최고의 웹사이트 개발 도구: 초보자를 위한 완벽한 가이드
게시 됨: 2023-03-23웹 사이트 개발의 세계를 처음 접하는 경우 다양한 좋은 웹 개발 도구 중에서 선택해야 하는 압도적인 느낌을 경험했을 것입니다. 우리는 거기에 있었고 그것은 정확히 예쁘지 않습니다. 그렇기 때문에 이 기사에서는 최고의 웹 개발 도구에 대한 최고의 선택을 보여줄 것입니다. 그 중 일부는 아직 시작했을 때 직접 사용했기 때문에 각 도구를 직접 테스트할 필요가 없습니다!
귀하가 학생이거나 웹 개발로 전환하는 전문가이거나 비즈니스 또는 재미를 위해 새로운 웹 사이트를 만들려는 사람이라면 아래 목록이 귀하가 찾고 있는 것에 가장 적합한 도구를 선택하는 데 도움이 될 것입니다.

목차
최고의 웹 개발 도구

웹 개발과 관련하여 올바른 도구를 사용하면 모든 차이를 만들 수 있습니다. 다음은 초보자를 위한 최고의 웹 사이트 개발 도구에 대한 최고의 선택입니다.
- 크롬 개발자 도구
- 숭고한 텍스트
- 비주얼 스튜디오 코드
- Github
- 코드펜
물론 목록을 작성하는 데 사용한 일련의 기준이 있습니다. 다음과 같습니다.
- 사용 용이성 – 도구는 특히 초보자에게 사용하기 쉬워야 합니다.
- 기능 – 도구는 프로젝트의 요구 사항을 충족할 수 있는 광범위한 기능을 제공해야 합니다.
- 통합 – 도구는 원활한 웹 개발 프로세스를 생성하기 위해 다른 도구 및 소프트웨어와 원활하게 통합될 수 있어야 합니다.
- 비용 – 도구는 저렴해야 하며 초보자가 큰 비용을 들이지 않고 사용해 볼 수 있는 무료 버전이 있어야 합니다.
하나하나 파헤쳐 봅시다!
1. Chrome 개발자 도구 - 웹사이트 개발 도구

