사용할 데이터 시각화(빠른 가이드)
게시 됨: 2022-10-24데이터 분석에서는 시각화가 핵심입니다. 이를 통해 많은 양의 정보를 요약하고 그래픽 표현을 통해 이해하기 쉽게 만들 수 있습니다.
비효율적인 일러스트레이션은 작업을 위험에 빠뜨립니다. 즉, 메시지를 약화시키고 평판을 손상시킬 수 있습니다. 다행히 데이터 시각화를 만들기 위해 통계 전문가가 될 필요는 없습니다.
데이터를 나타내는 방법을 선택하는 것은 데이터 분석가에게 가장 어려운 과제 중 하나입니다. 이것을 제대로 이해하지 못하면 전체 프로세스를 망칠 수 있습니다.
따라서 분석에 대한 효과적인 솔루션을 원한다면 결과가 어떻게 보이는지 고려해야 합니다 . 이 가이드를 살펴보고 다양한 경우에 어떤 데이터 시각화를 사용해야 하는지 확인하십시오.
올바른 데이터 시각화 선택
이 영역에서 잘못된 선택을 하면 작업에 해를 끼칠 수 있습니다. 결국 독자가 실수를 하거나 정보를 잘못 읽는 것을 원하지 않습니다.
이를 쉽게 하려면 다양한 차트 유형에 대해 생각해 보십시오. 올바른 시각화는 귀하의 요점을 가장 잘 보여주는 것입니다 . 즉, 메시지가 명확해야 합니다.
추가 도움이 필요하면 다음 질문에 답하십시오.
- 내 데이터 세트 간의 관계는 무엇입니까?
- 데이터 분포를 이해하고 이상값을 식별해야 합니까?
- 값을 비교하고 싶습니까? 이 경우 특정 기간 동안 여러 값을 비교할 것인가 아니면 단일 값을 비교할 것인가?
- 내 데이터의 추세를 분석하는 것이 흥미로운가요?
- 이 데이터 시각화가 내 데이터 처리의 중요한 부분입니까?
이 질문에 답하고 나면 필요한 차트 유형을 선택할 수 있습니다. 다음으로 가장 인기 있는 것에 대한 설명을 찾을 수 있습니다.
10가지 인기 있는 데이터 시각화 유형
막대 차트 또는 세로 막대형 차트
wpDataTables로 만든 차트
어떤 데이터 시각화를 사용할지 여전히 궁금하다면 이 두 가지 옵션을 살펴보세요. 주요 기능은 정보를 직사각형 막대로 구성하여 값을 비교하는 데 도움이 됩니다. 따라서 전체의 일부를 분석하거나 데이터를 다른 범주로 설정할 수 있습니다 .
대체로 막대형 차트와 세로 막대형 차트는 비슷합니다. 그러나 전자는 레이블 지정 및 비교를 위한 더 많은 공간이 있습니다.
일반적으로 막대는 수직 또는 수평으로 구성할 수 있으며 막대가 나타내는 값에 비례합니다. 따라서 한 축은 이산 값을 나타내고 다른 축은 비교할 다른 범주를 나타냅니다.
막대 차트는 공간이 제한적일 때 올바른 시각화 옵션입니다.
막대 차트를 현명하게 사용하기 위한 몇 가지 팁:
- 이상적으로는 2차원이 있어야 하고 산만하게 하는 요소가 거의 없어야 합니다.
- 막대는 너비와 간격이 같아야 합니다. 막대 사이의 공간이 막대 너비와 길이가 같지 않은지 확인하십시오.
- 위의 규칙에 대한 유일한 예외는 막대 차트에 명목 값 그룹이 표시되는 경우입니다.
- 메시지에 따라 색상을 선택하십시오. 색상은 축 레이블을 통해 전달할 수 없는 특정 메시지를 전달해야 합니다.
라인 차트 사용
wpDataTables로 만든 차트
이 경우, 그래픽은 선을 연결하는 점의 수직 위치로 값을 나타냅니다. 꺾은선형 차트는 의미 있는 기준이 없을 때 잘 작동합니다. 또한 막대 수가 압도적일 때 막대 차트 대신 사용합니다.
꺾은선형 차트 는 일반적으로 시간 또는 돈인 연속형 변수의 결과를 보여줍니다 . 또한 추세, 가속, 감속, 데이터 변동 및 패턴을 분석하는 데 유용합니다. 다른 데이터 세트를 비교하고 싶다면 이 데이터 시각화 도구가 가장 좋습니다. 또한 예측을 하는 데 도움이 됩니다.
