워드프레스 파비콘이란?
게시 됨: 2022-06-28WordPress 파비콘을 WordPress 웹사이트에 연결하는 것은 성공적인 사이트를 구축하고 유지 관리하는 더 큰 그림에서 작은 세부 사항처럼 보일 수 있습니다. 그러나 파비콘은 웹사이트를 사이트 방문자에게 기억에 남고 전문적으로 만드는 데 중요한 부분입니다.
웹사이트가 장기적으로 성공하려면 인지도가 절대적으로 중요합니다. 완벽한 로고를 만든(또는 만든) 처음부터 놀라운 메시지와 콘텐츠를 생성하기까지 사이트 방문자는 정확한 브랜드를 더 빨리 인식하여 웹사이트를 기억할 가능성이 높아집니다.
또한 귀하의 사이트가 사용자에게 기억에 남을 때 사용자는 웹사이트에 대한 호기심에서 완전한 전환으로 이동할 가능성이 훨씬 더 높아집니다.
그러나 신뢰할 수 있는 적절한 수준의 인식을 찾는 것이 항상 사이트의 크고 분명한 요소에 관한 것은 아니라는 점을 이해하는 것이 중요합니다. 눈에 잘 띄는 사이트를 구축할 때 아주 작은 세부 사항이라도 즉시 경쟁업체와 차별화되고 잠재 고객으로부터 더 많은 주목을 받는 데 도움이 됩니다.
이것이 바로 사이트 사용자에게 표시되는 WordPress 파비콘("즐겨찾기 아이콘"의 약자)의 정확한 역할입니다.
- 웹 브라우저 탭
- 책갈피
- 모바일 장치(고객이 홈 화면에서 웹사이트를 바로가기로 추가할 때 파비콘이 고객의 휴대폰에 앱 이미지로 표시됨)
그러나 많은 WordPress 사이트 소유자는 사이트에 고유한 파비콘을 갖는 것의 중요성을 완전히 간과합니다. 그 외에도 일부는 추가, 변경 또는 WordPress 웹 사이트에 정확히 적용하는 방법을 알지 못합니다.
워드프레스 파비콘이 어떻게 작동하는지 또는 웹사이트에서 파비콘을 설정하고 실행하는 방법을 잘 모르겠다면 제대로 찾아오셨습니다. 이 완전한 가이드에서는 파비콘이 정확히 무엇인지, 왜 그렇게 중요한지, 워드프레스 플랫폼 내에서 파비콘을 활성화할 수 있는 방법에 대해 자세히 설명합니다.
한 번 보자.

워드프레스 파비콘이란?
WordPress에 대한 공식 지원 페이지로 이동하면 파비콘이 "특정 웹 페이지 또는 웹사이트와 연결된 아이콘"으로 정의되어 있음을 알 수 있습니다.그러나 이 단순한 설명이 반드시 파비콘을 정의하는 것은 아닙니다. 현실은 파비콘이 도처에 있고 항상 당신을 바라보고 있으며 당신이 방문하는 모든 웹사이트의 브랜딩과 밀접하게 연관되어 있다는 것입니다.
