Weebly 모바일 푸시 알림 앱을 추가하는 방법(쉬움)
게시 됨: 2024-09-20귀하의 사이트에 Weebly 모바일 푸시 알림 앱을 추가하는 방법을 찾고 계십니까?
푸시 알림은 반복 트래픽, 참여 및 판매를 빠르게 늘리는 데 도움이 됩니다. 그런데 푸시 알림을 보내려면 어떤 서비스를 사용해야 할까요? 시간을 투자할 가치가 있나요? 웹 알림을 마케팅 채널로 사용할 수 있습니까?
그리고 가장 중요한 것은 마케팅 캠페인을 시작하려면 개발팀이 필요합니까?
이 기사에서는 10분 이내에 코딩 없이 Weebly 모바일 푸시 알림 앱 사이트를 단계별로 추가하는 방법을 보여 드리겠습니다. Weebly는 첫 번째 웹사이트를 만들 수 있는 훌륭한 플랫폼입니다. 따라서 Weebly 웹사이트 설정을 완료했다면 이제 이 튜토리얼을 살펴보겠습니다.
뛰어 들어 봅시다.
Weebly 모바일 푸시 알림 앱을 설치하는 방법
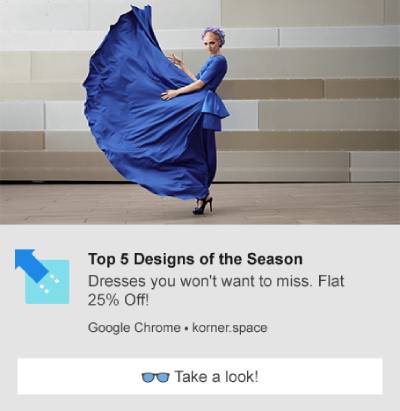
Weebly 모바일 푸시 알림 앱을 설치하는 것은 그리 어렵지 않습니다. 다음의 간단한 단계를 따르면 이 문서가 끝날 때쯤 사이트에 다음과 같은 환영 푸시 알림이 표시됩니다.

사실, 우리는 Weebly를 웹 사이트 빌더로 사용하는 것을 별로 선호하지 않습니다. 솔직한 의견으로는 WordPress나 Shopify가 더 나은 기능을 제공합니다. 따라서 WordPress 또는 Shopify로 전환할 수 있다면 지금이 가장 좋은 시기일 수 있습니다.
하지만 Weebly를 고수하고 있다면 걱정하지 마세요. 사이트에 푸시 알림을 설치하는 것은 여전히 쉽습니다.
뛰어 들어 봅시다.
1단계: PushEngage 계정 설정
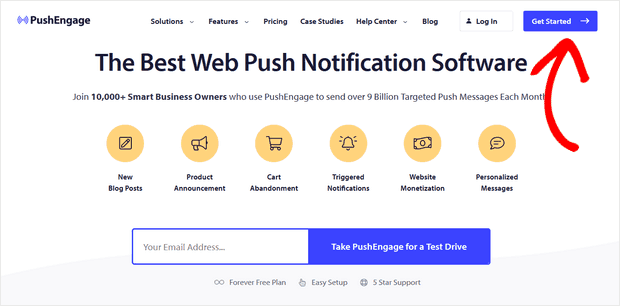
PushEngage 홈 페이지로 이동하여 시작하기 버튼을 클릭하세요.

무료 플랜을 선택하여 PushEngage를 사용해 볼 수도 있고, 진지하게 비즈니스 성장을 원하는 경우 유료 플랜을 선택할 수도 있습니다. 유료 요금제에는 더 많은 캠페인 옵션과 더 많은 구독자 목록을 구축할 수 있는 기능이 제공됩니다. 푸시 알림을 시작하는 데 드는 비용은 거의 없으며 신용 카드를 사용하여 요금제를 구입할 수 있습니다.
전자상거래 사이트를 운영하는 경우 전자상거래 푸시 알림을 설정할 수 있도록 유료 요금제를 구입하는 것이 좋습니다. 푸시 알림은 온라인 상점에서 새로운 제품을 출시하는 데 유용합니다.
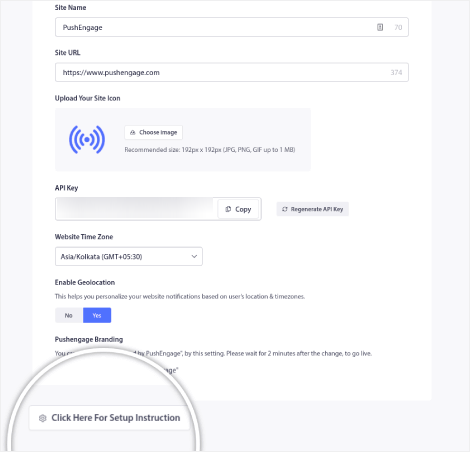
가격 플랜을 확인하고 플랜을 선택하여 시작해 보세요. 계정에 가입한 후 PushEngage 대시보드로 이동하여 사이트 설정 » 설치 설정 으로 이동하세요.

