WebP란 무엇이며 WordPress에서 WebP 이미지를 사용하는 방법
게시 됨: 2021-04-26아름답고 표현력이 풍부한 이미지는 느린 페이지 속도의 주요 원인 중 하나입니다. 이미지를 잘못 자르고 형식을 지정하고 압축하지 않으면 웹사이트 페이지 방문자와 검색 순위가 낮아질 수 있습니다. 고맙게도 페이지 속도 위기를 해결하기 위해 설계된 차세대 이미지 형식인 새로운(ish) kid가 있습니다. 이 게시물에서는 "WebP가 무엇입니까?"라는 질문에 답합니다. 최신 이미지 파일 형식에 대한 새로운 통찰력을 제공합니다.
이미지는 일반적으로 웹 페이지를 느리게 로드하는 가장 큰 원인 중 하나입니다. 로딩 시간을 늦출 뿐만 아니라 서버에서 많은 공간과 리소스를 차지할 수도 있습니다. 파일 형식을 신중하게 선택하고 압축하면 로딩 속도를 줄이는 데 도움이 되지만 이미지 품질이 저하되기 전까지만 최적화할 수 있습니다. 또 다른 옵션은 가장 최적화된 이미지 파일 유형 중 하나인 WebP 를 사용하는 것입니다.
WebP는 Google에서 개발한 차세대 이미지 파일 형식입니다. 이 파일 형식은 실제로 2010년부터 사용되었지만 널리 사용되지 않고 널리 알려져 있습니다. 다음 가이드에서는 차세대 이미지 형식인 WebP에 대해 설명하고 WordPress 웹사이트에서 이러한 형식을 사용해야 하는 방법과 이유를 설명합니다.
WebP 란 무엇입니까?
WebP는 웹용으로 특별히 설계된 Google의 래스터 이미지 형식입니다. 웹 디자이너가 더 작은 파일 크기에서 더 풍부한 이미지를 표시할 수 있도록 무손실 및 손실 압축을 제공합니다.
WebP 손실 이미지는 예측 코딩을 사용하여 이미지를 인코딩합니다. 이를 통해 인접 픽셀을 보고 값을 예측하여 파일 크기를 줄이고 차이만 인코딩합니다. 손실 이미지는 JPEG로 비교 가능한 이미지보다 최대 34% 작습니다.
WebP 무손실 이미지는 이미 본 이미지 조각을 사용하여 새 픽셀을 재구성합니다. 일치하는 항목을 찾지 못하면 로컬 팔레트를 사용할 수 있습니다. 무손실 이미지는 PNG와 동일한 이미지보다 26% 더 작습니다. 무손실 WebP는 PNG와 같은 비교 이미지보다 3배 작은 파일 크기로 알파 채널(투명도)을 지원합니다.
WebP 파일이란?
WebP 파일은 VP8 또는 VP8L 이미지 데이터와 RIFF 기반 컨테이너를 사용합니다. 파일 확장자 .webp를 사용합니다. libwebp 라이브러리는 WebP 사양에 대한 참조 구현입니다. git 저장소 또는 tarball에서 라이브러리를 볼 수 있습니다.
WebP 사용의 이점
WebP의 주요 장점은 작은 파일 크기 입니다. 이를 통해 웹 페이지가 더 빨리 로드되고 서버에서 더 적은 리소스를 사용하게 됩니다. 이것은 또한 방문자가 지원하는 브라우저를 사용하는 경우 서버의 현재 부하를 추가하지 않고도 더 많은 색상으로 더 큰 이미지를 사용할 수 있음을 의미합니다.
이미지와 그래픽을 마음껏 사용할 수 있는 이 새로운 자유는 웹 디자인에도 도움 이 될 것입니다. 모든 픽셀과 kb에 대해 걱정할 필요 없이 이미지의 레이아웃 내에서 더 작은 영역을 사용하는 데 그렇게 양심적이지 않아도 됩니다. 페이지 속도나 로딩 시간 때문에 더 작은 이미지에 맞게 디자인을 만드는 대신 디자인에 적합한 크기를 사용할 수 있습니다.
WordPress에 WebP 이미지를 추가하는 방법
WebP 이미지의 힘에도 불구하고 WordPress 미디어 라이브러리에 쉽게 추가되지 않습니다. 예를 들어 WebP 형식은 아직 모든 브라우저에서 지원되지 않으며 이전 버전의 브라우저 호환성을 위한 대체 이미지가 필요합니다.

