웹 디자인이란 무엇입니까? 그것이 수반하는 것 & 그것을 마스터하는 방법
게시 됨: 2025-01-02웹 디자인이란 무엇입니까? 대답은 그것이 실제로 무엇을 의미하는지 묻기 전까지는 충분히 간단해 보입니다. 상황이 예쁘게 보이나요? 코드를 작성하시나요? 둘 다?
작동하는 웹사이트를 구축하는 것은 예술이자 과학입니다. 여기에는 레이아웃, 색상, 이미지, 텍스트, 버튼 등 모든 부분을 가져와 해당 작업을 수행하는 것으로 바꾸는 작업이 포함됩니다. 좋은 소식이요? 웹사이트 디자인은 더 이상 로켓 과학이 아닙니다. 이 게시물에서는 웹 디자인을 설명하고 Divi가 웹 사이트 구축을 엄청나게 쉽게 만드는 방법을 보여 드리겠습니다.
- 1 웹 디자인의 실제 의미
- 2 디자이너인가, 개발자인가?
- 2.1 웹 디자인을 만드는 핵심 기술
- 2.2 둘 사이의 최적점 찾기
- 3 웹 디자인이 성공에 미치는 영향
- 3.1 온라인 존재는 협상할 수 없습니다.
- 3.2 웹사이트가 비즈니스 성장을 주도하는 방법
- 3.3 중소기업 웹사이트 통계
- 4 WordPress가 웹 디자인을 지배하는 이유
- 4.1 맞춤형 제작
- 4.2 플러그인의 장점
- 4.3 SEO 및 성능상의 이점
- 4.4 코드 없는 디자인의 자유
- Divi를 활용한 5가지 웹 디자인: 빈 페이지부터 실행까지
- 5.1 AI + 웹 디자인: Divi가 두 가지를 함께 작동시키는 방법
- 5.2 시각적으로 생성하고 강력하게 구축
- 6 비즈니스에 적합한 웹 디자인 만들기
- 6.1 웹사이트 목표 이해하기
- 6.2 업계 표준 조사
- 6.3 올바른 디자인 선택
- 6.4 디자인 도구 선택
- 6.5 구조 및 레이아웃 설정
- 6.6 사이트 출시 준비
- 7 웹사이트의 다음 단계는 무엇입니까?
웹 디자인이 실제로 의미하는 것
대부분의 사람들은 웹 디자인이 색상을 선택하고 페이지에 사진을 배열하는 것이라고 생각합니다. 귀하가 방문하는 웹사이트를 자세히 살펴보면 귀하의 사용에 영향을 미치는 수십 가지 작은 결정을 발견하게 될 것입니다.
당신이 가장 좋아하는 커피숍의 웹사이트를 이용해보세요. 메뉴도 읽기 쉽고, 주문 버튼도 눈에 띄고, 사진도 배고프게 만드네요. 또는 지역 체육관 사이트를 확인해 보세요. 수업 일정이 전면에 나와 있고 가격이 투명하며 등록 양식이 매우 간단합니다. 이는 무작위 선택이 아닙니다. 방문자가 가야 할 곳을 정확하게 안내하는 계산된 결정입니다.
좋은 웹 디자인은 무엇이든 만들어지기 전에 시작됩니다. 방문자가 필요한 것을 찾는 방법을 계획하고, 휴대폰이나 노트북에서 텍스트를 읽을 수 있도록 하고, 사람들이 클릭하고 싶은 버튼을 만드는 것입니다. 모든 글꼴 선택, 색상 조합 및 페이지 레이아웃은 단순히 보기 좋게 보이는 것 이상의 목적을 제공합니다.
나쁜 디자인은 방문자를 좌절시키고 매출을 떨어뜨립니다. 영업 시간을 숨기는 레스토랑 웹사이트는 배고픈 고객을 다른 곳으로 유도합니다. 제대로 작동하지 않는 문의 양식은 잠재적인 리드를 잃습니다. 결제가 혼란스러운 온라인 상점에서는 쇼핑객이 카트를 버리는 모습을 볼 수 있습니다. 이미지 로딩 속도가 느리거나 링크가 끊어지는 등의 간단한 실수도 방문자를 영구적으로 떠나게 할 수 있습니다.
웹 디자인은 단지 사물을 아름답게 만드는 것이 아니라 기업과 고객에게 적합한 웹사이트를 만드는 것입니다. 올바르게 수행되면 좋은 디자인은 눈에 띄지 않는 것처럼 느껴집니다. 방문자는 필요한 것을 찾고, 조치를 취하고, 더 많은 것을 얻기 위해 다시 돌아옵니다.
디자이너 또는 개발자?
웹 디자이너와 개발자는 종종 하나로 묶이지만 건축가와 건설 노동자만큼 다릅니다. 두 가지 모두 웹사이트 구축에 있어 필수적인 역할을 담당하지만, 두 기술과 중점 영역이 거의 겹치지 않습니다. 디자이너가 시각적 경험과 사용자 여정을 만드는 동안 개발자는 모든 것이 작동하도록 하는 기술 기반을 구축합니다. 이러한 차이점을 이해하면 기업은 웹 사이트 프로젝트에 필요한 사람이 누구인지 정확히 알 수 있습니다.
| 디자이너 | 개발자 |
|---|---|
| 시각적 레이아웃을 생성합니다. | 코드 작성 및 관리 |
| 사용자 경험에 중점을 둡니다. | 사이트 기능 구축 |
| 색상 이론 및 타이포그래피를 사용하여 작업 | 프로그래밍 언어와 함께 작동 |
| 반응형 레이아웃 디자인 | 반응형 프레임워크 구현 |
| Figma 및 Sketch와 같은 도구를 사용합니다. | VS Code 및 Git과 같은 도구를 사용합니다. |
| 유용성 및 흐름 테스트 | 기능 및 성능 테스트 |
귀하의 웹사이트에 도움이 필요하십니까? 특정 작업을 위해 누구에게 전화해야 하는지 정확히 알 수 있는 빠른 가이드는 다음과 같습니다.
| 일 | 디자이너 | 개발자 |
|---|---|---|
| 로고 및 브랜드 아이덴티티 | ||
| 맞춤형 기능 | ||
| 페이지 레이아웃 및 와이어프레임 | ||
| 결제 처리 설정 | ||
| 사용자 인터페이스 개선 | ||
| 보안 최적화 | ||
| 문의 양식 스타일링 | ||
| 문의 양식 기능 | ||
| 모바일 반응성 | ||
| 속도 최적화 | ||
| 시각적 브랜딩 | ||
| 데이터베이스 관리 |
웹 디자인을 만드는 핵심 기술
웹사이트 디자인은 단지 보기 좋게 만드는 것이 아니라 다양한 기술이 함께 작용하는 것입니다. 누구도 당신이 모든 것을 마스터할 것이라고 기대하지 않지만, 이러한 핵심 역량을 이해하면 보기 좋고 결과를 제공하는 웹 사이트를 만드는 데 도움이 됩니다. 현대 웹 디자인에서 중요한 것은 다음과 같습니다.
