2022년 최고의 웨딩 웹사이트 20개(예시)
게시 됨: 2022-12-16훌륭한 웨딩 웹사이트의 여러 예를 확인할 준비가 되셨나요?
디자인이 뛰어난 게 너무 많아서 스무 개만 고르느라 힘들었다.
웨딩 플래너와 사진작가부터 커플 사이트에 이르기까지 모두 검토하여 웹 프로젝트에 대한 영감을 얻을 수 있습니다.
많은 웨딩 페이지가 따르는 트렌드 중 하나는 더 나은 사용자 경험에 기여하는 여백이 있는 가벼운 디자인입니다.
귀하의 페이지에 대해 할 수 있는 일은 웨딩 웹사이트 빌더 또는 WordPress 웨딩 테마를 선택하는 것입니다.
갑시다!
최고의 웨딩 웹사이트 및 예
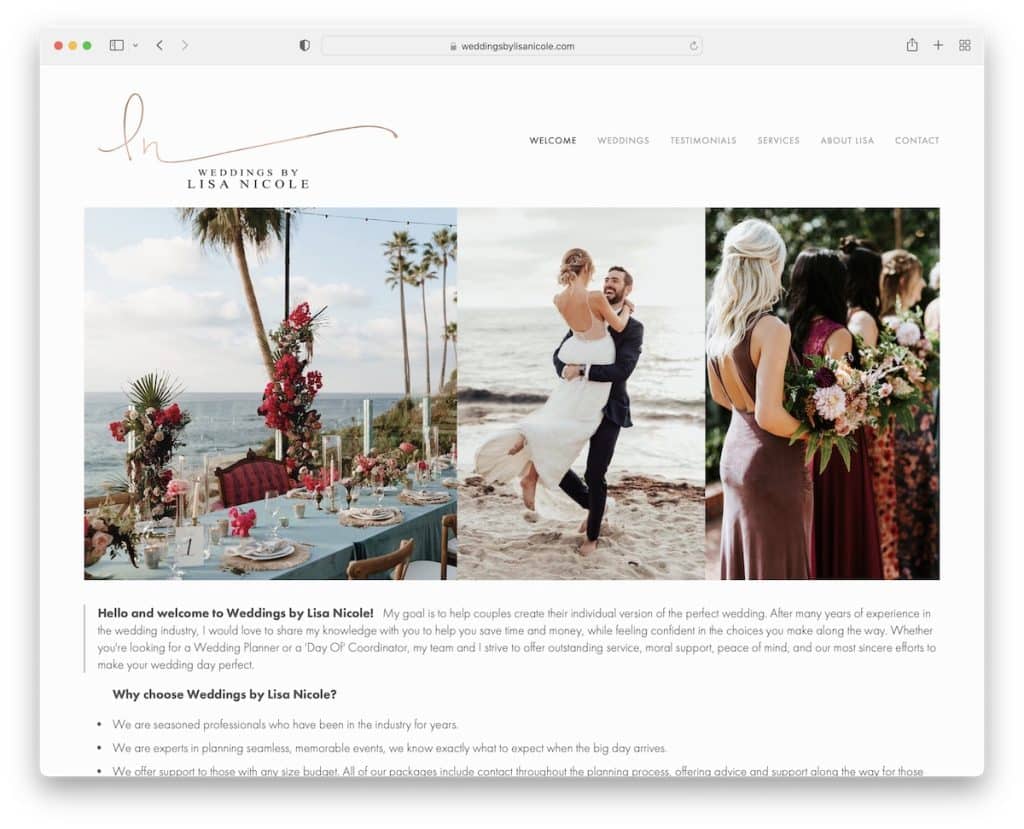
1. Lisa Nicole의 결혼식
내장: Squarespace

Weddings By Lisa Nicole은 두 개의 깨끗한 슬라이더(슬라이더처럼 느껴지지 않음) 사이에 텍스트가 삽입된 놀랍고 미니멀한 웹사이트입니다.
웹 사이트에는 탐색 기능이 있는 머리글 영역만 있고 바닥글은 없으므로 매우 전통적이지 않습니다.
또한 내부 페이지에는 더 멋진 콘텐츠, 회원 평가, 서비스 및 연락처 양식이 포함되어 있습니다.
참고 : 웨딩 웹사이트를 깨끗하고 단순하게 유지하고 콘텐츠와 서비스(및 사용 후기)를 강조하세요.
또한 영감을 얻을 수 있는 더 많은 Squarespace 웹 사이트 예제가 있습니다.
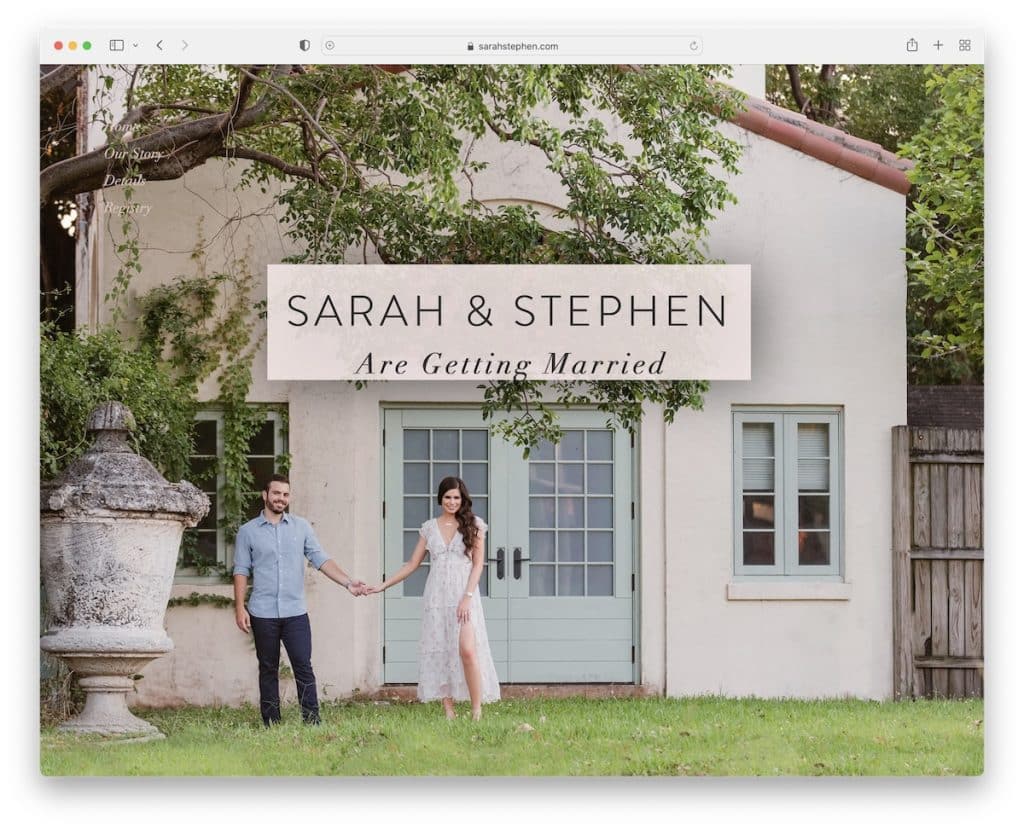
2. 사라와 스티븐
내장: Wix

