웹사이트 바닥글 디자인: 모범 사례, 콘텐츠 및 예
게시 됨: 2022-01-26웹사이트 바닥글은 사이트의 모든 단일 페이지 하단에 표시되는 섹션입니다. 여기에는 일반적으로 저작권 표시, 이메일 캡처 또는 리소스 링크와 같은 중요한 기능이 포함됩니다.
바닥글은 사이트의 귀중한 자산입니다. 왜요? 방문자에게 마지막으로 한 번만 연결할 수 있는 기회를 제공하고 웹사이트에 계속 참여하도록 권장하기 때문입니다. 또한 법적 고지 사항 및 개인 정보 보호 정책과 같은 필수 정보를 모든 페이지에 원활하게 포함할 수 있습니다.
불행히도 바닥글은 종종 마지막 순간에 간과되거나 함께 던져져 많은 기회와 전환을 놓치게 됩니다.
그렇다면 어떻게 하면 웹사이트 바닥글을 최대한 활용할 수 있을까요?
웹사이트 바닥글이 왜 중요한가요?
1. 일관성을 확립합니다.
웹사이트 바닥글은 동일한 정보가 모든 페이지 하단에 표시되므로 사이트 방문자에게 일관성을 제공합니다. 이렇게 하면 사람들이 자신이 실제로 귀하의 사이트에 있다는 것을 알 수 있고 반복 방문자가 원하는 것을 쉽게 찾을 수 있습니다.
2. 방문자의 참여를 유지합니다.
페이지의 전체 내용을 주의 깊게 읽은 사이트 방문자라도 기사 끝에 도달하여 페이지를 닫을 수 있습니다. 이러한 일이 발생하지 않도록 독자가 페이지 하단에서 FAQ, 인기 있는 블로그 게시물, 연락처 정보 및 반품 정책과 같은 추가 콘텐츠를 찾을 수 있는 방법을 제공할 수 있습니다.
3. 기대에 부응한다
사이트 방문자가 바닥글에서 적극적으로 찾는 것이 있습니다. 예를 들어 개인 정보 보호 정책, 계정 정보 및 소셜 미디어 링크가 있습니다. 그들을 실망시키지 말고 그들이 기대하는 곳에 항목을 포함하지 않음으로써 검색을 더 어렵게 만들지 마십시오.
4. 모든 페이지에 필요한 정보를 쉽게 포함할 수 있습니다.
많은 유형의 웹사이트, 특히 부동산 및 의료와 같은 분야에서는 모든 페이지에 공지를 포함해야 합니다. 바닥글을 사용하면 정보를 계속해서 수동으로 추가하지 않고도 쉽게 할 수 있습니다.
5. 그들은 당신에게 마지막 발언권을 줍니다
누군가가 귀하의 블로그 게시물 전체를 읽었거나, 전체 페이지를 소비했거나, 귀하의 콘텐츠를 훑어보았다면, 그들이 마지막으로 보는 것은 귀하의 바닥글입니다. 따라서 판매, 기부 또는 뉴스레터 구독에 대한 마지막 요청을 할 수 있는 완벽한 기회입니다.
웹사이트 바닥글에 포함할 내용
바닥글의 정확한 내용은 사이트의 목적에 따라 다릅니다. 그러나 청중과 웹사이트에 가장 가치 있는 것이 무엇인지 고려하는 것이 중요합니다. 예를 들어, 이행해야 하는 특정 법적 요구 사항이 있습니까? 방문자를 사이트의 중요한 영역으로 안내하는 것이 목표입니까? 아니면 판매 및 구독자 확보에 더 집중하고 있습니까?
바닥글에 포함할 몇 가지 일반적인 요소는 다음과 같습니다.
1. 클릭 유도문안(CTA)
클릭 유도문안은 사이트 방문자가 행동을 취하도록 유도합니다. 다음은 몇 가지 CTA의 예입니다.
- 지금 구매
- 뉴스레터 구독
- 더 알아보기
- 연락하기
- 리뷰를 남겨주세요
- 이 게시물 공유
- 우리의 경품을 입력
바닥글에 CTA를 포함하는 것은 모든 단일 페이지에서 볼 수 있고 사이트 방문자가 다른 곳으로 이동하기 전에 조치를 취할 수 있는 마지막 기회를 제공하기 때문에 훌륭한 전략입니다. 아래 바닥글 예에서 Sacramento Ballet은 바닥글에 "기부" 및 "지금 구독"이라는 두 개의 CTA 버튼을 포함했습니다.

2. 연락처
바닥글에 연락처 정보를 포함하여 사이트 방문자가 쉽게 연락할 수 있습니다. 이것은 연락 방법의 목록, 연락처 페이지에 대한 링크 또는 바닥글에 직접 포함된 양식처럼 보일 수 있습니다.
아래 예에서 Massachusetts General Hospital의 기부 웹사이트 바닥글에는 주소, 전화번호 및 이메일 주소가 포함되어 있습니다.