- 시각 디자인: 좋은 웹 디자인은 강력한 시각적 기본 요소에서 시작됩니다. 색상이 어떻게 조화를 이루는지 이해하고, 읽을 수 있는 글꼴을 선택하고, 균형 잡힌 레이아웃을 만드는 것은 단지 미학에 관한 것이 아니라 콘텐츠를 통해 방문자를 자연스럽게 안내하는 웹사이트를 만드는 것입니다. 모든 시각적 선택은 사용자가 사이트와 상호 작용하는 방식에 영향을 미칩니다.
- 사용자 경험: UX 디자인은 멋진 웹사이트를 효과적인 웹사이트로 변화시킵니다. 이는 방문자가 사이트를 이동하는 방식을 계획하고, 콘텐츠를 논리적으로 구성하고, 휴대폰, 태블릿 또는 데스크톱에서 볼 때 모든 것이 원활하게 작동하도록 보장하는 것을 의미합니다.
- 기술 기본 사항: 개발자처럼 코딩할 필요는 없지만 웹 사이트 작동 방식을 이해하면 더 나은 디자인 선택을 하는 데 도움이 됩니다. HTML 및 CSS의 기본 사항과 다양한 브라우저에서 콘텐츠를 표시하는 방법을 알면 일반적인 디자인 실수를 방지할 수 있습니다.
- 문제 해결: 웹사이트 디자인은 종종 고유한 문제에 대한 창의적인 솔루션을 찾는 것을 의미합니다. 복잡한 콘텐츠를 깔끔한 레이아웃에 맞추거나 신규 방문자와 재방문자를 위한 탐색 작업을 만드는 등 강력한 문제 해결 기술은 까다로운 상황을 기회로 바꿉니다.
- 커뮤니케이션: 최고의 웹사이트는 사용자가 필요로 하는 것이 무엇인지 정확히 이해함으로써 설계됩니다. 이는 올바른 질문을 하고, 피드백을 올바르게 해석하고, 고객 목표를 효과적인 디자인 선택으로 전환하는 것을 의미합니다.
둘 사이의 최적점 찾기
이것이 바로 현대 웹사이트 빌더가 격차를 해소하는 곳입니다. 이제 많은 기업에서는 디자이너와 개발자를 모두 고용하는 대신 시각적 디자인 도구와 내장된 기능을 결합한 솔루션을 선택합니다. 최고의 플랫폼을 사용하면 뒤에서 기술적으로 무거운 작업을 처리하면서 요소를 끌어서 놓을 수 있습니다.
단 한 줄의 코드도 작성하지 않고, 여러 전문가의 작업을 거치지 않고도 강력한 개발 기능과 결합된 디자인 도구의 창의적인 자유를 누릴 수 있습니다. 이러한 도구는 시각적 측면과 기술적 측면을 하나의 간소화된 작업 흐름으로 병합하여 웹 제작에 혁명을 일으켰으며, 모든 규모의 기업이 전문적인 웹 디자인에 액세스할 수 있게 해줍니다.
웹 디자인이 성공에 미치는 영향
예쁜 웹사이트도 좋지만, 어려운 수치에 대해 이야기해 보겠습니다. 데이터는 웹 디자인이 판매부터 사용자 신뢰까지 모든 것에 어떻게 영향을 미치는지 보여줍니다. 이는 단순한 마케팅 주장이 아닙니다. 이는 디자인 선택을 통해 측정 가능한 결과를 얻은 기업의 실제 통계입니다.
온라인 존재는 협상할 수 없습니다
마지막으로 새로운 레스토랑을 시험해 보고 싶었던 때를 기억하시나요? 아마 휴대폰을 꺼내서 찾아보셨을 겁니다. 고객도 같은 일을 합니다.
일부 기업은 여전히 방문 트래픽에 의존하고 있지만 대부분의 사람들은 이제 화면을 통해 먼저 브랜드를 만납니다. 그리고 그들은 즉각적인 판단을 내립니다. Google은 방문자가 단 50밀리초 만에 사이트 디자인에 대한 의견을 형성한다는 사실을 발견했습니다.
귀하의 웹사이트는 비즈니스 미팅의 첫인상과 같습니다. 주름진 양복을 입고 나타나면 사람들이 알아차립니다. 투박한 웹사이트를 시작하면 고객은 클릭을 하게 됩니다. 그만큼 간단합니다.
웹사이트가 비즈니스 성장을 촉진하는 방법
일부 웹사이트가 어떤 느낌을 주는지 알아차린 적이 있나요? 메뉴는 예상한 대로 표시되며, 두 번의 클릭만으로 서비스를 예약하고, 연락처 정보를 찾는 것도 쉽습니다.
그것은 행운이 아닙니다. 그것은 직장에서 독창적인 디자인입니다. 각 버튼 배치, 색상 선택 및 페이지 레이아웃은 방문자를 고객으로 안내하거나 경쟁사로 보내줍니다.
Design Management Institute의 수치를 살펴보십시오. 웹사이트 디자인을 제대로 구현한 기업은 Standard & Poor's(S&P) 500 지수에서 다른 기업보다 219% 더 나은 성과를 냈습니다. 말이 됩니까? 웹사이트가 더 잘 작동하면 비즈니스도 더 잘 작동합니다.
중소기업 웹사이트 통계
중소기업은 종종 대기업 웹사이트와 경쟁할 수 없다고 생각합니다. 잘못된. 최신 웹 디자인 도구는 게임의 판도를 완전히 바꿔 놓았습니다. 지역 커피숍은 이제 기업 예산 없이도 스타벅스처럼 원활하게 작동하고 표시되는 사이트를 구축할 수 있습니다.
당신이 좋아하는 지역 상점에 대해 생각해보십시오. 아마도 그들은 마을 최고의 샌드위치를 만들거나 실제 결과를 얻을 수 있는 개인 훈련을 제공할 수도 있습니다. 비즈니스 운영에 대한 전문 지식이 항상 웹사이트 구축으로 이어지는 것은 아닙니다. 이것이 바로 혁신적인 디자인 도구가 등장하는 곳입니다. 이는 소규모 기업의 노하우와 전문적인 웹 존재 사이의 격차를 해소해 줍니다.
탄탄한 웹 디자인에 투자하는 소규모 기업은 오래된 사이트를 보유한 기업보다 훨씬 더 많은 리드를 끌어냅니다. 좋은 디자인에 지출되는 돈은 단순한 비용이 아니라 디지털 문을 통해 새로운 고객을 유치하는 것입니다.
