웹 사이트 헤더 : 필수 요소, 아이디어 등
게시 됨: 2025-03-10마지막으로 느꼈던 가게에 들어갔을 때를 생각해보십시오. 입구, 레이아웃, 처음 몇 단계 - 모든 것이 클릭되었습니다. 귀하의 웹 사이트 헤더는 같은 방식으로 작동합니다. 누군가가 귀하의 사이트에 착륙하는 것은 중요한 첫 순간이며, 장은 그들에게 고집인지 튀는지를 알려줍니다.
웹의 가장 큰 브랜드 중 일부는이 순간에 완벽하게 못 박히는 반면, 다른 브랜드는 완전히 불이 붙습니다. 메모를 받고 이러한 아이디어를 복제하는 것은 그 어느 때보 다 쉽습니다. 특히 도구 상자에 Divi가있는 경우. 헤더가 실제로 작동하는 이유와 오늘날 웹 사이트에 적응할 수있는 아이디어를 살펴 보겠습니다.
- 1 기억에 남는 헤더 뒤에있는 심리학
- 2 작동하는 헤더 구축
- 2.1 로고 배치 : 눈이 자연스럽게 여행하는 곳
- 2.2 대화처럼 느껴지는 탐색
- 2.3 속삭이는 버튼 (때로는 소리 지르기)
- 2.4 직관적이라고 느끼는 시각적 경로 생성
- 3 DIVI를 만나십시오 : 헤더 디자인이 쉽게 만들어졌습니다
- 3.1 멋진 웹 사이트를 더 빨리 구축하십시오
- 3.2 Divi ai가 일을하게하십시오
- 4 웹 사이트 헤더 아이디어는 시간 가치가 있습니다
- 4.1 미니멀리스트 헤더의 조용한 자신감
- 4.2 사라지지 않는 끈적 끈적한 헤더
- 4.3 깊이가 숨겨진 투명 헤더
- 4.4 목적을 가진 애니메이션 헤더
- 개인화가있는 4.5 헤더
- 4.6 전통을 깨는 헤더
- 5 오늘 프로 헤더를 구축하십시오
기억에 남는 헤더의 심리학
웹 사이트 헤더는 누군가가 귀하의 페이지에 착륙 할 때 톤을 설정합니다. 물론 로고와 내비게이션 메뉴를 함께 던질 수는 있지만 사람들이 헤더와 상호 작용하는 방식의 심리학을 파헤칠 때 실제 마법이 발생합니다.
잘 설계된 방으로 들어가는 것에 대해 생각해보십시오. 강제적이거나 제자리에서 벗어난 것은 없습니다. 그것이 바로 좋은 헤더가 작동하는 방식입니다.
- 우리의 두뇌는 게으르다 - 좋은 방법으로. 우리는 웹 사이트에서 특정 물건을 찾을 수있는 곳을 배우는 데 몇 년을 보냈습니다. 방문자가 기대하는 위치에 내비게이션을 넣으면 비트를 놓치지 않고 사이트를 탐색합니다. 이 패턴에 맞서 싸우면 시작하기 전에 잃을 것입니다.
- 색상은 대부분의 모습보다 더 강해졌습니다. 밝은 빨간 경고 표시가 보이면 위장의 매듭? 그것이 직장에서 색깔에 대한 당신의 뇌의 즉각적인 반응입니다. 스마트 헤더 디자인은 이러한 장의 감정을 활용하여 올바른 분위기를 조성합니다.
- 호흡 공간은 당신이 생각하는 것보다 더 중요합니다. 헤더를 너무 단단히 포장하면 방문객의 눈이 비좁아집니다. 각 요소에 충분한 공간을 제공하고 갑자기 모든 것이 너무 빨리 말하는 사람보다는 잘 진행되는 대화처럼 흐릅니다.
이러한 요소가 자연스럽게 모이면 방문자는 헤더를 눈치 채지 못합니다. 다음에 어디로 가야할지 직관적으로 알고 있습니다. 그게 달콤한 장소입니다.
작동하는 헤더 구축
헤더는 웹 사이트의 첫인상을 만들거나 깨뜨립니다. 당신은 그들이 바운스하기 전에 누군가를 연결하는 약 3 초가 있습니다. 보풀을 건너 뛰고 방문객들이 붙잡는 것이 무엇인지, 그리고 출구 버튼으로 달리는 것을 보자.
로고 배치 : 눈이 자연스럽게 여행하는 곳
귀하의 웹 사이트 로고에는 방문자가 자연스럽게 먼저 보이는 집이 필요합니다. 일반적으로 왼쪽 상단에 있습니다. 그러나 대부분의 디자이너가 놓친 내용은 다음과 같습니다. 로고의 크기와 위치는 페이지의 다른 모든 것에 대한 보이지 않는 앵커 포인트를 만듭니다. 도미노를 설정하는 것처럼 생각하십시오. 첫 번째 작품은 나머지가 어떻게 떨어질 것인지 결정합니다.
로고가 너무 높아지면 아래에서 어색한 죽은 공간을 만듭니다. 너무 낮고 헤더가 무거운 느낌이 듭니다. 스위트 스팟? 상단 가장자리에서 약 20-30 픽셀로 우주에 떠 다니지 않고 충분한 호흡 공간을 제공합니다. 너비도 중요합니다. 로고는 데스크탑 화면에서 헤더 너비의 약 15%를 차지해야합니다. 더 크고 내비게이션을 어둡게합니다. 더 작고 권위를 잃습니다.
일부 브랜드는 로고를 중심으로 하여이 규칙을 성공적으로 위반하고 있지만 캐치가 있습니다. 전체 레이아웃이 중앙 대칭으로 뒤 따르는 경우에만 작동합니다. 일부 웹 사이트는 전체 인터페이스가 그 중앙 초점을 중심으로 구축되기 때문에 이것을 아름답게 뽑아냅니다. 핵심은 이러한“규칙”이 규칙이 아니라는 것을 이해하는 것입니다. 그들은 당신이 그것들을 깨뜨릴 좋은 이유가있을 때까지 작동하는 지침과 비슷합니다.
대화처럼 느껴지는 탐색
당신이 가진 마지막 큰 대화에 대해 생각해보십시오. 아무도 당신에게 대본을 건네지 않았습니다. 당신은 자연스럽게들을 때, 언제 응답 해야하는지, 채팅이 어디로 향하고 있는지 알고있었습니다. 훌륭한 웹 사이트 탐색은 같은 방식으로 작동합니다. 메뉴가 아닙니다. 방문자와의 대화입니다.
대부분의 내비게이션 메뉴는 동일한 함정에 속합니다. 가능한 모든 옵션이 채워져 있거나 쓸모없는 지점까지 제거되었습니다. 스위트 스팟? 5 ~ 7 개의 메인 메뉴 항목. 그것은 임의의 숫자가 아닙니다. 우리의 두뇌가 청크의 정보를 처리하는 방법에 기초합니다. 전화 번호가 3 자리 그룹과 4 자리 그룹으로 어떻게 나뉘 었는지 주목 한 적이 있습니까? 같은 원칙.