방문자가 쉽게 메시지를 보내거나 전화를 걸 수 있도록 이메일 주소와 전화번호를 클릭할 수 있도록 하는 것도 고려하십시오.
3. 위치 또는 지도
누군가가 방문할 수 있는 실제 매장, 시설, 사무실 또는 기타 위치가 있는 경우 바닥글에 주소나 지도를 포함해야 합니다. 혼란을 방지하기 위해 영업 시간을 추가하는 것도 고려할 수 있습니다.
이렇게 하면 지역 검색 결과에 도움이 되고 웹사이트와 Google 마이 비즈니스 목록 간의 Google 상관 관계를 강화할 수 있습니다. 정확한 주소와 연락처 정보에 대한 강력한 증거는 Google이 검색자에게 정확하고 합법적인 정보를 제공하기를 원하기 때문에 중요합니다. 더 강력한 상관 관계를 제공할수록 목록이 검색 결과와 Google 지도에 표시될 가능성이 높아집니다.
그러나 이 모든 정보를 Google 마이 비즈니스 프로필에서 사용하는 것과 동일한 형식으로 나열하고 싶습니다.
Northwest Eye Design은 사무실 위치의 주소와 Google 지도 링크를 모두 제공하여 환자에게 편의를 제공합니다.

4. 소셜 계정에 대한 링크
소셜 미디어는 블로거, 서비스 기반 비즈니스 및 온라인 상점 모두에게 중요한 도구입니다. 소셜 미디어 팔로워를 웹사이트로 보낼 수도 있지만 웹사이트 방문자를 소셜 미디어 계정으로 보내는 이점도 있습니다.
예를 들어, 잠재 고객의 참여를 유도하고, 팁과 이미지를 공유하고, 브랜드를 중심으로 구축한 다음을 보여줄 수 있는 좋은 방법입니다. 그리고 물론 소셜 미디어가 수입원 중 하나라면 더욱 중요합니다!
따라서 바닥글에 소셜 미디어 아이콘이나 Instagram과 같은 소셜 피드의 이미지를 포함하는 것을 고려하십시오. Boston Market은 소셜 미디어 아이콘을 나머지 바닥글 콘텐츠와 구분하여 눈에 띄게 했습니다.

5. 뉴스레터 가입 양식
이메일 목록의 힘을 과소평가하지 마십시오! 귀하의 웹사이트 외에 귀하가 100% 소유하고 있는 가장 강력한 커뮤니케이션 도구를 청중에게 제공합니다. 이메일 목록을 사용하여 구독자에게 판매, 새 블로그 게시물, 팁 및 기타 제안에 대해 알립니다.
그리고 해당 이메일 목록을 작성하려면 바닥글에 가입 양식을 포함하세요. 좋아하는 이메일 마케팅 도구의 코드를 사용하여 양식을 포함하기만 하면 됩니다. 또는 Jetpack의 블록 중 하나를 사용하여 코드 없이도 뉴스레터 양식을 페이지에 쉽게 추가할 수 있습니다.
Heggerty는 이메일 뉴스레터 양식 주위에 밝은 회색 상자를 추가하여 눈에 잘 띄도록 하고 사람들이 가입하려는 항목을 정확히 알 수 있도록 간단한 언어를 포함했습니다.

6. 인기 게시물 또는 기사
블로그가 웹사이트의 큰 부분을 차지하는 경우 바닥글에 게시물을 포함하는 것이 좋습니다. 인기 있는 게시물이나 최근 게시물을 추가하거나 블로그나 비즈니스에 가장 중요한 게시물을 추가할 수도 있습니다.
Kylie M Interiors는 개별 게시물을 표시하는 대신 카테고리 목록을 제공하므로 사이트 방문자는 자신이 찾고 있는 콘텐츠 유형을 쉽게 찾을 수 있습니다.

게시물 링크를 수동으로 추가할 필요도 없습니다. 인기 게시물 및 페이지 위젯과 같은 위젯을 사용하여 정보를 지속적으로 업데이트할 수 있습니다.
7. 법률 정보
대부분의 웹사이트가 링크해야 하는 특정 유형의 법적 정보가 있습니다. 저작권 정보, 이용 약관, 개인 정보 보호 정책. 그러나 부동산, CBD 또는 의료와 같은 특정 산업에 종사하는 경우 추가 면책 조항이나 법적 진술을 포함해야 할 수 있습니다.
바닥글은 모든 단일 페이지에 표시되기 때문에 이러한 항목을 포함하기에 완벽한 장소입니다. 예를 들어 CBD 회사인 Best Bud는 조건, 배송 정책, 개인 정보 보호 정책 및 반품 정책과 함께 바닥글에 FDA 성명을 포함합니다.

8. 중요 페이지 링크
사이트에 따라 중요한 페이지에는 계정 및 로그인 페이지부터 제품 카테고리, FAQ, 서비스 페이지, 문의 양식에 이르기까지 모든 것이 포함될 수 있습니다. 예를 들어 전자 상거래 상점 Wild Mountain Wax는 중요한 콘텐츠를 도움말, 학습 및 도매의 세 가지 범주로 나눕니다.