여기에서 사이트 세부 정보와 브랜딩을 구성할 수 있습니다. 푸시 알림을 위한 로고와 웹사이트 URL을 설정하세요. 푸시 알림을 제대로 테스트하려면 지금 바로 이 작업을 수행해야 합니다.
2단계: PushEngage에서 설치 코드 받기
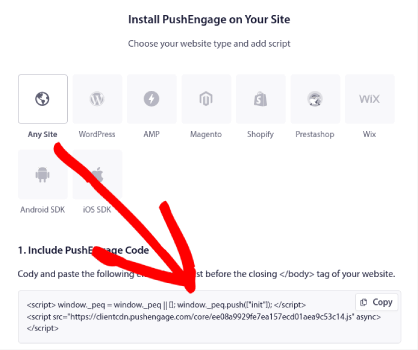
다음으로, PushEngage 대시보드로 이동하여 설치 코드를 받아야 합니다. 내부 설치 설정 :

사이트에 SSL 인증서가 설치되어 있는지 여부에 따라 HTTP 탭 또는 HTTPS 탭으로 이동하여 설치 코드를 받으세요. WordPress 사이트의 경우 이 설치 코드가 필요하지 않습니다. 플러그인이 모든 것을 처리합니다. 이는 WooCommerce 사이트에도 적용됩니다.
하지만 Weebly 사이트를 운영하고 있으므로 이 설치 코드를 복사하기만 하면 됩니다.
3단계: 사이트에 Weebly 모바일 푸시 알림 앱 설치 코드 배치
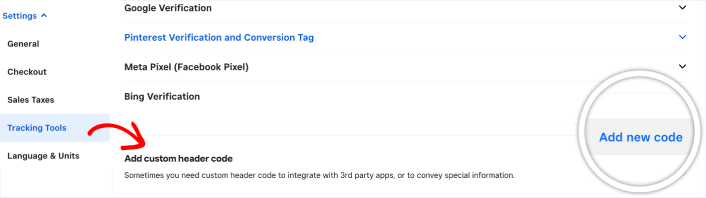
Weebly 계정에 로그인하고 설정 » 추적 도구 로 이동한 다음 사용자 정의 헤더 코드 추가 섹션으로 이동합니다.

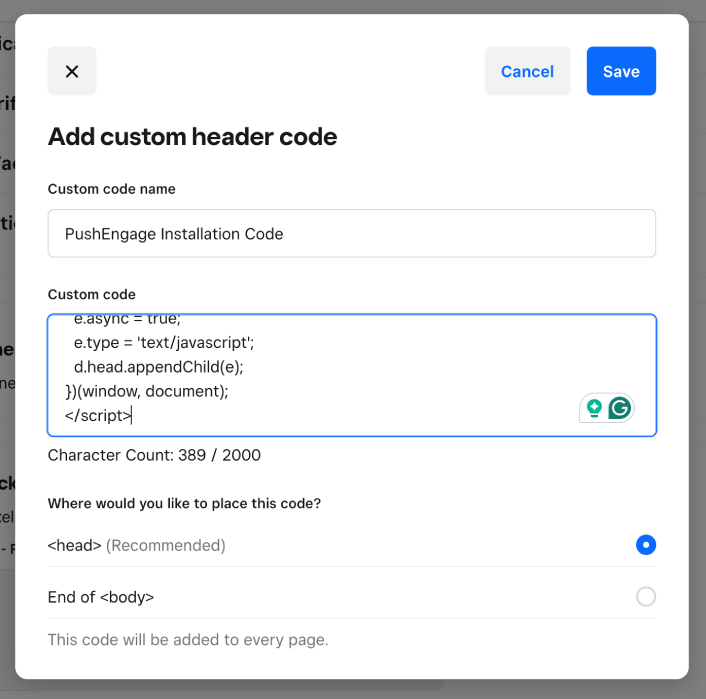
새 코드 추가 버튼을 클릭하고 PushEngage 설치 코드를 붙여넣습니다.

완료되면 저장 버튼을 클릭하세요.

