페이지 빌더란 무엇입니까? 그리고 왜 하나를 사용해야 하는가?
게시 됨: 2024-07-24웹사이트 구축이 레고 키트를 설정하는 것만큼 쉽다면 어떨까요? 페이지 빌더를 사용하면 이를 가능하게 하여 번거로움 없이 기능적인 웹사이트를 구축할 수 있습니다. 아래에서는 다음 웹사이트 구축을 바로 시작할 수 있도록 페이지 빌더가 무엇인지에 대해 자세히 설명합니다.
“페이지 빌더란 무엇입니까?”에 대한 논란의 여지가 있는 답변이 있습니다. 내 말이 맞나요? 페이지 빌더를 비교할 때 시각적 페이지 작성, 사이트 전체 템플릿 및 페이지 빌더가 공유하는 기타 기능을 어떻게 처리하는지 확인하세요. WordPress 페이지 빌더는 느리지 않습니다. 이는 신화이며, 페이지 빌더에 대한 반대 주장은 페이지 빌더가 아닌 경우 에도 적용됩니다. 그 동안 Divi를 확인하고 페이지 빌더가 왜 그렇게 독특한지 알아보세요.
- 1 페이지 빌더란 무엇입니까?
- 1.1 최고의 WordPress 페이지 빌더는 무엇입니까
- 2 페이지 빌더 기능
- 2.1 시작 사이트
- 2.2 비주얼 편집기
- 2.3 CSS 없이는 코드 디자인이 없다
- 2.4 테마 및 템플릿 빌더
- 2.5 전역 스타일 및 사전 설정
- 2.6 미리 만들어진 레이아웃
- 2.7 모바일 반응성
- 2.8 통합
- 2.9 전자상거래 스토어 빌더
- 2.10 매력적인 가격
- 3 페이지 빌더는 느린가요?
- 4 페이지 빌더로 더 나은 사이트 구축
- 5 자주 묻는 질문
페이지 빌더란 무엇입니까?
페이지 빌더는 사용자가 코드를 작성하지 않고도 웹 페이지를 구축할 수 있게 해주는 시각적 디자인 도구입니다. 전체 웹 디자인 프로세스를 간소화하는 드래그 앤 드롭 인터페이스를 제공하므로 사용자는 프런트 엔드의 모든 것을 시각적으로 실시간으로 구축할 수 있습니다.
페이지 빌더를 사용하면 페이지 구조(섹션, 행, 열)를 구축하고 사이트 콘텐츠(텍스트 블록, 이미지, 버튼, 갤러리, 메뉴 등)를 추가하고 디자인 요소(색상, 글꼴, 배경, 애니메이션, 등) 모두 시각적 편집기 안에 있습니다. 또한 사용자가 몇 분 안에 완전한 웹사이트 디자인을 얻을 수 있도록 사전 제작된 디자인과 페이지 레이아웃을 제공합니다.
페이지 빌더는 플러그인이거나 테마에 직접 내장될 수 있습니다. 각 모듈/요소는 사전 구축되어 있으므로 그 뒤에 있는 복잡한 코드를 몰라도 전문적인 웹 인터페이스를 만들 수 있습니다. 이를 통해 누구나 반응성이 뛰어나고 잘 코딩된 요소를 추가하고 사용자 정의할 수 있습니다.

페이지 빌더는 WordPress 위에 계층화되는 디자인 인터페이스입니다. 그러나 많은 웹 사이트 빌더는 유사한 작업을 수행하지만 독점 소프트웨어 및 서버에서 실행됩니다. 우리는 귀하가 자신의 데이터에 대한 통제권을 원하고 향후 더 많은 비용과 시간을 쉽게 소비할 수 있는 플랫폼에 얽매이는 것을 원하지 않는다고 가정합니다.
최고의 WordPress 페이지 빌더는 무엇입니까
WordPress용 페이지 빌더를 찾고 있다면 다음은 가장 우수하고 인기 있는 옵션 목록입니다.
| WordPress 페이지 빌더 | 가격 | 무료 옵션 | 사용자 리뷰(평균) | ||
|---|---|---|---|---|---|
| 디비 | $89/년 | (4.9/5) | 방문하다 | ||
| 비버 빌더 | $99/년 | ️ | (4.4/5) | 방문하다 | |
| 엘레멘터 | $59/년 | ️ | (4.6/5) | 방문하다 | |
| 4 | 산소 빌더 | $129/일회성 수수료 | (4.5/5) | 방문하다 | |
| 5 | SeedProd | $79/년 | ️ | (4.75/5) | 방문하다 |
| 6 | 비주얼 작곡가 | $49/년 | ️ | (4.5/5) | 방문하다 |
| 7 | 번창하는 건축가 | $199/년 | (4.3/5) | 방문하다 | |
| 8 | 테마화 | $69/년 | ️ | (3.8/5) | 방문하다 |
| 9 | 브리지 | $5/월 | ️ | (4.5/5) | 방문하다 |
최고의 WordPress 페이지 빌더 목록을 보거나 읽어보세요.
이제 페이지 빌더가 무엇인지 이해했으므로 거의 모든 WordPress 페이지 빌더가 가지고 있는 공통 기능은 다음과 같습니다.
페이지 빌더 기능
페이지 빌더는 수년 동안 사용되어 왔으며 엄청난 인기를 누리고 있습니다. 누군가 "페이지 빌더"를 생각할 때 이러한 기능을 생각합니다.
스타터 사이트
시작 사이트는 페이지 디자인, 테마 빌더 템플릿 및 자리 표시자 콘텐츠의 전체 구현을 제공합니다. Divi AI와 같은 일부 페이지 빌더는 AI를 사용하여 사용자 정의 빠른 사이트를 생성하고 사용자 정의 텍스트와 이미지가 포함된 전체 AI 생성 웹 사이트를 단 몇 분 만에 생성합니다.

각 Divi 스타터 사이트에는 사전 디자인된 페이지와 테마 빌더 템플릿이 함께 제공되며 WooCommerce와 함께 작동합니다.