그러나 주 메뉴를 반복하지 마십시오. 대신 가장 가치 있는 페이지로 줄이거나 방문자가 찾을 수 있는 콘텐츠에 집중하십시오.
웹사이트 바닥글 모범 사례
그래서 우리는 바닥글에 포함할 수 있는 정보 유형에 대해 조금 이야기했습니다. 이제 이를 최대한 활용할 수 있는 방법에 대해 논의해 보겠습니다. 다음은 웹사이트 바닥글 모범 사례입니다.
1. 모바일 장치용 바닥글 디자인
바닥글을 디자인할 때 모바일을 나중에 고려하지 마십시오. 사람들은 모든 유형과 크기의 기기로 방문할 것임을 기억하십시오! 또한 바닥글은 모바일 장치에 표시될 때 계속해서 표시되는 경우가 많습니다. 방문자는 스크롤하여 모든 정보를 볼 수 없습니다.

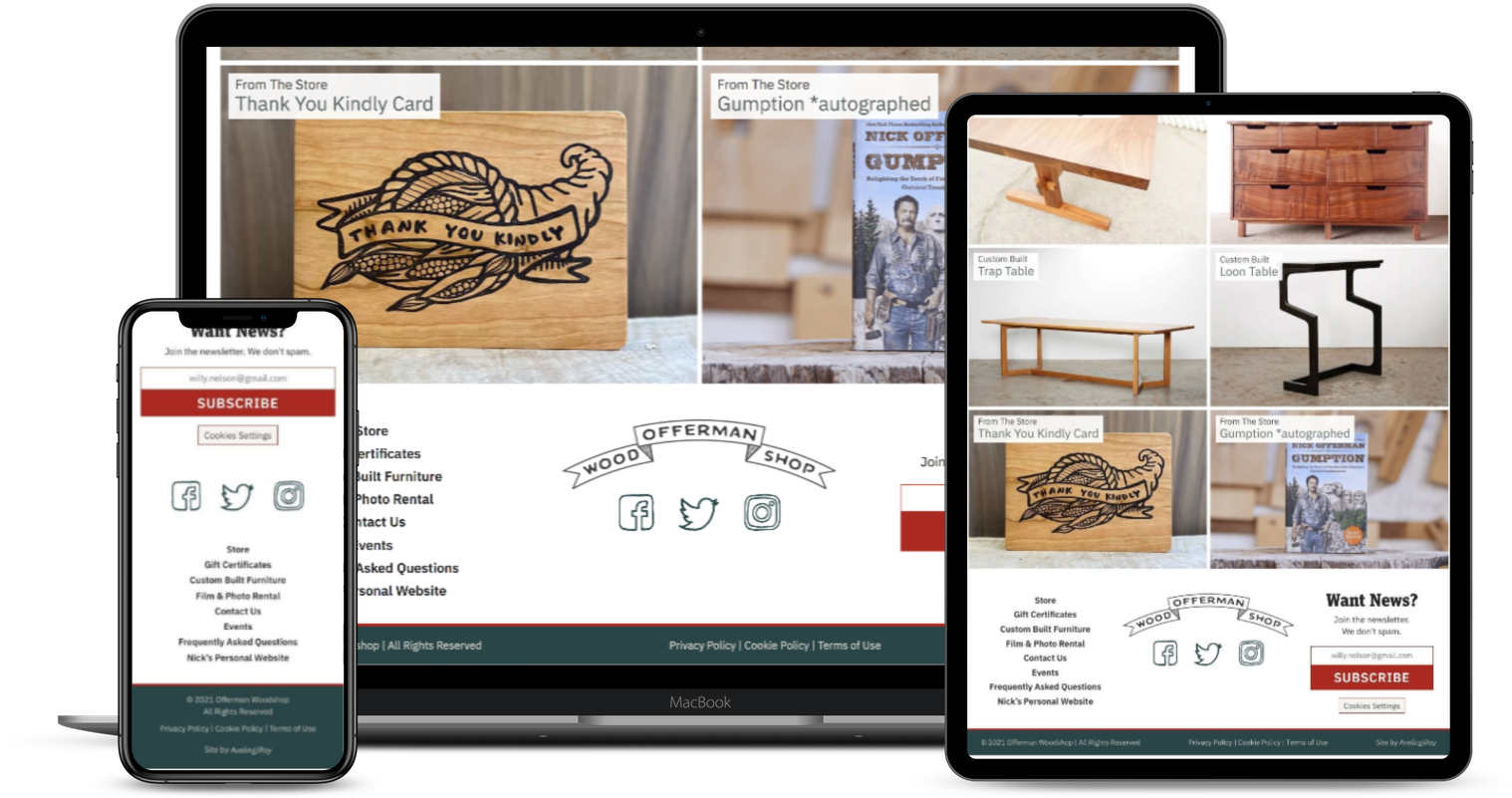
Offerman Woodshop은 모바일에서 잘 작동하는 바닥글을 훌륭하게 구축했습니다. 디자인은 깔끔하고 데스크탑, 태블릿 및 휴대폰에서 탐색하기 쉽습니다.