주문은 당신이 생각하는 것보다 더 중요합니다. 가장 귀중한 페이지를 먼저하고 마지막으로 넣습니다. 사람들의 눈이 머무르는 곳입니다. 중간에있는 항목? 스트림을 가로 질러 스테핑 스톤처럼 논리적으로 흐를 필요가 있습니다. 그리고 명확하지만, 초대 라벨은 가장 잘 작동합니다 (“우리의 이야기”는 너무 창의적이지 않습니다. 아무도 "겸손한 스타트 업에서 이익 극도의 외국인으로의 여행을 목격하여 회사에 대해 배우기를 원하지 않습니다. 간단하게 유지하고 명확하게 유지하지만 클릭 할 수있을만큼 흥미로워집니다.
속삭이는 버튼 (때로는 소리 지르십시오)
헤더의 호출 항목 버튼은 단순한 장식 요소가 아니라 대화 스타터가 아닙니다. 그러나 대부분의 웹 사이트는 너무 많은 선택으로 헤더를 어수선하여 방문자를 결정 피로로 마비시켜 잘못을 저지른다.
Golden Rule은 다음과 같습니다. 두 개의 버튼을 고수하십시오. 한 소리 (대담하고 대조적 인 색상으로“시작”을 생각하는 것)와 속삭이는 (미묘한 텍스트 링크 또는 고스트 버튼으로 로그인). 이것은 단순한 미학적 선호가 아니라 심리학입니다. Hick의 법칙에 따르면 모든 추가 선택은 의사 결정 시간이 로그를 증가 시킨다는 것을 보여줍니다.
다시 말해, 세 번째 또는 네 번째 버튼을 추가하면 필요한 정신적 노력을 곱합니다. 20 페이지의 메뉴 (예, 우리는 당신을보고 있습니다, 치즈 케이크 공장)와 더 희박한 한 페거가있는 레스토랑에있을 때와 같습니다. 어느 것이 당신을 빠르고 자신있게 주문할 가능성이 더 높습니까?
배치는 수량만큼 중요합니다. 오른쪽 정렬 버튼은 대부분의 언어가 문장을 끝내기 때문에 자연 스럽습니다. 내비게이션과 버튼 사이의 공간? 그것은 빈 공간이 아닙니다. 방문객들이 옵션을 처리하는 데 도움이되는 호흡 공간입니다.
그리고 이러한 모바일 화면을 기억하십시오. 버튼은 전체 헤더를 지배하지 않고도 엄지 친화적 인 패딩이 필요합니다.
직관적이라고 느끼는 시각적 경로를 만듭니다
헤더는 페이지 상단에있는 상자가 아니라 모든 사용자 여행의 시작점입니다. 대부분의 디자이너는 색상과 글꼴에 집착하지만 요소가주의를 기울이는 방법을 놓치고 있습니다.
가장 효과적인 헤더는 너무 열심히 노력하지 않고 자연 운동을 만듭니다. 화살표가 CTA를 가리키거나 지나간 호버 효과에 관한 것이 아닙니다. 대신, 간격, 정렬 및 대비와 같은 미묘한 세부 사항이 함께 작동하여 원하는 위치를 정확하게 움직이는 방법을 이해하는 것입니다.
작동하는 내용은 다음과 같습니다. 로고를 시작점으로 사용하십시오. 공백이 요소 사이에 자연스러운 휴식을 만들도록하십시오. NAV 품목을 깔끔하게 보이기 때문이 아니라 목적으로 정렬하십시오. 그리고 가장 중요한 것은 - 테스트하십시오. 실제 사용자가 헤더를 통해 어떻게 이동하는지 시청하십시오. 당신은 당신이 전에 눈치 채지 못한 패턴을 발견하고, 그 어색한 반점을 고치는 것이 분명해집니다.
DIVI를 만나십시오 : 헤더 디자인이 쉽게 만들어졌습니다
Divi는 당신을 통제 할 수있는 완전한 WordPress 웹 사이트 빌더입니다. 구축 할 때 스케치가 생겨나는 것처럼 웹 사이트가 실시간으로 형성되는 것을 볼 수 있습니다.

Divi의 200 개 이상의 디자인 모듈을 사용하면 웹 사이트의 모든 부분을 정확하게 원하는 방식으로 가리키고 클릭하고 공예 할 수 있습니다.
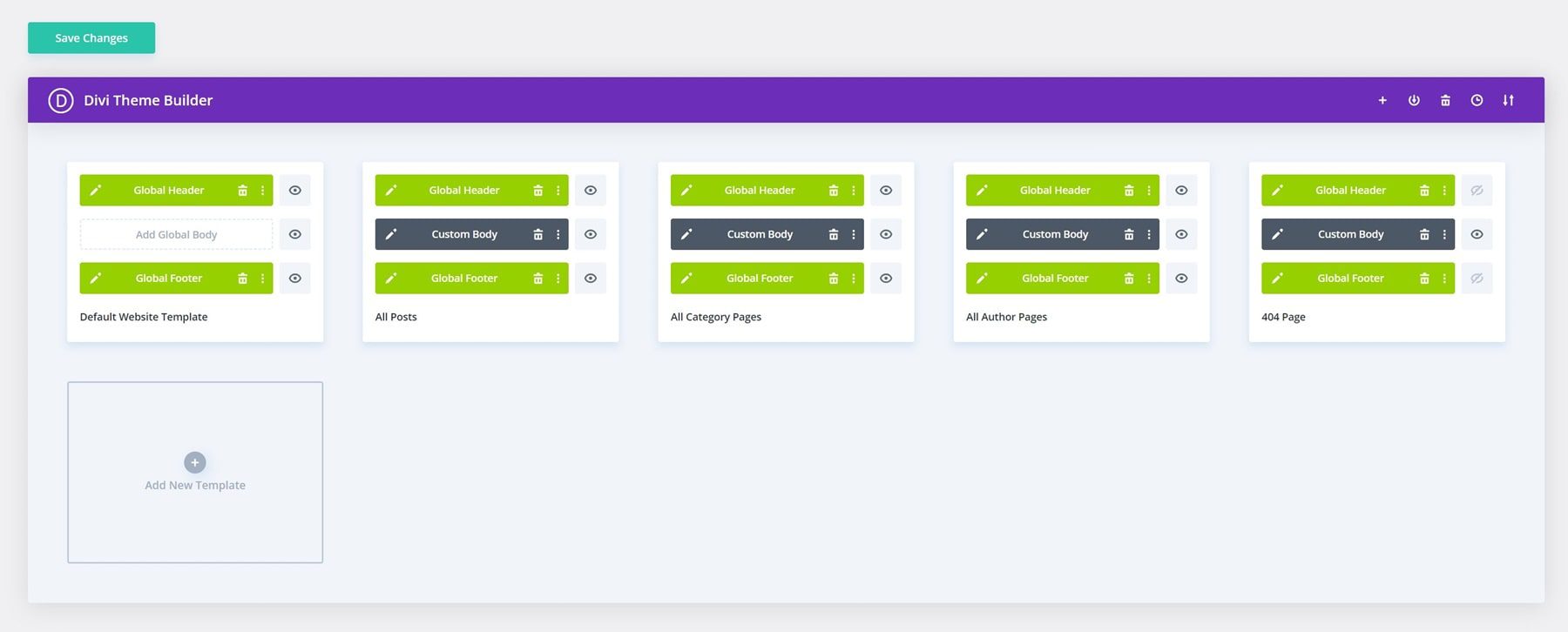
Divi의 테마 빌더를 사용하면 웹 사이트의 모든 주요 섹션에 대해 재사용 가능한 디자인을 만들 수 있습니다. 헤더는 모든 페이지에 가장 중요한 요소입니다. 일단 설계된 헤더 템플릿은 전체 웹 사이트에 자동으로 적용됩니다. 또한 상점 페이지의 고유 한 헤더 및 블로그의 다른 헤더와 같은 특정 섹션에 대한 다른 헤더 디자인을 만들 수 있습니다.