이는 온라인에서 눈에 띄는 것이 번창과 생존의 차이를 의미할 수 있는 혼잡한 시장에서 경쟁하는 지역 기업의 경우 더욱 중요합니다.
WordPress가 웹 디자인을 지배하는 이유
웹 사이트를 구축하려면 코드를 다루거나 틀에 박힌 템플릿을 선택해야 했던 때를 기억하십니까? WordPress 덕분에 그런 시절은 지나갔습니다. 이는 단순한 웹사이트 구축 플랫폼이 아닙니다. 웹 디자인에 대한 우리의 생각을 완전히 바꿔놓은 플랫폼입니다.

다른 솔루션은 웹사이트가 어떤 모습이어야 하는지에 대한 비전에 가두어 두는 반면, WordPress는 귀하에게 열쇠를 건네주며 "당신의 것으로 만드세요"라고 말합니다. 이것이 바로 코너 커피숍부터 디즈니, 뉴욕 타임즈에 이르기까지 모든 웹사이트의 43%를 지원하는 이유입니다. 그러나 원시 숫자는 표면에만 긁힐 뿐입니다.
WordPress는 실제 사람들의 실제 문제를 해결했기 때문에 계속해서 성장했습니다. 이는 할증 요금을 청구하는 전문 개발자와 효과적인 웹사이트를 원하는 사업주 사이의 격차를 해소했습니다. 더 좋은 점은 둘 다 번성할 수 있는 전체 생태계를 만들었다는 것입니다.
어떤 사람들은 이를 웹 디자인의 민주화라고 부릅니다. 우리는 그것을 상식이라고 부릅니다. 사람들에게 올바른 도구와 도구를 원하는 대로 사용할 수 있는 자유를 제공하면 놀라운 일이 일어납니다.
맞춤화를 위해 제작됨
WordPress를 돌로 조각하는 대신 LEGO 블록으로 만든 건물로 생각해보세요. 사진 갤러리가 필요하신가요? 딸깍 하는 소리. 온라인 상점을 원하시나요? 딸깍 하는 소리. 실시간 채팅을 추가하고 싶으신가요? 짐작하셨겠지만, 클릭하세요. 이것은 고정된 템플릿을 간단히 변경하는 것이 아닙니다. 원하는 것을 하나씩 정확하게 구축하는 것입니다.

대부분의 웹 사이트 빌더는 선택 가능 패키지를 제공합니다. WordPress는 해당 모델을 뒤집습니다. 사이트의 모든 부분(외형부터 작동 방식까지)을 조정하고 맞춤화할 수 있습니다. 이것이 WordPress의 아름다움입니다. WordPress는 당신과 함께 성장합니다. 간단하게 시작한 다음 필요에 따라 기능을 추가하세요. 처음부터 다시 만들 필요도 없고 디자인 벽에 부딪힐 필요도 없습니다.
플러그인의 장점
플러그인은 WordPress를 사용자에게 강제로 따르도록 강요하는 대신 사용자의 요구에 맞춰 제작하는 플랫폼으로 만듭니다. 다른 플랫폼은 모든 것을 하나의 비대한 패키지로 압축하는 반면, WordPress에서는 60,000개 이상의 플러그인 라이브러리를 통해 사이트에 필요한 것을 정확하게 추가하여 간결하고 의미 있는 구축을 수행할 수 있습니다.
휴대전화를 생각해 보세요. 간단하게 시작했지만 다운로드한 각 앱을 통해 더욱 강력해졌습니다. WordPress 플러그인도 같은 방식으로 작동합니다. 간단한 블로그가 온라인 상점으로 변신합니다.
기본 비즈니스 사이트는 예약의 중심지로 발전하고 아티스트의 포트폴리오는 고객 결제를 처리하기 시작합니다. 잠긴 플랫폼과 달리 WordPress는 지속적인 업데이트와 치열한 개발자 경쟁을 통해 이러한 도구를 선명하게 유지합니다.
아름다움은 이러한 단순성에 있습니다. 작게 시작하여 크게 성장하고 비즈니스에서 사용하는 기능만 수행하세요.
SEO 및 성능상의 이점
원시 속도와 검색 순위는 웹사이트를 만들거나 망가뜨립니다. 일부 플랫폼에서는 이를 프리미엄 추가 기능으로 취급하지만 WordPress에서는 이를 핵심으로 활용합니다. 플랫폼의 깔끔한 코드 구조는 모든 사이트에 검색 엔진을 통해 자연스럽게 유리한 시작을 제공합니다. 이는 주요 뉴스 매체와 브랜드가 디지털 입지를 위해 플랫폼을 선택하는 이유와도 같습니다.
WordPress 사이트는 일반적으로 브라우저에 필요한 것을 정확하게 제공하기 때문에 더 빠르게 로드됩니다. 각 이미지, 페이지 및 게시물은 즉시 최적화됩니다.
또한 플랫폼의 구조는 Google이 웹사이트를 읽는 방식과 자연스럽게 일치합니다. 스마트 고유 링크 설정, 깔끔한 콘텐츠 계층 구조, 모바일 친화적인 디자인은 추가 기능이 아니라 표준 기능입니다.
RankMath 및 Yoast와 같은 주요 업체는 WordPress용으로 특별히 SEO 플러그인을 구축하여 Google의 진화하는 표준에 맞춰 지속적으로 개선하고 있습니다. 이것이 바로 WordPress 사이트가 경쟁사보다 검색 순위를 더 빠르게 올리는 이유입니다.

코드 없는 디자인의 자유
웹 디자인은 몇 년 전에 기로에 섰습니다. 한 가지 경로는 복잡한 코드와 비용이 많이 드는 개발자로 이어지는 반면, 다른 경로는 모두 동일해 보이는 엄격한 템플릿으로 끝났습니다. WordPress는 내장된 블록 편집기인 Gutenberg를 사용하여 이 문제를 정면으로 해결했습니다. 간단하고 깔끔하며 콘텐츠 중심 사이트에 완벽한 Gutenberg는 수백만 명의 사용자에게 드래그 앤 드롭 편집 기능을 제공했습니다.
웹사이트가 더욱 복잡해짐에 따라 최신 페이지 빌더는 이러한 경계를 더욱 확장했습니다. 그들은 웹 디자인을 코드 작성이 아닌 움직이는 요소에서 멋진 레이아웃이 나오는 시각적 기술로 전환했습니다. 고급 애니메이션이나 반응형 디자인과 같이 한때 깊은 기술 지식이 필요했던 기능이 포인트 앤 클릭, 드래그 앤 드롭 방식으로 간단해졌습니다.
