오.
12. 커스텀 커서

웹 사이트에서 사용자 지정 커서를 사용하는 주된 이유 중 하나는 향상된 사용자 경험입니다. 상호작용과 참여를 촉진하여 방문자가 웹사이트에 더 오래 머물게 할 수 있습니다.
(나만 그럴 수도 있지만 페이지 탐색을 시작하기 전에 항상 몇 초 동안 먼저 사용자 지정 커서를 사용합니다.)
또한 피자 가게로서 브랜딩의 확장으로 피자 모양의 사용자 지정 커서를 만들 수 있습니다(예, 존재하지만 웹 사이트를 찾을 수 없습니다).
사이트 방문자가 "저 커서가 정말 멋져요!"라고 말하게 만드세요.
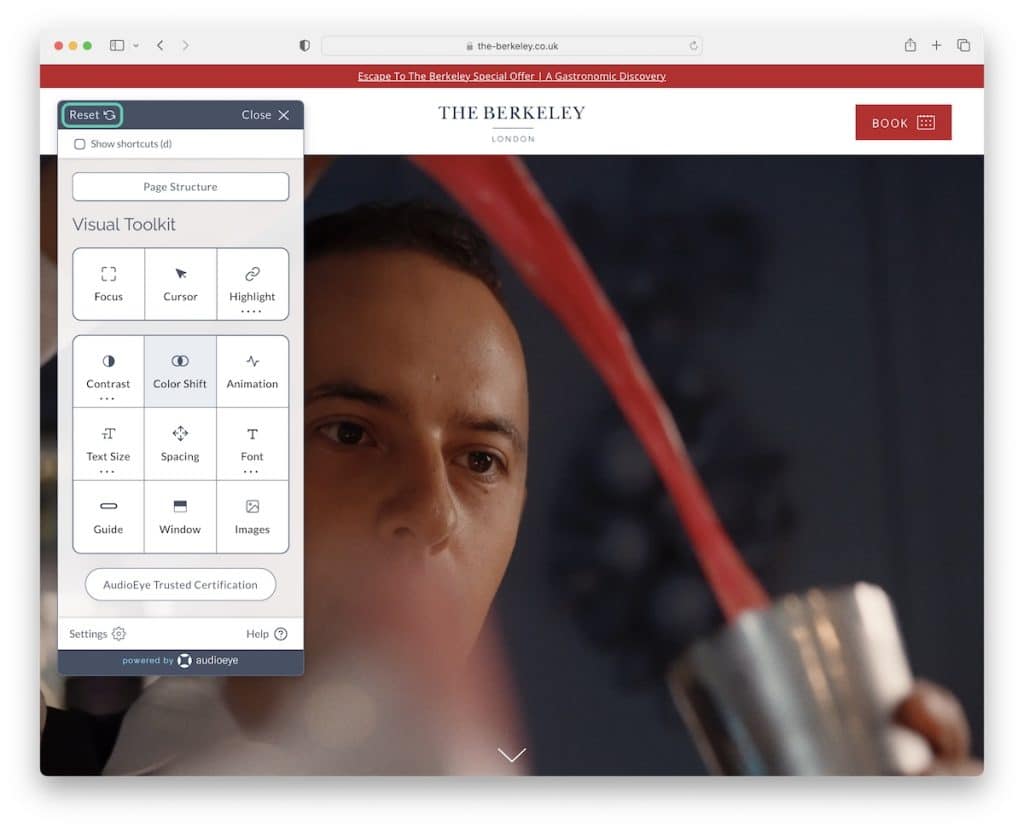
13. 접근성 중심의 디자인

웹사이트 디자인의 접근성 중심 접근 방식은 포괄성을 촉진하고 도달 범위와 대상 고객을 확장하며 모든 사용자의 사용자 경험을 개선하고 SEO 이점을 제공하며 웹사이트의 미래 경쟁력을 보장합니다.

일반 영어로 더 많은 청중이 웹 사이트에 액세스할 수 있도록 하려면 접근성 친화적으로 만드십시오.
사용자가 필요에 따라 웹사이트 모양을 수정할 수 있도록 간단한 접근성 메뉴/구성기를 통합하여 이를 수행할 수 있습니다.
장애가 있는 방문자와 웹 사이트 및 비즈니스의 전반적인 성공에 도움이 되는 동등한 액세스 및 사용성에 대한 약속을 보여줍니다.
