WordPress 이미지 크기는 무엇이며 어떻게 변경합니까?
게시 됨: 2024-02-29
WordPress 이미지 크기는 모든 사이트 성능의 주요 요소입니다. 마케팅 전문가인 Jeff Bullas는 이미지가 포함된 웹페이지의 전체 조회수가 약 94% 더 높다는 사실을 발견했습니다.
그러나 이미지의 이점에도 불구하고 잘못된 이미지 크기를 사용하면 웹 사이트의 모양과 느낌에 영향을 미칠 수 있습니다. 큰 이미지는 로딩 속도와 검색 엔진 순위에 영향을 미칠 수 있으며, 이미지가 너무 작으면 웹 사이트가 지저분해 보일 수 있습니다.
따라서 WordPress 이미지 크기 와 이를 올바르게 적용하는 방법을 배우는 것이 중요합니다. 이 문서에서는 이미지 크기를 제어하고 전반적인 성능을 향상시키는 데 필요한 모든 것을 설명합니다.
내용의 테이블:
- 이미지 크기란 무엇입니까?
- WordPress 이미지 크기가 중요한 이유는 무엇입니까?
- WordPress에서는 이미지를 어떻게 처리하나요?
- 기본 이미지 크기를 변경하는 방법
- WordPress 이미지 편집기를 사용하여 이미지 크기를 변경하는 방법
- 게시물이나 페이지의 이미지 크기를 변경하는 방법
- 사용자 정의 WordPress 이미지 크기를 추가하는 방법
- Perfect Images 플러그인을 사용하여 사용자 정의 WordPress 이미지 크기를 추가하는 방법
- 사용자 정의 WordPress 이미지 크기를 수동으로 추가하는 방법
- 이미지를 최적화하는 방법
- 최고의 이미지 파일 형식을 선택하세요
- WordPress 이미지 압축
- 결론
- 자주 묻는 질문
이미지 크기란 무엇입니까?
"이미지 크기"라는 용어는 WordPress 이미지 크기(픽셀 단위)의 치수(너비 및 높이)를 나타냅니다 . 이미지 크기는 이미지의 시각적 해상도와 전반적인 품질을 결정하는 중요한 속성입니다.
이미지 크기는 파일 크기를 나타낼 수도 있습니다. 8000×8000픽셀 크기의 이미지는 웹페이지에 비해 너무 클 수 있습니다. 마찬가지로 파일 크기가 9MB인 이미지도 웹페이지에 비해 너무 큽니다.
WordPress 이미지 크기 작업 시 크기와 파일 크기 간의 균형을 맞춰야 합니다.
WordPress 이미지 크기가 중요한 이유는 무엇입니까?
크기가 부적절한 이미지는 여러 면에서 사이트에 해를 끼칠 수 있습니다. WordPress 이미지 크기가 WordPress 웹사이트에서 수행하는 역할은 다음과 같습니다.
- 페이지 로드 속도 : 이미지가 크면 웹사이트 로딩 속도가 크게 느려질 수 있습니다. 이미지가 크면 사이트 로딩 시간이 길어질 수 있습니다.
- 사용자 경험: 방문자가 WordPress 사이트를 떠날 확률은 로드하는 데 걸리는 시간이 늘어날수록 증가합니다. 이미지 크기를 최적화하면 방문자의 탐색 환경이 더욱 빨라집니다.
- 모바일 응답성: 모바일 사용자는 데이터 요금제가 제한되어 있고 연결 속도가 느린 경우가 많습니다. 더 작은 화면과 더 낮은 대역폭에 맞게 이미지 크기를 최적화하면 모바일 방문자에게 더 나은 경험을 제공하는 데 도움이 됩니다.
- 검색 엔진 최적화(SEO): 페이지 속도는 Google 및 기타 검색 엔진의 주요 순위 요소입니다. 페이지 로딩 속도가 빠를수록 검색 결과 순위가 높아질 가능성이 더 높습니다. 올바른 이미지 크기를 사용하면 사이트 속도가 향상되고 검색 엔진에서 순위가 높아질 가능성이 높아집니다.
WordPress에서는 이미지를 어떻게 처리하나요?
WordPress 이미지 라이브러리에 이미지를 업로드하면 WordPress에서는 세 가지 추가 기본 이미지 크기를 생성합니다. 썸네일, 중형, 대형 및 전체 크기입니다.
따라서 4개의 이미지가 생성됩니다. 처음 3개는 생성된 이미지이고 '전체 크기'는 업로드한 원본입니다. 생성된 이미지 크기의 기본 해상도는 다음과 같습니다.
- 썸네일: 150px 정사각형
- 중간 크기: 최대 너비 및 높이 300px
- 큰 크기: 최대 너비 및 높이 1024px
- 전체 크기: 업로드한 원본 크기
WordPress에서는 다양한 영역에 다양한 이미지 크기를 사용합니다. 썸네일 이미지는 일반적으로 블로그 미리보기에 사용되는 반면, 큰 WordPress 이미지 크기는 WordPress 헤더 이미지에 사용됩니다.
그러나 웹사이트의 기본 이미지 크기는 사용하는 테마에 따라 여기에 나와 있는 것과 약간 다를 수 있습니다.
다행히 이미지 크기를 원하는 대로 변경할 수 있습니다.
기본 이미지 크기를 변경하는 방법
기본 WordPress 이미지 크기 설정을 원하는 대로 조정할 수 있습니다.
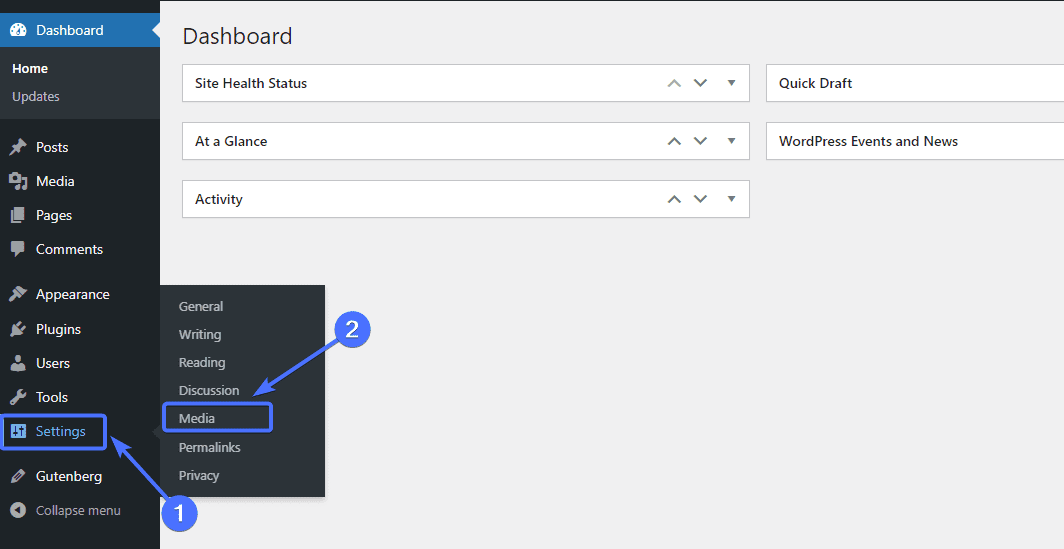
이렇게 하려면 WordPress 대시보드에서설정 >> 미디어 로 이동하세요.

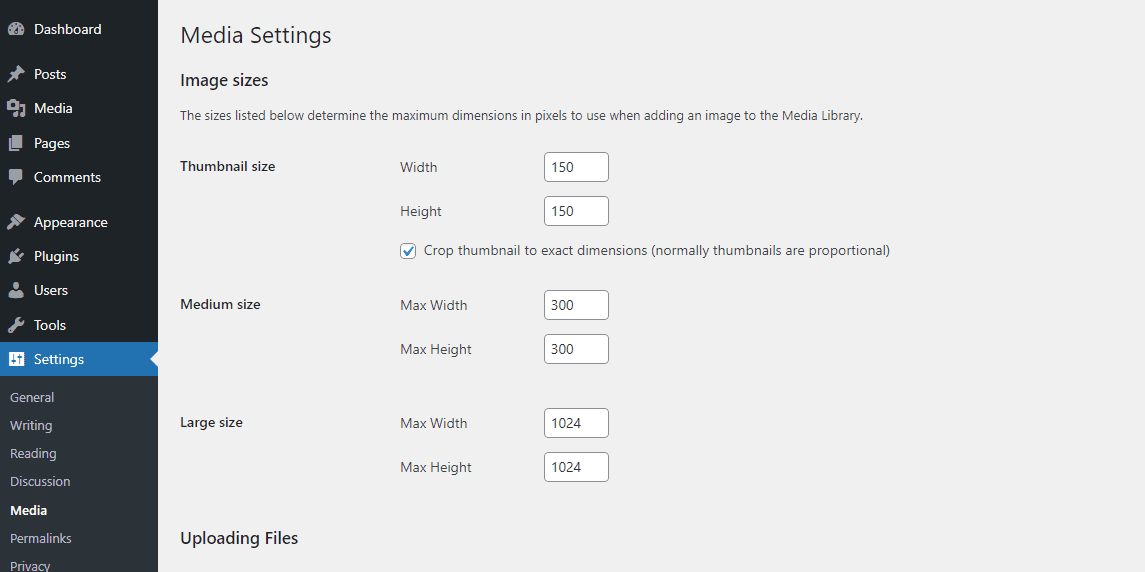
그러면 기본 이미지 크기를 변경할 수 있는 “미디어 설정” 페이지로 이동됩니다.

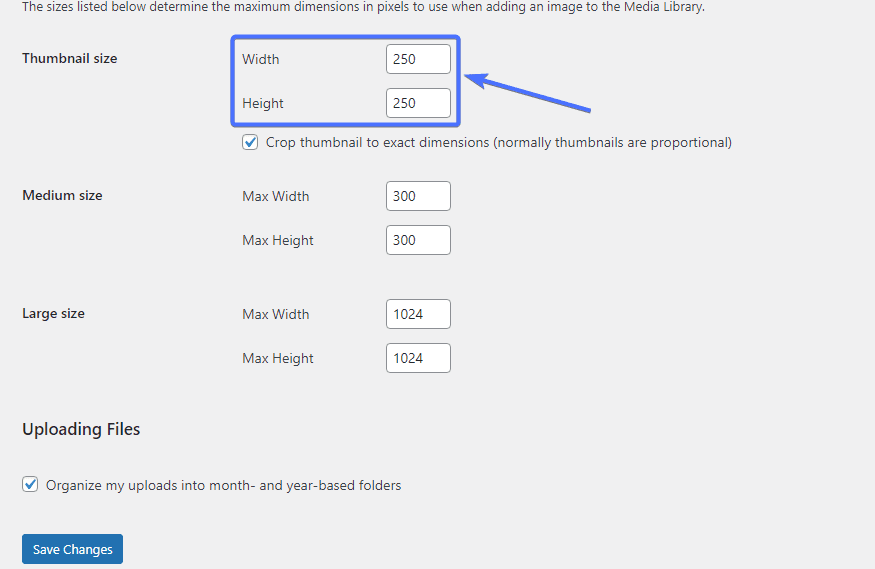
예를 들어, 썸네일 크기를 변경하려면 새로운 높이와 너비를 입력하면 됩니다.