사이트가 모든 휴대폰, 태블릿 및 데스크톱에서 정확히 어떻게 보이는지 확실하지 않은 경우 BrowserStack과 같은 도구를 사용해 보십시오. 다양한 크기와 브랜드의 장치에서 웹사이트를 즉시 볼 수 있습니다.
2. 바닥글을 너무 많이 사용하지 마세요.
바닥글에 수많은 정보를 입력하는 것은 쉬울 수 있으며, 이는 사이트 방문자에게 매우 빠르게 압도될 수 있습니다. 가장 유용하고 중요한 내용으로 바닥글 내용을 줄이십시오. 그리고 적절한 양의 정보를 포함해야 하는 경우 소화할 수 있는 조각으로 나누십시오.
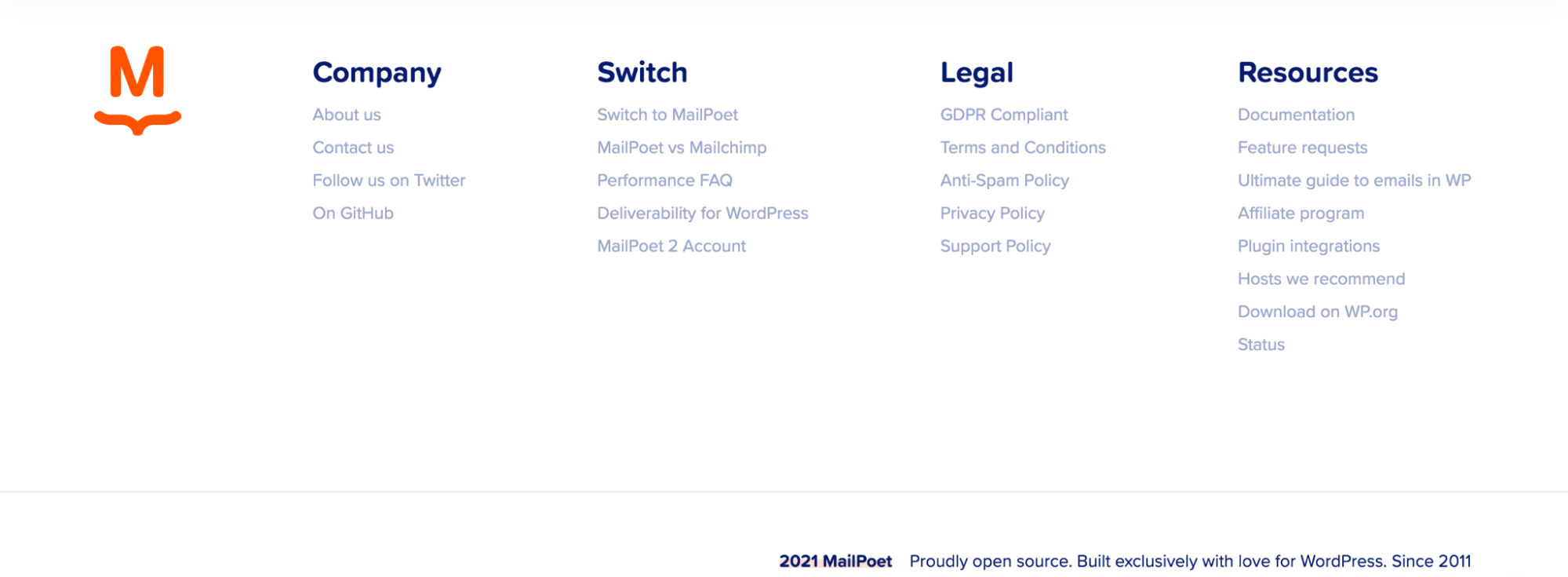
그것이 바로 MailPoet이 한 일입니다. 많은 콘텐츠로 연결되어 있는데도 명확한 카테고리로 나누어져 있고 여백이 많아서 답답해 보이지 않습니다.

