UX 디자인이란 무엇입니까? 초보자 가이드
게시 됨: 2025-01-23Google 지도, Etsy 또는 Facebook을 처음 사용했을 때를 기억하시나요? 손쉬운 탐색, 직관적인 인터페이스, 작동 방식, 이것이 바로 좋은 사용자 경험의 마법입니다. UX 디자인은 모든 사용자가 사용하기 쉽고 즐겁고 효과적인 디지털 제품과 서비스를 만드는 예술이자 과학입니다. 이는 사람들이 인터페이스와 상호 작용할 때 어떻게 생각하고 느끼고 행동하는지 깊이 이해한 다음, 사람들이 원하는 것을 제공하도록 인터페이스를 설계하는 것입니다.
이 게시물에서는 UX 디자인이 무엇인지 살펴보고 몇 가지 주요 지침 원칙을 자세히 살펴보겠습니다. 또한 웹 사이트에서 UX 디자인을 처리하는 데 도움이 되는 Divi와 같은 일부 도구도 소개합니다. 뛰어들어보자!
- 1 UX와 UI 디자인의 차이점은 무엇입니까?
- 2 UX 디자인의 핵심 원칙
- 2.1 1. 사용자 조사
- 2.2 2. 인터랙션 디자인
- 2.3 3. 시각 디자인
- 2.4 4. 사용성 테스트
- 2.5 5. 접근성
- 3 좋은 UX 디자인의 이점은 무엇입니까?
- 4 웹사이트 UX 디자인을 위한 최고의 도구
- 4.1 웹사이트 디자인 및 구축
- 4.2 프로토타이핑
- 4.3 사용자 조사 및 테스트
- 5 웹사이트의 UX 디자인을 한 단계 끌어올리세요
UX와 UI 디자인의 차이점은 무엇입니까?

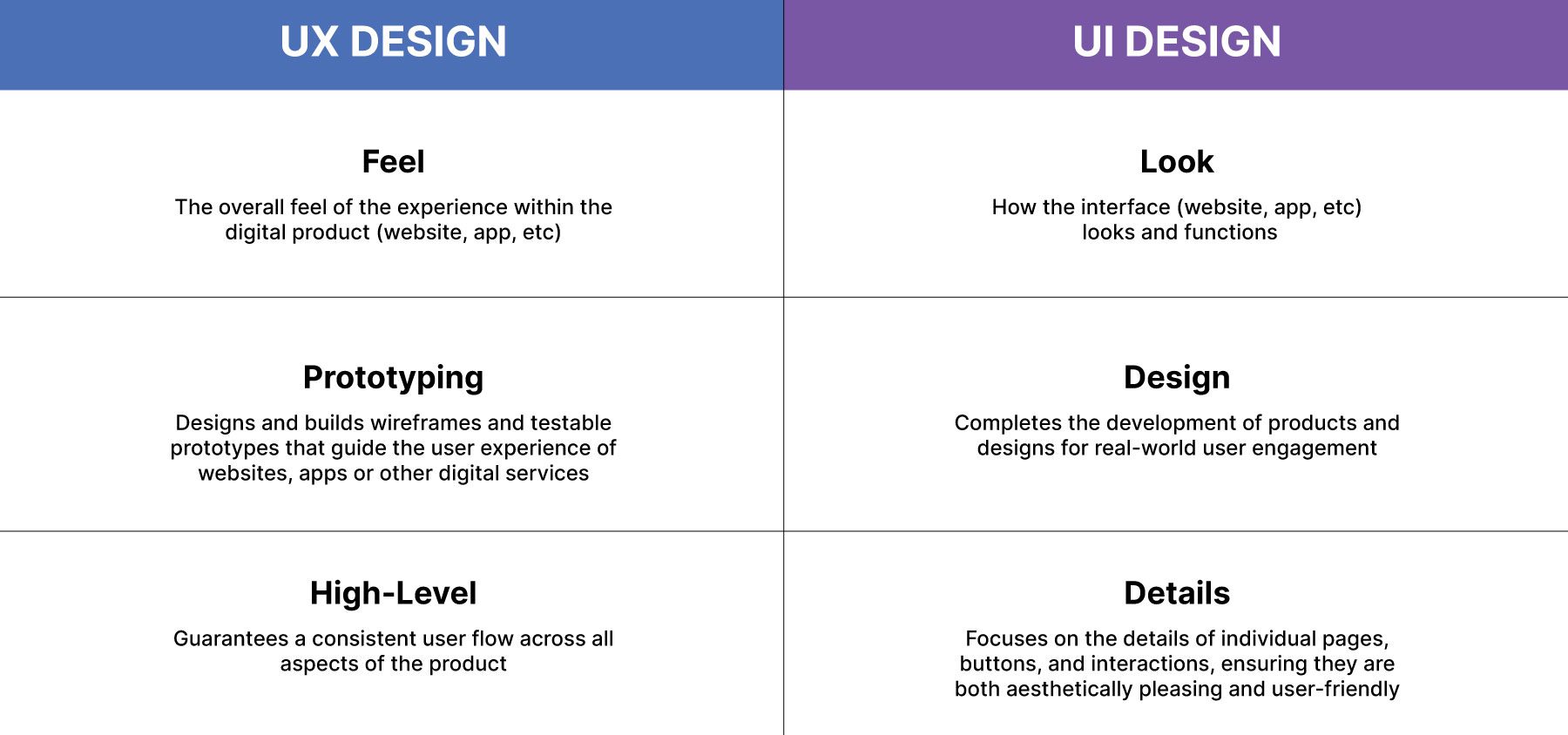
사용자 경험(UX) 디자인과 사용자 인터페이스(UI) 디자인이 동일하다는 오해가 흔히 있습니다. 실제로 그들은 웹, 앱 등을 위한 아름답고 효과적인 경험을 만들기 위해 협력합니다.
UX 디자인은 웹사이트, 디지털 제품 또는 서비스에 대한 사용자의 전반적인 경험에 중점을 둡니다. 사용하기 쉽고 효과적이며 사람들이 행동하도록 장려하는 디지털 제품을 만들기 위해 사용자 요구, 행동 및 동기를 이해하는 것입니다. 이를 큰 그림, 즉 사용자가 제품과 상호 작용하는 동안 어떻게 느끼고, 생각하고, 행동하는지 생각해 보십시오.
반면 UI는 제품의 시각적 표현과 인터랙티브 요소에 중점을 둡니다. 이는 사용자가 직접 상호 작용하는 색상, 타이포그래피, 이미지, 버튼 및 기타 시각적 요소 등 제품의 모양과 느낌에 관한 것입니다. UI 디자인은 탐색하고 이해하기 쉽고 즐겁고 직관적인 인터페이스를 만드는 것을 목표로 합니다.
쉽게 말하면 UX는 사용자 경험의 이유 와 방법 에 관한 것이고, UI는 인터페이스의 모양 과 느낌에 관한 것입니다.
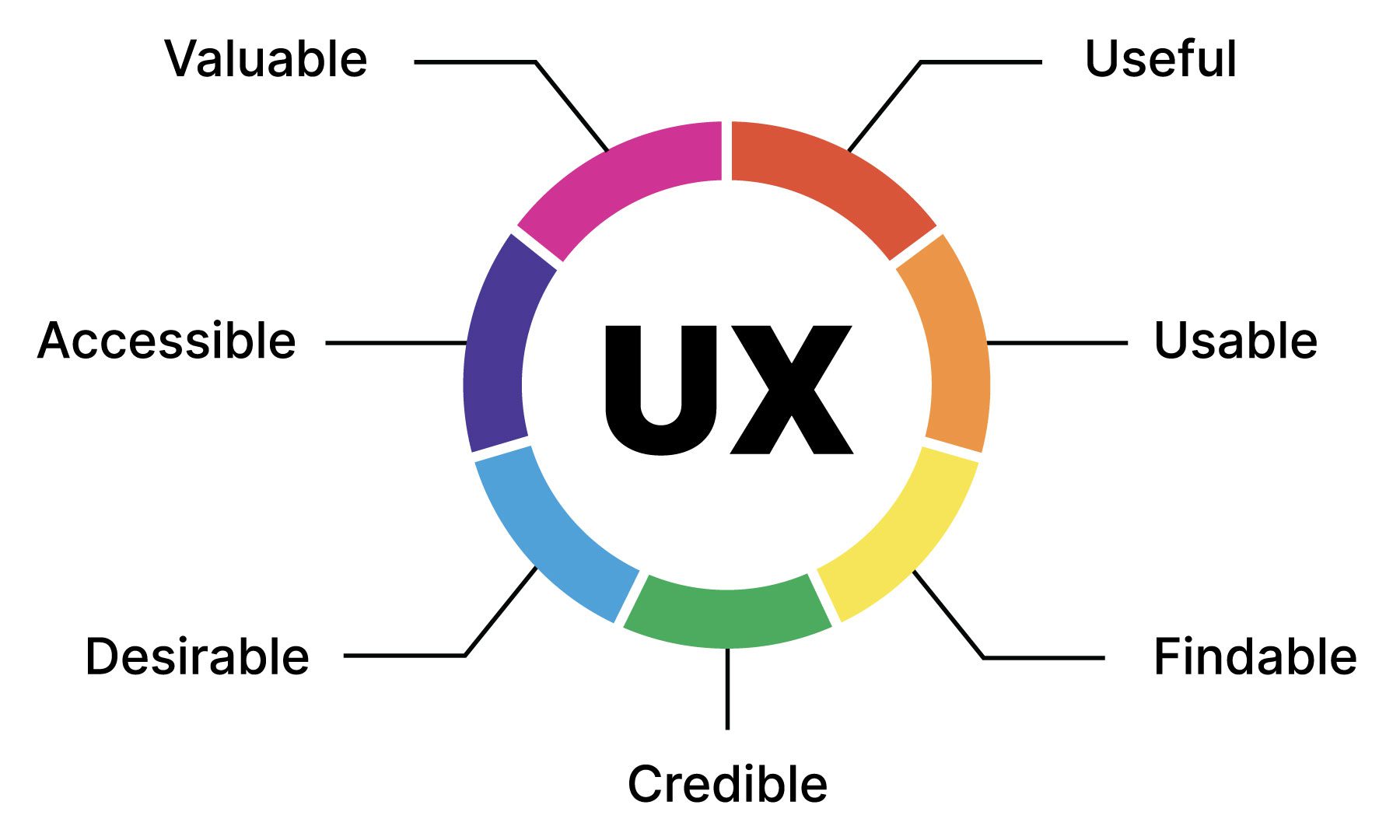
UX 디자인의 핵심 원칙