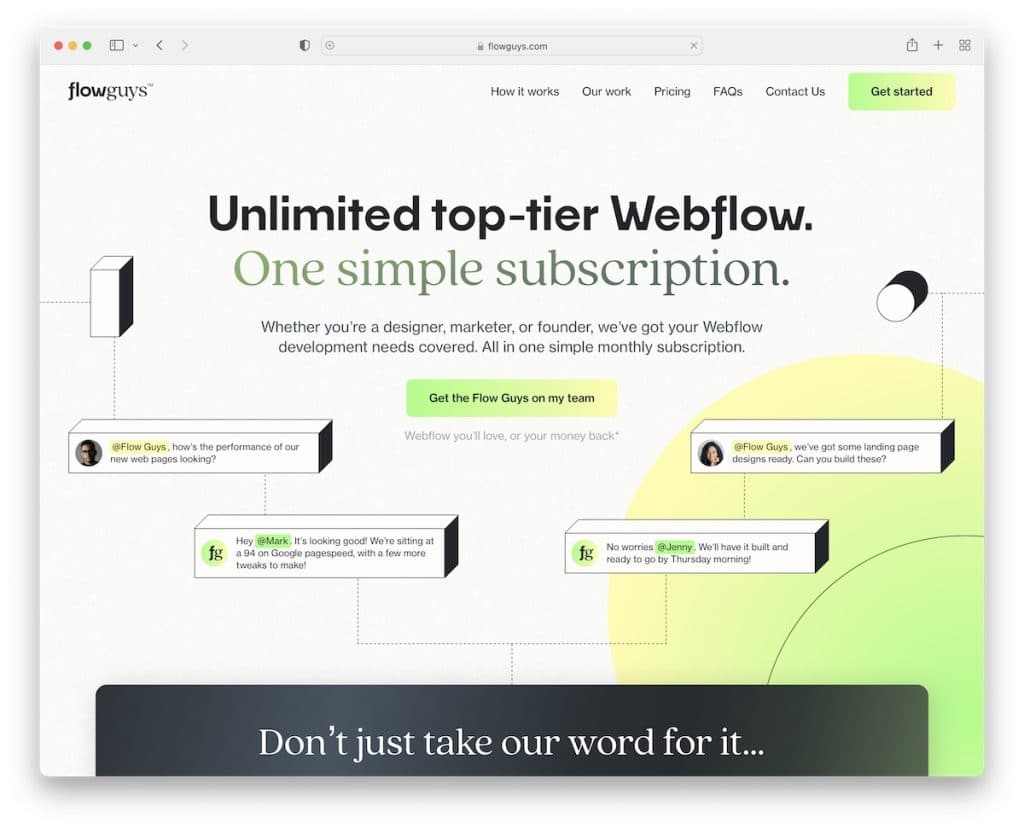
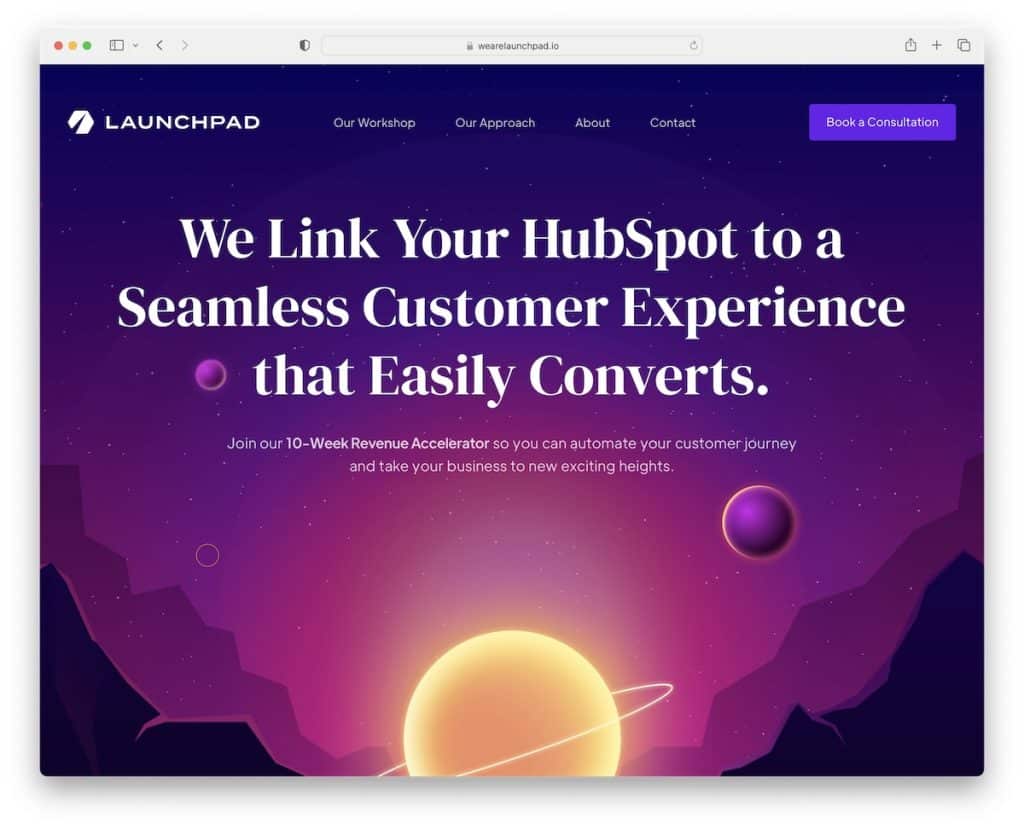
14. 3D 요소

플랫 디자인이 지루하고 재미없다고 느끼십니까? 3D 요소를 다음과 같이 즉시 통합할 수 있기 때문에 괜찮습니다(만족스럽습니다!).
- 시선을 사로잡다
- 고객 참여 증대
- 깊이 추가
- 그리고 방문자의 관심을 끌기
3D 요소를 채택하면 다른 것과는 다른 개인화된 웹사이트를 만들 수 있습니다. 최고는 무엇입니까? 당신이 속한 산업이 얼마나 "지루"하거나 "재미" 있는지에 관계없이 사용할 수 있습니다.
마음을 사로잡고 매료시키십시오.