3. 정보 정리
조직화된 정보는 웹사이트 바닥글 디자인이 덜 복잡해 보이는 데 도움이 되므로 조직은 이전 팁과 매우 밀접하게 관련됩니다. 그러나 단순히 데이터를 분류하는 것은 아닙니다. 또한 시각적 신호를 사용하여 콘텐츠를 그룹화하는 방법도 있습니다.
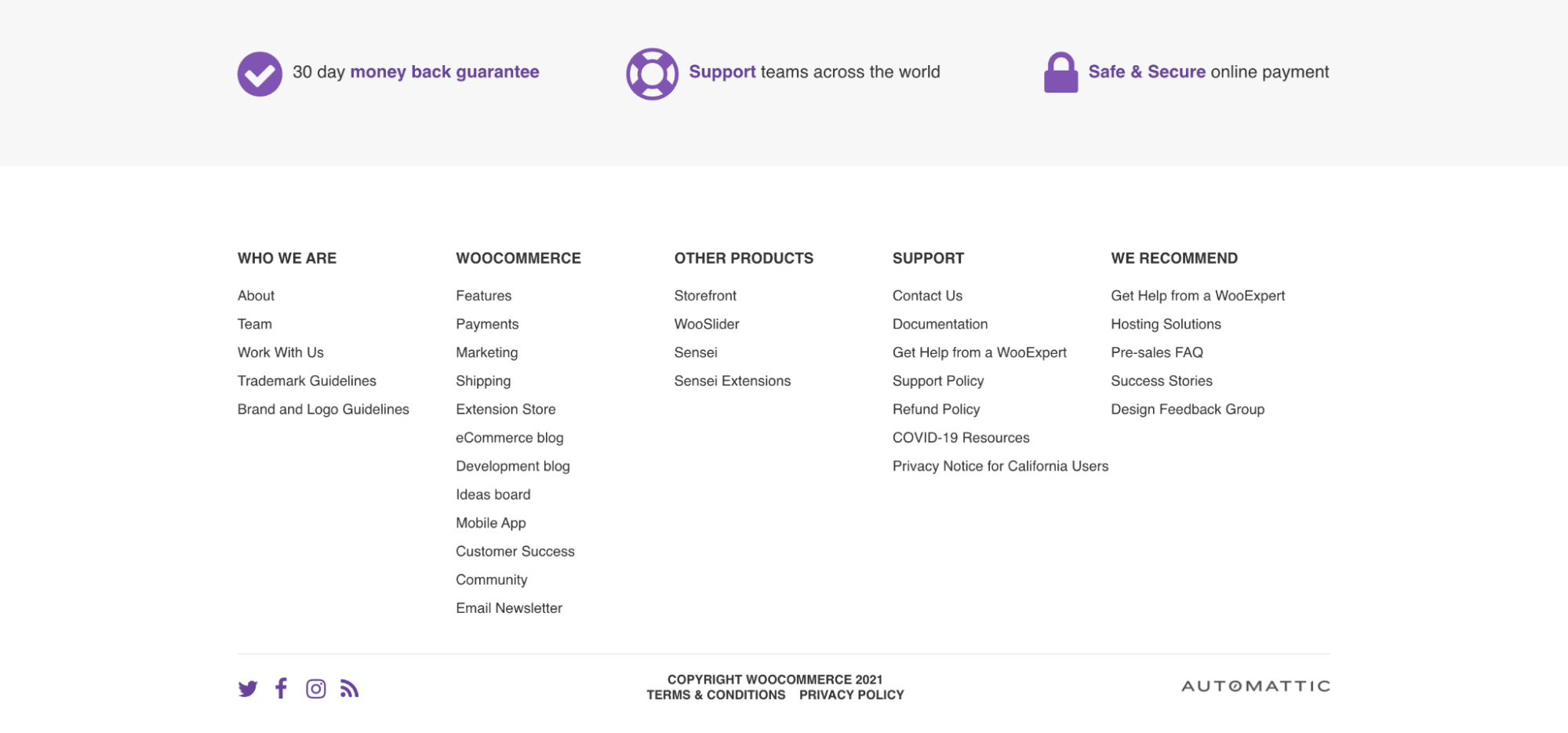
WooCommerce가 수행한 작업을 살펴보겠습니다. 그들은 바닥글을 세 부분으로 나누었습니다.
- 중요한 기능. 이 섹션은 회색 배경, 시각적 아이콘 및 보라색 텍스트로 눈에 띕니다.
- 귀중한 링크. 이들 모두는 굵은 대문자로 된 헤드라인 아래에 분류됩니다.
- 기타 정보. 마지막 섹션은 구분선으로 구분되며 법률 정보, 소셜 미디어 아이콘 및 Automattic 로고가 포함됩니다.

