UI 디자인이란 무엇입니까? 초보자 가이드
게시 됨: 2025-01-31디지털 세계에서는 웹 사이트 및 앱에서 소프트웨어 및 스마트 워치에 이르기까지 사용자 인터페이스 (UIS)와 정기적으로 상호 작용합니다. 일부 앱을 사용하기 쉽게 만드는 것은 무엇입니까? 답의 큰 부분은 UI (User Interface) 디자인에 있습니다. UI 디자인은 직관적이고 시각적으로 매력적인 사용자 인터페이스를 만드는 것입니다. 귀하와 사용하는 기술 사이의 다리.
이 게시물에서는 UI 디자인에 대해 알아야 할 모든 것을 핵심 원칙에서 실용적인 팁 및 예에 이르기까지 모든 것을 세분화합니다. 또한 Divi 및 Figma와 같은 인기있는 UI 디자인 도구를 소개합니다. 시작합시다.
- 1 UI 디자인은 무엇입니까?
- 1.1 UI 디자인 및 UX 디자인의 차이점은 무엇입니까?
- 1.2 좋은 UI 디자인이 중요한 이유는 무엇입니까?
- UI 디자인의 2 핵심 원칙
- 2.1 유용성
- 2.2 미학
- 2.3 기능
- UI 디자인의 3 주요 요소
- 3.1 색 이론
- 3.2 타이포그래피
- 3.3 이미지
- 3.4 레이아웃 및 구성
- 4 UI 설계 프로세스
- 4.1 연구 및 계획
- 4.2 프로토 타이핑 및 테스트
- 5 UI 디자인을위한 좋은 도구는 무엇입니까?
- 5.1 색 이론
- 5.2 프로토 타이핑
- 5.3 스톡 이미지
- 5.4 글꼴 페어링
- 6 올바른 도구로 효과적인 사용자 인터페이스를 만듭니다
UI 디자인이란 무엇입니까?
UI (User Interface Design)는 디지털 제품을위한 시각적으로 매력적이고 사용자 친화적 인 인터페이스를 만드는 기술과 과학입니다. 웹 사이트, 앱 또는 소프트웨어의 "모양과 느낌"으로 생각하십시오. UI 디자이너는 색상, 타이포그래피, 이미지 및 레이아웃에 중점을 두어 즐겁고 직관적 인 사용자 경험을 만듭니다.
UI Design & UX Design의 차이점은 무엇입니까?
사람들은 종종 UI와 UX라는 용어를 사용하며 동일하다고 가정합니다. 둘 다 디자인에 필수적이지만 초점이 매우 다릅니다. 언급했듯이 UI 디자인은 외관과 느낌에 관한 것입니다. 사용자와 상호 작용하는 시각적 요소 및 대화식 구성 요소입니다. 반면에 UX (User Experience) 디자인은 처음부터 제품을 만난 순간부터 지속적인 사용 및 그 밖의 사용에 이르기까지 전체 사용자 여행에 중점을 두어 더 넓은 관점을 취합니다. UX 디자인에는 사용자 요구를 이해하는 연구, 제품 목표를 정의하는 전략, 유용성 테스트 및 접근성이 포함됩니다.
둘의 차이점을 설명하기 위해 식당을 생각해보십시오. UX는 예약 및 분위기, 서비스, 식품 품질, 청구서 지불에서 인사하는 것에서부터 식사 경험입니다. UI는 메뉴, 테이블 설정 및 지불 시스템 (고객이 직접 상호 작용하는 특정 영역과 같습니다. 잘 설계된 메뉴 (UI)는 더 나은 식사 경험 (UX)에 기여합니다. 그럼에도 불구하고 전반적인 경험은 식량 품질과 대기 직원의 주의력과 같은 요소에 달려 있습니다. 마찬가지로 UI는 디지털 제품에서 UX의 중요한 부분이지만 훌륭한 UI만으로도 훌륭한 UX를 보장하지는 않습니다.
좋은 UI 디자인이 중요한 이유는 무엇입니까?
잘 디자인 된 인터페이스는 즐겁고 사용하기 쉽고 사용자 만족도와 참여가 향상됩니다. 사용자가 제품과 쉽게 탐색하고 상호 작용할 수 있으면 더 많은 시간을 보내고 기능을 탐색하며 향후 사용을 위해 돌아올 가능성이 높습니다. 이는 사용자 만족도를 향상시킬뿐만 아니라 사용자 유지 및 충성도를 향상시킵니다.
또한 웹 사이트 또는 앱 전체의 일관된 UI 디자인은 브랜드 인식을 강화하고 사용자 신뢰를 구축합니다. 회사 웹 사이트 또는 앱에서 일관된 모양과 느낌을주는 사용자는 브랜드와 강력한 연관성을 개발합니다. 이러한 일관성은 브랜드 아이덴티티를 강화하고 자신감을 키우고 브랜드와 상호 작용하고 다른 사람들에게 브랜드를 추천 할 가능성이 높아집니다. 궁극적으로 사용자 친화적 인 인터페이스는 브랜드의 성공에 큰 영향을 줄 수 있습니다.
UI 디자인의 핵심 원칙
설계자는 유용성, 미학 및 기능을 포함한 효과적인 사용자 인터페이스를 만들기 위해 주요 원칙을 따릅니다. 이 원칙의 기초는 UI 디자이너가 아름답고 기능적인 인터페이스를 구축하여 궁극적으로 사용자 경험을 향상시키는 데 안내합니다.
유용성
사용자는 자신이 찾고있는 것을 쉽게 찾을 수 있고 혼란이나 좌절없이 인터페이스를 탐색 할 수 있어야합니다. 여기에는 예측 가능하고 직관적 인 상호 작용을 사용하여 사용자가 인터페이스를 사용하는 방법을 빠르게 배울 수 있습니다. 인터페이스는 장애가있는 사용자를 포함한 모든 사용자가 액세스 할 수 있어야합니다. 스크린 리더 호환성, 키보드 탐색 및 조정 가능한 텍스트 크기를 통합하는 것을 고려하십시오.
미학
좋은 사용자 인터페이스는 시각적으로 매력적이고 매력적이며 더 매력적입니다. 일관된 색상, 타이포그래피 및 간격을 사용하여 응집력 있고 전문적인 모양을 만듭니다. 일관된 모양을 갖기 위해서는 좋은 사용자 인터페이스는 모든 시각적 요소에 걸쳐 브랜드의 성격과 가치를 반영해야합니다.
기능
좋은 UI 디자인은 또한 정보를 명확하고 간결하게 제시하여 사용자를 좌절시키는 혼란과 방해를 피하는 것입니다. 또한 인터페이스의 목적과 사용자가 취해야 할 조치를 효과적으로 전달해야합니다. 마지막으로 효율적이어야합니다. 사용자가 원하는 것을 빠르고 효율적으로 찾는 데 도움을주기 위해 노력하십시오.
UI 디자인의 주요 요소
이제 UI와 UX의 차이점을 이해 했으므로 UI 디자인의 핵심 요소로 뛰어 들어 봅시다. 디자이너는이 빌딩 블록을 사용하여 매력적이고 사용자 친화적 인 인터페이스를 만듭니다. 시각적 디자인, 상호 작용 설계 및 정보 아키텍처의 세 가지 주요 영역으로 분류 할 수 있습니다.
