이미지 CDN이란 무엇이며 이미지 최적화에 사용하는 이유는 무엇입니까?
게시 됨: 2022-04-20이미지 CDN(콘텐츠 전달 네트워크)은 이미지 최적화에 사용할 수 있는 최고의 도구 중 하나입니다. 최적화되지 않고 무거운 이미지는 웹사이트가 느려져 사용자 경험이 좋지 않을 수 있는 주요 원인 중 하나입니다.
가능한 성능 문제를 방지하려면 이미지 CDN을 구현해 보십시오. web.dev에 따르면 이미지 파일 크기를 40-80% 절약할 수 있습니다!

이 게시물에서는 이미지 CDN과 기존 CDN의 주요 차이점을 명확히 합니다. 또한 CDN이 이미지 최적화에 어떻게 도움이 되는지 설명합니다. 보너스로 Imagify를 사용하여 웹용 이미지를 준비하고 최적화하는 추가 방법을 공유합니다.
이미지용 CDN이란 무엇입니까?
이미지용 CDN은 전 세계적으로 이미지를 최적화, 변환 및 제공하는 것을 전문으로 합니다. 그들은 서버에서 방문자의 화면으로 더 빠르게 배포하기 위해 이미지를 수정하는 API 네트워크와 같습니다. 이미지 CDN은 이미지 페이로드를 줄이고 PoP(Point of Presence)에서 사용자에게 최적화된 이미지를 즉시 전송합니다.
기존 CDN과 이미지 CDN의 차이점은 무엇입니까?
기존 CDN과 이미지 CDN의 주요 차이점은 이미지를 있는 그대로 제공하는 대신 즉석에서 이미지를 최적화하고 변환할 수 있다는 것입니다. 기존 CDN은 CSS, JS 및 이미지와 같은 모든 자산을 캐시하는 반면 이미지 CDN에는 자르기, 크기 조정, 정렬, 회전, 뒤집기, 다른 형식으로 변환, 필터 적용, 워터마크 등. 또한 모바일 또는 데스크톱에서 올바른 이미지 크기를 제공하기 위해 사용자의 장치를 감지합니다.
| RocketCDN과 같은 전통적인 CDN | 이미지 CDN(예: Cloudimage) |
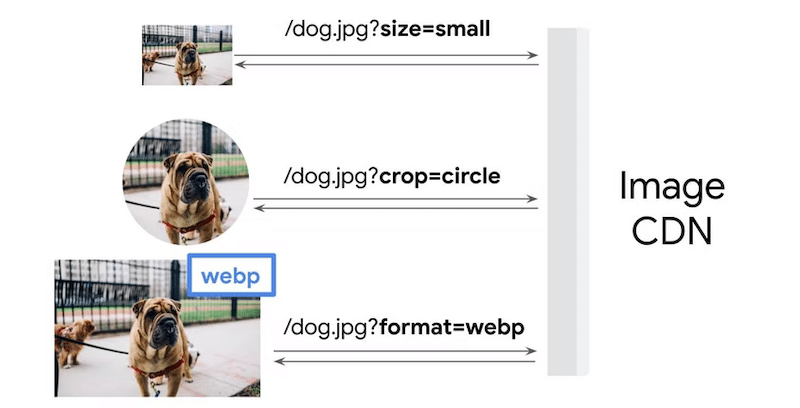
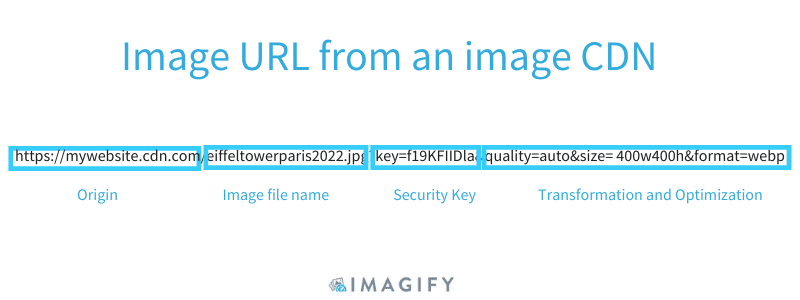
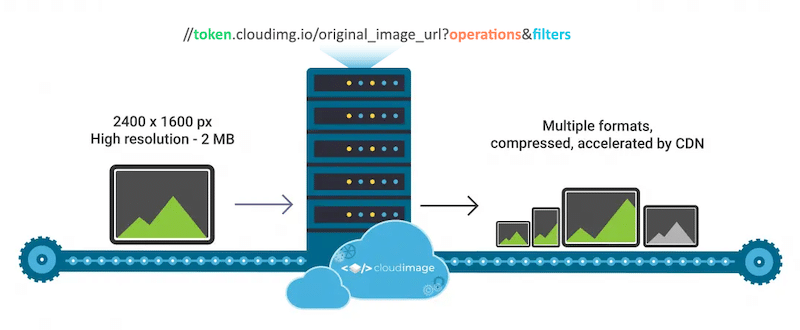
이미지에 중점을 둔 CDN은 사용자의 요청을 처리하면서 이미지를 최적화합니다. 이미지 CDN은 URL 쿼리 문자열(매개변수라고도 함)을 사용하여 이미지 크기, 필터 및 워터마크를 자동으로 설정합니다. 예를 들어 이미지 CDN의 URL은 다음과 같습니다.

