2024년 최고의 웰니스 웹사이트 22개
게시 됨: 2024-01-19최고의 웰니스 웹사이트를 탐색하는 포괄적인 가이드에 오신 것을 환영합니다.
우리는 각 웹사이트의 디자인이 어떻게 보다 매력적이고 직관적인 사용자 경험에 기여하여 웰니스를 향한 여정을 유익하고 시각적으로 매력적으로 만드는지 살펴보겠습니다.
평온함과 균형을 불러일으키는 색상과 이미지의 영리한 사용부터 탐색을 쉽게 만드는 혁신적인 레이아웃에 이르기까지 이러한 사이트가 눈에 띄는 데에는 이유가 있습니다.
또한 이러한 웰니스 웹사이트가 대화형 요소와 반응형 디자인을 사용하여 청중과 소통하고 다양한 장치에서 원활한 경험을 제공하는 방법을 살펴보겠습니다.
이러한 사이트는 귀하의 디지털 웰니스 여정을 더욱 풍요롭게 하고 접근성을 보장하기 위해 더욱 노력합니다.
이 게시물에서는 다음 내용을 다룹니다.
- 최고의 웰니스 웹사이트
- 요가 저널
- 아보카도
- 건강한 삶의 예술
- 새 먹이 먹기
- 근육 및 피트니스
- 웰니스 마마
- 영양이 박탈된
- 마인드바디그린
- 실제 식품 영양사
- 일상의 건강
- 당신은 정렬
- 만트라 웰니스
- 번성 매거진
- ISA
- 스블렌디드
- 로프
- 록첸
- 뉴 퍼포먼스
- 마미포타무스
- 본 피트니스
- 12분 운동선수
- 칠판 매거진
- 훌륭한 웰니스 웹사이트를 만드는 방법
- 웰니스 웹사이트에 대한 FAQ
- 웰니스 웹사이트를 시각적으로 매력적으로 만드는 디자인 요소는 무엇입니까?
- 웰니스 웹사이트에서 모바일 반응성은 얼마나 중요합니까?
- 웰니스 웹사이트에서 사용자 참여를 향상시키는 기능은 무엇입니까?
- 웰니스 웹사이트는 어떻게 모든 사용자가 접근할 수 있도록 보장할 수 있나요?
- 웰니스 웹사이트 디자인에서 콘텐츠 레이아웃은 어떤 역할을 합니까?
최고의 웰니스 웹사이트
귀하가 곧 보게 될 각 웹사이트는 디자인과 기능이 독특하게 혼합된 것을 제공합니다.
놀랍고 번성하는 웰니스 사이트를 만들 때 이러한 정보를 영감의 원천으로 사용하세요.
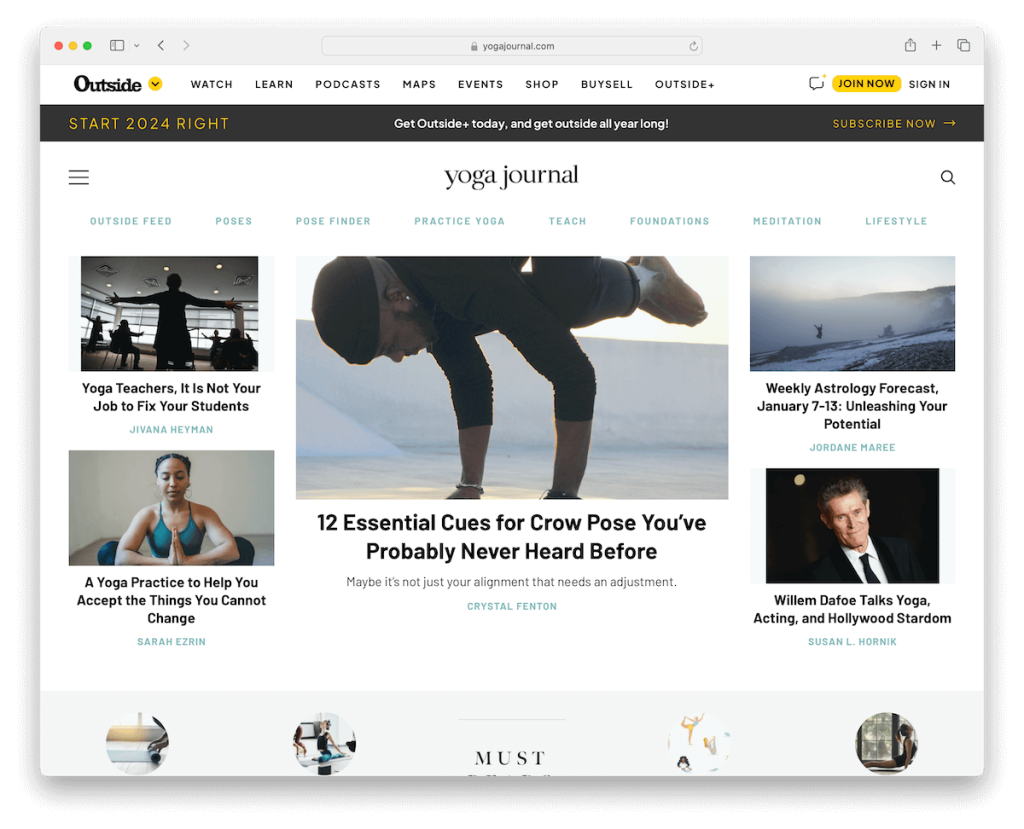
1. 요가 저널
내장 : WordPress

요가 저널은 평온함과 마음챙김을 구현하는 가벼운 잡지 스타일의 디자인을 갖춘 최고의 웰니스 웹사이트입니다.
이 사이트는 직관적인 햄버거 메뉴가 있는 플로팅 헤더를 갖추고 있어 탐색을 단순화하는 동시에 미니멀한 미학을 유지합니다.
충분한 여백은 가독성을 향상시켜 조용하고 깔끔한 사용자 경험을 선사합니다. 대조적인 어두운 바닥글이 디자인을 고정시켜 시각적으로 눈에 띄는 균형을 제공합니다.
또한 웹사이트는 플로팅 하단 화면 광고를 교묘하게 통합하여 풍부한 콘텐츠를 통해 사용자의 여정을 방해하지 않으면서 가시성을 보장합니다.
참고 : 콘텐츠가 더욱 돋보일 수 있도록 가볍고 미니멀한 웹사이트 디자인을 만드세요.
선택한 이유 : Yoga Journal은 조용하고 사용자 친화적인 디자인으로 제공되는 포괄적인 요가 및 웰니스 콘텐츠로 유명합니다.
프로세스를 단순화하는 웰니스 WP 테마를 사용하여 WordPress로 웹사이트를 만드는 방법을 알아보세요.
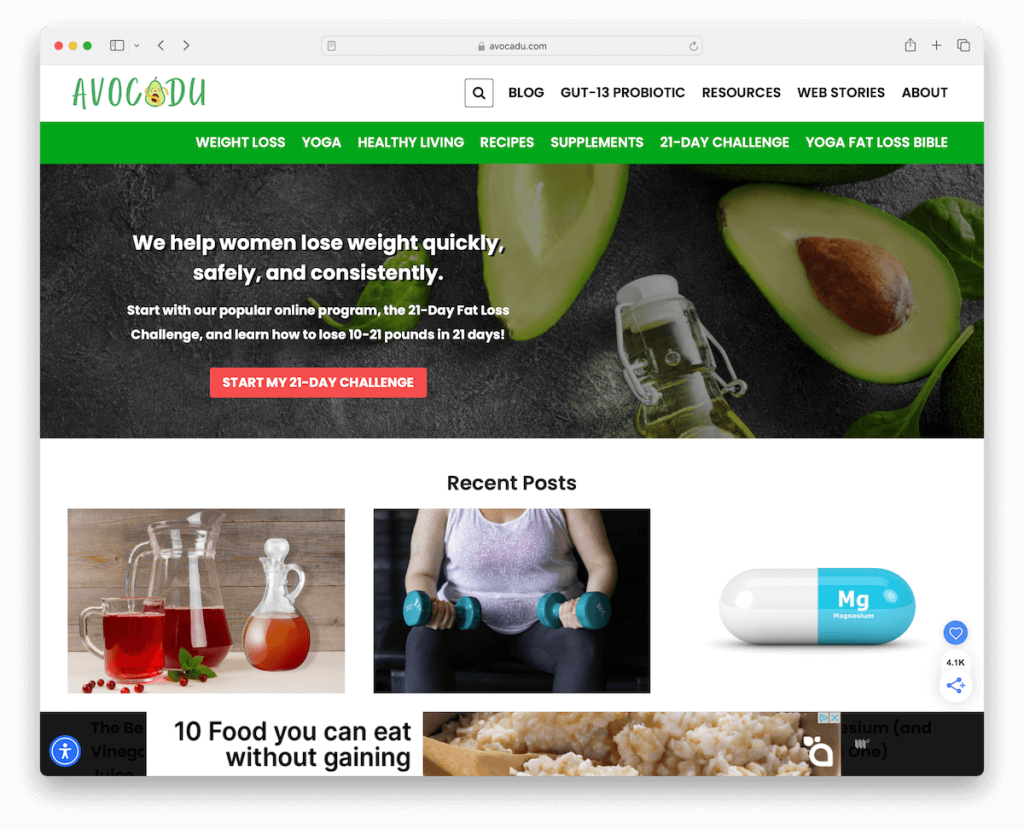
2. 아보카도
내장 : WordPress