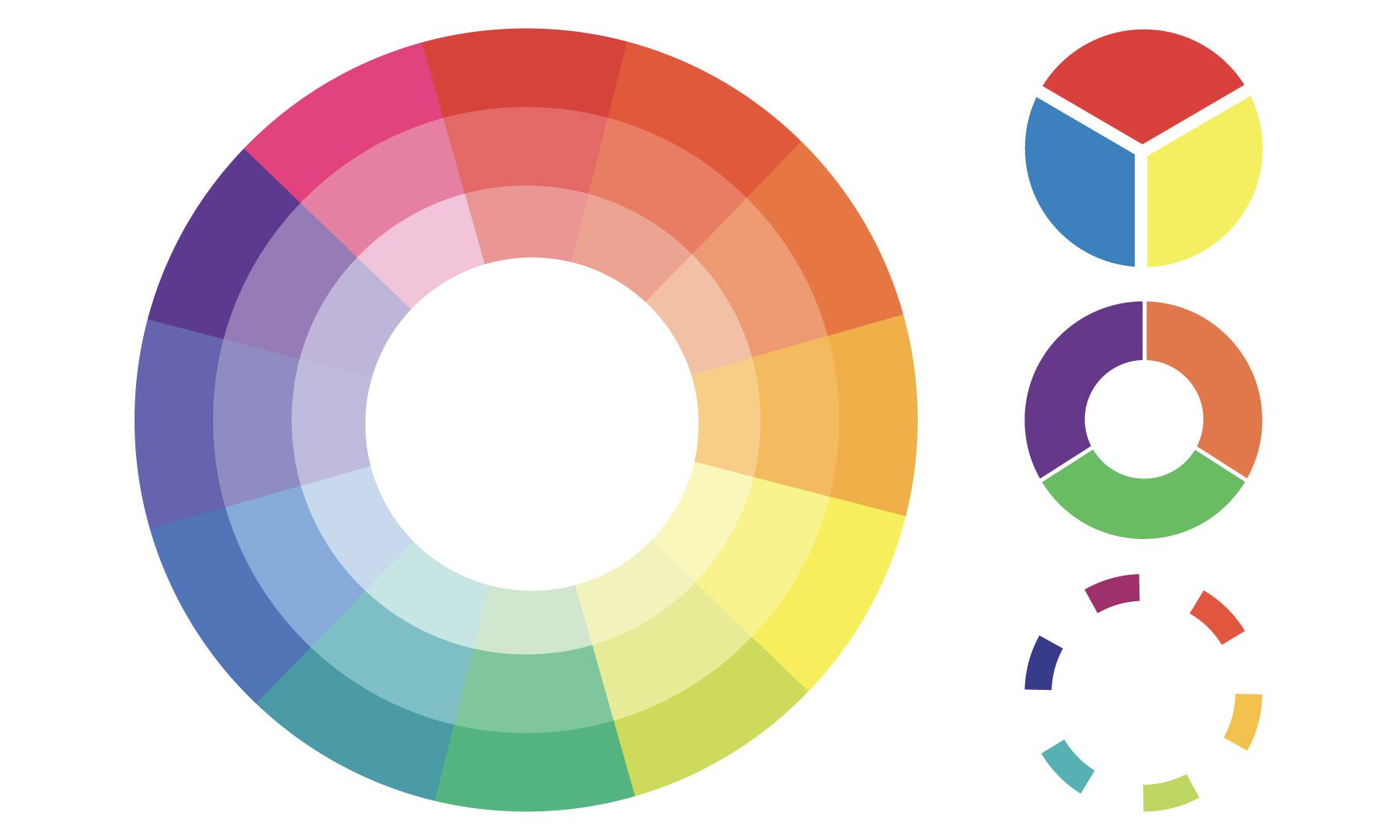
색 이론

색상은 감정을 불러 일으키고 사용자 인식에 큰 영향을 미칩니다. 예를 들어, Blue는 종종 신뢰와 평온을 전달하는 반면 Red는 긴급 또는 위험을 상징 할 수 있습니다. 색상 심리학을 이해하면 설계자가 원하는 사용자 경험 및 브랜드 성격에 맞는 색상을 선택할 수 있습니다.
미학과 접근성을 위해 색상 조합을 신중하게 선택해야합니다. 텍스트와 배경색 간의 높은 대비는 가독성, 특히 시각 장애가있는 사용자에게는 필수적입니다. 색상 조합을 선택할 때 색 실명도 고려해야합니다.
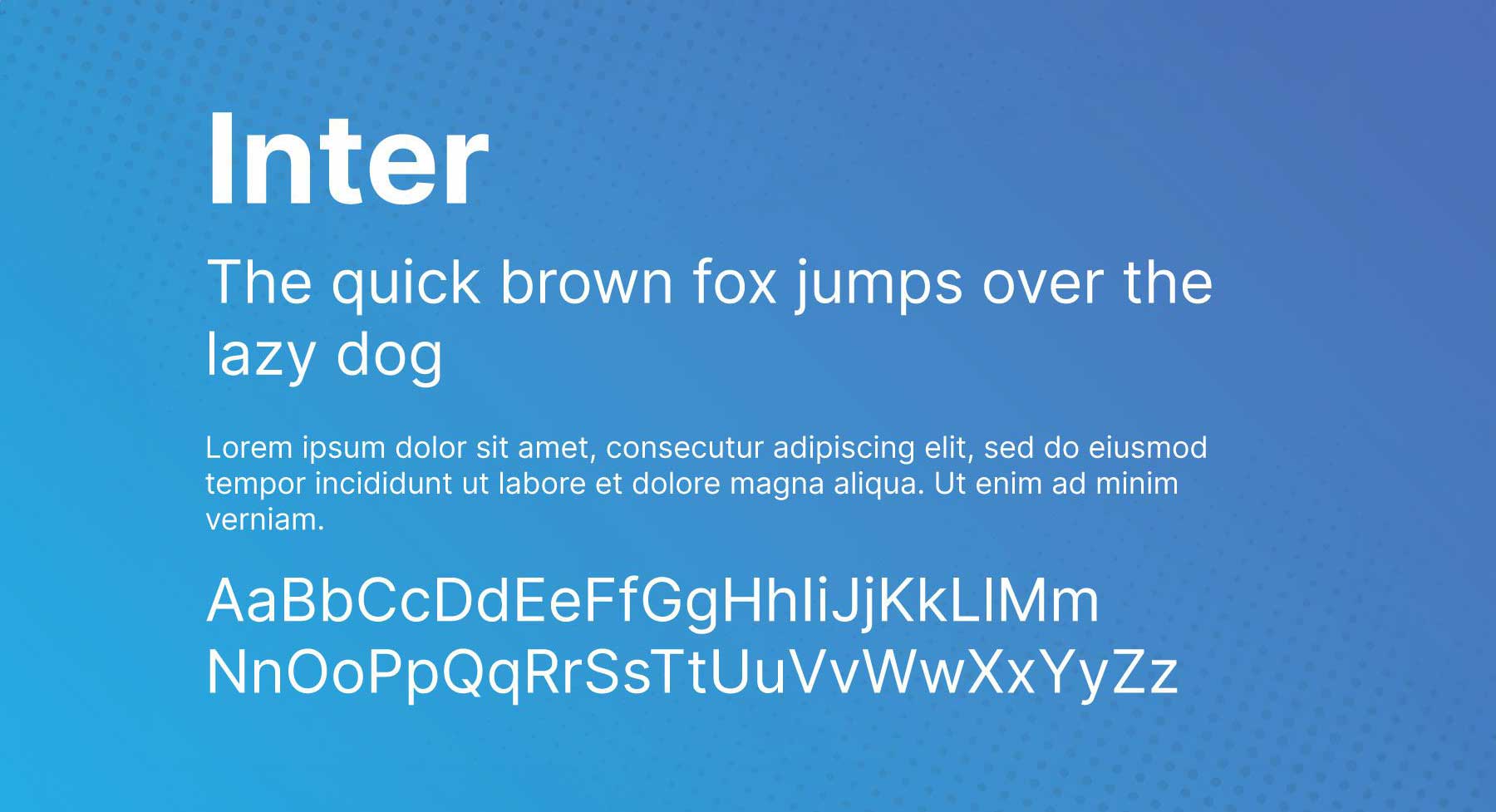
타이포그래피

타이포그래피는 단순히 예쁜 글꼴을 선택하는 것 이상입니다. 글꼴 선택, 크기, 라인 높이 및 문자 간격은 모두 텍스트의 전반적인 가독성과 시각적 매력에 기여합니다. 다른 화면 크기에서 쉽게 읽을 수있는 글꼴을 선택하고 웹 사이트의 모든 영역에 다른 글꼴 가중치와 크기를 사용하여 명확한 시각적 계층 구조를 만듭니다.