전문 디자이너들은 작업 속도를 높일 수 있다는 사실을 깨달았고, 사업주들은 스스로 정교한 사이트를 구축할 수 있다는 사실을 깨달았습니다.
Divi를 이용한 웹 디자인: 빈 페이지부터 실행까지
올바른 도구가 함께 작동할 때 웹 디자인은 복잡한 코딩에서 직관적인 창의성으로 변모합니다. WordPress의 강력한 기반을 기반으로 구축된 Divi는 시각적 편집, 강력한 템플릿 및 지능형 AI 기능을 하나의 완벽한 경험으로 결합합니다.
드래그 앤 드롭 도구를 제한하는 시대는 지났습니다. Divi의 Visual Builder는 200개 이상의 특수 모듈을 통해 실시간 디자인 제어를 손쉽게 제공합니다. 각각은 귀하의 사이트에 새로운 디자인 가능성을 추가합니다. 코딩이 필요하지 않습니다.
웹사이트를 시작한다고 해서 빈 캔버스만 바라보는 것은 아닙니다. Divi에는 전문적으로 제작된 2,000개 이상의 레이아웃과 완전한 웹사이트 컬렉션이 포함되어 있습니다. 홈페이지부터 매장 섹션까지 모든 요소가 완벽한 시각적 조화를 유지합니다.

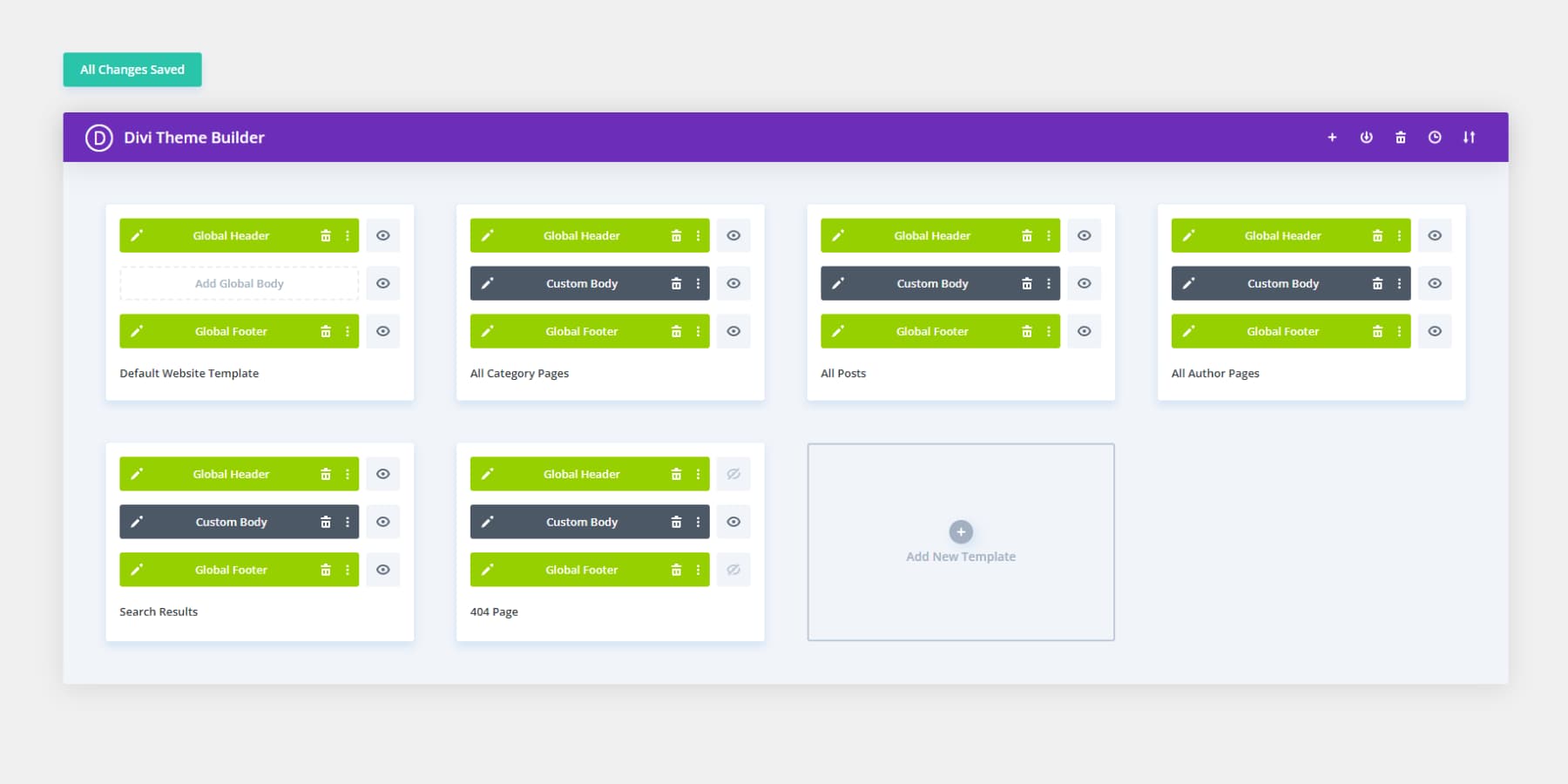
필수 사이트 전체 요소를 사용자 정의하고 싶으십니까? Theme Builder를 사용하면 머리글, 바닥글, 블로그 템플릿 등 모든 것을 시각적으로 디자인할 수 있습니다. 모든 페이지에서 콘텐츠가 표시되는 방식을 제어하여 방문자의 참여를 유도하는 응집력 있는 경험을 만들 수 있습니다.
Divi 시작하기
AI + 웹 디자인: Divi가 두 가지를 함께 작동시키는 방법
웹 디자인은 AI가 인간의 창의성과 함께 작동하는 새로운 시대로 접어들었습니다. 이제 Divi의 핵심 기능에 내장된 Divi AI는 브랜드에 맞는 콘텐츠를 제작하고, 맞춤형 시각 자료를 만들고, 간단한 텍스트 프롬프트에서 새로운 페이지 섹션을 구축하는 등 개인 디자인 보조자 역할을 합니다.
웹사이트 이미지를 완벽하게 만들어야 합니까? Divi AI 도구를 사용하면 시각적 요소를 생성하는 것 이상으로 빌더를 떠나지 않고도 시각적 요소를 미세 조정하고 변형할 수 있습니다.
그러나 인공 지능이 귀하의 비즈니스 요구 사항에 따라 완전한 맞춤형 웹사이트를 제작하는 Divi Quick Sites를 사용하면 마법 같은 일이 일어납니다.
빈칸을 채워야 하는 일반적인 템플릿과 달리 Divi Quick Sites는 브랜드 아이덴티티에 맞는 관련 콘텐츠와 시각적 요소가 포함된 독특한 디자인을 제공합니다. 온라인 상점의 경우 WooCommerce 설정도 자동으로 처리합니다.