Avocadu의 웰니스 웹사이트는 실용적이고 매력적인 디자인으로 유명합니다. 쉽게 탐색할 수 있도록 메뉴 링크를 깔끔하게 구성하는 두 부분으로 구성된 헤더가 특징입니다.
편리한 3열 그리드 레이아웃은 사용자에게 부담을 주지 않으면서 정보를 효율적으로 표시합니다.
Avocadu는 이메일을 보내면 무료 선물을 제공하는 팝업을 통해 사용자 참여를 향상하고 교묘하게 커뮤니티를 구축합니다.
또한 이 사이트에는 접근성 구성기가 포함되어 있어 다양한 요구 사항과 선호도를 가진 방문자가 포괄적이고 사용자 친화적으로 사용할 수 있습니다.
참고 : 더 많은 방문자가 사이트를 즐길 수 있도록 웹사이트에 접근성 구성기/메뉴를 구축하세요.
선택 이유 : Avocadu는 접근 가능한 웰니스 콘텐츠, 사용자 친화적인 디자인, 매력적인 커뮤니티 구축 기능이 균형 있게 혼합되어 있습니다.
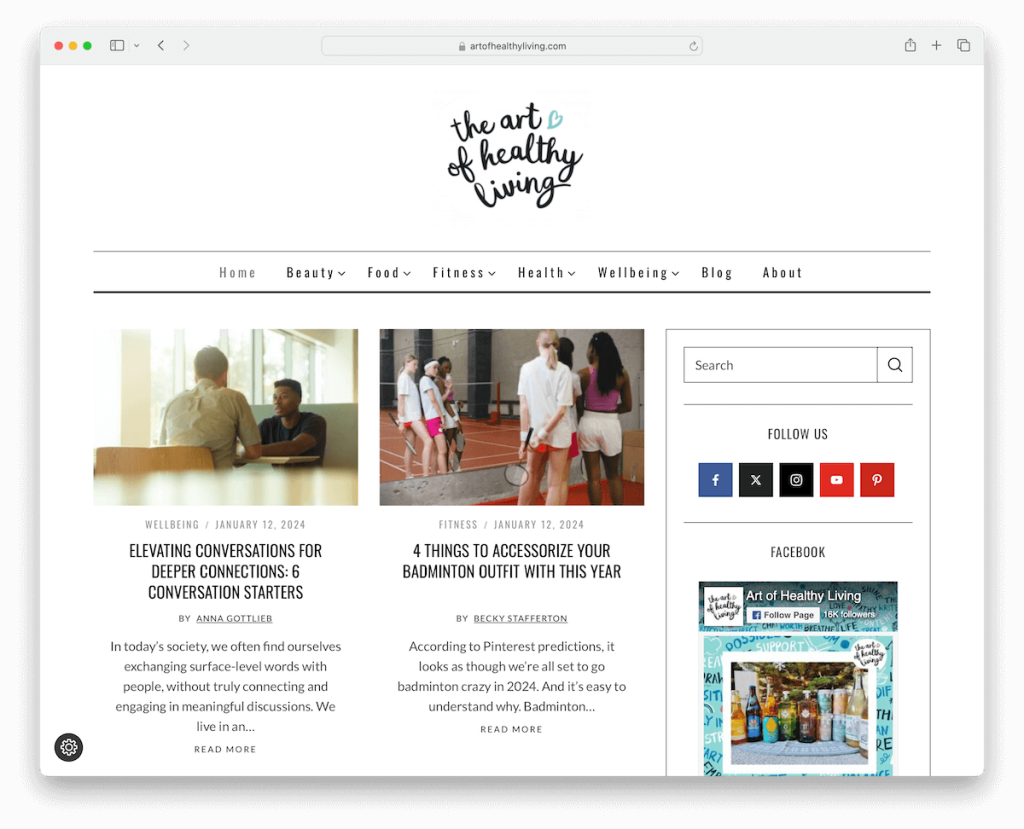
3. 건강한 삶의 예술
내장 : WordPress

Art Of Healthy Living 웰니스 웹사이트에는 단순함과 우아함이 돋보이는 미니멀한 헤더가 있습니다. 광범위하면서도 체계적인 탐색 옵션을 위한 메가 메뉴로 보완됩니다.
레이아웃에는 추가 콘텐츠를 위한 오른쪽 사이드바와 가독성과 사용자 참여를 향상시키는 2열 게시물 레이아웃이 있습니다.
이 웹사이트는 Instagram 피드를 바닥글에 창의적으로 통합하여 활발한 커뮤니티와 실시간 업데이트를 보여줍니다. 바닥글의 구독 양식을 통해 사용자는 연결 상태를 유지하고 성장하는 웰니스 커뮤니티를 육성할 수 있습니다.
참고 : 더 편리한 탐색 경험을 위해 콘텐츠가 많은 경우 메가 메뉴의 기능을 활용하세요.
선택한 이유 : The Art Of Healthy Living은 세련된 디자인, 사용자 친화적인 탐색 및 소셜 통합을 결합하여 몰입감 있고 연결된 웰니스 경험을 제공합니다.
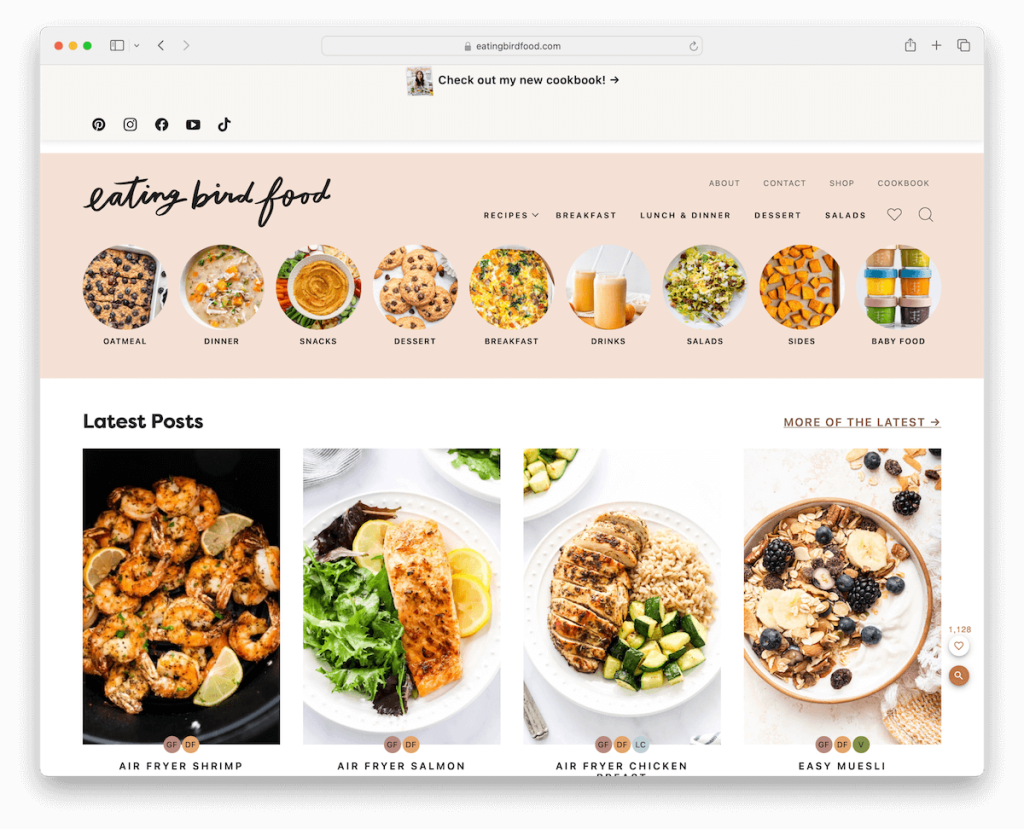
4. 새 먹이 먹기
내장 : WordPress

Eating Bird Food는 박스형 레이아웃이 돋보이며 깨끗하고 체계적인 사용자 경험을 제공합니다.
대형 상단 바는 요리책을 효과적으로 홍보하고 소셜 미디어 아이콘에 빠르게 액세스할 수 있도록 해줍니다. 아름다운 헤더는 이미지가 포함된 고유한 탐색 기능을 보여주어 시각적 매력과 유용성을 향상시킵니다.
이 사이트에는 실시간 결과와 대화형 콘텐츠 탐색을 위한 삽입된 비디오가 포함된 검색 기능이 포함되어 있습니다.
특별 제안을 제공하는 팝업은 전략적으로 방문자의 참여를 유도하는 반면, 링크와 소셜 미디어 아이콘이 포함된 간단한 바닥글은 사이트의 리소스를 깔끔하게 요약합니다.
참고 : 프로모션, 특별 제안 등을 위해 상단 표시줄을 신중하게 사용하세요.
선택한 이유 : Eating Bird Food는 미적인 매력과 기능적인 디자인을 결합하여 풍부한 콘텐츠와 대화형 기능을 제공합니다.
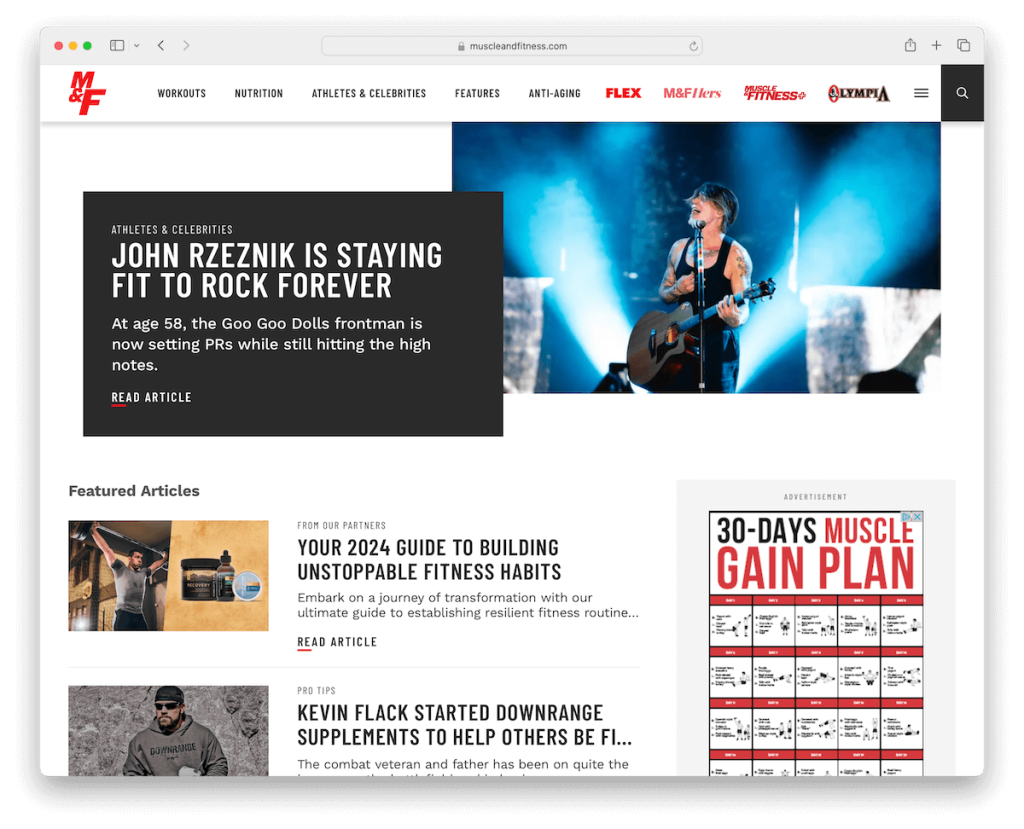
5. 근육 및 피트니스
내장 : WordPress

