WordPress의 사이드바란?
게시 됨: 2022-11-03오늘날 모든 비즈니스를 위한 웹사이트를 보유하는 것은 회사의 'ID 카드'를 나타내기 때문에 필수로 간주됩니다. 이는 귀하의 모든 서비스 또는 제품을 제공할 수 있는 특별한 장소입니다. 따라서 웹 사이트는 복잡하지만 머리글, 바닥글, 탐색 모음, 콘텐츠, 버튼, 사이드바 메뉴 등 복잡한 요소로 구성되어 있습니다!
WordPress는 모든 종류의 웹사이트를 개발하고 실행하기 위한 가장 인기 있고 강력한 CMS입니다. 그것을 구별하는 것은 사용하기 쉽고 이러한 목적을 위해 매우 유연한 플랫폼이라는 사실입니다.
이 기사에서는 특정 항목인 사이드바 메뉴에 대해 설명합니다. 기본적으로 사이드바 메뉴가 무엇인지, 왜 중요한지, WordPress 사이트에서 사이드바 메뉴를 얻는 방법을 살펴보겠습니다.
소개

사이드바 메뉴는 다양한 웹 페이지를 아래로 스크롤하는 동안 우리 모두가 접하게 되는 것입니다. 다음과 같은 다양한 종류의 추가 정보를 포함할 수 있는 개별 추가 블록으로 정의됩니다.
- 탐색 링크
- 다양한 가입 양식
- 관련 게시물
- 소셜 미디어 프로필
- 행동 유도 버튼 등.
우리가 정기적으로 사용하는 거의 모든 인기 있는 웹사이트는 사이드바 메뉴를 구현합니다. 그것들은 웹사이트에서 구현하기 쉬울 뿐만 아니라(조금 후에 보게 될 부분), 가능한 최상의 사용자 경험을 제공하고 추가 정보를 제공하고 작업을 홍보할 수 있는 장소에서 매우 유용합니다. 또는 특정 기사의 트래픽을 늘리는 등의 작업을 수행할 수 있습니다.
사이드바는 웹사이트의 왼쪽과 오른쪽에 배치할 수 있습니다. 왼쪽 사이드바는 일반적으로 추가 탐색 기능이며 오른쪽 사이드바는 웹사이트, 특정 기사 또는 주제에 대한 추가 정보를 제공합니다.
웹사이트에 사이드바 메뉴가 있어야 하는 이유
올바르게 구현되면 사이드바 메뉴는 웹사이트에 좋은 정보(예: 트래픽 및 참여도)를 가져올 수 있습니다. 어떤 틈새 시장에서 운영하고 어떤 서비스나 정보를 제공하든 관계없이 사이드바 메뉴는 웹사이트에서 제자리를 찾아야 합니다!
예를 들어 블로그를 운영하는 것은 요즘 흔한 일이므로 블로그를 소유하고 있다면 위젯과 사이드바 메뉴가 완벽한 추가 기능이 될 것입니다. 예를 들어 사이드바 메뉴에 구독 양식을 추가하여 이메일 목록을 확장할 수 있습니다.
또는 온라인 상점을 소유하고 있는 경우 사이드바 메뉴는 제품을 홍보하기에 좋은 장소이며 각 제품에 다른 사람들의 리뷰를 추가하는 등의 작업을 수행할 수 있습니다.
사이드바 및 스마트폰 화면

웹사이트를 개발할 때 모든 요소를 모든 화면 크기에 맞게 조정하는 것이 매우 중요합니다. 휴대폰은 우리의 일부가 되었고 우리가 매일 사용하는 것입니다. 따라서 이러한 장치에 완벽하게 맞도록 사이드바 메뉴를 조정해야 합니다.
접을 수 있는 사이드바는 스마트폰 기기의 웹사이트에 적합한 솔루션으로 밝혀졌으며 오늘날 대부분의 웹사이트에서 사용하고 있습니다. 이 옵션을 사용하면 사이드바 메뉴를 누르면 아이콘이 확장되고 사이드바 메뉴가 숨겨집니다.
WordPress에 사이드바 메뉴를 추가하는 방법
직관적이지만 WordPress에는 여기에도 몇 가지 옵션이 있습니다! 귀하의 웹사이트에 사이드바를 추가하는 것에 대한 어려움을 줄이려면 몇 가지 훌륭한 솔루션이 있으며 가장 효과적인 것은 관련 플러그인 을 설치하는 것입니다. 이 외에도 사이드바 메뉴를 가져오는 것은 테마 사용자 지정 프로그램을 통해 수행할 수도 있습니다.
모든 유형의 웹사이트 개발을 위한 훌륭한 플랫폼인 것 외에도 WordPress는 웹사이트 구축과 관련하여 거의 모든 복잡성을 처리했습니다. 이점 중 하나는 WordPress 웹사이트에 사이드바 메뉴를 추가하는 것 입니다.
위젯과 사이드바는 웹사이트의 올바른 위치에 올바르게 배포된 경우 매우 유용할 수 있습니다. 예를 들어 소셜 미디어 프로필이 포함된 사이드바를 추가하여 사용자가 스크롤할 때 해당 버튼이 표시되고 주의를 끌 수 있습니다. 다른 관련 게시물에 대한 링크를 추가할 수 있으며, 그렇게 하면 트래픽을 늘릴 수 있습니다. 옵션은 엄청납니다. 구현하는 것이 좋은 것과 실행하는 방법만 탐색하면 됩니다. 그것이 우리가 여기 있는 이유입니다.