UX 디자인에는 디자이너가 효과적인 사용자 경험을 만드는 데 도움이 되는 몇 가지 핵심 원칙이 있습니다. 여기에는 사용자 행동에 대한 철저한 연구 수행, 대화형 디자인, 인터페이스의 미적 매력에 초점을 맞추고 구축 후 철저하게 테스트하는 작업이 포함됩니다. UX 디자인의 몇 가지 주요 원칙을 살펴보고 모든 작동 방식을 더 잘 이해해 보겠습니다.
1. 사용자 조사
사용자를 이해하는 것은 성공적인 UX 디자인의 기본입니다. 사용자 연구에는 사용자 요구, 행동 및 동기에 대한 데이터 수집이 포함됩니다. 사용자 목표, 과제, 유사한 제품과 상호 작용하는 방식을 식별함으로써 진정한 사용자 중심 경험을 만들 수 있습니다.
주요 연구 방법은 다음과 같습니다.
- 사용자 인터뷰: 개별 사용자와의 심층적인 대화를 통해 그들의 관점, 경험 및 동기를 알아냅니다.
- 설문 조사 및 설문지: 더 많은 청중으로부터 데이터를 수집하여 사용자 선호도, 태도 및 행동에 대한 통찰력을 얻습니다.
- 유용성 테스트: 프로토타입이나 실제 제품과 상호 작용하는 사용자를 관찰하여 유용성 문제를 식별합니다.
- 경쟁 분석: 경쟁사 제품을 분석하여 강점과 약점을 이해하고 차별화 기회를 식별합니다.
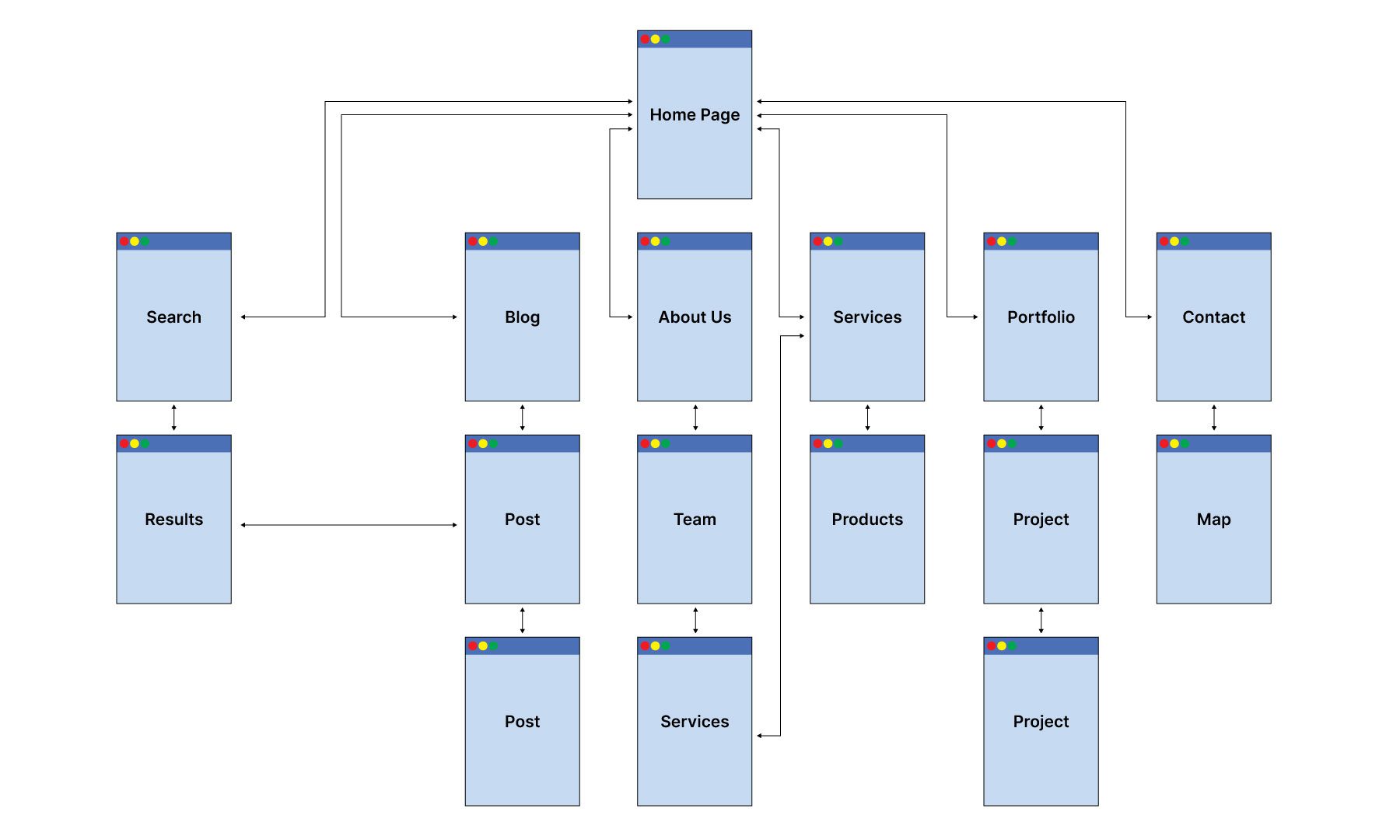
정보 아키텍처