이미지 CDN은 이미지 URL을 사용하여 다음과 같은 최적화 옵션을 나타냅니다.
- 로드할 이미지
- 형식(예: jpg, png, WebP)
- 크기 및 품질(높이 및 무게, 향상, 자르기, 정렬, 회전)
- 반응성: 사용자 화면에 최적화된 크기로 제공 (iPhone 또는 일반 노트북)
- 변형(워터마크, 스마트 크롭 등)을 생성하는 직관적인 이미지 API

| 기억해야 할 사항: 기존 CDN도 시스템을 통해 이미지를 제공하지만 수정하지는 않습니다. 이미지 CDN은 이미지를 실시간으로 최적화하고 처리하여 사용자에게 더 빠르게 제공합니다. |
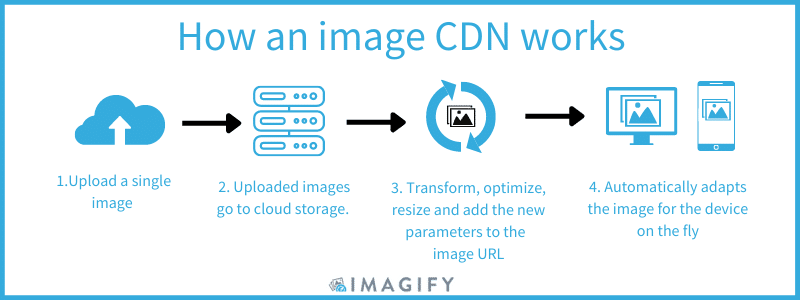
이미지 CDN 작동 방식
이미지 CDN은 이미지를 캐시하고 수정하여 사용자의 장치와 위치에 따라 이미지를 더 빠르게 전달합니다. 기존 CDN과 마찬가지로 이미지 CDN은 사용자에게 이미지를 전달하고 향후 요청을 위해 해당 서버에 캐시합니다.
전체 프로세스는 4가지 주요 단계에 의존합니다.