위젯을 통해 사이드바 메뉴를 구현하는 방법

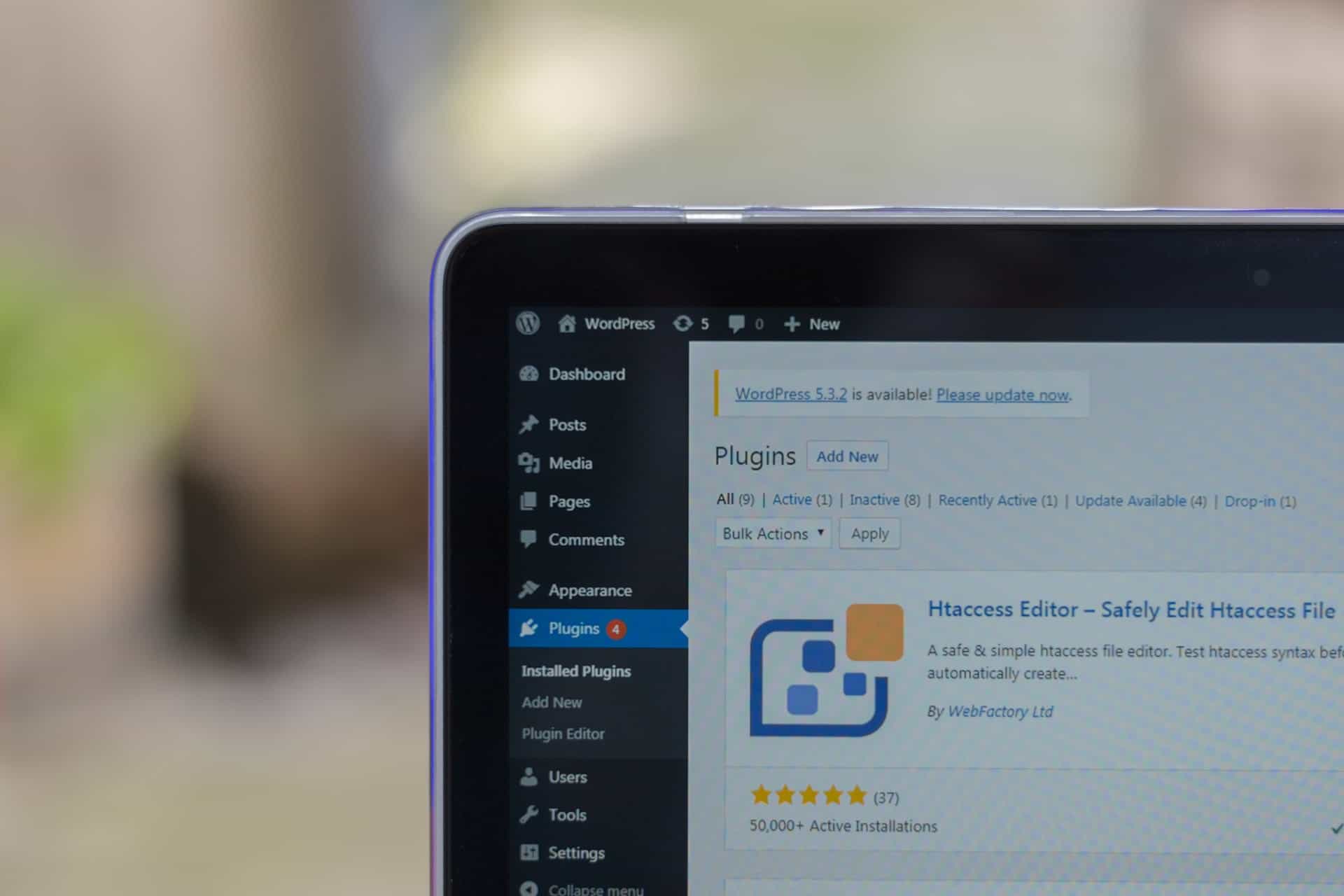
WordPress에서 새 사이드바 메뉴를 설정하는 것은 WordPress 설정만 사용하여 몇 분 안에 완료할 수 있으므로 매우 쉬운 작업입니다. 먼저 WordPress 대시보드를 보고 왼쪽에 있는 모양 섹션 위로 마우스를 가져갑니다.
그 후 추가 옵션이 있는 하위 메뉴가 나타나며 이제 메뉴를 선택해야 합니다. 메뉴 섹션에서는 웹사이트의 메뉴를 완전히 제어하고, 구조와 순서를 변경하고, 새 메뉴 항목을 추가하고, 기존 메뉴를 편집하거나, 추가 항목을 추가할 수 있습니다.
새 메뉴 만들기를 선택하면 수정하고 사이드바 메뉴로 구현할 수 있는 완전히 새로운 메뉴를 만들 수 있습니다. 이름을 지정하고 왼쪽에서 배치할 위치를 선택합니다. 페이지, 게시물 또는 카테고리가 될 수 있습니다. 모든 것을 설정한 후 메뉴 만들기 를 누르면 바로 사용할 수 있습니다.
사용자 정의 옵션을 사용하여 사이드바 메뉴 추가
이전 방법과 동일하게 모양 탭 위로 마우스를 가져간 다음 표시되는 메뉴에서 사용자 정의 를 선택합니다. 여기에서 웹사이트에서 직접 사이드바를 사용자 정의할 수 있습니다.
하단 메뉴 목록에서 위젯 섹션을 찾아 클릭합니다. 탐색 메뉴를 찾아 클릭하여 왼쪽 사이드바로 끕니다.
타사 플러그인을 사용하여 사이드바 추가