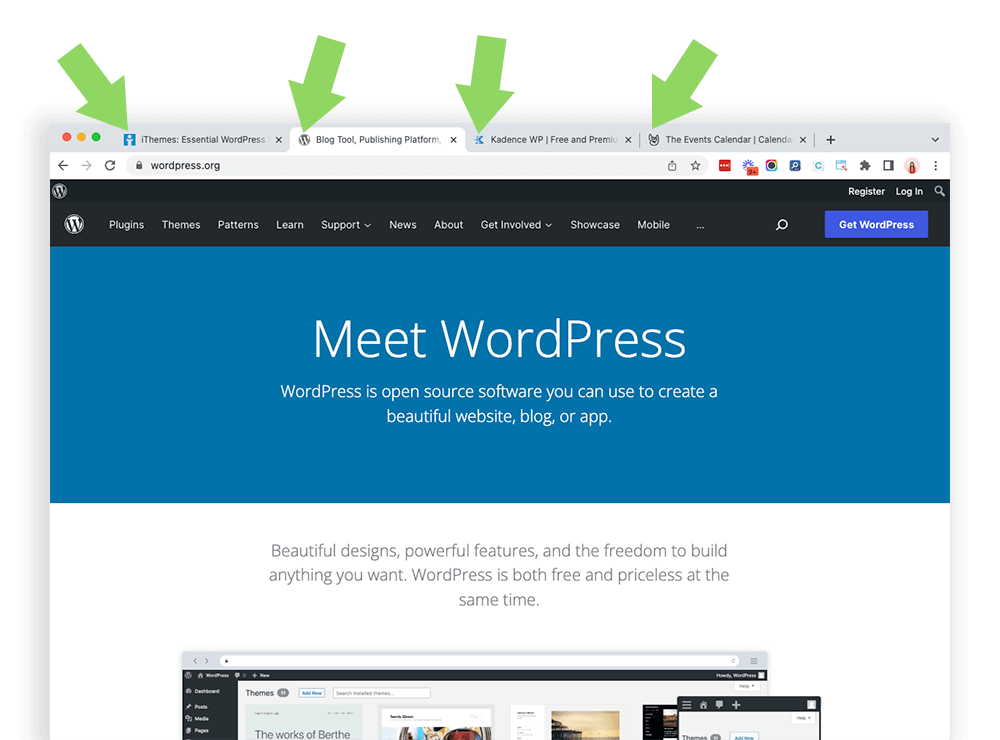
favicon은 실제로 기능적으로 어떻게 생겼습니까? 데스크탑이나 노트북을 사용 중이라면 이 웹사이트의 브라우저 탭을 간단히 살펴보세요. 모바일 기기를 사용 중이라면 주소 표시줄 바로 아래를 살펴보세요.
무엇을 볼 수 있습니까? 사람의 실루엣이 있는 파란색 사각형 이미지는 iThemes의 파비콘으로, iThemes 웹사이트에 방문할 때마다 동일한 위치에 표시됩니다. 파비콘입니다.

많은 경우 파비콘은 브랜드 로고와 동일하거나 매우 유사합니다. 차이점은 모바일 및 웹 브라우저에 맞게 축소되었다는 것입니다. 로고를 파비콘으로 사용할 수 없는 경우(예: 로고가 너무 상세하거나 복잡하여 파비콘 크기로 축소할 수 없는 경우) 스마트 웹사이트 소유자는 브랜딩의 지속적인 일관성을 보장하는 유사한 주제 요소와 색 구성표를 선택합니다.
파비콘이 눈에 띄기 시작하자 마자 그것들을 없애는 것이 거의 불가능합니다. 모바일 응용 프로그램에서 책갈피 및 웹 페이지에 이르기까지 선택한 파비콘 아이콘은 브랜드 및 사이트에 완전히 연결됩니다.
즉, 진정한 생각과 고려를 파비콘에 넣고 현명하게 선택하는 것이 중요합니다.
파비콘 권장 사이즈
WordPress의 파비콘 권장 크기는 512 x 512픽셀입니다. 그리고 사이트에 업로드하는 파비콘 아이콘은 WordPress 서버의 루트 디렉토리에 .ico 파일로 저장됩니다.
WordPress Favicon이 왜 그렇게 중요한가요?
WordPress 파비콘을 브랜드의 시각적 통화로 생각하십시오. 파비콘은 데스크톱 웹 브라우저에서 모바일 앱에 이르기까지 말 그대로 어디에나 있습니다. 그리고 그들은 즉시 WordPress 웹 사이트의 전반적인 브랜딩 전략의 핵심 부분이 됩니다.
이 때문에 파비콘의 효과적인 설계 및 배포는 다음 세 가지 이점을 제공합니다.
1. 브랜드 인지도 향상
WordPress 파비콘은 전화 카드로 간주될 수 있습니다. 파비콘은 항상 인식 가능하고 단순하며 일관성이 있어야 합니다.
그리고 파비콘이 사이트 사용자에게 더 많이 표시될수록 더 좋습니다. 이는 사용자가 일반적으로 아이콘 이미지를 WordPress 사이트와 연결하기 시작하기 때문입니다.
파비콘에서 일관성이 중요한 이유는 많은 사람들이 하나 이상의 브라우저 탭을 열었기 때문입니다. 그리고 그렇게 하면 열린 탭에서 사이트 텍스트 설명을 위한 공간이 줄어듭니다. 사실, 사용자가 브라우저 내에서 충분한 탭을 연 경우 사용할 수 있는 유일한 표시 공간은 파비콘용입니다.