웹 페이지 디버깅 및 최적화에 가장 적합
| 사용의 용이성 | ★★★★ |
| 기능 | ★★★★★ |
| 완성 | ★★★★ |
| 비용 | ★★★★★ |
Chrome 개발자 도구는 Google Chrome 브라우저에 직접 내장된 웹 개발 도구 모음입니다. 웹 페이지 디버깅, 테스트 및 최적화에 가장 적합합니다.
크롬 브라우저와 잘 연동되기 때문에 초보자도 사용하기 매우 간단합니다. 또한 Visual Studio Code, Sublime Text 또는 AngularJS와 같은 다른 웹 도구를 사용하는 경우 Chrome 개발자 도구도 이러한 도구와 쉽게 작동합니다.
이 웹 개발 도구에 대해 우리가 좋아하는 다른 것들은 다음과 같습니다.
- Inspect Element 도구는 다른 웹 사이트의 스타일과 구조를 보는 데 사용할 수 있는 좋은 방법입니다.
- 귀하의 웹 사이트에 대해 어떻게 갈 수 있는지에 대한 영감의 불꽃을 제공합니다.
- HTML, CSS 및 JavaScript 코드를 실시간으로 편집하고 미리 볼 수 있습니다.
- 다양한 화면 크기에서 웹 사이트 응답성을 테스트할 수 있습니다.
- 완전 무료입니다!
Chrome 개발자 도구에 대해 염두에 두어야 할 점은 이것이 웹사이트를 맞춤설정하기 위한 최선의 옵션이 아니라는 것입니다. 이 도구는 주로 웹페이지 디버깅 및 최적화를 위해 설계되었습니다. 따라서 다른 웹 도구를 고려하는 것이 좋습니다.
이 도구의 장단점을 아래에 요약했습니다.
장점
- 다양한 기능 포함
- 프런트엔드 디버깅이 좋고 백엔드 디버깅도 가능합니다.
- 실시간 코드 편집 및 보기
- 무료
단점
- 초보자가 사용 가능한 모든 개발자 도구를 익히려면 시간이 걸립니다.
- 구글 크롬에서만 작동
- 매우 제한된 사용자 정의 옵션.
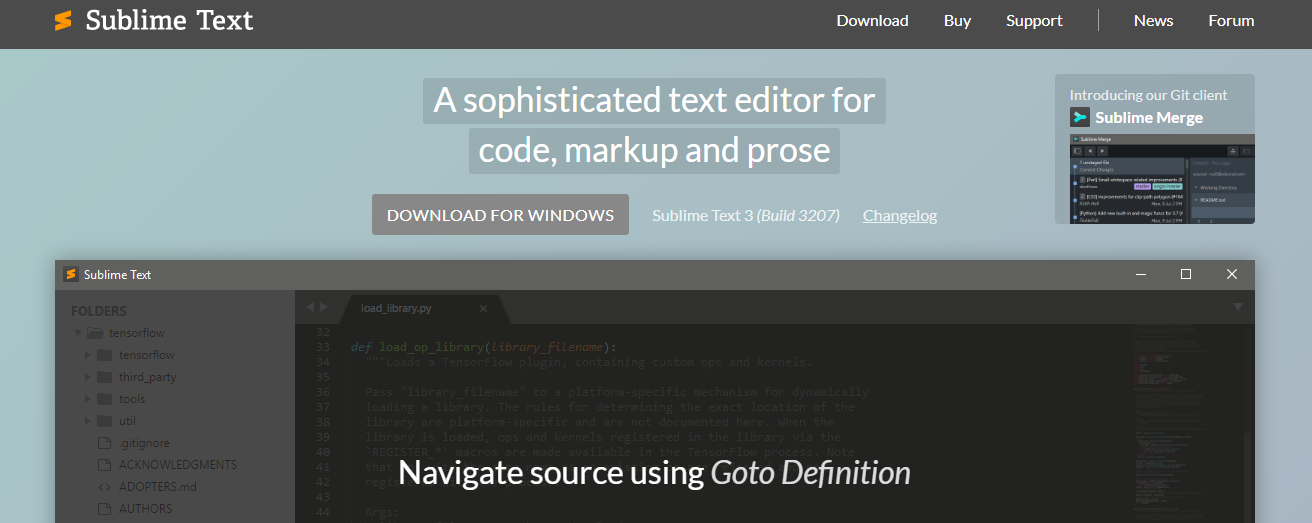
2. Sublime Text - 웹사이트 개발 도구