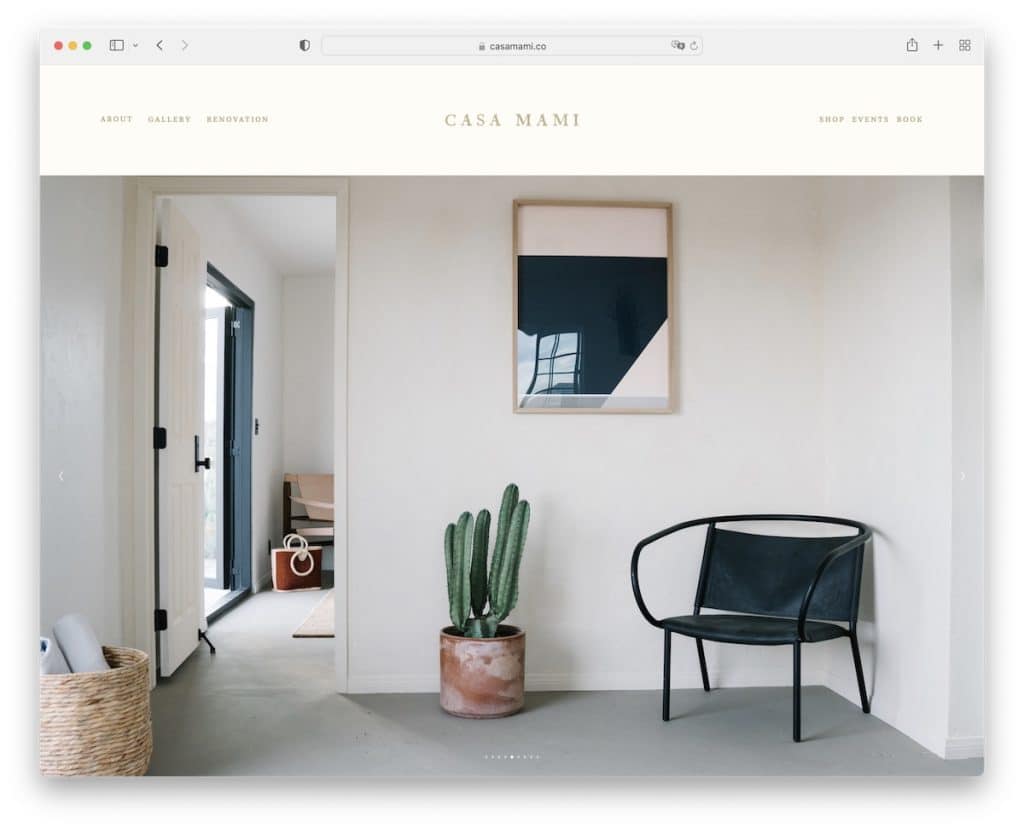
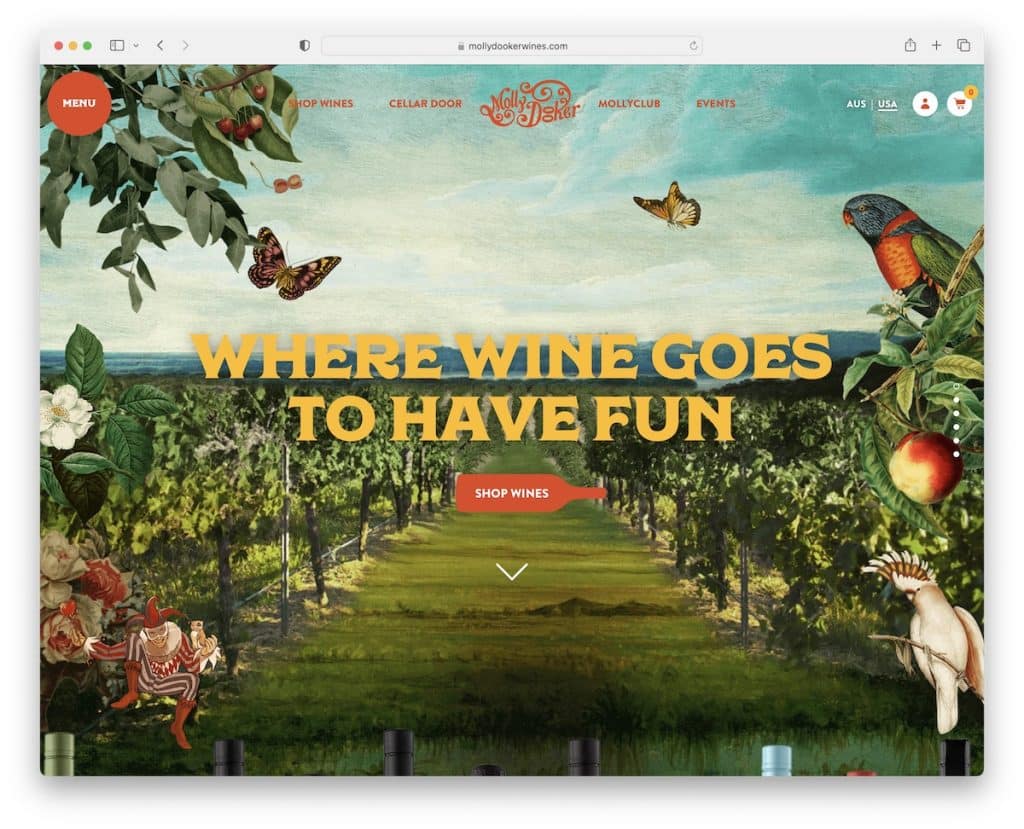
15. 전체 화면 헤더

전체 화면 머리글 또는 최소한 매우 큰 머리글/주요 섹션은 영향력 있는 시각적 표현을 만들고자 하는 모든 사람을 위한 것입니다. 이것은 방문자가 더 많은 것을 갈망하게 만드는 시각적으로 놀라운 첫인상으로 이어질 것입니다.
또한 보다 동적으로 만들고 싶다면 정적 전체 화면 헤더를 슬라이드쇼로 전환하여 여러 중요한 정보가 쉽게 눈에 띄고 흡수되도록 할 수 있습니다.