Muscle & Fitness의 웰니스 웹사이트는 기능이 풍부한 디자인으로 탁월합니다. 메가 메뉴와 햄버거 메뉴는 간편한 탐색을 보장하며, 플로팅 헤더는 필수 옵션을 항상 사용할 수 있도록 유지합니다.
홈페이지는 전략적으로 섹션이 나누어져 있어 사용자가 다양한 피트니스 리소스에 쉽게 액세스할 수 있습니다. 또한, 깔끔하게 정리된 운동 브라우저를 통해 운동 선택이 간편해졌습니다.
여러 열이 포함된 바닥글은 링크, 소셜 미디어 연결 및 뉴스레터 가입을 깔끔하게 표시하여 방문자가 귀중한 콘텐츠에 액세스하고 커뮤니티에 지속적으로 참여할 수 있도록 합니다.
참고 : 플로팅 헤더를 만들고 사이트의 사용자 경험을 향상하세요.
선택한 이유 : Muscle & Fitness는 사용자 친화적인 탐색 기능과 전략적인 콘텐츠 구성을 갖추고 있습니다.
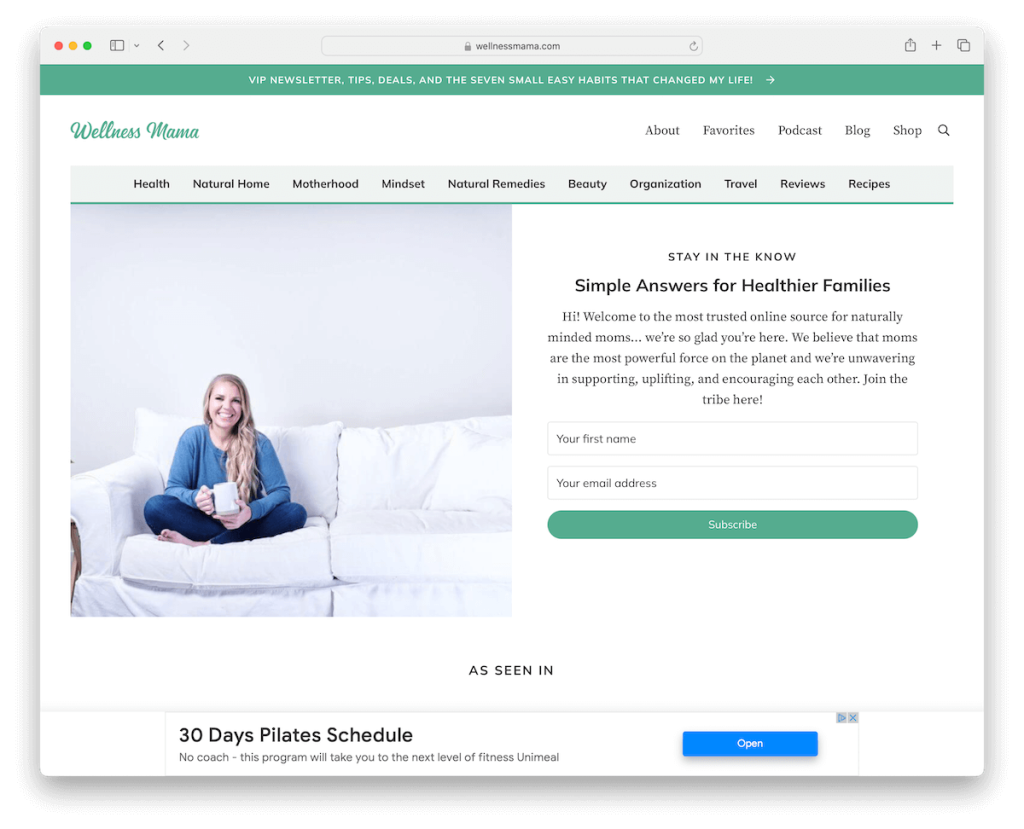
6. 웰니스 마마
내장 : WordPress

Wellness Mama의 웰니스 웹사이트는 사려 깊은 디자인으로 독특한 경험을 제공합니다. 상단 표시줄 알림은 방문자에게 계속 정보를 제공하고, 스크롤 없이 볼 수 있는 부분 위에 눈에 띄게 배치된 구독 양식은 이메일 목록을 작성하는 데 도움이 됩니다.
스크롤 없이 볼 수 있는 부분 아래에 노출된 검색 섹션은 일반적으로 블로그/잡지 사이트에서 볼 수 없는 콘텐츠 검색을 단순화합니다.
최신 기사와 최신 기사는 최신 정보를 제공하고, 도서 및 제품에 대한 프로모션은 다양한 웰니스 관심 사항을 충족시킵니다.
이러한 전체적인 접근 방식을 통해 Wellness Mama는 포괄적인 웰니스 통찰력과 리소스를 찾는 사람들을 위한 원스톱 목적지가 됩니다.
참고 : 방문자가 원하는 것을 쉽고 빠르게 찾을 수 있도록 웹사이트의 검색창이 명확하게 표시되는지 확인하세요.
선택한 이유 : Wellness Mama는 사용자 중심의 디자인을 갖추고 있으며 귀중한 콘텐츠, 커뮤니티 상호 작용 및 리소스 접근성을 제공합니다.
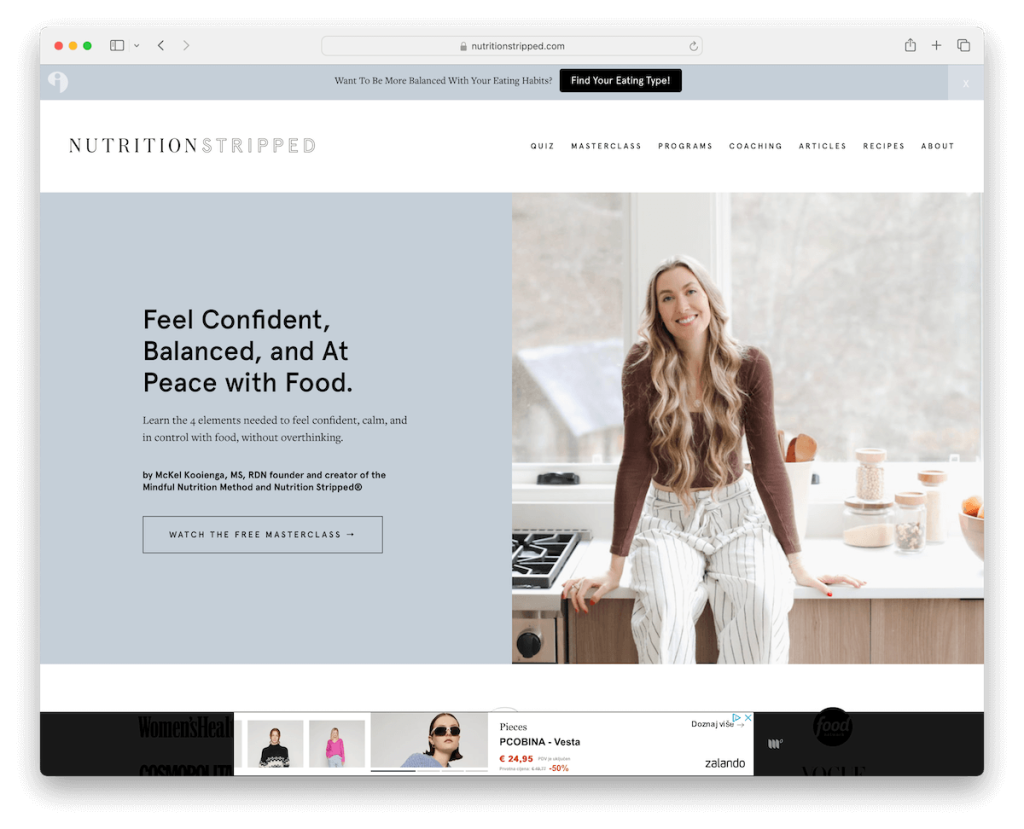
7. 영양 결핍
내장 : WordPress

Nutrition Stripped의 웰니스 웹사이트는 놀라운 기능으로 방문자의 마음을 사로잡습니다. 눈에 띄는 팝업 퀴즈가 사용자의 관심을 끌고, 상단 표시줄에 떠 있는 알림을 통해 계속 정보를 얻을 수 있습니다.
분할된 히어로 섹션은 눈길을 끄는 시각적 요소와 매력적인 텍스트, 클릭 유도 문구의 균형을 유지합니다. 스크롤 가능한 부분 아래에는 주요 출판물의 로고가 신뢰도를 구축하고 사용후기 슬라이더는 신뢰를 강화합니다.
레시피, 기사, 제품 섹션은 다양한 웰니스 요구 사항을 충족하며 Instagram 피드에는 대화형 요소가 추가됩니다.
참고 : 추가 콘텐츠 표시 및 소셜 상호작용을 위해 소셜 미디어 피드를 웹사이트에 통합하세요.
선택한 이유 : Nutrition Stripped는 매력적인 디자인, 전문가가 지원하는 콘텐츠 및 대화형 기능을 갖추고 있어 웰빙 애호가에게 최고의 선택입니다.
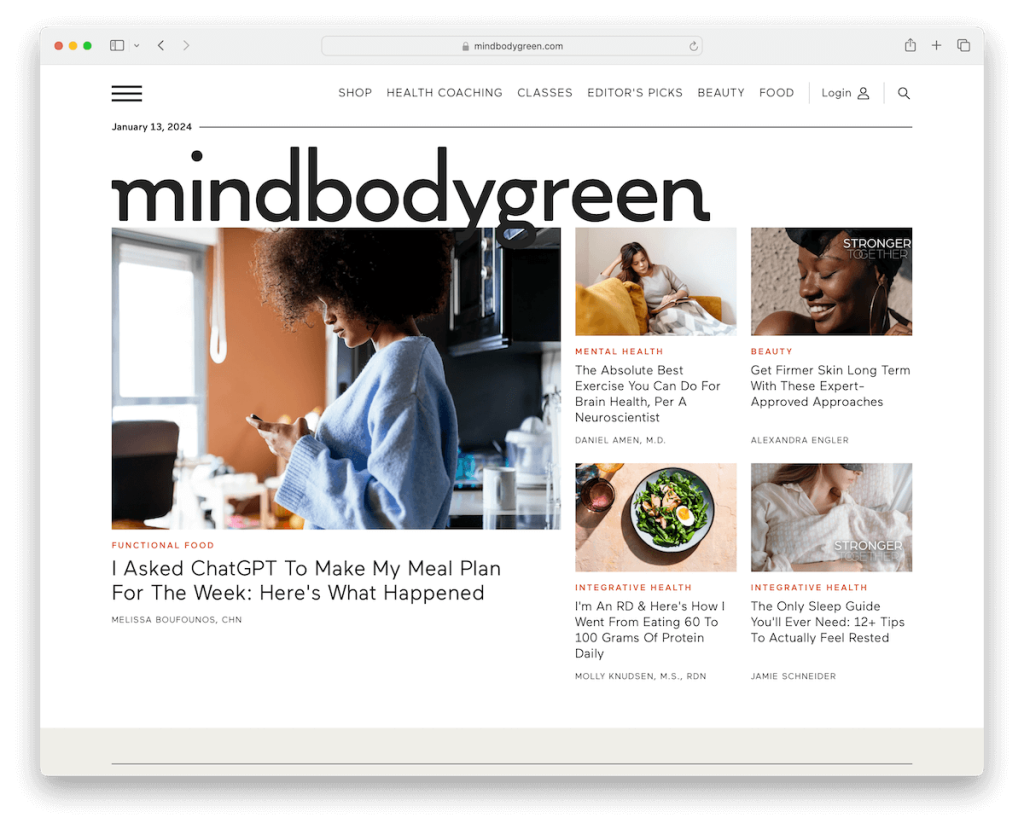
8. 마인드바디그린
내장 : WordPress

