반응형 디자인: 정의 및 왜 중요한가요?
게시 됨: 2024-11-04고객이 투박하고 모든 용도에 맞는 디자인으로 인해 어려움을 겪는 것을 수년 동안 지켜본 후 우리는 훌륭한 웹 사이트는 디자인이 아무리 훌륭하더라도 모든 화면에 완벽하게 맞아야 한다는 것을 배웠습니다.
많은 사람들이 반응형 디자인을 기술적인 미로로 여기지만, 이 게시물에서는 몇 가지 과제를 안내해 드리겠습니다(그리고 Divi가 어떻게 이 여정을 놀랍도록 즐겁게 만들 수 있는지 보여드리겠습니다). 시작해 봅시다.
- 1 반응형 디자인이란 무엇입니까?
- 2 무엇이 디자인을 진정한 반응형으로 만드는가?
- 3 반응형 디자인이 그토록 큰 영향을 미치는 이유는 무엇입니까?
- 4 반응형 디자인을 쉽게 만들기: 수천 명의 디자이너가 Divi를 선택하는 이유
- 4.1 반응형 디자인: 좋은 것, 빠른 것, AI
- 5가지 일반적인 반응형 디자인 과제(및 해결 방법)
- 5.1 1. 완전히 반응하지 않는 메뉴
- 5.2 2. 너무 작은 텍스트(또는 화면을 차지함)
- 5.3 3. 흐르지 않는 레이아웃
- 5.4 4. 부적절한 이미지 크기 조정
- 5.5 5. 실수하는 양식과 표
- 획기적인 발전을 위한 6가지 중단점: 반응형 디자인이 필수입니다
반응형 디자인이란 무엇입니까?
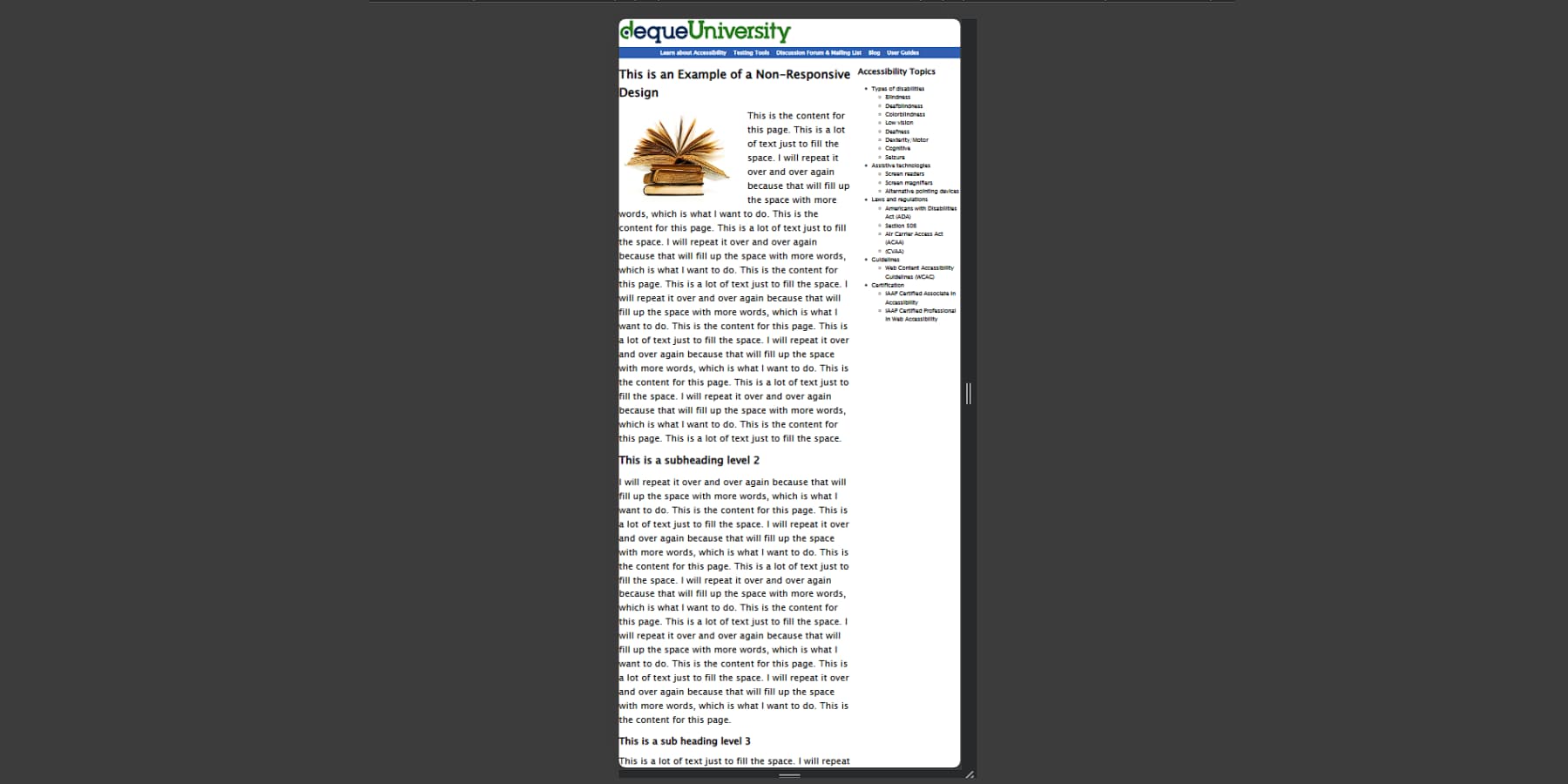
휴대폰으로 웹사이트를 탐색할 때 콘텐츠를 읽기 위해 손가락을 모으고, 확대/축소하고, 옆으로 스크롤해야 하는 페이지를 접했을 수도 있습니다. 이는 일반적으로 오래된 웹사이트나 정부 관련 웹사이트에서 발생합니다.

이는 응답하지 않는 웹사이트의 대표적인 예입니다. 반응형 디자인이 웹 디자인 분야를 휩쓸기 전인 2010년경에는 모든 웹사이트가 데스크톱 화면만을 염두에 두고 구축되었으며, 그러한 웹사이트는 그 시대의 유물입니다.