특정 기간 동안의 성능 추세를 설명할 때 선 그래프는 훌륭한 옵션입니다.
꺾은선형 차트를 효과적으로 사용하기 위한 팁:
- 꺾은선형 차트에 4줄 이상이 있으면 읽을 수 없습니다. 선택 상자를 사용하여 추가 데이터 밀도를 제공합니다.
- 점과 선은 구별하기 쉬워야 합니다. 또한 전체 추세를 보여주면서 특정 값을 설명 해야 합니다 .
- 호버링은 훌륭한 도구입니다. 이를 사용하여 각 점의 값을 표시합니다.
파이 차트 또는 도넛 차트를 사용하는 방법
wpDataTables로 만든 차트
파이 차트의 본질은 전체에 대한 하나의 값의 관계를 설명하는 것입니다. 상대성을 잘 보여줍니다. 그러나 5개 이상의 섹션은 데이터 시각화를 읽기 어렵게 만들 수 있습니다 . 즉, 결과를 비교하기가 더 어려울 것입니다.
때때로 원형 차트는 서로 매우 유사한 값을 표시합니다. 차이가 너무 좁으면 대체 비주얼 스타일을 사용하십시오. 예를 들어, 분해 파이 쐐기형 차트는 특정 정보를 강조하는 데 도움이 될 수 있습니다. 도넛형 차트로 작업하는 경우 중앙에 요소를 삽입하여 요점을 더 잘 설명할 수 있습니다.
파이 차트를 통해 최상의 데이터 시각화를 얻는 팁:
- 원형 차트 조각의 합은 최대 100%여야 합니다. 수학이 정확한지 확인하려면 숫자 데이터와 백분율을 차트에 추가하십시오.
- 크기에 따라 조각을 구성합니다.
- 조각을 식별할 수 있도록 5개 범주 이상을 비교하지 마십시오.
영역 차트
꺾은선형 차트와 마찬가지로 영역 차트에는 x축과 y축 사이의 영역을 채우는 색상 패턴이 있습니다. 이 유형의 차트를 사용하면 부분과 전체 간의 관계를 보여줍니다. 예를 들어, 연간 판매와 비교한 판매원의 성과. 따라서 개별 및 전체 추세를 분석할 수 있습니다.
백분율 또는 숫자 값을 통해 특정 기간의 누적 합계를 표시하려면 영역 차트를 사용합니다. 일반적으로 영역 차트는 실적을 설명하는 이상적인 옵션인 둘 이상의 범주를 비교합니다 . 다양한 항목이 전체에 어떻게 기여하는지 보여줍니다.
영역 차트의 가장 좋은 용도:
- 정보를 읽을 수 있도록 투명한 색상을 사용하는 것이 좋습니다.
- 4개 이상의 범주를 표시하면 복잡해질 수 있습니다.
- 분석가는 변동성이 큰 데이터를 차트 상단에 배치해야 합니다. 따라서 데이터 시각화를 쉽게 읽을 수 있습니다.
레이더 차트의 효과적인 사용
wpDataTables로 만든 차트
"거미 차트"라고도 하는 방사형 차트는 다양한 변수에 대해 여러 값을 표시합니다. 이는 데이터 세트 내의 상대적인 차이를 이해하는 데 도움이 될 수 있습니다.
좋은 비교는 각 점이 개별 축 또는 "스포크"에 할당된 자전거 바퀴입니다. 그래프의 중앙에서 시작됩니다. 따라서 각 축은 원형 격자선을 통해 연결됩니다 . 정보는 여러 직선에 연결된 각 스포크에 표시됩니다.
결과적으로 이상치와 공통점을 쉽게 읽을 수 있는 다각형이 표시됩니다.
모범 사례:
- 하나의 방사형 차트에 너무 많은 데이터를 그리는 것은 좋은 생각이 아닙니다. 이렇게 하면 차트의 정보가 독자를 압도할 것입니다.
사용할 데이터 시각화: 폭포 차트
폭포형 차트를 사용하면 특정 값이 다른 값에 의해 어떻게 긍정적 또는 부정적 영향을 받는지 나타낼 수 있습니다. 이는 시간 또는 범주형 데이터를 기반으로 할 수 있습니다. 마지막 열에서 누적 값을 읽을 수 있습니다.
이것은 특히 값이 어떻게 변하는지 보여주고 싶은 경우에 데이터 시각화를 위한 훌륭한 옵션입니다. 독자 는 변경 사항 과 최종 결과 도 볼 수 있습니다 .