Sarah & Stephen은 텍스트가 있는 큰 영웅 섹션과 떠다니는 투명 수직 탐색이 있는 한 페이지 웹 사이트의 좋은 예입니다.
Sarah & Stephen의 가장 멋진 기능 중 하나는 모두가 Sarah & Stephen을 얼마나 잘 알고 있는지 알아보기 위해 풀 수 있는 퀴즈입니다.
슬라이더, 비디오 배경 요소 및 선물 링크도 있습니다.
참고 : 퀴즈를 추가하여 웹 사이트를 훨씬 더 매력적으로 만드십시오.
Wix 플랫폼에 구축된 다른 멋진 웹사이트도 놓치지 마세요.
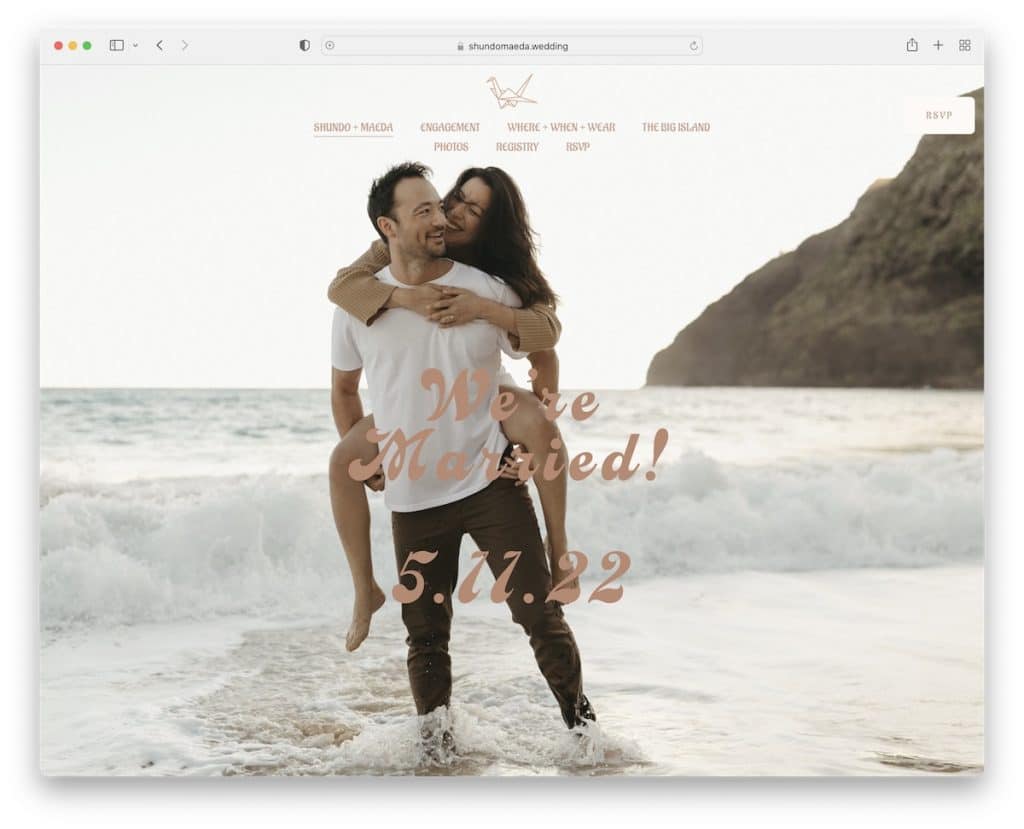
3. A + J
내장: Squarespace

A+J 홈페이지에는 날짜를 알리는 텍스트가 있는 전체화면 이미지 배경이 있습니다. 상단으로 다시 스크롤하면 투명 머리글이 흰색 배경의 고정 머리글로 바뀝니다.
전반적인 반응형 웹 디자인은 단순하며 링크와 로고가 있는 기본 바닥글 섹션 중 하나가 있습니다.
참고 : 커플의 전체 화면 이미지는 멋진 애니메이션 및 특수 효과보다 더 잘 작동할 수 있습니다.
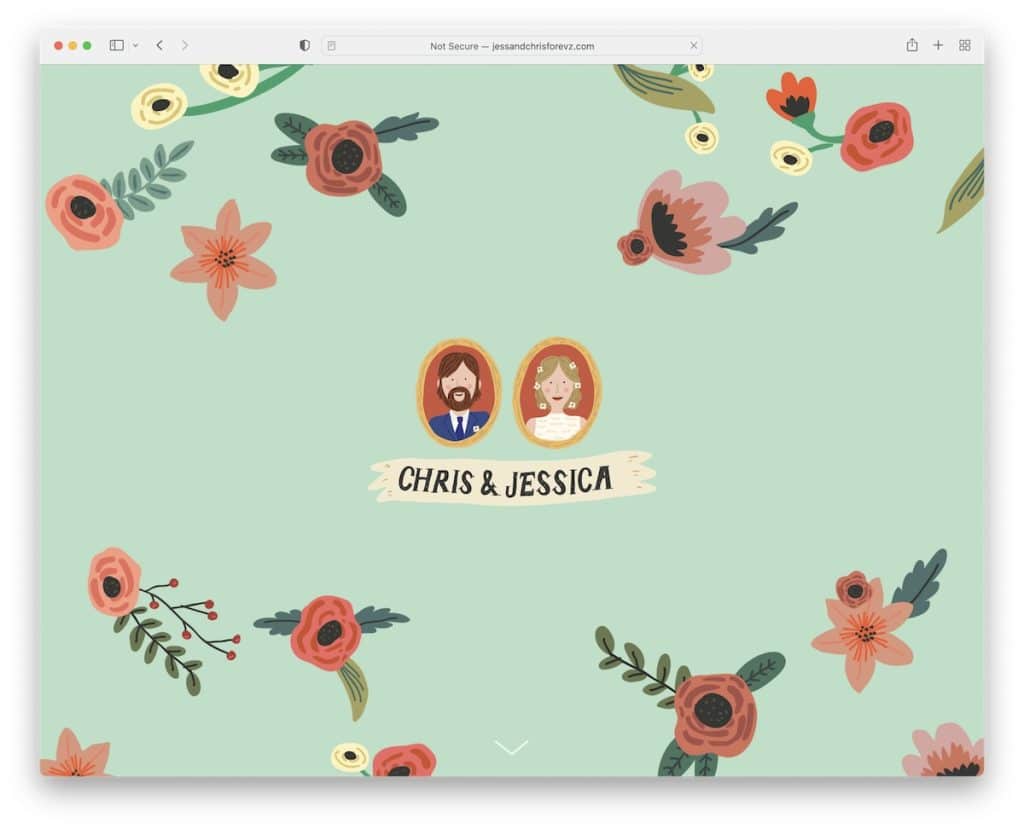
4. 제스와 크리스
내장: Webflow

Jess & Chris는 실제 이미지로 더 진지한 편이 아닌 영웅 섹션에 매우 귀엽고 만화 같은 접근 방식을 취했습니다.
헤더는 스크롤을 시작할 때만 나타나며 영웅 영역을 흠잡을 데 없이 유지합니다.
플로팅 내비게이션은 페이지가 꽤 길어 섹션에서 섹션으로 더 편안하게 이동할 수 있기 때문에 편리합니다.
참고 : 고정 메뉴를 사용하여 단일 페이지 레이아웃을 통해 방문자를 안내하면 방문자가 스크롤할 필요가 없습니다.
더 많은 디자인 아이디어가 필요하십니까? 이 놀라운 Webflow 웹 사이트를 확인하십시오!
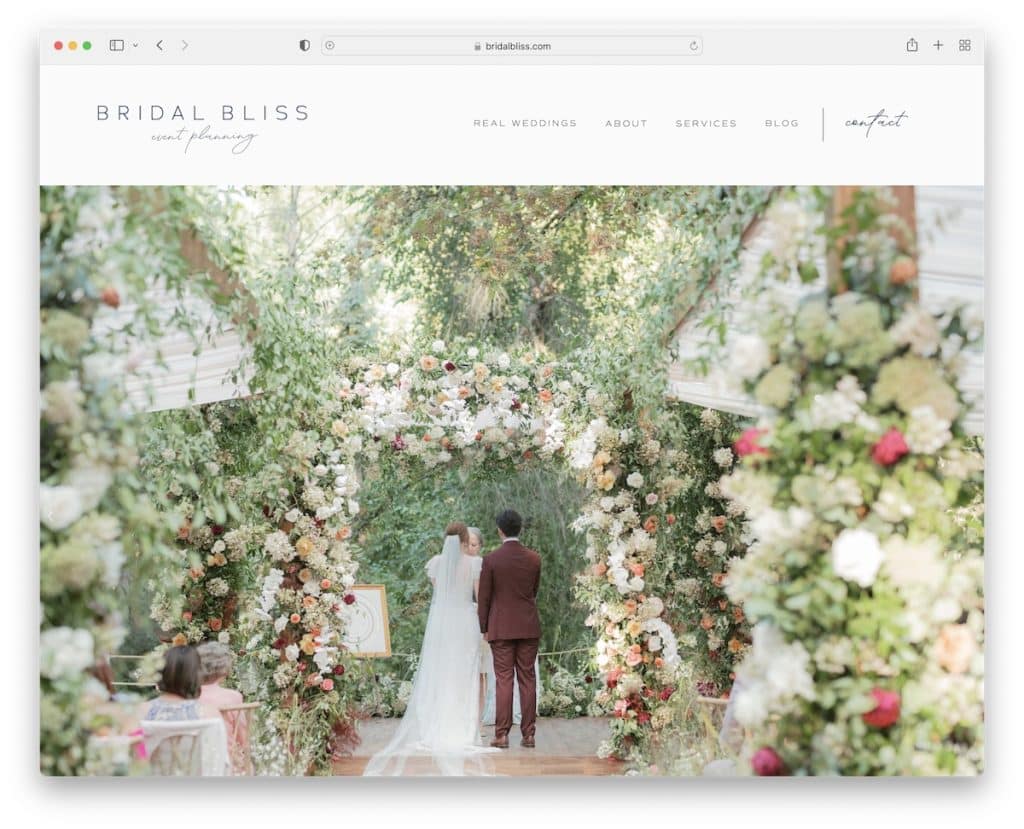
5. 브라이덜 블리스
내장: Squarespace