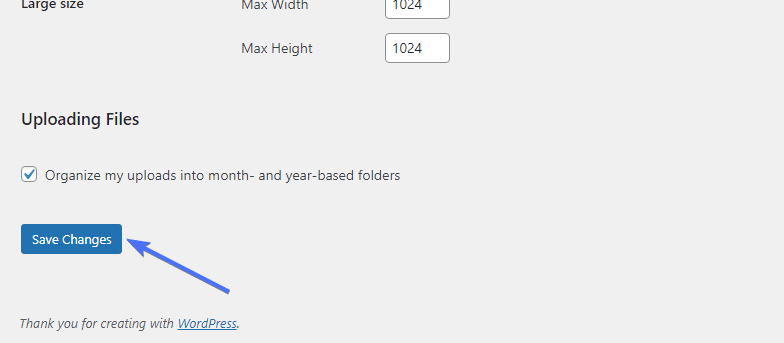
완료되면 아래로 스크롤하여 변경사항 저장을 클릭하여 수정된 크기를 저장합니다.

WordPress 이미지 편집기를 사용하여 이미지 크기를 변경하는 방법
WordPress 이미지 편집기는 사이트의 주요 이미지, 블로그 이미지 및 기타 이미지 애플리케이션의 크기를 설정하는 가장 쉬운 방법 중 하나를 제공합니다. 편집기를 사용하면 WordPress 미디어 라이브러리에 업로드하는 각 이미지의 크기를 수동으로 편집할 수 있습니다.
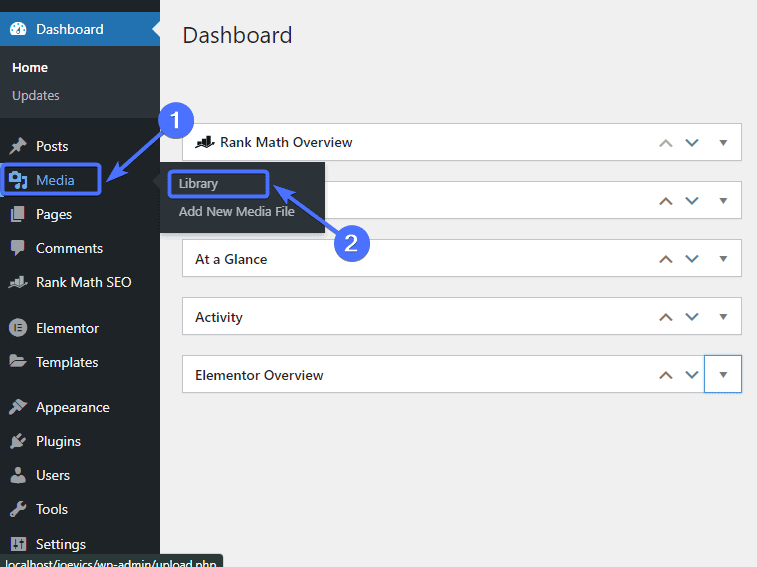
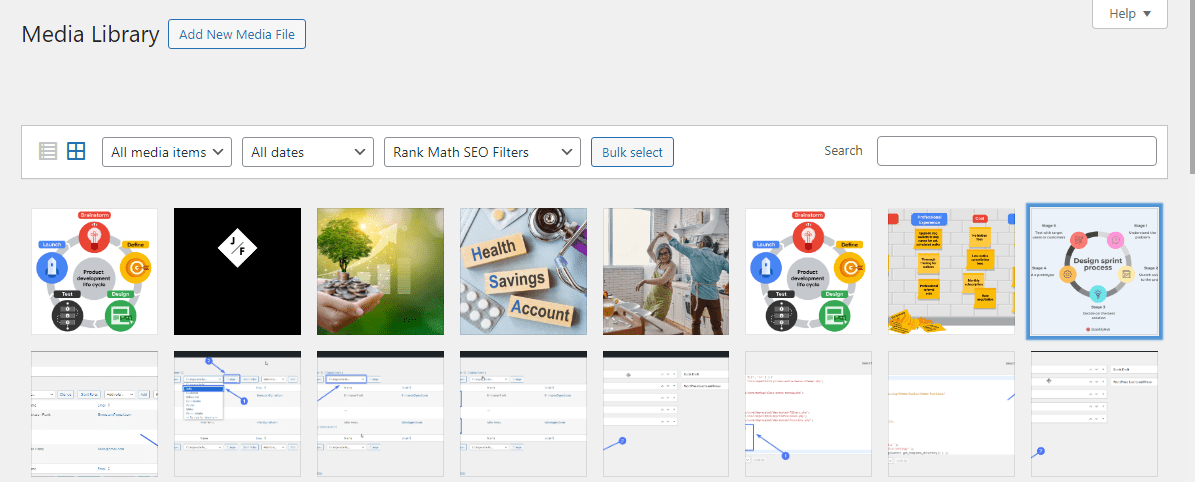
편집기를 사용하여 이미지를 편집하려면미디어>>라이브러리 로 이동하세요 .

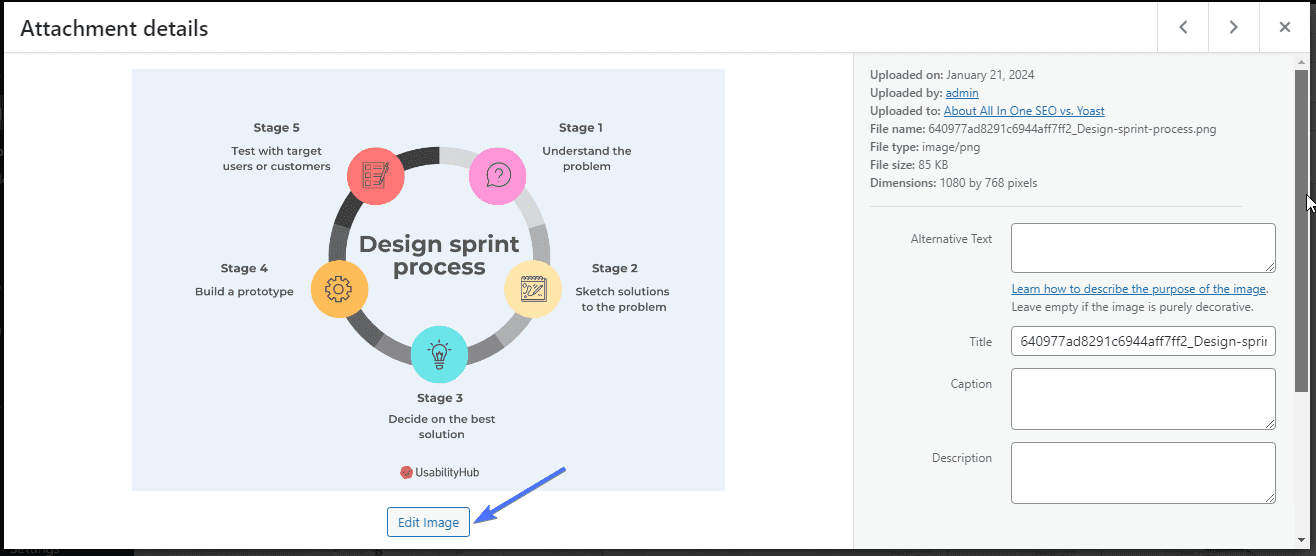
그런 다음 편집하려는 이미지를 클릭합니다.

다음으로이미지 편집을 클릭하세요 .

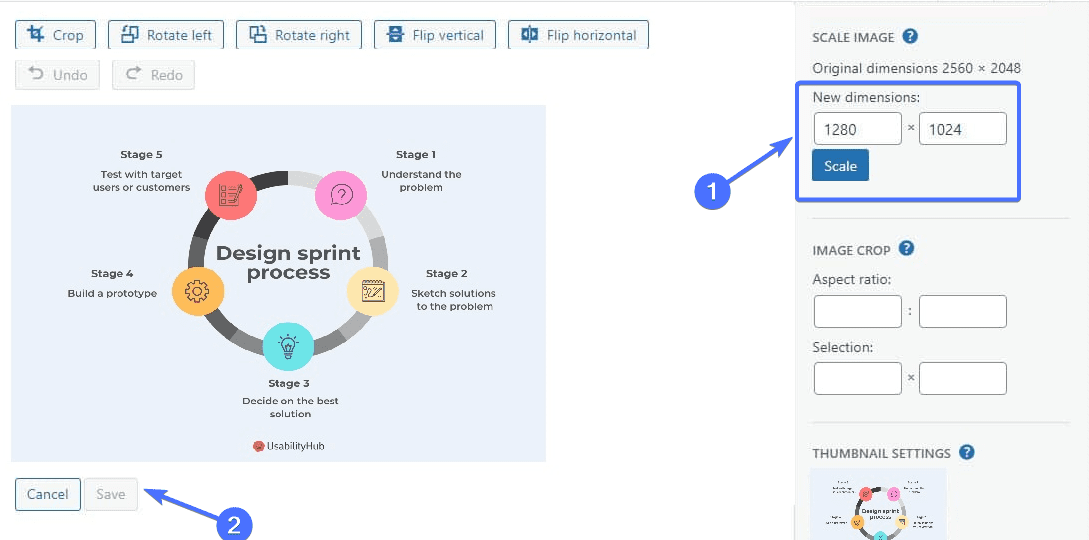
그러면 이미지 편집기가 열립니다. 이제 사용자 정의 너비와 높이를 설정할 수 있습니다.
예를 들어 아래 이미지의 원래 크기는 2560 x 2048입니다. 이미지 크기를 1380 x 1024로 변경한다고 가정해 보겠습니다. 크기를 입력한 다음크기 조절을 클릭하여 이미지 편집을 처리합니다.
그런 다음 저장 을 클릭합니다 .

이제 이미지의 전체 크기가 1380 x 1024로 변경됩니다.
게시물이나 페이지의 이미지 크기를 변경하는 방법
WordPress에서는 게시물이나 페이지에 이미지를 추가할 때 이미지 크기를 편집할 수 있습니다. 일반적으로 편집하려는 이미지를 선택하면 편집 아이콘이 표시됩니다.
아이콘을 클릭하세요.