4. 창의력을 발휘하세요
바닥글이 모두 똑같이 보일 필요는 없습니다. 브랜드, 사이트 디자인에 대해 생각하고 창의력을 발휘하십시오! 곡선 및 삼각형, 이미지, 사용자 정의 그래픽 및 기타 흥미로운 기능과 같은 모양을 고려하십시오.
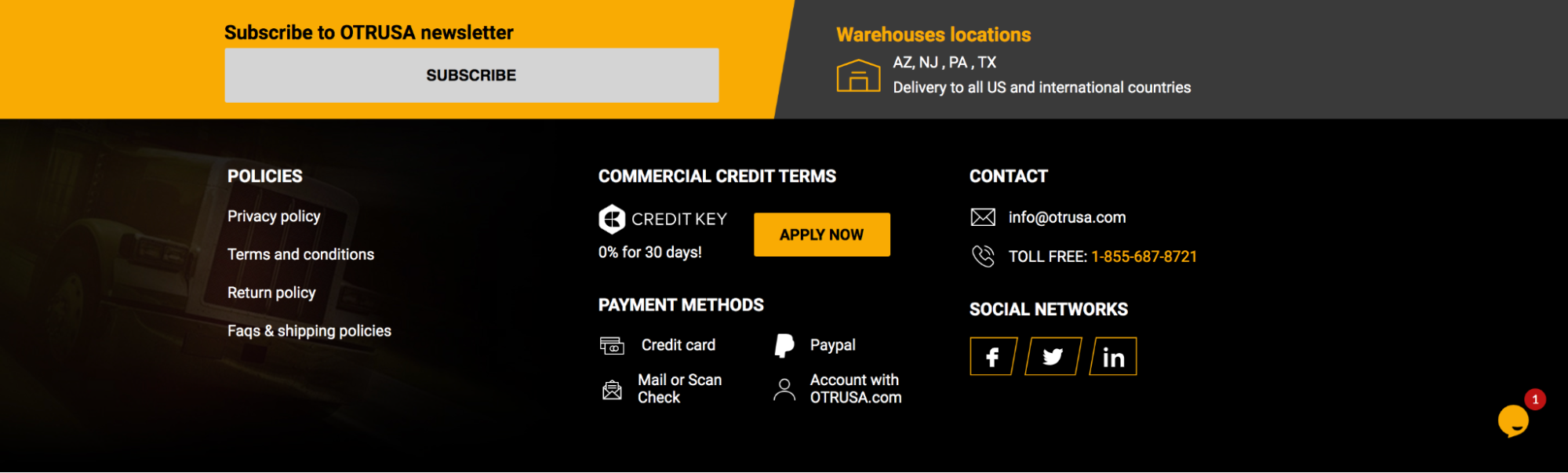
OTRUSA는 배경에 이미지를 포함하고 일부 콘텐츠에 각진 칸막이를 사용하여 브랜드 디자인 요소를 연결합니다.

5. 다양한 바닥글 레이아웃을 고려하십시오.
바닥글을 정렬할 수 있는 방법에는 여러 가지가 있으며 모든 경우에 적용되는 솔루션은 없습니다. 약간의 정보만 있다면 Adobe 블로그처럼 가늘고 좁은 바닥글을 원할 수 있습니다.

더 많은 콘텐츠가 있는 경우 Pressable 사이트와 같이 여러 열이 있는 더 큰 바닥글을 고려할 수 있습니다.

또는 텍스트가 거의 없고 그래픽이 많은 시각적 바닥글에 대해 생각할 수도 있습니다. 그것이 바로 Veer가 사용자 지정 아이콘을 사용하여 중요한 링크를 표시한 일입니다.

6. 접근성 기억하기
접근성은 시각, 청각, 정신적, 신체적 장애가 있는 방문자를 포함하여 모든 단일 사이트 방문자가 웹사이트를 쉽게 탐색하고 사용할 수 있도록 하는 것입니다. 다음은 바닥글에 적용되는 몇 가지 접근성 고려 사항입니다.
- 색상 대비입니다. 텍스트와 이미지는 쉽게 사용할 수 있도록 바닥글 배경과 충분히 달라야 합니다. 어두운 배경에 어두운 텍스트 또는 밝은 배경에 밝은 텍스트를 피하십시오. 디자인이 적절한지 확실하지 않습니까? WebAIM의 색상 대비 검사기를 통해 색상을 실행하십시오.
- 연결. 다른 텍스트와 링크를 구별하기 위해 단순한 색상 이상을 사용하십시오. 밑줄, 아이콘 및 기타 신호를 사용하여 이를 수행할 수 있습니다.
- 대체 텍스트. 바닥글에 있는 이미지나 그래픽에 대한 대체 텍스트를 포함합니다. 스크린 리더는 이것을 사용하여 시각 장애가 있는 사람들에게 이미지를 "읽어줍니다".
- 글꼴. 누구나 사용할 수 있는 단순하고 읽기 쉬운 글꼴을 사용하십시오. 그리고 그것을 하는 동안 시각 장애가 있는 사람이 모든 단어를 읽을 수 있을 만큼 충분히 큰지 확인하십시오.
액세스 가능한 웹 사이트를 만드는 데 필요한 것이 훨씬 더 많습니다. 자세한 내용은 WooCommerce의 웹 접근성에 대한 이 게시물을 확인하세요.
WordPress에서 바닥글을 편집하는 방법
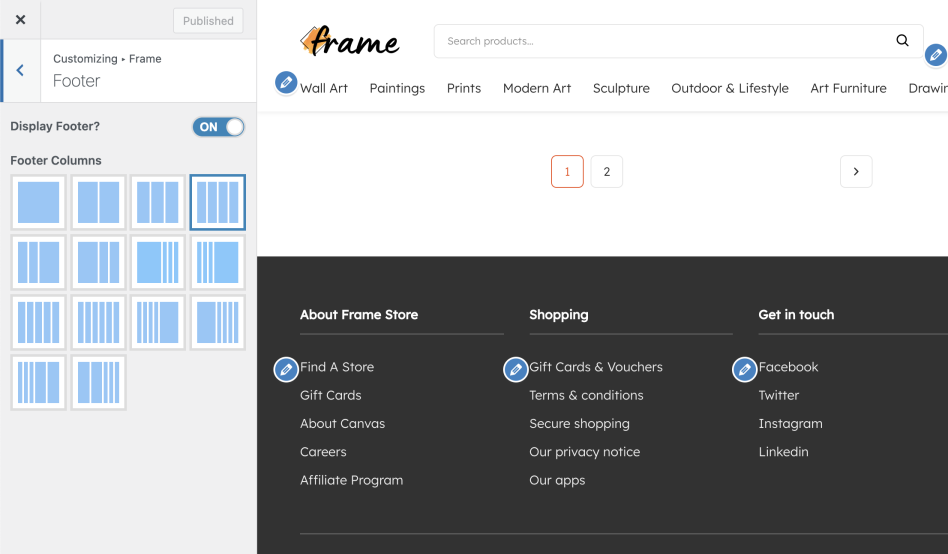
일반적으로 바닥글 레이아웃과 디자인은 사용 중인 테마에 따라 다릅니다. 많은 테마에는 필요에 따라 선택하고 사용자 지정할 수 있는 기본 제공 바닥글 디자인이 포함되어 있습니다. 이에 대한 자세한 내용은 특정 테마의 설명서를 참조해야 합니다. 예를 들어 프레임 테마를 사용하면 바닥글에 대해 14가지 다른 열 스타일을 선택할 수 있습니다.