- 업로드 – 모바일, 데스크톱 및 태블릿용으로 동일한 이미지의 여러 버전을 저장하는 대신 이미지의 단일 버전입니다.
- 저장 – 이미지는 클라우드에 저장되며, 사용자 요청이 들어오면 이미지 CDN이 자동으로 적합한 장치에 대한 이미지를 생성합니다. 동일한 종류의 장치에서 동일한 이미지를 다시 요청하면 이미 CDN에 의해 캐시됩니다. 이렇게 하면 시간이 많이 절약되고 이번에는 이미지가 훨씬 더 빠르게 렌더링됩니다.
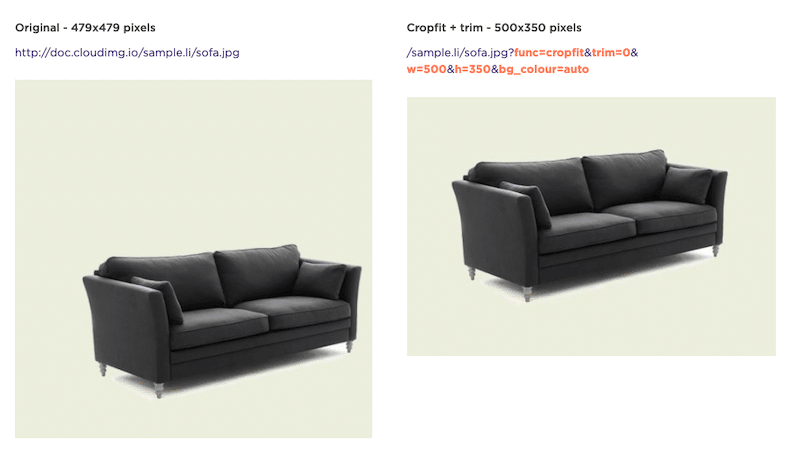
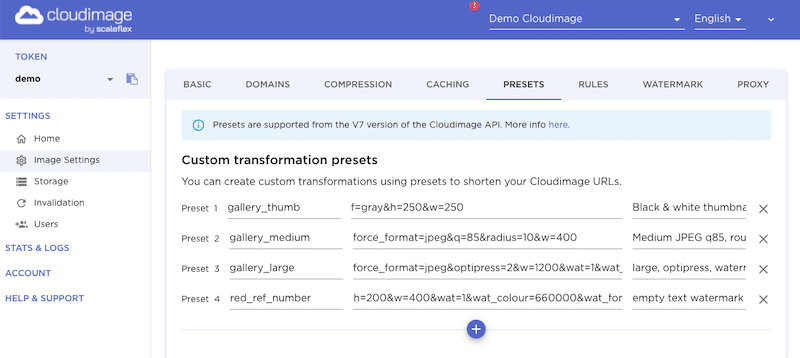
- 변환 – 이미지 URL을 사용하여 이미지 CDN은 새 매개변수를 적용하여 작업 및 필터로 이미지를 최적화합니다. 예를 들어 다음은 Cloudimage에 적용할 수 있는 규칙 및 설정 유형입니다.

- 전달 – 새로운 최적화된 이미지가 가장 가까운 서버(Point of Presence)를 통해 최종 사용자에게 전달됩니다.
결론적으로 이미지 CDN은 전체 이미지 라이브러리를 변환, 최적화 및 캐시하여 콘텐츠를 전 세계 사용자에게 더 빠르게 전달할 수 있습니다.
이러한 모든 최적화와 변환이 웹사이트의 속도와 SEO에도 도움이 된다는 사실을 알고 계셨습니까? 그러면 다음 섹션으로 이동합니다. 이미지 최적화를 위해 이미지 CDN을 사용해야 하는 이유입니다.
이미지 최적화를 위해 이미지 CDN을 사용하는 이유
이미지 최적화와 관련하여 이미지 CDN은 다음과 같은 중요한 이점이 있습니다.
1. 로딩 시간 개선
이미지 CDN으로 사진을 압축하고 크기를 조정하면 파일 크기가 줄어들어 사이트 로딩 속도가 빨라집니다. 이미지 CDN을 사용하면 실시간으로 이미지를 압축, 크기 조정 및 최적화할 수 있습니다. 기본 설정을 지정하고 품질 저하 없이 콘텐츠 및 장치에 따라 사용 가능한 가장 작은 파일을 가져옵니다.
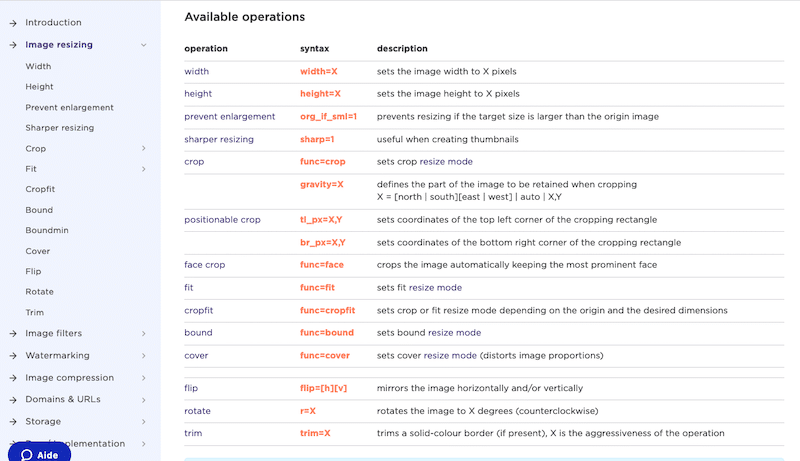
예를 들어 Cloudimage에 사용 가능한 이미지 크기 조정 작업은 다음과 같습니다.