AI는 많은 기능을 지원하지만 Divi Quick Sites는 전문적으로 제작된 시작 웹사이트도 제공합니다. 우리 디자인 팀은 맞춤형 사진과 독특한 일러스트레이션을 사용하여 처음부터 이를 만들었습니다. 시작 사이트를 선택하고 비즈니스 정보를 추가한 후 몇 분 안에 완성된 웹사이트로 변환되는 과정을 지켜보세요.
AI 생성이든 스타터 기반이든 모든 Quick Sites 프로젝트에는 이미 정교한 디자인 시스템이 있습니다. 조화로운 탐색 메뉴부터 응집력 있는 색상 팔레트까지 모든 것이 조화롭게 작동합니다.
전역 사전 설정은 새로운 요소가 기존 디자인과 일치하도록 보장하고 테마 설정은 사이트 전체에서 시각적 일관성을 유지합니다. 이 내장된 구조를 통해 귀하는 진정으로 중요한 것, 즉 고유한 콘텐츠, 이미지, 브랜드 아이덴티티에 집중할 수 있습니다.
시각적으로 만들고 강력하게 구축하세요
시각적 사고를 하는 사람들에게 Divi는 창의적인 자유를 선사합니다. 코드에 정통한 사람들에게는 내부적으로 강력한 기능을 제공합니다. 후크와 필터가 포함된 오픈 소스 아키텍처를 통해 개발자는 경계를 넓히고 디자이너는 동일한 작업 공간에서 픽셀까지 완벽한 레이아웃을 만들 수 있습니다. 전문가 도구 및 서비스와 75개 이상의 통합 기능이 내장되어 있어 웹사이트에서 몇 가지 중요한 기능을 유연하게 활용할 수 있습니다.

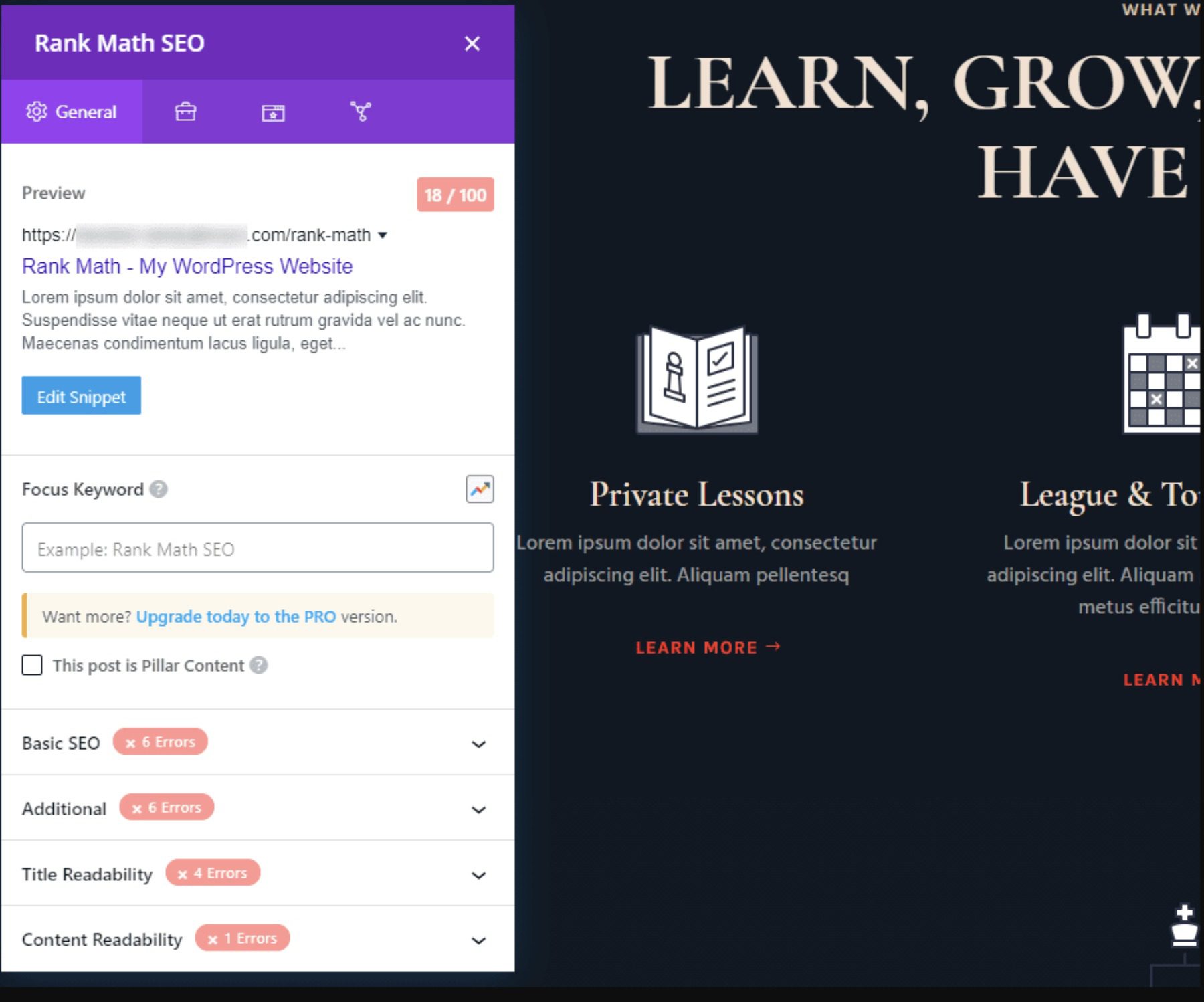
WordPress는 이미 SEO를 지원하지만 Divi는 볼륨을 높입니다. SEO 최적화를 나중에 고려하는 대신 Rank Math SEO와 같은 도구가 비주얼 편집기에 바로 통합됩니다. 검색 엔진이 크롤링하고 싶어하는 멋진 페이지를 구축하세요. 아름다움과 성능 사이에 타협이 없습니다.

성장통? 여기는 아닙니다. 하나의 라이선스로 원하는 만큼 사이트를 구축하세요. 게시물, 제품 또는 가능성에 인위적인 제한이 없습니다. 질문이 나타나면 76,000명의 강력한 Facebook 커뮤니티가 실제 솔루션을 제시합니다(단순히 "기기를 껐다가 다시 켜 보셨나요?"). 커뮤니티가 충분하지 않은 경우, 우리의 존경받는 지원팀이 항상 기꺼이 도와드리겠습니다.