Divi 빠른 사이트 받기
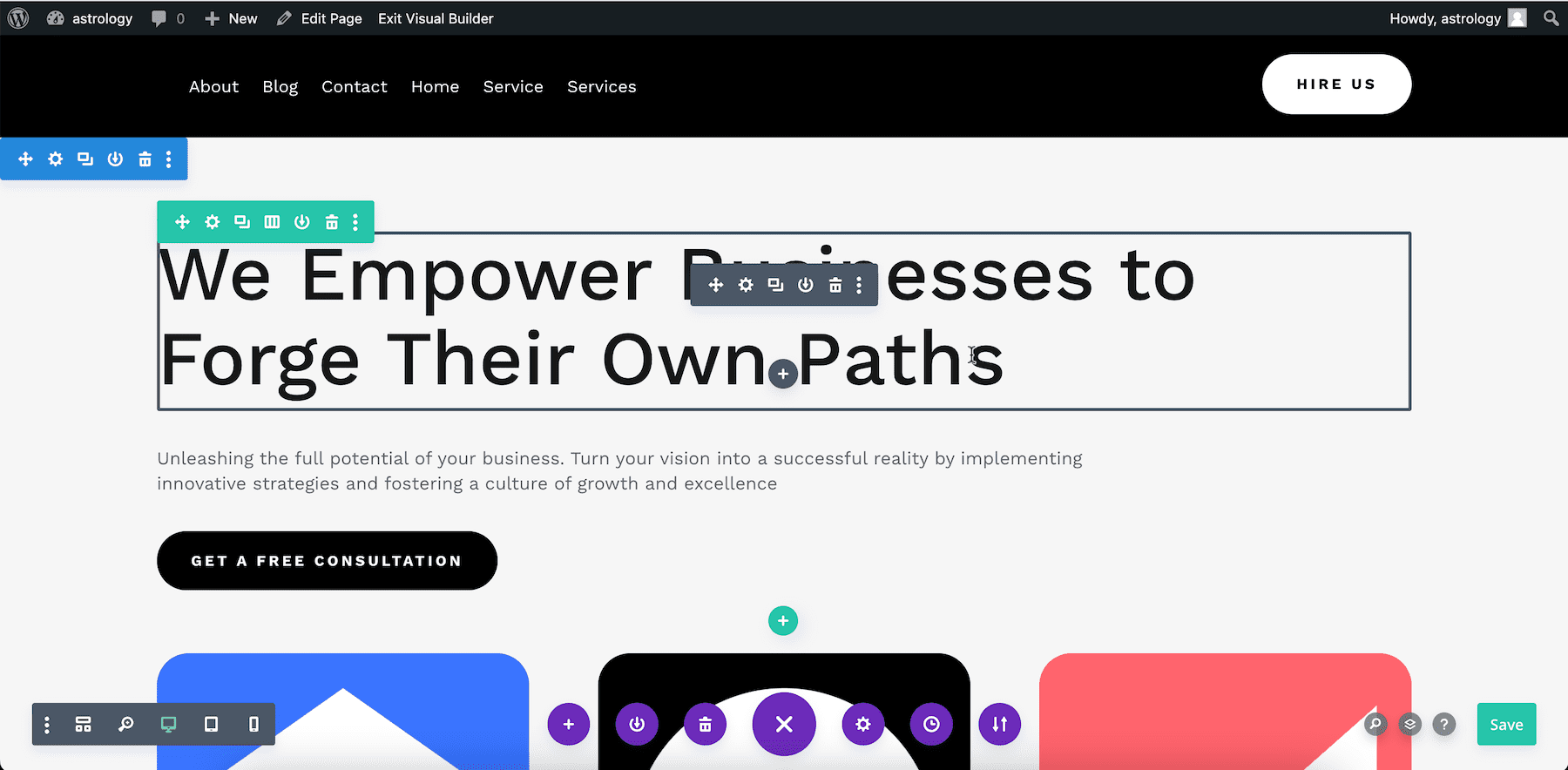
비주얼 편집기
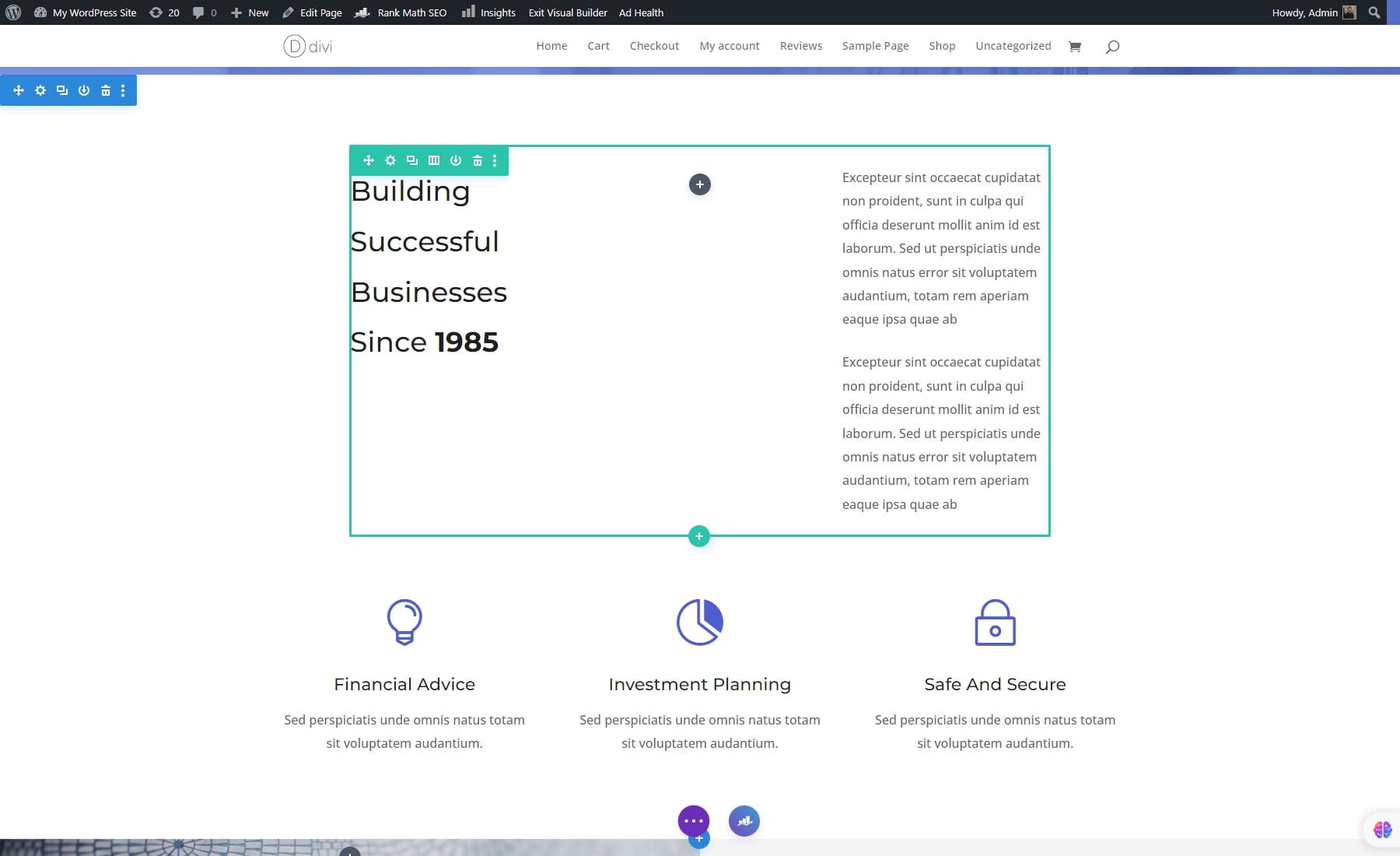
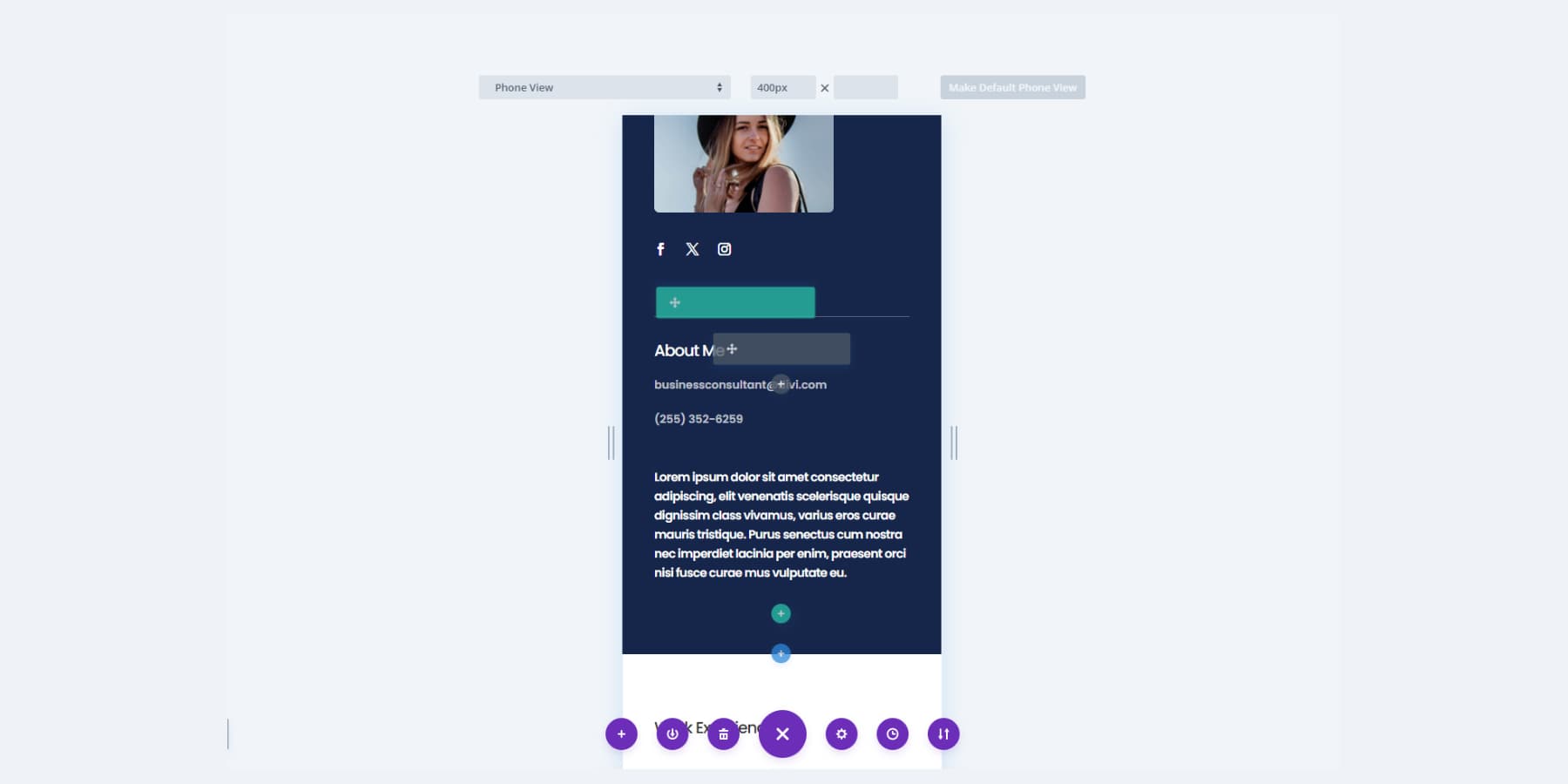
시각적 편집기를 사용하면 페이지와 똑같이 보이는 문서를 편집할 수 있습니다(프런트 엔드 편집이라고 함). 변경 사항을 확인할 수 있으므로 추측이 필요하지 않습니다(최신 변경 사항으로 페이지가 어떻게 보일지 미리 볼 필요가 없습니다). 이는 단순한 WYSIWYG 편집기(페이지에 사용자 정의 코드가 추가된 경우에도)와 달리 즉각적인 시각적 피드백을 제공하여 생산성을 향상시킵니다.