| 사용의 용이성 | ★★★★★ |
| 기능 | ★★★★★ |
| 완성 | ★★★★ |
| 비용 | ★★★ |
코드 편집 및 구성에 가장 적합
Sublime Text는 고급 기능과 사용자 지정 옵션을 제공하는 널리 사용되는 코드 편집기입니다. 초보자가 프로젝트를 쉽게 관리할 수 있는 기능을 갖춘 코드 편집 및 구성을 위한 최고의 도구입니다.
Sublime Text의 가장 좋은 점 중 하나는 개발 환경을 개인화할 수 있다는 것입니다. 색 구성표를 변경하고 다른 웹 개발 도구와 잘 통합되는 플러그인 및 기능을 추가할 수 있습니다.
해당 페이지의 데모를 보면 빠르고 반응이 빠른 UI가 있음을 알 수 있습니다. 효율성 전문가가 되기 위한 궁극의 길입니다!
그러나 여기에 문제가 있습니다. 유료 도구입니다. 테스트에 사용할 수 있는 무료 평가판을 제공하지만 상당히 제한적이라고 생각합니다.
아래에서 이 도구의 나머지 장단점을 살펴보십시오.
장점
- 직관적이고 반응이 빠른 UI
- 사용할 수 있는 대규모 플러그인 라이브러리 보유
- 사용자의 작업 흐름을 향상시키기 위해 플러그인을 만드는 대규모 개발자 커뮤니티
- 다른 웹 개발 도구와 쉽게 통합 가능
단점
- 무료 평가판은 기능이 제한되어 있으므로 유료 버전을 선택해야 합니다.
- 기본 제공 디버깅 기능 없음
- 디버깅 기능이 있는 플러그인은 Chrome 개발자 도구만큼 우수하지 않을 수 있습니다.
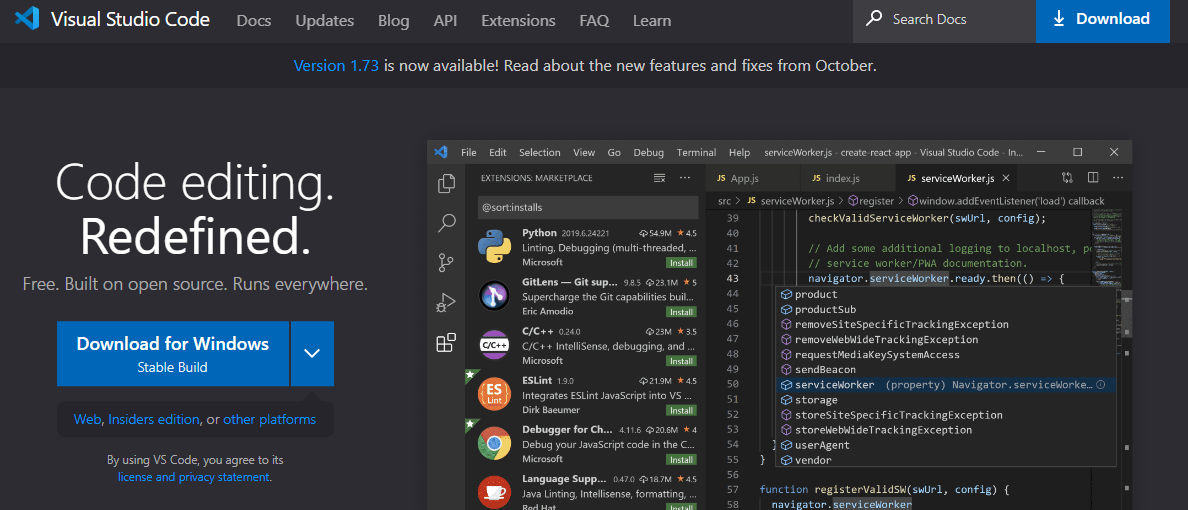
3. 비주얼 스튜디오 코드


코드 편집을 위한 최고의 무료 올인원 도구
| 사용의 용이성 | ★★★★★ |
| 기능 | ★★★★★ |
| 완성 | ★★★★★ |
| 비용 | ★★★★★ |
Sublime Text와 마찬가지로 Visual Studio Code(또는 VS Code)는 여러 가지 이유로 널리 사용되는 코드 편집기입니다.
첫째, 매우 다재다능한 코드 편집기입니다. VS Code는 고도로 사용자 정의가 가능할 뿐만 아니라 디버거 및 git 통합과 같은 내장 기능도 함께 제공됩니다. 이를 통해 플러그인을 설치하고 설정하는 번거로움 없이 바로 작업할 수 있습니다.
또 다른 점은 VS Code를 통해 개발자 간의 실시간 협업이 가능하다는 것입니다. 즉, 귀하와 귀하의 동료는 동일한 코드 기반에서 실시간으로 작업하고 모든 사람의 변경 사항을 확인할 수 있습니다.
이미 꽤 완성되어 있지만 여전히 확장 기능을 통합하도록 선택하여 다른 웹 개발 도구와 원활하게 작업하고 전반적으로 작업 흐름을 개선할 수 있습니다. VS Code에는 확장 개발자의 활성 커뮤니티가 있으며 특정 사용 사례에 대한 많은 옵션이 있는 경우가 많습니다.
아래에 모든 장단점을 나열했습니다.
장점
- 디버깅 및 git 통합 기능이 내장되어 있어 다재다능함
- 고도로 사용자 정의 가능
- 활성 확장 개발자 커뮤니티
- 다른 웹 개발 도구와 쉽게 통합 가능
- 무료
단점
- 특히 오래된 컴퓨터 시스템의 경우 CPU를 많이 사용할 수 있습니다.
- 크거나 복잡한 코드베이스를 처리할 때 느리게 실행되는 경향이 있습니다.
4. Github - 웹사이트 개발 도구