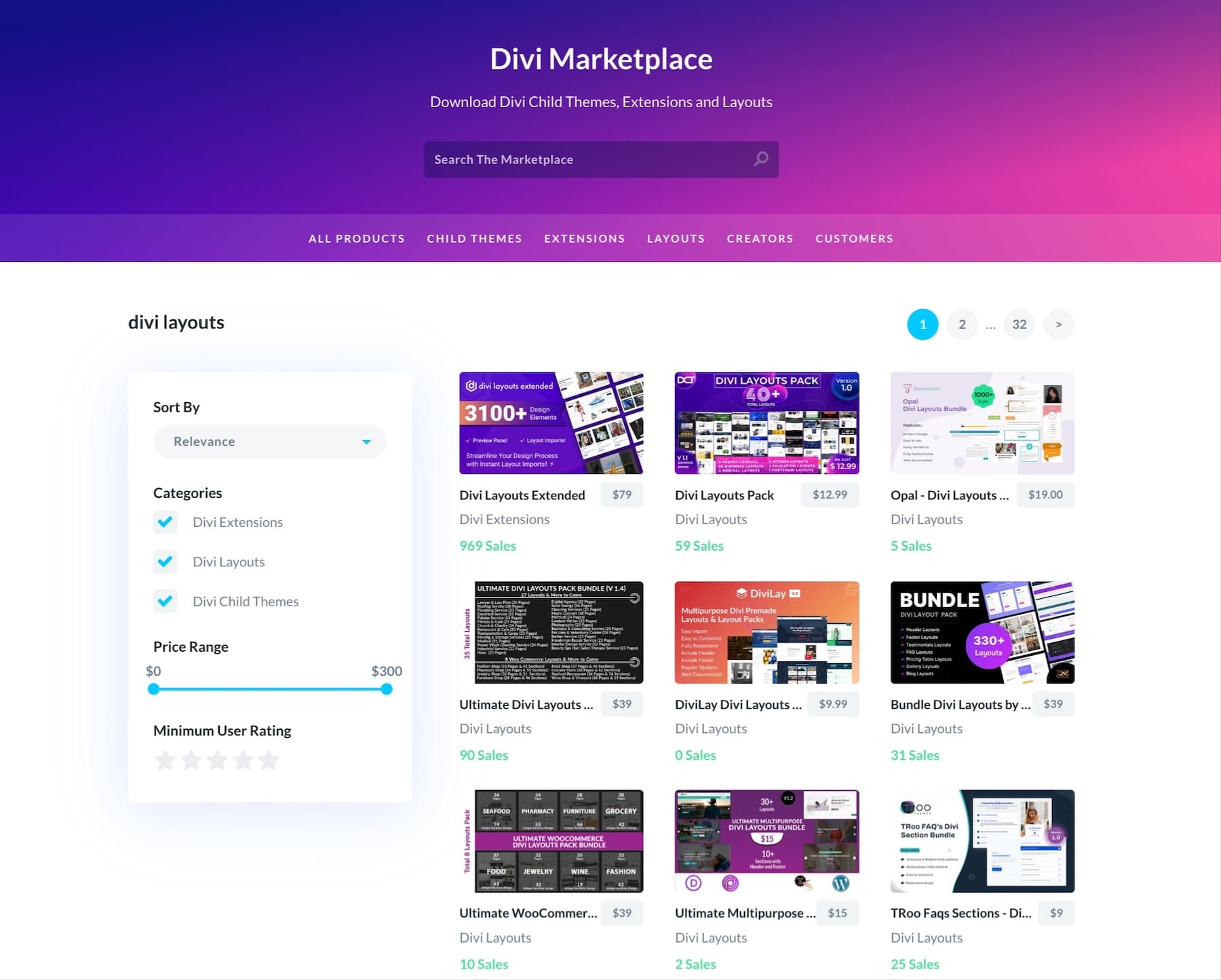
Divi Marketplace는 새로운 아이디어를 불러일으키는 전문적인 테마와 확장 기능을 통해 최신 상태를 유지합니다. 각 플랫폼 업데이트는 기준을 높여 좋은 웹사이트를 훌륭한 웹사이트로 변화시킵니다. 현실을 직시하자면, 웹은 결코 가만히 있지 않으며 툴킷도 멈춰서는 안 됩니다.

지금 Divi를 사용해 보세요!
귀하의 비즈니스에 적합한 웹 디자인 만들기
웹 디자인 작업을 한다는 것은 방문자를 고객으로 만드는 것을 의미합니다. 좋은 디자인은 시선을 사로잡지만, 훌륭한 디자인은 결과를 낳습니다. 귀하의 웹사이트를 인터넷의 또 다른 예쁜 페이지가 아닌 강력한 비즈니스 도구로 만드는 방법을 자세히 살펴보겠습니다.
웹사이트 목표 이해하기
색상을 선택하거나 글꼴을 선택하기 전에 웹 사이트의 목표를 정하세요. 예약을 유도하는 레스토랑 웹사이트에는 작품을 선보이는 아티스트의 포트폴리오와는 다른 기능이 필요합니다. 구체적인 목표를 나열하는 것부터 시작하세요. 온라인 판매를 30% 늘리거나 매달 50명의 새로운 이메일 구독자를 확보하고 싶을 수도 있습니다.
방문자에 대해서도 생각해 보세요. 제품을 조사하고 있거나 즉시 구매하려고 합니까? 블로그 게시물을 읽고 있거나 약속을 예약하고 있나요? 이러한 패턴을 이해하면 필수 버튼을 배치할 위치나 주목할만한 콘텐츠 등 스마트한 디자인 선택이 가능해집니다.
기억하세요. 측정 가능한 목표는 정량화 가능한 결과로 이어집니다. 귀하의 웹사이트는 귀하만큼 열심히 작동해야 합니다.
업계 표준 조사
상위 3개 경쟁사의 웹사이트를 살펴보십시오. 이를 복사하기 위해서가 아니라 무엇이 효과적인지 이해하십시오. 연락처 정보가 어디에 있는지, 제품을 소개하는 방법, 모든 사이트에서 일관되게 나타나는 기능은 무엇인지 확인하세요. 이러한 패턴은 고객이 기대하는 바를 나타내는 경우가 많습니다.
실용적인 세부 사항에 주의를 기울이십시오. 해당 분야의 대부분의 사이트가 온라인 예약 시스템을 사용합니까? 가격 페이지는 투명합니까, 아니면 연락처 양식 뒤에 숨겨져 있습니까? 기본 메뉴와 비교하여 바닥글에는 어떤 정보가 있나요? 로드 속도와 모바일 레이아웃에 대해서도 기록해 두세요. 이는 업계 기대치를 벤치마킹할 것입니다.
그러나 군중을 따라가기만 해서는 안 됩니다. 경쟁사 사이트에서 누락되었거나 제대로 수행되지 않은 부분을 찾아보세요. 이러한 격차는 업계 표준을 충족하면서도 두각을 나타낼 수 있는 기회가 됩니다.