Bridal Bliss의 웨딩 웹사이트가 로드되면 미니멀한 헤더와 대규모 슬라이드쇼가 표시됩니다.
이 페이지의 더 나은 기능 중 하나는 사회적 증거를 구축하기 위해 다양한 기관의 로고가 있는 섹션입니다.
그리고 연락처 페이지를 홍보하기 위한 패럴랙스 배경이 확실히 시선을 사로잡습니다.
참고 : 귀하의 웹사이트에서 당국의 로고를 참고 자료로 사용하여 귀하의 인기도를 보여주십시오.
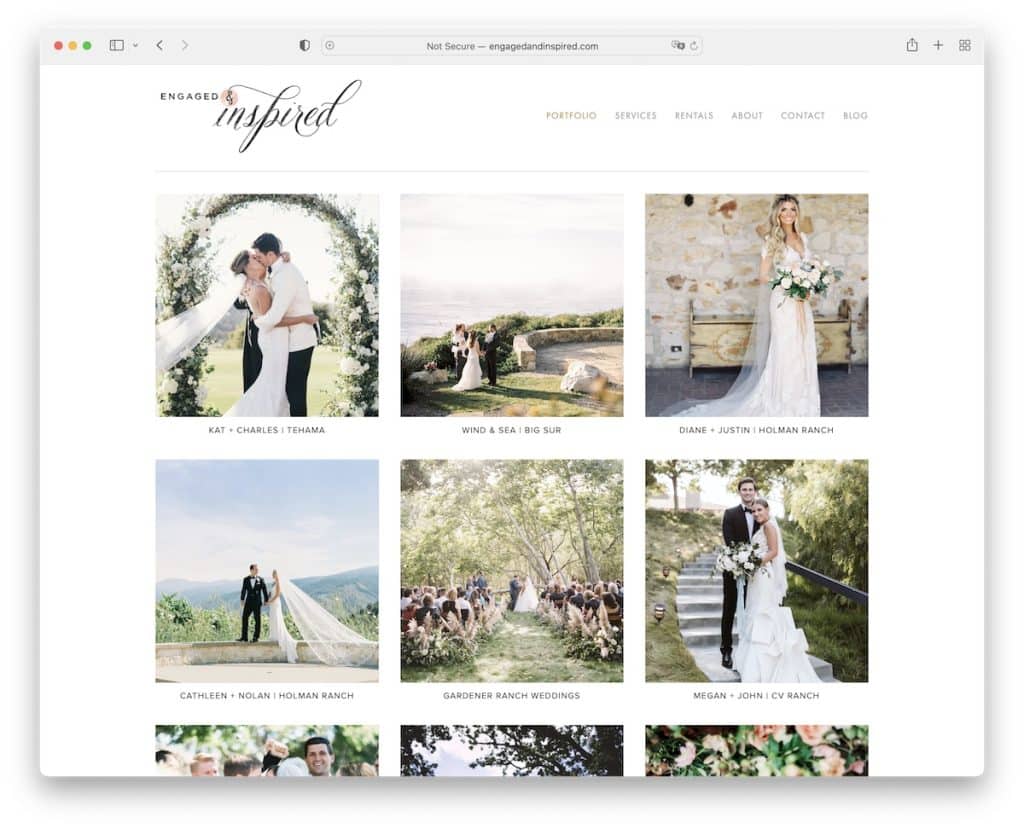
6. 참여 및 영감
내장: Squarespace

Engaged & Inspired의 홈페이지는 지난 결혼식 행사 12개를 표시하는 그리드로 구성되어 있습니다. 각 그리드 요소를 클릭하면 자세한 정보와 많은 이미지가 포함된 이벤트 페이지로 이동합니다.
이 웨딩 웹사이트는 헤더, 베이스, 푸터 부분에 흰색 배경을 사용합니다. 사이트의 주요 부분에서 머리글과 바닥글을 구분하는 유일한 것은 가는 선입니다.
참고 : 결혼식 행사의 포트폴리오를 만들어 잠재 고객이 놀라운 서비스를 기대할 수 있도록 하십시오.
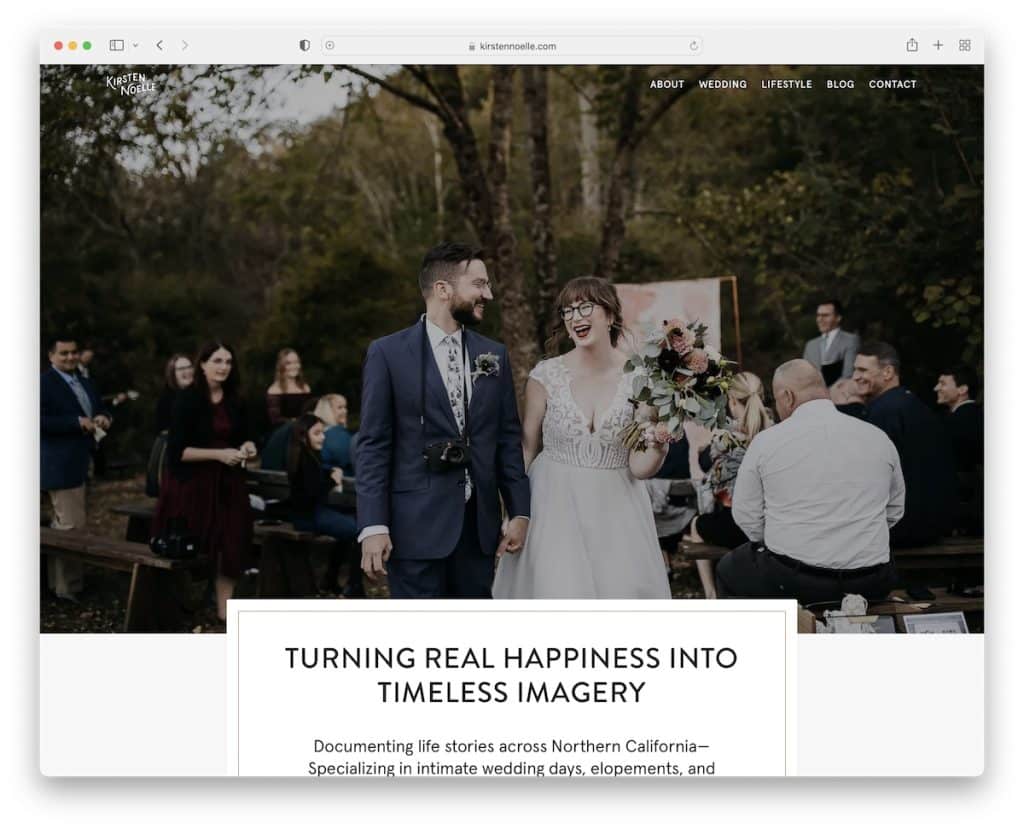
7. 크리스틴 노엘
내장: 개츠비