큰 헤더는 웹 사이트가 모든 장치에서 시각적 영향과 기능을 유지하여 일관되고 원활한 UX를 제공하도록 합니다.
특히 카사마미의 슬라이더는 아름다운 이미지로만 구성되어 있고 전혀 세일즈적으로 보이지 않는 것이 마음에 듭니다.
16. 스크롤 트리거 애니메이션

웹 사이트를 스크롤할 때 항상 저를 더 경계하게 만드는 것이 있다면 스크롤 트리거 애니메이션입니다.
일반적으로 스크롤하는 동안 어떤 식으로든 나타나거나 움직이거나 반응하는 작은 특수 효과입니다. 그들은 웹사이트를 더 역동적이고 흥미롭게 만듭니다.
그러나 디자이너는 이를 순전히 장식용으로만 사용하지는 않지만 스크롤 트리거 애니메이션은 특정 섹션과 요소를 보다 실행 가능하게 만들기 위해 사용자의 주의를 끌 수도 있습니다.
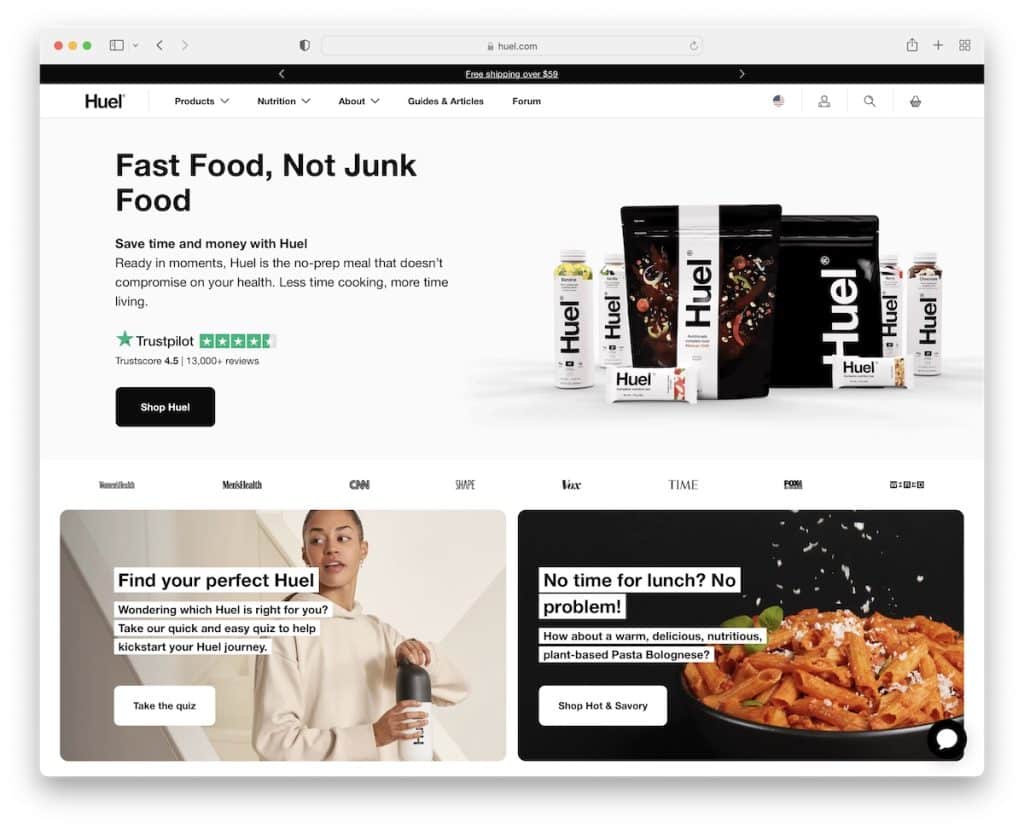
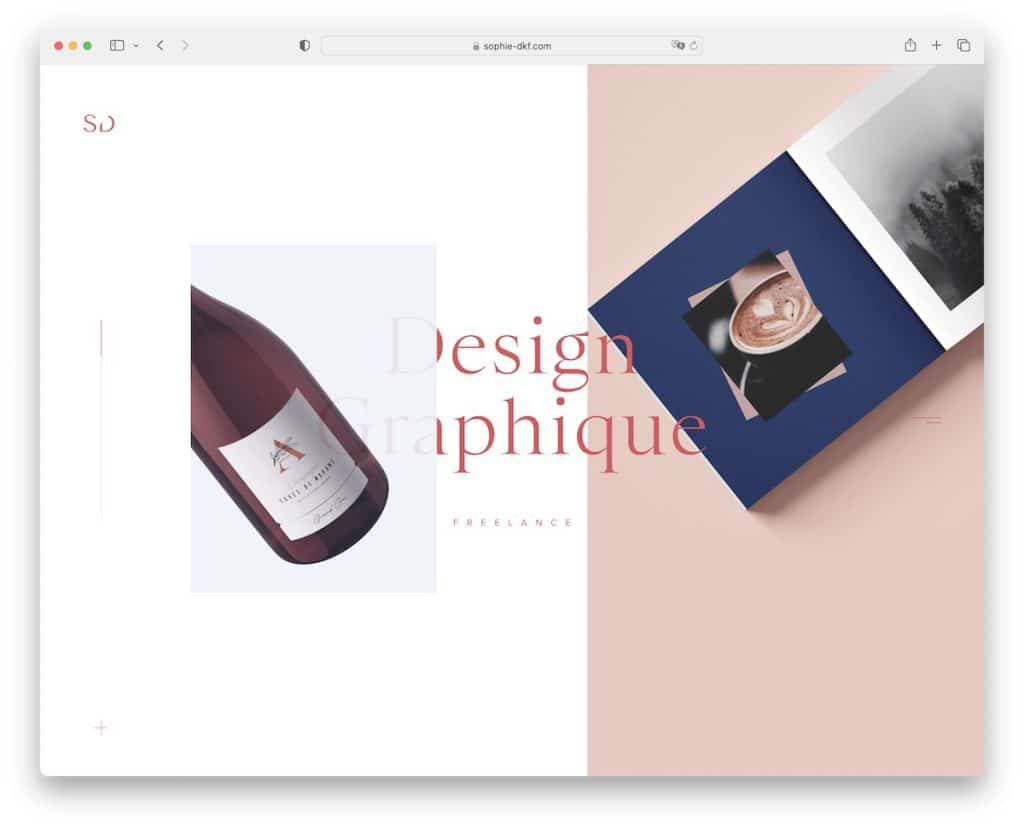
17. 분할 화면 레이아웃

분할 화면 레이아웃은 새로운 것은 아니지만 곧 사라지지는 않을 것입니다. 사실, 이 구조를 사용하고 환상적인 결과를 보는 웹 사이트의 비율이 많습니다.