페이지 빌더로 보이는 내용을 정확하게 편집하세요.
Divi로 최고의 비주얼 빌딩을 경험해보세요
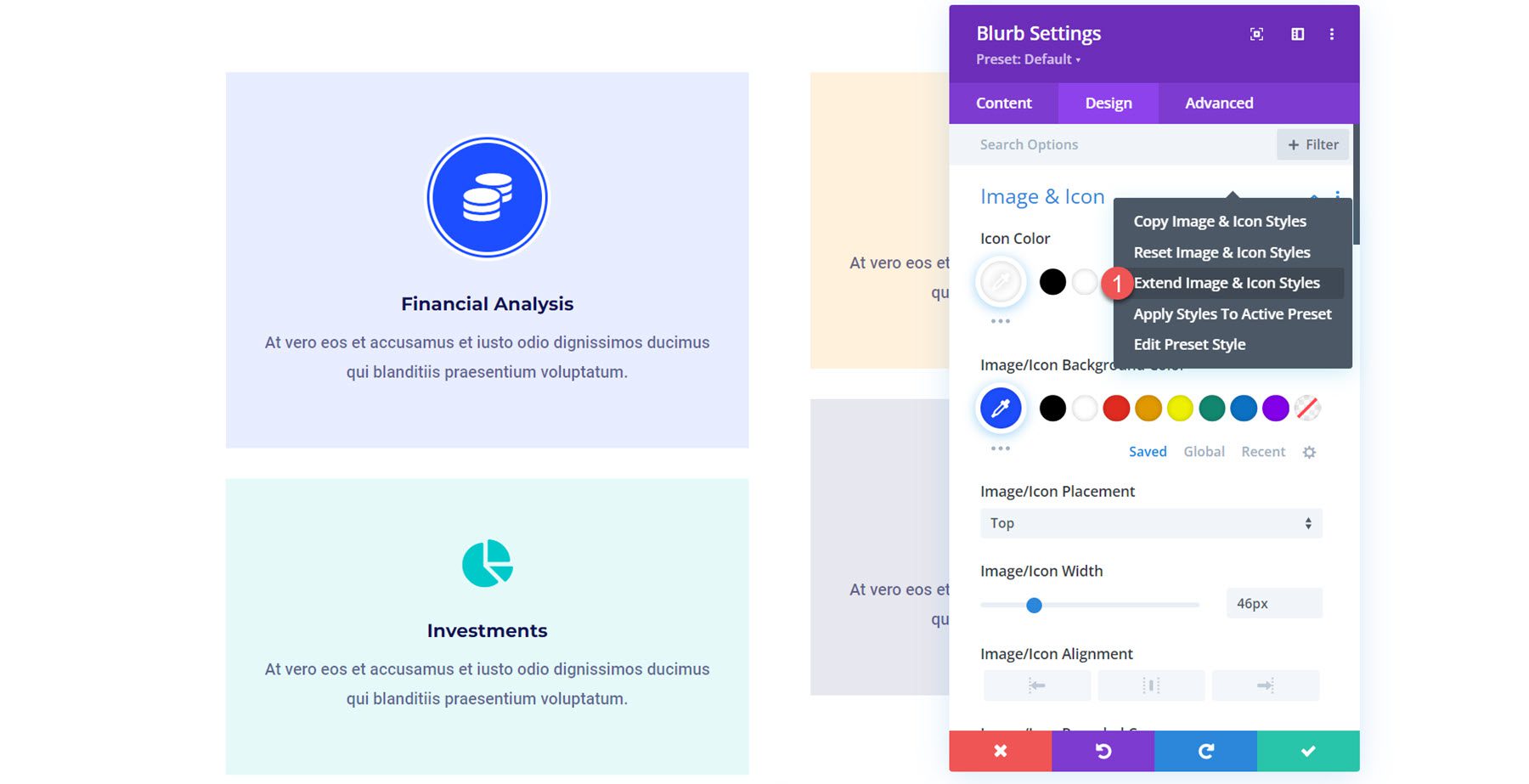
CSS 없이는 코드 디자인이 없습니다
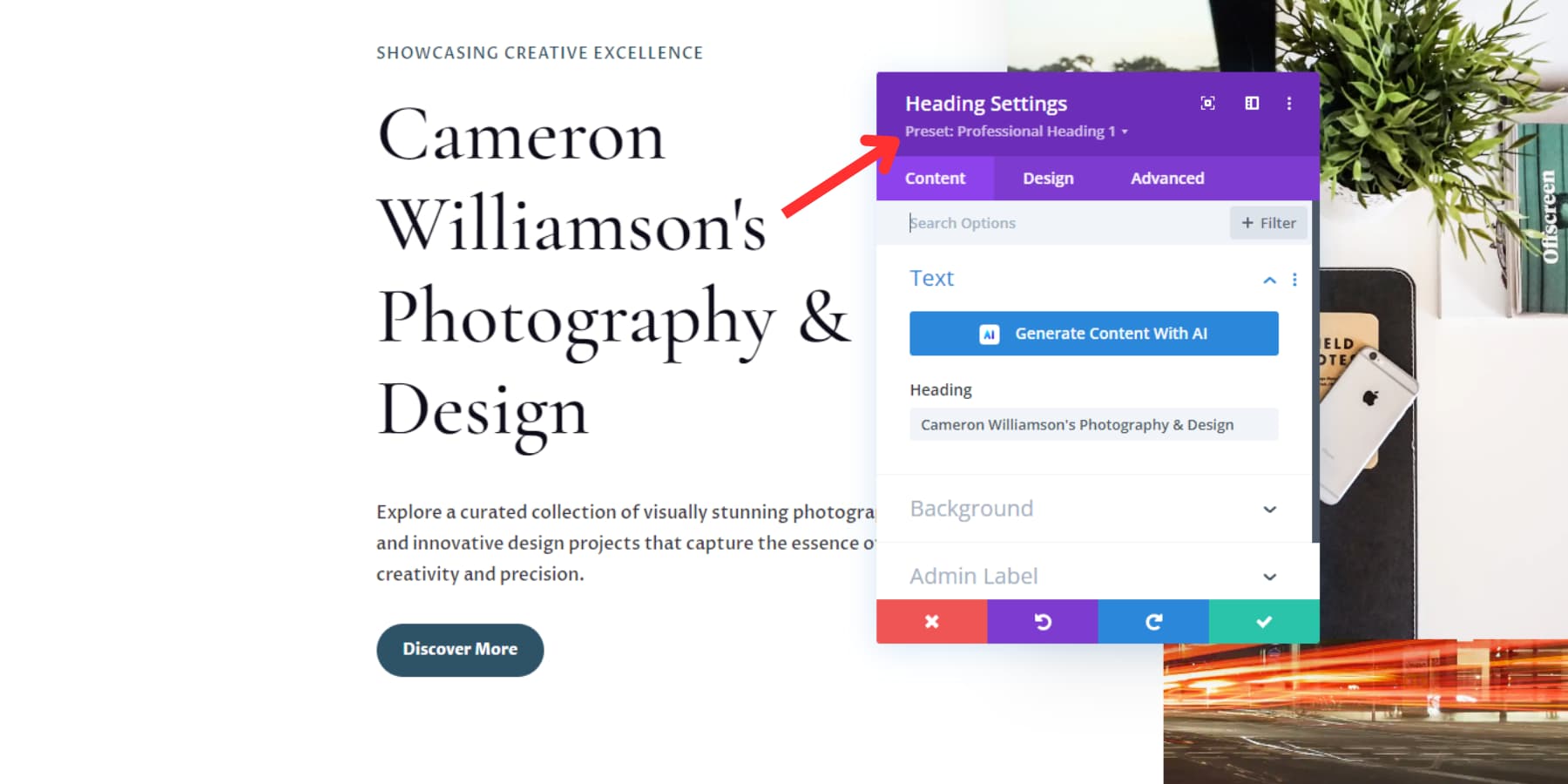
페이지 빌더를 사용하면 CSS를 작성하지 않고도 누구나 디자인할 수 있습니다. 대부분의 페이지 빌더에는 일반적으로 웹용 고급 CSS를 아는 사람들을 위해 예약된 스타일, 레이아웃 및 효과를 사용자 정의할 수 있는 시각적 스타일 시스템이 있습니다. CSS를 이해하면 도움이 되고 빌드 품질을 향상시킬 수 있지만 페이지 빌더에서는 반드시 필요한 것은 아닙니다.


모듈 디자인 설정을 통해 CSS 스타일을 설정하고 다른 모듈에 쉽게 적용
드래그 앤 드롭 모듈을 사용하여 콘텐츠를 쉽게 추가하세요. 간단한 클릭과 드래그만으로 텍스트, 이미지, 버튼 등을 포함할 수 있습니다. PHP, Javascript, HTML 및 CSS를 하드 코딩하는 데 몇 시간이 걸렸던 작업이 이제는 각 항목이 원하는 위치에 정확하게 편집기에 추가될 수 있습니다.

완벽한 위치를 위해 페이지 전체에서 모듈, 행 및 섹션을 드래그하세요.