참고: "이 코드를 어디에 배치하시겠습니까?" 섹션에서 선택한 옵션이 <head> 인지 확인하세요.
4단계: Weebly 모바일 푸시 알림 앱 옵트인 구성
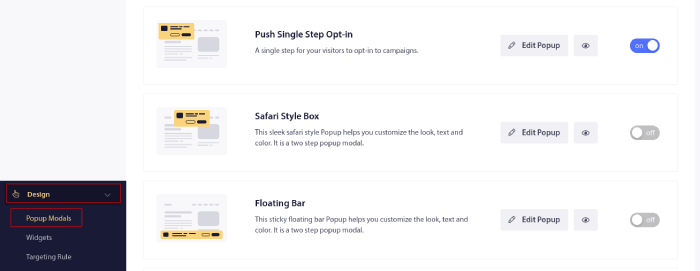
마지막으로 PushEngage 대시보드에서 디자인(Design) » 팝업 모달(Popup Modals) 로 이동합니다.

여기에서 푸시 알림 수신 동의를 사용자 정의할 수 있습니다. 이에 대한 도움이 필요하면 사용자 정의 푸시 알림 수신 동의를 만드는 방법에 대한 이 문서를 확인해야 합니다.
영감이 필요하다면 전환율이 높은 푸시 알림 수신 동의에 대한 이 기사를 확인하세요.
5단계: 환영 웹 푸시 알림 생성
신규 매장이 있든 기존 매장이 있든 관계없이 웹사이트 환영 메시지는 절대적으로 필요합니다. 환영 푸시 알림은 다음과 같은 경우에 유용합니다.
- 확인: 새 구독자가 실제로 웹 푸시 알림을 구독했는지 확인하고 싶습니다.
- 재참여: 환영 캠페인은 구독자가 귀하의 사이트를 다시 방문하도록 유도하는 좋은 방법입니다.
- 판매: 신규 가입자에게 할인, 경품, 쿠폰 등의 환영 혜택을 제공할 수 있습니다.
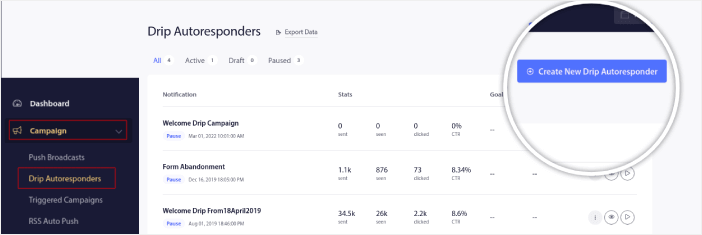
이제 환영 푸시 알림 캠페인을 만들어 보겠습니다. PushEngage 대시보드로 이동하여 캠페인 » Drip Autoresponders » 새 Drip 자동 응답 생성으로 이동합니다.

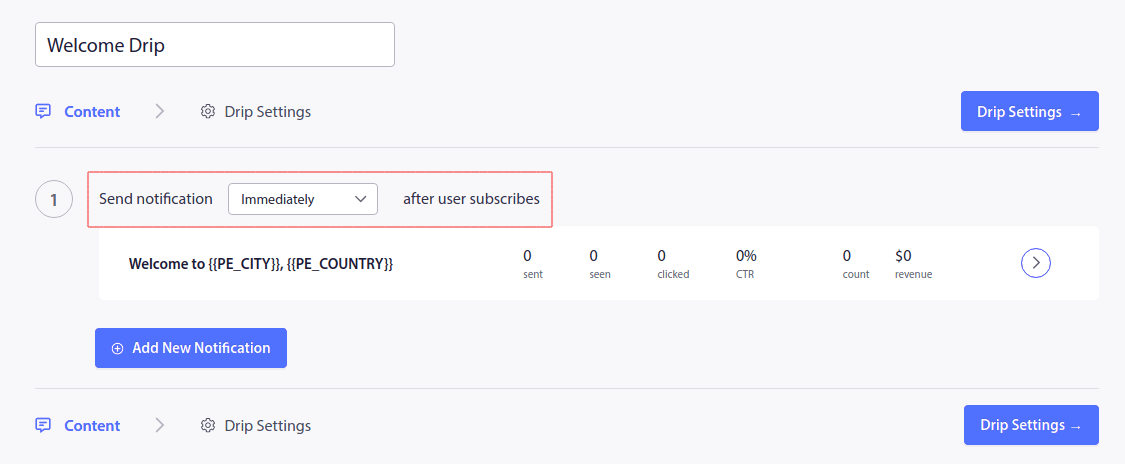
드립 캠페인에 쉽게 기억할 수 있는 이름을 지정하세요. 그런 다음 방문자가 푸시 알림을 구독한 후 즉시 첫 번째 푸시 알림이 나가도록 설정하세요.