정보 아키텍처(IA)는 웹사이트, 앱 또는 디지털 제품 내의 콘텐츠를 구성하기 위한 청사진입니다. 사용자가 필요한 정보를 쉽게 탐색하고 액세스할 수 있도록 명확하고 논리적이며 찾기 쉬운 구조를 만드는 데 중점을 둡니다.
효과적인 정보 아키텍처(IA)는 다음 세 가지 주요 원칙에 의존합니다. 즉, 정보를 잘 정의된 범주 및 하위 범주의 계층 구조로 구성하는 명확하고 일관된 구조입니다. 메뉴, 탐색경로, 검색 기능 등 직관적이고 일관된 옵션을 제공하는 강력한 탐색 특정 정보를 빠르게 찾을 수 있는 효과적인 검색 기능을 제공합니다.
일반적인 IA 구성 요소는 다음과 같습니다.
- 사이트맵: 페이지 간의 관계를 보여주는 웹사이트 구조의 시각적 표현입니다.
- 분류법: WordPress의 카테고리 및 태그와 같은 콘텐츠를 구성하기 위한 분류 시스템입니다.
- 탐색 메뉴: 기본 메뉴는 사용자가 사이트나 앱의 여러 섹션 간에 이동할 수 있음을 의미합니다.
IA를 웹사이트나 앱의 로드맵으로 생각하세요. 잘 디자인되면 사용자는 쉽게 탐색할 수 있습니다. 사물이 어떻게 구성되어 있는지 이해하는 데 도움이 되고, 원하는 것을 간단하게 찾을 수 있으며, 빠르고 쉽게 일을 처리할 수 있습니다. 좋은 IA는 전체 사용자 경험을 훨씬 더 원활하고 즐겁게 만듭니다.
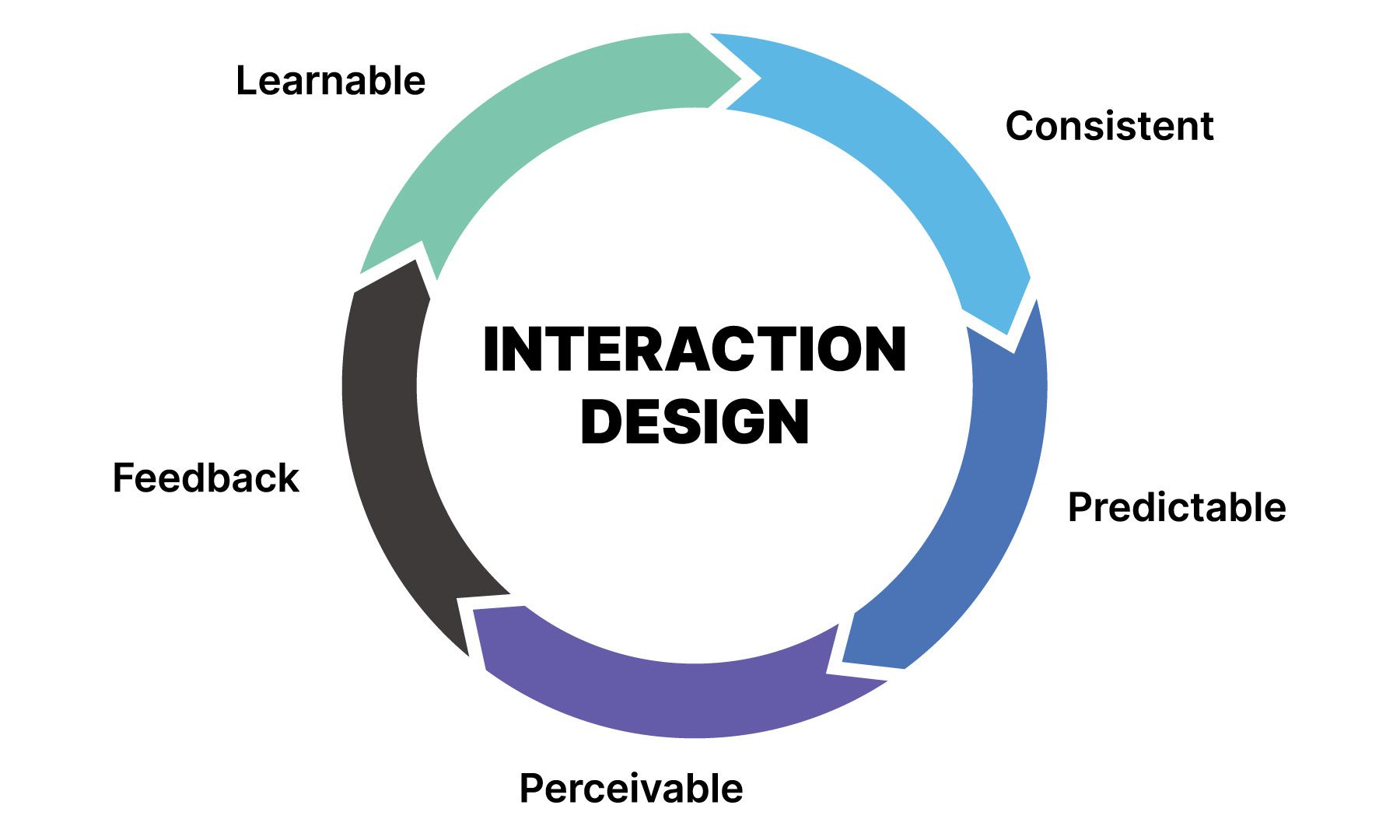
2. 인터랙션 디자인

인터랙션 디자인은 사용자가 웹사이트나 앱을 사용하는 방식에 관한 것입니다. 그것은 단지 외모에 관한 것이 아니라 그것과 상호 작용하는 느낌에 관한 것입니다. 우리는 흐름을 디자인하고 모든 것이 부드럽고 직관적으로 느껴지도록 논의하고 있습니다.
기억해야 할 몇 가지 주요 사항은 유용성, 접근성 및 사용자가 인터페이스를 통해 이동하는 방법입니다. 훌륭한 사용자 경험을 위해 이것이 왜 중요한지 자세히 살펴보겠습니다.
유용성

UX 디자인의 사용성은 사용자가 작업을 쉽게 만드는 것입니다. UX 디자이너는 좌절감 없이 빠르고 쉽게 작업을 완료할 수 있기를 원합니다.
이를 달성하기 위해 그들은 몇 가지 주요 사항에 중점을 둡니다.
- 사용 용이성: 제품을 배우고 사용하는 것이 얼마나 쉬운가요?
- 직관적인 상호작용 : 자연스럽고 예측 가능하다고 느껴지나요?
- 사용자 만족도: 사용자가 자신의 경험에 만족합니까?
진정으로 사용 가능한 제품은 기름칠이 잘 된 기계와 같습니다. 신규 사용자는 상황을 빠르게 파악할 수 있어야 합니다. 사용자가 무엇을 기대하는지 알 수 있도록 상호 작용은 일관되고 예측 가능해야 합니다. 기존 사용자는 인터페이스에 편안함과 친숙함을 느껴야 합니다.
궁극적으로 좋은 사용성은 사용자가 자신있게 목표를 달성할 수 있도록 해줍니다. 이는 우리 모두가 추구하는 긍정적이고 즐거운 경험으로 이어집니다.
사용자 흐름