분할 화면 디자인은 명확성과 단순성을 함께 제공하는 두 개의 섹션을 특징으로 하여 웹 사이트를 통해 빠르고 효과적인 훑어보기를 보장합니다.
방문자는 섹션이 전략적으로 짝을 이룰 때 가장 중요한 정보를 더 쉽게 찾을 수 있습니다(보통 한쪽에는 시각적 콘텐츠가 있고 다른쪽에는 텍스트가 있음).
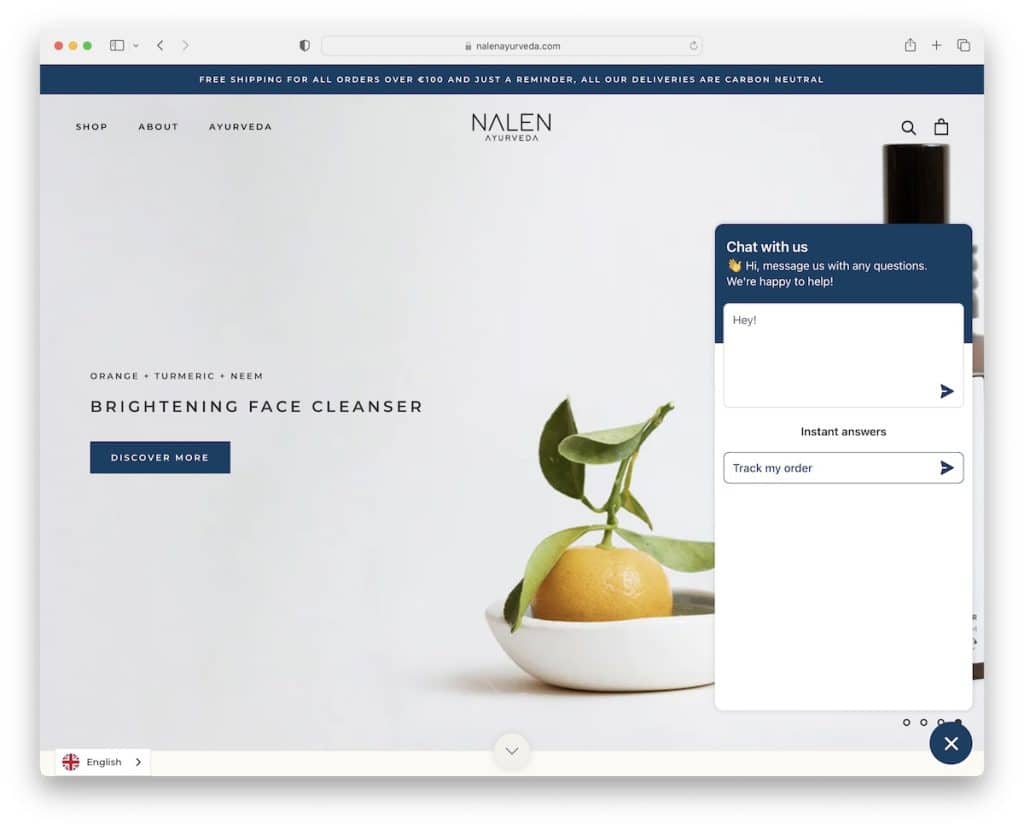
18. 챗봇과 가상 비서

비즈니스 웹 사이트에 챗봇 또는 가상 도우미(심층적인 챗봇 통계를 본 적이 있습니까?)를 추가하면 더 많은 이점을 얻을 수 있으며 사용자 만족도와 (잠재적) 고객 및 판매에 기여할 수 있습니다.
봇은 이 목록에 있는 다른 웹 사이트 디자인 트렌드와 같은 범주에 속하지 않을 수 있지만 언급해야 한다고 생각합니다.
스마트 챗봇을 사용하면 연중무휴 지원, 자동화를 제공하고 비용 및 시간을 절약하며 상호 작용 및 전환을 늘릴 수 있습니다.
친근한 챗봇/가상 비서 덕분에 신뢰성과 신뢰를 통해 더 나은 경험을 제공하고 구매 여정에 가치를 더할 수 있습니다.
참고: CX를 가볍게 여겨서는 안 되기 때문에 고객 경험 통계에도 관심이 있을 수 있습니다.