사이트의 모습을 업데이트하고 싶습니까? Divi의 글로벌 설정은 한 번의 클릭이 웹 사이트의 색상에서 글꼴로 모든 것을 변경한다는 것을 의미합니다. 모바일 디자인과 관련하여 작업하는 동안 모든 장치에서 사이트가 어떻게 보이는지 정확히 알 수 있습니다. 더 이상 추측 또는 일정한 미리보기 전환이 없습니다.
멋진 웹 사이트를 더 빨리 구축하십시오
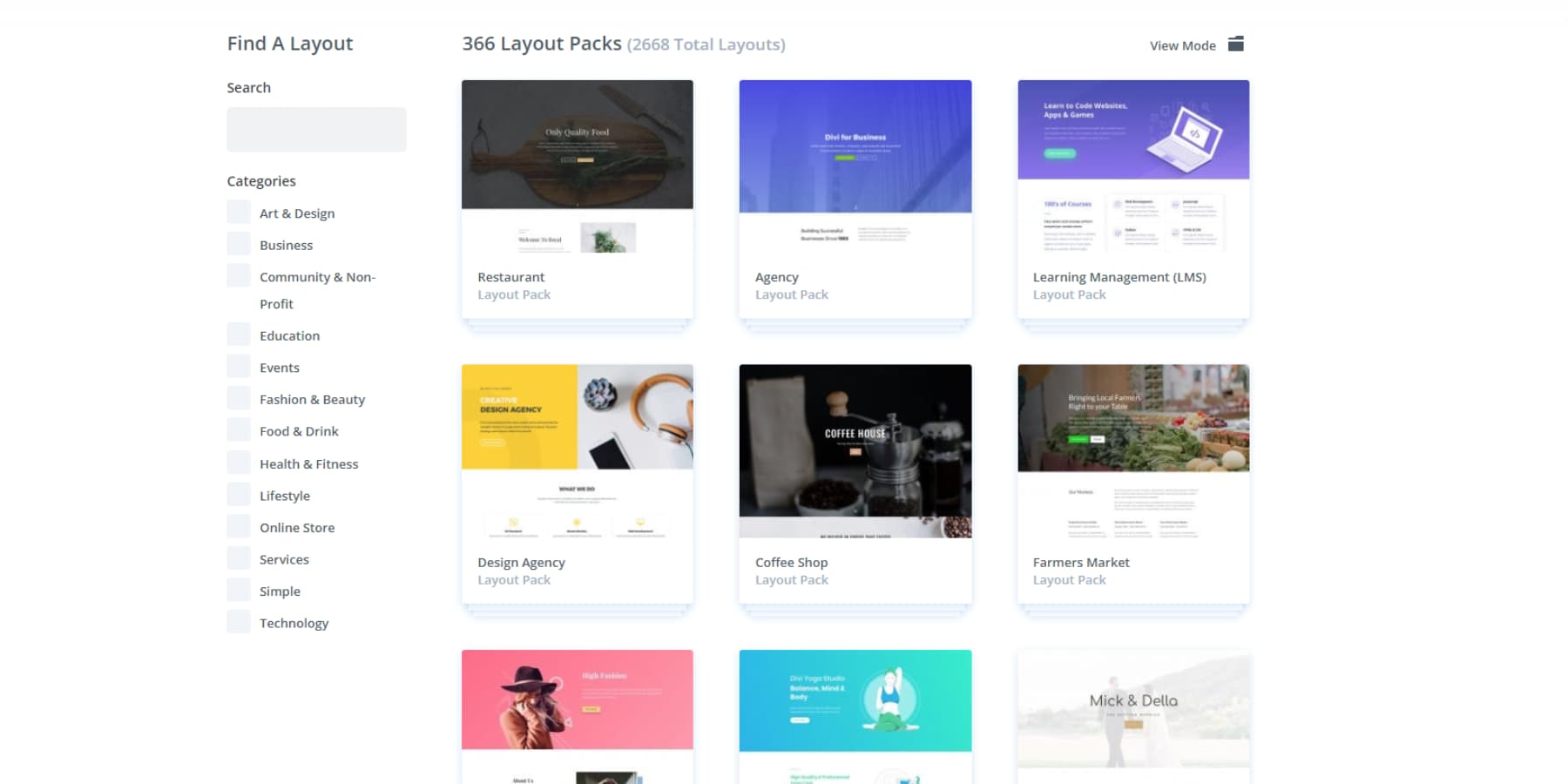
2000+ 웹 사이트 레이아웃의 Divi의 대규모 라이브러리로 빈 캔버스를 쳐다 보지 마십시오. 각각 스타일에 맞게 조정할 수있는 신중하게 제작 된 디자인이 제공됩니다. 좋아하는 레이아웃을 선택하고 색상을 변경하고 이미지를 교환하고 간격을 조정하십시오. 우리는 항상 새로운 디자인을 추가하고 있으므로 최신 웹 트렌드에 뒤떨어지지 않을 것입니다.