데스크톱을 사용하는 경우 브라우저 모서리를 잡고 더 작게 드래그하세요. 이 블로그 게시물의 요소가 어떻게 재정렬되는지 확인하세요. 메뉴가 햄버거 아이콘으로 축소되고, 이미지가 축소되고, 열이 수직으로 쌓일 수 있습니다.
이러한 자동 조정을 통해 방문자는 기기에 상관없이 읽을 수 없는 텍스트나 어색한 가로 스크롤로 인해 어려움을 겪는 일이 전혀 없습니다. 그것은 반응성입니다.
반응형 디자인을 통해 웹사이트는 방문자의 화면 크기에 따라 레이아웃, 이미지, 기능을 자동으로 조정할 수 있습니다. 고정 너비 대신 백분율을 사용하는 유동 그리드, 컨테이너 내에서 크기가 조정되는 이미지, 다양한 화면 크기에 적용되는 특정 CSS 규칙을 통해 마법이 일어납니다.
무엇이 디자인을 진정한 반응형으로 만드는가?
휴대전화로 웹사이트를 탐색할 때 일부는 자연스럽게 모바일 친화적이라고 느끼는 반면 다른 일부는 엄지손가락에 맞지 않는 느낌을 받은 적이 있습니까? 차이점은 사이트 전체에 얼마나 깊이 반응하는 디자인 원칙이 구현되었는지에 있습니다.
오늘날 모든 웹사이트는 데스크톱을 계획한 후 모바일에 최적화하는 기존 방식 대신 모바일 우선으로 디자인되어야 합니다. 더 큰 디스플레이로 확장하기 전에 가장 작은 화면부터 시작하여 필수 사항을 충족해야 합니다. 이 접근 방식은 콘텐츠와 코드를 구성하는 방식을 근본적으로 변화시켜 더 간결하고 빠르게 로드되는 웹사이트를 만듭니다.
반응형 디자인의 우수성은 몇 가지 중요한 구성 요소에 따라 달라집니다. 훌륭한 반응형 디자인은 세 가지 핵심 요소에 의존합니다. 첫째, 내비게이션은 원활하게 적응해야 합니다. 이러한 광범위한 데스크톱 메뉴는 기능 손실이나 사용자 혼란 없이 모바일에서 작동하는 메뉴로 변환되어야 합니다. 둘째, 콘텐츠의 크기가 적절하게 조정되어야 합니다. 텍스트는 읽기 쉽고, 이미지는 선명하며, 가로 스크롤 없이도 모든 것이 잘 맞습니다. 비디오는 화면 크기에 관계없이 원활하고 완벽하게 확장되어야 합니다.