WordPress는 웹 페이지를 더 매끄럽고 사용자 친화적이고 보기 좋게 만들기 위해 다운로드할 수 있는 플러그인으로 잘 알려져 있습니다. 동일한 시나리오는 사이드바 메뉴를 추가하는 것입니다. 위에서 언급한 방법을 제외하고 무료 WordPress 메뉴 플러그인 을 사용하여 사이드바 메뉴를 만들 수 있습니다.
플러그인 – 새로 추가 로 이동하여 이 목적에 적합한 플러그인을 찾기만 하면 됩니다. 이 작업을 수행한 후 위의 단계를 반복합니다. 모양 – 위젯으로 이동합니다. 이제 새 사이드 바를 만들고 이름을 지정하는 큰 파란색 버튼을 클릭하여 새 사이드바를 만들어야 합니다.
이 특정 단계가 끝나면 웹사이트에 표시할 수 있는 사이드바 위치가 포함된 팝업이 표시됩니다. 이전 방법과 마찬가지로 사이드바 위치에 대해 특정 페이지, 게시물 또는 카테고리만 선택할 수 있습니다. 이것으로 플레이하고 사이드바가 가장 잘 맞는 위치를 확인할 수 있습니다.
사이드바 사용자 정의
WordPress를 사용하면 사이드바를 최대 지점으로 수정할 수 있습니다. 일부 사용자 정의를 수행하려면 모양 – 메뉴 로 이동하여 드롭다운 메뉴에서 편집할 메뉴를 선택하십시오. 이름을 편집하고 메뉴 항목, 콘텐츠 등을 추가 또는 제거할 수 있습니다.
마지막 단어
사용자 경험은 웹사이트를 운영할 때 가장 중요한 부분으로 간주됩니다. 왜냐하면 우리는 더 많은 사람들에게 다가가기 위해 웹사이트를 운영하기 때문입니다. 즉, 모든 세부 사항에주의를 기울여야하며 사이드 바도 다르지 않습니다.
이 요소는 웹사이트를 보다 사용자 친화적으로 만드는 데 중요한 역할을 할 수 있으므로 웹사이트를 스크롤하는 데 더 많은 시간이 소요됩니다.