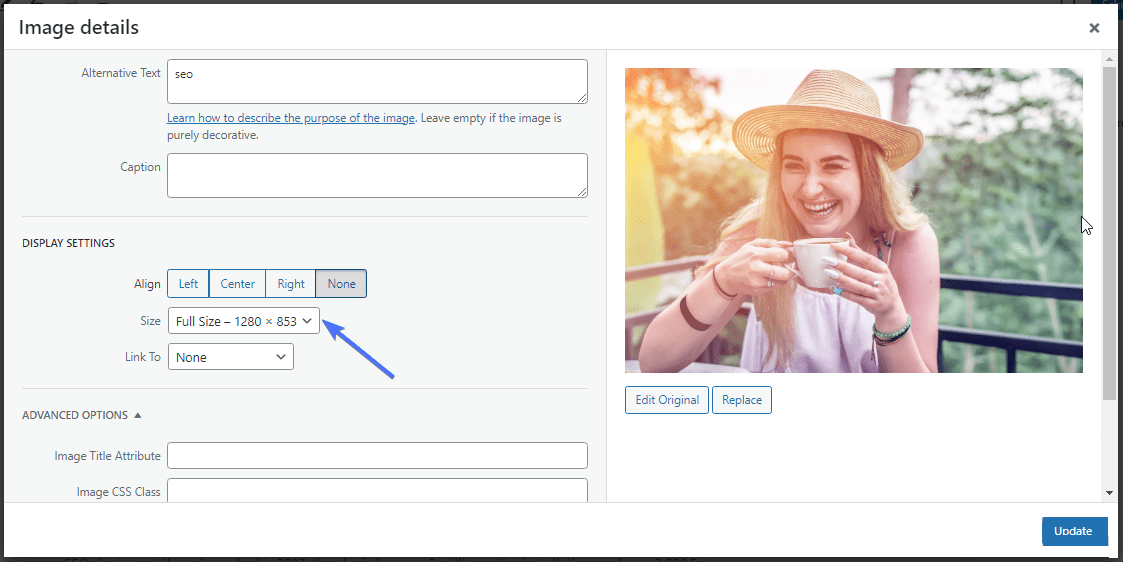
그러면 이미지 편집기로 이동됩니다.
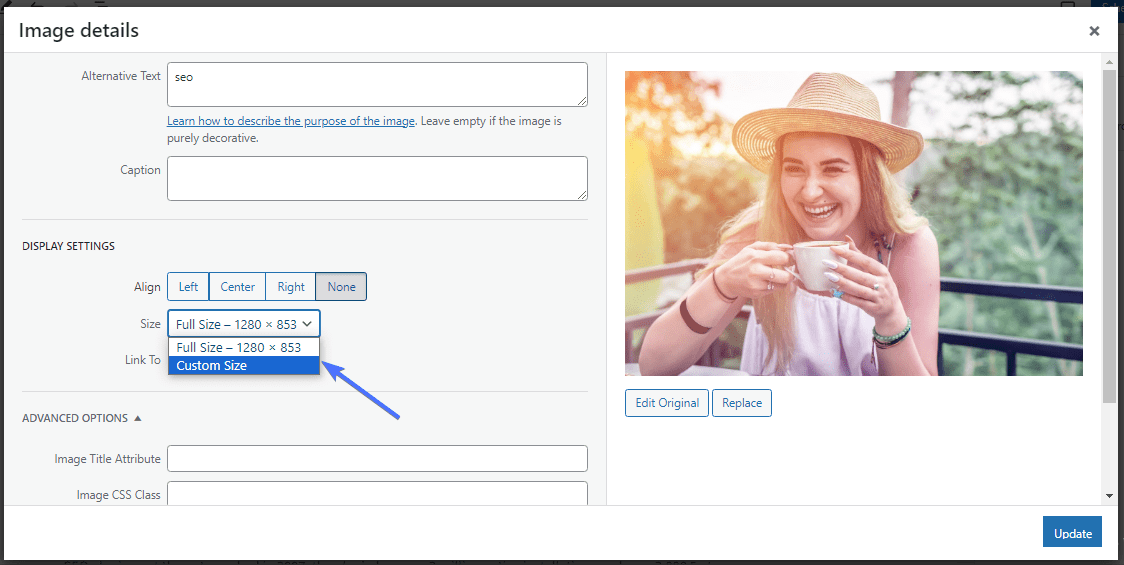
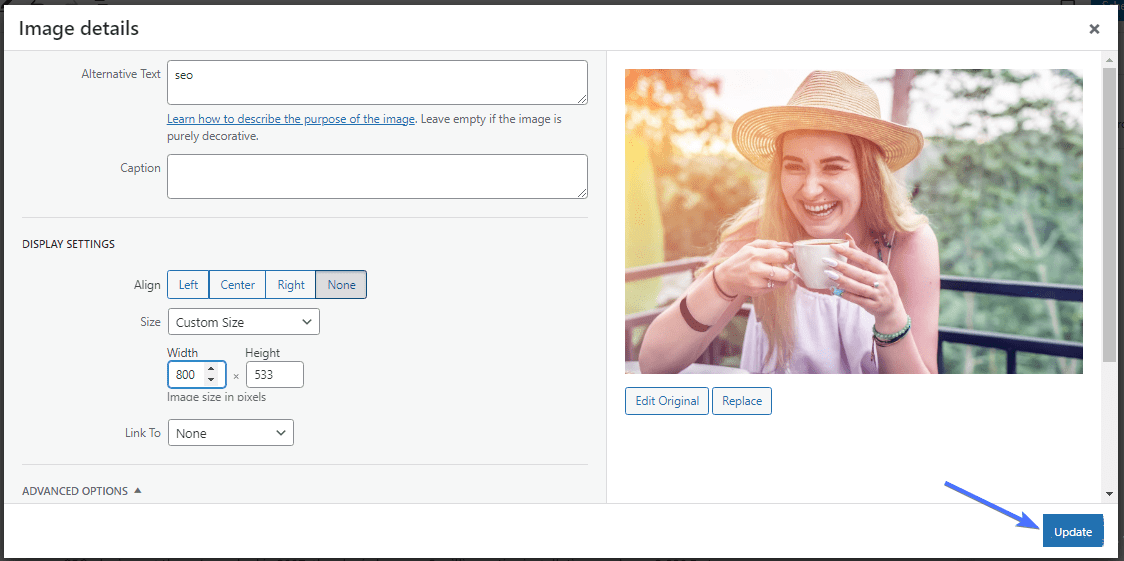
드롭다운 목록을 표시하려면 "크기" 섹션을 클릭하세요.

드롭다운에서사용자 정의 크기를 선택합니다 .

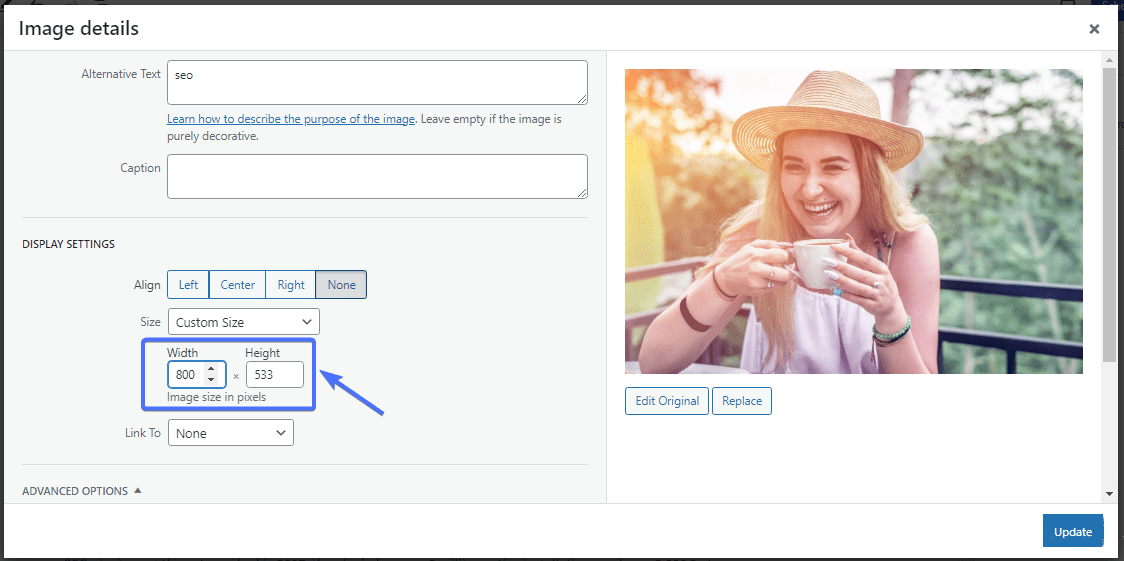
이제 이미지에 원하는 새 너비와 높이를 입력하세요.

저장 을 클릭합니다 .

그리고 그게 다입니다. 새로운 이미지 크기가 블로그나 페이지에 적용됩니다.
사용자 정의 WordPress 이미지 크기를 추가하는 방법
대부분의 경우 세 가지 기본 이미지 크기로는 모든 요구 사항을 충족하기에 충분하지 않을 수 있습니다. 다행히 사이트에 사용자 정의 이미지 크기를 추가할 수 있습니다.
WordPress 이미지 크기 플러그인을 사용하거나 테마 코드를 편집하여 이 작업을 수행할 수 있습니다 .
Perfect Images 플러그인을 사용하여 사용자 정의 WordPress 이미지 크기를 추가하는 방법
Perfect Images 는 이미지 크기를 제어할 수 있는 탁월한 플러그인입니다. 플러그인을 사용하면 쉽게 사용자 정의 이미지 크기를 만들고, 기존 이미지를 재생성하고, 이미지를 최적화할 수 있습니다.
시작하려면 먼저 Perfect Images 플러그인을 설치해야 합니다 .
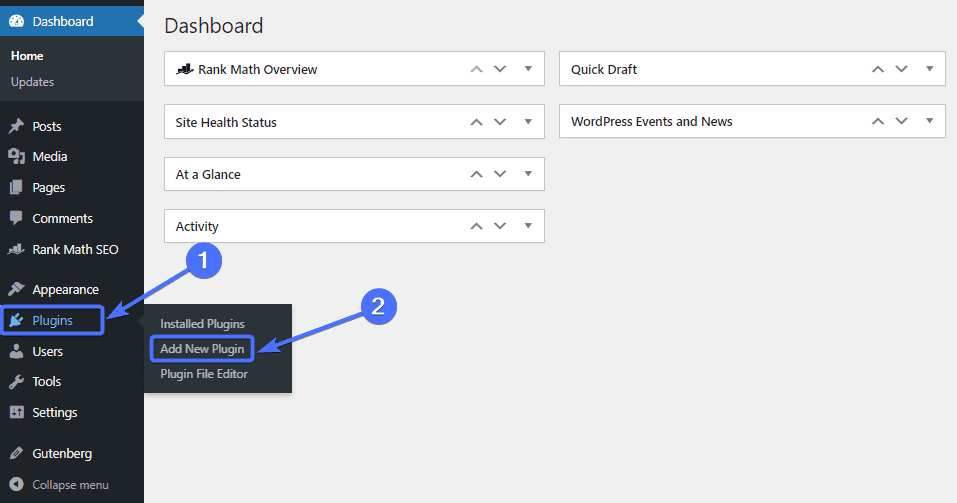
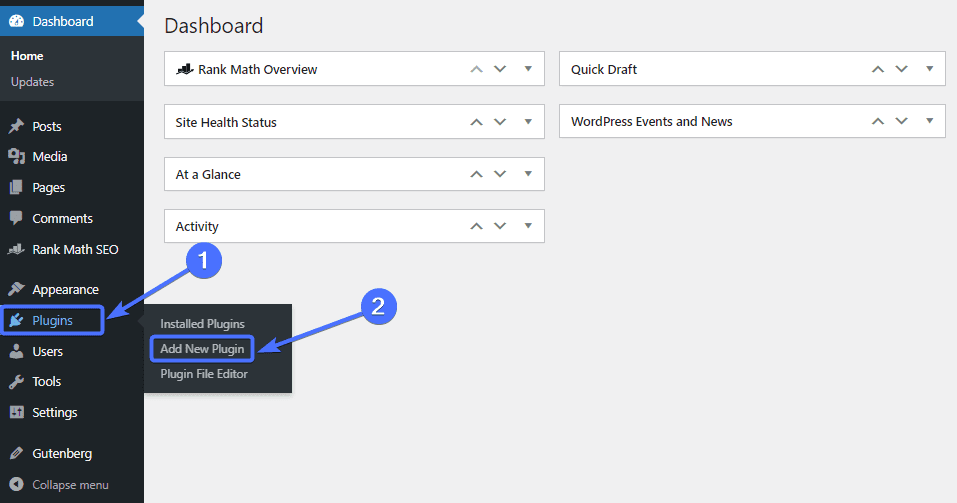
플러그인 >> 새 플러그인 추가 로 이동하세요 .