또한 터치 대상의 크기는 픽셀 단위의 마우스 포인터가 아닌 실제 손가락에 맞게 조정되어야 합니다. 버튼, 링크 및 양식 요소는 탭 실수를 방지하기 위해 적절한 간격과 크기가 필요합니다.
진정한 반응형 웹사이트는 이러한 요소들을 별개의 문제로 취급하기보다는 전체적으로 고려합니다. 각 구성 요소는 다양한 화면 크기와 상호 작용 방법에 적응하면서 다른 구성 요소와 조화롭게 작동해야 합니다.
반응형 디자인이 그토록 큰 영향을 미치는 이유는 무엇입니까?
이제 모바일 트래픽이 웹을 지배하고 있으며 방문자의 거의 60%가 휴대폰과 태블릿에서 탐색하고 있습니다. 이러한 변화는 반응형 디자인을 있으면 좋은 기능에서 수익, 사용자 참여 및 브랜드 인지도에 직접적인 영향을 미치는 중요한 비즈니스 투자로 변화시켰습니다.
Google의 모바일 우선 색인 생성은 검색 순위에서 반응형 웹사이트를 크게 선호합니다. 모바일 장치에서 성능이 저조한 사이트는 검색 결과의 가시성이 저하되어 유기적 트래픽이 감소합니다. 플랫폼 전반에 걸쳐 유료 광고 비용이 계속 증가함에 따라 이러한 무료 유기적 트래픽 손실은 디지털 존재에 의존하는 기업에 점점 더 많은 비용이 드는 문제를 야기합니다.
사용자 행동을 조사하면 반응형 디자인과 수익 사이의 연관성이 더욱 분명해집니다. 반응형 디자인의 핵심 구성 요소인 로드 속도는 1초의 지연으로 인해 전환율이 최대 20%까지 감소한다는 것을 보여줍니다. 모바일 사용자는 로드하는 데 3초 이상이 소요되는 사이트를 떠나므로 반응형 이미지와 최적화된 레이아웃은 잠재 고객의 참여를 유지하는 데 필수적입니다.
이러한 최적화 노력은 더 나은 전환율로 직접적으로 이어집니다. 모바일에 최적화된 사이트는 반응하지 않는 사이트에 비해 전환율이 2~3배 더 높습니다. 전자상거래 사이트의 경우 이는 적절한 크기의 제품 이미지, 사용하기 쉬운 장바구니, 터치하기 쉬운 결제 프로세스를 통해 수천 달러의 추가 수익을 의미합니다. 리드 생성 웹사이트도 비슷한 이점을 누리며 적절한 크기의 입력 필드와 액세스 가능한 버튼을 통해 양식 완성률이 높아집니다.
즉각적인 수익 영향 외에도 반응형 설계는 지속적인 유지 관리 비용을 크게 줄여줍니다. 모든 장치에 서비스를 제공하는 단일 코드베이스를 사용하면 별도의 모바일 버전과 데스크톱 버전이 필요하지 않습니다. 업데이트, 콘텐츠 변경, 기능 추가는 한 번만 수행되므로 시간이 지남에 따라 개발 리소스가 크게 절약됩니다.
브랜드 인지도는 단순히 판매 손실보다 더 큰 영향을 미칩니다. 모바일 사용자는 믿을 수 없을 만큼 능숙해졌으며, 투박하고 최적화가 잘 안 된 사이트를 다시 생각할 필요도 없이 버렸습니다. 좌절한 방문자는 단순히 떠나는 것이 아니라 귀하의 비즈니스 표준과 전문성에 대한 지속적인 인상을 갖고 떠나고 있습니다. 간판이 부서지고 현관문이 막힌 오프라인 매장을 운영하는 것과 같다고 생각해보세요. 원활하고 반응이 빠른 사이트를 운영하는 경쟁업체는 단순히 클릭 수를 늘리는 것이 아니라 만족한 모든 모바일 방문자와 진정한 관계를 구축하고 있습니다.