예를 들어 회사의 여러 부서가 전체 수입에 어떻게 기여하는지 보여줄 수 있습니다. 따라서 결과 및 성과 평가가 더 쉬워집니다.
폭포수 차트의 모범 사례:
- 데이터 시각화에 둘 이상의 숫자 또는 측정항목을 포함하려는 경우에는 사용하지 마십시오.
- 대비되는 색상은 별도의 데이터 세트를 강조 표시하는 데 도움이 됩니다.
- 값이 감소할 때 표시하려면 멋진 색 구성표를 사용합니다. 반면에 따뜻한 색상은 증가를 나타내야 합니다 .
히트 맵 사용 방법 알아보기

wpDataTables로 생성된 월간 요약 보고서 테이블
열 지도는 변수가 숫자 값이 아닌 경우 서로 다른 데이터 세트 간의 관계를 표시하는 데 도움이 됩니다. 반면에 2D 히스토그램이나 2D 밀도 곡선과 같이 숫자 데이터만 표시하는 데 사용할 수 있습니다.
다양한 용도로 히트맵을 사용할 수 있습니다. 많은 기술 회사에서 이 도구를 웹사이트 디자인 , 앱 및 기타 온라인 리소스 에 대한 사용자 경험의 지표로 사용 합니다.
위치 평가는 히트 맵의 또 다른 훌륭한 사용입니다. 예를 들어 기업가는 이를 사용하여 다음 상점의 위치를 결정할 수 있습니다. 히트맵을 사용하면 지역의 특성을 명확하게 파악할 수 있습니다.
히트 맵의 가장 좋은 사용:
- 간단한 개요를 사용하면 주의가 산만해지는 것을 방지하는 데 도움이 됩니다.
- 데이터 시각화의 변화를 설명하는 가장 효과적인 방법은 색상을 사용하는 것입니다. 다른 색조의 단일 색상을 사용하면 차이점을 알 수 있습니다.
- 히트 맵을 만들 때 여러 패턴을 사용하지 마십시오.
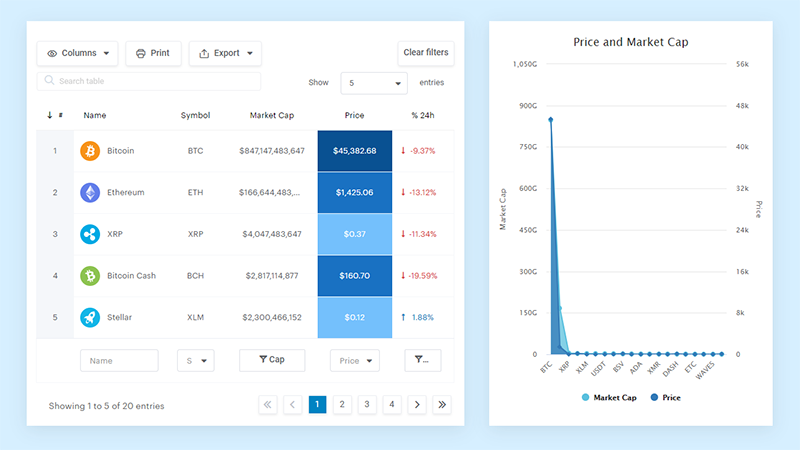
테이블
테이블에 대한 논쟁이 있습니다. 어떤 사람들은 데이터 시각화가 아니라고 말하지만 사실 데이터 시각화 세계에서 자리를 차지하고 있습니다. 테이블은 범주형 개체에 대한 데이터 분석을 비교해야 할 때 사용하는 옵션입니다. 그래픽과 데이터 포인트, 아이콘, 스파크라인 및 글머리 기호 차트를 모두 표시할 수 있습니다.
테이블은 2차원 데이터 시각화를 표시 하고 범주로 구성하는 데 이상적인 그래픽입니다. 큰 데이터 세트를 표시할 수도 있습니다.
다음은 테이블에 대한 몇 가지 유용한 팁입니다.
- 숫자가 특정 단위를 나타내는 경우 머리글뿐만 아니라 각 셀에 추가해야 합니다. 이는 백분율, 달러 및 연도와 같은 단위에 적용됩니다.
- 수천을 나타내려면 쉼표를 큰 숫자로 사용하십시오 . 시퀀스의 모든 숫자가 동일한 최소 크기인 경우 값을 자르는 것이 좋습니다.
- 테이블에 필요한 정밀도만 표시합니다. 즉, 항상 목적을 염두에 두십시오.