Mindbodygreen의 웰니스 웹사이트는 단순함과 우아함을 구현한 현대적이고 미니멀한 디자인을 자랑합니다.
햄버거 메뉴로 보완된 기본 메뉴 링크는 쉬운 탐색을 보장하는 동시에 눈에 띄는 로그인 아이콘은 사용자 접근성을 향상시킵니다. 또한 편의를 위해 고정 헤더가 있습니다.
텍스트 전용 최신 기사 캐러셀은 콘텐츠를 우선시하며, 밝고 선명한 배경색을 사용하여 섹션을 시각적으로 눈에 띄게 만듭니다.
유용한 바닥글은 추가 링크와 소셜 아이콘을 제공하여 방문자에게 포괄적이고 매력적인 웰니스 경험을 제공합니다.
참고 : 어떤 웹사이트 디자인 접근 방식을 추구할지 고민된다면 미니멀리즘을 채택하세요.
선택한 이유 : Mindbodygreen은 현대적인 디자인, 사용자 친화적인 인터페이스 및 귀중한 콘텐츠로 탁월합니다.
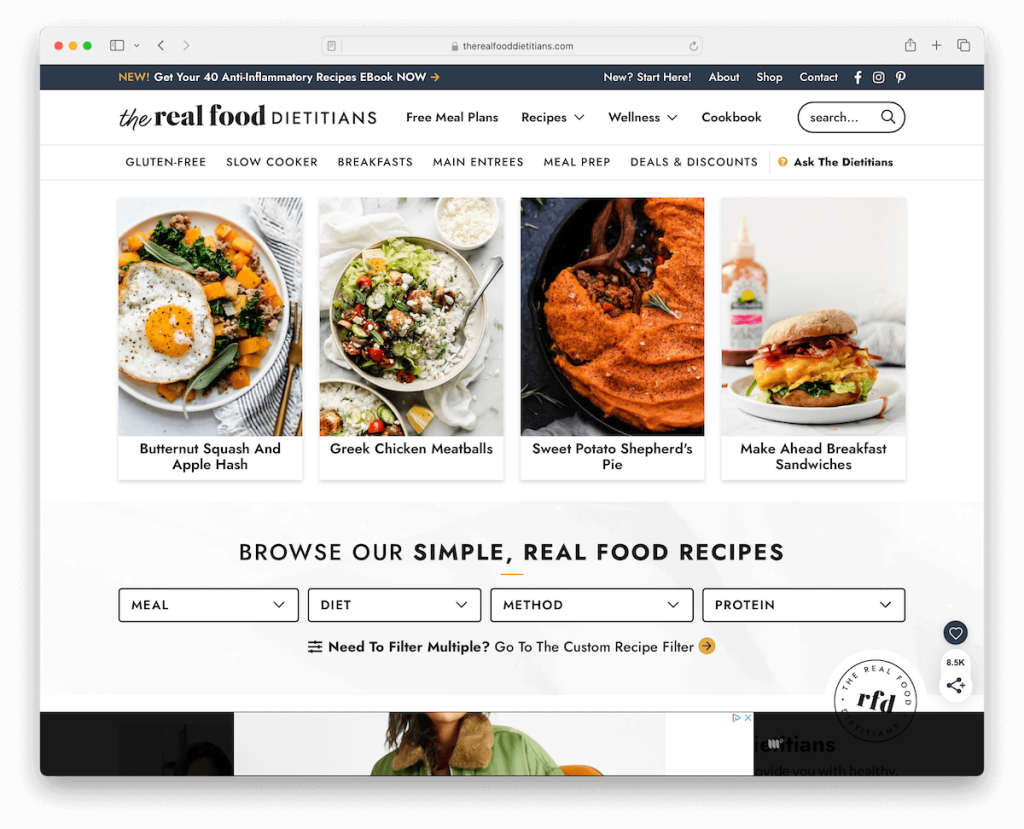
9. 실제 식품 영양사
내장 : WordPress

Real Food Dietitians의 웰니스 웹사이트는 UX 향상을 위한 사려 깊은 기능이 인상적입니다.
다단계 드롭다운 메뉴는 탐색 기능을 향상시켜 풍부한 콘텐츠에 대한 액세스를 단순화합니다. 고급 레시피 검색 기능을 사용하면 영양가 있는 식사를 쉽게 찾을 수 있습니다.
여러 그리드 섹션에 다양한 식량 자원이 우아하게 표시되고, 내장된 비디오는 대화형 요소를 추가합니다.
웹사이트 전체에 흩어져 있는 다양한 양식은 향후 마케팅 캠페인을 위한 이메일을 수집하는 것을 목표로 합니다.
마지막으로, 편리한 뒤로 가기 버튼을 사용하면 손쉽게 탐색할 수 있습니다. 또한 스크롤을 시작하면 The Real Food Dietitians 사이트에는 전통적인 플로팅 헤더 대신 가로 탐색 기능이 있는 레시피에 대한 고정 섹션이 있습니다.
참고 : 고급 검색을 통해 사용자에게 더욱 세련된 검색 환경을 제공합니다.
선택한 이유 : Real Food Dietitians의 사용자 친화적인 디자인과 실용적인 리소스는 최고의 선택입니다.
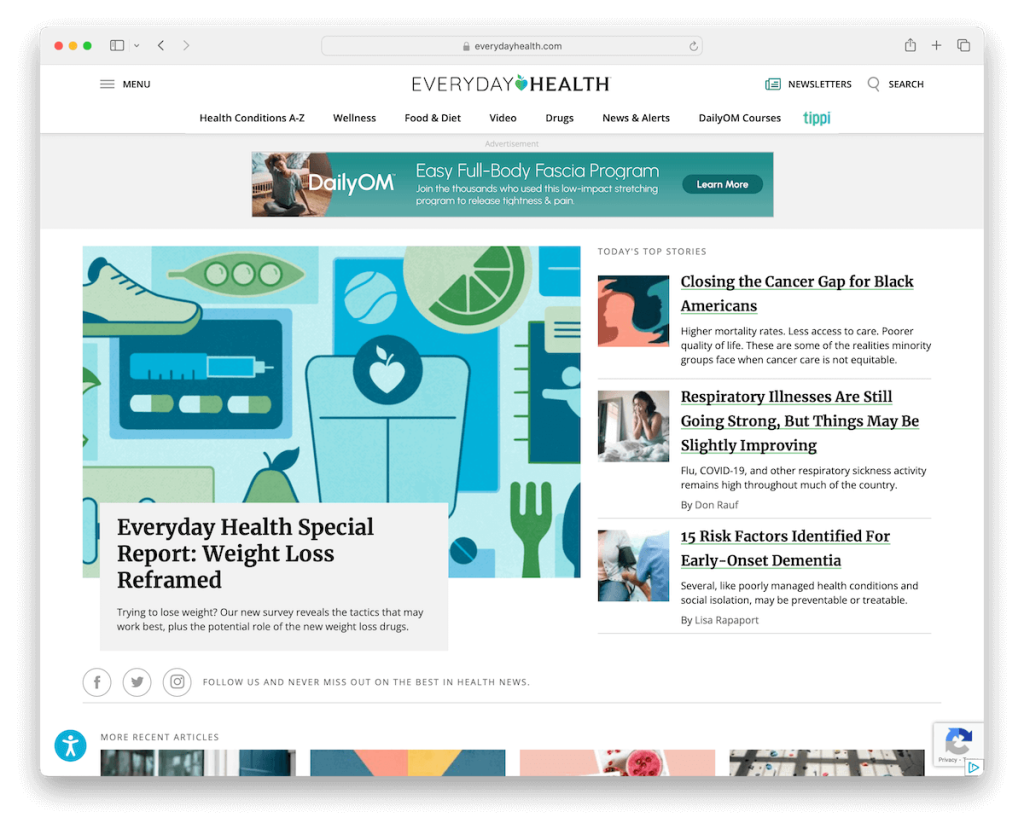
10. 일상의 건강
내장 : Sitefinity

Everyday Health의 웰니스 웹사이트는 현대적이고 역동적인 잡지 스타일의 디자인을 제공합니다.
햄버거 메뉴가 있는 플로팅 헤더는 쉬운 탐색을 보장하고, 탐색 모음의 뉴스레터 구독 옵션은 사용자 참여를 장려합니다.
접근성 메뉴는 포괄성을 높여 더 많은 방문자가 사이트 콘텐츠를 즐길 수 있도록 해줍니다.
또한 캐러셀과 비디오는 대화형 콘텐츠를 제공하는 반면, 기능이 풍부한 바닥글은 귀중한 리소스를 제공합니다.
웰니스에 대한 포괄적인 접근 방식과 사용자 친화적인 디자인을 갖춘 Everyday Health는 건강을 중시하는 사람들이 방문하는 곳입니다.
참고 : 햄버거 메뉴는 전체 탐색 기능을 갖춘 미니멀리스트 헤더를 만드는 편리한 대안입니다.
선택한 이유 : Everyday Health는 현대적인 디자인, 사용자 친화적인 기능, 광범위한 웰니스 리소스를 통해 최고 수준을 자랑합니다.
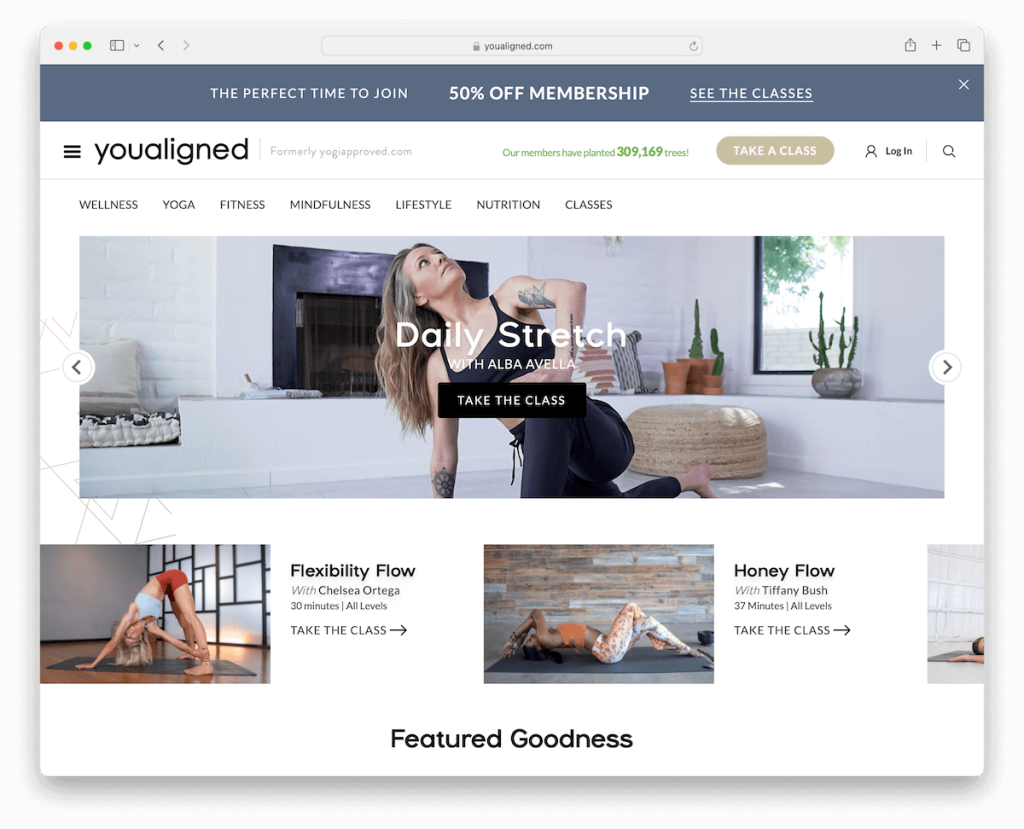
11. YouAligned
내장 : WordPress