반응형 디자인을 쉽게 만들기: 수천 명의 디자이너가 Divi를 선택하는 이유
현대 웹 디자인은 모바일 경험에 따라 죽거나 살아갑니다. 이는 Divi가 처음부터 반응형 디자인에 접근하는 방식을 형성하는 현실입니다. Elegant Themes에서 개발한 Divi는 수천 개의 반응형 웹사이트를 지원하는 WordPress 테마의 선두주자입니다.

모바일 레이아웃을 나중에 고려하는 대신 Divi의 반응형 기능은 디자인 프로세스의 모든 측면에 적응성을 결합하여 모든 화면 크기에서 완벽하게 편안함을 느끼는 웹 사이트를 만드는 데 도움을 줍니다.
마법은 Divi의 적응형 레이아웃 시스템으로 시작됩니다. 데스크톱 탐색 메뉴는 모바일에서 공간을 절약하는 햄버거 아이콘으로 자연스럽게 바뀌고, 콘텐츠 블록은 화면 공간에 따라 스스로 재구성됩니다. Divi는 데스크톱 레이아웃을 휴대폰 화면에 강제하는 대신 콘텐츠가 자연스러운 흐름을 찾도록 도와줍니다.
비주얼 빌더의 장치별 컨트롤을 통해 코드를 건드리지 않고도 글꼴 크기부터 간격까지 모든 것을 미세 조정할 수 있습니다. 태블릿에서는 더 눈에 띄는 헤드라인을 원하지만 휴대폰에서는 더 좁은 여백을 원하시나요? 몇 번의 클릭만으로 사용자 정의 CSS 체조가 필요했던 작업을 처리할 수 있습니다.
반응형 미리보기 모드는 이러한 조정 내용을 생생하게 구현하여 장치 크기에 따른 실시간 변경 사항을 보여줍니다. 데스크탑 레이아웃을 조정하면 동일한 인터페이스 내에서 모두 볼 수 있는 모바일 경험을 향상할 수 있는 기회가 나타날 수 있습니다. 시각적 도구와 결합된 이러한 유연성은 단순히 나중에 조정되는 것이 아니라 모든 화면 크기에 맞게 의도적으로 디자인된 느낌을 주는 사이트를 만드는 데 도움이 됩니다.
반응형 디자인: 좋은 것, 빠른 것, AI
Divi는 세 가지 강력한 기능을 통해 반응형 디자인 작업 흐름을 더욱 가속화합니다. 사전 제작된 레이아웃의 광범위한 라이브러리는 2000개 이상의 반응형 섹션과 전체 페이지 디자인을 제공하며 각각은 모든 화면 크기에 최적화되어 있습니다. 이러한 레이아웃은 빌딩 블록 역할을 하여 구성 요소를 혼합하고 일치시키면서 여러 장치에서 일관되고 반응적인 동작을 유지할 수 있습니다.

Divi Quick Sites는 이 접근 방식을 더욱 발전시켜 일치하는 머리글, 바닥글 및 설명만 포함된 페이지 템플릿이 포함된 완전한 웹 사이트 패키지를 제공합니다.
생성된 각 사이트는 세심하게 제작된 중단점과 화면 크기 전반에 걸쳐 디자인 무결성을 유지하는 모바일에 최적화된 요소를 통해 완벽하게 반응합니다. 이를 통해 전문적인 결과를 보장하면서 개발 시간을 대폭 단축할 수 있습니다.
우리가 이미 확립한 것처럼 반응성은 웹사이트의 전환에 실제로 도움이 됩니다. 훌륭한 마케팅 카피와 그래픽도 전환율을 높입니다. 이것이 Divi AI가 유용한 곳입니다. Divi AI는 즉시 상황을 인식하고 브랜드와 일치하는 콘텐츠와 이미지를 생성할 수 있습니다.
Divi AI를 사용하면 이미지를 편집하고 향상할 수도 있습니다.

Divi AI는 웹 사이트에 대한 사용자 정의 레이아웃을 생성할 수도 있습니다. 이러한 레이아웃 역시 브랜드 스타일과 일치하면서 반응성 무결성을 유지합니다. AI는 생성 과정에서 모바일 우선 원칙을 고려하여 다양한 화면 크기에 자연스럽게 적응하는 디자인을 만듭니다.
중단점 및 미디어 쿼리로 씨름하지 마세요. Divi가 반응형 디자인을 자동으로 처리할 수 있게 해주는 디자이너들과 함께 하세요.