올바른 디자인 선택
훌륭한 디자인은 밝은 영감에서 시작됩니다. Site Inspire 또는 Land-book에서 업계별 컬렉션을 탐색하여 성공적인 기업이 웹사이트를 어떻게 구성하는지 알아보세요. 최첨단 사례를 보려면 웹사이트가 기능을 유지하면서 창의적인 한계를 뛰어넘는 CSS 디자인 어워드를 확인하세요.
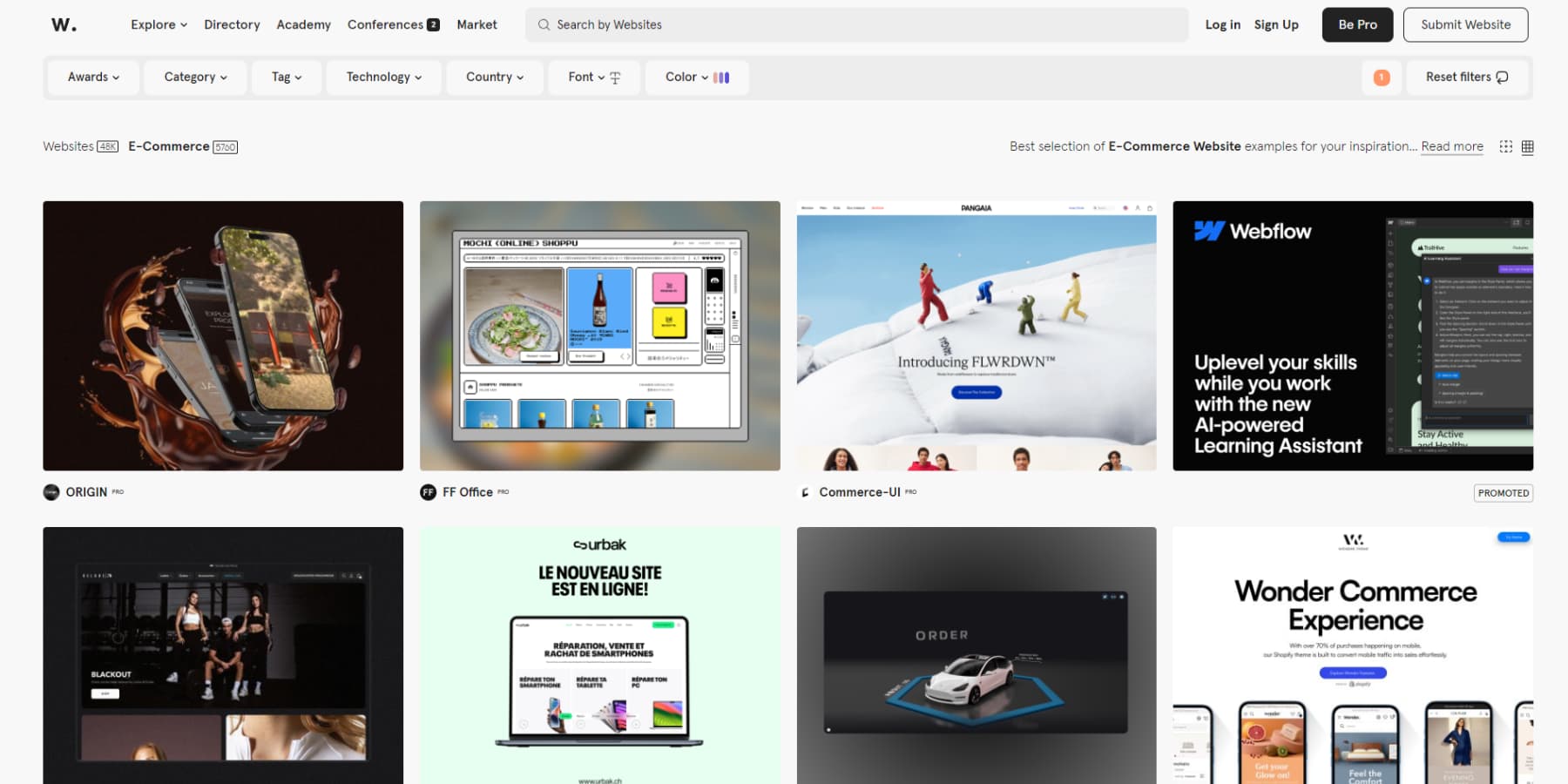
집에서 더 가까운 곳을 찾고 계시나요? 업종과 스타일별로 그룹화된 사이트에 대한 Awwwards를 탐색해 보세요. 때로는 최고의 아이디어가 예상치 못한 곳에서 나올 수도 있습니다. 법률 회사는 명품 브랜드의 정보 제공 방식을 배울 수도 있고, 커피숍은 성공적인 피트니스 웹사이트에서 레이아웃 아이디어를 빌릴 수도 있습니다.

기억하세요. 영감이 모방을 의미해서는 안 됩니다. 목표에 맞는 요소를 선택하여 브랜드의 고유한 목소리에 맞게 조정하세요.
디자인 도구를 선택하세요
모든 성공적인 웹사이트는 호스팅, 도메인 이름, 올바른 디자인 도구라는 세 가지 핵심 요소로 시작됩니다. 집을 짓는 것과 같다고 생각하세요. 견고한 기반(호스팅), 적절한 주소(도메인), 올바른 건축 도구(디자인 플랫폼)가 필요합니다.