YouAligned의 웰니스 웹사이트에는 멤버십 프로그램을 홍보하는 대담하고 매력적인 상단 표시줄이 있습니다.
편리한 검색 오버레이를 통해 인기 강좌 및 추천 기사에 빠르게 액세스할 수 있습니다. 또한 멋진 점은 사용자가 기사나 수업을 구체적으로 검색할 수 있다는 것입니다.
매력적인 텍스트와 CTA 버튼을 갖춘 동적 슬라이더가 방문자의 관심을 효과적으로 유도합니다.
박스형 레이아웃은 콘텐츠 구성을 보장하고 캐러셀과 비디오 배경은 시각적 매력을 향상시킵니다.
그리고 대규모 Instagram 피드는 커뮤니티 참여와 영감을 촉진합니다.
참고 : 슬라이더는 공간을 절약하고 주목을 끄는 효과를 보장하는 데 효과적입니다.
선택한 이유 : YouAligned의 접근 방식은 매력적이고 연결된 웰니스 경험을 제공합니다.
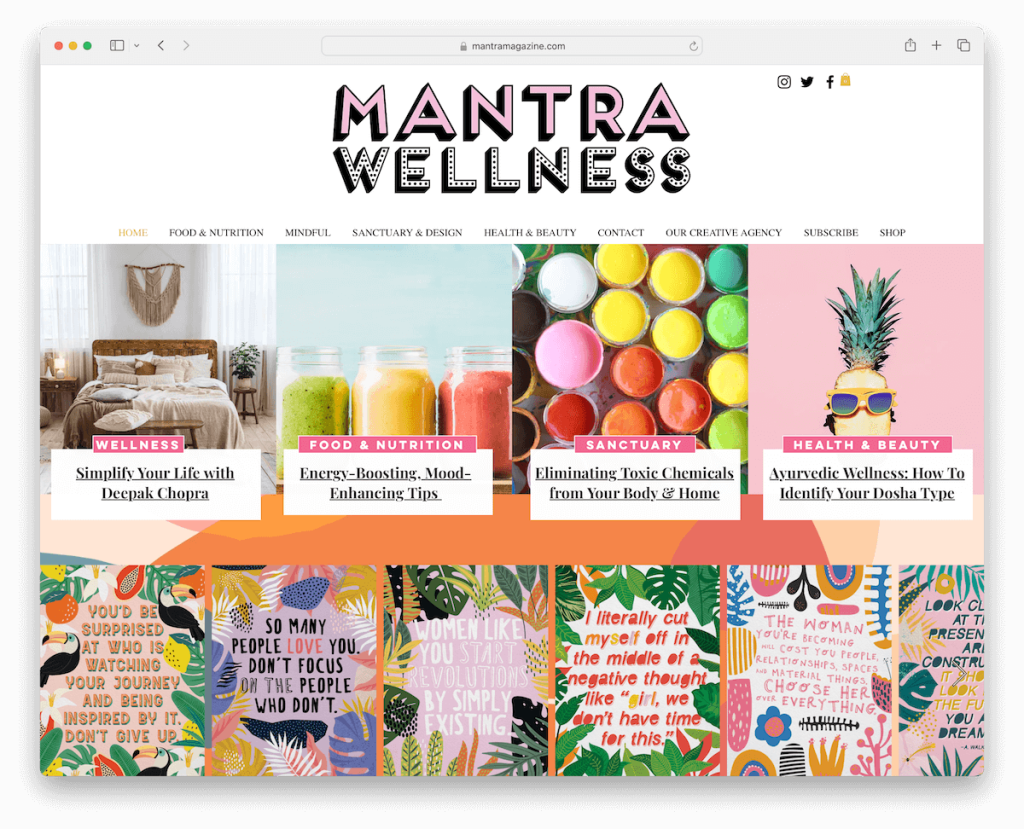
12. 만트라 웰니스
내장 : Wix

Mantra Wellness 웹사이트는 고요하고 미니멀하면서도 생동감 넘치는 디자인으로 돋보입니다.

신중한 팝업 구독은 처음부터 방문자 참여를 장려합니다. 그런 다음 사용자 정의 배경 패턴이 시각적 흥미를 더하고 전체 너비 웹 사이트 그리드 구조는 깔끔한 사용자 경험을 제공합니다.
깔끔한 헤더에는 위쪽에 소셜 아이콘이 있고 아래에 메뉴 링크가 있는 큰 중앙 로고가 있어 쉽게 탐색할 수 있습니다. 그리고 간단한 바닥글에는 필수 정보가 깔끔하게 요약되어 있습니다.
참고 : 귀하의 비즈니스와 브랜딩을 반영하는 맞춤 배경으로 분위기를 더해보세요.
선택한 이유 : Mantra Wellness는 단순성과 사용자 친화성을 구현하여 웰빙을 추구하는 사람들에게 조용한 온라인 공간을 제공합니다.
Wix 플랫폼을 기반으로 구축된 더욱 환상적인 웹사이트를 확인하는 것을 잊지 마세요.
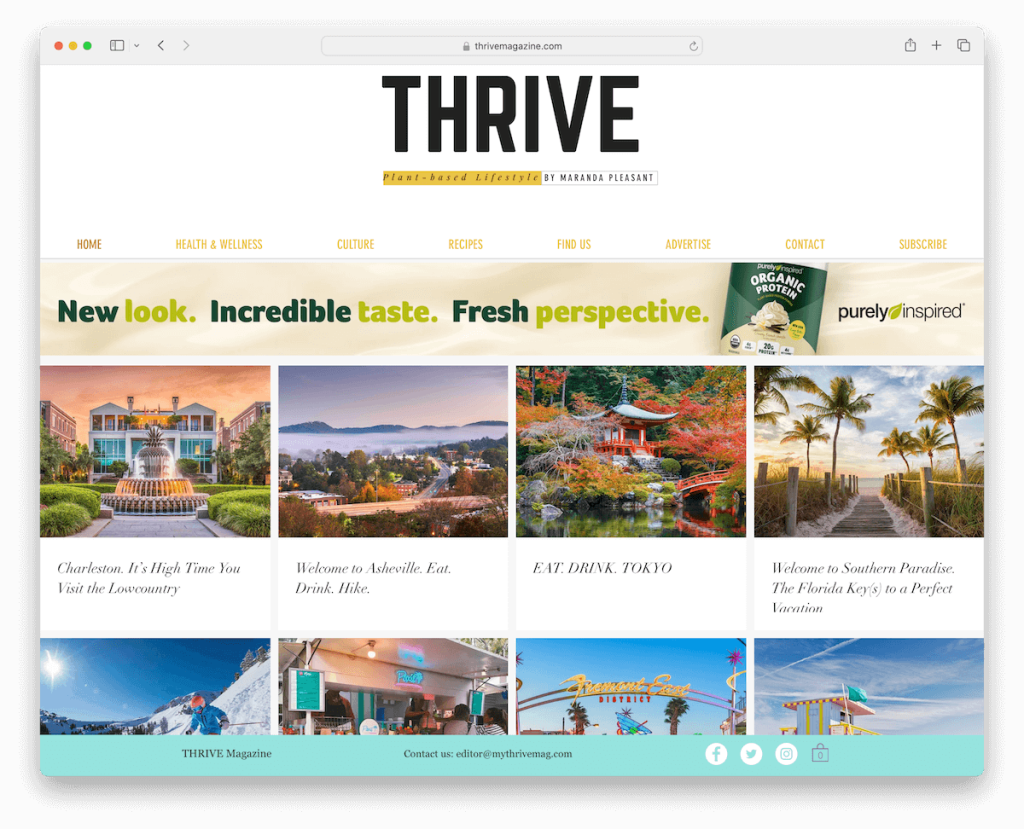
13. 번창 매거진
내장 : Wix

Thrive Magazine의 웰니스 웹사이트는 디자인에 대한 미니멀리스트 접근 방식을 채택하여 콘텐츠를 중심으로 삼았습니다.
도착 시 눈에 띄지 않는 팝업을 통해 매장 위치 및 잡지 구독 옵션을 제공하여 사용자 선택을 단순화합니다.
웹사이트는 깨끗하고 눈에 띄지 않는 머리글과 바닥글을 갖추고 있으며 바닥글의 유일한 요소로 뉴스레터 구독 양식이 있습니다.
플로팅 하단 바를 통해 연락처 정보, 소셜 아이콘, 장바구니에 편리하게 액세스할 수 있습니다. 검색창은 없지만 Thrive Magazine의 단순성과 유선형 디자인은 방해받지 않는 경험을 제공합니다.
참고 : 방문자가 더 쉽게 연결할 수 있도록 소셜 아이콘에 액세스할 수 있도록 만드세요.
선택한 이유 : Thrive Magazine의 미니멀하고 방해 요소가 없는 디자인과 필수 기능에 대한 쉬운 접근은 고요한 웰니스 환경을 조성합니다.
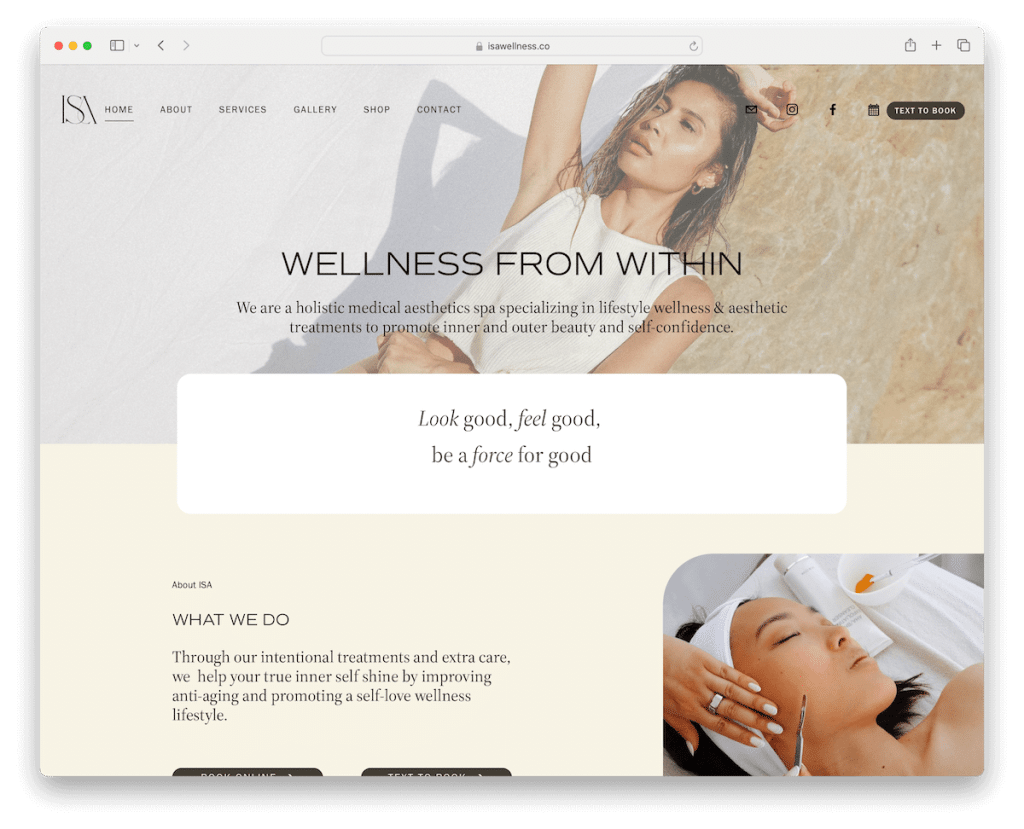
14. ISA
내장 : Squarespace