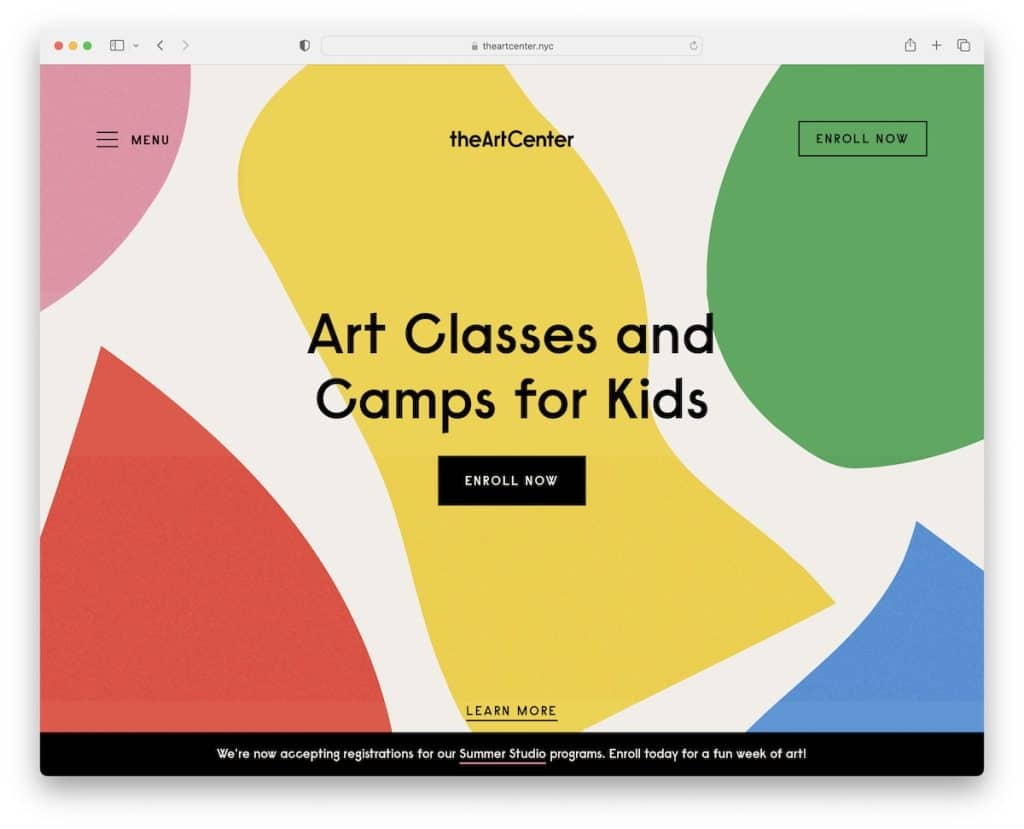
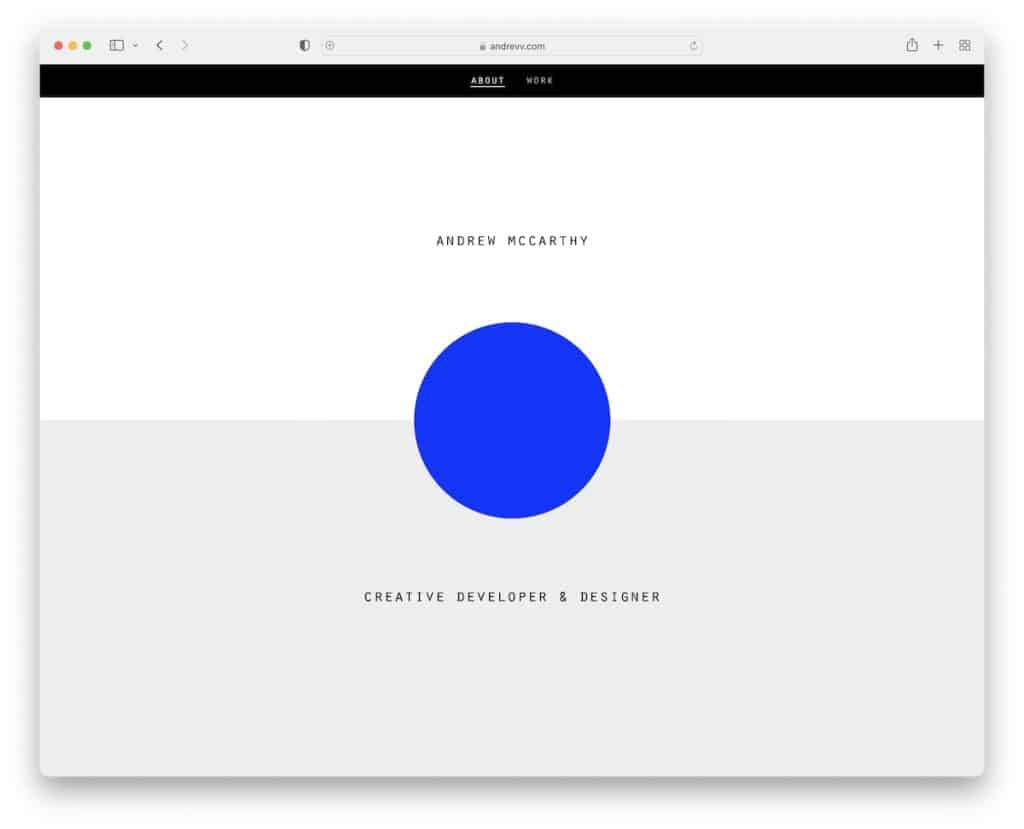
19. 기하학적 모양

비대칭이 당신이 구르는 방식이 아닌 분들을 위해 웹 디자인의 기하학적 모양은 완전히 반대인 균형과 대칭을 설정할 수 있습니다. 그러나 이러한 모양을 사용하는 방법은 전적으로 귀하에게 달려 있습니다. 한 가지 방법은 Andrew의 경우와 같이 (변화하는) 계층 구조를 만드는 것입니다.