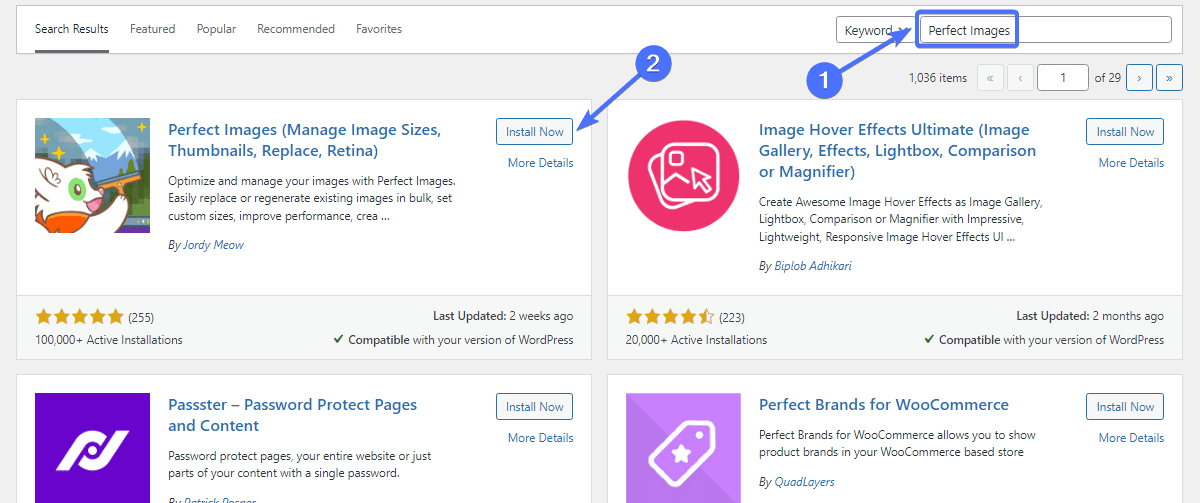
검색창에 '완벽한 이미지'를 입력하세요. 그런 다음완벽한 이미지(이미지 크기 관리, 축소판, 교체, Retina)를 찾아 지금 설치 를클릭하세요 .

그런 다음활성화 를 클릭합니다 .

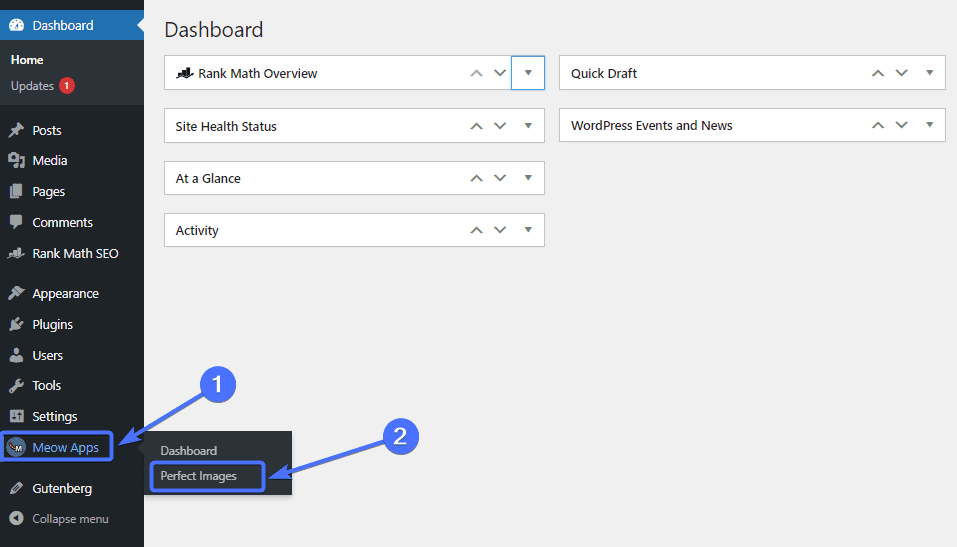
활성화하면 플러그인이 WordPress 대시보드에 “Meow Apps”로 표시됩니다.
새로운 WordPress 이미지 크기를 만들려면Meow Apps >> Perfect Images 로 이동하세요 .

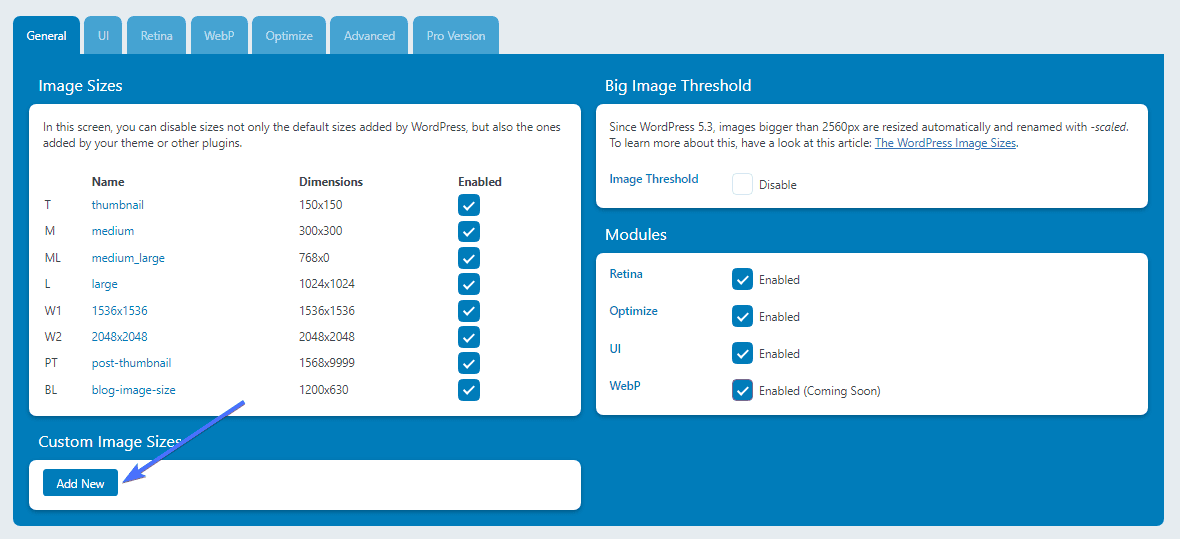
"완벽한 이미지" 페이지에서 아래로 스크롤하여새로 추가를 클릭합니다 .

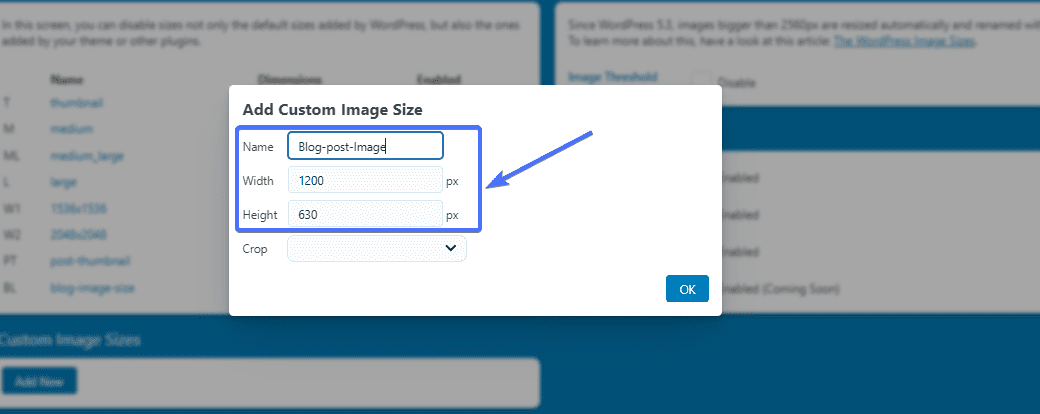
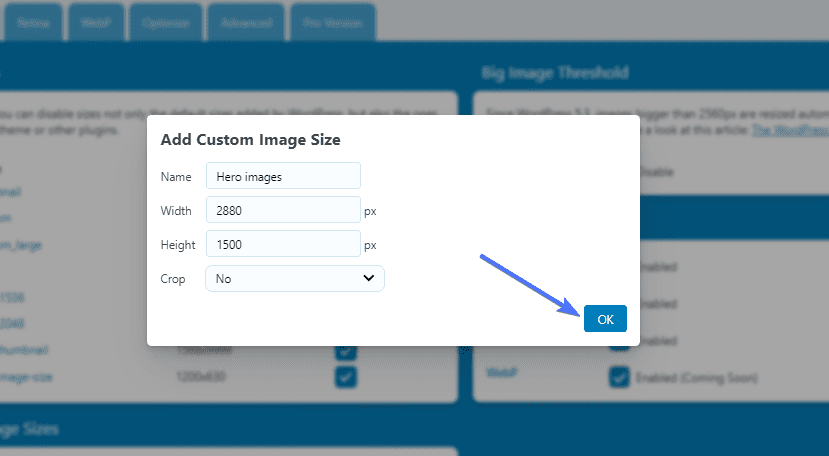
그러면 작성할 양식이 나타납니다. 새 사용자 정의 이미지 크기의 이름과 무게 및 높이를 입력합니다.

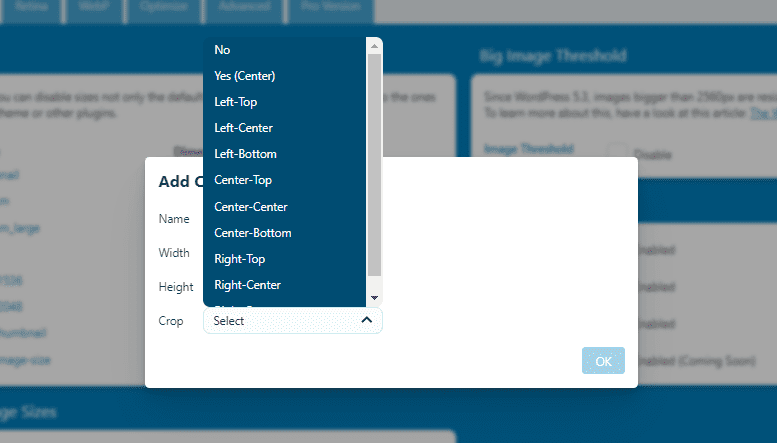
다음으로 해당 크기에 맞게 이미지를 자를지 여부를 결정하세요. 자른 이미지는 추천 이미지와 프로필 사진에 적합합니다.예를 선택하면 이미지가 잘립니다.자르기를 원하지 않으면아니요를 선택하세요 .