Divi로 반응형 디자인을 쉽게 만들어보세요
일반적인 반응형 디자인 과제(및 해결 방법)
노련한 디자이너라도 단순한 프로젝트를 시간이 많이 걸리는 퍼즐로 바꿀 수 있는 반응형 디자인 과제로 인해 반복적으로 골치 아픈 문제에 직면합니다. 가장 일반적인 문제를 해결하고 Divi의 툴킷이 어떻게 이러한 잠재적인 장애물을 원활한 항해로 바꾸는지 살펴보겠습니다.
1. 완전히 반응하지 않는 메뉴
마지막으로 휴대폰에서 드롭다운 메뉴를 탭했지만 잘못된 항목을 눌렀던 때를 기억하시나요? 이는 디자이너가 휴대폰에서 직면하는 많은 탐색 문제 중 하나일 뿐입니다. 데스크탑 메뉴, 특히 여러 레벨과 복잡한 상호작용이 있는 메뉴는 모바일 장치에서 제대로 작동하지 않는 경우가 많습니다. 햄버거 메뉴는 표준 솔루션이 되었지만 연구에 따르면 항상 최적의 솔루션은 아닙니다.
최신 반응형 디자인에는 다양한 화면 크기에 자연스럽게 적응하는 더 밝은 탐색 패턴이 필요합니다. 일부 사이트에서는 중요한 페이지 링크 및 CTA 버튼과 같은 중요한 항목을 눈에 띄게 유지하는 반면 다른 사이트는 우아하게 햄버거로 압축하고 제한된 공간을 더 잘 활용하기 위해 전체 로고 대신 휴대폰에 로고 마크를 사용합니다.
그 어느 때보다 중요성이 커진 휴대폰의 등장으로, 휴대폰의 메뉴가 상단이 아닌 하단에 고정되는 것이 일반화되었습니다. 핵심은 유용성을 희생하지 않으면서 기능성과 단순성 사이의 적절한 균형을 찾는 데 있습니다.
Divi는 이러한 변화를 원활하게 수행하여 브랜드의 시각적 아이덴티티를 유지하면서 모든 장치에서 사용성을 유지할 수 있도록 해줍니다. 전통적인 햄버거 메뉴를 선호하든 혁신적인 우선순위 기반 탐색을 선호하든, 비주얼 빌더를 사용하면 복잡한 코드를 자세히 살펴보지 않고도 다양한 접근 방식을 구현하고 테스트할 수 있습니다.
Divi의 기능은 여기서 끝나지 않습니다. Divi Marketplace에서 사용할 수 있는 수천 개의 확장 프로그램과 레이아웃 팩을 사용하면 최소한의 노력으로 쉽게 사이트 탐색을 반응형으로 만들 수 있습니다.
2. 텍스트가 너무 작거나 화면을 차지함
이는 고전적인 반응형 디자인 딜레마입니다. 데스크탑에서 딱 맞는 크기의 텍스트가 모바일에서는 작게 보이거나, 더 큰 화면에서 우아하게 보이는 헤드라인이 결국 모바일 디바이스를 지배하게 됩니다. 이러한 균형 조정 행위는 디자이너와 사용자를 좌절시키고 종종 접근성 문제와 열악한 사용자 경험으로 이어집니다.
텍스트 크기 조정에 적합한 지점을 찾는 것은 시각적으로 매력적인 숫자를 선택하는 것 이상입니다. 여기에는 다양한 콘텐츠 유형이 장치 전반에 걸쳐 어떻게 확장되어야 하는지 신중하게 고려하는 작업이 포함됩니다. 헤드라인, 본문 텍스트, 탐색 항목은 기기에 따라 크기가 조정되어야 합니다. 48px 헤드라인은 데스크톱에 영향을 미치지 않을 수 있지만 귀중한 모바일 화면 공간을 차지할 수 있습니다. 반대로, 모바일에서 편안한 16px 본문 텍스트는 더 큰 화면에서 눈을 가늘게 뜨고 봐야 할 수도 있습니다.
최신 반응형 디자인은 장치 간에 갑자기 이동하는 고정된 글꼴 크기에서 벗어나 중단점 전체에 원활하게 적응하는 유동적인 타이포그래피 시스템으로 발전했습니다. 화면 크기에 비례하는 확장을 통해 이러한 시스템은 장치 스펙트럼 전반에 걸쳐 가독성과 디자인 무결성을 유지하는 데 도움이 됩니다.