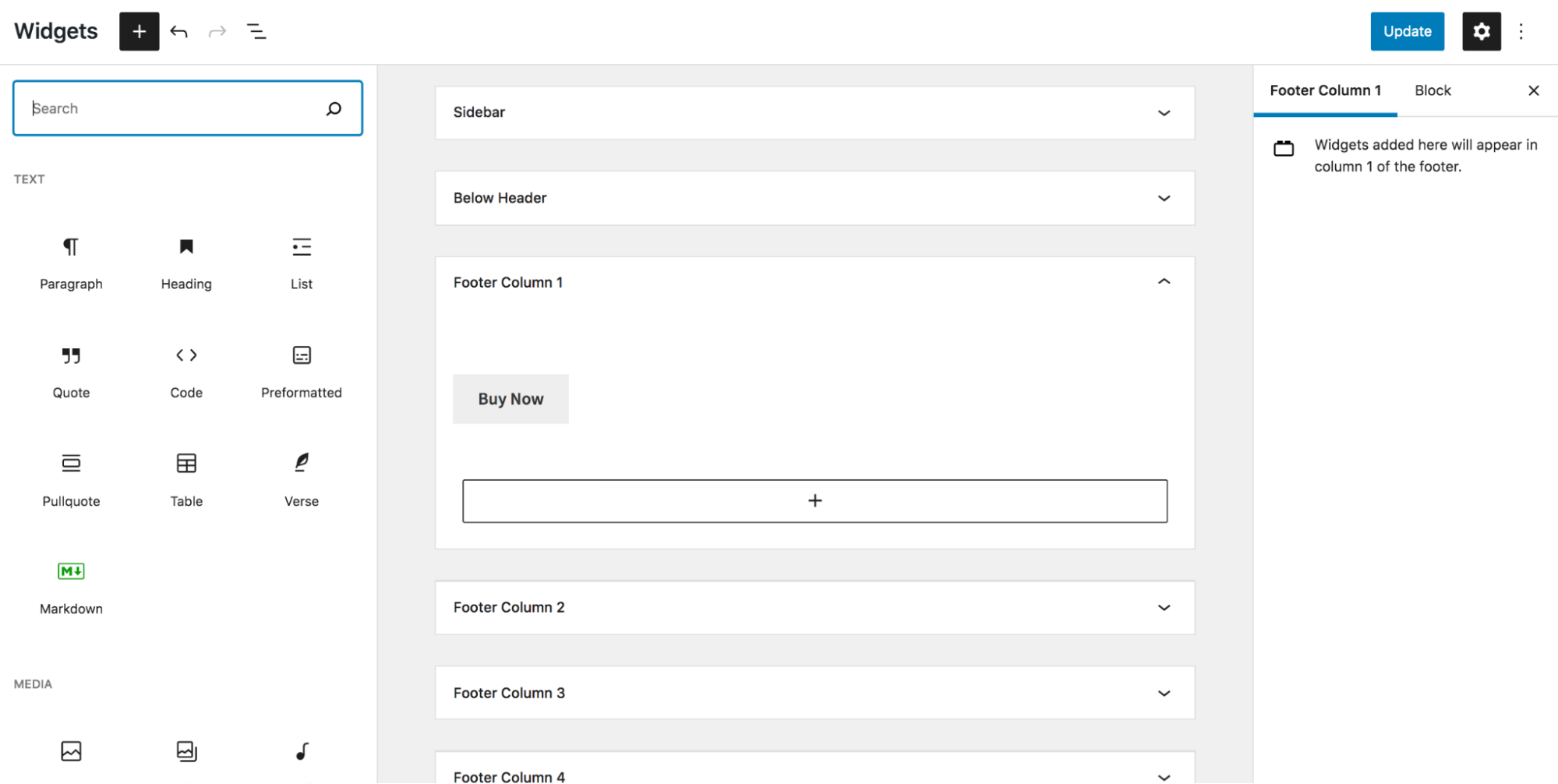
그러나 WordPress에서 바닥글은 위젯화된 영역이므로 코드를 편집하지 않고도 위젯이나 블록을 끌어다 놓을 수 있습니다. 바닥글에 콘텐츠를 추가하는 방법은 다음과 같습니다.
- WordPress 대시보드에서 모양 → 위젯으로 이동합니다. 바닥글 열을 포함하여 위젯화된 영역 목록이 표시됩니다. 다시 말하지만, 이것은 테마에 따라 약간 다를 수 있습니다.
- 수정하려는 바닥글 열을 확장합니다.
- + 아이콘을 클릭하여 사용 가능한 블록을 표시합니다. 여기에서 특정 블록을 검색하거나 모두 찾아보기 를 클릭하여 전체 목록을 볼 수 있습니다.
- 원하는 블록을 바닥글 열 영역으로 드래그합니다.
- 블록을 기반으로 설정을 사용자 지정합니다. 예를 들어 버튼의 색상과 텍스트를 변경하거나 추가할 이미지를 선택할 수 있습니다.
- 오른쪽 상단 모서리에 있는 파란색 업데이트 버튼을 클릭합니다.