2. 소비자 신뢰도 향상
웹사이트 사용자는 파비콘이 무엇인지 또는 작동 방식을 정확히 정의할 수 없지만 파비콘 아이콘은 여전히 매우 친숙합니다. 사실, 파비콘이 없는 사이트는 모든 잘못된 이유로 군중에서 눈에 띄기 때문에 웹사이트 사용자에게 매우 친숙합니다.
사이트 연결 및 관련 소셜 미디어 콘텐츠를 보호하는 것과 마찬가지로 파비콘은 WordPress 사이트에 있는 서비스 및 제품에 대한 소비자 신뢰를 높이는 퍼즐의 중요한 부분입니다.
3. 모바일 장치의 일관성
이제 대부분의 사람들이 이해하듯이 모바일 장치가 사용자 습관에 미친 엄청난 영향을 더 이상 무시할 수 없습니다. 실제로 태블릿과 스마트폰은 이제 소비자가 온라인에서 상호 작용하는 최고의 방법으로 데스크톱 장치를 완전히 능가합니다.
올바른 파비콘을 사용하면 브랜딩이 모든 모바일 장치로 쉽게 번역되도록 할 수 있습니다. 그리고 사용자가 모바일 홈 화면에서 사이트에 대한 책갈피를 만들면 링크 대신 사용하는 파비콘이 표시됩니다.
워드프레스 파비콘 생성 지침
WordPress 사이트의 파비콘 생성을 시작하는 방법을 정확히 모르는 경우 이 섹션이 도움이 됩니다.
WordPress 파비콘 생성에 대한 몇 가지 모범 사례 지침을 분석해 보겠습니다.
1. 사이즈를 잘 맞춰주세요
이 기사의 앞부분에서 논의한 것처럼 파비콘은 일반적으로 512 x 512 픽셀 크기입니다. WordPress에서 더 큰 파비콘 크기를 활용할 수 있지만 플랫폼은 이미지를 이 정확한 사양으로 자르도록 요청할 것입니다.
2. WordPress Favicon을 간단하고 깨끗하게 유지
파비콘에 사용자 정의 및 배경 색상을 쉽게 추가할 수 있지만 가능한 한 단순하게 유지하는 것이 가장 좋은 옵션인 경우가 많습니다. 간단히 말해서 굵은 배경색보다 투명도를 선택해야 합니다.
파비콘에 포함된 전경색의 수를 하나만(최대 2개) 유지하는 것도 좋은 방법입니다.
완벽한 세상에서 WordPress 파비콘은 브랜드 로고와 거의 같아야 합니다. 그러나 이렇게 할 수 없는 경우 만들고 있는 파비콘과 함께 연결하는 데 도움이 되는 인식 가능한 요소(예: 색 구성표 또는 모양)를 로고에서 빼내는 것이 중요합니다.
3. 파비콘 결정에 대해 처음부터 현명해지세요
언제든지 파비콘 이미지를 변경할 수 있지만(이 기사가 끝나기 전에 파비콘 이미지를 변경하는 방법을 단계별로 안내해 드리겠습니다), 파비콘 이미지를 맨손으로 변경하는 횟수를 유지하는 것은 확실히 현명한 생각입니다. 최저한의.
이유는 다음과 같습니다.
사용자가 WordPress 사이트에 방문할 때마다 다른 파비콘에 노출되면 하나의 특정 이미지를 브랜드와 연결할 기회가 없습니다. 그리고 브랜딩은 파비콘을 처음부터 사용하는 것이 중요한 이유에서 가장 중요한 요소 중 하나입니다.

결론은 이것입니다. 우리 사이트에 가장 적합한 정확한 것으로 범위를 좁힐 때까지 파비콘 없이 사이트를 떠나는 것이 실제로 더 좋습니다. 그리고 업로드할 때 절대적으로 필요한 경우가 아니면 나중에 변경할 계획을 세우지 마십시오.
WordPress에서 파비콘 활성화
WordPress 파비콘을 웹사이트에서 로드하고 실행할 때 세 가지 옵션이 있습니다.