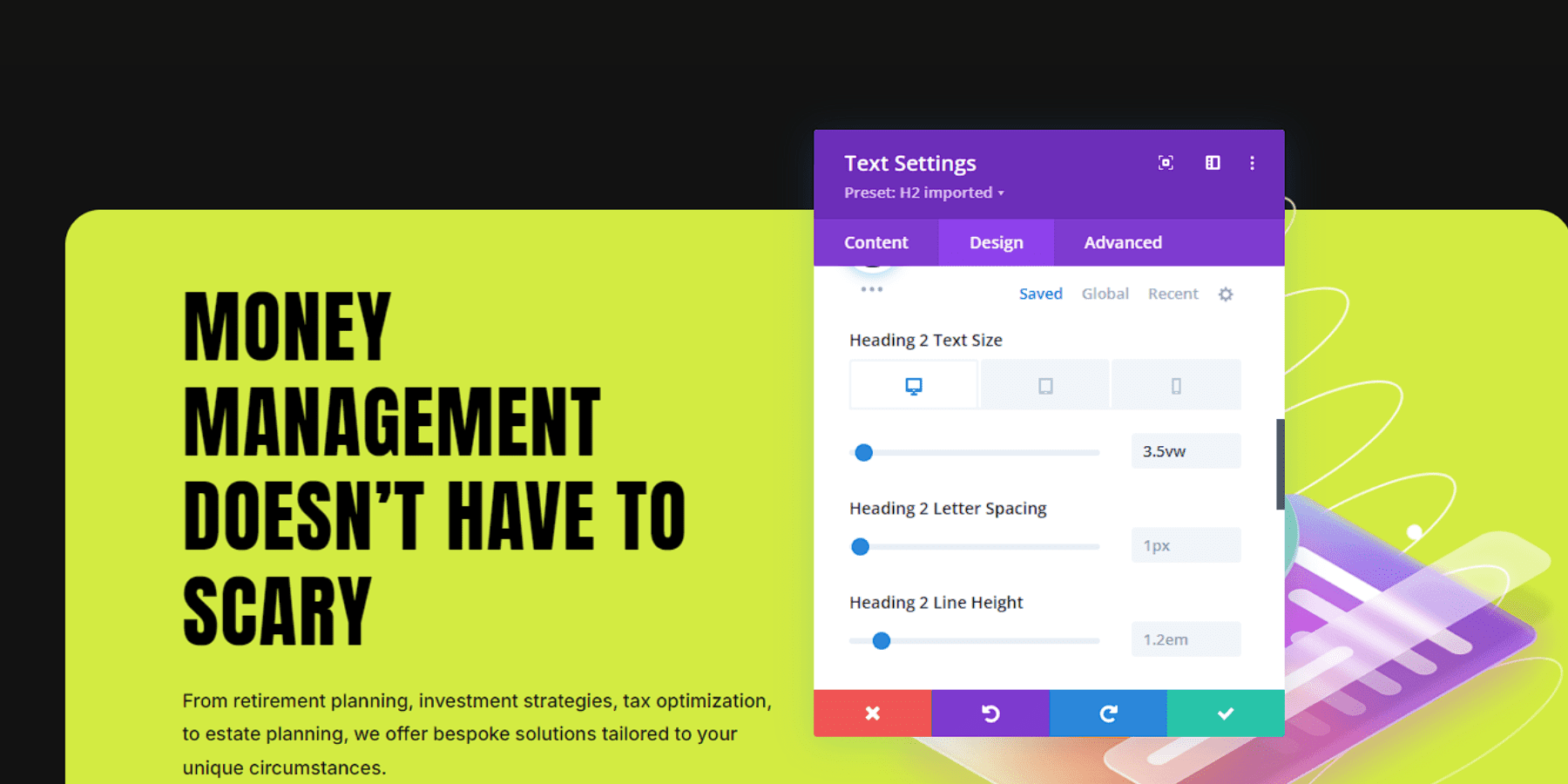
Divi는 반응형 타이포그래피 컨트롤을 통해 이러한 균형 작업을 정면으로 해결합니다. 시각적 빌더를 사용하면 모든 중단점에서 텍스트를 미리 보고 조정할 수 있습니다.