WebP 이미지는 기본적으로 WordPress에서 지원되지 않지만 해결 방법이 있습니다.
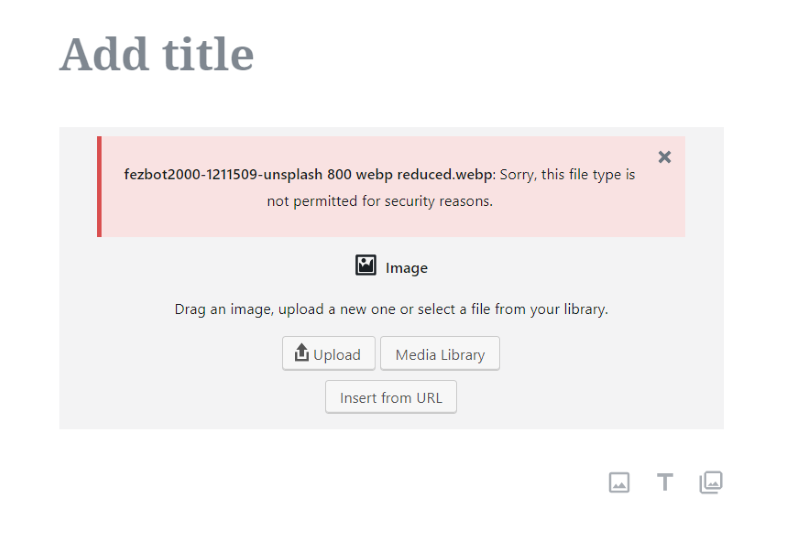
또한 WordPress에서 기본적으로 WebP 이미지를 업로드할 수 없도록 하는 WebP를 사용할 때 필요한 추가 보안 단계가 있습니다. SVG 파일과 같은 보안 문제는 아닙니다. WebP 파일은 미디어 라이브러리에 추가되기 전에 해결 프로세스가 필요합니다. 형식이 올바르게 지정되면 WordPress 웹사이트에 업로드할 수 있습니다.
WordPress에 WebP 이미지를 추가할 수 있는 몇 가지 방법이 있습니다. 다음을 선택할 수 있습니다.
- 수동 경로(이것은 약간의 팔꿈치 그리스가 필요하지만 너무 복잡하지는 않음) 또는
- 플러그인을 사용하세요.
빠른 수정에 관심이 있다면 수동 경로를 세심하게 따르기보다 다음 플러그인 중 하나를 사용할 수 있습니다.
WordPress에 WebP 이미지를 수동으로 추가
먼저 이미지가 올바른 형식인지 확인해야 합니다. WebP로 변환해야 합니다.
그런 다음 이미지를 미디어 라이브러리에 업로드해야 합니다.
이미지를 WebP로 변환
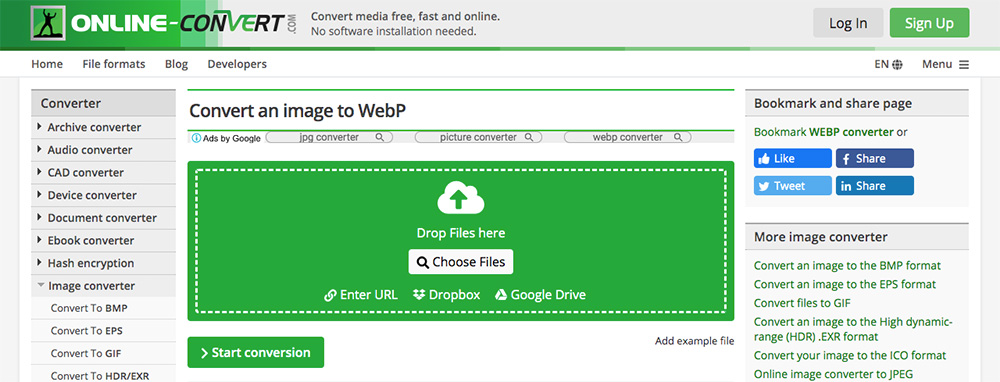
WebP 이미지 사용을 시작하기 전에 WordPress 미디어 라이브러리와 호환되도록 올바른 파일 형식으로 변환해야 합니다. 이렇게 하려면 Online-Convert.com과 같은 온라인 이미지 변환기가 필요합니다.
몇 개의 이미지가 있는 사이트가 있는 경우 이러한 이미지를 풀다운하고 변환하고 새 형식을 업로드할 수 있습니다. 또한 새로운 사이트를 만드는 경우 이미지를 업로드하기 전에 변환기 도구를 통해 새 사이트의 이미지 콘텐츠를 쉽게 실행할 수 있습니다.
변환기를 사용하려면 "Drop Files Here"라고 표시된 위치에 이미지를 끌어다 놓고 변환 프로세스가 완료될 때까지 기다린 다음 새 이미지를 다운로드하십시오.