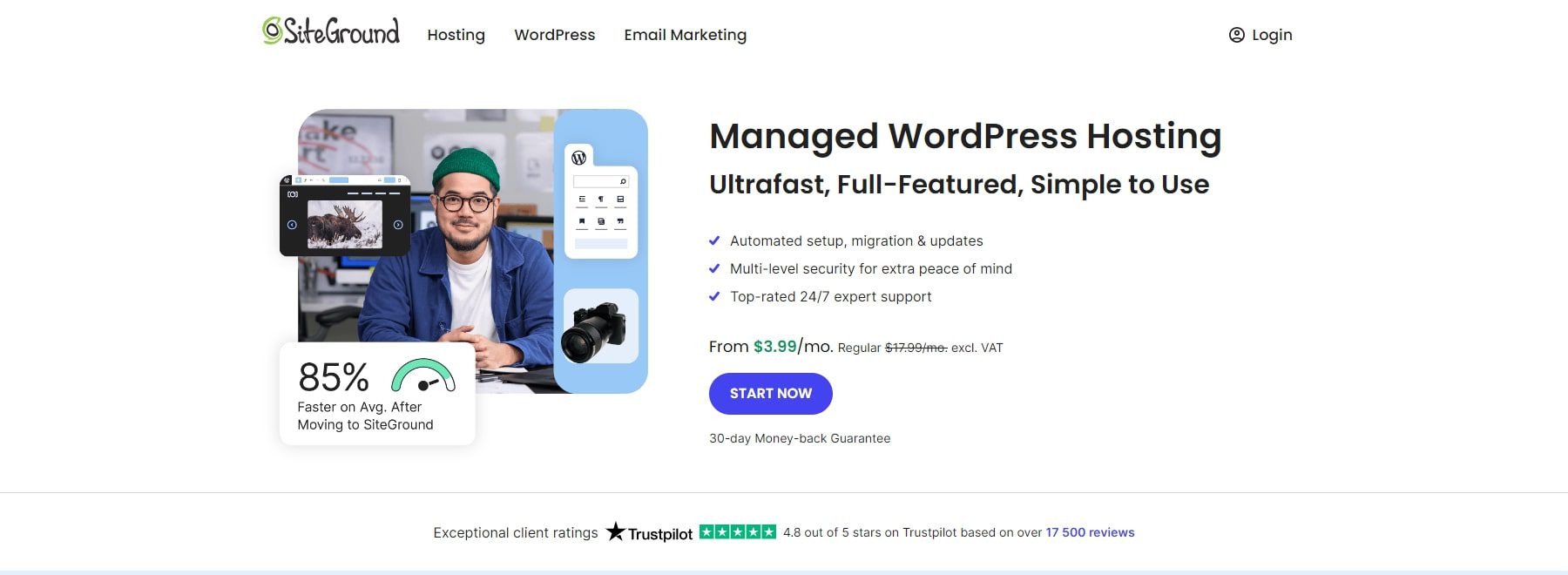
호스팅의 경우 WordPress 전문 제공업체를 찾으세요. SiteGround의 성능 최적화 서버와 내장된 보안은 사이트를 원활하게 운영합니다.

도메인 이름과 관련하여 Namecheap과 같은 등록 기관은 놀라운 갱신 비용 없이 간단한 가격을 제공합니다.

WordPress를 기반으로 구축하면 비즈니스와 함께 성장할 수 있는 기반이 제공됩니다. WordPress가 기본 사항을 처리하는 동안 Divi를 추가하면 코딩이 필요 없이 원하는 대로 정확하게 제작할 수 있는 완전한 디자인 작업 공간으로 변모합니다.
구조 및 레이아웃 설정
웹 사이트 구조를 계획한다는 것은 방문자가 필요한 것을 찾는 방법을 매핑하는 것을 의미합니다. 기본 탐색부터 시작하세요. 유사한 콘텐츠를 함께 그룹화하고 청중에게 이해하기 쉬운 명확한 라벨을 사용하세요. 대부분의 성공적인 사이트는 5~7개의 기본 메뉴 항목을 고수하여 간단하고 직관적인 상태를 유지합니다.
처음부터 시작하는 것은 어렵게 느껴질 수 있습니다. Divi Quick Sites가 게임의 판도를 바꾸는 곳이 바로 여기입니다. AI를 활용하여 비즈니스 요구 사항에 따라 완전한 맞춤형 웹사이트를 생성하거나 당사 디자인 팀이 구축한 전문적으로 디자인된 시작 사이트 중에서 선택할 수 있습니다. 둘 다 기본 템플릿뿐만 아니라 정교한 디자인 시스템을 갖춘 완벽한 웹사이트를 제공합니다.
Quick Sites를 독특하게 만드는 것은 모든 것이 함께 작동하는 방식입니다. 탐색 메뉴, 색 구성표, 머리글 및 바닥글은 사이트 전체에서 완벽한 시각적 조화를 유지합니다.

이러한 내장된 일관성을 통해 방문자의 참여를 유지하는 전문가 수준의 구성을 유지하면서 콘텐츠 사용자 정의에 집중할 수 있습니다.
좋은 구조는 방문자가 보는 것 이상임을 기억하십시오. 일관된 제목 태그를 사용하고, 콘텐츠를 논리적 섹션으로 구성하고, 모바일 레이아웃이 데스크톱 버전만큼 의미가 있는지 확인하세요.
사이트 출시 준비
게시 버튼을 누르기 전에 필수 사항을 살펴보세요. 다양한 장치에서 콘텐츠를 확인하세요. 노트북에서 완벽해 보이는 것도 휴대폰이나 태블릿에서는 조정이 필요할 수 있습니다. 모든 링크, 양식 및 버튼을 테스트하여 끊어진 연결을 찾아냅니다.
SEO 기본 사항이 포함되어 있는지 확인하세요. 페이지 제목, 메타 설명, 이미지 대체 텍스트는 검색 엔진이 콘텐츠를 이해하는 데 도움이 됩니다. 연락처 정보, 소셜 미디어 링크, 개인 정보 보호 정책과 같은 법적 페이지를 다시 확인하세요. MonsterInsights와 같은 플러그인을 사용하여 첫날부터 방문자 행동을 추적하는 분석을 설치하세요.

출시 전 체크리스트를 편리하게 유지하세요. 파비콘이 올바르게 표시되나요? 자동 백업을 설정하셨나요? 귀하의 사이트가 빠르게 로드됩니까? 작은 세부 사항이 중요합니다. Divi에 내장된 반응형 미리보기와 포괄적인 설정 패널을 사용하면 방문자가 발생하기 전에 문제를 발견하고 수정할 수 있습니다.
귀하의 웹사이트의 다음 단계는 무엇입니까?
웹 디자인을 이해한다는 것은 아름다운 웹사이트에는 창의적인 비전과 기술적 실행이 필요하다는 것을 인식하는 것을 의미합니다. 그 당시에는 웹 디자인과 개발 사이의 경계가 모호하지 않았습니다. 디자이너는 사물을 아름답게 만들고 개발자는 사물을 작동하게 만들었습니다. 그러나 해당 회선은 기업의 시간과 비용을 낭비하고 두 세계를 조정할 때 수많은 골치 아픈 문제를 야기합니다.
그것은 더 이상 웹 디자인이 아닙니다.
최신 도구는 이러한 격차를 깨뜨려 기능을 위해 시각적 우수성을 희생하거나 사용 편의성을 위해 심층적인 사용자 정의를 희생할 필요가 없음을 입증했습니다. Divi는 시각적 빌더, 사전 제작된 레이아웃 및 AI 기반 도구를 사용하여 단 한 줄의 코드도 작성하지 않고도 웹 디자인의 복잡성을 누구나 마스터할 수 있는 것으로 바꾸는 교차점에 서 있습니다.
최고의 웹사이트는 귀하의 비즈니스에 적합한 웹사이트입니다. 오늘 바로 구축을 시작해 보세요.
Divi로 한계 없이 창조하세요