모든 항목을 입력한 후확인을 클릭하세요 .

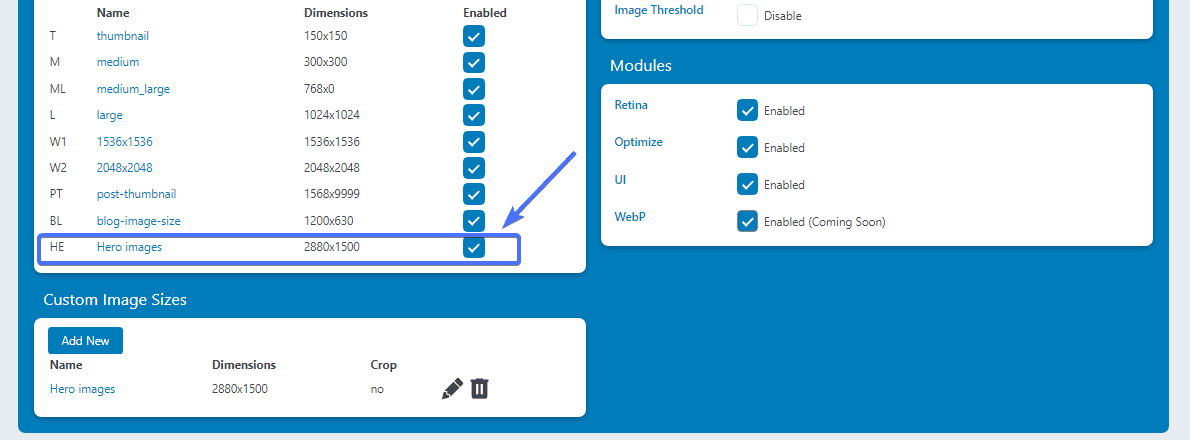
플러그인은 WordPress 사이트에 대한 새로운 WordPress 이미지 크기를 생성합니다.

그리고 그게 다야. 웹사이트에 새 이미지 크기를 성공적으로 추가했습니다. 동일한 단계에 따라 이미지 크기를 더 추가할 수 있습니다.
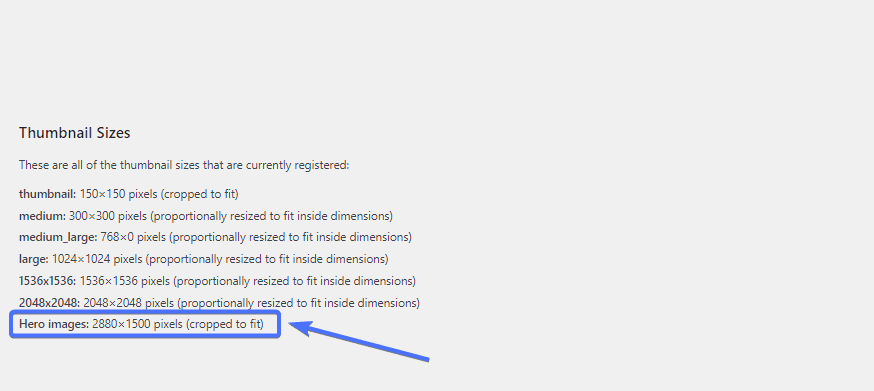
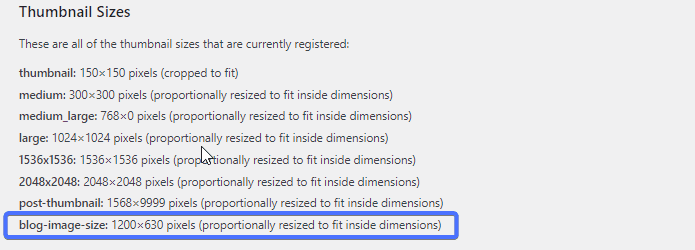
대부분의 WordPress 플러그인에는 이미지 크기를 확인할 수 있는 방법이 없습니다. 따라서 이를 위해 Regenerate Thumbnails와 같은 플러그인을 사용할 수 있습니다. 플러그인은 웹사이트의 모든 이미지 크기를 나열합니다.

사용자 정의 WordPress 이미지 크기를 수동으로 추가하는 방법
이제 테마 코드를 편집하여 사용자 정의 이미지를 추가하는 단계를 살펴 보겠습니다 . 간단하지만 이 프로세스에는 약간의 기술 지식이 필요합니다. 따라서 코딩 경험이 없다면 전문가에게 맡기는 것이 가장 좋습니다.

시작하려면 먼저 웹사이트에 대한 백업을 만들어야 합니다. 프로세스 중에 문제가 발생할 경우를 대비하여 데이터를 보호하려면 이렇게 하는 것이 중요합니다. 이 문서에서는 웹사이트에 대한 정기적인 WordPress 백업을 수행하는 방법을 설명합니다 .
백업 프로세스를 완료한 후 WordPress 대시보드로 이동합니다.
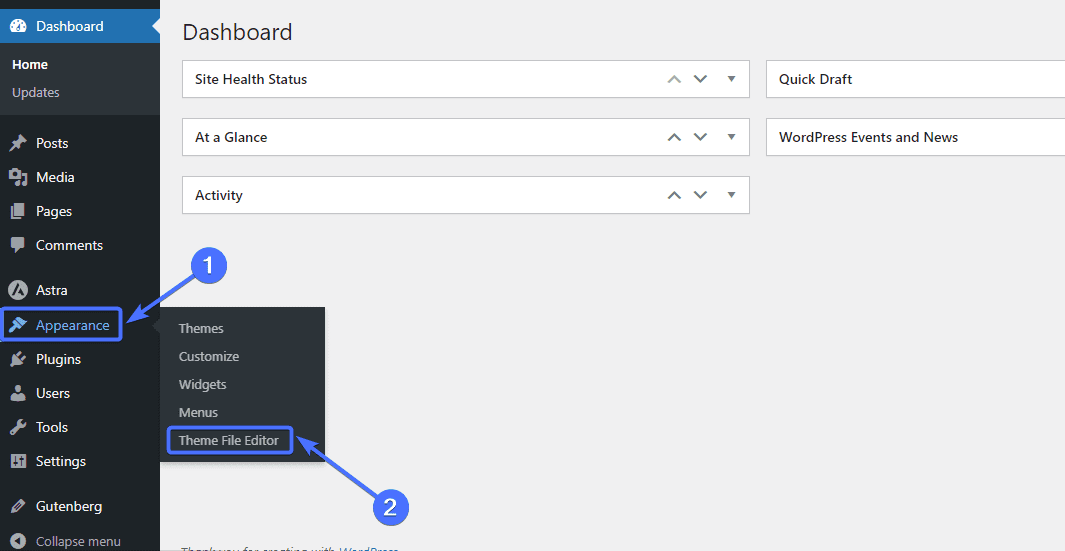
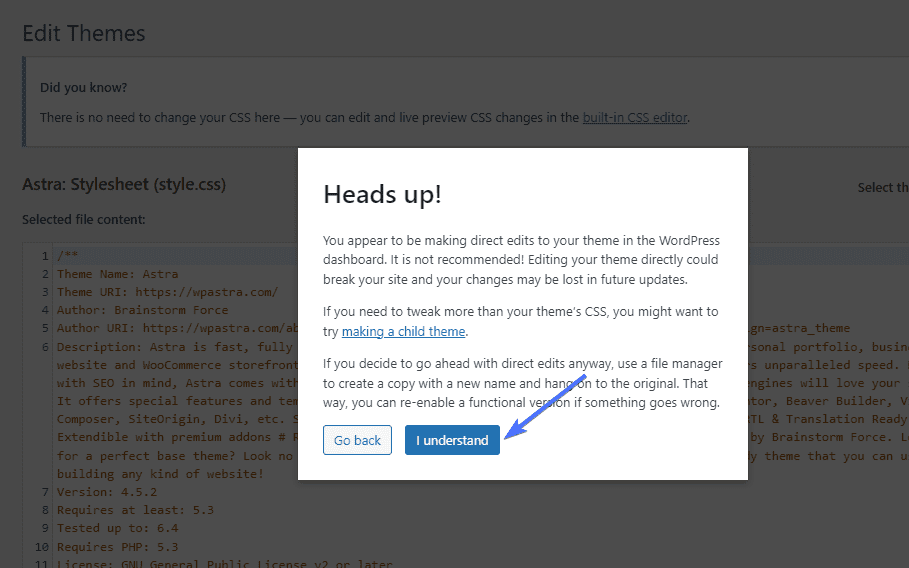
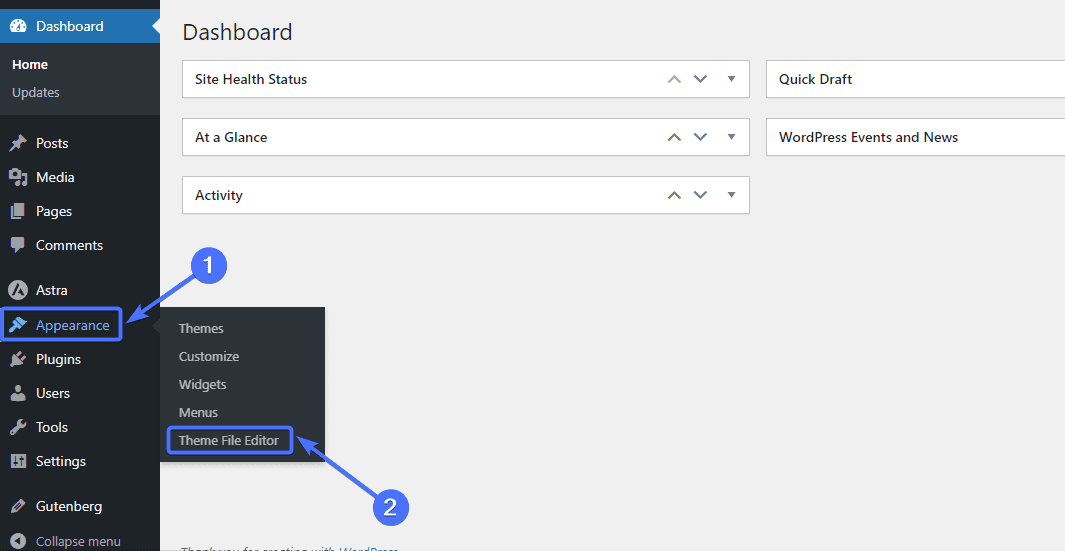
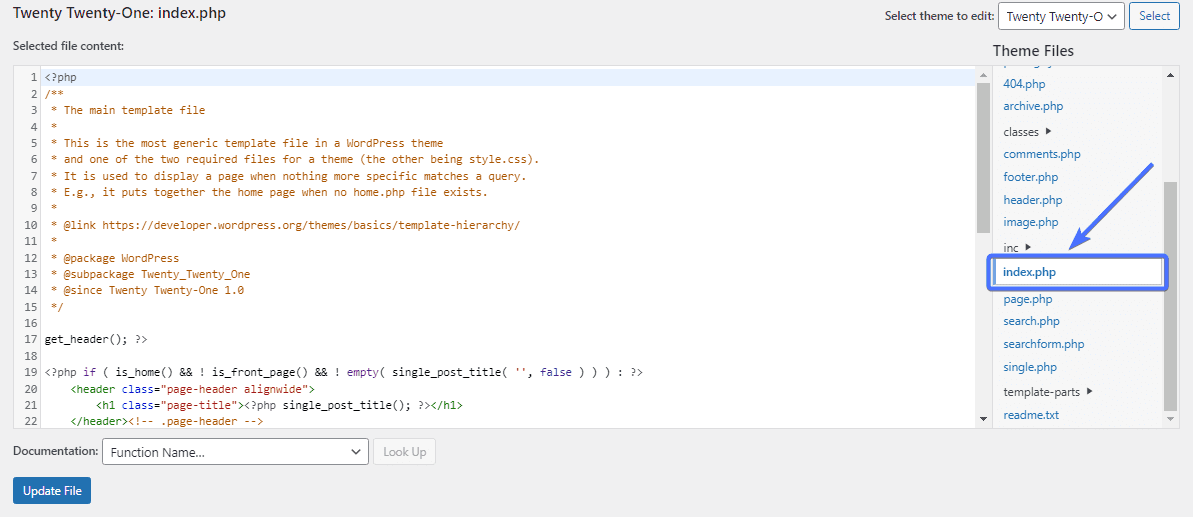
그런 다음모양 >> 편집기 또는 테마 파일 편집기로 이동합니다 .