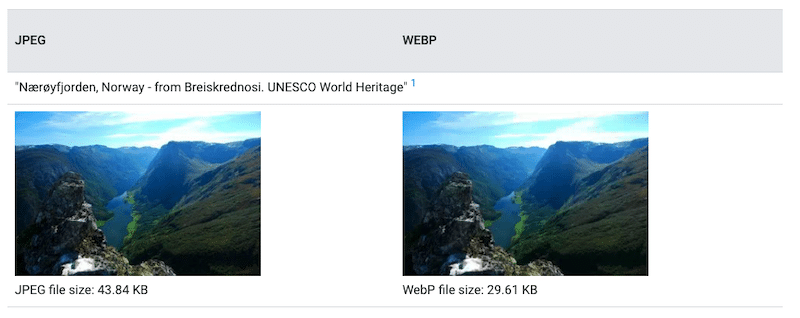
또한 Image CDN은 JPEG 또는 PNG를 WebP 또는 AVIF와 같은 차세대 형식으로 변환할 수 있기 때문에 로드 시간을 개선합니다. Google에서 수행한 연구에 따르면 두 가지 최신 형식은 이미지의 파일 크기를 크게 줄이고 사이트 속도를 높입니다. 아래 표는 이미지를 WebP로 변환하면 파일 크기가 25% 감소한 것을 보여줍니다.

| 대부분의 경우 이미지 CDN 대시보드의 압축 필터 를 사용하여 이미지의 압축 수준(품질 및 최종 형식)을 변경할 수 있습니다. |
2. PageSpeed Insights 점수 및 핵심 Web Vital 최적화
이미지 CDN 덕분에 PageSpeed Insights에서 성능 등급을 빠르게 높이고 핵심 성능 평가를 최적화할 수도 있습니다.
Google PageSpeed Insights로 성능 감사를 실행할 때 종종 수정해야 할 몇 가지 이미지 최적화 문제가 지적됩니다.
- WebP 및 차세대 형식
- 이미지 크기
- 캐싱 정책
- 인코딩 및 응답성
- 지연 로딩으로 오프스크린 이미지 연기
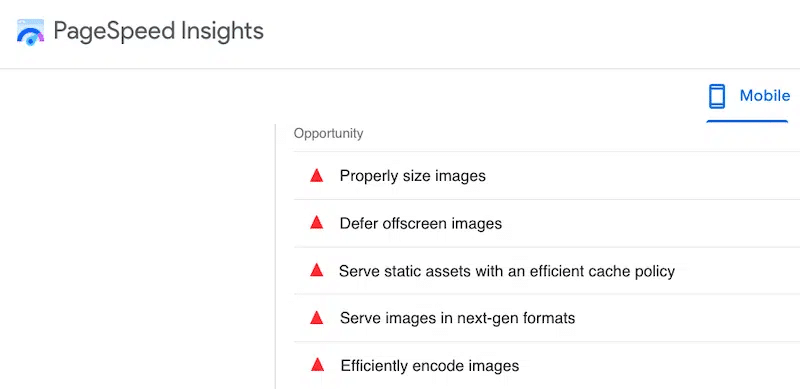
PSI에 대해 잘 모르는 경우 기회 섹션은 다음과 같습니다.