- WordPress의 사이트 아이콘 기능 사용
- 파비콘 WordPress 플러그인 설치
- WordPress 파비콘을 직접 업로드하십시오.
각 옵션에 대해 자세히 살펴보겠습니다.
1. WordPress의 사이트 아이콘 기능 사용
WordPress 버전 4.3 릴리스 이후로 WordPress CMS(콘텐츠 관리 시스템)에는 파비콘을 활성화하는 사이트 아이콘 기능이 포함되어 있습니다. .ico, .jpeg, .png 또는 .gif가 될 수 있는 사양에 맞게 이미지 파일을 준비하기만 하면 됩니다.
이미지 파일이 준비되면 WordPress 웹사이트의 관리자 영역으로 이동합니다.
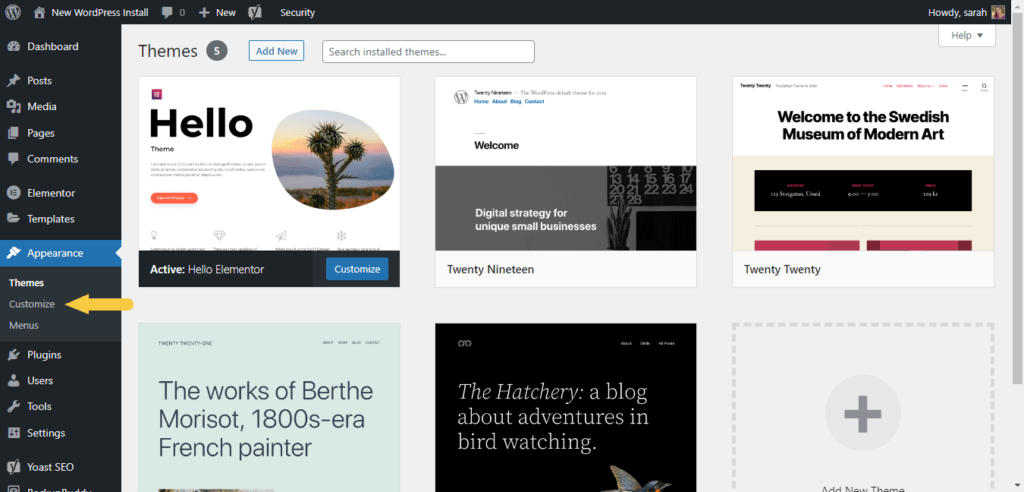
여기에서 "모양"을 클릭한 다음 "사용자 지정"을 클릭합니다. 그런 다음 "사이트 ID"를 클릭합니다.
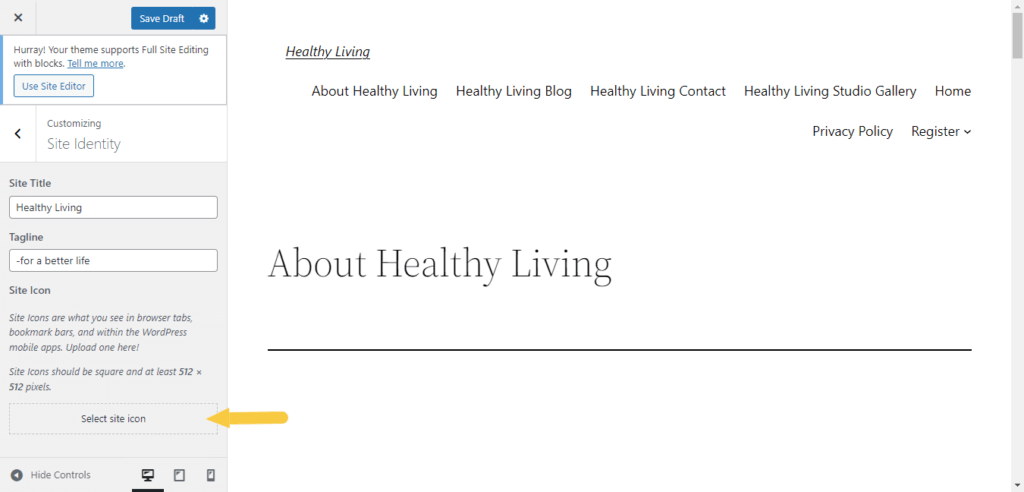
그런 다음 사이트 아이콘 부제 아래의 "이미지 선택"을 클릭하고 준비된 파일을 업로드하십시오.