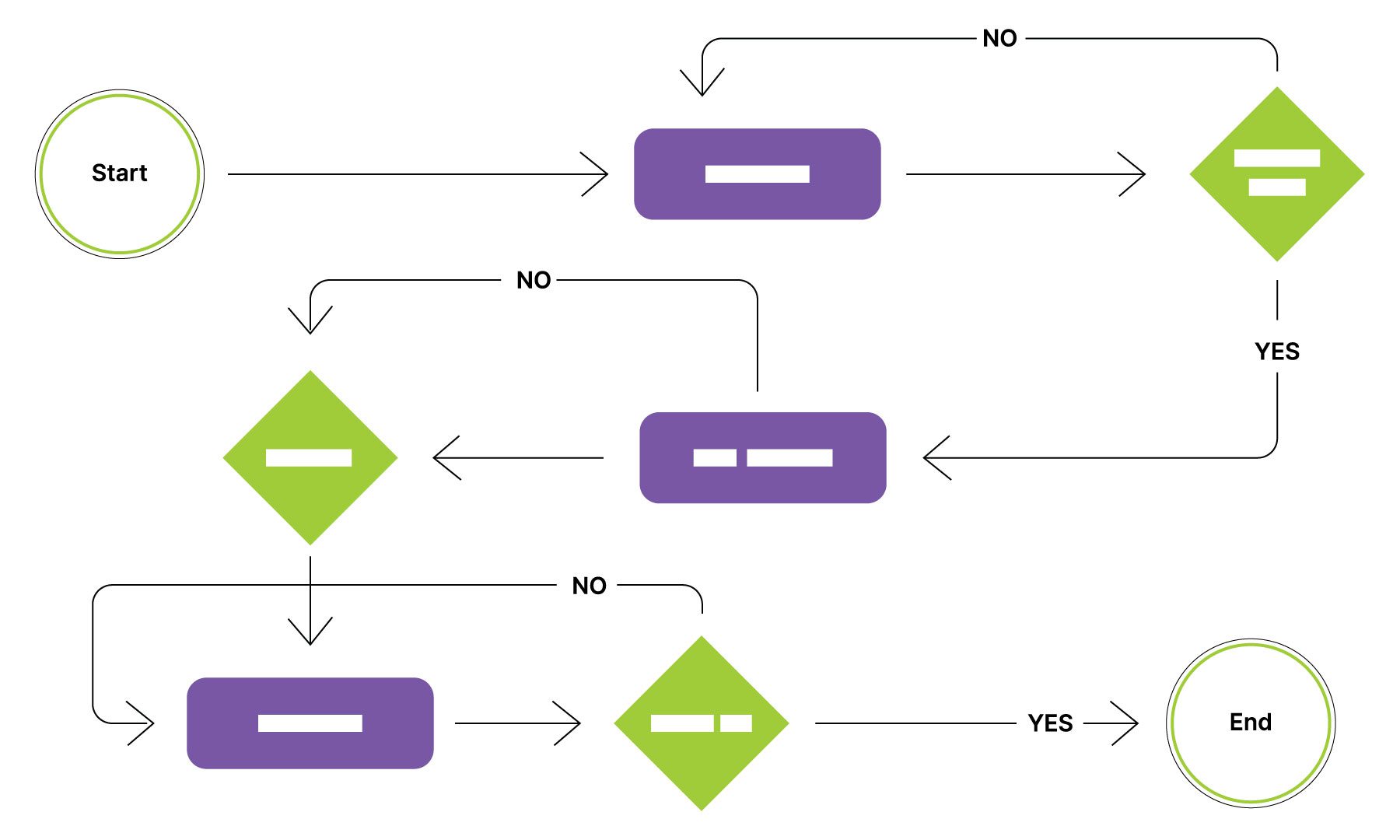
사용자 흐름은 웹사이트나 앱을 통해 사용자를 안내하는 로드맵입니다. 예를 들어, 요리 웹사이트에서 초콜릿 칩 쿠키 레시피를 찾으려는 경우 사용자 흐름은 홈페이지에 접속하는 순간부터 해당 레시피를 즐겨찾기에 추가하는 지점까지의 여정을 계획합니다.
간단한 예는 다음과 같습니다.
- 시작: 웹사이트 홈페이지에 도착합니다.
- 검색: 검색창을 사용하여 "초콜릿칩 쿠키"를 찾습니다.
- 결과: 검색 결과를 찾아보고 레시피를 선택합니다.
- 레시피 페이지: 재료와 지침을 읽습니다.
- 조치: 즐겨찾기에 레시피를 추가하거나, 인쇄하거나, 식료품 쇼핑 목록을 시작할 수도 있습니다.
좋은 사용자 흐름은 명확하고 따라가기 쉬워야 하며 예상치 못한 우회나 혼란스러운 장애물이 없어야 합니다. 이러한 사용자 여정을 주의 깊게 계획함으로써 UX 디자이너는 잠재적인 문제를 발견하고 전반적인 경험을 더 원활하고 즐겁게 만들 수 있습니다.
3. 시각디자인
시각적 디자인은 웹사이트나 앱의 모양 과 느낌 에 관한 것입니다. 이는 디지털 제품의 개성과 스타일과 같습니다. 여기에는 색상, 글꼴, 이미지 및 전반적인 시각적 분위기가 포함됩니다. 이는 귀하의 제품을 시각적으로 매력적이고 매력적으로 만드는 요소입니다.
시각적 계층
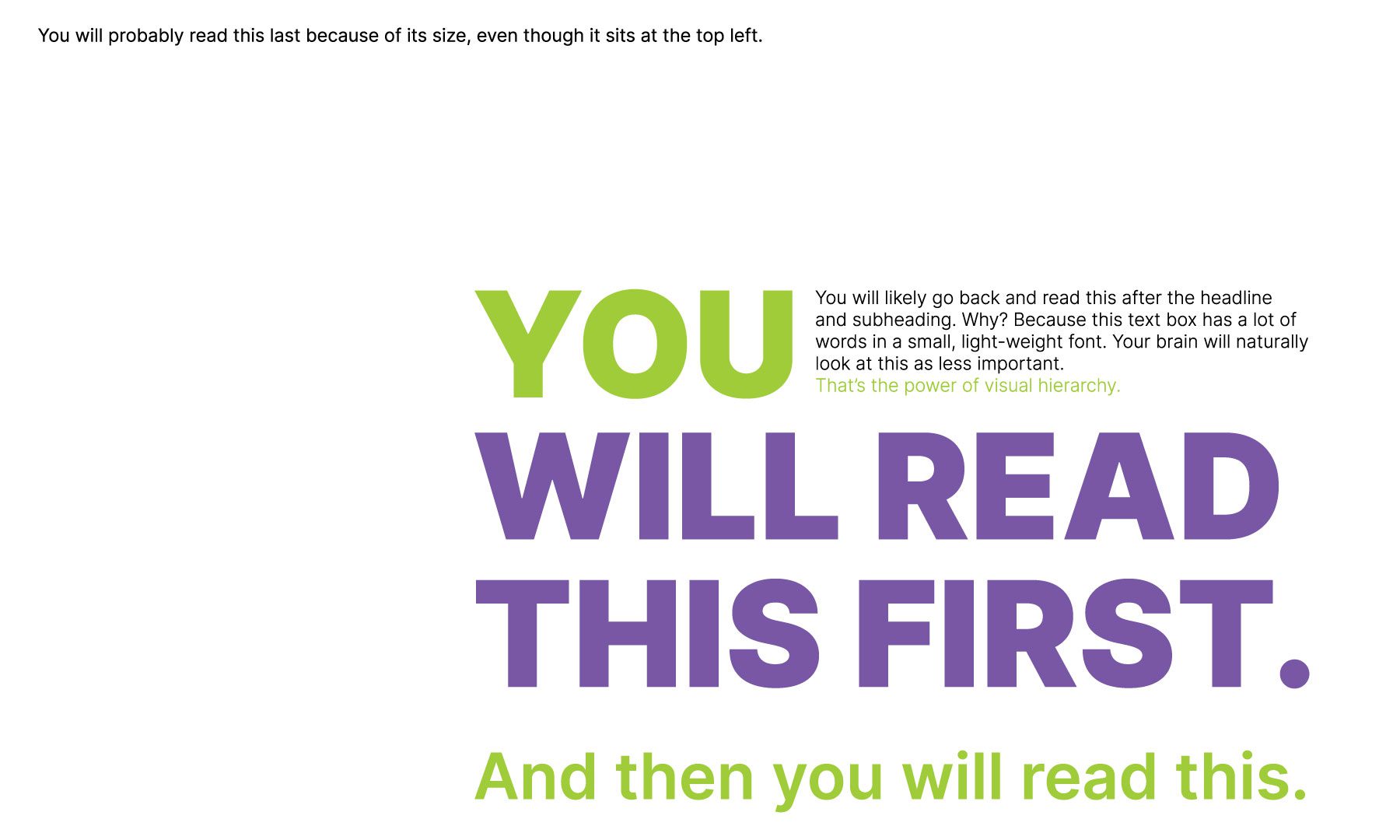
시각적 계층 구조는 페이지 주위에서 눈을 안내하는 것입니다. 가장 중요한 것이 무엇인지 보여주기 위해 디자이너가 텍스트, 이미지, 버튼 등을 어떻게 배열하는지가 중요합니다.
이렇게 생각해보세요. 더 크고 대담할수록 더 많은 관심을 끌 수 있습니다. 따라서 일반적으로 헤드라인과 같은 중요한 내용은 눈에 띄는 반면, 작은 텍스트는 무시하기 쉽습니다.
아래 이미지를보십시오. 크고 화려한 헤드라인부터 자연스럽게 눈이 끌리죠? 그러면 왼쪽 상단에 작은 부제목과 작은 선이 보일 것입니다. 이것이 우리 두뇌가 작동하는 방식입니다. 우리는 가장 큰 것을 먼저 알아차리고 작은 것을 덜 중요하게 여기는 경향이 있습니다.