위에서 언급한 문제는 일반적으로 PageSpeed Insights에서 향상된 성능 등급을 제공하는 Image CDN 덕분에 수정할 수 있습니다. 이미지 CDN은 캐싱을 사용하며 각 유형의 장치에 맞게 이미지 크기를 조정할 수 있습니다. 또한 JPG 이미지를 WebP와 같은 차세대 형식으로 변환할 수도 있습니다.
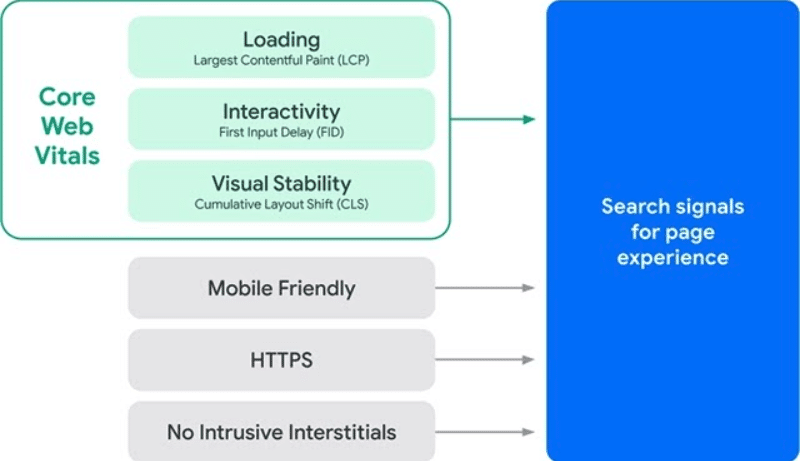
또한 이미지 CDN은 2021년에 Google에서 도입한 사용자 중심 성능 지표인 Core Web Vitals를 향상시킵니다 . 이미지 CDN은 각 기기에 대한 최적의 이미지 버전을 생성하여 더 나은 사용자 경험을 제공합니다. 요컨대, 이미지를 최적화하면 Lighthouse 성능 점수가 향상되고 Core Web Vitals 등급이 향상됩니다. 각 Core Web Vitals에서 이미지 CDN을 사용할 때의 영향은 다음과 같습니다.
- 첫 번째 입력 지연(상호작용): 느린 이미지 로딩은 실행 시간을 지연시킬 수 있습니다. 이미지 CDN을 사용하면 주로 캐싱 및 이미지 크기 조정 덕분에 이 문제를 피할 수 있습니다.
- 가장 큰 내용이 포함된 페인트(로드 중): 작성자 이미지 페이로드를 줄이고 이미지 콘텐츠를 최적화하면 가장 큰 콘텐츠가 훨씬 빠르게 렌더링됩니다.
- 누적 레이아웃 이동(시각적 안정성): 올바른 치수로 여러 버전의 이미지를 생성함으로써 브라우저는 실제 이미지가 로드되는 동안 예약해야 하는 "화면"의 완벽한 양을 알게 됩니다. 컨텐츠의 갑작스러운 움직임은 NO!
3. SEO 향상
이미지 CDN은 SEO 순위를 높이는 데도 도움이 됩니다. 핵심 Web Vital은 전체 Google 페이지 경험의 일부일 뿐입니다. 다른 요소로는 모바일 친화성, 안전한 브라우징, HTTPS 및 방해 광고 방지가 있습니다.


이미지 CDN은 화면 크기, 픽셀 비율, 운영 체제 등 모든 요소를 고려하여 최종 사용자의 장치에 따라 콘텐츠를 최적화합니다. 결과적으로 이미지를 모바일 친화적으로 만들 수 있습니다.
또한 CDN은 DDoS 공격으로부터 보호하기 때문에 웹 사이트에 콘텐츠를 안전하게 전달할 수 있습니다. 적절하게 구성된 CDN은 에지 서버(Points of Presence) 덕분에 해커로부터 트래픽을 보호하는 이점이 있습니다. CDN은 일반적으로 원본 서버를 매우 빠르게 공격하는 들어오는 공격의 수를 완화합니다.
안전한 브라우징, 모바일 친화성 및 핵심 성능 보고서는 Google에서 귀하의 위치를 정의하는 세 가지 핵심 요소입니다. 이미지 CDN을 사용하면 이러한 요소와 긍정적인 상관 관계가 있으며 더 나은 순위를 얻는 데 도움이 될 수 있습니다.
4. 반응형 이미지로 대역폭 비용 절감
종종 이미지는 필요 이상으로 크기 때문에 대역폭을 쓸모없게 사용하게 됩니다. 이미지 CDN을 사용할 때 코드는 모든 사용자가 화면 크기에 따라 적절한 이미지를 얻도록 합니다. 이 "장치 감지" 기능은 대역폭 리소스를 줄이는 동시에 사용자 화면에 맞게 완벽한 레이아웃을 조정합니다.