버전 제어 및 협업에 가장 적합
| 사용의 용이성 | ★★★★ |
| 기능 | ★★★★★ |
| 완성 | ★★★★★ |
| 비용 | ★★★★ |
코드를 업데이트했지만 결국 프로젝트에 일부 버그가 발생하여 이전 버전의 코드가 어떻게 생겼는지 기억할 수 없는 시나리오를 상상해 보십시오.
Github의 버전 제어 기능을 사용하면 쉽게 이전 코드로 되돌릴 수 있고 원하지 않는 변경 사항을 취소할 수 있으므로 걱정할 필요가 없습니다.
그러나 그것이 그것을 훌륭하게 만드는 전부는 아닙니다. 풀 요청 기능은 정말 인상적입니다.
기본적으로 동료가 코드를 저장소에 병합하기 전에 오류가 없는지 확인하고 테스트할 수 있는 일종의 코드 "초안"을 생성합니다.
웹 기반 도구로서 클라우드 스토리지의 편리함을 제공하므로 팀 구성원이 어디에서나 작업에 액세스할 수 있고 로컬 파일 손실 시 백업이 가능합니다. 따라서 프로젝트 관리에 매우 유용한 도구입니다.
우리가 Github에 대해 특히 좋아하는 것 중 하나는 글로벌 개발자 커뮤니티입니다. 다른 개발자의 프로필을 탐색하고 코드 작업 방식에 대한 느낌을 얻을 수 있습니다. 이는 특히 초보자에게 좋은 학습 기회입니다.
Github의 무료 버전은 작동 방식을 테스트할 수 있는 좋은 방법입니다. 그러나 장기적으로 사용하기로 결정했다면 보다 포괄적인 기능 세트를 제공하는 유료 패키지에 투자하는 것이 좋습니다.
장단점의 전체 목록은 다음과 같습니다.
장점
- 대규모 개발자 커뮤니티의 좋은 지원
- 뛰어난 버전 제어 및 협업 기능
- 무료 버전은 이미 꽤 좋습니다
- Chrome 개발자 도구 및 Sublime Text와 같은 다른 웹 개발 도구와 원활하게 통합됩니다.
단점
- 개인 리포지토리에 액세스하려면 유료 패키지를 구매해야 합니다.
- 무료 요금제는 저장 공간과 대역폭이 제한되어 있습니다.
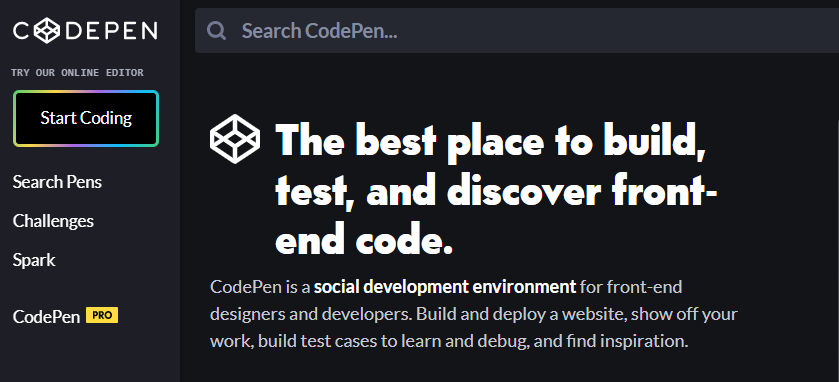
5. 코드펜

프론트엔드 개발 실험에 가장 적합
| 사용의 용이성 | ★★★★ |
| 기능 | ★★★★ |
| 완성 | ★★★★ |
| 비용 | ★★★ |
CodePen은 프런트 엔드 개발을 실험하기 위한 최고의 웹 도구라고 생각합니다. 인터페이스는 탐색하기 매우 쉽고 가장 좋은 점은 한 곳에서 모든 코딩을 수행하고 결과를 즉시 볼 수 있다는 것입니다.
Codepen은 또한 실시간으로 코드 공유 및 공동 작업을 허용하여 귀하와 귀하가 함께 작업하는 모든 사람을 위한 워크플로우를 개선합니다. 그 외에도 글꼴 및 이미지와 같은 프로젝트 자산을 호스팅할 수 있으므로 다른 곳에서 호스팅을 검색할 필요가 없습니다.
작업을 시작할 수 있는 무료 플랜이 있지만 생성할 수 있는 프로젝트 수와 사용할 수 있는 스토리지 양이 매우 제한적입니다. 더 많은 기능에 액세스할 수 있도록 유료 플랜으로 업그레이드하는 것이 좋습니다.
아래에 CodePen의 장단점 목록을 만들었습니다.
장점
- 매우 사용자 친화적
- 실시간 편집 및 미리보기
- 코드 공유 및 실시간 협업
- 내장 테스트 및 디버깅 도구
- React, Bootstrap 등과 같은 다른 프런트 엔드 프레임워크와 원활하게 통합됩니다.
- 플랫폼의 다른 개발자가 설계하고 공유하는 바로 사용할 수 있는 구성 요소 모음이 많습니다.
단점
- 저작물은 기본적으로 공개되며 프리미엄을 구매해야만 비공개로 전환할 수 있습니다.
- 이 도구는 온라인 기반이므로 안정적인 인터넷 연결이 필요합니다.
적합한 웹사이트 개발 도구를 선택하는 방법