자세한 내용은 WordPress의 전체 지침을 읽으십시오.
사이트 바닥글 최대한 활용
바닥글은 나중에 생각하는 것이 아니라 사이트 방문자에게 인상을 줄 수 있는 마지막 기회이며 모든 페이지에 중요한 정보를 표시할 수 있는 훌륭한 방법입니다.
따라서 바닥글에 포함할 콘텐츠에 대해 진지하게 생각하는 시간을 가지십시오. 귀하의 목표와 방문자의 경험에 가장 도움이 되는 것이 무엇인지 고려하십시오. 결국 잘 만들어진 응집력 있는 웹사이트 바닥글은 참여에 큰 영향을 줄 수 있습니다.
도움이 필요하세요? Jetpack은 완벽한 바닥글을 만들 수 있도록 다양한 WordPress 블록과 위젯을 제공합니다. 그리고 이제 막 시작하는 경우 이미 힘든 작업을 완료한 수십 개의 우수한 WordPress 테마 중에서 선택할 수 있습니다.
웹사이트 바닥글에 대한 FAQ
바닥글 크기는 어떻게 해야 합니까?
바닥글의 정확한 크기는 웹사이트와 포함하려는 콘텐츠의 양에 따라 다릅니다. 일부 바닥글은 한 줄의 텍스트가 있는 얇고 좁은 스트립입니다. 다른 것들은 훨씬 더 많은 공간을 차지하고 많은 정보를 포함합니다.
단, 푸터 사이즈 선택 시 모바일 디자인을 고려하시기 바랍니다. 모바일 장치에서 바닥글이 너무 길면 사이트 방문자가 모든 정보를 보기 위해 강제로 스크롤하고 스크롤해야 할 수 있습니다.
웹사이트에 바닥글이 정말 필요한가요?
아니요, 기술적으로 바닥글은 웹사이트가 제대로 작동하는 데 필요하지 않습니다. 그러나 중요한 콘텐츠를 포함하는 가치 있고 효과적인 장소이며 참여에 중요할 수 있습니다.
바닥글 링크가 SEO에 도움이 됩니까?
예, 사이트 계층 구조 및 내부 링크 생성에 기여하기 때문에 SEO 순위에 도움이 될 수 있습니다. Google이 귀하의 사이트 페이지와 페이지가 서로 어떻게 관련되어 있는지 이해하는 데 도움이 됩니다.
그러나 가장 중요한 것은 탐색을 지원하여 우수한 사용자 경험을 제공하는 데 도움이 된다는 것입니다. 그리고 명심해야 할 가장 중요한 사항입니다. SEO에 도움이 되도록 많은 링크를 넣지 마세요. 반대의 효과가 나타날 것입니다! 대신 사이트 방문자에게 도움이 되는 링크를 추가하는 데 집중하세요. 그것이 검색 엔진에게 정말 중요한 것입니다.
내 바닥글에 저작권 표시를 포함해야 합니까?
저작권 표시는 일반적으로 다음과 같습니다.
2022 예시.com
그것은 본질적으로 웹사이트 콘텐츠와 디자인이 귀하에게 속한다는 서면 진술입니다. 또한 법적으로 요구되는 것은 아니지만 저작권 침해를 방지하고 웹사이트 콘텐츠를 훔친 혐의로 누군가를 고소하는 경우 소송에서 승리하는 데 도움이 될 수 있습니다.
바닥글에 위젯을 사용할 수 있습니까?
예, 웹사이트 바닥글은 WordPress의 위젯 영역입니다. 즉, 위젯과 블록을 추가하여 바닥글 콘텐츠를 작성할 수 있습니다.