코드 편집에 대해 알게 될 것입니다 .
계속 진행하려면이해함을 클릭하세요 .

사용자 정의 이미지 지원 활성화
웹사이트에 맞춤 이미지를 추가하는 첫 번째 단계는 게시물 썸네일에 대한 지원을 활성화하는 것입니다. 이렇게 하려면 아래add_theme_support문자열 을 웹사이트의 WordPress 이미지 크기 PHP 파일에 추가 해야 합니다.
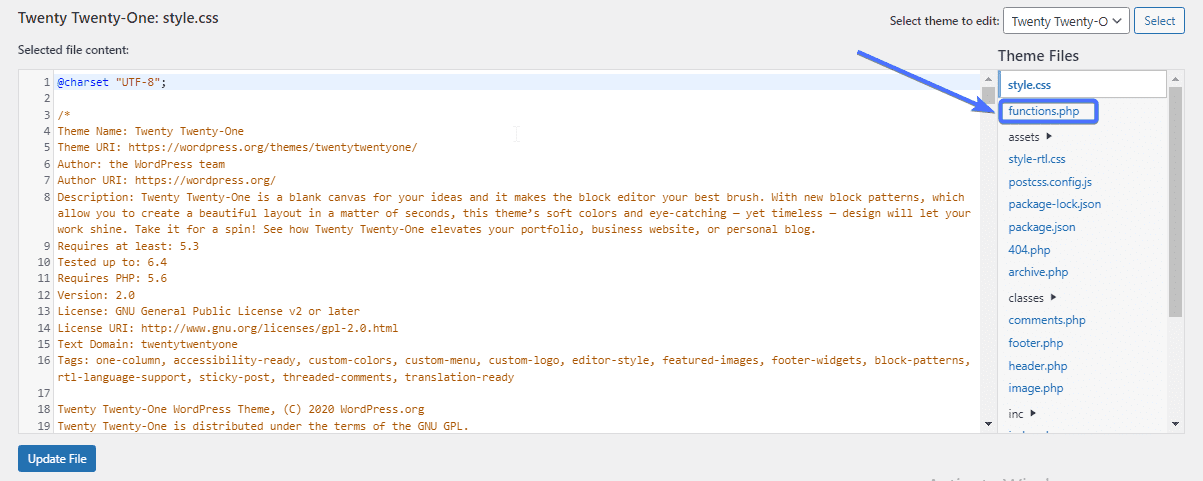
add_theme_support( 'post-thumbnails' );function.php 파일을 클릭하세요 .

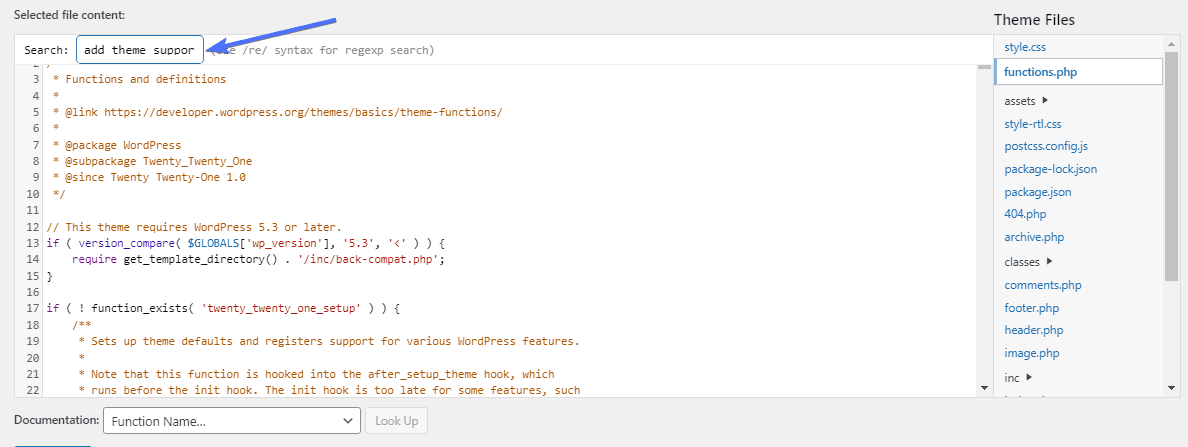
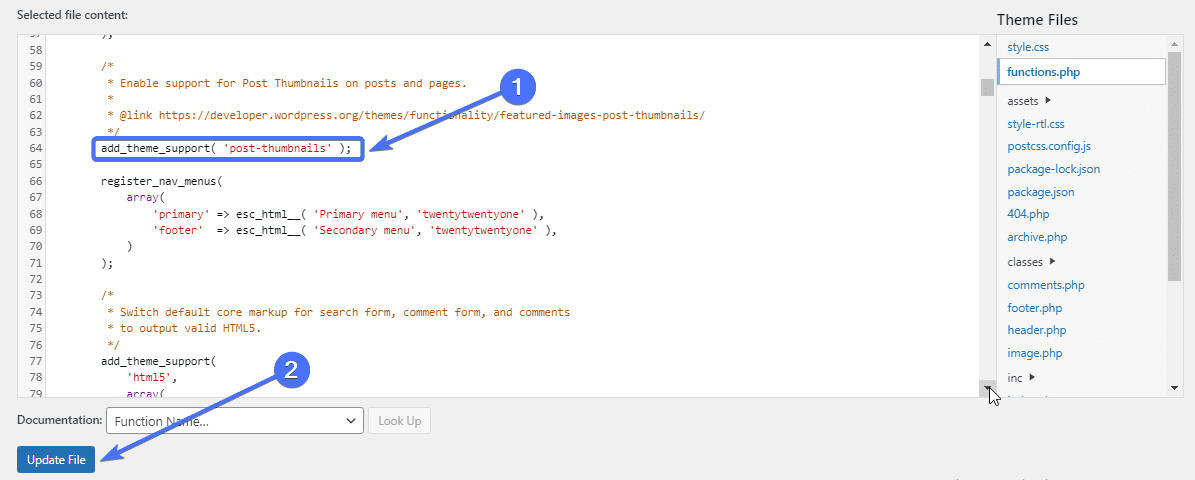
다음으로add_theme_support문자열이 이미 있는지 검색하여 확인하세요 .

코드가 없으면 붙여넣으세요. 그런 다음파일 업데이트 를 클릭하세요 .

그러면 사이트에 사용자 정의 이미지를 추가할 수 있는 기능이 활성화됩니다.
맞춤 이미지 코드 추가
다음 단계는 생성하려는 사용자 정의 이미지 크기에 대한 코드를 추가하는 것입니다.
이렇게 하려면 function.php 파일에서 "add_image_size" 코드를 찾아 편집해야 합니다.
먼저 검색 기능을 사용하여 코드가 이미 있는지 확인하세요. 거기에 없으면 추가할 수 있습니다. "add_image_size" 코드는 다음과 같습니다.
add_image_size( '이름', 너비, 높이, true/false );이제 코드의 매개변수를 살펴보겠습니다. 첫 번째 인수는 이미지 크기에 대해 원하는 이름을 나타내는 '이름'입니다. 설명적인 이미지 크기 이름을 선택하는 것이 중요합니다.
두 번째와 세 번째 인수는 너비와 높이(픽셀)입니다. 원하는 특정 이미지 크기를 선택할 수 있습니다. 마지막 매개변수는 자르기입니다. 이를 통해 자르기 유형이나 위치 지정을 정의할 수 있습니다(이에 대해서는 나중에 설명하겠습니다).
코드를 사용하여 사용자 정의 이미지를 추가하는 방법
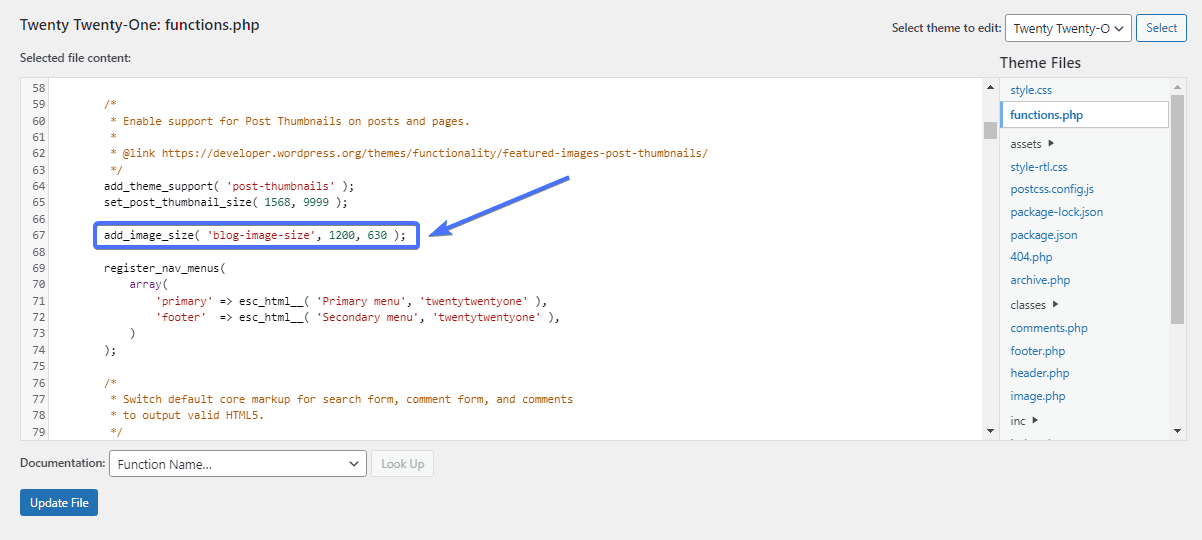
예를 들어 높이와 무게가 1200 x 630픽셀인 블로그 게시물에 새 이미지 크기를 추가한다고 가정해 보겠습니다.
이 경우 자르기가 적용되지 않은 코드는 다음과 같습니다.
add_image_size( '블로그 이미지 크기', 1200, 630 ); 
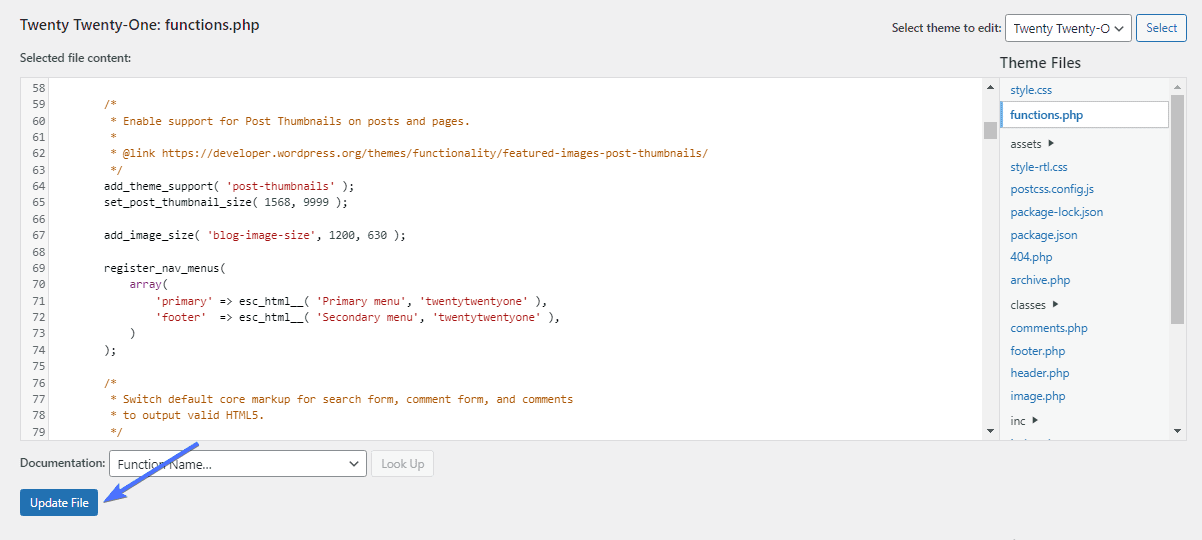
코드를 붙여넣은 후파일 업데이트 를 클릭하세요.