온라인 도구를 사용하여 이미지를 WebP로 변환
WebP 이미지를 온라인으로 변환
기본적으로 Adobe Photoshop에서는 파일을 WebP 형식으로 내보낼 수 없습니다. 그러나 프로그램 자체에 대한 플러그인으로 이 기능을 추가할 수 있습니다. 이 Adobe Photoshop용 프리미엄 플러그인(WordPress 아님)을 다운로드하여 컴퓨터의 Photoshop 폴더에 추가해야 합니다.
또 다른 옵션은 데스크톱 응용 프로그램을 사용하는 것입니다. Windows용 Webpconv와 Mac용 WebPonize는 모두 오프라인에서 다운로드하여 사용할 수 있는 데스크톱 응용 프로그램입니다. 이 프로그램은 JPEG에서 WebP로 또는 PNG에서 WebP로 변환할 수 있습니다.
미디어 라이브러리에 이미 여러 이미지가 있는 기존 웹 사이트에서 작업하는 경우 이미지를 차세대 형식으로 변환하려면 보다 강력한 솔루션이 필요합니다. 이를 위해 이 WebP 가이드의 명령줄 튜토리얼 공유를 따를 수 있습니다.
웹사이트에 WebP 이미지 추가
이미지가 올바른 형식이 되면 다음 두 가지 방법 중 하나로 웹사이트에 업로드할 수 있습니다.
- SFTP를 사용하여 서버에 로그인하고 미디어 라이브러리를 건너뛰고 Uploads 폴더에 이미지를 추가할 수 있습니다.
- functions.php 파일을 편집하여 WebP 업로드를 활성화할 수 있습니다.
플러그인을 사용하여 WebP 이미지 추가
WebP 이미지를 디자이너나 개발자로 사용할 때 가장 좋은 점 중 하나는 파일을 만드는 작업을 수행할 필요가 없다는 것입니다. 대신 변환 플러그인을 설치하기만 하면 됩니다. 일반 이미지를 JPEG 또는 PNG 형식으로 업로드하면 플러그인이 해당 파일을 WebP로 변환하여 방문자에게 이미지를 제공합니다.
이 방법의 장점은 이미 익숙한 파일 형식만 처리하면 되고 WebP를 사용할 수 없는 방문자는 여전히 원본 파일 형식을 받을 수 있다는 것입니다. WebP 파일 형식을 수신할 수 있는 사용자는 더 빠른 로드 시간을 볼 수 있습니다.
또 다른 방법은 WebP 파일을 웹사이트에 업로드할 수 있도록 하는 것입니다. 모든 브라우저가 이 형식을 지원하는 것은 아니므로 이 방법은 권장되지 않습니다. 이는 방문자 중 일부가 귀하의 이미지를 볼 수 없다는 것을 의미합니다.