Divi의 다양한 디자인 옵션 보기
테마 및 템플릿 빌더
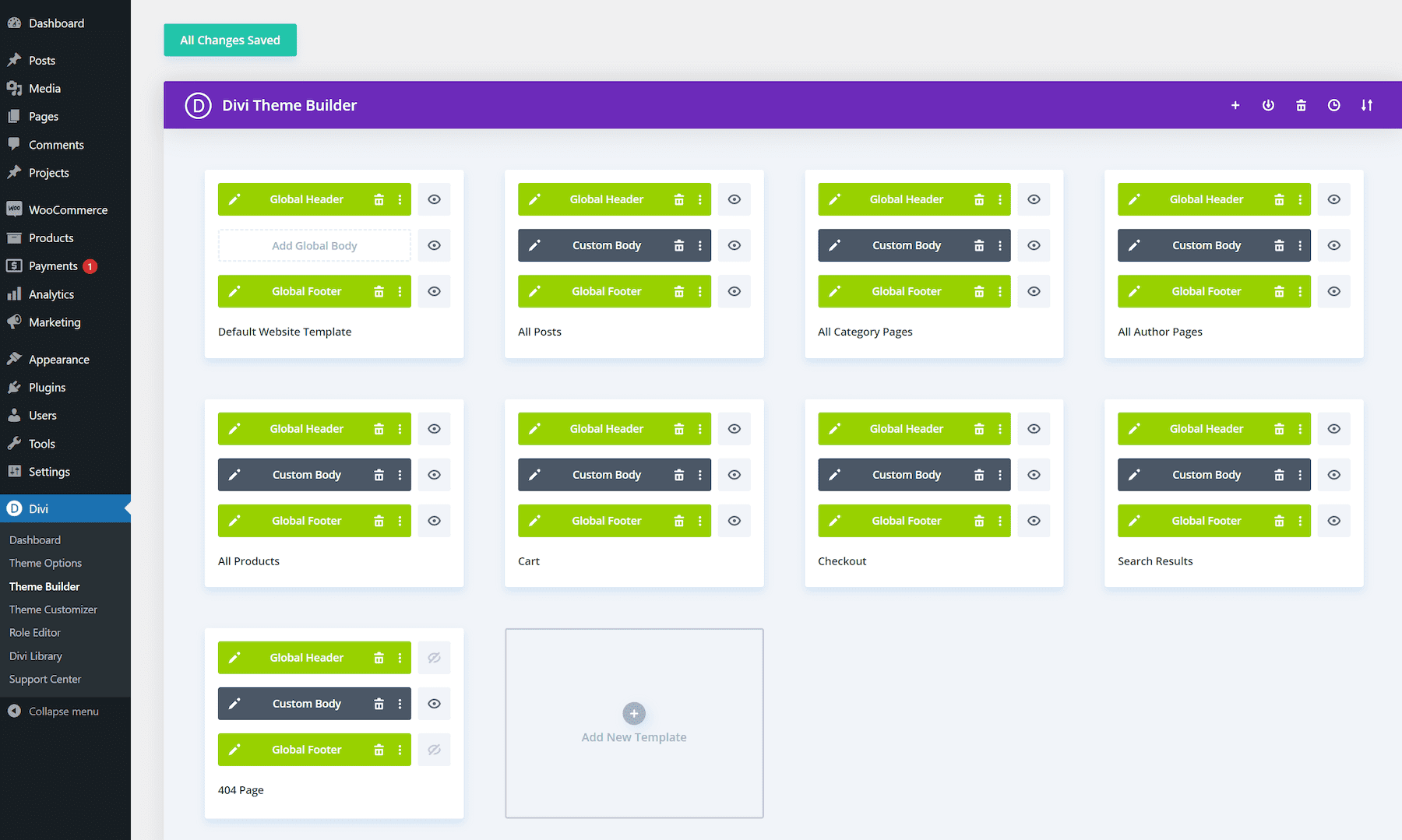
일부 WordPress 페이지 빌더에는 시각적 드래그 앤 드롭 인터페이스를 확장하여 웹 사이트나 테마의 모든 측면을 사용자 정의하는 테마 빌더가 포함되어 있습니다. 사이트 디자이너는 이를 사용하여 프런트 엔드에서 사용자 정의 머리글, 바닥글 및 템플릿을 모두 만들 수 있습니다. 시작 사이트와 같이 사전 제작된 테마 빌더 레이아웃을 사용하여 웹 사이트에 대한 완전히 새로운 디자인을 시작할 수도 있습니다. 템플릿 디자인을 관리하고 모든 페이지에 할당할 수도 있습니다.

PHP나 FSE를 사용하지 않고 시각적으로 완벽한 템플릿을 디자인하세요.
테마 빌더 템플릿은 동적 콘텐츠와 모듈을 사용하여 번거로움 없이 블로그 게시물과 사용자 정의 게시물 유형을 위한 재사용 가능한 템플릿을 구축합니다.
Divi의 테마 빌더 사용
전역 스타일 및 사전 설정