Kristen Noelle은 당신이 그녀의 페이지를 탐색할 때 그녀의 결혼식 이미지가 대부분의 이야기를 하도록 합니다. 그리고 텍스트가 있는 곳에서 그녀는 더 읽기 쉽도록 충분한 여백을 사용합니다.
우리의 관심을 끌었던 훌륭한 섹션 중 하나는 사용 후기로, 텍스트와 이미지가 포함된 팝업에서 각 고객의 피드백을 엽니다.
참고 : 서비스에 대한 신뢰를 구축하기 위해 고객 평가를 소개하십시오.
또한 더 많은 아이디어를 얻을 수 있는 멋진 웨딩 사진 웹사이트도 있습니다.
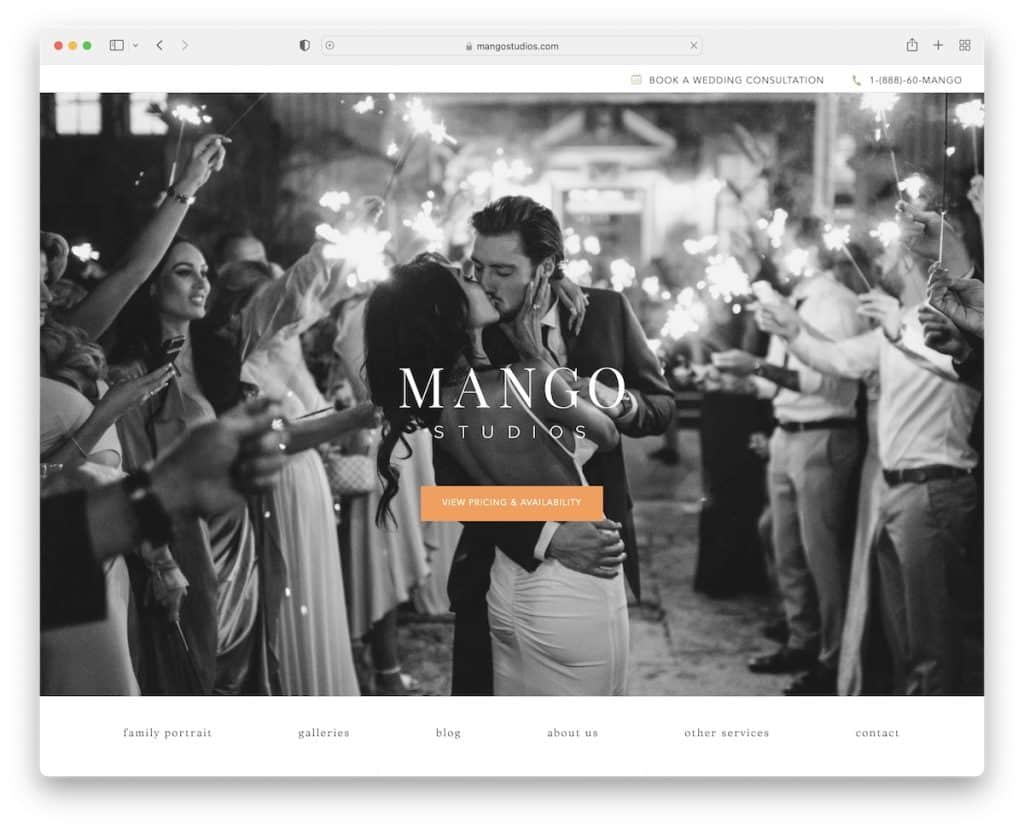
8. 망고 스튜디오
내장: Pronto 테마

Mango Studios는 로고와 클릭 유도문안(CTA) 버튼이 있는 큰 영웅 이미지를 제공합니다. 머리글은 없고 가용성 캘린더에 대한 링크와 클릭 가능한 전화번호가 있는 상단 표시줄만 있습니다.
Jess & Chris의 웹사이트와 마찬가지로 헤더/메뉴는 영웅 영역을 통과하면 화면 상단에 고정됩니다.
이 웨딩 웹사이트는 즐거운 브라우징을 위한 다양한 유형의 콘텐츠(Instagram 피드 포함)로 가볍습니다.
참고 : 전화로 고객과 대화하는 것을 선호하는 경우 번호를 클릭할 수 있고 항상 볼 수 있도록 하십시오.
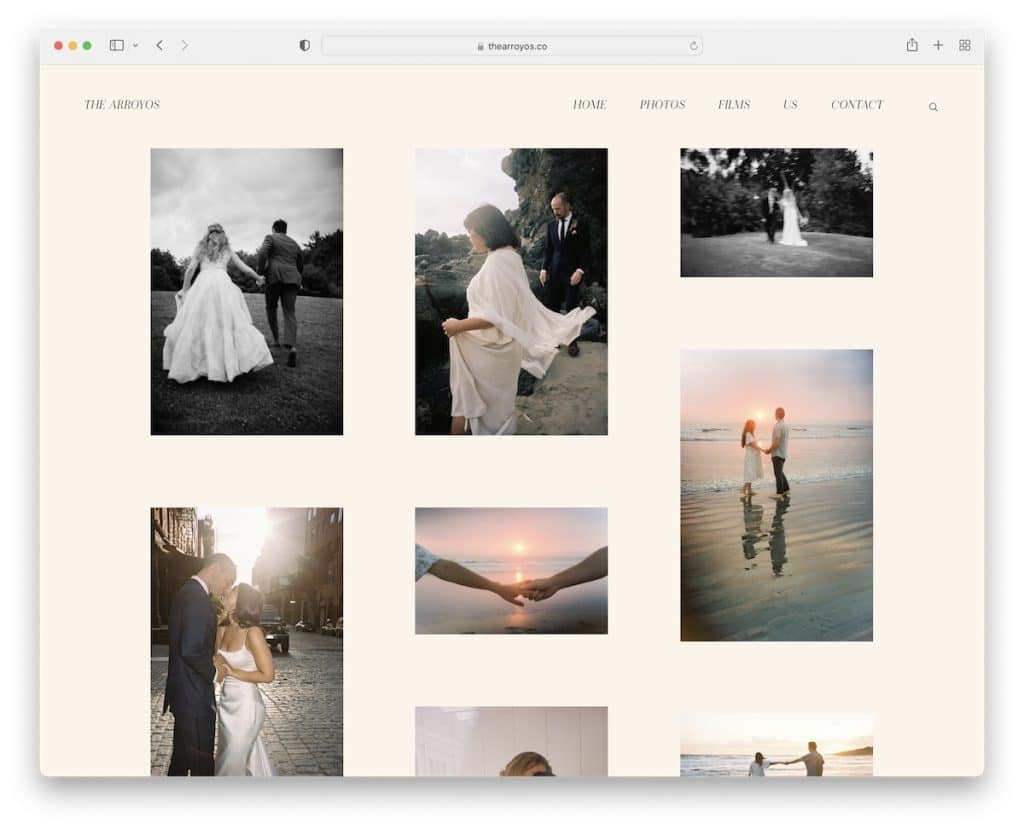
9. 아로요
내장: Pronto 테마

Arroyos는 바로 재생 및 일시 중지가 가능한 라이트박스 포트폴리오로 최고의 이미지를 보여줍니다.
홈 페이지에는 내장된 비디오, 단순한 바닥글 및 매력적인 "회사 소개" 섹션도 있습니다.
참고 : 놀라운 작품을 먼저 배치하고 나머지는 모두 두 번째로 배치하십시오. 귀하의 프로젝트가 귀하의 비즈니스와 서비스를 홍보하게 하십시오.
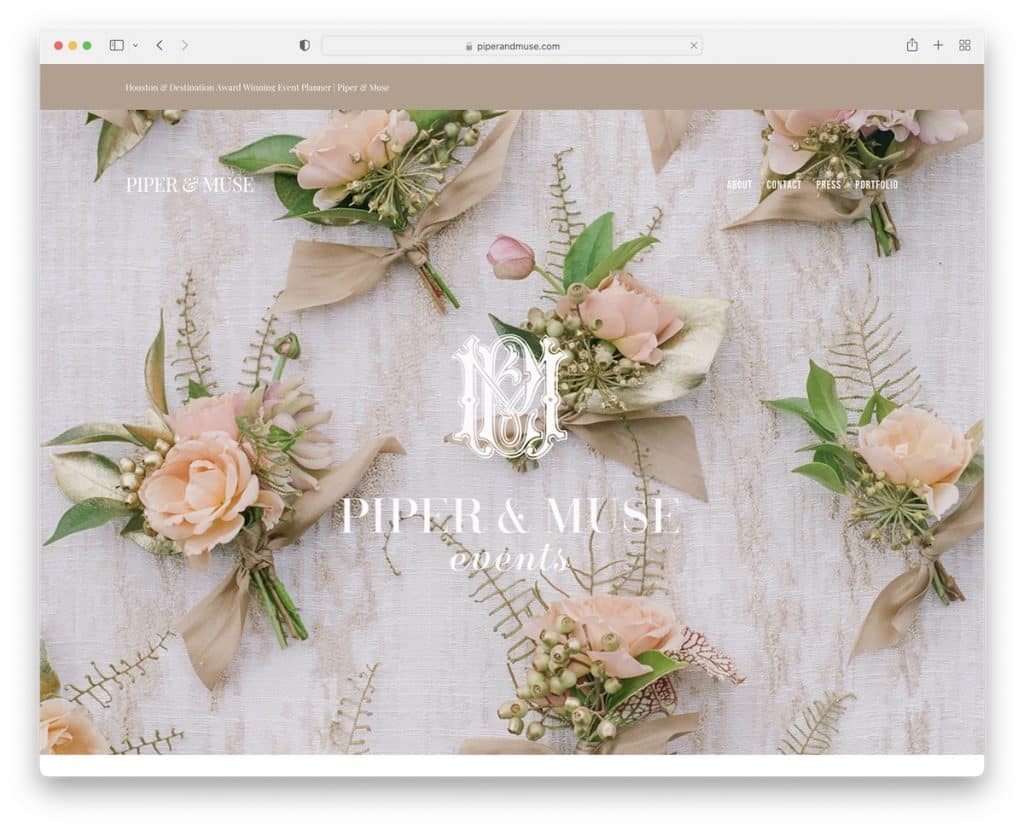
10. 파이퍼와 뮤즈
내장: Squarespace