- 동일한 테이블 내에서 10개 미만의 다른 행을 사용하여 혼란을 피하십시오.
산점도 사용
wpDataTables로 만든 차트
산점도는 두 변수의 값을 표시하기 위한 훌륭한 솔루션을 제공 합니다. 많은 양의 데이터가 있는 경우 이 차트를 사용하여 관계를 설명할 수 있습니다. 독자는 점 집합의 데이터를 볼 수 있습니다. 한 변수의 값은 가로 축의 위치를 결정하고 다른 변수는 세로 축에 표시됩니다.
따라서 이러한 변수는 음 또는 양의 상관 관계가 있거나 전혀 상관 관계가 없을 수 있습니다. 또한 이러한 상관관계는 선의 근접성에 따라 약하거나 강할 수 있습니다 .
산점도 차트의 좋은 사용:
- 더 많은 데이터를 추가하려면 더 많은 변수를 통합하십시오.
- 그래프가 데이터 세트를 정확하게 표시 하려면 y축이 0 에서 시작해야 합니다.
- 분산형 차트를 쉽게 이해할 수 있도록 추세선을 두 개 이상 사용하지 마십시오.
거품형 차트
wpDataTables로 만든 차트
거품형 차트를 사용하면 3차원에서 데이터 시각화를 사용할 수 있습니다. 상대적 크기, 위치 및 가치에 따라 범주를 비교합니다. 이러한 그래픽은 거품이 점을 대체한다는 점만 제외하고 산점도와 유사합니다.
거품형 차트를 사용하는 방법의 좋은 예는 부동산 비교입니다. 예를 들어 가격(x축), 소득(y축), 카테고리(타운홈, 토지, 단독주택, 콘도 등)로 값을 설정하여 유럽과 미국 시장을 비교할 수 있습니다.
거품형 차트를 효과적으로 사용하기:
- 모든 축을 명확하게 식별합니다(세 번째 축도 포함) .
- 점이 너무 가깝다면 점 대신 채워지지 않은 원을 사용할 수 있습니다. 따라서 독자는 겹치는 점을 볼 수 있습니다.
- 더 나은 명확성을 위해 x축을 사용하여 시간을 나타냅니다.
사용할 데이터 시각화에 대한 최종 생각
좋은 데이터 시각화는 귀하의 비즈니스를 위한 최고의 동맹국입니다. 스토리텔링과 관련하여 이것은 강력한 도구입니다. 조직은 데이터를 이해하고 성장을 위해 사용하는 방식을 변경할 수 있습니다.
어떤 데이터 시각화를 사용할지 궁금하다면 이 가이드를 살펴보세요. 어떤 메시지를 보낼지 생각하고 올바른 변수를 선택하세요. 그런 다음 플롯을 설정하고 각 차트에 레이블을 지정하기만 하면 됩니다. 이러한 명확한 데이터 시각화 옵션을 사용하면 데이터 관리 기능이 크게 향상됩니다.
당신의 아름다운 데이터는 온라인에 있을 가치가 있습니다
wpDataTables 는 그렇게 할 수 있습니다. 반응형 테이블과 차트를 만들기 위한 #1 WordPress 플러그인인 데에는 그만한 이유가 있습니다.

그리고 다음과 같이 하는 것은 정말 쉽습니다.
- 당신은 테이블 데이터를 제공
- 구성 및 사용자 지정
- 게시물 또는 페이지에 게시
그리고 아름답기만 한 것이 아니라 실용적이기도 합니다. 최대 수백만 개의 행이 있는 큰 테이블을 만들거나 고급 필터 및 검색을 사용하거나 야생으로 가서 편집 가능하게 만들 수 있습니다.
"예, 하지만 Excel을 너무 좋아하고 웹 사이트에는 그런 것이 없습니다." 네, 있습니다. Excel이나 Google 스프레드시트와 같은 조건부 서식을 사용할 수 있습니다.
내가 당신의 데이터로 차트를 만들 수도 있다고 말했습니까? 그리고 그것은 아주 작은 부분일 뿐입니다. 다른 많은 기능이 있습니다.
어떤 데이터 시각화를 사용해야 하는지에 대한 이 기사를 재미있게 읽었다면 다음도 읽어야 합니다.
- 사용할 수 있는 최고의 데이터 시각화 JavaScript 라이브러리
- 사용해야 하는 최고의 오픈 소스 데이터 시각화 도구
- 사용할 훌륭한 데이터 시각화 색상표 예