브랜딩
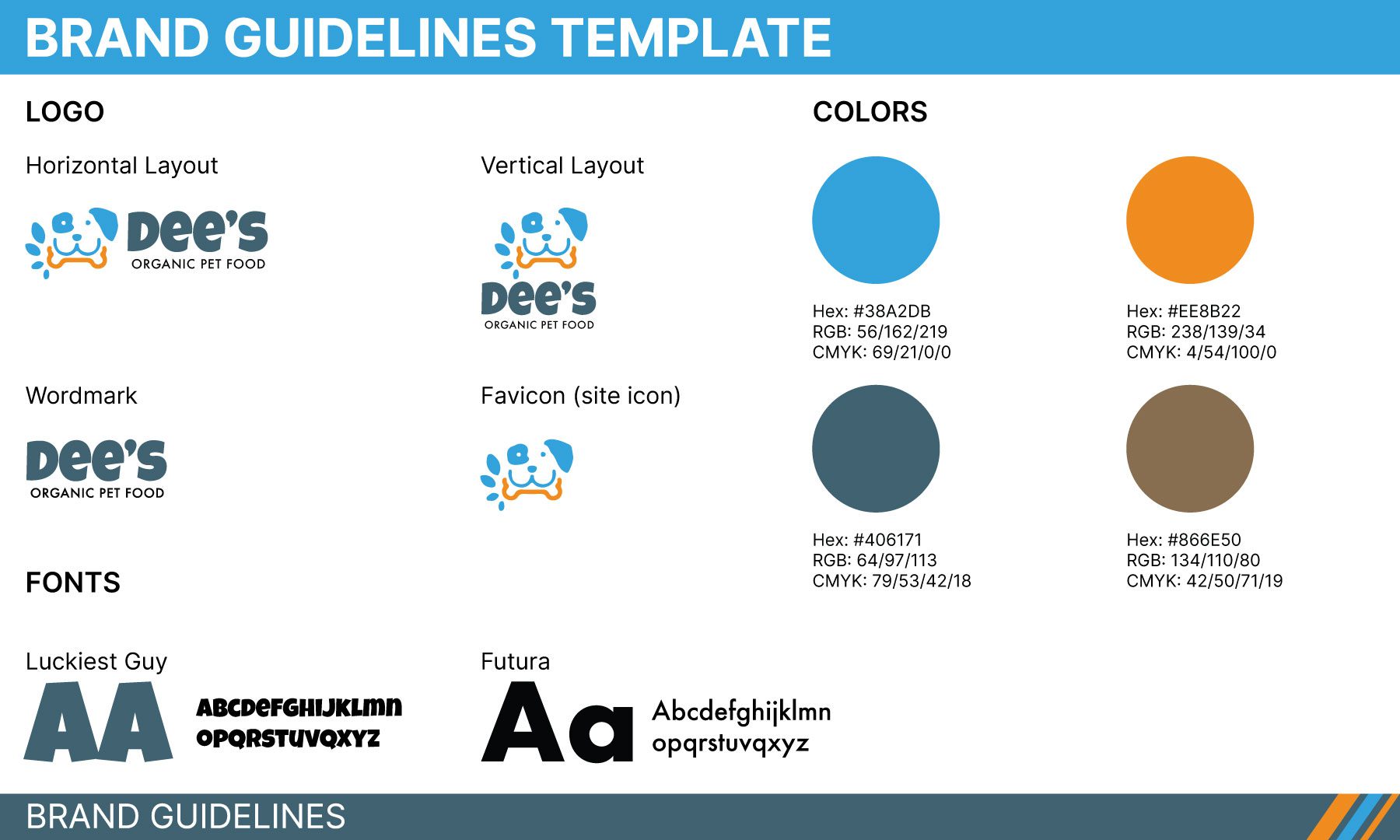
브랜드가 인식될 수 있으려면 일관된 모양과 느낌이 필요합니다. 로고, 색 구성표, 글꼴과 같은 시각적 요소가 들어오는 곳입니다. 이를 브랜드의 시그니처 스타일로 생각하세요. 지속적으로 사용하면 사람들이 제품을 쉽게 식별하고 신뢰를 쌓는 데 도움이 됩니다. 그렇기 때문에 일련의 브랜딩 지침을 갖는 것이 매우 중요합니다. 이는 브랜드 외관에 대한 규칙서와 같으며 모든 것이 세련되고 전문적으로 보이도록 보장합니다.

아래 예에서는 로고 사용 방법, 사용할 색상, 선택할 글꼴을 명확하게 정의합니다. 간단해 보일 수도 있지만 이러한 지침은 디자인 프로세스를 간소화하고 모든 플랫폼에서 일관된 모양을 보장합니다.

궁극적으로 이는 사용자가 쉽게 인식하고 신뢰할 수 있는 강력하고 기억에 남는 브랜드 아이덴티티를 만듭니다.
4. 사용성 테스트

사용성 테스트는 UX 디자인 프로세스의 핵심 부분입니다. 디자이너가 실제 사람들이 자신의 디자인을 어떻게 사용하는지 확인할 수 있는 곳입니다. 사용자에게는 완료하고 인터페이스와 상호 작용하는 방법을 관찰할 수 있는 작업이 제공됩니다. 이를 통해 디자이너는 사용자가 제품을 사용하는 방식을 이해하고, 막힐 수 있는 영역을 파악하고, 인터페이스를 사용하는 동안 사용자가 생각하는 방식을 배울 수 있습니다.
테스트하는 동안 사용자가 얼마나 자주 실수를 하는지, 좌절감을 느끼는지, 작업을 얼마나 효율적으로 완료하는지 세심한 주의를 기울이십시오. 이는 불필요한 단계나 혼란스러운 상호 작용 등 개선이 필요한 영역을 식별하는 데 도움이 됩니다.
사용성 테스트 결과를 바탕으로 디자이너는 인터페이스에 필요한 조정을 할 수 있습니다. 여기에는 레이아웃 재설계, 탐색 개선, 시각적 명확성 향상 또는 텍스트 단순화가 포함될 수 있습니다.
유용성 테스트는 반복적인 프로세스라는 점을 기억하는 것이 중요합니다. UX 디자이너는 여러 차례의 테스트를 수행하고, 사용자 피드백을 통합하고, 인터페이스를 지속적으로 개선하여 진정한 사용자 중심 경험을 만들 수 있고 또 그래야 합니다.
5. 접근성