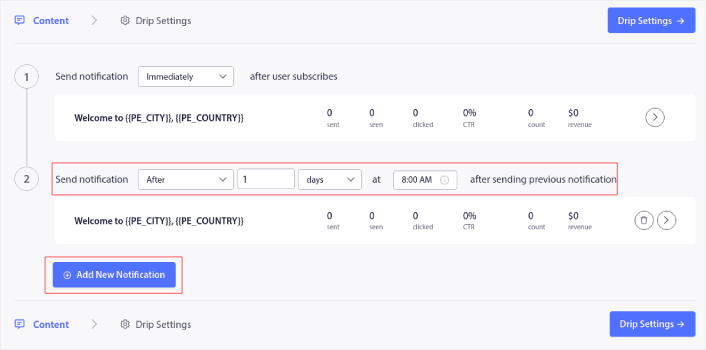
알림을 편집하여 환영 메시지에 대한 사용자 정의 콘텐츠를 생성할 수 있습니다. 완료되면 새 알림 추가 버튼을 클릭하여 시퀀스에 더 많은 알림을 추가하세요. 새 알림을 편집하고 각 알림 사이에 맞춤 지연을 설정할 수 있습니다.

원하는 만큼 알림을 추가할 수 있지만 5~7개의 알림이 포함된 환영 드립을 만드는 것이 좋습니다.
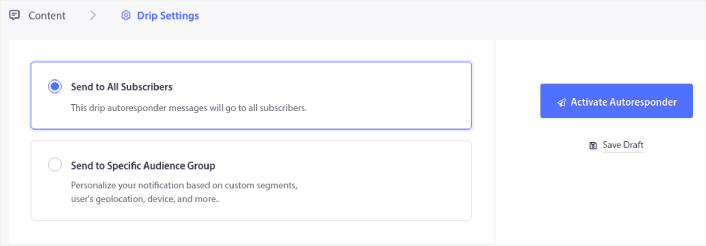
그런 다음 드립 설정 에서 청중을 선택하십시오.

특정 대상 그룹에 보내기 옵션을 사용하여 세그먼트마다 다른 환영 메시지를 보낼 수 있습니다. 이는 방문자가 푸시 알림을 선택할 때 방문자를 분류할 때 특히 유용합니다. 타겟팅이 만족스러우면 자동 응답 활성화 버튼을 클릭하세요. 이제 끝났습니다!
참고: 실시간 알림도 예약할 수 있습니다. 따라서 Android 또는 iOS의 모바일 앱에서 알림을 보내고 싶다면 PushEngage가 탁월한 선택입니다.
사이트에 Wix 푸시 알림이 성공적으로 설정되었습니다. 이제 PushEngage 대시보드로 돌아가서 푸시 알림 캠페인 생성을 시작할 시간입니다.
Weebly 모바일 푸시 알림 앱을 추가한 후 해야 할 일
이게 전부입니다, 여러분!
푸시 알림을 처음 사용하는 경우 라이브로 전환하기 전에 본격적인 푸시 알림 테스트 프로세스를 따라야 합니다. 방문자가 기능을 보고 손상된 사용자 경험에 대해 불평하기 전에 기능과 관련된 일반적인 문제를 해결하는 데 도움이 됩니다.
확장 프로그램에 투자하기 전에 푸시 알림이 비즈니스 성장에 어떻게 도움이 되는지 이해하려면 다음과 같은 놀라운 리소스 중 일부를 확인해야 합니다.
- 웹 푸시 알림 수신 동의율을 높이는 방법(7가지 방법)
- 양식 이탈 추적을 사용하여 손실된 리드를 복구하는 방법
- 잠자는 동안에도 판매되는 11가지 자동 푸시 알림
푸시 알림의 가장 좋은 점 중 하나는 캠페인용 템플릿을 매우 쉽게 만들 수 있다는 것입니다. 캠페인 템플릿에 대한 영감이 필요하다면 다음의 멋진 푸시 알림 예시를 확인하세요.
아직 시도해 보지 않으셨다면 PushEngage를 사용해 보세요. PushEngage는 세계 1위의 푸시 알림 서비스입니다. 따라서 비즈니스 성장을 진지하게 생각한다면 PushEngage에 투자해야 합니다.
지금 PushEngage를 시작해보세요!