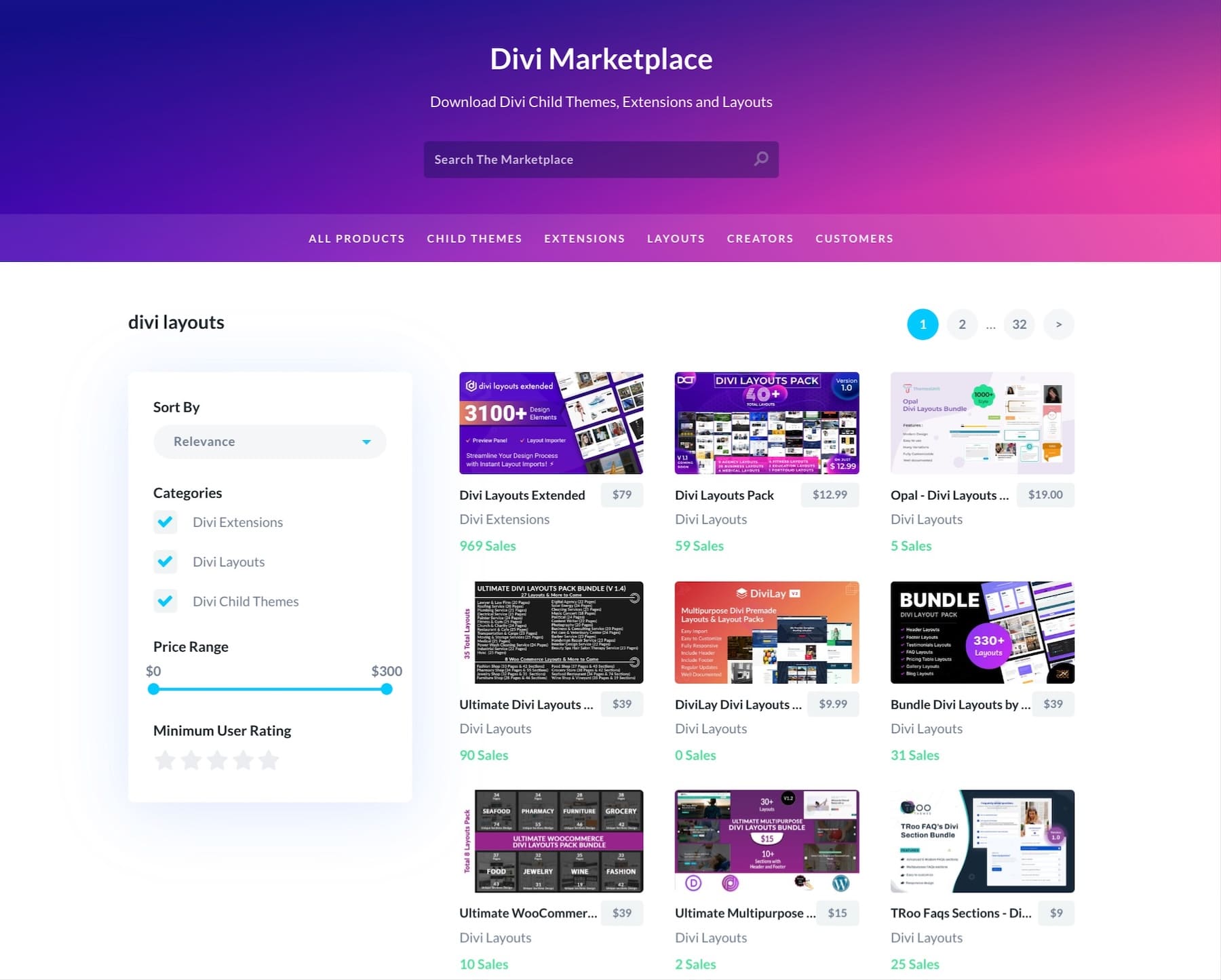
특별한 것을 찾고 있습니까? Divi Marketplace를 방문하십시오. 진지하게 재능있는 디자이너가 만든 독특한 헤더 디자인과 완전한 레이아웃 팩을 찾을 수 있습니다.

당신은 당신의 디자인 여행에 혼자가되지 않을 것입니다. 우리의 Facebook 그룹은 76,000 명 이상의 Divi 사용자가 팁을 공유하고 서로를 돕고 있습니다. 그리고 만약 당신이 걸리면, 우리의 지원 팀은 그들의 물건을 알고 있습니다. 그들은 당신이 완벽한 헤더 디자인을 못 박는 데 도움이 될 것입니다.
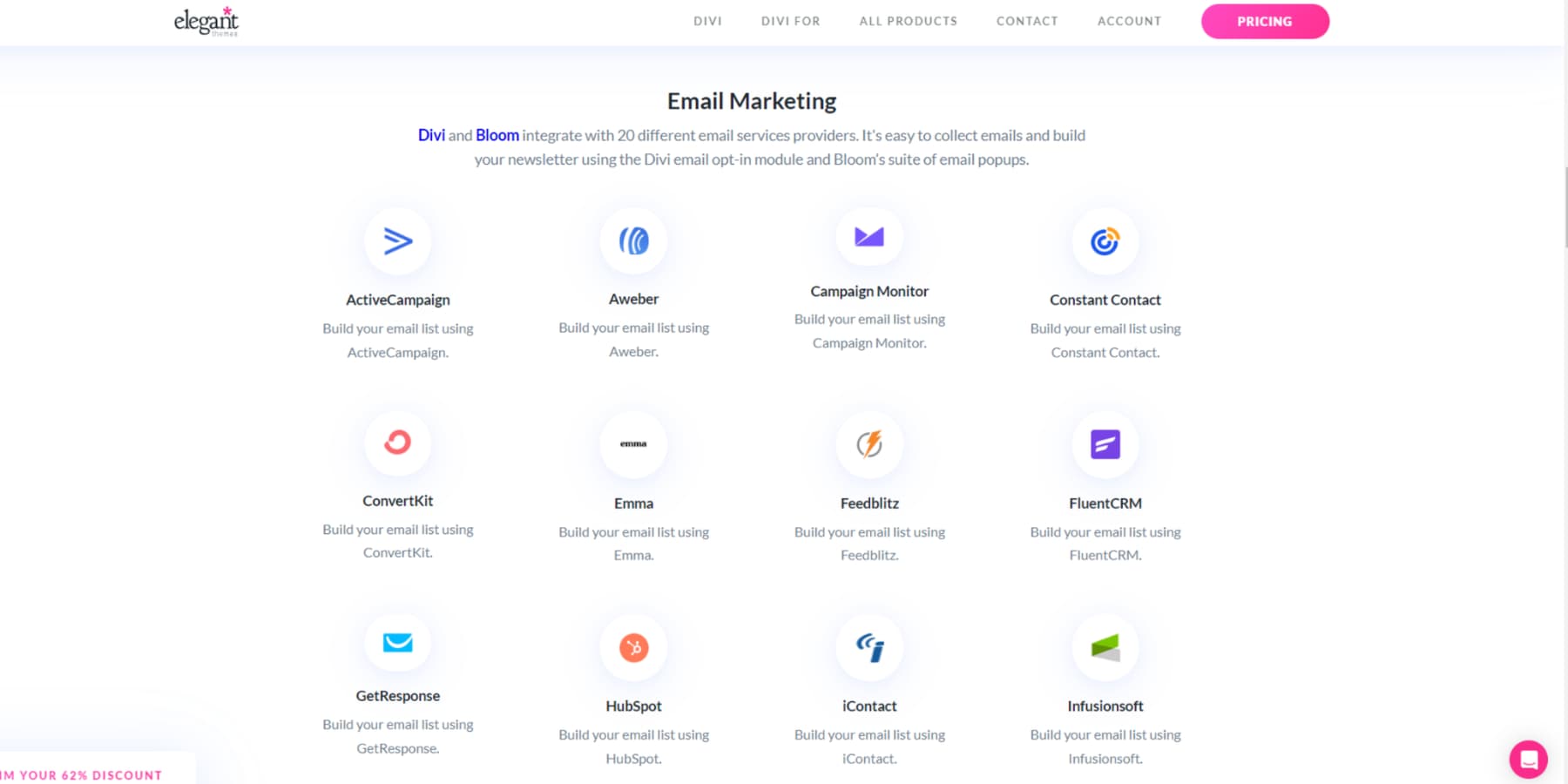
헤더에 더 많은 근육을 추가하고 싶습니까? Divi는 수많은 WordPress 플러그인과 함께 원활하게 작동합니다. SEO 도구, 속도 최적화 또는 마케팅 통합이 필요하든 75 개 이상의 플러그인 및 서비스로 상자에서 작동합니다. 그리고 코드에 정통한 사람들을 위해 Open-Source 설정은 사용자 정의 솔루션을 구축하는 데 필요한 모든 후크와 필터를 제공합니다.

Divi 위험없이 시도하십시오
Divi ai가 일을하게하십시오
Divi는 내장 AI로 더 나아졌습니다. 몇 번의 클릭으로 모든 섹션에 신선한 브랜드 콘텐츠를 추가 할 수 있습니다.