UX 디자인에서 접근성이란 모든 사람이 능력에 관계없이 웹사이트나 앱을 사용할 수 있도록 보장하는 것입니다. 여기에는 시각, 청각, 운동 또는 인지 장애가 있는 사람이 포함됩니다. 목표는 모든 사용자가 인터페이스에 효과적이고 독립적으로 액세스하고 사용할 수 있는 포괄적인 환경을 만드는 것입니다.
명심해야 할 몇 가지 주요 사항은 다음과 같습니다.
- 화면 판독기: 웹 사이트를 보는 대신 소리 만 들을 수 있다고 상상해 보십시오. 화면 판독기가 필요한 곳입니다. 시각 장애가 있는 사람들을 위해 화면의 텍스트를 큰 소리로 읽어줍니다.
- 키보드 탐색: 키보드를 사용하여 링크 클릭, 양식 작성 등 전체 웹사이트를 탐색하는 것을 생각해 보세요. 모든 대화형 요소는 이 방법으로 액세스할 수 있어야 합니다.
- 이미지용 Alt 태그: Alt 태그는 간단한 이미지 설명과 같습니다. 화면 판독기가 이미지 내용을 이해하는 데 도움이 되므로 시각 장애가 있는 사용자도 맥락을 파악할 수 있습니다.
- 명확하고 간결한 내용: 간단한 언어를 사용하는 것은 인지 장애가 있는 사람뿐만 아니라 모든 사람에게 중요합니다. 콘텐츠를 더 쉽게 이해하고 탐색할 수 있으며 검색 엔진 최적화(SEO)에 좋습니다.
이러한 요소를 고려함으로써 UX 디자이너는 모든 사용자를 위한 진정으로 포괄적이고 접근 가능한 디지털 경험을 만들 수 있습니다.
좋은 UX 디자인의 이점은 무엇입니까?
좋은 UX 디자인은 단지 사물을 아름답게 만드는 것이 아니라 현명한 비즈니스 결정입니다.
- 행복한 고객, 더 큰 이익: 사용자가 제품을 사용하기 쉽고 즐겁다고 생각하면 더 많은 것을 위해 돌아올 가능성이 높아집니다. 이는 전환율 증가, 고객 참여 증가, 브랜드 평판 강화로 이어집니다.
- 비용 절감, 시간 절약: 좋은 UX에 미리 투자하면 장기적으로 비용을 절약할 수 있습니다. 사용성 문제를 조기에 식별하고 수정함으로써 나중에 개발 프로세스에서 비용이 많이 드는 재설계와 버그 수정을 방지할 수 있습니다.
- 충성도 높은 고객, 지속적인 성공: 긍정적인 사용자 경험은 고객 충성도를 높여줍니다. 사용자가 귀하의 웹사이트나 앱에 대해 지속적으로 긍정적인 경험을 하면 단골 고객이 될 가능성이 더 높으며 심지어 브랜드 지지자가 되어 친구와 가족에게 소문을 퍼뜨릴 수도 있습니다.
웹사이트 UX 디자인을 위한 최고의 도구
올바른 UX 디자인 도구를 선택하는 것은 구축 중인 항목에 따라 다릅니다. 당신이 웹사이트에서 작업하고 있다고 가정해 보겠습니다. 여기 UX 디자이너로서의 삶을 더 쉽고 효율적으로 만들어 줄 수 있는 몇 가지 최고의 도구가 있습니다.
웹사이트 디자인 및 구축

Divi는 코드를 작성하지 않고도 복잡한 웹 사이트 레이아웃을 만들 수 있는 시각적 인터페이스를 제공하는 강력한 WordPress 테마입니다. 주로 사용하기 쉽고 드래그 앤 드롭 기능으로 잘 알려져 있지만 Divi는 유연한 그리드 시스템, 사용자 정의 CSS, 재사용 가능한 디자인 요소 생성 및 저장 기능을 포함한 강력한 디자인 도구 세트도 제공합니다. 이는 WordPress 생태계 내에서 작업하는 UX 디자이너에게 유용한 도구로, 디자인 아이디어를 빠르게 반복하고 시각적으로 매력적이고 사용자 친화적인 인터페이스를 만들 수 있도록 해줍니다.
프로토타이핑
WordPress를 사용하여 웹 사이트를 구축하든 기존 HTML을 사용하든 이러한 프로토타입 도구를 사용하면 빠르게 시작하는 데 도움이 될 수 있습니다.
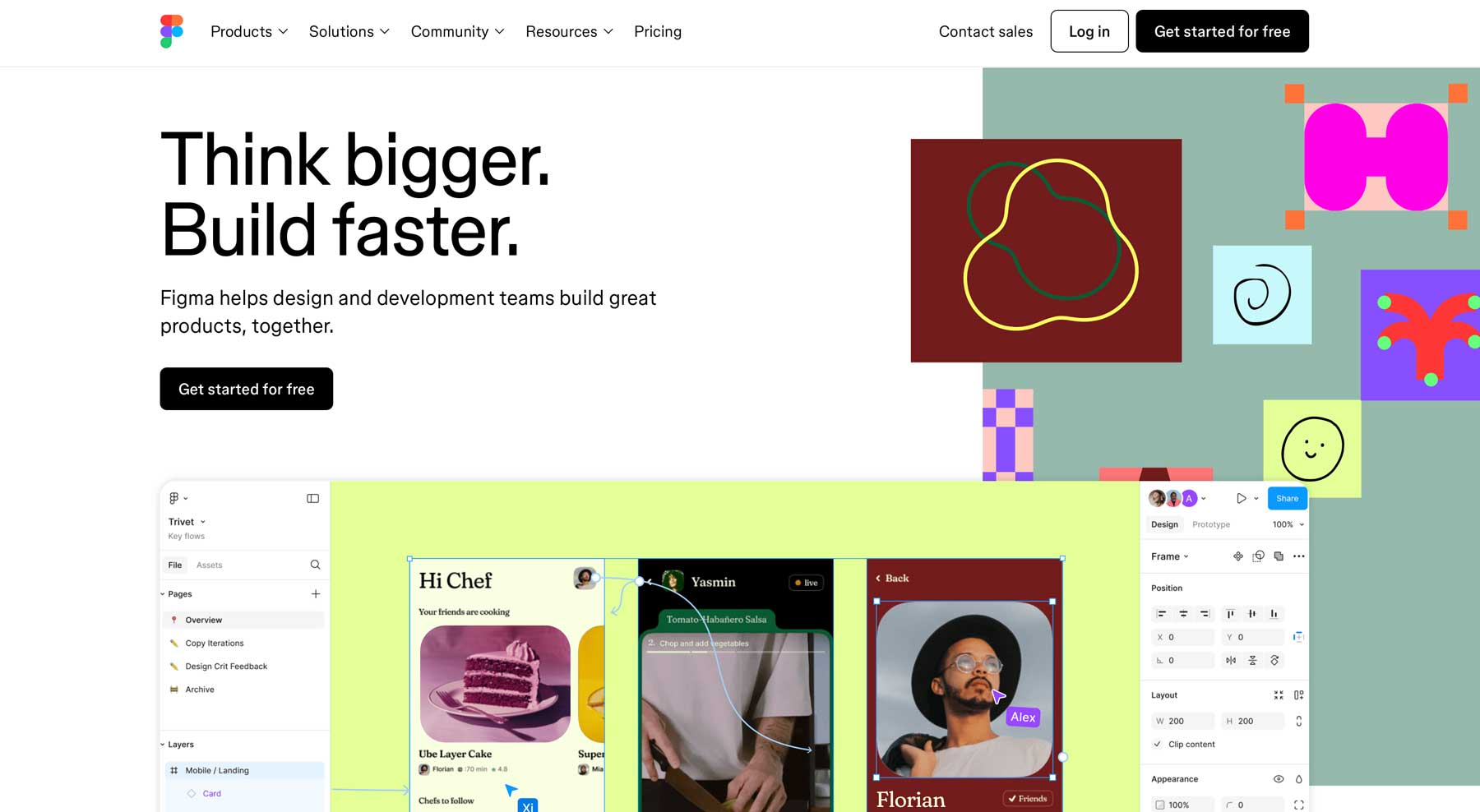
피그마