모양과 선이 떠 있거나 각 사이트 섹션의 일부로 표시되거나 배경에 추가되어 관심 지점을 만들고 유연성과 질감을 추가할 수 있습니다.
또한 모양은 패턴을 만들 때 서로 협력하고 지원할 수 있으므로 눈에 잘 띄고 집중된 웹 사이트 흐름을 설정할 수 있습니다.
20. 겹치는 레이어 요소

레이어를 다른 레이어 위에 쌓음으로써 보다 몰입감 있고 생동감 있는 웹 사이트 모양을 요구하는 깊이를 만들 수 있습니다.
겹치거나 계층화된 요소는 또한 사용자가 쉽고 빠르게 발견하기를 원하는 주요 측면을 강조하여 사용자의 초점을 안내하는 데 효과적일 수 있습니다.
내 생각에 레이어는 레이어와 쌓인 요소가 만드는 역동성 덕분에 더 나은 (맥락적) 스토리텔링에도 기여합니다.
참고: 이 트렌드는 미니멀리즘과 함께 사용하는 것이 가장 좋습니다(그러나 애니메이션 및 시차 효과로 멋을 더할 수도 있습니다).
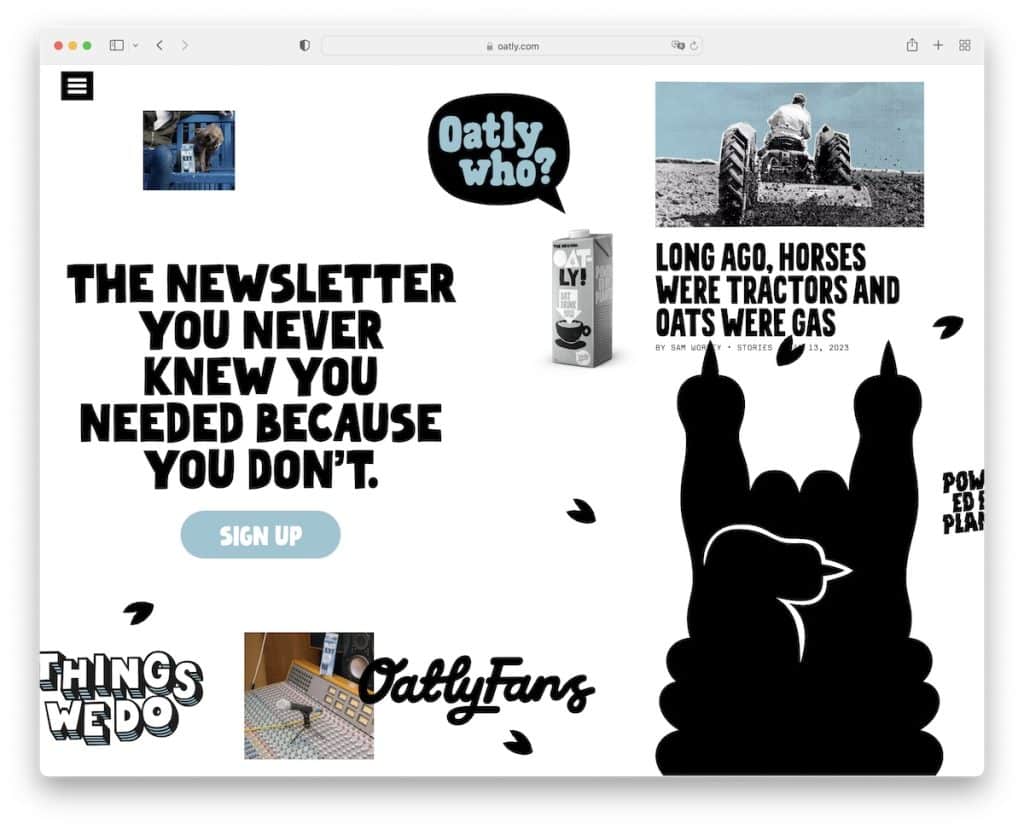
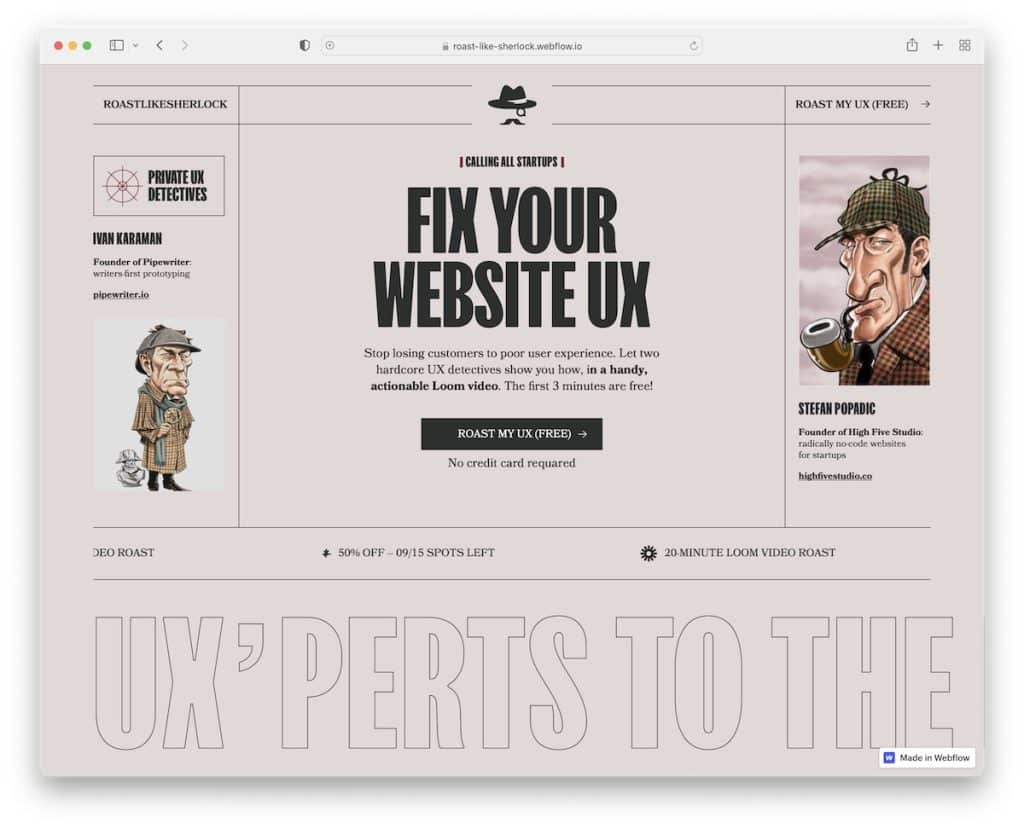
21. 잔인함

브루탈리즘은 건축에서 비롯되지만 웹사이트 디자인에서도 꽤 일반적입니다. 미니멀하고 단순한 모양에 초점을 맞추면서 중요한 웹 디자인 요소를 전면과 중앙에 가져오는 것을 목표로 합니다.