글꼴을 선택할 때 프로젝트에서 사용하는 글꼴 수를 제한하는 것이 가장 좋습니다. 너무 많은 글꼴을 사용하면 혼란스럽고 비전문가 모양이 생길 수 있습니다. 최대 2 ~ 3 개의 글꼴을 고수하고 컨텍스트를 고려하십시오. 예를 들어, 프로젝트 컨텍스트에 적합한 글꼴을 선택하십시오. 장난스러운 글꼴은 개 손질 살롱에 적합 할 수 있지만 금융 웹 사이트에는 부적절합니다.
이미지

이미지, 아이콘 및 삽화를 사용하면 인터페이스의 시각적 매력과 유용성이 크게 향상 될 수 있습니다. 정보를 신속하게 전달하고 시각적 관심을 추가하며 인터페이스를보다 매력적으로 만들 수 있습니다.
이미지는 시각적 계층 구조를 지원하고 사용자의 관심을 안내하기 위해 전략적으로 사용해야합니다. 이미지는 또한 이야기를 들려 주어보다 몰입적이고 매력적인 사용자 경험을 만들 수 있습니다.
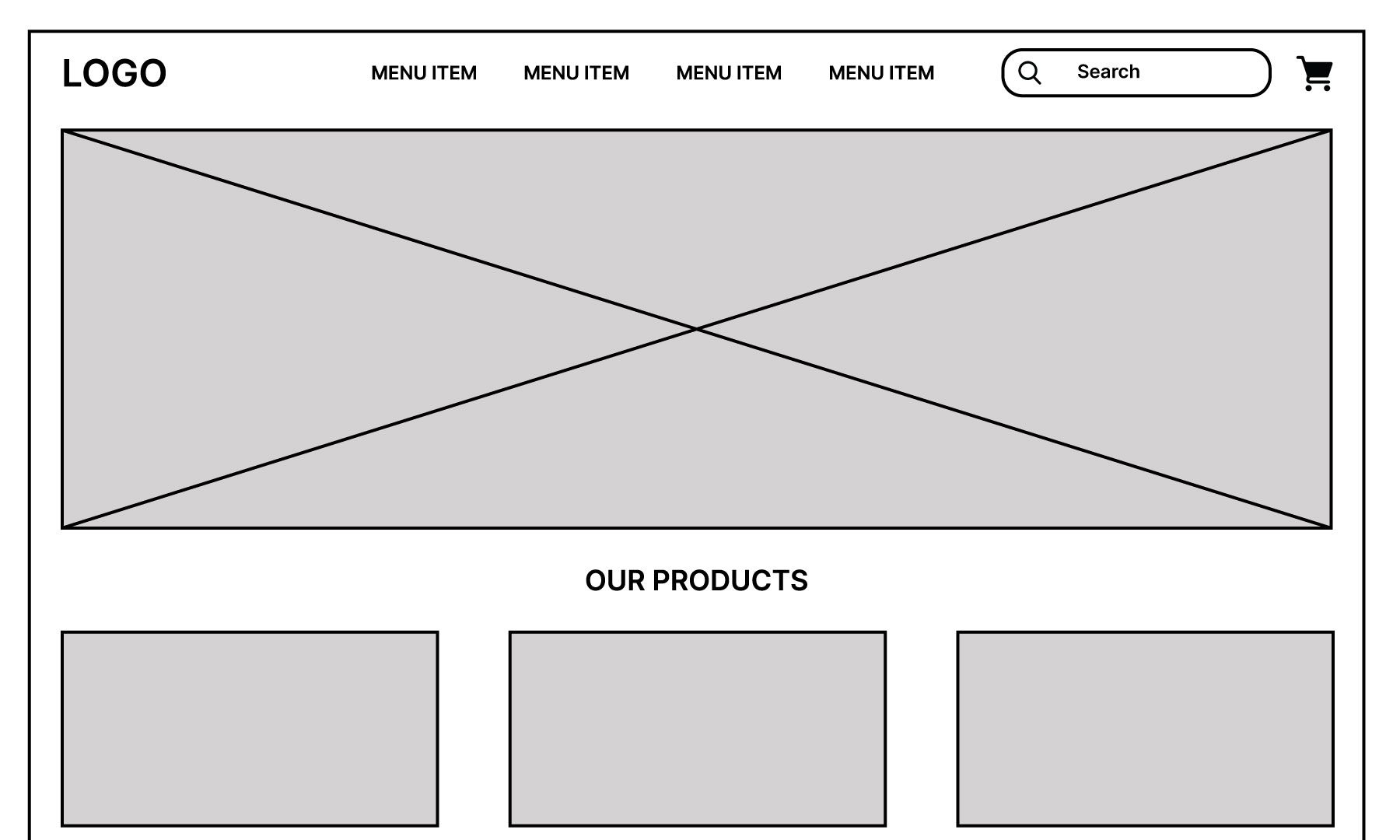
레이아웃 및 구성

잘 구조화 된 레이아웃에는 사용자 인터페이스 내에서 시각적 요소의 전략적 배치가 포함됩니다. 그래도 화면에 물건을 배치하는 것 이상입니다. 사용자의 눈을 안내하고 정보를 우선 순위로 바꾸고 사용자가 행동하도록 장려하는 시각적 계층 구조를 만드는 것입니다. 잘 조직 된 레이아웃은 사용자가 제시된 정보를 빠르게 이해하고 탐색하기 쉽고 사용자의 관심을 캡처 할 수 있도록 도와줍니다.
레이아웃을 고려할 때는 그리드 시스템, 시각적 균형 및 공백을 잘 사용하십시오. 그리드 시스템은 페이지에서 요소를 구성하기위한 구조를 설정하여 시각적 일관성과 균형을 보장합니다. 이 프레임 워크 내에서 요소 간의 일관된 간격은 순서를 향상시키고 가독성을 향상시킵니다. 적절한 정렬은 시각적 균형에 추가되는 반면, 비대칭 균형은 역동적 인 시각적 관심을 불러 일으킬 수 있습니다. 마지막으로, 공백을 사용하여 가독성을 높이고 주요 정보를 강조하며 시각적 혼란을 최소화하십시오.
UI 설계 프로세스
UI 설계 프로세스에는 신중한 계획, 프로토 타이핑, 테스트 및 정제가 포함됩니다.
연구 및 계획
계획 단계에는 사용자 연구, 경쟁사 분석, 정보 아키텍처 (IA) 및 와이어 프레이밍과 같은 단계가 포함됩니다. 사용자 연구는 대상 고객을 이해하는 데 중요합니다. 사용자 설문 조사, 인터뷰 및 유용성 테스트를 수행하여 사용자 요구, 선호도 및 통증 지점에 대한 통찰력을 수집하십시오.