최고의 웹 사이트 개발 도구라고 생각하는 것에 대한 개요를 제공했습니다. 그러나 하루가 끝나면 최종 결정은 귀하의 몫입니다. 올바른 웹 사이트 개발 도구를 선택할 때 다음을 수행해야 합니다.
또한 읽기: 오늘날 필요한 7가지 사이버 보안 도구
1. 프로젝트 요구사항 고려 - 웹사이트 개발 도구
귀하의 웹 사이트가 달성하기를 원하는 것은 무엇입니까? 해결해야 할 문제는 무엇입니까? 사용할 웹 사이트 개발 도구를 결정할 때 고려해야 할 중요한 질문입니다.
명심해야 할 또 다른 사항은 프로젝트에 상당한 영향을 미칠 수 있으므로 웹 사이트 개발 비용입니다. 앞서 기억해 보면 많은 웹 도구에서 모든 기능에 액세스하려면 비용을 지불해야 합니다. 웹 사이트 개발 비용을 이해하면 웹 개발 도구에 지출해야 하는 금액을 포함하는 예산을 만들 수 있습니다.
또한 읽기: WordPress 웹 디자이너를 위한 Chrome 앱을 알아야 합니다.
2. 경험 수준 평가
간단히 잠시 시간을 내어 자신의 기술과 진행 상황을 살펴보십시오.
완전한 초보자라면 더 쉽고 초보자에게 친숙한 도구로 시작하는 것이 좋습니다. 반면에 사전 지식과 경험이 있는 경우 고급 기능을 갖춘 웹 도구를 사용할 수 있습니다.
3. 사용자 리뷰 및 평점 읽기
사용자 리뷰와 평점을 읽으면(지금 하고 있는 것처럼) 다양한 웹 개발 도구의 특징과 기능에 대한 귀중한 통찰력을 얻을 수 있습니다.
도구를 사용할 때 직면할 수 있는 문제와 그들이 공유할 수 있는 유용한 팁을 포함하여 다른 개발자의 경험을 엿볼 수 있습니다. 예를 들어 특정 프로그래밍 언어가 특정 도구에 적합한지 또는 도구가 대용량 파일에 어려움을 겪는지 여부가 포함될 수 있습니다.
이것은 어떤 웹 개발 도구를 선택할지 더 나은 결정을 내리는 데 도움이 될 것입니다.
4. 전문 웹 디자이너 및 개발자와 연결
웹디자이너와 개발자는 웹사이트 제작 및 디자인에 대한 전문성을 갖춘 전문가입니다. 그들은 다양한 웹 사이트 개발 도구에 익숙하며 귀하의 필요와 목표에 가장 적합한 도구에 대한 통찰력을 제공할 수 있습니다.
따라서 그들에게 연락하고 연결하는 것은 사용 가능한 다양한 도구에 대한 통찰력을 얻을 수 있는 가장 좋은 방법 중 하나이며 초보자로서 최상의 옵션에 대한 조언을 제공합니다.

웹 사이트 개발 도구의 결론
그들이 호주의 웹 디자이너든 인도나 영국의 웹 개발자이든 관계없이 소셜 미디어와 인터넷에서 사용할 수 있는 많은 온라인 포럼 덕분에 그들과 쉽게 연결할 수 있습니다.
흥미로운 읽기:
BuddyPress 5.0.0 "Le Gusto"가 BuddyPress Rest API의 주요 기능과 함께 출시되었습니다.
디지털 마케터를 위한 최고의 Chrome 확장 프로그램
워드프레스 웹사이트를 위한 7가지 최고의 크롬 확장 프로그램