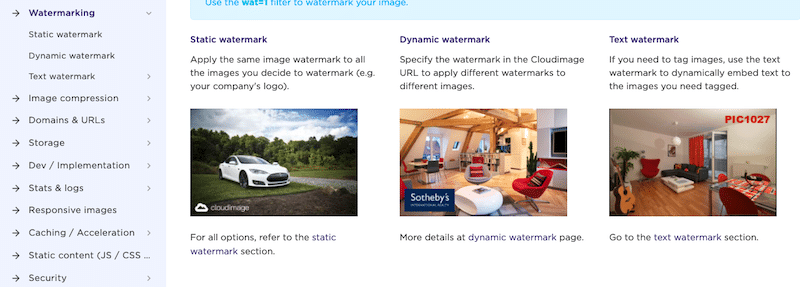
5. 이미지 변형 생성(워터마크 및 텍스트 오버레이)
이미지 CDN은 이미지를 보호하거나 로고 또는 일부 사용자 정의 텍스트를 추가하려는 경우 이미지에 워터마크를 자동으로 배치할 수 있습니다. 정말 시간이 절약됩니다!

이미지를 최적화하는 또 다른 강력한 방법
이미지 최적화 프로세스를 더 진행하고 이미지에 여러 압축 레이어를 추가하려면 Imagify (CDN과 함께 )와 같은 도구를 사용할 수 있습니다.
이미지 CDN은 비용이 많이 들 수 있으므로 더 저렴한 솔루션을 선택하고 예산이 충분하다면 Imagify를 대신 사용할 수 있습니다.
Imagify는 이미지 CDN과 매우 유사한 기능을 가진 이미지 최적화 플러그인입니다. 몇 초 만에 이미지를 최적화, 압축 및 크기 조정할 수도 있습니다.
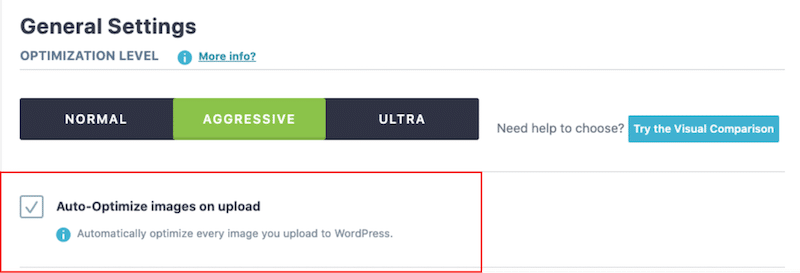
이미지를 추가로 최적화하는 데 도움이 될 수 있는 주요 Imagify 기능을 살펴보겠습니다.
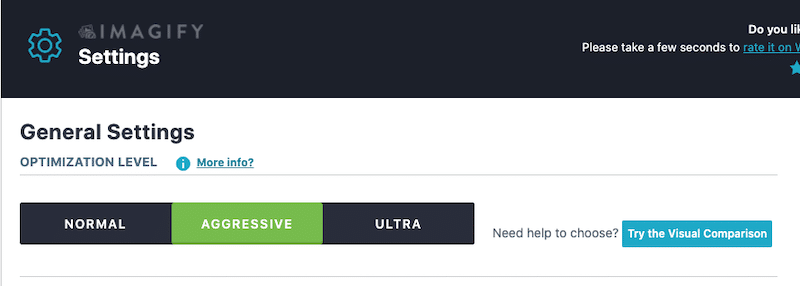
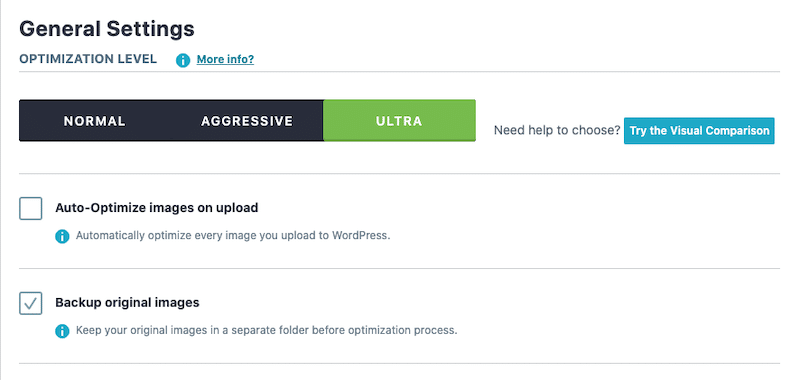
- 3단계 압축
이미지 품질을 손상시키지 않으면서 최대 3단계의 압축을 사용할 수 있습니다.