UI 디자인이 취해야 할 방향을 더 잘 이해하려면 유사한 회사의 사용자 인터페이스에 대한 경쟁 업체 분석을 수행하는 것이 좋습니다. UI 디자이너는 다른 회사가 유사한 설계 과제에 어떻게 접근하는지 분석함으로써 해당 업계의 모범 사례에 대한 통찰력을 얻을 수 있습니다. 여기에는 UI 패턴 식별, 사용자 기대 이해 및 피할 수있는 잠재적 인 함정 인식이 포함됩니다. 경쟁 업체가하는 일을 이해함으로써 디자이너는 시장의 격차를 식별하고 경쟁 우위를 제공하는 고유 한 UI 기능을 개발할 수 있습니다.
마지막으로 정보 아키텍처 (IA)를 사용하여 UI 내에서 컨텐츠를 구성하고 구성하십시오. 정보 아키텍처는 웹 사이트 또는 앱 용 로드맵을 만드는 것과 같습니다. 사용자가 쉽게 이해할 수 있도록 작업을 관리하는 방법에 관한 것입니다. 그것을 골격으로 생각하십시오 - 그것은 모든 것이 어떻게 맞는지 결정합니다. 반면, 와이어 프레이밍은 웹 사이트 나 앱을 그리기 시작하기 전에 대략적인 스케치를 만드는 것과 같습니다. 기본 레이아웃과 버튼, 텍스트 상자 및 이미지와 같은 다른 요소가 화면에 어떻게 배열되는지를 보여주는 간단한 시각적 계획 일뿐입니다.
프로토 타이핑 및 테스트
UI 디자이너는 사용자 경험을 시뮬레이션하는 대화식 프로토 타입을 만들어 조기 테스트 및 피드백을 허용해야합니다. 그런 다음 이러한 프로토 타입은 사용자와 함께 테스트하여 유용성, 사용 편의성 및 전반적인 사용자 경험에 대한 피드백을 수집합니다. 이 피드백은 지속적인 설계, 테스트 및 정제주기를 포함하는 반복 설계 프로세스에 중요합니다. 이 대화식 접근 방식은 최종 제품이 설계 프로세스 전체에 피드백을 통합하여 사용자의 요구와 기대를 충족시킬 수 있도록합니다.
UI 디자인을위한 좋은 도구는 무엇입니까?
UI 디자인을 효과적으로 연습하기 위해 디자이너는 색상, 타이포그래피, 프로토 타이핑 및 이미지를위한 다양한 강력한 도구와 리소스를 활용할 수 있습니다. UI 디자인 여행을 시작할 때 고려해야 할 몇 가지 도구가 있습니다.
색 이론
색상 이론 도구는 디자이너가 프로젝트의 원하는 사용자 경험 및 브랜드 성격에 맞는 색상을 선택하는 데 도움이됩니다. UI 디자인을위한 유용한 색상 이론 도구는 다음과 같습니다.
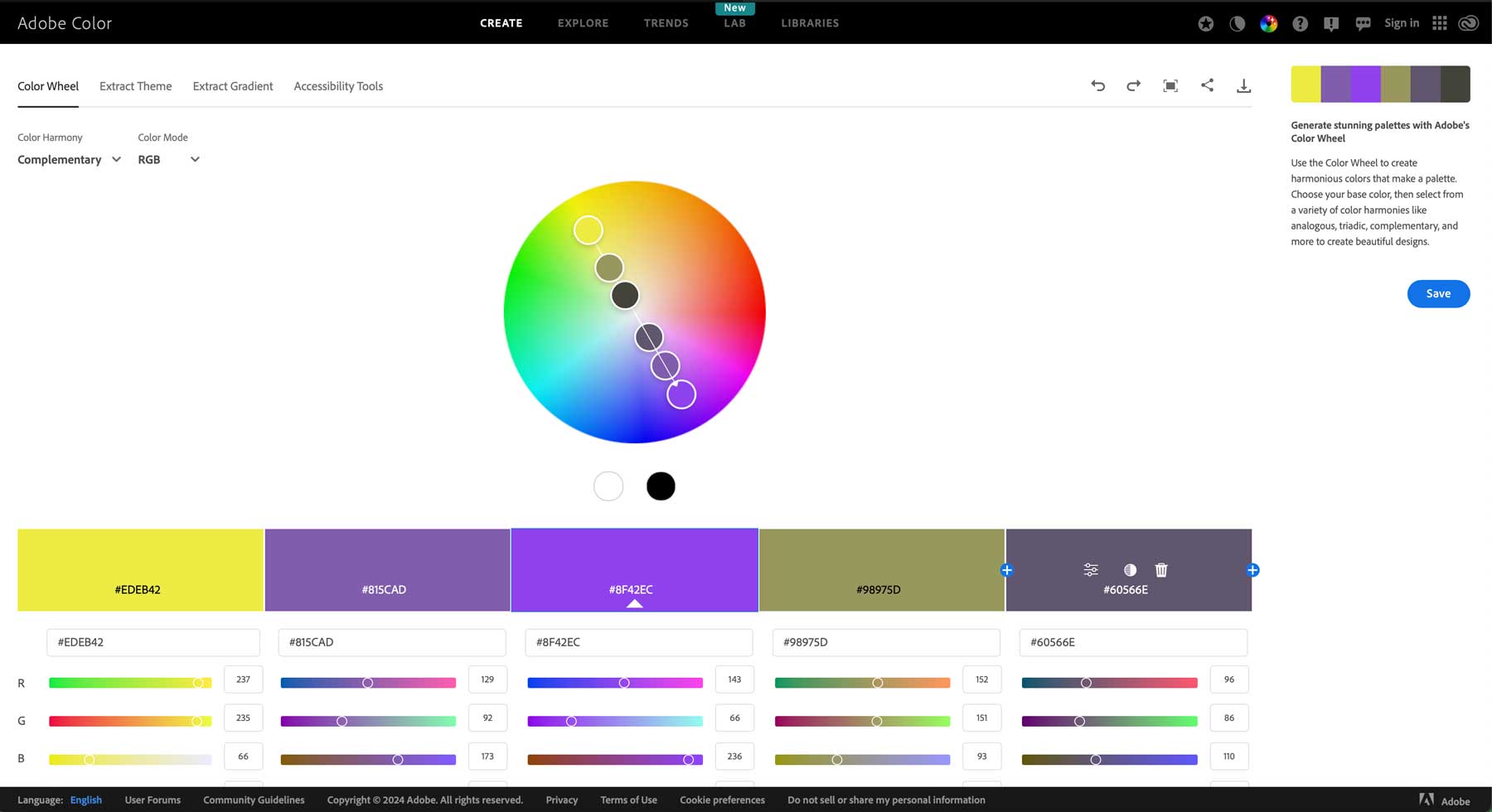
어도비 색상

이전에 Adobe Kuler로 알려진 Adobe Color는 Adobe Creative Cloud Suite 내에서 UI 디자이너가 색 팔레트를 만들고, 저장하고 공유하는 데 도움이되는 강력한 도구입니다. 주요 기능에는 다양한 컬러 하모니 (보완, 유사성 등)를 탐색하기위한 컬러 휠, 이미지에서 색상을 추출하는 기능 및 색 구성표를 조정하고 개선하는 도구가 포함됩니다. 이를 통해 UI 디자이너는 시각적으로 매력적이고 조화로운 색상 팔레트를 빠르게 생성 할 수 있습니다.
그림 물감

Coolors.co는 UI 디자이너의 워크 플로를 개선하도록 설계된 웹 기반 색상 팔레트 생성기입니다. 인공 지능을 사용하여 단일 클릭으로 임의의 컬러 팔레트를 생성하기위한 사용자 친화적 인 인터페이스를 제공합니다. 그런 다음 사용자는 팔레트 내에서 개별 색상을 조정하거나 다른 조합으로 실험하고 싶은 잠금 색상을 조정할 수 있습니다. 쿨러는 또한 팔레트를 저장 및 공유 할 수 있도록하여 디자인 팀을위한 협업 도구입니다.