전역 스타일을 사용하여 사이트 전체에 일관된 스타일을 적용하세요. 글꼴, 색상 및 기타 디자인 요소에 대한 사전 설정을 만들어 시간을 절약하세요. 사이트 전체의 변경 사항을 즉시 반영하도록 사전 설정을 업데이트하세요. 즉, 모든 페이지에 대한 변경 사항이 한 번만 적용됩니다.

한 번 변경하면 해당 스타일이 사용되는 모든 곳에서 업데이트됩니다.
Divi로 효율적인 디자인에 대해 알아보세요
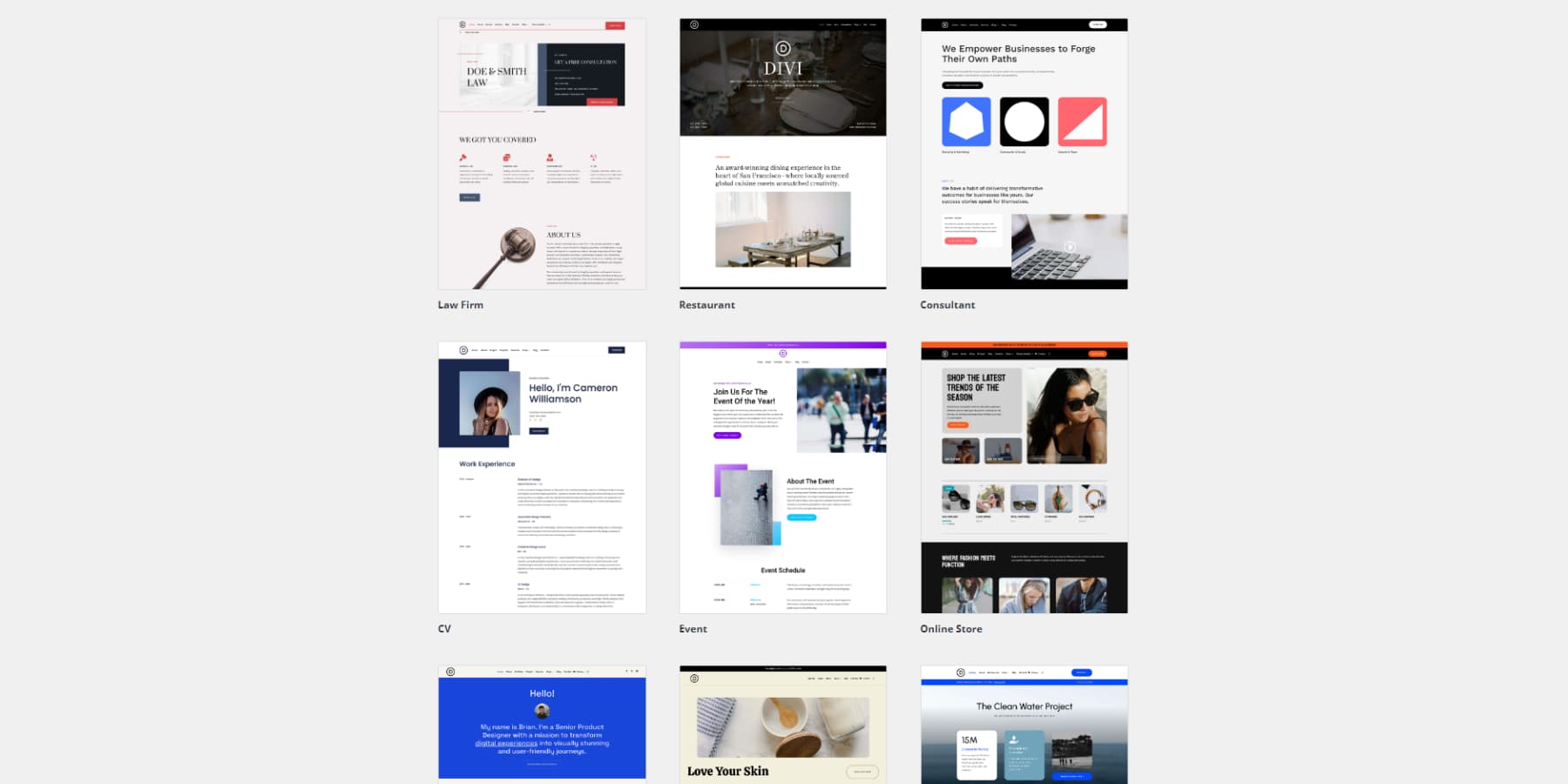
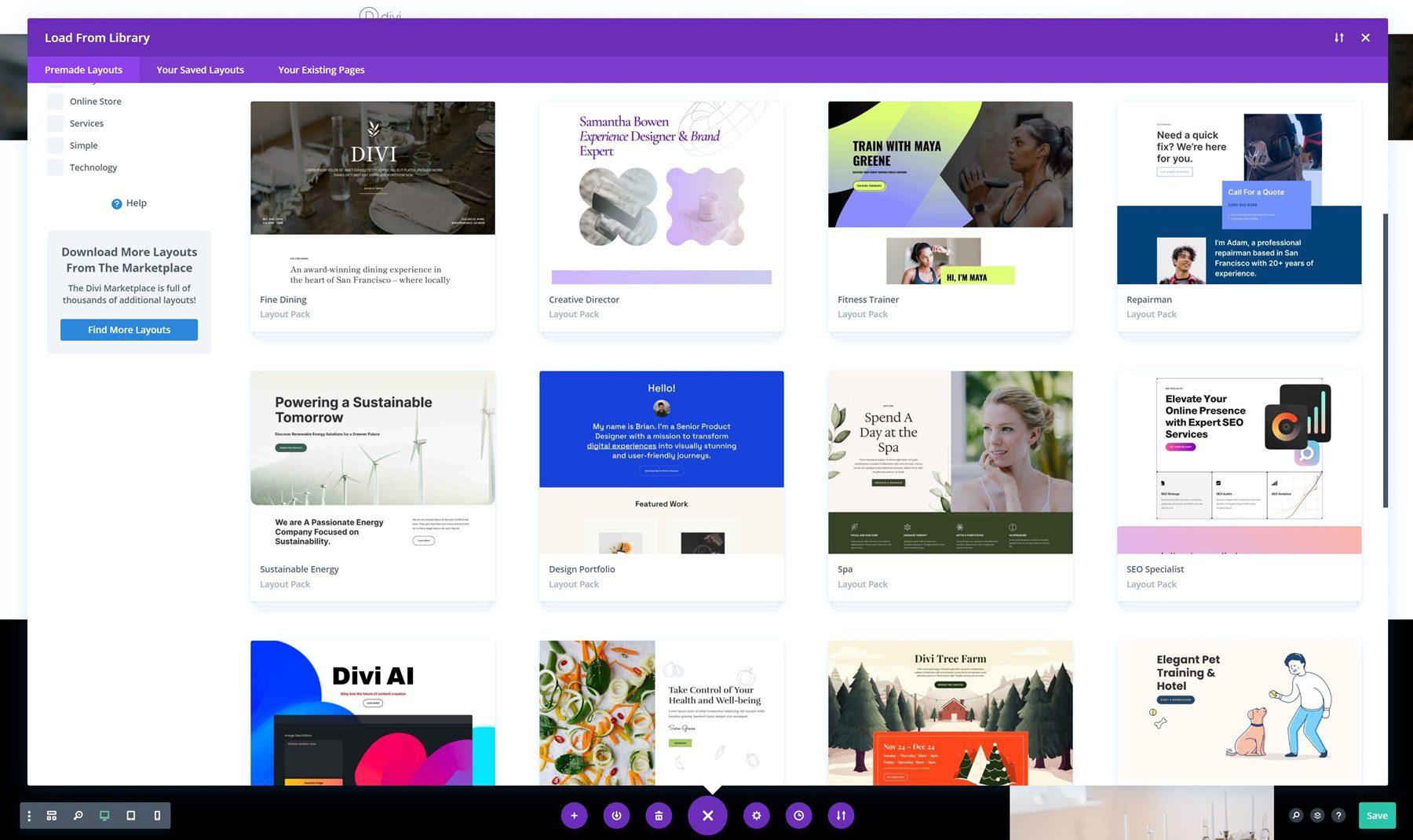
미리 만들어진 레이아웃
미리 만들어진 레이아웃으로 웹사이트를 빠르게 구축하세요. 플러그 앤 플레이 방식으로 전문적으로 디자인된 템플릿 라이브러리에서 선택하세요.

맞춤형 빌드를 위한 훌륭한 시작점이 되는 수백 개의 레이아웃 팩
수백 개의 Divi 레이아웃을 얻으세요
모바일 반응성
페이지 빌더는 귀하의 사이트가 모든 장치에서 멋지게 보이도록 만듭니다. 내장된 응답성 설정을 통해 페이지는 모든 장치 유형 및 크기에 동적으로 맞춰집니다. 다양한 중단점 설정을 사용하면 각 장치 유형이 편집기에서 사이트 디자인을 처리하는 방법을 조정할 수 있습니다.