당신은 당신의 이미지를 divi로 편집하거나 당신의 모양에 완벽하게 맞는 새로운 이미지를 생성 할 수도 있습니다.
새로운 레이아웃 구축? Divi ai에게 필요한 것을 말하면 스타일과 일치하는 섹션을 만듭니다.

divi ai를 얻으십시오
완전한 웹 사이트가 빨리 필요하십니까? Divi 빠른 사이트에는 등이 있습니다. 귀하의 비즈니스에 대해 Divi에게 알리고 AI는 브랜드와 일치하는 컨텐츠 및 이미지로 포장 된 맞춤형 레이아웃을 구축합니다. 온라인 상점을 운영하고 있습니까? 그것은 당신을 위해 WooCommerce도 설정합니다. 이것은 템플릿을 넘어서고 있습니다. 당신은 맞춤 제작을 느끼는 웹 사이트를 얻을 수 있습니다.
우리는 또한 손으로 만들어진 스타터 사이트의 킬러 컬렉션을 가지고 있습니다. 우리의 디자인 팀은 맞춤형 사진과 그래픽으로 각 팀을 만듭니다. 사랑하는 사람을 잡고 로고를 떨어 뜨리고 몇 분 안에 시작하십시오.
Divi Quick 사이트 (AI 생성 또는 사전 제작 된 컬렉션에서 구축 한 모든 사이트에는 견고한 설계 시스템이 제공됩니다. 메뉴, 색상 및 글꼴이 처음부터 함께 작동합니다. 새로운 것을 추가 하시겠습니까? 글로벌 사전 설정은 모든 것을 일치시킵니다. 테마 설정은 일관성을 처리하고 모든 모듈은 브랜드 스타일을 자동으로 끌어냅니다. 우리는 디자인 기본 사항을 처리하여 컨텐츠와 브랜드에 중점을 둘 수 있습니다.
Divi Pro : 큰 저축, 큰 결과
스마트 비즈니스는 전문 도구의 가치를 알고 있습니다. Divi Pro는 워크 플로를 간소화하고 Divi AI와 함께 생산성을 높이는 프리미엄 기능을 제공합니다.
- 일반적으로 매월 $ 6의 Divi Cloud는 클라우드에 레이아웃, 디자인 및 브랜드 요소를 저장합니다. 파일을 파거나 처음부터 재건하지 않고 프로젝트에 필요한 것을 잡으십시오.
- 그대로 구매하면 Divi Teams의 비용은 매월 $ 1.50입니다. 그것은 당신의 팀에게 Divi의 완전한 툴킷에 통일 된 액세스를 제공합니다. 직원이 지원, 문서 및 AI 기능으로 지원되는 사이트 업데이트에서 직원이 원활하게 협력하는 동안 권한을 완전히 제어 할 수 있습니다.
- 단독으로 구매했을 때 매월 6 달러의 Divi VIP는 30 분의 응답 시간, 24 시간 지원 및 시장 구매 10% 할인을 제공합니다.
그러나 스마트 한 움직임은 다음과 같습니다. 277 달러의 Divi Pro 멤버십은 Divi AI, Cloud, VIP 및 Team Access의 최대 4 명의 회원에 대한 모든 것을 함께 묶습니다. 별도의 구매에 비해 388 달러를 절약 할 수 있습니다.
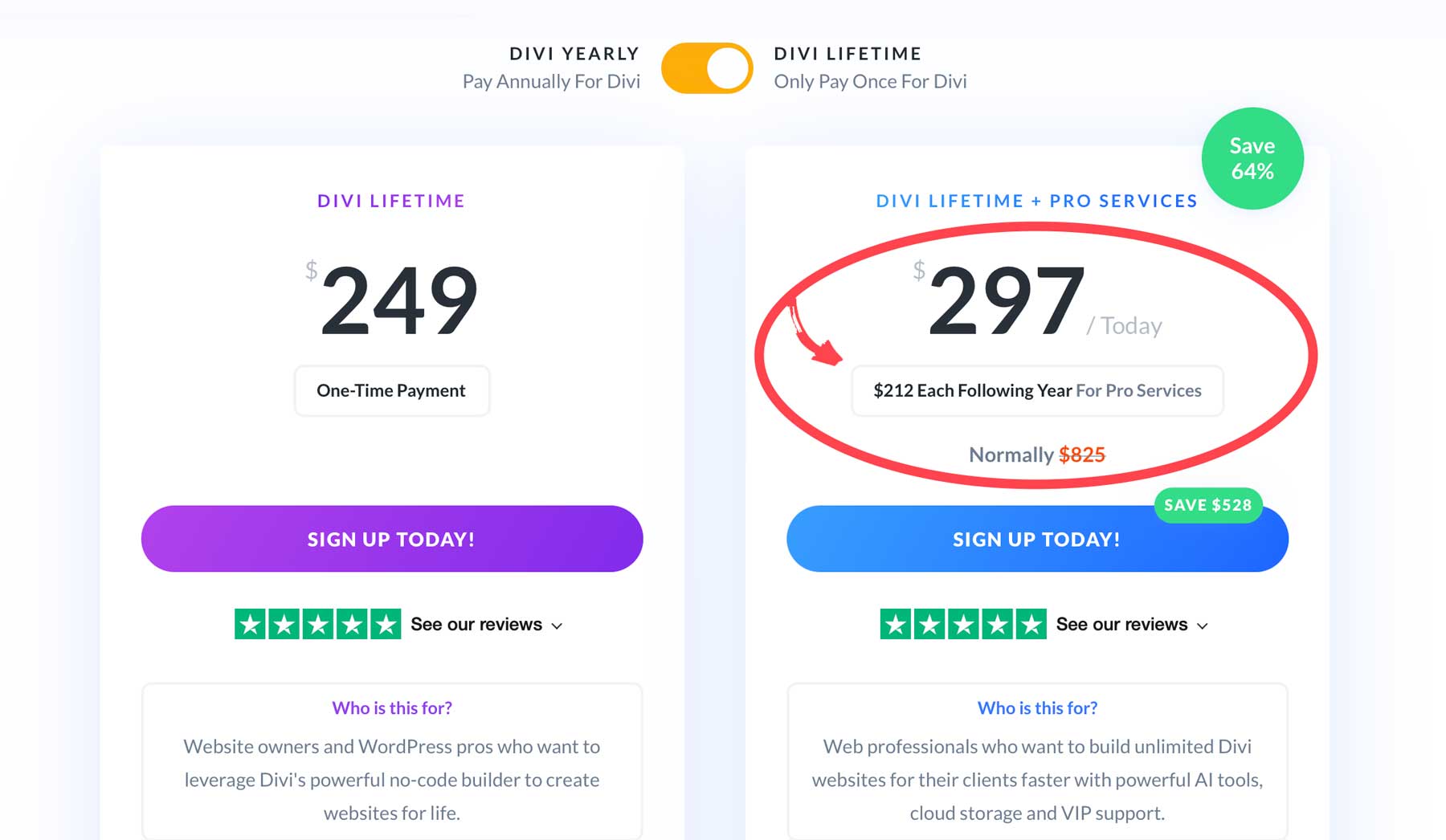
평생 접근을 원하십니까? 첫 해에 297 달러에 평생 + 프로 번들을 잡은 다음 연간 $ 212를 잡으십시오. 영구적 인 Divi Access와 연간 프로 서비스를 얻을 수 있습니다. 전반적으로 $ 528를 절약 할 수 있습니다.