프로토 타이핑
다음은 UI 디자이너가 효과적이고 대화식 프로토 타입을 구축하는 데 사용할 수있는 유용한 프로토 타이핑 도구입니다. 이 도구에는 또한 협업 기능이 설계자가 소중한 피드백을 얻는 데 사용할 수있는 기능을 갖추고 있습니다.
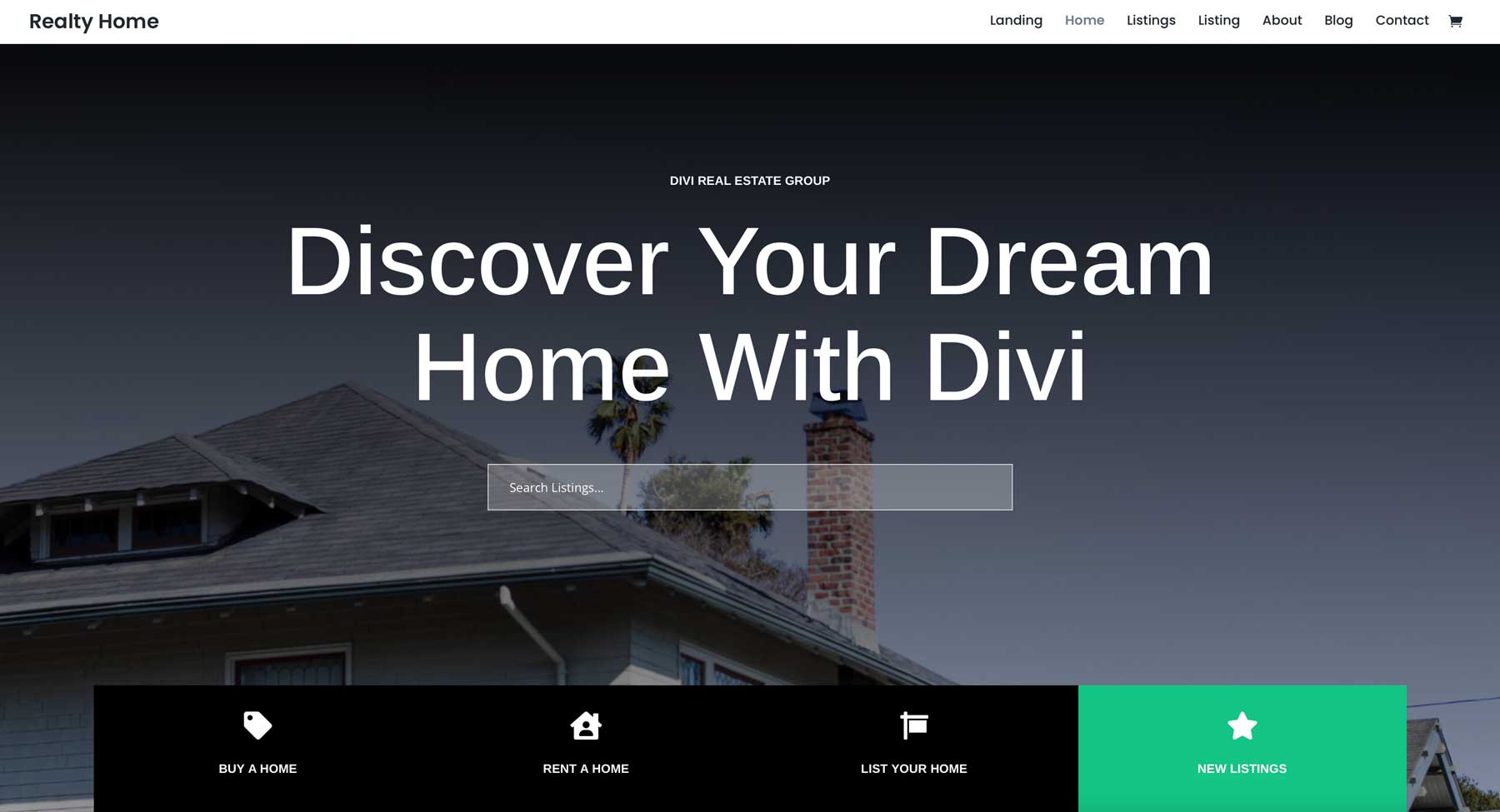
디비

Divi는 UI 디자이너에게 훌륭한 도구가 될 수있는 드래그 앤 드롭 워드 프레스 테마 및 페이지 빌더입니다. 아름답고 사용자 친화적 인 인터페이스를 만드는 데 적합한 미리 제작 된 레이아웃과 디자인 요소를 제공합니다. Divi는 또한 높은 사용자 정의를 허용하므로 디자이너는 호버 효과, 애니메이션 및 스크롤 애니메이션으로 독특하고 효과적인 디자인을 만들 수 있습니다. 주제는 전문가를 코딩하지 않는 사람들에게도 배우고 사용하기 쉽습니다. 이로 인해 Divi는 신속하게 프로토 타입과 디자인을 테스트하려는 UI 디자이너에게 훌륭한 옵션이됩니다.
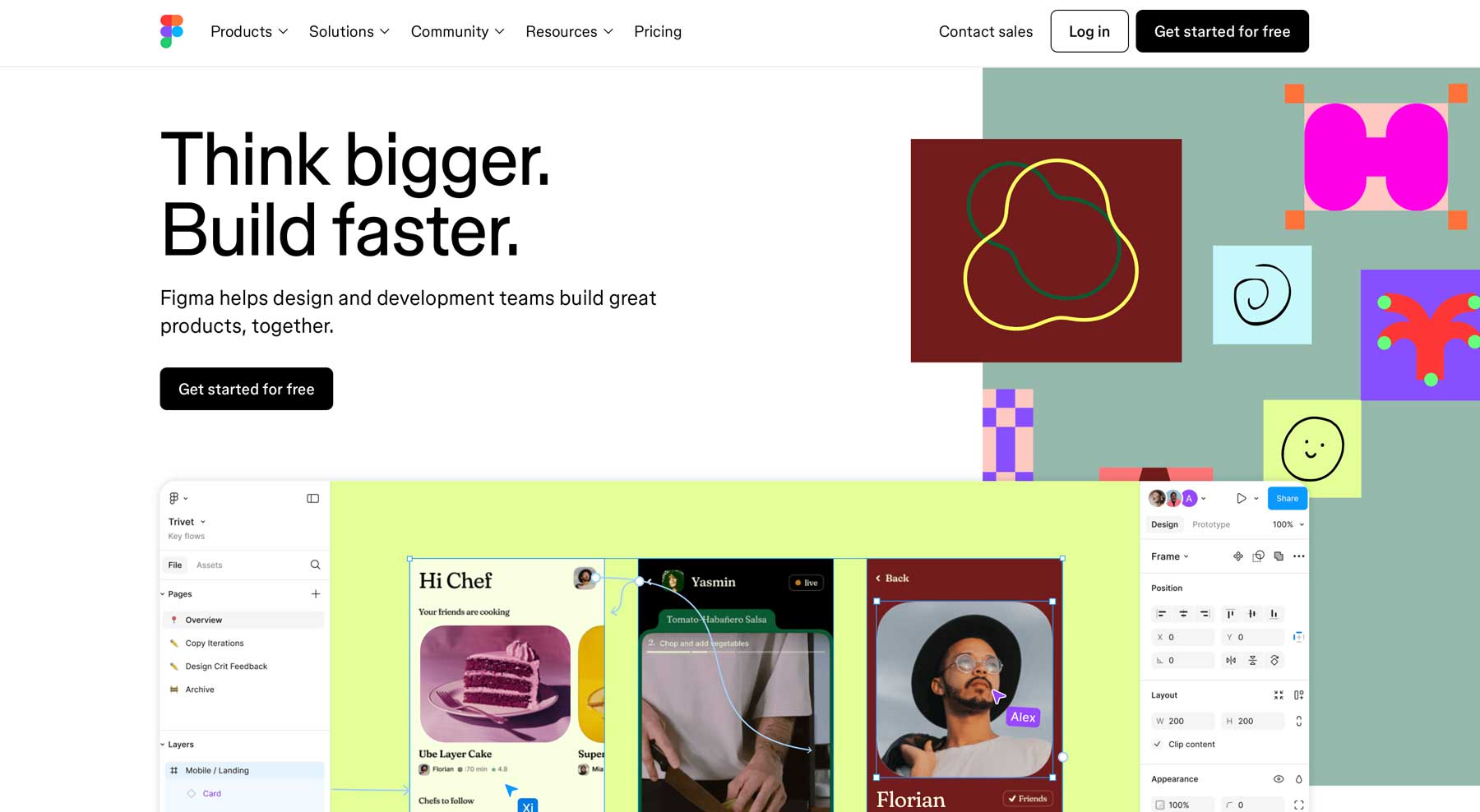
피그마

Figma는 UI 디자이너의 작동 방식에 혁명을 일으킨 클라우드 기반 설계 도구입니다. 위치에 관계없이 디자이너가 동일한 프로젝트에서 동시에 작업 할 수있는 협업 플랫폼입니다. Figma는 벡터 그래픽 편집, 프로토 타이핑 및 대화식 구성 요소를 포함한 인상적인 기능을 제공합니다. 실시간 협업 기능을 통해 디자인 팀 내에서 원활한 커뮤니케이션 및 피드백이 가능합니다. Figma의 강력한 프로토 타이핑 도구를 사용하면 UI 설계자가 최종 사용자 경험과 유사한 대화식 프로토 타입을 만들고 사용자 테스트를 허용하며 귀중한 피드백을 수집 할 수 있습니다.