ISA의 웰니스 웹사이트는 사용자 상호 작용에 원활하게 적응하는 세련되고 현대적인 디자인을 제공합니다. 스크롤할 때 투명한 헤더가 견고하고 끈적한 탐색 바로 전환되어 주요 기능에 쉽게 접근할 수 있습니다.
탐색 모음의 클릭 유도 버튼은 사용자를 캘린더 또는 텍스트-북 기능으로 효과적으로 안내합니다.
라이트박스 기능이 포함된 Instagram 그리드 피드는 시각적인 매력과 상호작용성을 더해주며, 바닥글은 추가 링크, 근무 시간, 연락처 세부 정보를 포함한 귀중한 정보를 제공합니다.
참고 : 사용자가 쉽게 탐색할 수 있도록 탐색 모음에 작업 우선 링크 및 버튼(CTA)을 추가하세요.
선택한 이유 : ISA의 사용자 중심 디자인은 웰니스 탐색을 위한 사용자 친화적이고 매력적인 Squarespace 웹사이트를 만듭니다.
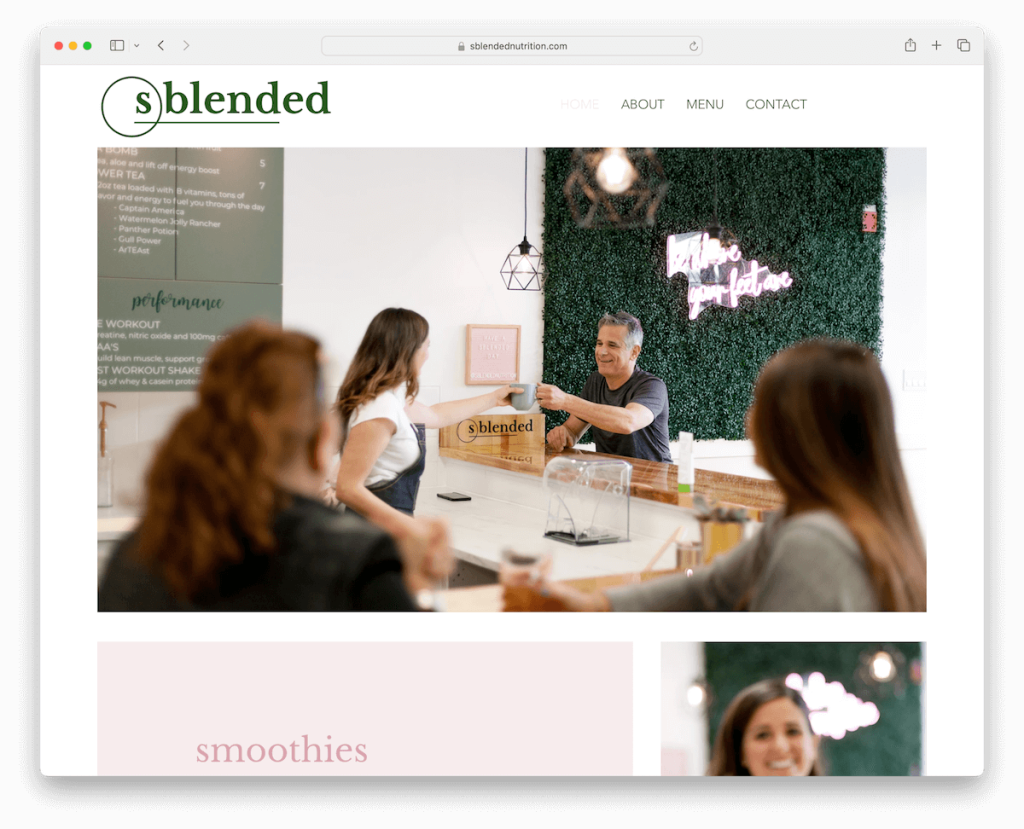
15. 스블렌드
내장 : Wix

Sblended의 웰니스 웹사이트는 깔끔하고 미니멀한 디자인으로 차별화됩니다. 투명한 헤더와 메뉴는 단순함을 물씬 풍기며 깔끔한 사용자 경험을 보장합니다.
상단에는 텍스트나 CTA가 없는 대형 배너가 모던하고 세련된 미학으로 방문자를 사로잡습니다. 참여도를 높이기 위한 이미지에 중점을 두고 몇 가지 섹션으로 계속 이어집니다.
참고 : 투명한 헤더로 깔끔한 분위기를 연출하세요. (단, 접착식으로 사용하면 가장 잘 작동하지 않을 수 있습니다. 그래도 전체 웹사이트 디자인에 따라 다릅니다.)
선택한 이유 : 단순함과 우아함에 대한 Sblended의 노력은 고요한 온라인 환경을 조성하여 웰니스 탐구를 위한 매력적인 플랫폼을 만듭니다.
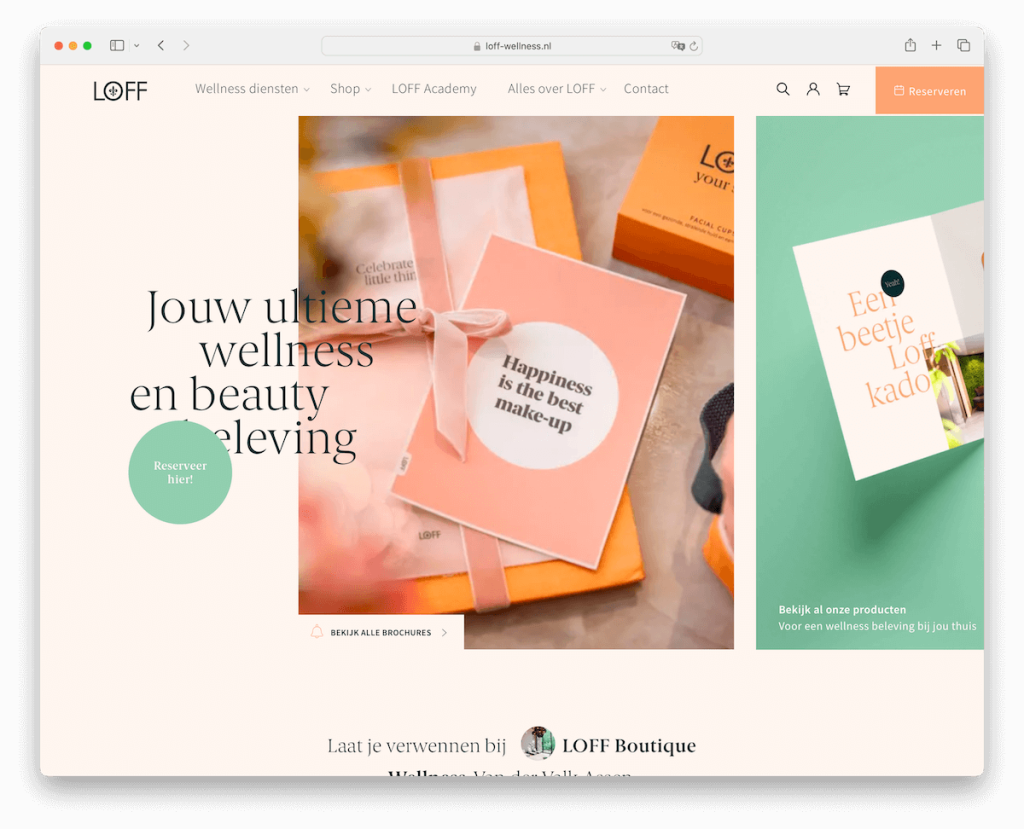
16. 로프
내장 : WordPress

LOFF의 웰니스 웹사이트는 즉시 관심을 불러일으키는 현대적이고 인터랙티브한 디자인을 자랑합니다.
프로필, 장바구니 아이콘, 예약 버튼이 포함된 플로팅 헤더는 원활한 탐색을 보장합니다. 그 외에도 사이트에는 더 나은 탐색 경험을 제공하기 위한 메가 메뉴도 있습니다.
매혹적인 물빛 호버 효과는 접힌 부분 위에 시각적 흥미를 더해줍니다.
또한 스크롤할 때 콘텐츠가 동적으로 로드되므로 사용자 참여가 향상됩니다. 오른쪽 하단에 WhatsApp 위젯을 추가하면 모든 방문자에게 즉각적인 커뮤니케이션 편의성을 제공합니다.
참고 : 호버 효과를 전략적으로 구현하여 더 많은 참여와 상호작용을 제공하세요.
선택 이유 : LOFF는 연결성과 미학의 결합으로 사용자 친화적이고 시각적으로 매력적인 웰니스 공간을 만듭니다.
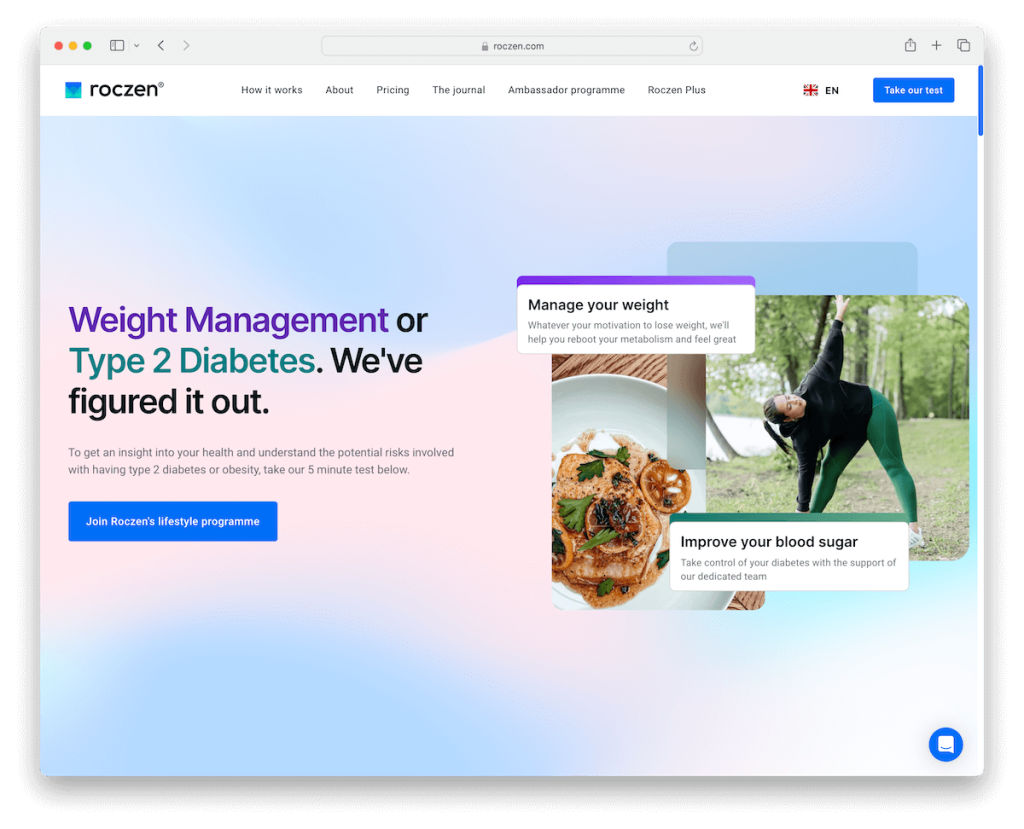
17. 록첸
내장 : 웹플로우