모든 캔버스에 맞게 디자인된 페이지
반응형 웹 디자인을 위한 Divi
통합
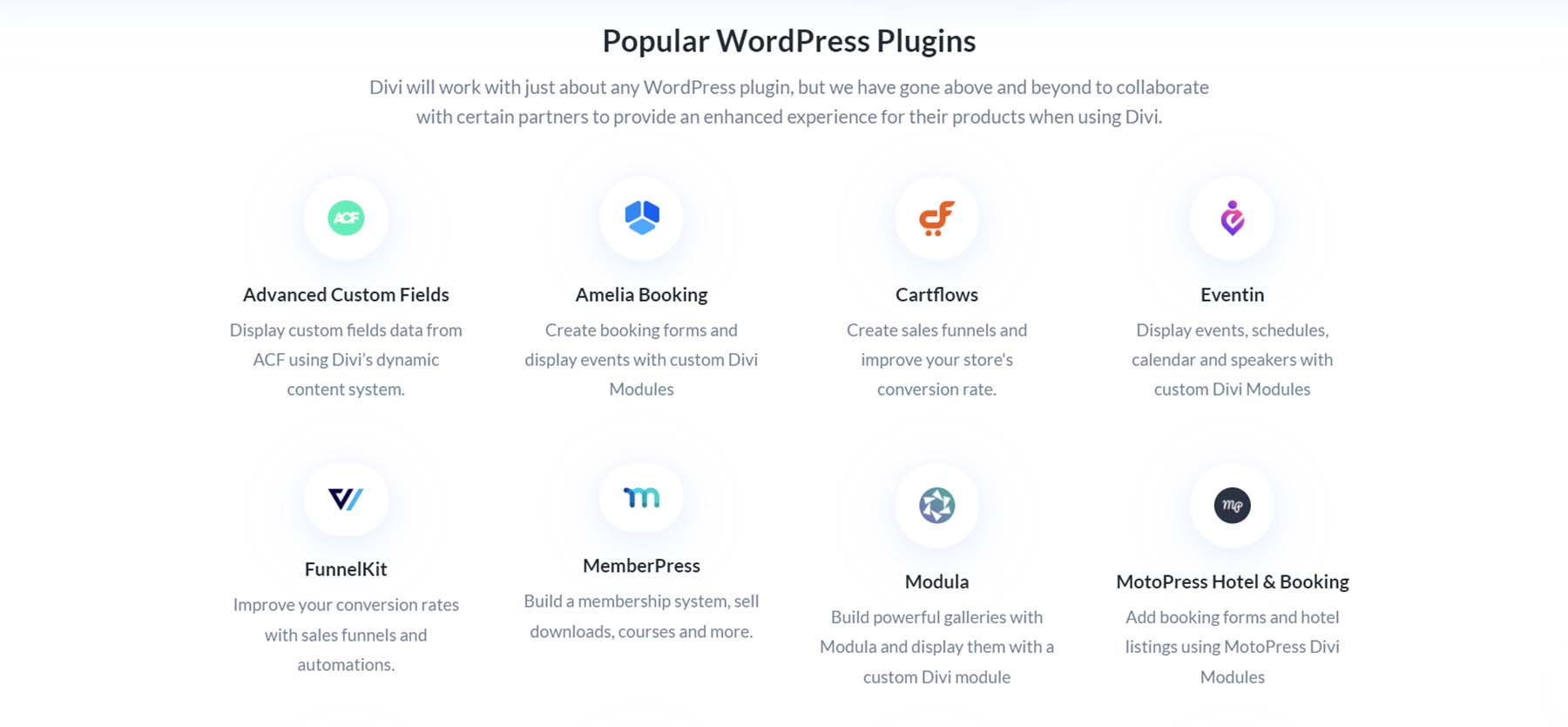
신뢰할 수 있는 타사 도구와의 통합을 통해 기능을 강화하여 웹사이트를 더욱 효율적으로 만드세요. SEO 및 전자상거래용 플러그인과 연결하세요. 내장된 도구를 사용하여 워크플로를 간소화하고 맞춤형 코드 없이 기능을 추가하세요.

Divi는 다른 WordPress 플러그인 및 이메일 마케팅 도구와의 통합과도 잘 작동합니다.
Divi 모든 통합
전자상거래 상점 빌더
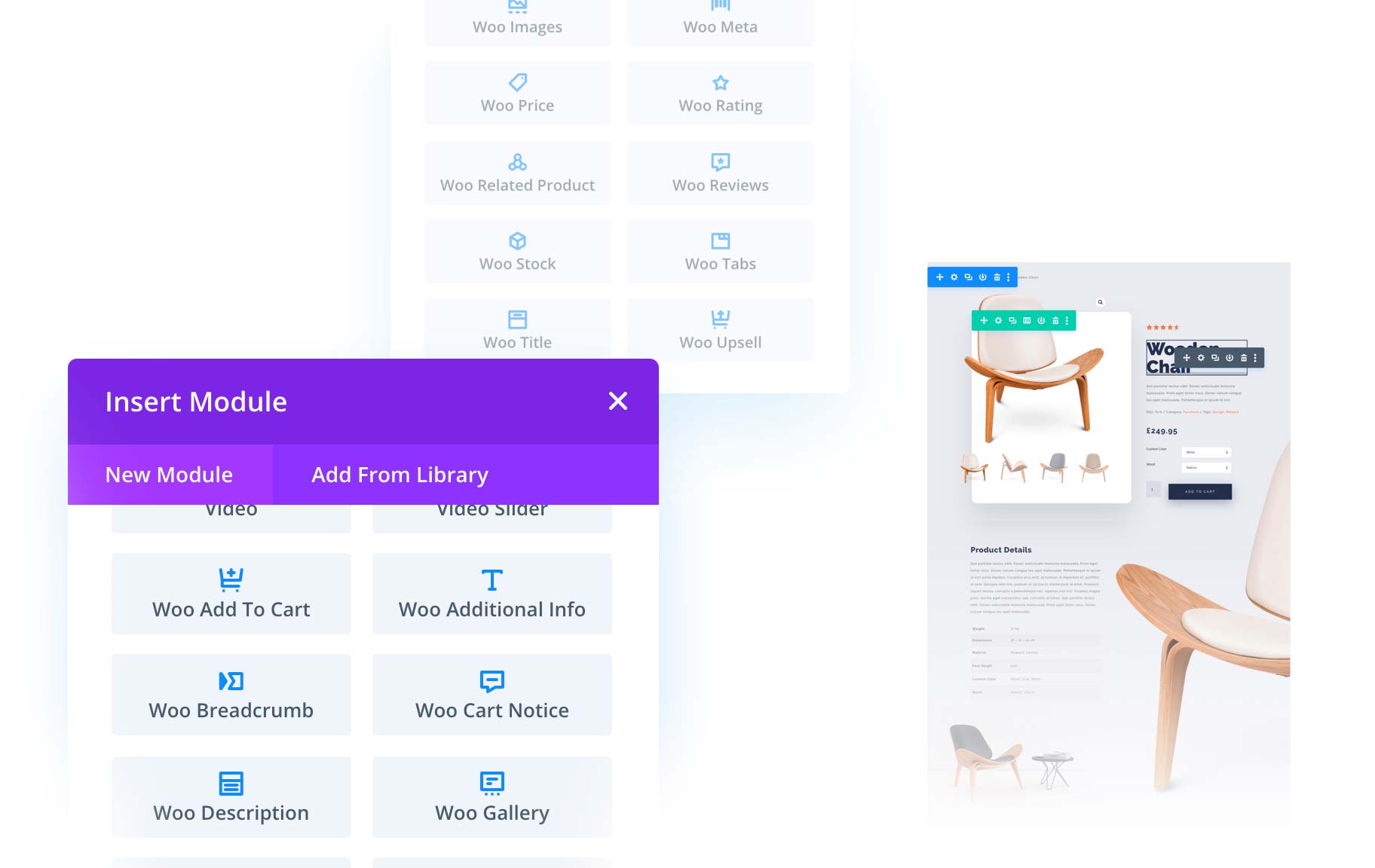
페이지 빌더를 사용하면 사용자가 온라인 상점을 만들고 디자인할 수 있습니다. 제품 목록 및 장바구니를 구축하고 시각적 관점에서 장바구니 흐름을 설계하기 위한 디자인 도구를 제공하므로 코딩 없이도 잘 구축된 쇼핑 경험을 제공할 수 있습니다. Divi는 WooCommerce와 원활하게 작동하여 온라인 상점에 가장 적합한 맞춤형 콤보를 제공합니다.