Piper & Muse의 특별한 점은 탐색을 즐거운 경험으로 만들어주는 여러 시차 배경 섹션입니다.
흰색 배경, 텍스트, 아이콘, 이미지 및 CTA는 방문자의 참여를 유지하고 조치를 취할 준비를 합니다.
참고 : 시선을 사로잡는 시차 효과로 웨딩 웹사이트에 깊이를 더하세요.
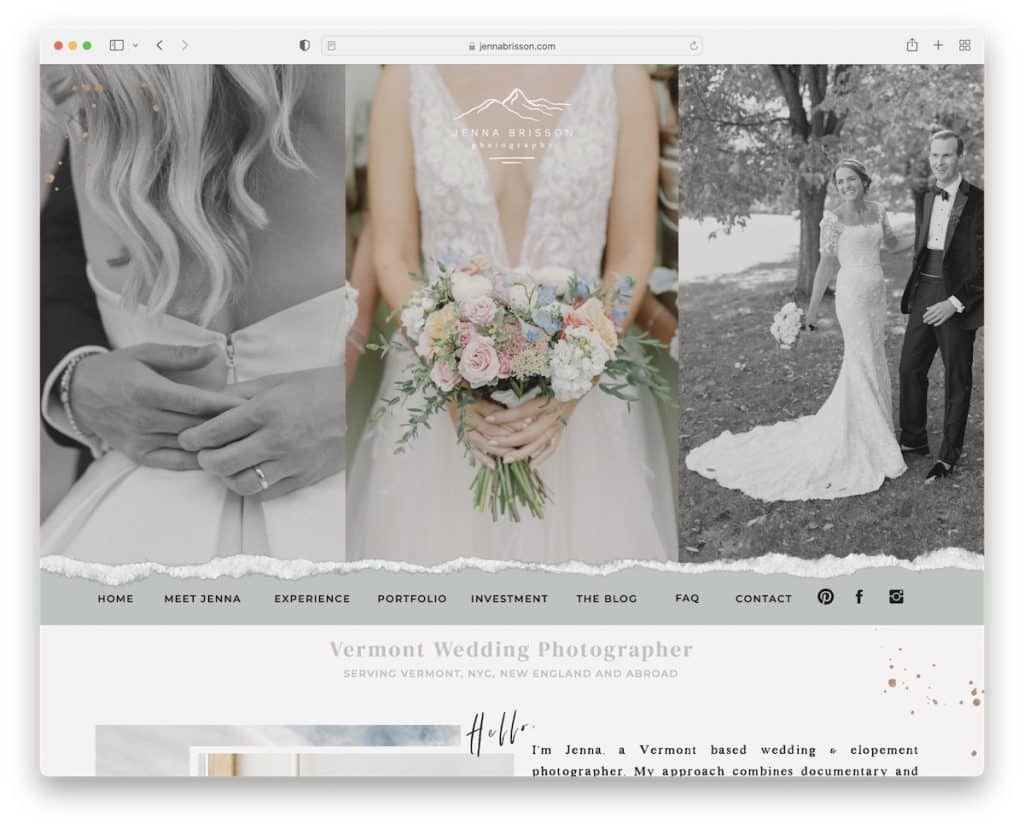
11. 제나 브리슨
내장: Showit

Jenna Brisson의 페이지는 멋진 슬라이더, 로고 오버레이, 하단 헤더/메뉴 섹션으로 시작합니다.

다음 섹션은 소개/내 정보 부분이며, 그 다음에는 최신 블로그 게시물과 멋진 고객 평가 슬라이더가 있습니다.
또한 바닥글 섹션은 멋진 IG 피드, 소셜 아이콘, 탐색 및 위로 가기 버튼으로 풍부해졌습니다.
참고 : 화면 상단에 헤더를 사용하는 대신 하단에 헤더를 사용하여 방문자가 콘텐츠를 가장 먼저 보게 하십시오.
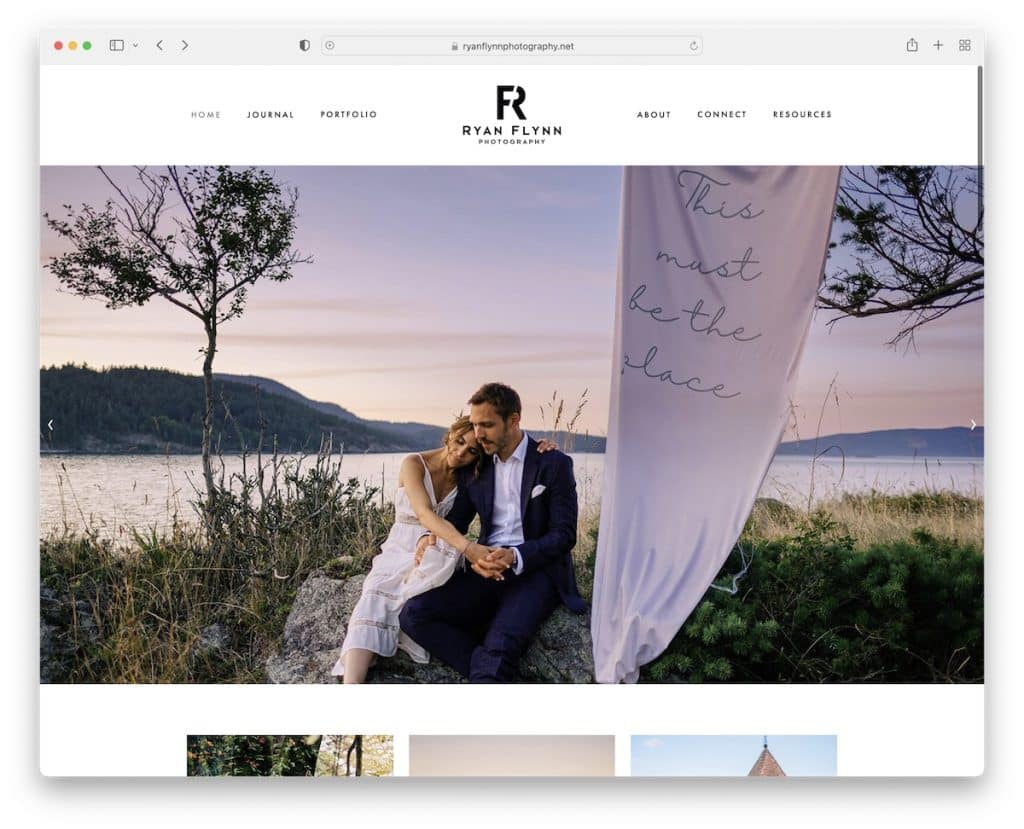
12. 라이언 플린
내장: Squarespace

Ryan Flynn의 전체 너비 슬라이더는 텍스트와 CTA가 없는 멋진 이미지의 콜라주이기 때문에 세 번 확인하고 싶은 전부입니다. 또한 헤더(드롭다운 메뉴 포함)는 흰색 배경에 최소화되어 산만하지 않습니다.
슬라이드쇼 아래에는 다양한 범주에 대한 링크가 있는 이미지 그리드가 있으며 여기에서 그의 작업을 더 많이 확인할 수 있습니다.
참고 : 더 나은 보기 경험을 위해 슬라이더를 이미지로만 깔끔하게 유지하고 텍스트와 버튼 추가를 건너뜁니다.
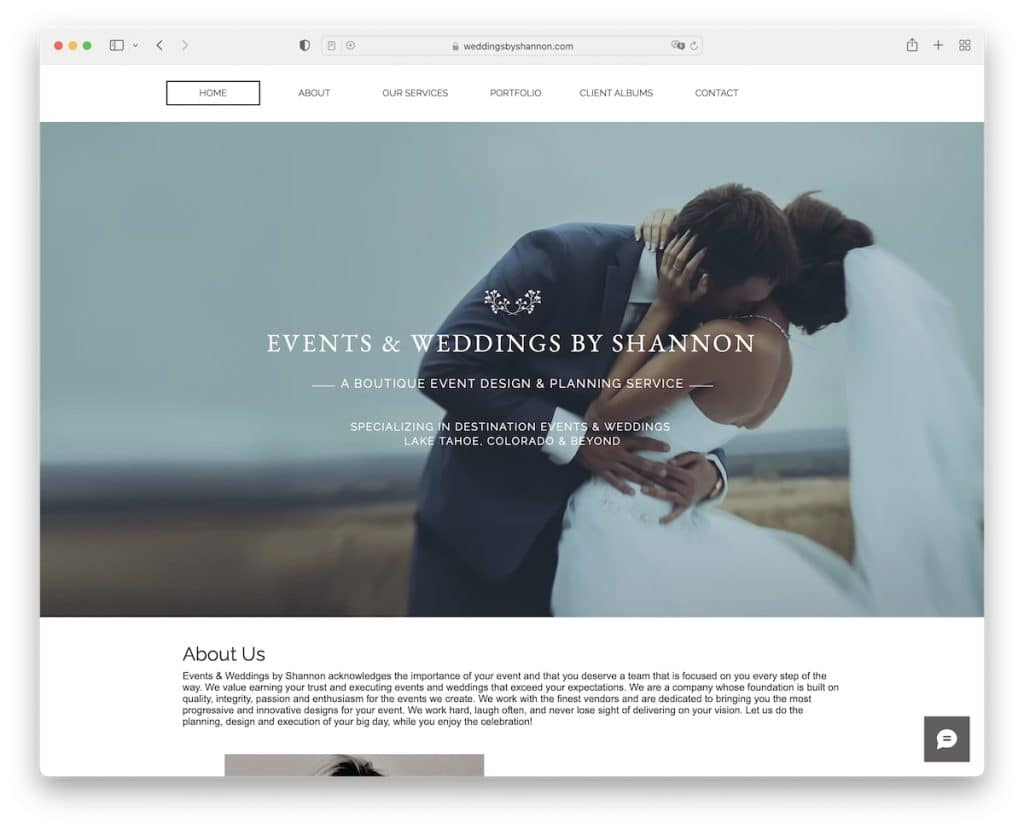
13. Shannon의 결혼식
내장: Wix