스톡 이미지
이미지, 아이콘 및 벡터 이미지는 UI 디자인의 다양성을 제공하는 데 도움이됩니다. 스톡 이미지 사이트는 많지만 대다수는 비싸다. 다음은 프로젝트에 대한 완벽한 시각을 찾는 데 도움이되는 두 가지 저렴한 무료 옵션입니다.
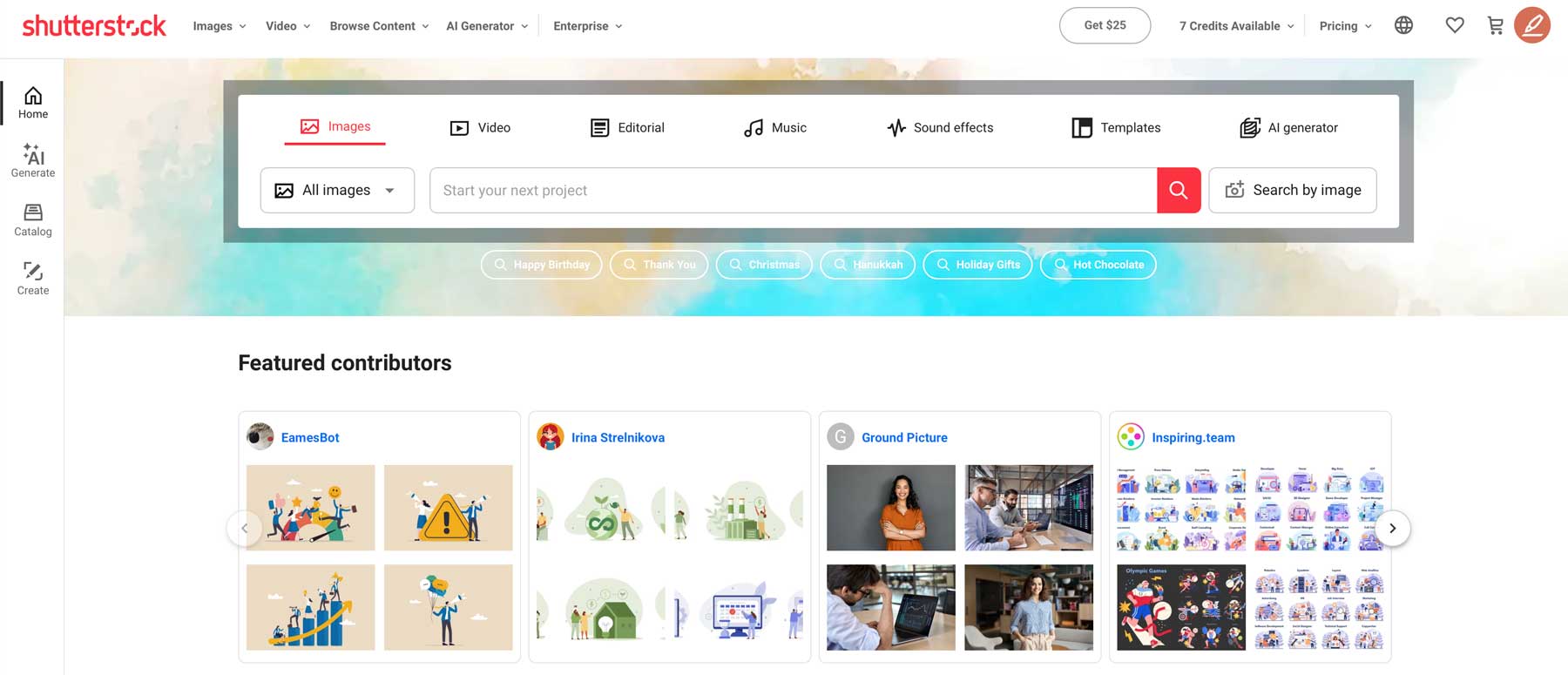
셔터 스탁

Shutterstock은 고품질 스톡 이미지, 벡터 및 기타 창의적 자산을 제공하는 선도적 인 공급 업체입니다. 사진, 일러스트레이션, 비디오 및 음악을 포함한 광대하고 다양한 콘텐츠 라이브러리를 제공합니다. ShutterStock에는 또한 AI 이미지 생성기가 있으며 프로젝트 요구에 따라 이미지를 제작할 수 있습니다. ShutterStocks의 강력한 검색 및 필터링 도구, AI 기능 및 고품질 컨텐츠는 UI 디자인을 생생하게 할 수있는 완벽한 이미지를 찾는 데 유용한 리소스가됩니다.