WooCommerce용 Divi 받기
매력적인 가격
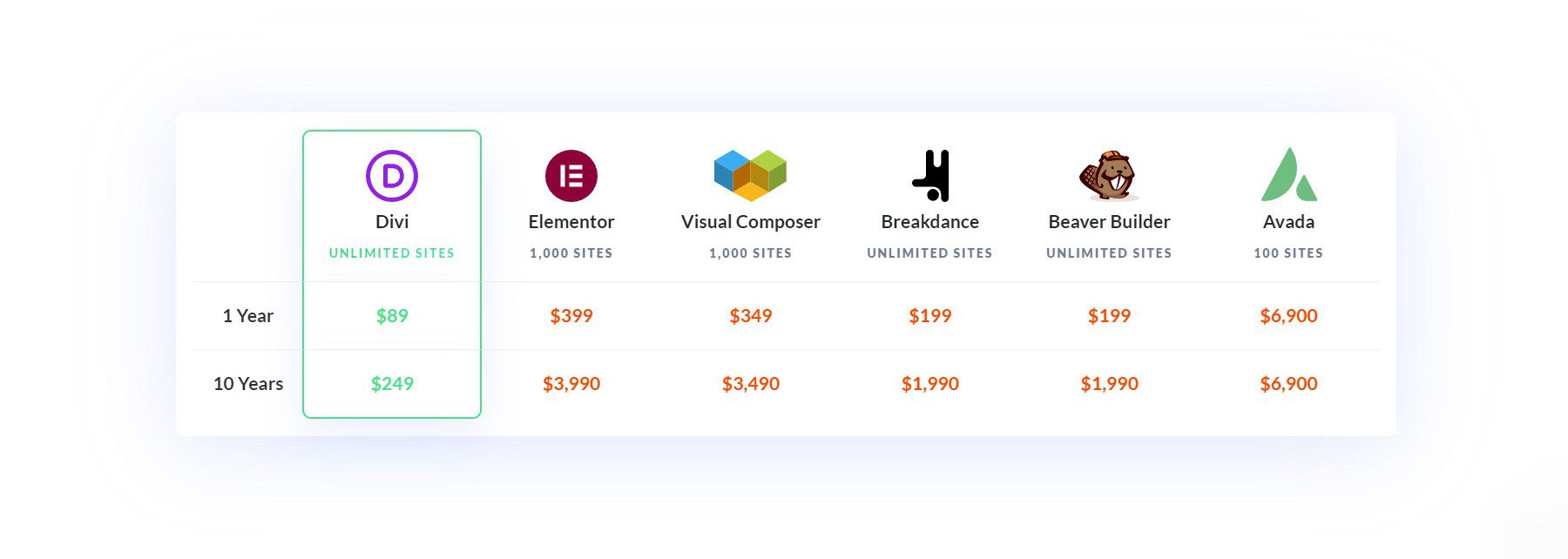
WordPress용 페이지 빌더는 호스팅 웹사이트 빌더에 비해 매우 매력적인 가격을 제공합니다. Wix와 같은 플랫폼을 사용하면 사용자는 더 많은 기능, 더 많은 사용자 및 웹 사이트 구축 기회를 위해 더 많은 월별 비용을 지불해야 합니다. 페이지 빌더를 사용하면 일반적으로 원하는 대로 디자인에 무제한으로 액세스할 수 있습니다.
그러나 WordPress 페이지 빌더 중에서도 일부는 사용 기간 동안 더 나은 가격을 제공합니다. 예를 들어 Divi를 예로 들어 보겠습니다. 평생 멤버십을 통해 사용자는 평생 무제한으로 웹사이트를 사용할 수 있습니다(실행하거나 구축할 수 있는 만큼 많은 웹사이트에서 Divi 실행).

Divi는 가장 저렴한 가격으로 필요한 모든 도구를 제공합니다.
Divi의 경쟁력 있는 가격에 대해 알아보세요
페이지 빌더는 느린가요?
일반적인 관용어에 따르면 페이지 빌더는 느리고 성능이 좋지 않으며 사용하기에 좋지 않습니다 . 그러나 페이지 빌더가 본질적으로 느린 것은 아닙니다. 일부는 오래된 기술을 기반으로 구축되었으며, 그렇지 않은 경우에도 제대로 사용되지 않아 성능 문제가 발생할 수 있습니다. 그러나 페이지 빌더는 사용하기에 나쁘지 않습니다. Divi는 이에 대한 빛나는 예입니다.
Divi 5 데모를 통해 직접 확인해 보세요.
Divi는 최적화된 코드와 효율적인 리소스 관리를 구현하여 사이트가 빠르게 로드되고 원활하게 작동하도록 보장함으로써 이 문제를 해결합니다. Divi와 같은 페이지 빌더는 깨끗하고 효율적인 코드를 유지하고, 부풀림을 최소화하며, 사이트를 간결하고 빠르게 유지하는 데 우선순위를 둡니다. 또한 사용자는 최고의 성능을 위해 Divi 웹사이트를 적절하게 최적화하는 방법을 알아내도록 권장됩니다.
우리의 의견을 읽어보세요 . WordPress 페이지 빌더가 필요합니까?
요즘에는 더 나은 웹사이트를 구축하는 데 도움이 된다고 생각한다면 페이지 빌더를 사용하지 않을 정당한 이유가 많지 않습니다.
Divi의 성능에 대해 알아보기
페이지 빌더로 더 나은 사이트 구축
우리는 페이지 빌더가 무엇인지 포함하여 모든 것을 다루고, 공통 기능을 탐색하고, 성능 문제에 대한 오해를 폭로했습니다. 페이지 빌더, 특히 Divi와 같은 최상위 페이지 빌더는 웹 디자인 프로세스를 간소화하고 뛰어난 결과를 제공하는 다양한 이점을 제공합니다.
이제 페이지 빌더의 강력한 기능을 이해했으므로 Divi를 다음 프로젝트에 사용해 보는 것은 어떨까요? 사용하기 쉽고 강력한 기능을 갖추고 있어 멋진 웹사이트를 만드는 데 탁월한 선택이 됩니다.
지금 Divi를 받으세요