파비콘 미리보기에 만족하면 더 이상 수행할 작업이 없습니다. 파비콘은 귀하와 귀하의 사용자가 귀하의 사이트를 탐색할 때마다 로드를 시작합니다.
표시되는 내용이 마음에 들지 않으면 파일을 쉽게 제거하고 원하는 대로 새 파일을 업로드할 수 있습니다.
2. Favicon WordPress 플러그인 설치
WordPress 사이트 아이콘 기능을 사용하는 대신 플러그인을 사용하여 사이트에 파비콘을 적용할 수도 있습니다. 이 기능을 훌륭하게 수행하는 플러그인은 RealFaviconGenerator의 Favicon입니다.
일부 WordPress 사이트 소유자는 이것이 단순히 favicon을 업로드하는 것 이상을 수행하기 때문에 이것이 필수 플러그인이라고 생각합니다. 플러그인은 또한 다양한 사용자 장치 및 운영 체제의 요구 사항을 모두 충족하는 여러 파비콘 버전이 생성되도록 합니다.
파비콘에 사용하는 이미지의 크기가 최소 70 x 70픽셀인지 확인하기만 하면 됩니다. 그 후에는 RealFaviconGenerator가 자동으로 다른 모든 것을 처리합니다.
3. WordPress Favicon을 직접 업로드
혼자서 다리 작업을 하는 것을 선호하는 사람이라면 자신만의 파비콘을 만들어 WordPress 웹사이트에 직접 업로드할 수도 있습니다.
이렇게 하려면 먼저 16 x 16픽셀 이상의 파비콘 이미지를 만들어야 합니다. 그런 다음 이 파일을 .ico 파일로 저장하고 싶을 것입니다.
그런 다음 FileZilla와 같은 FTP 클라이언트를 사용하여 사이트에서 사용 중인 WordPress 테마의 기본 폴더에 직접 파일을 업로드합니다. 이것은 일반적으로 wp-content 및 wp-admin 폴더와 같은 위치입니다.
이 프로세스는 현재 사용 중인 대부분의 웹 브라우저에 새 파비콘을 즉시 표시해야 하지만 일부 이전 버전의 브라우저에서는 WordPress 헤더의 HTML 코드를 편집해야 합니다.
그리고 결과는?
WordPress 작동 방식의 기술적 측면에 매우 익숙하지 않은 경우 DIY 파비콘을 수행하지 않는 것이 좋습니다.
WordPress 파비콘을 변경하는 방법
이제 파비콘이 얼마나 중요한지와 워드프레스 사이트에 파비콘을 적용하는 방법을 완전히 이해했으므로 필요한 경우 워드프레스 파비콘을 변경하는 방법에 대한 쉬운 단계별 연습을 살펴보겠습니다.
1. WordPress 사이트에 로그인
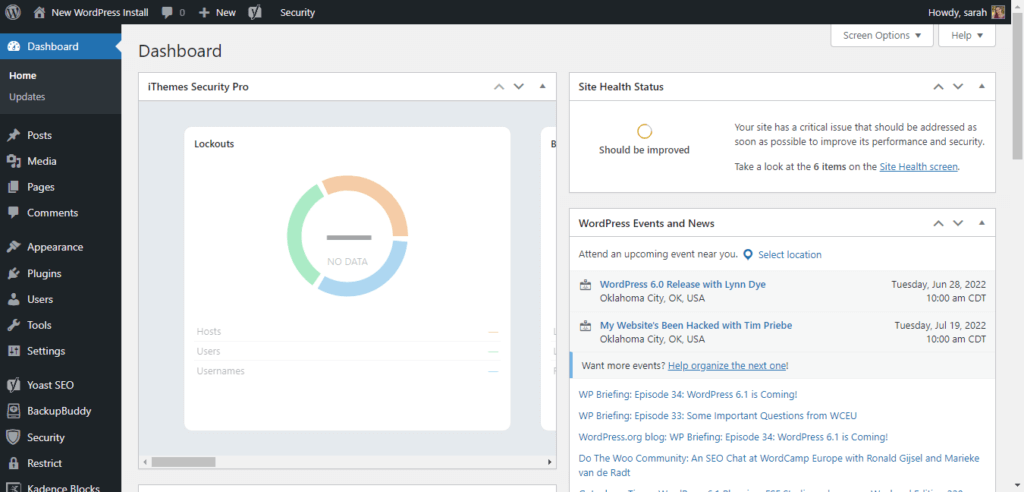
로그인에 성공하면 웹사이트의 WordPress 대시보드가 표시됩니다.