Weddings By Shannon의 무거운 이미지 중심의 홈페이지는 그녀의 서비스를 고려해야 할 모든 이유를 제공하는 쾌적한 분위기를 조성합니다.
포트폴리오는 라이트박스 효과를 특징으로 하며, 팝업에서 이미지를 열고 웹사이트의 나머지 부분을 흰색으로 전환하여 보다 친밀한 경험을 제공합니다.
이 결혼식 웹사이트는 라이브 채팅을 제공하지만 다른 콘텐츠 세부 정보도 사용할 수 있습니다.
참고 : 실시간 채팅 기능은 더 많은 방문자를 고객으로 전환하기 위해 웹사이트에 추가할 수 있습니다.
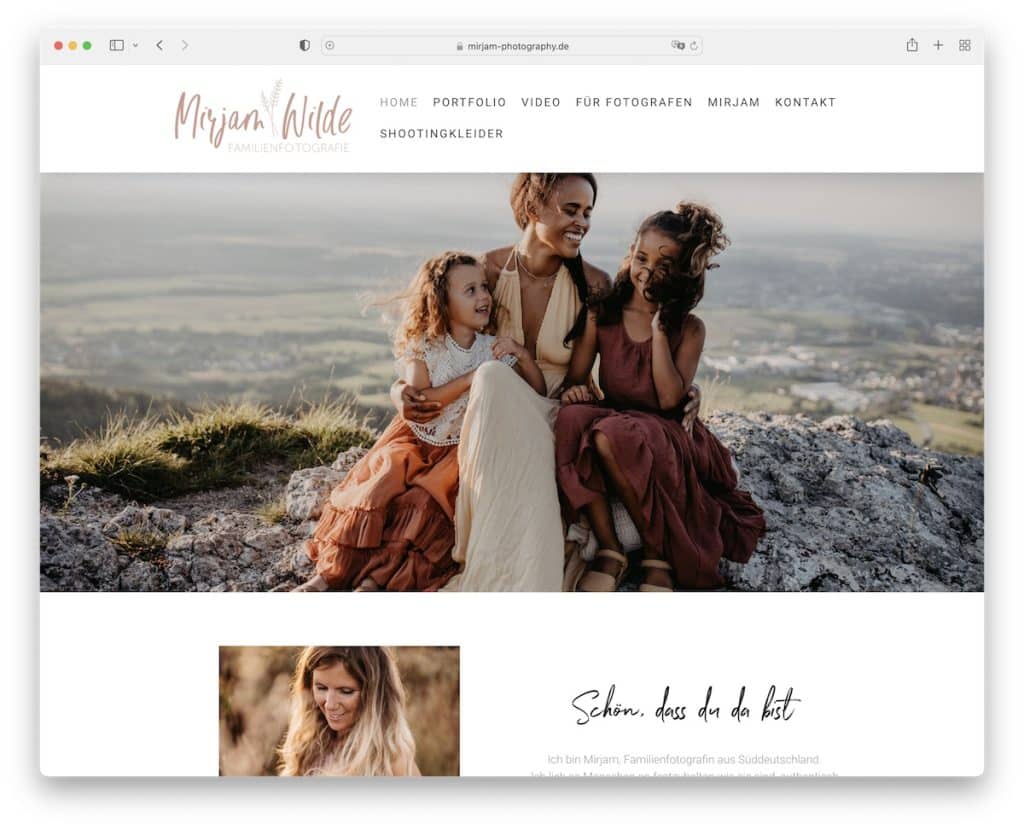
14. 미르잼 와일드
내장: Jimdo

Mirjam Wilde는 슬라이드쇼와 플로팅 헤더가 있는 깔끔한 웹사이트 디자인을 가지고 있습니다. 항상 표시되는 드롭다운 메뉴를 사용하여 언제든지 다른 페이지 섹션에 쉽게 액세스할 수 있습니다.
이 웨딩 웹사이트의 하단에는 그녀의 작업을 참조로 언급한 일부 웹사이트 및 잡지에 대한 로고(링크 포함)가 있습니다.
참고 : 드롭다운 메뉴는 여러 페이지와 범주가 있지만 탐색 모음을 더 깔끔하게 유지하려는 경우 유용합니다.
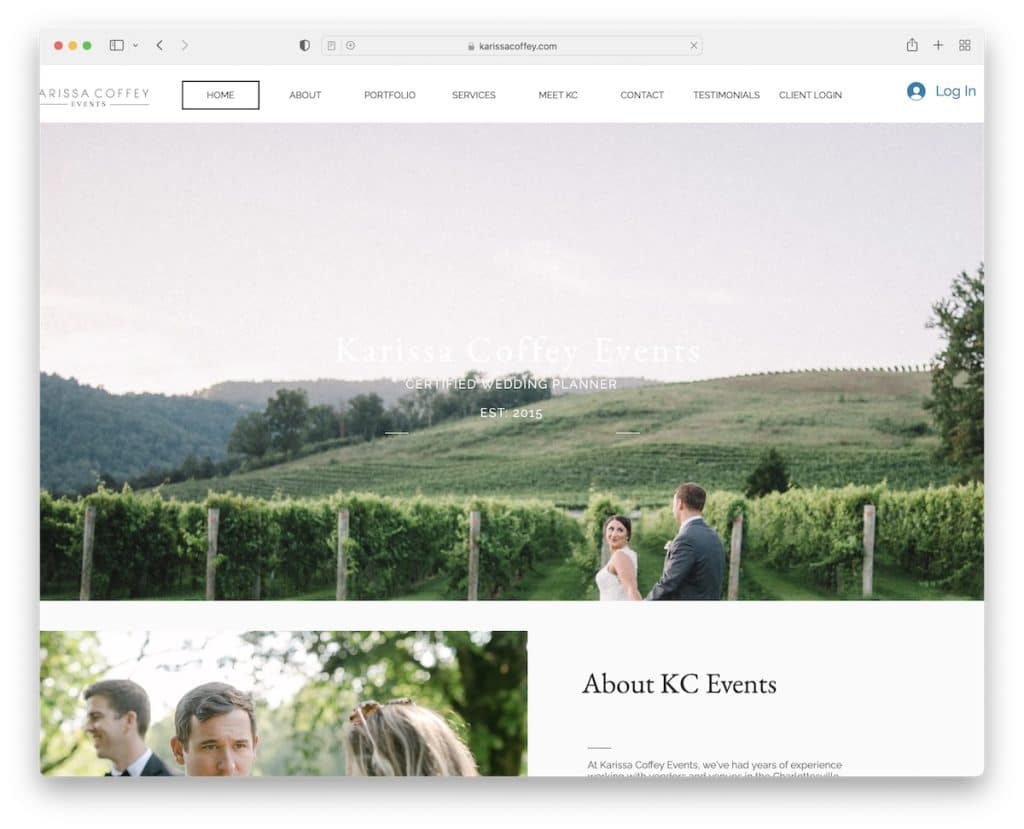
15. KC 이벤트
내장: Wix