- 일반(무손실 압축)
- 공격적(손실 압축)
- Ultra(최대 파일 절약을 위한 더욱 공격적인 손실 압축)
예를 들어, 품질 저하 없이 이미지 파일 크기(울트라 모드)를 절약할 수 있는 유형입니다. 797KB의 최적화되지 않은 이미지(PNG)에서 240KB의 WebP 이미지(Imagify를 사용한 초압축 모드)로 전환했습니다.

- 대량 및 개별 압축 및 최적화
Imagify를 사용하면 이미지의 크기를 조정하고 대량으로 압축하거나 하나씩 최적화할 수 있습니다.
| 일괄 최적화 | A-la-carte 최적화(WordPress 미디어 라이브러리에서) |
- WordPress 플러그인 및 웹 앱
WordPress 사용자라면 무료 Imagify 플러그인을 다운로드하여 이미지를 최적화하고 WebP로 변환하는 것이 더 편리합니다.
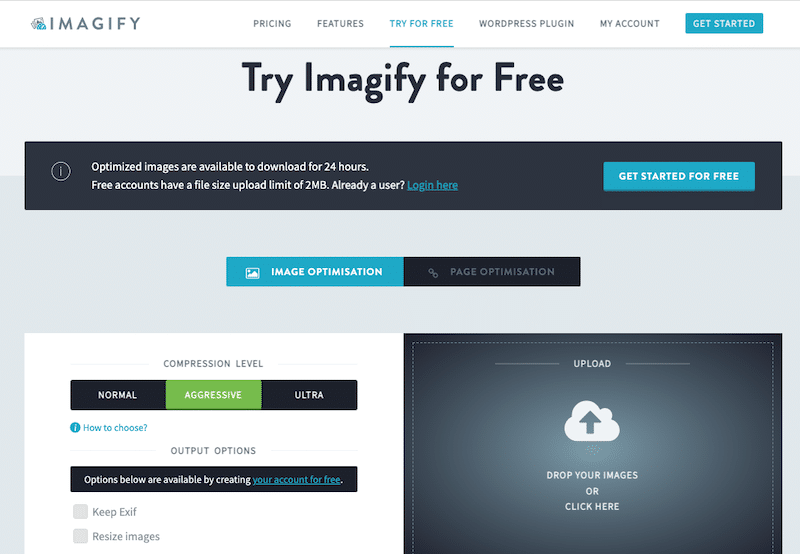
WordPress를 사용하지 않고 이미지를 최적화하려는 경우 웹 앱도 무료(최대 2MB의 파일)로 사용할 수 있습니다.