또한 뷰포트 너비(vw), 뷰포트 높이(vh), 백분율과 같은 반응형 단위는 물론 em 및 rem과 같은 상대 단위도 쉽게 사용하여 글꼴 크기를 조정하고 픽셀(px)의 단조로움에서 벗어날 수 있습니다.

웹 사이트에 유동적인 타이포그래피를 설정할 수도 있지만 완벽하게 만드는 데는 시간과 시행착오가 걸릴 수 있습니다.
3. 흐르지 않는 레이아웃
가장 우아한 데스크탑 레이아웃이라도 불편한 비밀을 숨길 수 있습니다. 화면이 작아지면 이 레이아웃은 빠르게 정렬되지 않은 요소와 어색한 간격으로 인해 불협화음이 될 수 있습니다. 디자이너는 놀라운 전체 화면 경험을 만드는 데 능숙하지만 광대한 데스크톱 보기에서 컴팩트한 모바일 화면으로의 여정은 여전히 웹 디자인의 가장 미묘한 과제 중 하나입니다.
단순한 요소 스태킹을 넘어 효과적이고 반응성이 뛰어난 레이아웃을 위해서는 콘텐츠 관계와 사용자 행동 패턴을 신중하게 고려해야 합니다.
3열로 구성된 기능 섹션은 데스크톱에서 서비스를 우아하게 선보일 수 있지만 동일한 배열로 인해 모바일에서는 끝없는 스크롤이 발생할 수 있습니다. 마찬가지로, 큰 화면에서 매력적인 스토리를 전달하는 나란히 있는 이미지와 텍스트는 선형 모바일 레이아웃에 강제로 적용되면 내러티브 연결이 사라질 수 있습니다.
최신 반응형 디자인은 각 구성 요소가 여러 장치에서 전반적인 사용자 경험에 어떻게 기여하는지 고려하는 모듈식 사고와 콘텐츠 우선 전략을 통해 이러한 과제에 접근합니다. 성공적인 디자인은 데스크톱 레이아웃을 모바일 화면에 맞추도록 강요하는 대신 콘텐츠 관계와 시각적 스토리텔링을 유지하면서 구조를 조정합니다.
반응형 레이아웃에 대한 Divi의 접근 방식은 지능형 기본값과 세부적인 제어를 결합하여 핸즈프리 접근 방식과 사용자 정의 유연성을 제공합니다. 비주얼 빌더의 반응형 미리보기 모드를 통해 중단점에서 요소가 리플로우되고 크기가 조정되는 방식을 미세 조정할 수 있습니다. 장치별 섹션을 디자인하고 다른 장치에서 숨길 수도 있습니다.
이는 모든 화면에서 자연스럽게 느껴지는 목적 있는 경험을 디자인하는 데 도움이 됩니다.
4. 부적절한 이미지 크기 조정
완벽한 히어로 이미지는 관심을 끌고, 분위기를 조성하고, 데스크톱에서 사용자의 관심을 끌 수 있습니다. 그러나 작은 화면에서는 이미지가 대역폭을 많이 차지하거나 픽셀화되어 인상적인 시각적 요소가 디자인 장애물로 변할 수 있습니다. 이미지 크기 조정에는 예술적 의도와 기술적 한계 간의 균형이 필요합니다. 데스크톱에서는 잘 작동하는 것이 모바일 장치에서는 초점을 잃을 수 있고, 세부적인 제품 갤러리는 스마트폰에서 탐색하기 어려울 수 있습니다.
선명도를 제공하는 고해상도 이미지는 모바일 성능 요구 사항과 충돌할 수 있습니다. 이미지 조정을 위해 CSS에만 의존하는 대신 최신 반응형 디자인에서는 미디어 선택 및 디자인 시 신중한 선택을 권장합니다. 다행스럽게도 AI를 통해 이러한 리소스 집약적인 문제를 보다 저렴하고 관리하기 쉽게 해결할 수 있게 되었습니다.
Divi는 복잡한 이미지 처리를 기술적 장애물이 아닌 시각적 결정으로 전환하여 이러한 문제에 접근합니다. 빌더를 통해 중단점에서 이미지가 실시간으로 작동하는 방식을 미리 보고 조정할 수 있습니다. 크기와 위치를 조작하여 초점을 변경할 수도 있습니다.
다른 화면 크기에 맞게 잘리거나 수정된 이미지가 있습니까? 쉽게 전환하세요.