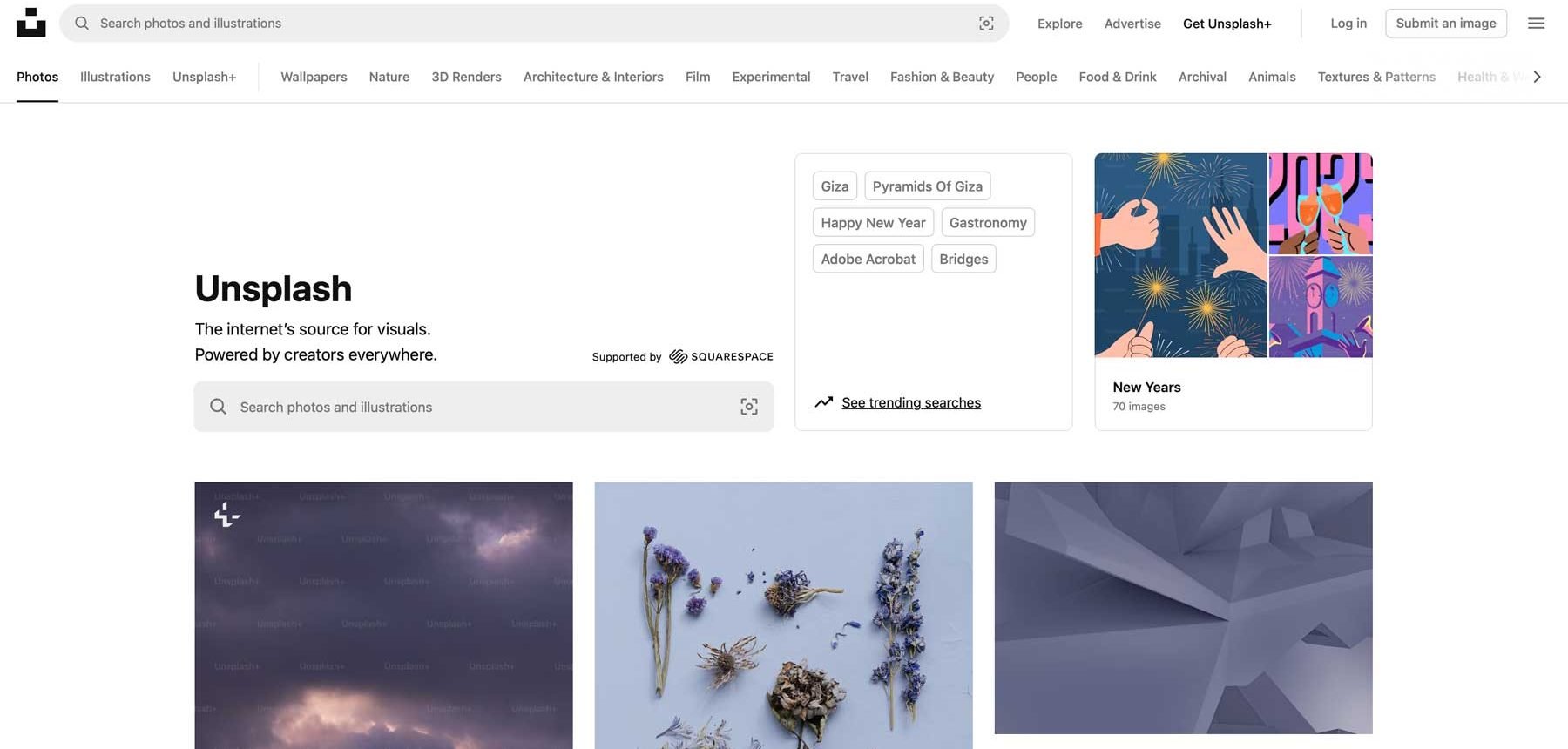
Unsplash

Unsplash는 인기있는 온라인 플랫폼으로 개인 및 상업용 용도로 무료 고해상도 이미지 라이브러리를 제공합니다. 전문 사진 작가는 이러한 이미지에 기여하는데, 이는 종종 탁월한 품질입니다. Unsplash는 제품 샷 및 라이프 스타일 이미지에서 추상 영상 및 자연 장면에 이르기까지 여러 디자인 프로젝트에 적합한 다양한 이미지를 제공하므로 UI 디자이너에게 귀중한 리소스입니다. 고품질 비주얼에 대한 액세스를 통해 디자이너는 디자인을 향상시키고 시각적 관심을 더하며 고가의 재고 사진을 구매하지 않고도 더 매력적인 사용자 경험을 만들 수 있습니다.
글꼴 페어링
글꼴 페어링 도구를 사용하면 프로젝트에 적합한 글꼴을 찾는 데 도움이됩니다. 둘 이상의 글꼴을 사용하려는 경우 서로 보완해야합니다. 일반적인 접근법은 바디 텍스트를 위해 Sans-Serif 글꼴을 사용하여 제목을위한 Serif 글꼴을 짝을 이루는 것입니다.
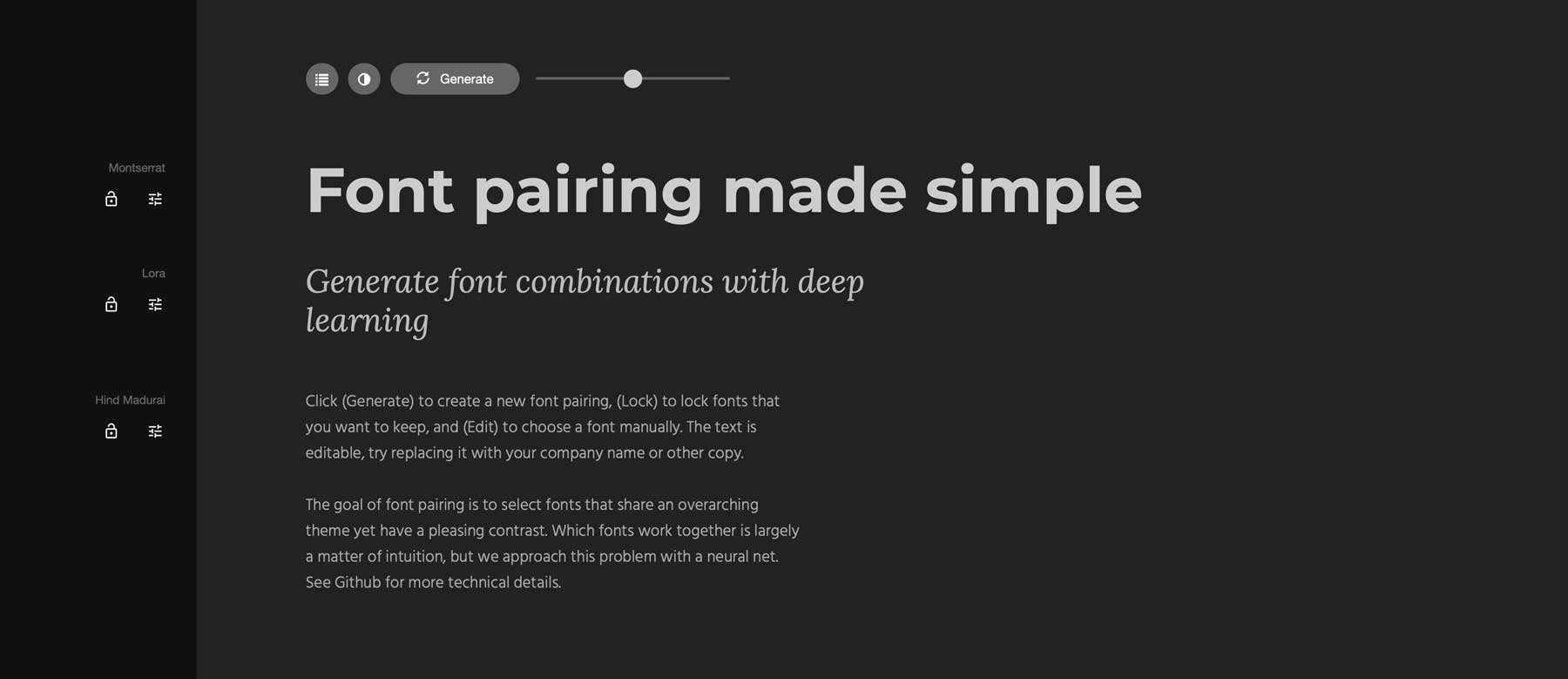
글꼴 기쁨

Font Joy는 UI 디자이너가 프로젝트에 완벽한 글꼴 페어링을 찾는 데 도움이되는 웹 기반 도구입니다. 인공 지능의 힘을 활용하여 서로를 보완하는 글꼴을 분석하고 제안합니다. 한 번의 클릭으로 디자이너는 다양한 조화로운 글꼴 조합을 생성 할 수 있습니다. Font Joy는 또한 사용자 정의 기능을 제공하여 사용자가 좋아하는 특정 글꼴을 잠그고 샘플 텍스트를 편집하여 선택한 글꼴이 어떻게 사용되는지 확인할 수 있습니다.