Brutalism은 기능과 효과에 관한 것이지만 표현의 자유를 과장합니다. 즉, 브루탈리즘은 실험을 장려하고 전통적인 디자인 규범의 경계를 확장합니다.
이러한 예술적 자유는 사용자를 사로잡는 혁신적이고 생각을 자극하는 웹사이트 디자인으로 이어질 수 있습니다.
잔인한 접근 방식이 모든 사람에게 적합한 것은 아니지만 전통적인 디자인에서 벗어나고자 하는 사람들은 시각적으로 영향력 있는 웹 사이트 경험을 구축할 수 있습니다.
22. 향수를 불러일으키는 레트로 디자인

향수를 불러일으키는 레트로 디자인은 모두 사람과 브랜드 사이의 정서적 연결을 구축하는 것입니다. 이러한 연결은 긍정적인 연관성을 촉진하고 사용자의 개인적인 경험과 공감하며 편안함을 조성할 수 있습니다.
빈티지에서 영감을 받은 요소, 색상, 타이포그래피 또는 이미지를 사용하면 웹 사이트를 경쟁업체와 차별화하는 시각적으로 매력적인 경험을 만들 수 있습니다.
향수를 불러일으키는 복고풍 디자인을 사용하는 것도 특정 고객을 대상으로 하고 관계를 구축하며 웹 사이트를 더 관련성 있고 관련성 있게 만드는 훌륭한 접근 방식입니다.
하지만 저는 (보통) 장난스럽고 재미있는 분위기의 향수를 불러일으키는 복고적인 사이트를 좋아해서 더 즐겁게 탐색할 수 있습니다.
23. 보이는 테두리

우리는 이미 요소와 섹션을 강조하는 데 효과적인 몇 가지 웹사이트 디자인 트렌드를 살펴보았지만 눈에 보이는 모서리가 가장 멋진 것 중 하나라는 것을 알았습니다.
단순한 선은 한 섹션을 다른 섹션과 구분하지만 두 섹션 모두 필요한 만큼 많은 관심을 받을 수 있도록 합니다. 이렇게 하면 훨씬 더 투명한 모양이 만들어지므로 방문자는 페이지를 쉽게 스캔하여 필요한 정보를 빠르게 얻을 수 있습니다.
전체 웹 사이트 레이아웃에서 눈에 보이는 테두리를 사용할 필요는 없습니다. 관심을 끌고 싶은 요소와 섹션에만 테두리를 추가할 수 있습니다. (때로는 웹마스터가 광고 주위에 테두리를 만들어 광고가 더 눈에 띄도록 하거나 머리글과 바닥글을 구분하기도 합니다.)
친근한 팁: 테두리를 최소화하고 단순하게 보이도록 조화롭게 사용하세요. 웹 사이트가 이미 다른 "멋진" 항목으로 가득 차 있는 경우 테두리를 추가하면 경험이 망가질 수 있습니다(그러나 여전히 테스트할 수는 있음).
24. 스크롤/진행 표시기

웹사이트 디자인에서 스크롤 또는 진행률 표시기를 언급하는 사람은 거의 없지만 매우 긴 기사와 게시물이 있는 웹사이트를 운영하는 경우 이 간단한 추가로 사이트의 UX를 개선할 수 있습니다.
스크롤 표시기는 탐색할 콘텐츠가 얼마나 남았는지 표시하여 사용자가 긴 페이지나 스크롤 가능한 섹션을 보다 효율적으로 탐색할 수 있도록 도와줍니다. 사용자가 콘텐츠 내에서 자신의 위치를 알기 때문에 혼동이 줄어듭니다.
그들은 또한 방문자에게 일종의 "마인드 트릭"을 만들어 방문자가 더 스크롤하고 더 많은 콘텐츠를 발견하고 페이지를 더 많이 탐색하도록 장려합니다.
웹 사이트 탐색을 강화하고 싶습니까? (누가 하지 않습니까?) 스크롤 표시기를 추가하면 트릭을 수행할 수 있습니다.