Roczen 웹사이트는 모바일 앱과 유사한 인터페이스와 언어 선택기를 통한 글로벌 접근성을 통해 웰니스 업계의 현대적인 디자인을 보여줍니다.
사용후기 그리드, 썸네일 갤러리, 내장된 홍보 비디오 등을 갖추고 있어 사용자 연결을 강화합니다.
또한 이 Webflow 웹 사이트에는 FAQ를 위한 사용자 친화적인 아코디언과 추가 링크 및 정보가 포함된 포괄적인 다중 열 바닥글이 포함되어 있어 접근성에 대한 노력을 보여줍니다.
우리는 또한 비즈니스 모델을 훌륭하게 보완하는 차분한 배경 섹션을 정말 좋아합니다.
참고 : 방문자가 집에 있는 듯한 느낌을 받을 수 있도록 웹사이트 전체에 전략적으로 브랜드 색상을 사용하십시오.
선택한 이유 : Roczen은 현대적인 디자인, 다양한 기능, 매력적이고 유익한 콘텐츠를 갖춘 최고의 웰니스 웹사이트입니다.
18. 뉴 퍼포먼스
내장 : WordPress

Nu Performance 웰니스 웹사이트는 독특한 스크롤 경험으로 차별화되어 흥미롭고 유익한 탐색 기능을 제공합니다.
둥근 모서리가 특징인 디자인은 모바일 앱을 모방하여 사용자 상호 작용을 향상시킵니다. 웹사이트의 미학은 가볍고 깨끗하여 차분하고 명료한 느낌을 줍니다.
고객 사용후기가 눈에 띄게 표시되어 서비스 효과에 대한 실제 통찰력을 제공합니다.
눈에 띄는 기능은 스크롤된 거리를 킬로미터 단위로 표시하는 페이지 하단의 멋진 카운터로, 사용자 경험에 직접적이고 재미있는 요소를 추가합니다.
참고 : 멋진 애니메이션, 효과, 재미있는 요소를 소개하고 웹사이트에 생기를 더하세요.
선택한 이유 : 혁신적인 디자인과 인터랙티브 기능의 결합으로 Nu Performance는 웰니스 웹 디자인의 주목할만한 사례가 되었습니다.
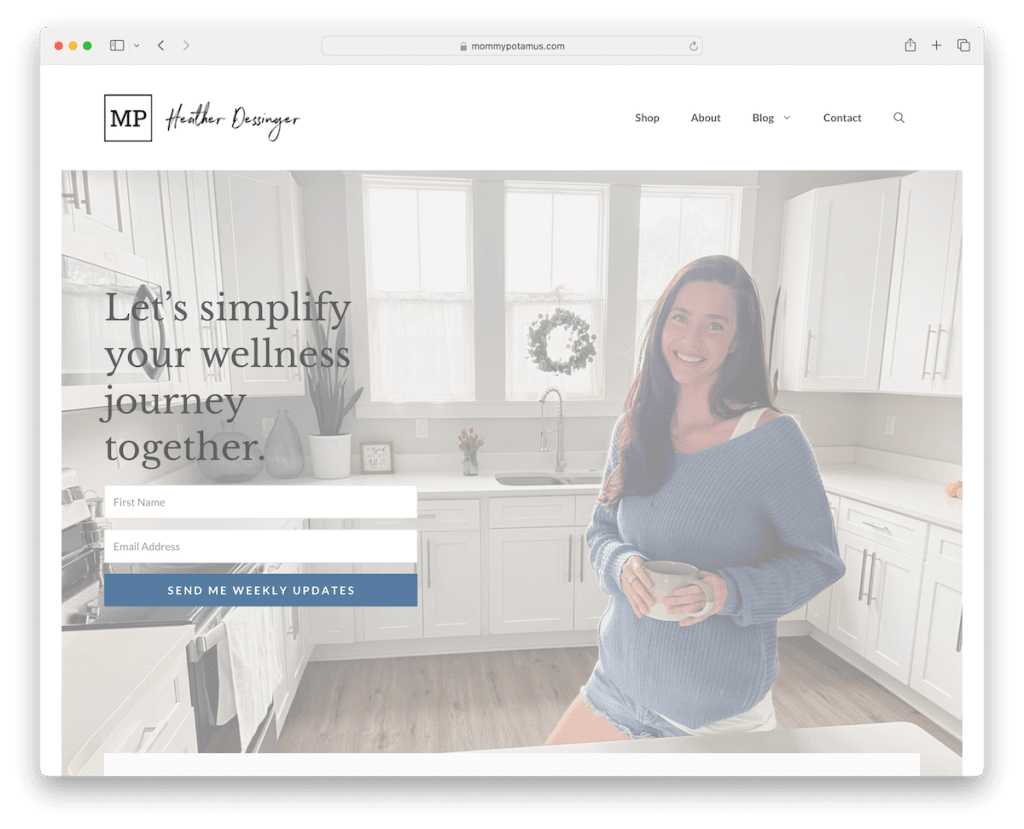
19. 마미포타무스
내장 : WordPress

Mommypotamus의 웰니스 웹사이트는 가볍고 매력적인 디자인으로 눈에 띄며 차분하고 유익한 분위기를 조성합니다.
맨 앞에는 접힌 부분 위에 대형 배너가 있어 뉴스레터 구독을 효과적으로 홍보하고 사용자 참여를 향상시킵니다.
이 사이트에는 다양한 주제에 대한 탐색을 단순화하는 다단계 드롭다운 메뉴가 있습니다.
또한 "As Featured In"섹션은 평판이 좋은 출처의 보증을 보여줌으로써 신뢰성을 더합니다.
최신 기사가 그리드 형태로 깔끔하게 표시되어 새로운 콘텐츠에 쉽게 접근할 수 있습니다. 마지막으로 깔끔한 바닥글에는 소셜 아이콘, 필수 링크, 비즈니스 세부정보가 포함됩니다.
참고 : 신뢰도를 높이려면 웹사이트에 사용후기, 리뷰 및 기타 신뢰 요소를 사용하세요.
선택한 이유 : Mommypotamus는 매력적인 디자인, 매력적인 뉴스레터 프로모션, 신뢰할 수 있는 "As Featured In" 섹션으로 빛을 발합니다.
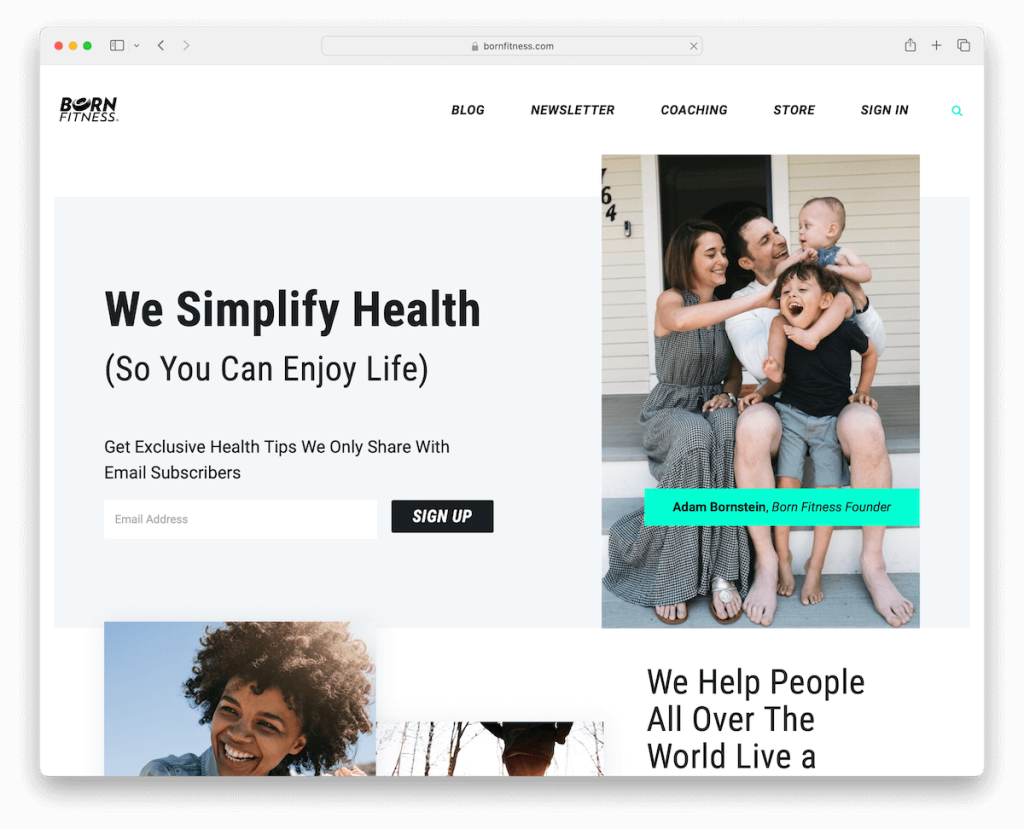
20. 본 피트니스
내장 : WordPress

Born Fitness 웰니스 웹사이트는 뉴스레터 구독을 효과적으로 홍보하고 방문자의 관심을 즉각적으로 유도하는 상단 표시줄로 차별화됩니다.
검색창은 기능적일 뿐만 아니라 추천 기능도 제공하여 사용자 경험을 향상시킵니다.
고객과 유명 인사의 사용후기는 신뢰와 신뢰성을 한층 더 높여줍니다.
현대적이고 미니멀한 디자인은 깔끔하고 집중된 탐색 경험을 보장합니다. 이러한 미학은 머리글과 바닥글 모두로 확장되어 깔끔하고 능률적이며 사용자에게 부담을 주지 않으면서 필수 정보를 제공합니다.
참고 : 실시간 추천을 통해 방문자의 검색 경험을 단순화하세요.
선택한 이유 : Born Fitness는 매력적인 뉴스레터 상단 바, 통찰력 있는 검색 추천, 세간의 이목을 끄는 사용후기, 미니멀하고 현대적인 미학을 독특하게 결합합니다.
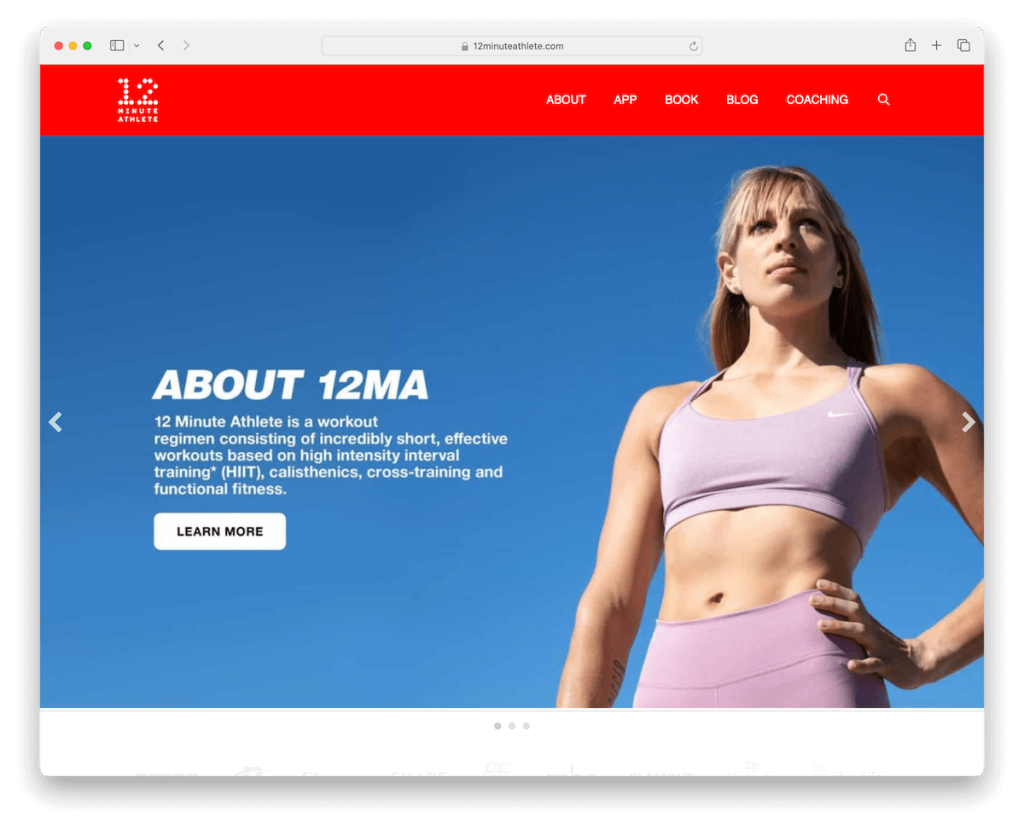
21. 12분 운동선수
내장 : WordPress