단일 구독에 대해 얼마나 많은 이미지가 있는지에 관계없이 Divi AI가 빌더 내에서 직접 이미지를 수정할 수 있도록 하여 어려운 작업을 수행할 수 있습니다. 새 이미지를 만들고, 기존 이미지를 재구성하고, 스타일을 변경할 수 있습니다. 또한 나머지 부분은 변경하지 않고 이미지의 특정 세부 사항을 조정할 수 있습니다. 예를 들어 이미지가 캔버스 전체를 덮을 수 없습니다. 걱정 마세요. 몇 번의 클릭만으로 이미지를 자연스럽게 확장할 수 있습니다.
데스크탑이나 모바일에서 이미지가 너무 픽셀화되어 있나요? 미디어를 손쉽게 확장하고 픽셀화를 제거하세요.
Divi는 또한 EWWW Image Optimizer와 같은 거의 모든 이미지 최적화 플러그인 및 WP Rocket과 같은 성능 플러그인과 잘 작동하므로 실제로 그래픽 기반 웹사이트를 실제로 반응형으로 만드는 데 있어 또 다른 이점을 제공합니다.
5. 엉망인 양식과 표
웹 디자인의 가장 매력적인 요소로 간주되지 않을 수도 있지만 양식과 테이블은 무거운 작업을 수행합니다. 사용자 상호 작용 및 데이터 표시를 처리합니다. 그러나 이러한 필수적인 일꾼들은 반응형 디자인의 첫 번째 희생자가 되는 경우가 많습니다. 그들은 더 작은 화면과 다양한 장치 기능의 압박으로 인해 어려움을 겪고 있습니다.
도전은 단순한 미학 그 이상입니다. 데스크탑에서 논리적으로 흐르는 여러 필드가 있는 양식으로 인해 모바일 사용자는 관련 필드 사이를 끝없이 스크롤해야 할 수 있습니다. 한편, 더 큰 화면에서 명확한 비교를 제공하는 데이터가 풍부한 테이블은 압축하면 사실상 읽을 수 없게 되어 사용자가 가로로 스크롤하게 됩니다. 이는 제대로 구현되지 않으면 악명 높은 모바일 UX 죄악입니다.
짐작하셨겠지만, 테이블을 카드나 아코디언으로 변환하는 것이 데스크톱 레이아웃을 모바일 보기로 강제하는 것보다 낫습니다. 복잡한 형태는 디자인에 맞게 조정되며 과밀화 및 압도를 방지하기 위해 여러 단계로 배포될 수 있습니다.
Divi의 유용한 커뮤니티와 통합은 이러한 경우에 유용합니다. Divi Engine의 Divi Form Builder 및 Divi-Modules의 Table Maker와 같은 Divi Marketplace의 여러 확장 기능을 사용하면 다단계 양식과 반응형 테이블을 만드는 데 도움이 될 수 있습니다.
Divi의 비주얼 빌더에서 양식과 표를 분리하고 싶나요? 당신은 결코 하나의 접근 방식에 얽매이지 않습니다. Divi는 WP Forms와 같은 널리 사용되는 양식 플러그인 및 wpDataTables와 같은 테이블 플러그인과 함께 기본적으로 잘 작동합니다.
획기적인 발전을 위한 중단점: 반응형 디자인은 필수입니다
웹은 데스크탑에서 시작하여 콘텐츠가 여러 장치에서 원활하게 흘러야 하는 동적 공간으로 발전했습니다. 반응형 디자인은 또 다른 기술적 요구 사항처럼 보일 수 있지만 보다 근본적인 것, 즉 모든 사람이 어디서나 웹에 액세스할 수 있도록 하겠다는 약속을 나타냅니다.
오늘날의 방문자는 장치 간에 유동적으로 이동하므로 웹사이트도 이에 맞춰야 합니다. 탐색부터 이미지까지 모든 요소는 적응형 경험을 제공하는 데 중요합니다. 대응적 우수성을 향한 길은 그것이 제시하는 과제와 기회를 이해하는 데 있습니다.
Divi와 같은 최신 웹 디자인 도구는 시각적 빌더, 반응형 제어 및 AI 기반 도구를 사용하여 기술적 복잡성을 처리하고 반응형 과제를 기회로 전환합니다. 이는 어디에서나 작동할 뿐만 아니라 어디에서나 뛰어난 웹사이트를 만들 수 있는 힘을 제공합니다.
Divi로 더 나은 구축