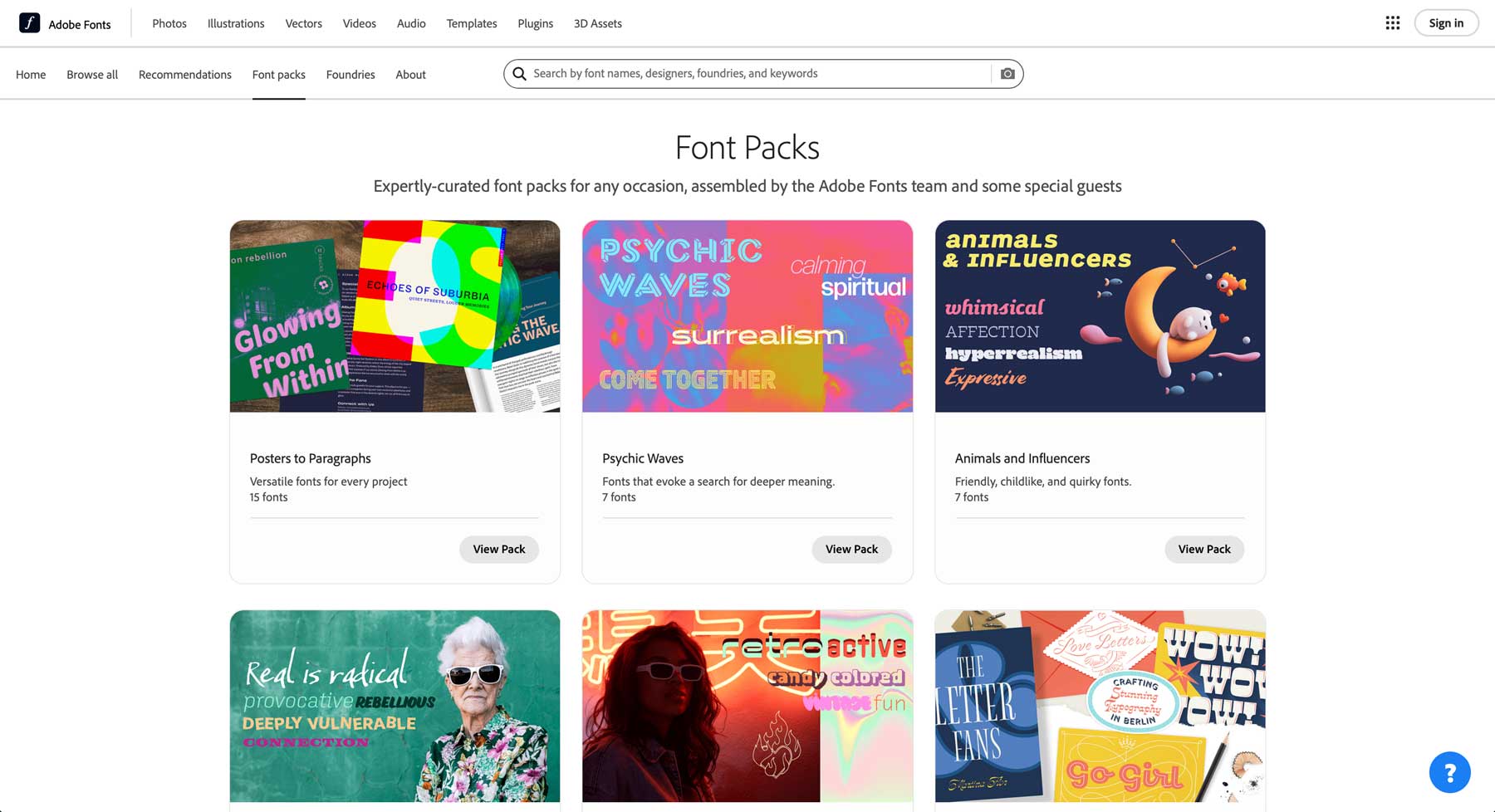
Adobe Fonts

Adobe Fonts는 Adobe의 구독 서비스로 UI 디자이너에게 광대 한 고품질 글꼴 라이브러리에 액세스 할 수 있습니다. Adobe의 광범위한 컬렉션에는 유명한 파운드리와 독립 디자이너의 글꼴이 포함되어 있으며 프로젝트의 요구에 맞는 다양한 스타일을 제공합니다. Adobe Fonts는 또한 서로를 보완하는 다양한 글꼴 팩을 제공합니다. 이 팩은 글꼴을 쉽게 선택할 수 있도록 설계되었으며 함께 잘 작동하도록 보장됩니다. 현대적이고 미니멀리스트 세트, 장난기 있고 기발한 컬렉션 또는 고전적이고 우아한 구색을 찾고 있든 Adobe Fonts는 UI 디자이너에게 필수품입니다.
올바른 도구로 효과적인 사용자 인터페이스를 만듭니다
| 도구 | 시작 가격 | 목적 | ||
|---|---|---|---|---|
| 1 | 디비 | 연간 $ 89 | 드래그 앤 드롭 페이지 빌더 및 WordPress 테마는 멋진 사용자 인터페이스를 쉽게 만들 수 있습니다. | 방문하다 |
| 2 | 피그마 | $ 15/월 (좌석 당) | 대화식 UI 설계를 생성하기위한 협업 프로토 타이핑 도구. | 방문하다 |
| 3 | 셔터 스탁 | $ 29/월 (10 개의 이미지) | 온보드 AI 이미지 생성기가있는 스톡 이미지 및 벡터 웹 사이트. | 방문하다 |
| 4 | Adobe Fonts | 월 $ 59 | 상업적으로 이용 가능한 3000 개가 넘는 글꼴 라이브러리 (1000 무료). | 방문하다 |
| 5 | 어도비 색상 | 무료 | 컬러 팔레트를 생성, 저장 및 공유하십시오. | 방문하다 |
| 6 | 쿨러 | $ 3/월 | AI를 사용하여 컬러 팔레트를 생성합니다. | 방문하다 |
| 7 | Unsplash | 월 $ 16/월 | 상용 라이센스가있는 무료 재고 사진 웹 사이트. | 방문하다 |
| 8 | Fontjoy | 무료 | 무료 생성 AI 글꼴 페어링 도구. | 방문하다 |
UI 디자인은 단순히 물건을 멋지게 보이게 만드는 것 이상입니다. 사용하기에 유쾌하고 직관적 인 사용자 경험을 제작하는 것입니다. 사용자가 웹 사이트 나 앱과 상호 작용하는 순간부터 UI Design은 여행을 안내하여 원활하고 즐겁게 만듭니다. 유용성, 미학 및 기능과 같은 핵심 원칙을 이해하고 올바른 도구를 활용하면 놀라운 인터페이스를 만들고 참여를 향상시킬 수 있습니다.
더 깊이 다이빙 할 준비가 되셨습니까? 모든 웹 디자인 프로젝트에서 따라야 할 우수한 UI 디자인의 1O 규칙을 탐색하여 탁월한 사용자 인터페이스 구축에 대한 비밀을 잠금 해제하십시오.
웹 사이트 디자인을 생생하게 할 때 웹 사이트 인터페이스를 만들기위한 강력하고 사용자 친화적 인 도구 인 Divi를 고려하십시오.