이미지 자르기
자르기는 add_image_size 코드의 마지막 인수입니다. 이를 통해 true 또는 false를 선택하여 이미지 크기의 자르기 상태를 설정할 수 있습니다.
add_image_size( '이름', 너비, 높이, true/false );코드에 자르기를 적용하지 않으면 이미지가 새 크기로 축소됩니다. 그러나 이미지를 자르면 일부가 잘리고 나머지 부분은 새 크기로 조정됩니다.
이미지 크기를 줄이는 것이 목표인 경우 자르기에는 이미지 요소 제거가 포함되므로 자르기가 적합하지 않을 수 있습니다. 이미지의 일부를 잘라도 전체 출력에 영향을 미치지 않는 경우 자르기가 적합합니다.
크기에 맞게 자르기를 추가하는 방법
이미지에 자르기를 추가하려면 이미지 크기 코드 끝에 "true"를 추가해야 합니다.
이미지가 잘리는 것을 원하지 않으면 끝에 'false'를 추가하거나 전체 인수를 제거하세요. WordPress에서는 자르기를 완전히 생략하면 자르기가 적용되지 않습니다.
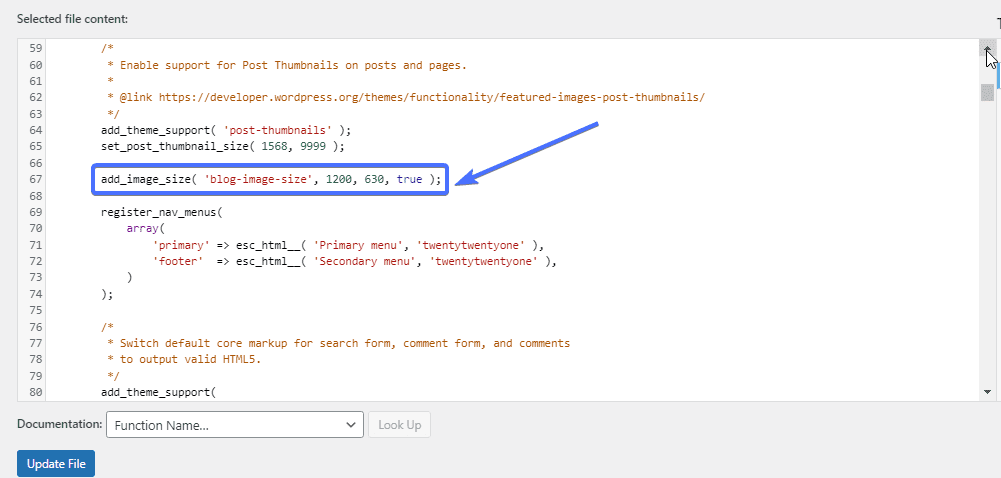
예를 들어, 1200x630px 블로그 게시물 이미지 크기 자르기를 여전히 고려하고 있다고 가정해 보겠습니다. 이 경우 코드의 자르기 부분은 다음과 같이 'true'가 됩니다.
add_image_size( '블로그 이미지 크기', 1200, 630, true ); 
이미지 크기에 맞게 자르지 않으려면 코드는 다음과 같습니다.
add_image_size( '블로그 이미지 크기', 1200, 630, false ); add_image_size( '블로그 이미지 크기', 1200, 630, );테마에 새로운 사용자 정의 이미지 크기 추가
사용자 정의 이미지 크기를 추가한 후 다음으로 할 일은 테마에서 이를 표시하도록 하는 것입니다. 이렇게 하려면 게시물 루프가 포함된 index.php 테마 파일을 편집하고 다음 코드를 추가해야 합니다.
the_post_thumbnail( '이미지 크기 이름' );모양 >> 편집기 또는 테마 파일 편집기로 이동합니다 .

그런 다음 index.php 파일을 클릭하세요.

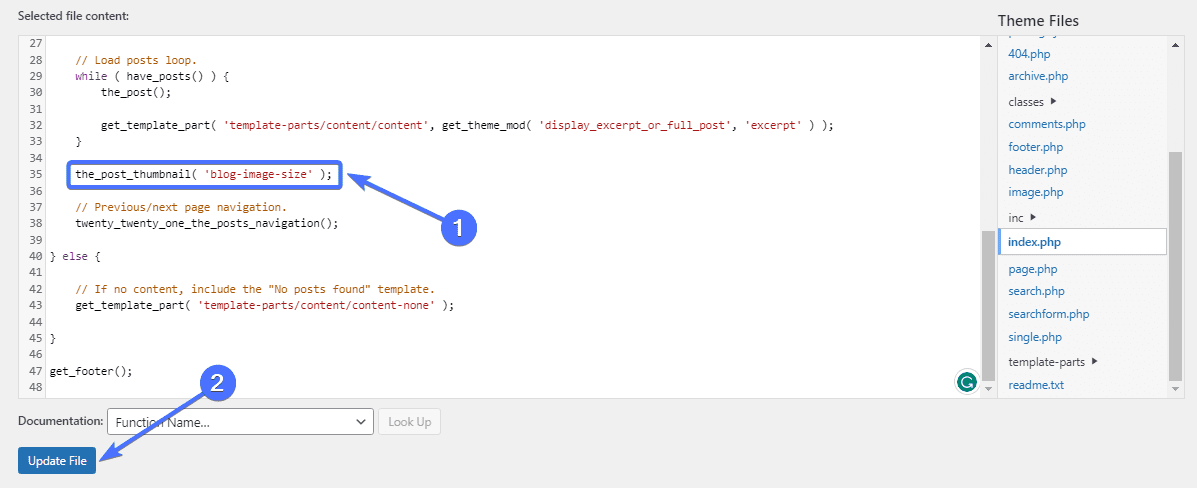
이제 위의 코드를 추가하여 테마의 새 이미지 크기를 표시하세요.
image-size-name을 이전 단계에서 사용한 이미지 크기의 이름으로 바꿉니다. 우리의 경우 이미지 크기 이름은 blog-image-size였습니다. 따라서 우리의 코드는 다음과 같습니다:
the_post_thumbnail( '블로그 이미지 크기' ); 
그리고 그게 다야. 이제 웹사이트에 새 이미지를 업로드할 때 새 이미지 크기가 옵션으로 표시됩니다.

이전 이미지에 새 이미지 크기 적용
이 수동 구성의 문제점은 새 이미지에만 적용된다는 것입니다. 이전 이미지는 현재 크기를 유지하므로 새 이미지 크기를 적용하려면 업데이트해야 합니다.
다행히도 일부 플러그인을 사용하면 이 작업을 수행할 수 있습니다. 그 중 하나는 이미지 크기를 업데이트할 수 있는 무료 플러그인인 Regenerate Thumbnails입니다.
썸네일 재생성을 통해 이미지 크기 업데이트
Regenerate Thumbnails 플러그인은 이름에서 알 수 있듯이 미디어 라이브러리의 이미지에 대한 WordPress 썸네일 크기를 재생성합니다. 새로운 이미지 크기를 추가했기 때문에 Regenerate Thumbnails는 이전 이미지에 대해 이 새로운 크기를 '재생성'합니다.
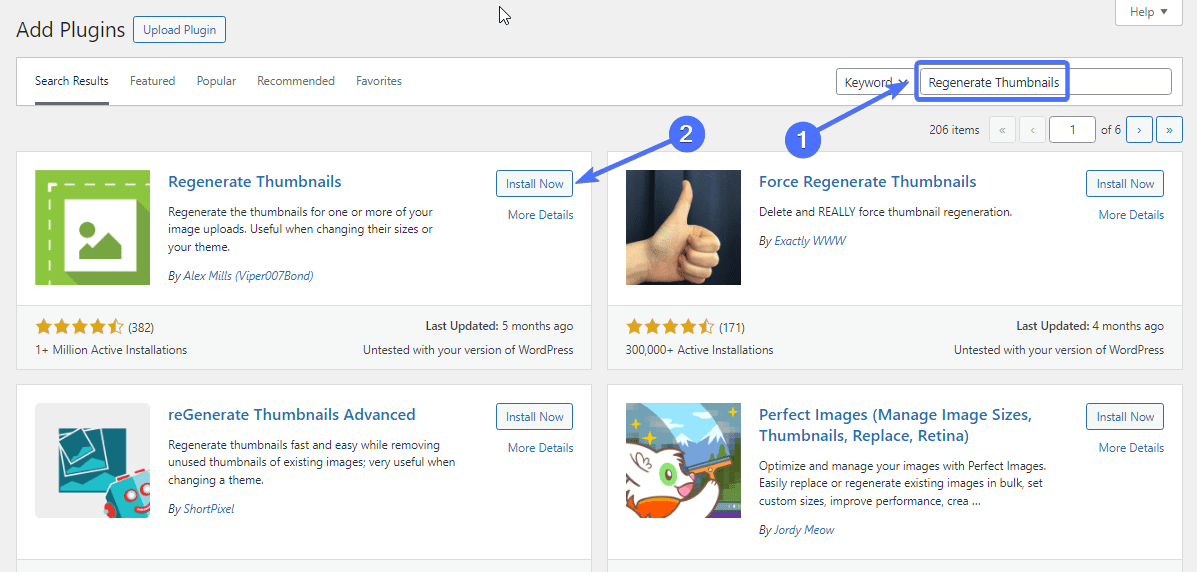
시작하려면 먼저 플러그인을 설치해야 합니다.플러그인>> 새 플러그인 추가로 이동하세요 .