다른 사람들이 기본 솔루션을 함께 모으는 반면 Divi Pro는 웹 사이트를 시계처럼 실행하는 완벽한 툴킷을 제공합니다.
오늘 Divi Pro를 얻으십시오
웹 사이트 헤더 아이디어는 당신의 시간 가치가 있습니다
멋지게 보이지만 방문자에게는 아무것도하지 않는 화려한 헤더 트렌드를 잊어 버리십시오. 이 아이디어는 중요한 것에 중점을 둡니다. 특수 효과가없고 작동하는 헤더.
미니멀리스트 헤더의 조용한 자신감
미니멀리스트 헤더가 지루하다는 것에 대해 들었던 것을 잊어 버리십시오. 제대로 끝났을 때, 그들은 너무 열심히 노력하지 않고 자신감을 갖는 확고한 악수와 같습니다. 최고의 미니멀리스트 헤더는 명확한 탐색, 스마트 간격 및 기억에 남을만큼 충분한 성격과 같은 기본 사항을 못 박았습니다.

Divi의 모듈로 작업하면이 스타일이 놀랍게도 실행이 간단합니다. 헤더에게 관대 한 패딩 (60-80px)으로 숨을 쉬는 충분한 공간을 제공하십시오. 자연스럽게 함께 작동하는 글꼴을 선택하십시오. 예를 들어, 메뉴 항목에 대한 깨끗한 SANS-SERIF는 눈에 띄는 텍스트를 위해 더 대담한 것과 짝을 이룰 수 있습니다. 비즈니스를 의미하는 색상을 고수하십시오. 2 ~ 3 개의 음영이 완벽하게 작동 할 때 무지개가 필요하지 않습니다.
최소한의 헤더가 팝하는 것이 무엇인지 알고 싶습니까? 그것은 그 하나의 완벽한 악센트에 관한 것입니다. 메뉴 항목이나 CTA 버튼에 부드러운 호버 효과가 될 수 있습니다. 목표는 모든 것을 제거하는 것이 아닙니다. 그것은 효과가있는 것을 유지하고 그렇지 않은 것을 버리는 것입니다.
결코 사라지지 않는 끈적 끈적한 헤더
끈적 끈적한 헤더는 실제 문제를 해결합니다. 화면을 혼란스럽게하지 않고 내비게이션을 편리하게 유지합니다.
그러나 대부분의 웹 사이트는 스크롤하는 동안 헤더를 정확히 동일하게 유지함으로써 실행을 망칩니다. 그것은 여름에 겨울 코트를 착용하는 것과 같습니다. 기술적으로는 기능적이지만 포인트가 완전히 빠져 있습니다.
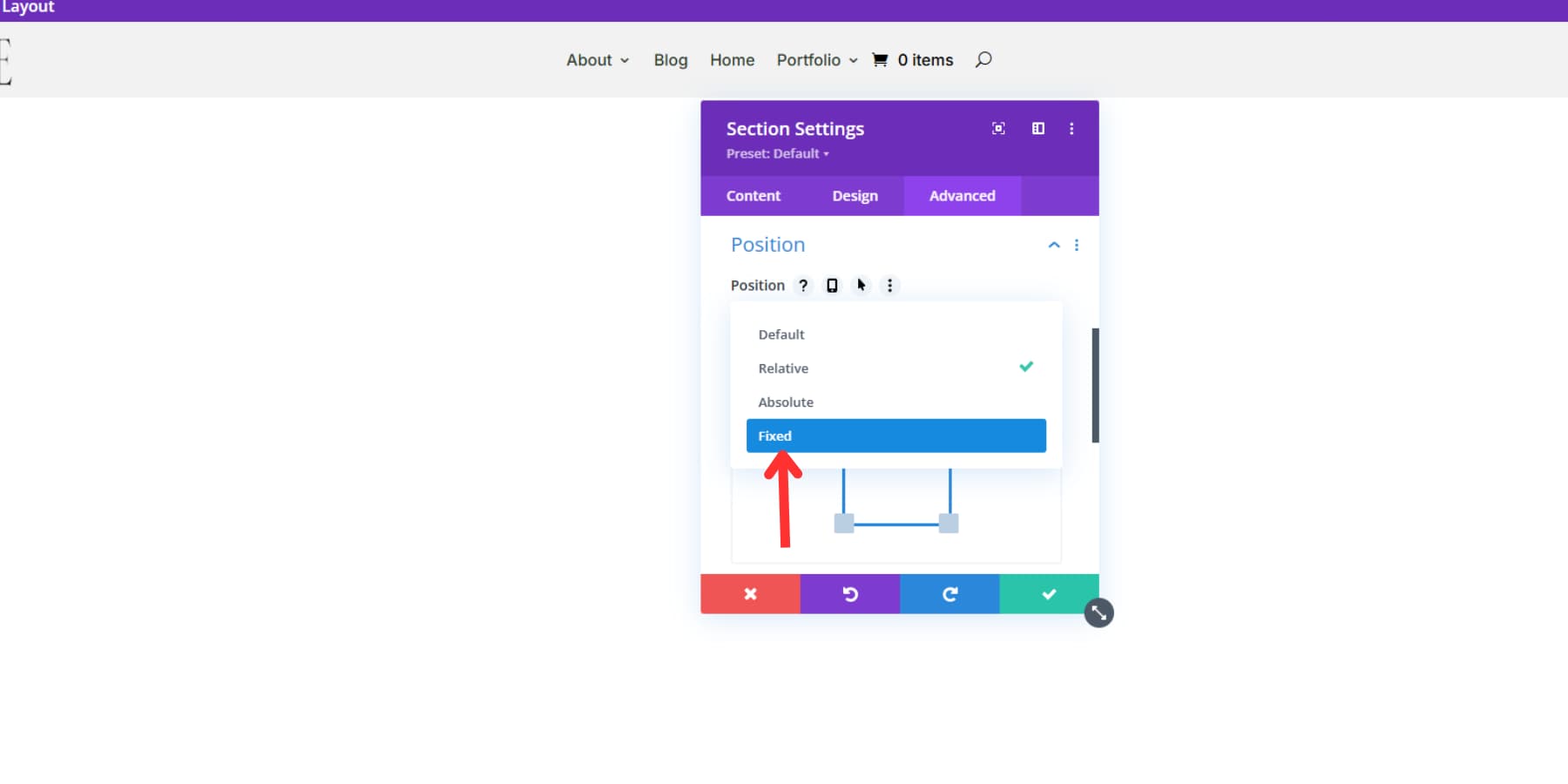
Divi의 위치 옵션은 이러한 전환을 완벽하게 못 박았습니다. 레벨 업을 원하십니까? 스크롤에 자연스럽게 반응하는 헤더 용 스크롤 기반 애니메이션과 스크롤 기반 애니메이션을 결합하십시오.