- 지원되는 형식
Imagify는 PNG, JPG, GIF, PDF 및 WebP 형식을 압축하고 최적화할 수 있습니다.
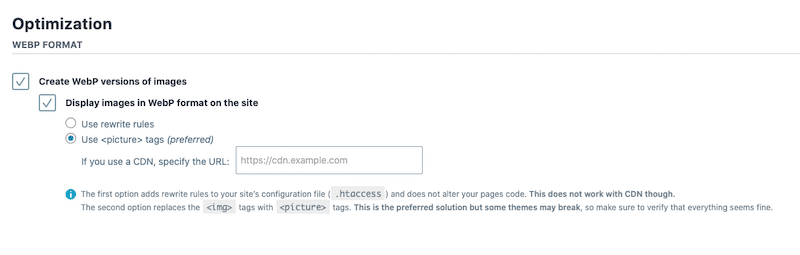
- WebP로의 변환
Google에서 권장하는 바와 같이 이미지를 AVIF 또는 WebP와 같은 차세대 형식으로 제공하면 JPEG, GIF 및 PNG 조상에 비해 우수한 압축 및 품질 절감이 가능합니다.

| Imagify 덕분에 한 번의 클릭으로 이미지를 WebP로 변환하는 방법을 설명하는 전용 가이드도 있습니다. |
- 크기 조정 및 압축 옵션
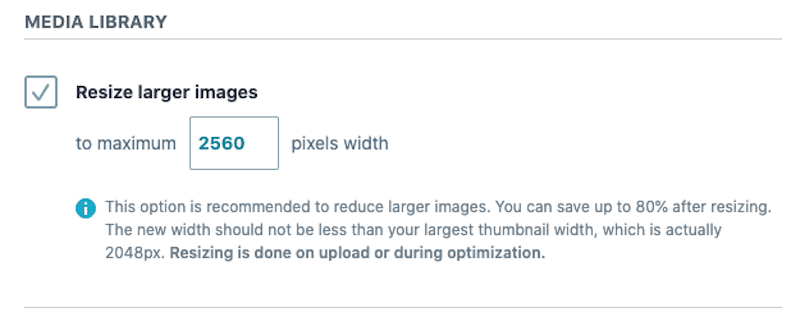
크기 조정 및 최적화는 업로드 시 또는 이미 게시된 이미지에 대한 최적화 프로세스 중에 수행할 수 있습니다.

큰 이미지의 크기를 자동으로 조정하도록 결정할 수도 있습니다.

- 백업 및 복원 옵션 사용 가능
Imagify는 마음이 바뀔 경우를 대비하여 몇 가지 복원 및 백업 옵션을 제공합니다. 어쨌든 플러그인을 삭제하기로 결정한 경우에도 이미지는 저장됩니다.

가격 책정 상상
무료 버전을 사용하면 한 달에 20MB 분량의 이미지 크기를 조정하고 압축할 수 있습니다. 그런 다음 프리미엄 옵션이 있습니다. 무제한 사용의 경우 월 $9.99입니다.
보너스: 캐싱 및 지연 로딩
캐싱 및 지연 로딩을 구현하는 것은 성능을 향상시키는 잘 알려진 방법입니다. Imagify는 이미지를 캐시하거나 지연 로드하지 않지만 다른 플러그인인 WP Rocket은 캐시합니다!
마무리
더 나은 최적화된 이미지를 얻기 위해 이미지 CDN이 필요한지 여전히 궁금하십니까?
웹 사이트가 이미지로 가득 차 있고 이미지 관리가 압도적이라면 이미지 CDN이 유용할 수 있습니다. 이미지 CDN은 사용자의 위치와 장치를 기반으로 최적화의 모든 힘든 작업을 수행합니다.
| 기존 CDN | 이미지 CDN | |
| 캐싱을 사용하여 전 세계의 서버 네트워크를 통해 콘텐츠 전달 | ||
| PoS를 사용하여 사용자에서 원본 서버까지의 거리를 줄여 페이지 로드 개선 | ||
| 응답성: 사용자의 장치 매개변수에 맞게 조정됨(화면 크기, 모바일 vs. 데스크톱) | ||
| 이미지 파일의 변경 사항 | (크기 조정, 자르기, 향상 등) | |
| 대역폭 비용 절감 | 100% 최적화된 이미지를 제공하여 더 많은 트래픽 비용 절감 |
이미지를 더욱 압축하고 최적화하려면 이미지 CDN을 Imagify와 결합할 수 있음을 기억하십시오. Imagify의 무료 평가판을 통해 지금 바로 이미지 최적화를 시작하십시오.