이제 검색창에 "썸네일 재생성"을 입력하세요. Regenerate Thumbnails 플러그인을 찾아Install Now 를 클릭하세요 .

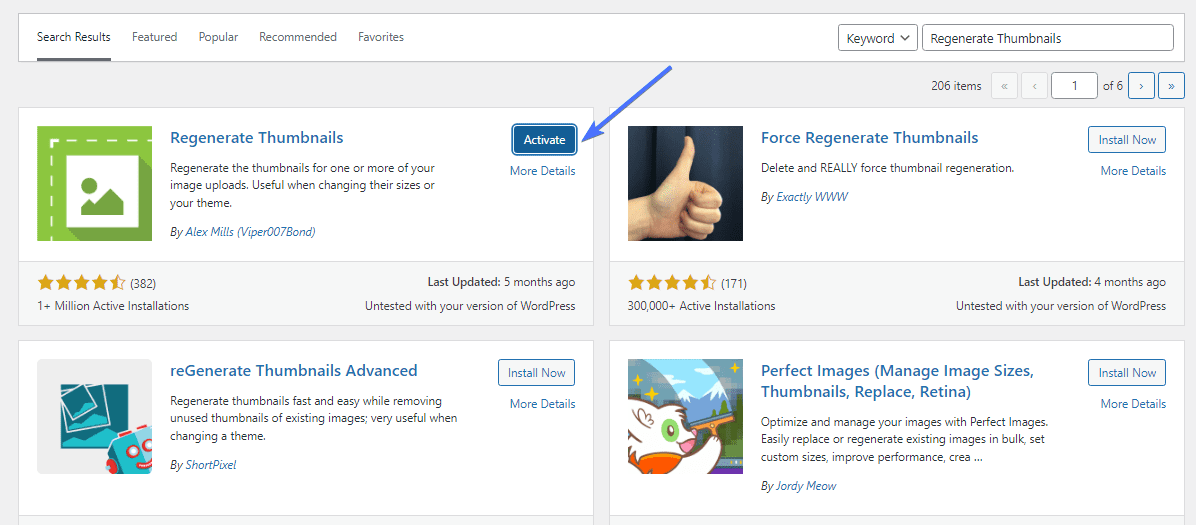
설치가 완료되면활성화 를 클릭합니다 .

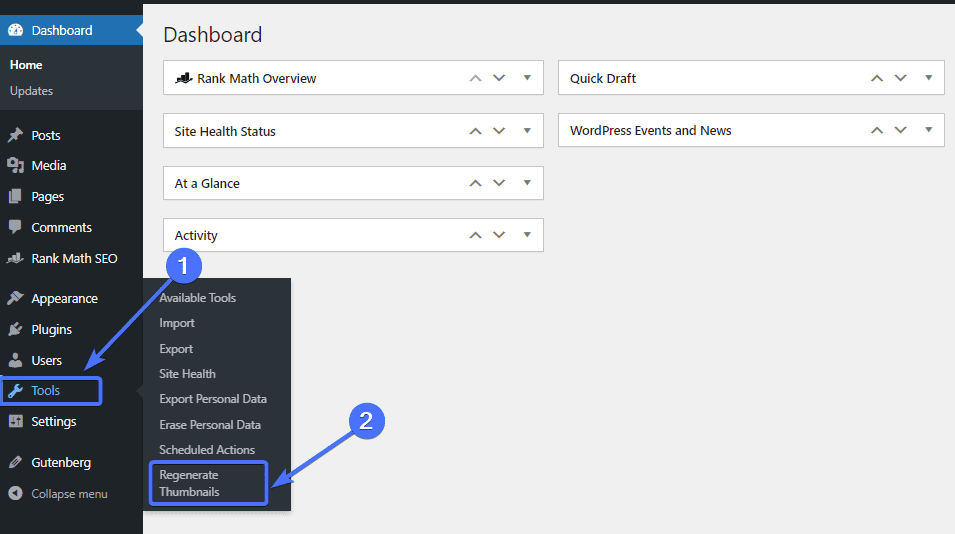
Regenerate Thumbnails 플러그인은 WordPress 대시보드의 도구 메뉴 아래에 나타납니다.
이미지를 재생성하려면도구 >> 축소판 재생성 으로 이동하세요 .

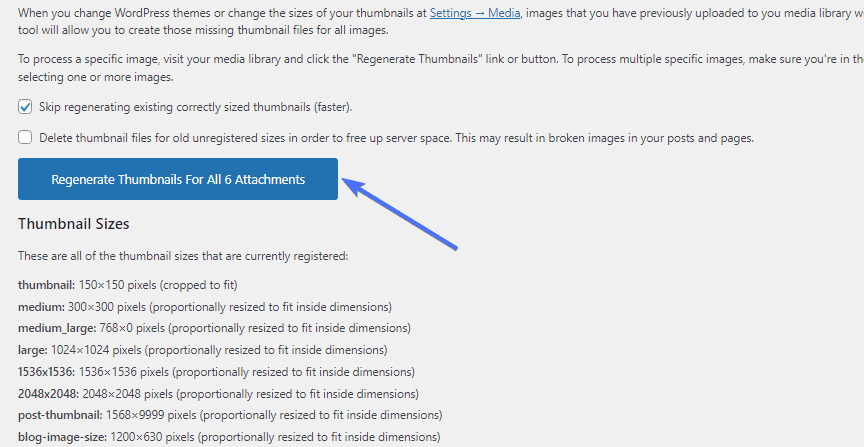
플러그인 페이지에서모든 첨부 파일에 대한 썸네일 재생성을 클릭하기만 하면 됩니다 .

플러그인이 이미지를 새로운 WordPress 이미지 크기로 재생성하는 데 몇 초/분 정도 걸립니다. 그리고 그게 다야.

이미지를 최적화하는 방법
WordPress 이미지 크기에는 이미지 파일 크기도 포함됩니다. 이미지 크기를 변경하면 크기를 제어할 수 있지만 크기를 변경하지 않고 이미지를 최적화해야 할 수도 있습니다.
WordPress 이미지 크기를 최적화할 수 있는 두 가지 방법은 다음과 같습니다.
최고의 이미지 파일 형식을 선택하세요
PNG, JPEG, WebP 등 선택한 파일 형식이 이미지 크기에 영향을 줄 수 있습니다. 예를 들어 webP 이미지는 PNG 파일에 비해 파일 크기가 더 작습니다.
따라서 PNG 이미지를 WebP 형식으로 변환하여 크기를 줄일 수 있습니다. 이 문서에서는 WordPress WebP 이미지 에 대해 자세히 설명합니다 .
그러나 이미지를 변환하면 이미지 품질이 저하될 수 있습니다. 눈에 띄는 품질 저하가 없는지 확인하려면 원본 이미지의 품질을 변환된 이미지의 품질과 비교해야 합니다.
EWWW Image Optimizer, Optimole 및 ShortPixel Image Optimizer와 같은 플러그인을 사용하면 웹사이트 이미지 파일 형식을 제어할 수 있습니다.
WordPress 이미지 압축
이미지 크기를 줄이는 또 다른 방법은 이미지를 압축하는 것입니다. 이미지 압축에는 품질을 저하시키지 않고 이미지 크기를 최소화하는 작업이 포함됩니다.
압축된 이미지는 최적화되지 않은 이미지보다 훨씬 가볍습니다.
Optimole을 포함한 여러 플러그인을 사용하면 이미지를 빠르게 압축할 수 있습니다. 플러그인을 설정하면 업로드한 모든 이미지가 자동으로 압축됩니다.
결론
WordPress 이미지 크기는 WordPress 웹사이트의 모양, 속도, 순위에 영향을 미칠 수 있는 중요한 문제입니다.
WordPress 이미지 크기에 대한 이 가이드에서는 이미지 크기가 무엇인지, 그리고 웹사이트의 이미지 크기를 변경하는 방법을 설명했습니다. 따라서 위에 설명된 단계에 따라 WordPress 기본 이미지 크기를 편집하고 사용자 정의 크기를 추가할 수 있습니다.
WordPress 이미지에 대해 자세히 알아보려면 WordPress에서 이미지 업로드 문제를 해결하는 방법 에 대한 이 문서를 확인해야 합니다 . 잘 최적화된 WordPress 이미지는 웹사이트 속도를 향상시킬 수 있습니다. 그러나 사이트 이미지에 특정 문제가 발생할 수 있습니다. 따라서 이 기사에서는 이러한 문제를 해결하는 방법을 설명합니다.
FixRunner 팀은 귀하의 WordPress 웹사이트 요구 사항을 모두 충족할 준비가 되어 있음을 기억하십시오. 우리는 맞춤형 개발, WordPress 유지 관리 등을 제공합니다. 무료 웹사이트 검토를 받으려면 이 양식을 작성하세요 .
자주 묻는 질문
WordPress의 이미지 크기 기능은 무엇입니까?
WordPress의 이미지 크기 함수는 사용자 정의 크기 이미지를 추가할 수 있는 add_image_size()입니다. 전체 함수는add_image_size( 'name', width, height, true/false );. 설정 >> 미디어로 이동하여 기본 WordPress 이미지 크기를 변경할 수도 있습니다.
WordPress에서 사용자 정의 이미지 크기를 어떻게 얻나요?
Perfect Images와 같은 플러그인을 사용하여 WordPress에 사용자 정의 이미지 크기를 추가하거나 코드를 사용하여 수동으로 추가할 수 있습니다. add_image_size()를 사용하면 테마 코드를 편집하여 사용자 정의 이미지 크기를 추가할 수 있습니다.
WordPress에서 전체 크기 이미지를 어떻게 얻나요?
WordPress에 이미지를 업로드하면 전체 크기 이미지 외에 3개의 기본 이미지가 자동으로 생성됩니다. 따라서 일반적으로 4개의 이미지 옵션이 있으며 게시물이나 페이지를 만들 때 전체 크기 이미지 옵션을 선택할 수 있습니다.
WordPress는 이미지 크기를 줄입니까?
아니요. WordPress에서는 이미지 크기를 줄이지 않습니다. 그러나 업로드한 후 이미지 크기를 줄일 수 있는 옵션이 있습니다. 다양한 플러그인을 사용하여 이미지 크기를 줄일 수도 있습니다.