KC Events는 스크롤 없이 다른 섹션으로 이동할 수 있는 메뉴가 있는 한 페이지 웨딩 웹사이트입니다. 그리고 맨 아래에 위로 가기 버튼이 있어서 맨 위로 스크롤할 필요가 없습니다.
KC Events에는 작업 품질을 나타내는 훌륭한 지표인 다양한 상을 수상한 여러 인증서가 포함되어 있습니다.
참고 : 인증서와 배지는 귀하의 고품질 서비스/제품을 보증합니다.
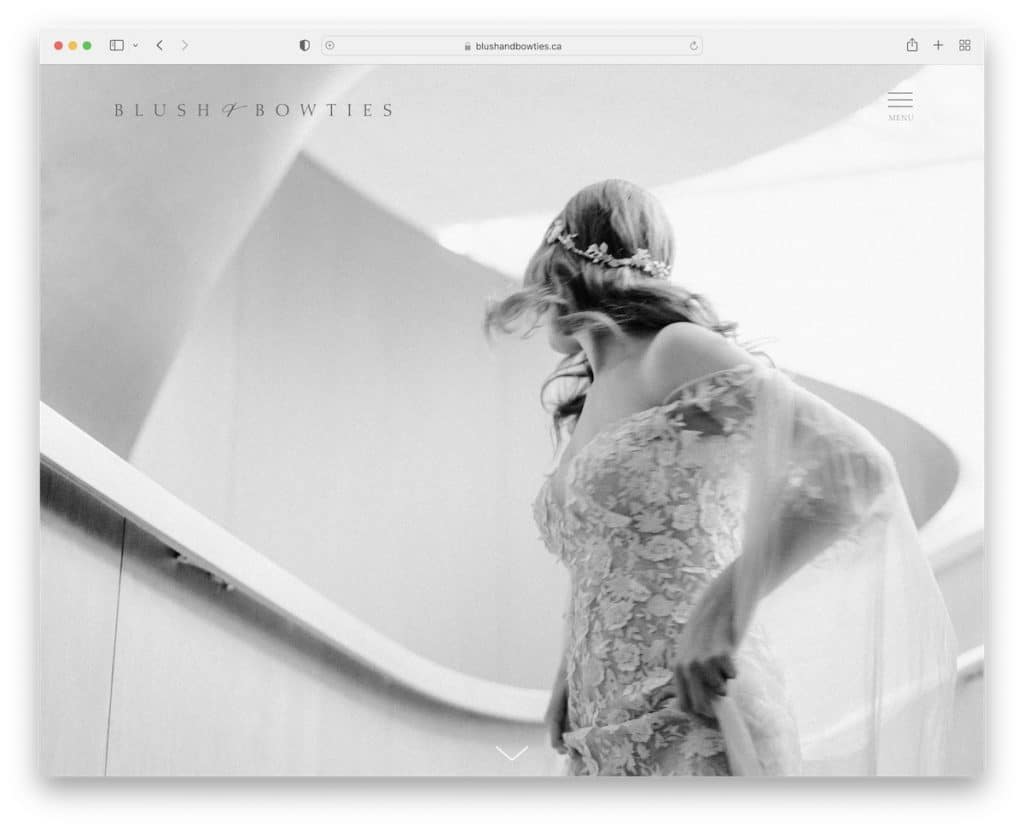
16. 블러셔 + 보타이
내장: Squarespace

Blush + Bowties는 큰 시차 배경 섹션과 작은 텍스트로 고급스러운 느낌을 줍니다.
헤더는 이 목록을 위해 수집한 모든 웨딩 웹사이트 중에서 가장 미니멀한 것입니다. 왼쪽에는 로고가 있고 오른쪽에는 햄버거 메뉴 아이콘만 있어 모든 초점이 이미지에 있습니다. 그러나 바닥 글은 멀리 떨어져 있지 않으며 비슷하지만 잘 보이지는 않습니다.
참고 : 영웅 섹션이 가장 빛나기를 원한다면 헤더가 존재하지 않는 것처럼 느껴지도록 하고 UX를 강화하십시오.
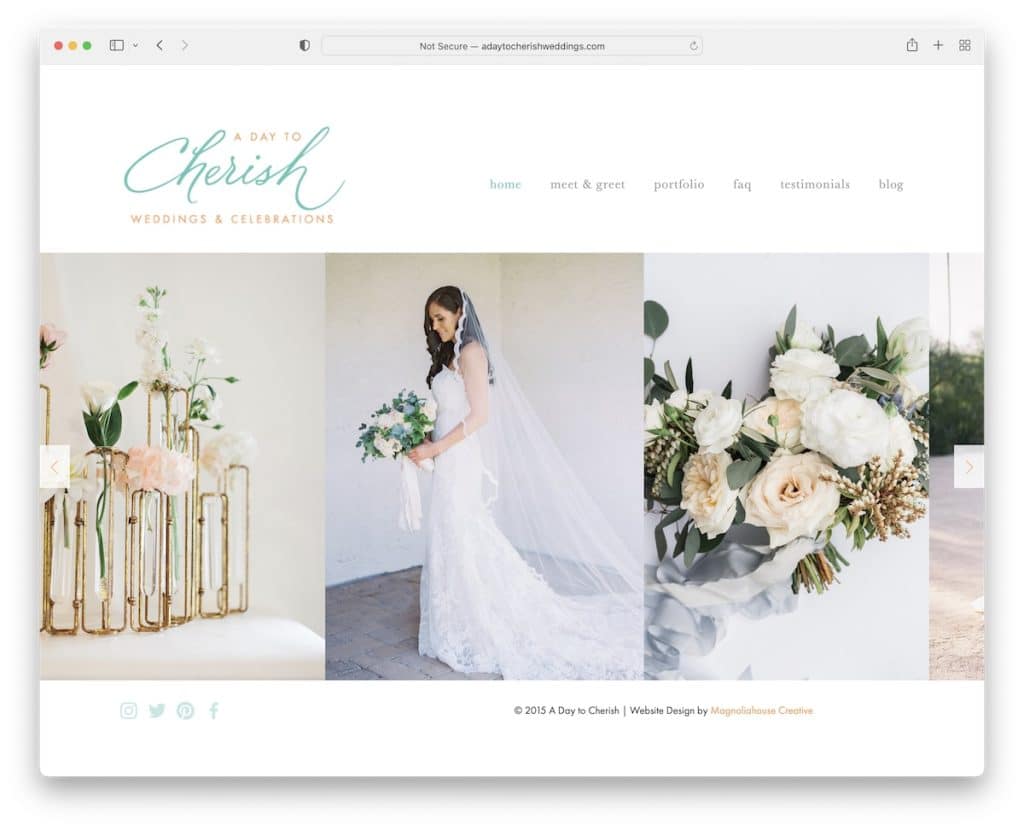
17. 소중히 간직할 날
내장: Squarespace

간단한 웨딩 웹사이트를 만들고 싶지만 디자인에 접근하는 방법을 모르십니까? A Day To Cherish는 올바르게 수행하는 완벽한 예입니다.
홈페이지에는 슬라이드쇼를 끼워넣는 머리글과 바닥글이 있습니다. 그게 전부입니다.
드롭다운 메뉴는 또한 각 이벤트의 이미지 프리젠테이션과 함께 매우 상세한 멋진 포트폴리오가 있는 다른 페이지 섹션으로 이동합니다.
참고 : 어떤 웹 디자인 접근 방식을 취해야 할지 잘 모르겠다면 한 가지만 기억하십시오. 단순하게 유지하십시오.
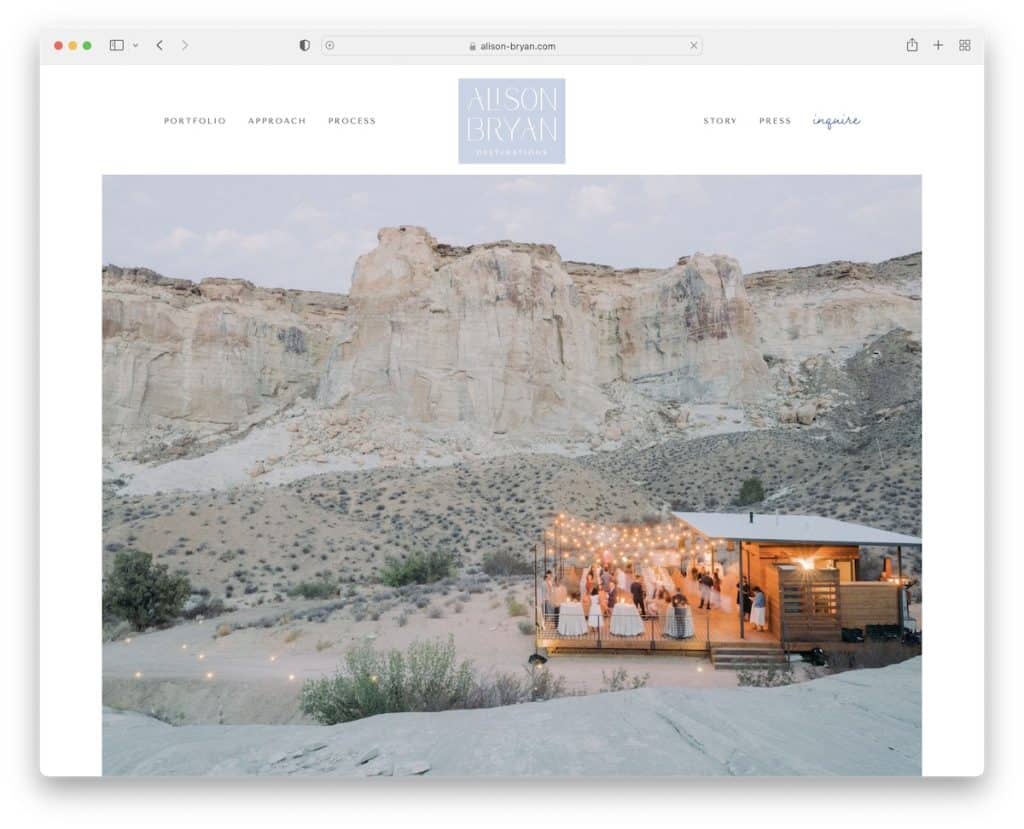
18. 앨리슨 브라이언
내장: Squarespace