Figma는 협업 기능과 강력한 디자인 기능 덕분에 UX 디자이너에게 인기를 얻었습니다. 클라우드 기반이므로 팀이 실시간으로 설계 작업을 함께 수행하여 즉각적인 피드백을 제공하고 작업 흐름을 간소화할 수 있습니다.
Figma는 프로토타입 제작에 있어서 정말 빛을 발합니다. 이를 통해 믿을 수 없을 정도로 현실감 있는 대화형 경험을 만들 수 있으며 최종 제품이 어떻게 작동할지에 대한 훌륭한 감각을 제공합니다.
Figma에는 거대한 플러그인 및 통합 라이브러리가 함께 제공됩니다. Figma 생태계 내에서는 프로젝트 관리를 위한 Trello, 팀 커뮤니케이션을 위한 Slack, 사용자 조사 및 테스트를 위한 UserTesting과 같은 도구와 연결할 수 있습니다.
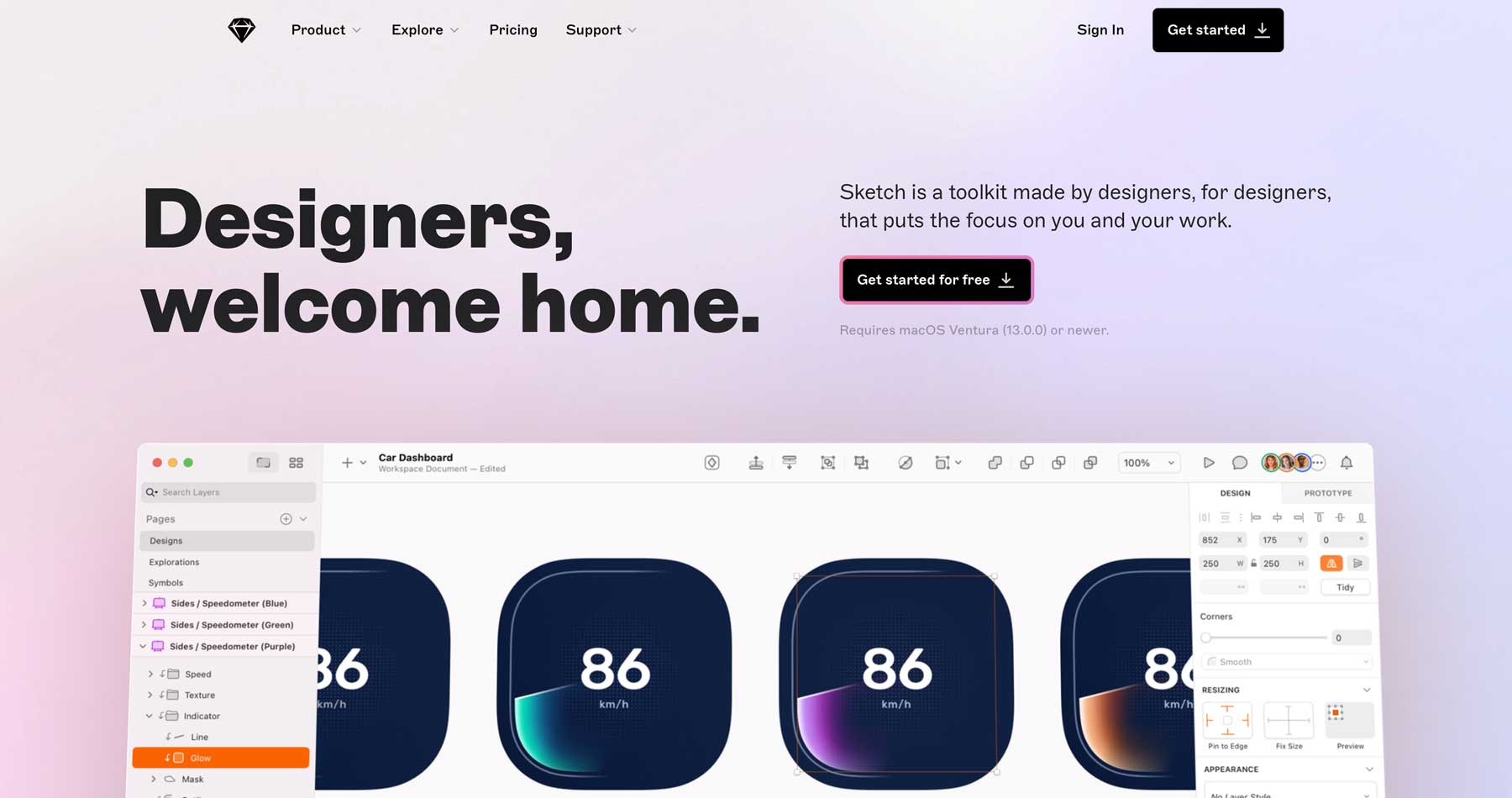
스케치

Sketch는 Mac 사용자를 위한 프로토타이핑 및 디자인 도구입니다. 사용자 친화적인 인터페이스와 방대한 플러그인 라이브러리를 갖추고 있어 UX 디자이너에게 강력한 자산이 됩니다. 깨끗하고 픽셀이 완벽한 디자인을 만드는 데 적합합니다. 기호 및 라이브러리와 같은 기능을 사용하면 재사용 가능한 디자인 요소를 생성할 수 있으므로 시간이 많이 절약되고 프로젝트 전반에 걸쳐 일관성이 보장됩니다. 또한 Sketch를 사용하면 개발자가 쉽게 사용할 수 있는 형식으로 디자인을 쉽게 내보내 전체 디자인 프로세스의 속도를 높일 수 있습니다.
사용자 조사 및 테스트
프로토타입을 만들었으면 이제 테스트해 볼 차례입니다. 사용자 연구와 테스트는 디자인이 실제 사람들에게 유용하고 즐거운지 확인하는 데 중요합니다. 귀중한 사용자 피드백을 수집하는 데 도움이 되는 몇 가지 훌륭한 도구는 다음과 같습니다.
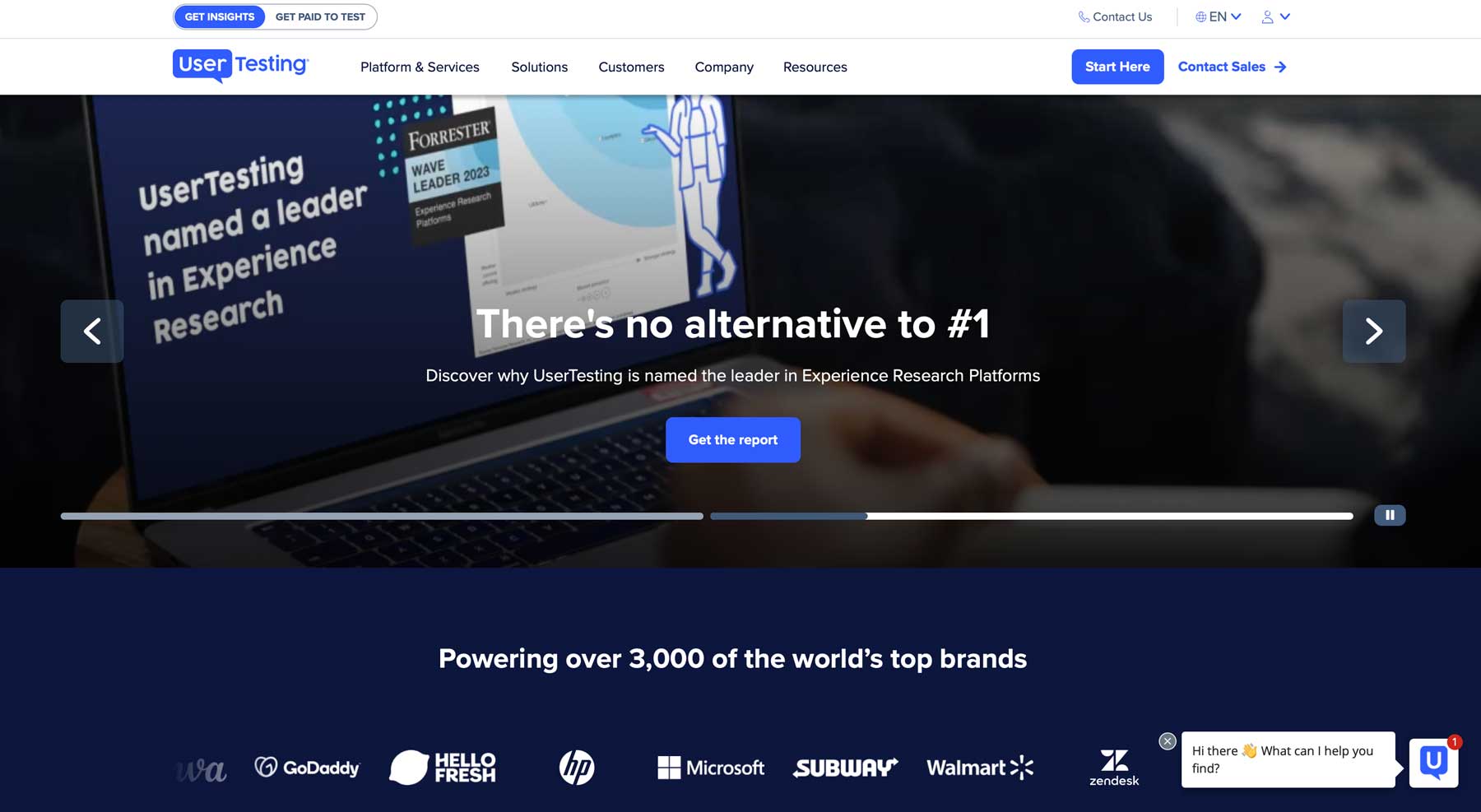
사용자 테스트