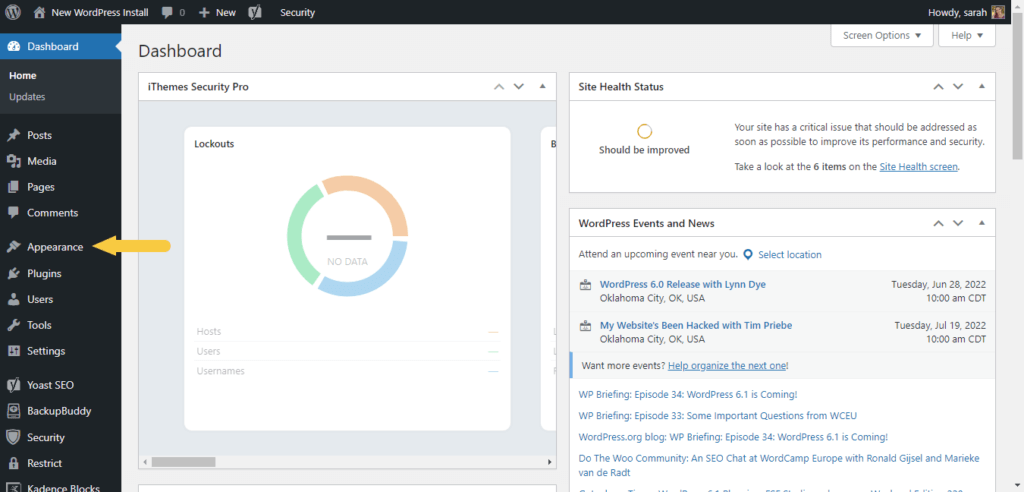
2. "외모" 클릭
페이지의 왼쪽을 보면 WordPress 메뉴가 표시됩니다. 여기에서 "모양"을 클릭합니다.

3. "사용자 지정"을 클릭합니다.
"모양" 설정이 확장되어 추가 옵션이 제공되는 것을 볼 수 있습니다. "사용자 정의"를 선택하십시오.

4. "사이트 ID"를 클릭하고 "사이트 아이콘" 아래에 새 WordPress Favicon을 추가합니다.
웹사이트의 이름, 태그라인, 로고 및 아이콘을 정의할 수 있는 대시보드 영역입니다. "사이트 아이콘" 아래에 업로드한 이미지는 WordPress에서 사이트의 새 파비콘으로 사용됩니다.

얼마나 간단했습니까? 실제로 WordPress 사이트에서 완벽한 파비콘을 사용하지 않는 것에 대한 변명은 더 이상 없습니다.
워드프레스 파비콘의 중요성
파비콘이 웹사이트 구축의 작은 부분만을 차지하는 것은 사실이지만 웹사이트의 사용자 인식에도 중요합니다.
명확하고 일관된 파비콘을 사용하면 사이트 사용자가 귀하를 쉽게 기억하고 모바일 장치, 태블릿 및 데스크탑에서 귀하의 사이트와 동일한 정신적 연결을 유지할 수 있습니다.
WordPress 파비콘을 시작하고 실행하기에 오늘보다 더 좋은 때는 없습니다!
Kristen은 2011년부터 WordPress 사용자를 돕기 위한 자습서를 작성해 왔습니다. 여기 iThemes의 마케팅 이사로서 그녀는 효과적인 WordPress 웹 사이트를 구축, 관리 및 유지하는 가장 좋은 방법을 찾는 데 전념하고 있습니다. Kristen은 또한 일기 쓰기(그녀의 보조 프로젝트인 The Transformation Year 를 확인하세요!), 하이킹과 캠핑, 스텝 에어로빅, 요리, 가족과 함께 하는 일상적인 모험을 즐기며 보다 현대적인 삶을 살기를 희망합니다.