Alison Bryan의 웹사이트는 모든 잠재 고객이 찾아볼 수 있는 이미지, 서비스 및 평가를 즐겁게 제공합니다.
플로팅 헤더에는 스크롤을 시작하면 멋진 애니메이션으로 변환되는 중앙 로고가 있는 왼쪽 및 오른쪽 링크가 있습니다.
또한 Alison Bryan은 모든 언론의 언급을 개별 페이지에 표시하는데, 이는 모두가 자랑스러워할 만한 것입니다.
참고 : 언론 언급이 많은 경우 언론 언급만을 위한 별도의 페이지를 만드십시오.
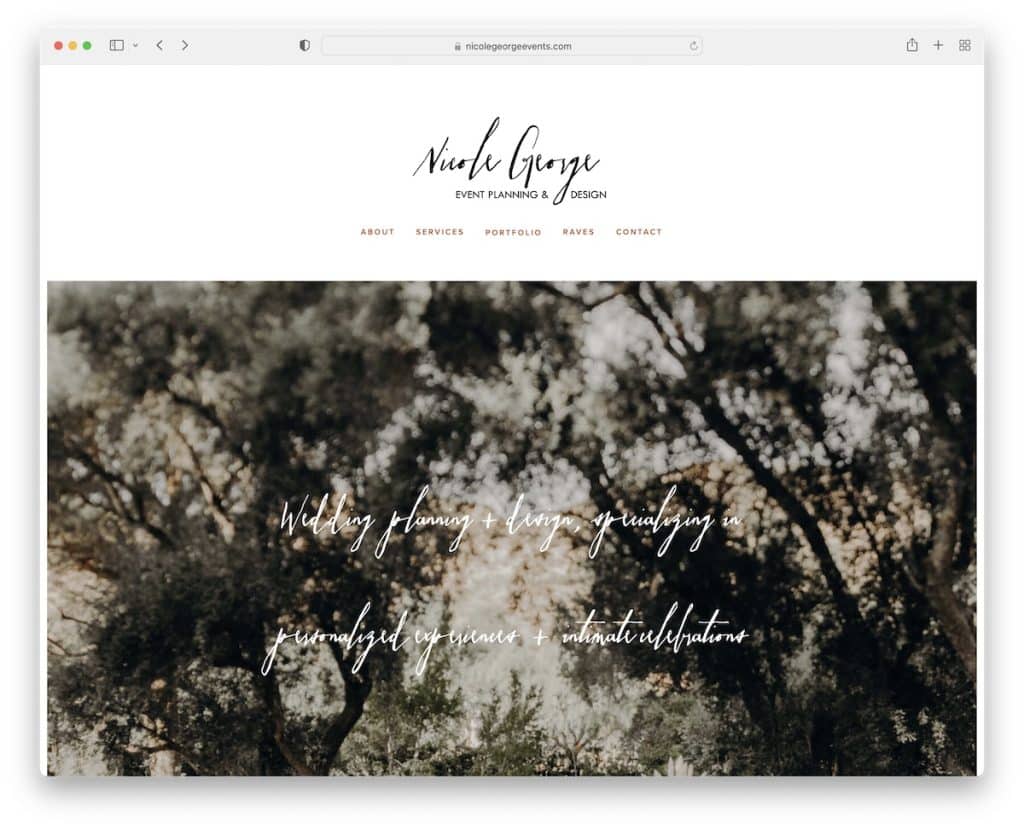
19. 니콜 조지
내장: Squarespace

Nicole George는 이 최고의 웨딩 웹사이트 컬렉션을 큐레이팅하는 동안 본 것 중 가장 이미지가 많은 홈 페이지 중 하나를 보유하고 있습니다.
바닥글이 시작되기 직전에 닫을 수 있는 상단 표시줄 알림, 대형 시차 이미지 요소 및 IG 피드가 특징입니다.
머리글에는 검색 표시줄이 없기 때문에 더 많은 정보를 훨씬 쉽게 찾을 수 있는 드롭다운 메뉴가 포함되어 있습니다.
참고 : 방문자가 웹 사이트 피드를 사용하여 Instagram에서 귀하를 팔로우하도록 권장하십시오.
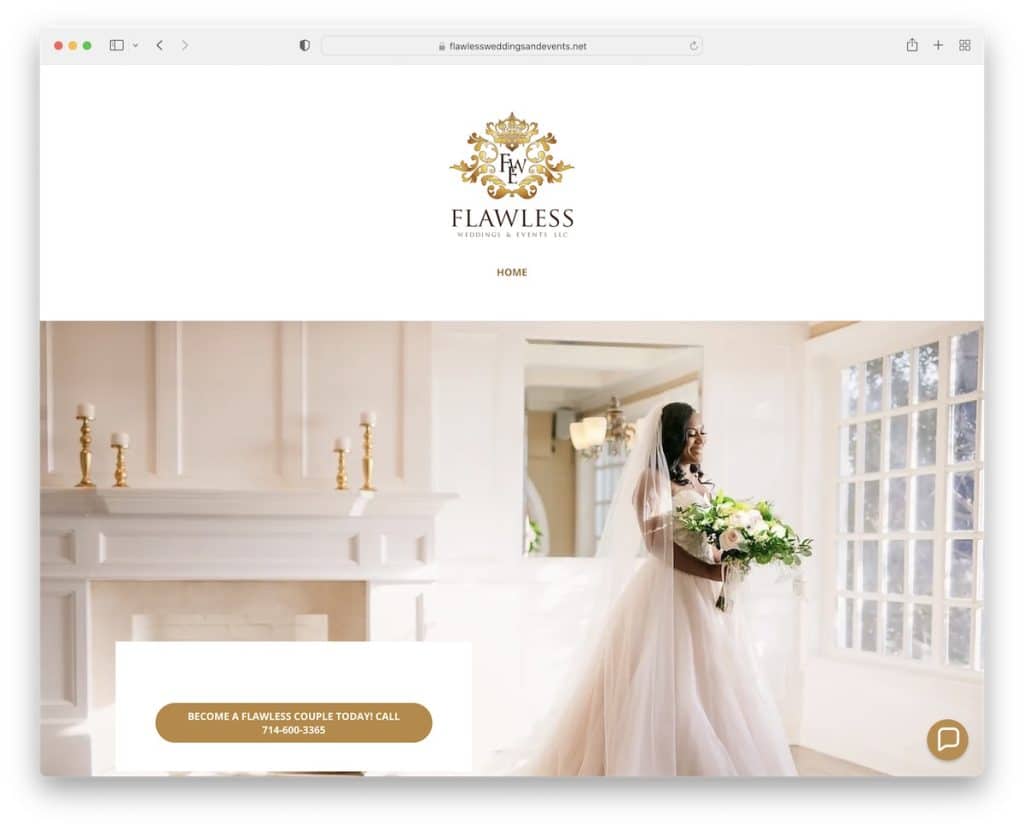
20. 완벽한 결혼식 및 이벤트
내장: GoDaddy 웹사이트 빌더

Flawless Weddings & Events는 탐색 기능이 없는 단일 페이지 스타일의 결혼식 웹사이트로, 우리가 너무 자주 보는 데 익숙하지 않습니다.
페이지는 팀, 작업, 서비스 등을 표시하기 위해 여러 섹션으로 나뉩니다.
그리고 Flawless Weddings & Events에서 매우 흥미로운 점은 웹사이트 끝부분에 있는 블로그 섹션입니다.
참고 : 블로그는 비즈니스를 다음 단계로 구축하고 성장시키는 훌륭한 마케팅 전략으로 작용할 수 있습니다.