숨겨진 깊이가있는 투명한 헤더
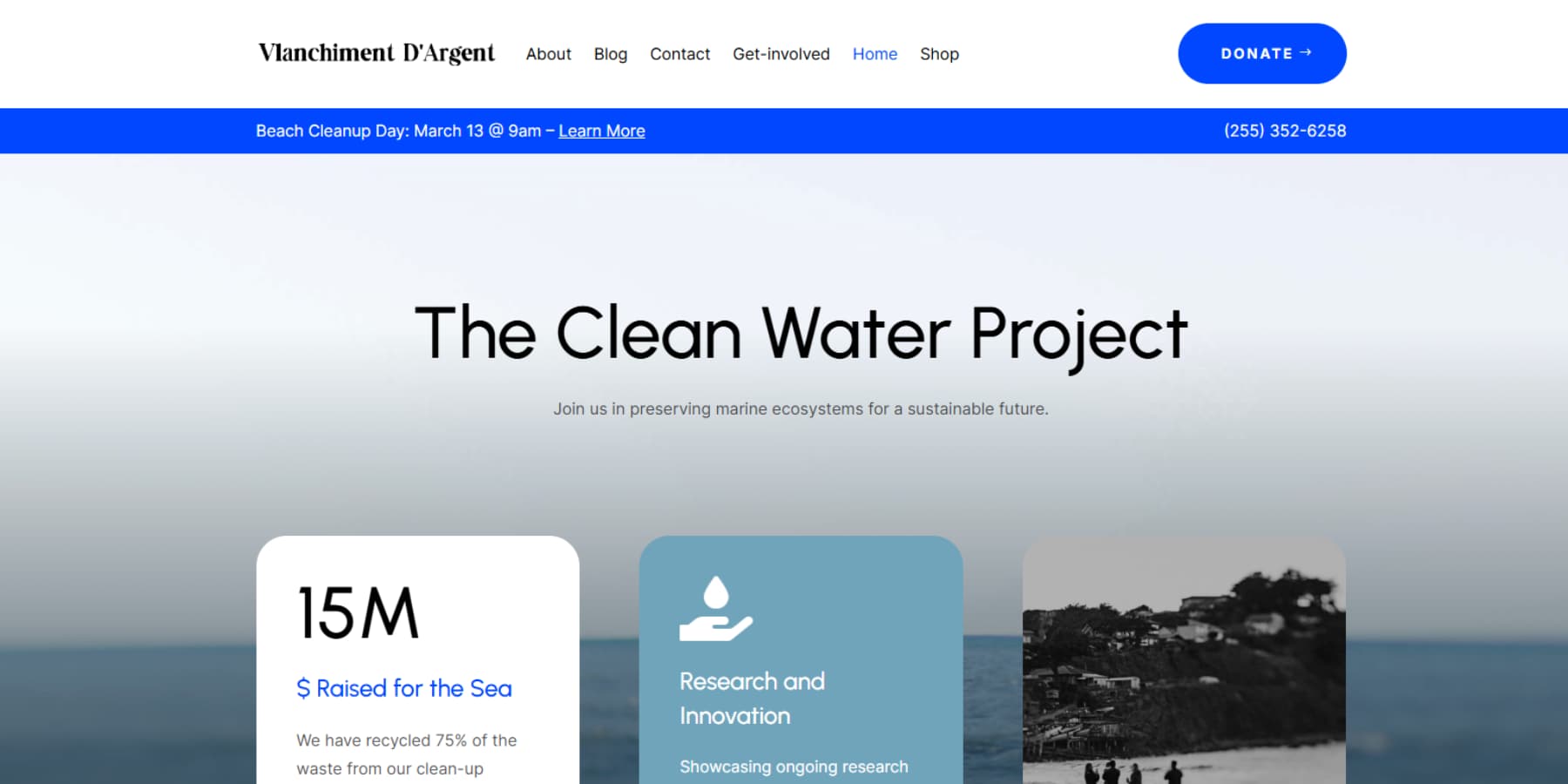
일부 웹 사이트가 어떻게 더 개방적이라고 느끼고, 정상에서 더욱 매력적이라고 생각한 적이 있습니까? 그것은 종종 직장에서 투명한 헤더의 마법입니다. 이 헤더는 페이지 상단에 견고한 막대를 두드리는 대신 배경 콘텐츠를 빛나게 할 수 있으며 현대적인 웹 디자인을위한 게임 체인저입니다.

유리 문과 단단한 문을 걷는 것에 대해 생각하십시오. 그것이 투명 헤더가 만드는 차이입니다. 당신의 탐색은 방문자가 기대하는 곳에 바로 유지되지만 이제는 멋진 사진, 비디오 또는 그라디언트 배경이든 영웅 섹션을 중단하지 않습니다.
Divi는 투명한 헤더를 놀라 울 정도로 간단하게 만들기 위해 만듭니다. 테마 빌더에는 배경 투명성 및 텍스트 대비를 조정하기위한 모든 설정이 있습니다. 트릭은 영웅 콘텐츠를 차단하지 않고 내비게이션이 읽을 수있는 스위트 스팟을 찾는 것입니다.
다음은 실제로 투명한 헤더를 시간에 가치가있는 이유입니다. 그들은 당신이 그들 뒤에 놓은 모든 콘텐츠에 적응합니다. 사진 사업을 운영하고 있습니까? 이미지는 숨을 쉬는 공간을 더 많이 얻습니다. 스타트 업을 시작 하시겠습니까? 매끄럽고 현대적인 분위기는 내장되어 있습니다. 또한 Divi의 테마 빌더를 사용하면 다른 페이지 헤더 스타일을 만들 수 있습니다. 홈페이지가 블로그와 다른 모양이 필요할 때 완벽합니다.