UserTesting은 디자인과 실제 사용자 사이의 격차를 해소하는 사용자 조사 및 테스트 도구입니다. 이 플랫폼을 통해 UX 디자이너는 실제 사람들과 원격 사용성 테스트를 수행하여 사용자가 디지털 제품이나 프로토타입에 어떻게 반응하는지에 대한 귀중한 통찰력을 얻을 수 있습니다. 내부 테스트와 달리 UserTesting은 디자이너를 다양한 배경과 경험을 가진 더 넓은 범위의 사용자에게 노출시킵니다. 녹음을 통해 사용자 행동을 관찰하고 피드백을 수집함으로써 디자이너는 개발 초기에 사용성 문제를 식별할 수 있습니다.
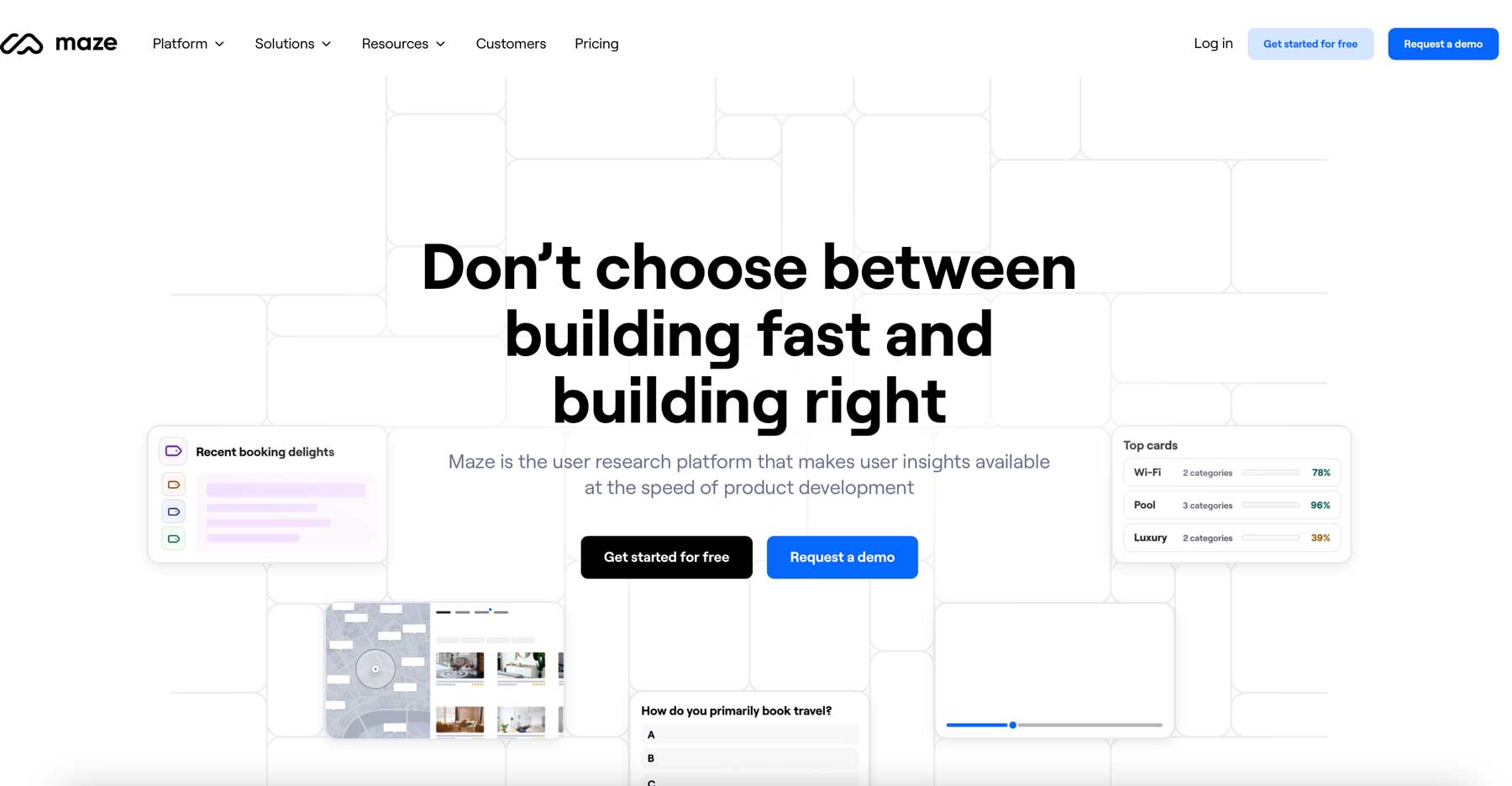
미로

Maze는 사용자 테스트, 프로토타이핑, A/B 테스트를 위한 올인원 플랫폼입니다. 이를 통해 실제 사용자 경험을 모방하는 대화형 프로토타입을 만들 수 있으므로 UX 디자이너에게는 귀중한 자산입니다. Maze는 원격 테스트 세션을 통해 참가자를 모집하여 사용자 테스트를 간소화할 수 있습니다. 또한 디자이너는 Maze 인터페이스 내에서 녹음을 통해 사용자를 관찰하고 설문 조사 및 풀을 통해 피드백을 수집할 수 있습니다. 마지막으로 A/B 테스트 기능을 통해 디자이너는 다양한 디자인 변형을 비교하고 어떤 것이 사용자에게 공감되는지 확인할 수 있습니다.
웹사이트의 UX 디자인을 한 단계 끌어올리세요
| 도구 | 가격 | 목적 | ||
|---|---|---|---|---|
| 1 | 디비 | $89/년 | 효과적인 사용자 경험을 구축하는 데 완벽한 강력한 WordPress 테마 및 페이지 빌더입니다. | 방문하다 |
| 2 | 피그마 | $15/월(사용자당) | UX 디자인 및 팀원 간 협업을 위한 프로토타이핑 도구입니다. | 방문하다 |
| 3 | 스케치 | $10/월(매년 청구) | 사용자가 벡터 그래픽을 프로토타입하고 제작할 수 있는 Mac용 UX 디자인 도구입니다. | 방문하다 |
| 4 | 사용자 테스트 | 가격문의는 전화통화 필수 | UX 디자이너가 원격 사용자 테스트를 수행할 수 있습니다. | 방문하다 |
| 5 | 미로 | $99/월 | 사용자 테스트, 프로토타이핑, A/B 테스트를 위한 올인원 플랫폼입니다. | 방문하다 |
훌륭한 UX 디자인은 단지 미학에 관한 것이 아닙니다(물론 그것이 중요하긴 하지만). 그것은 윈도우 쇼핑객을 유료 고객으로 전환시키는 즐거운 경험을 만드는 것입니다. 사용자의 요구에 집중하고, 직관적인 상호 작용을 만들고, 사려 깊은 이미지를 통합하여 사용자가 좋아하는 제품을 만들 수 있습니다.
핵심은 영향력 있는 디자인을 위한 Divi, 협업 프로토타이핑을 위한 Figma, 귀중한 피드백을 위한 UserTesting과 같은 강력한 도구를 활용하는 것입니다. 이러한 도구는 워크플로를 간소화하고 뛰어난 사용자 경험을 만들 수 있도록 지원합니다.
기다리지 마세요. 지금 바로 UX 디자인 여정을 시작해 보세요! 더 많은 통찰력을 얻으려면 블로그를 살펴보고 이 게시물에 언급된 도구를 살펴보세요.
- 12가지 최고의 그래픽 디자인 소프트웨어(비교)
- 9가지 최고의 디자인 도구(순위 및 비교)
- 모든 웹 디자인 프로젝트에서 따라야 할 좋은 UI 디자인의 10가지 규칙