12 Minute Athlete 웰니스 웹사이트는 눈에 띄는 빨간색 디테일로 시선을 사로잡아 역동적이고 활력 넘치는 분위기를 연출합니다.
스크롤 없이 볼 수 있는 부분 위의 큰 슬라이더는 즉시 관심을 끌며 주요 콘텐츠와 제공 사항을 보여줍니다.
이 웹사이트는 책, 앱, 다양한 프로그램 등 다양한 제품을 효과적으로 홍보하여 사용자에게 정보를 제공합니다. 또한 창립자 Krista를 강조하여 개인적인 손길과 신뢰성을 더합니다.
뉴스레터 구독 양식이 포함되면 방문자의 참여가 더욱 활발해지며 계속해서 연결되고 업데이트됩니다.
참고 : 기본 색상과 반짝이는 생동감을 사용하여 웹사이트 전반에 걸쳐 디테일을 만드세요.
선택한 이유 : 생생한 디자인과 포괄적인 콘텐츠의 조화로 인해 12 Minute Athlete 웹사이트는 주목할만한 사례가 되었습니다.
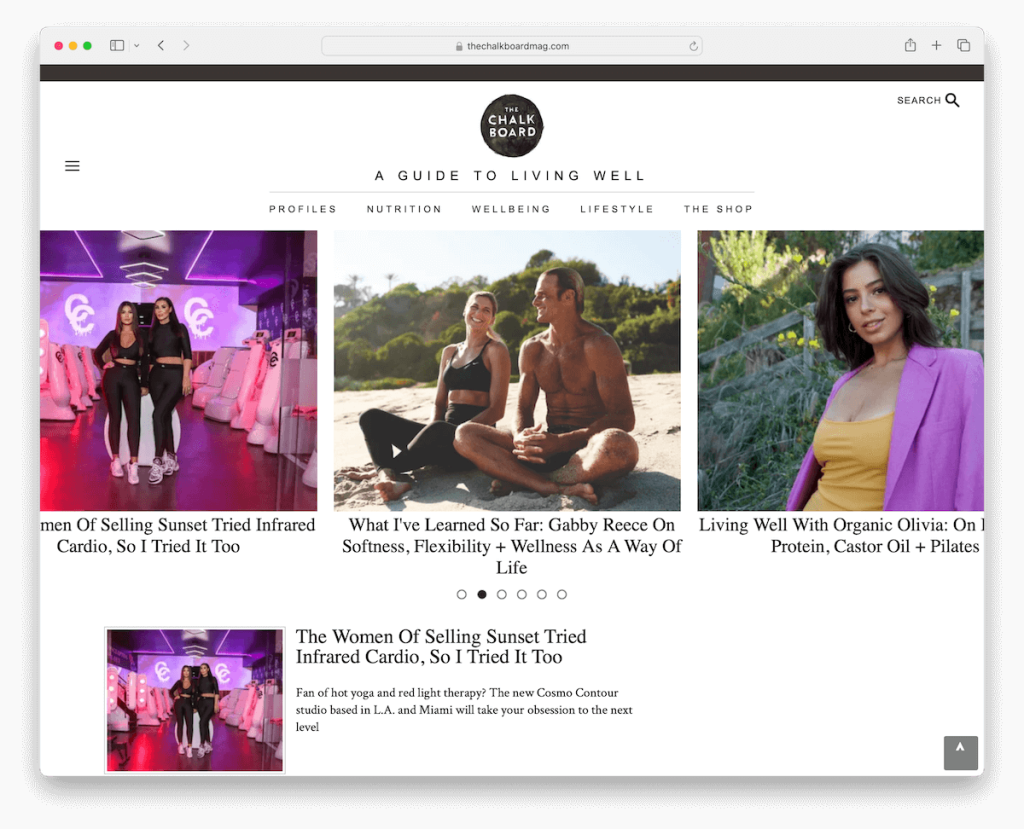
22. 칠판 매거진
내장 : WordPress

Chalkboard Mag 웰니스 웹사이트는 방문자가 즉시 연결되도록 초대하는 매력적인 뉴스레터 팝업으로 눈에 띕니다.
이 사이트는 햄버거 메뉴와 기본 탐색 링크를 교묘하게 결합하여 탐색에 단순성과 깊이를 제공합니다. 또한 검색창은 실시간 결과를 제공하여 UX를 향상시킵니다.
스크롤 없이 볼 수 있는 부분의 동적 게시물 캐러셀은 콘텐츠를 더 자세히 살펴보기 전에 최신 및 가장 인기 있는 콘텐츠를 보여줍니다.
기본 블로그 게시물 레이아웃에는 추가 콘텐츠 및 광고를 위한 오른쪽 사이드바가 있으며, 맨 위로 이동 버튼은 스크롤을 제거합니다.
단순화된 바닥글이 디자인을 완성하여 정보에 쉽게 접근하면서도 눈에 띄지 않게 만듭니다.
참고 : 추가 정보, 콘텐츠 및 광고를 포함하려면 오른쪽 사이드바를 활용하세요.
선택한 이유 : Chalkboard Mag는 대화형 기능, 직관적인 탐색 및 간소화된 디자인을 혼합합니다.
훌륭한 웰니스 웹사이트를 만드는 방법
이러한 기능은 UX를 향상시키고 각 웹사이트 방문이 사용자의 더 나은 건강과 웰빙 여정에 긍정적으로 기여하도록 보장합니다.
- 사용자 친화적인 인터페이스 : 훌륭한 웰니스 웹사이트는 모든 연령대와 기술적 능력을 갖춘 사용자가 정보를 쉽게 찾을 수 있도록 직관적이고 탐색하기 쉬운 레이아웃을 갖춰야 합니다.
- 고품질 콘텐츠 : 콘텐츠는 영양, 운동, 정신 건강, 전체적인 실천과 같은 광범위한 웰니스 주제를 다루면서 권위 있고, 잘 연구되었으며, 정기적으로 업데이트되어야 합니다.
- 대화형 도구 : 개인화된 건강 계획, 대화형 퀴즈, 건강 추적기와 같은 기능을 통해 사용자의 관심을 더욱 깊게 유도하여 웹사이트를 건강 여행에 유용한 정보일 뿐만 아니라 실용적인 도구로 만들 수 있습니다.
- 반응형 디자인 : 웹사이트는 스마트폰, 태블릿, 데스크톱 컴퓨터 등 다양한 기기에서 기능적으로 일관되어야 하며 이동 중에도 사용자에게 원활한 경험을 보장해야 합니다.
- 커뮤니티 참여 : 포럼, 댓글 섹션 또는 소셜 미디어 통합을 통해 사용자는 상호 작용하고 경험을 공유하며 지원을 제공하고 커뮤니티와 소속감을 조성할 수 있습니다.
- 시각적 매력 : 차분한 색상, 고품질 이미지, 깔끔한 레이아웃을 갖춘 미학적 디자인은 사용자 경험을 향상시킬 수 있습니다. (웹사이트를 더욱 매력적이고 즐겁게 사용할 수 있도록 만드세요.)
- 접근성 기능 : 텍스트 음성 변환 옵션, 이미지용 대체 텍스트, 읽기 쉬운 글꼴 등 접근성 기능을 통합하여 웹사이트가 다양한 능력을 가진 개인이 포용적이고 사용할 수 있도록 보장합니다.
웰니스 웹사이트에 대한 FAQ
웰니스 웹사이트를 시각적으로 매력적으로 만드는 디자인 요소는 무엇입니까?
주요 디자인 요소에는 깨끗하고 정돈된 레이아웃, 차분한 색상 구성, 고품질 이미지 및 읽기 쉬운 글꼴이 포함됩니다. 이러한 요소는 웰니스 테마와 조화를 이루는 차분하고 환영하는 분위기를 조성합니다.
웰니스 웹사이트에서 모바일 반응성은 얼마나 중요합니까?
매우 중요한. 스마트폰 사용이 증가함에 따라 웰니스 웹사이트는 모든 기기에서 원활한 사용자 경험을 보장하기 위해 다양한 화면 크기에 반응해야 합니다.
웰니스 웹사이트에서 사용자 참여를 향상시키는 기능은 무엇입니까?
건강 퀴즈, 건강 추적기, 대화형 인포그래픽과 같은 대화형 기능은 사용자 참여를 크게 향상시킬 수 있습니다. 또한 쉬운 탐색과 빠른 로드 시간으로 사용자의 관심을 유지하고 이탈률을 줄입니다.
웰니스 웹사이트는 어떻게 모든 사용자가 접근할 수 있도록 보장할 수 있나요?
키보드 탐색, 화면 판독기 호환성, 이미지 대체 텍스트 등의 접근성 기능을 구현하면 장애가 있는 사용자도 웹 사이트를 사용할 수 있도록 하여 포괄성을 보장할 수 있습니다. 또 다른 훌륭한 솔루션은 방문자가 필요에 따라 사이트를 조정할 수 있도록 접근성 구성기를 구현하는 것입니다.
웰니스 웹사이트 디자인에서 콘텐츠 레이아웃은 어떤 역할을 합니까?
잘 구성된 콘텐츠 레이아웃은 사용자가 원하는 정보를 빠르게 찾을 수 있도록 도와줍니다. 제목, 중요 항목 및 짧은 단락은 가독성을 높이는 동시에 전략적 클릭 유도 문구 배치를 통해 사용자에게 사이트 전체를 안내할 수 있습니다.