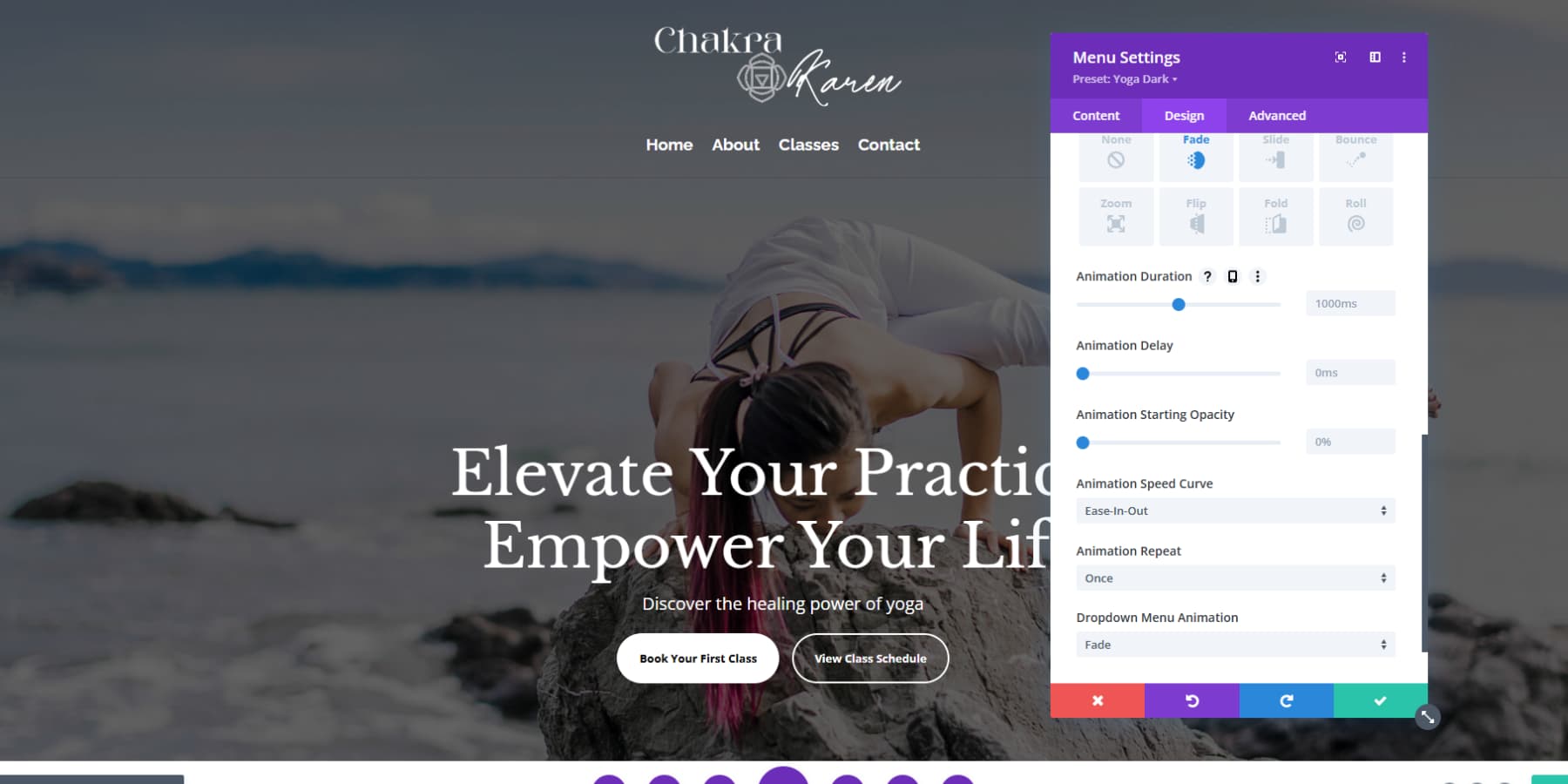
목적을 가진 애니메이션 헤더
모션은 웹 사이트에 생명을 불어 넣고 애니메이션 헤더는 제대로 완료되면 심각한 전환력을 포장합니다. 이것들은 멋진 속임수가 아니라 웹 사이트를보다 세련되고 전문적으로 느끼게하는 동시에 방문자를 안내하는 전략적 디자인 선택입니다.
Divi의 애니메이션 툴킷은 이러한 고급 기술을 포인트 앤 클릭 단순성으로 바꿉니다.

스위트 스팟? 메인 헤더 용 400ms 페이드 인은 영웅 섹션 항목을위한 600ms 이동이 더 쉽습니다. 비틀 거리는 지연을 사용하여 다른 애니메이션을 겹치게하고 갑자기 그 헤더는 그곳에 앉아있는 대신 이야기를 들려줍니다.
Pro Tip : 조미료와 같은 애니메이션을 처리합니다. 강화하기에 충분하지 않으며 압도하기에 충분하지 않습니다. 부드러운 메뉴 전환과 짝을 이루는 잘 정리 된 로고 공개는 매번 수십 개의 무작위 효과를 능가합니다. Divi의 강도 컨트롤은 미묘한 것과 인상적인 균형을 잡는 데 도움이됩니다.
개인화가있는 헤더
정적 헤더는 주요 웹 사이트 부동산을 폐기합니다. 헤더가 다른 컨텍스트 및 사용자 동작에 적응하면 기본 탐색에서 강력한 변환 도구로 변환됩니다. 스마트 개인화는 방문자가 관련 조치를 향해 안내하면서 사이트를보다 신중하게 만들어냅니다.
Divi의 조건 옵션을 사용하면 실제 사용자 컨텍스트에 응답하는 헤더를 만들 수 있습니다. 예를 들어, 특정 시간 동안 시간에 민감한 공지 사항을 표시하거나 로그인 멤버의 탐색을 조정하거나 이전 페이지 방문을 기반으로 다른 콘텐츠를 표시 할 수 있습니다.
온라인 상점의 경우 헤더는 카트 상태에 따라 전환 할 수 있습니다.
그러나 여기에 개인화에 관한 것이 있습니다 - 미묘한 승리. 조건 설정으로 다이빙하기 전에 헤더가 어떻게 행동 해야하는지 정확하게 결정하십시오. 특히 여러 조건을 결합 할 때 각 시나리오를 철저히 테스트하십시오. 분명한 목적을 달성하지 않는 한 멋진 트릭을 건너 뛰십시오.
가장 개인화 된 헤더는 보이지 않는 느낌이 들며, 그 뒤에있는 기술에주의를 기울이지 않고 방문객을 조용히 안내합니다. 제대로 완료되면 사용자는 개인화를 알아 차리지 않아야합니다. 더 빨리 필요한 것을 찾아야합니다.
전통을 깨는 헤더
대부분의 헤더는 왼쪽의 로고, 오른쪽의 메뉴, 상단의 수평 막대에 붙어 있습니다. 오늘날 가장 좋은 사이트는이 피곤한 레이아웃을 다시 생각하여 헤더가 예쁘게 보이는 것 이상을 할 수 있음을 증명합니다.
탐색을 예상치 못한 영역으로 나누고 메뉴를 측면 패널에 넣고 방문자가 다른 섹션을 탐색 할 때 헤더 모프를 두십시오. 이것들은 단순한 디자인 스턴트가 아니라 컨텐츠를 통해 방문자를 안내하는 신선한 방법입니다. 최소한의 헤더가 이미지에주의를 기울일 수있는 스토리 나 사진 포트폴리오를 보여주는 전체 스크린 메뉴를 사용하여 편집 사이트를보십시오.
Divi의 테마 빌더를 사용하면 사이트의 유용성을 망쳐 놓지 않고 이러한 대담한 선택을 실험 할 수 있습니다. 가시성 설정을 사용하여 어디에 표시되는지 제어하고 창의적인 레이아웃의 오버플로를 관리하며 다양한 섹션의 다양한 접근 방식을 테스트하십시오. 그러나 컨벤션 중단은 추가 테스트를 의미합니다. 예술적 헤더는 여전히 전화와 태블릿에서 의미가 있어야합니다. 경계를 푸시하지만 방문자의 필요를 앞뒤로 유지하십시오.
오늘 프로 헤더를 구축하십시오
최고의 웹 사이트 헤더는 좋아 보이는 것 이상을합니다. 방문객을 안내하고 전환을 강화하며 사이트를 전문적으로 느끼게합니다. 스마트 스티커 내비게이션에서 방문자의 요구에 적응하는 헤더에 이르기까지 작동하는 전략을 보았습니다.
당신의 구축 준비가 되셨습니까? 견고한 기초로 시작하십시오 : SiteGroun 그런 다음 Divi의 시각적 빌더로 헤더 아이디어가 생겨나는 것을 지켜보십시오. 더 많은 화력이 필요하십니까? Divi Pro는 AI 기반 레이아웃, 클라우드 스토리지 및 우선 순위 지원을 툴킷과 팀의 모든 사람에게 제공합니다.
완벽한 헤더가 기다리고 있습니다. 함께 만들어 봅시다.
Divi로 웹 사이트 헤더를 바로 구축하십시오