이미지를 WebP로 변환하는 몇 가지 무료 및 프리미엄 플러그인이 있습니다. 다음은 몇 가지 무료 옵션을 살펴보겠습니다.
EWWW 이미지 최적화

WordPress 저장소에서 EWWW Image Optimizer 다운로드
EWWW Image Optimizer는 WebP 변환 기능이 있는 무료 플러그인입니다. JPEG 및 PNG의 WebP 버전을 생성합니다. Apache 호환 재작성 규칙 및 대체 WebP 재작성 옵션과 같은 많은 옵션이 포함되어 있습니다. 캐시 및 CDN과 모두 호환되며 KeyCDN의 Cache Enabler 플러그인과 함께 작동합니다.
이것은 아마도 사용하기 가장 쉬운 방법일 것입니다. 내장된 WebP 기능을 사용하면 JPEG에 손실 변환을 사용하고 PNG에 무손실 변환을 사용할 수 있으며 변환은 자동입니다. 플러그인을 설치하고 WebP 탭에서 기능을 활성화하기만 하면 됩니다. 다른 설정은 필요하지 않습니다.
ShortPixel 이미지 최적화 도구

WordPress 저장소에서 ShortPixel Image Optimizer 다운로드
ShortPixel Image Optimizer는 JPEG, PNG 또는 GIF를 WebP로 변환하는 무료 플러그인입니다. 손실 압축과 무손실 압축을 모두 사용합니다. WebP를 인식하는 캐시 플러그인에서도 작동합니다. 볼 수 있는 브라우저에는 WebP 이미지를 제공하고 볼 수 없는 브라우저에는 다른 형식을 제공합니다.
HTML을 사용하여 프론트 엔드 페이지에 WebP 이미지를 추가하는 옵션도 있습니다. 이렇게 하려면 일반 <img> 태그 대신 <picture> 태그를 사용할 수 있습니다. 이미지를 자동으로 변환하도록 설정하려면 고급 탭에서 기능을 활성화하기만 하면 됩니다. 원하는 경우 이미지를 복원할 수 있습니다.
웹피 익스프레스

WordPress 저장소에서 WebP Express 다운로드
WebP Express는 JPEG 크기의 절반 미만인 이미지를 생성하는 무료 플러그인입니다. JPEG 및 PNG를 변환할 이미지 변환기 또는 이미 변환된 이미지로 라우팅합니다. 이미지가 서버에 어떻게 전달되었는지에 관계없이 작동합니다. 미디어 라이브러리, 갤러리 및 CSS로 참조되는 테마 이미지와 함께 작동합니다.
Microsoft IIS 서버 또는 WAMP에서는 작동하지 않으며 다중 사이트에서 테스트되지 않았습니다. 변환 방법에 대한 몇 가지 설정이 필요하지만 선택할 수 있는 몇 가지가 있습니다. 이미지는 맨 위에 있는 변환 방법을 먼저 사용하고 그 변환 방법이 실패하면 이미지와 작동하는 방법을 찾을 때까지 목록 아래로 작동합니다. 사용하려는 순서대로 드래그할 수 있습니다.
Opti MozJpeg Guetzli WebP

WordPress 저장소에서 Opti MozJpeg Guetzli WebP 다운로드
Opti MozJpeg Guetzli WebP는 Google Pagespeed Insights를 염두에 두고 만든 무료 플러그인입니다. Mozilla MozJpeg, Google Guetzli 및 Google WebP 이미지 인코더를 사용하여 이미지를 변환합니다. 인코더는 로컬에 설치하거나 기본 제공 ssh 클라이언트를 사용할 수 있습니다. 작성자의 가상 머신에 대한 ssh 연결을 사용하여 인코더에 원격으로 액세스합니다.
알파 채널이 아닌 모든 PNG를 JPEG로 변환할 수 있습니다. 변경하기 전에 이미지를 백업합니다. 언제든지 이미지를 되돌릴 수 있습니다.
작동 중인 WebP 이미지의 예
다음은 WebP 이미지가 작동하는 데모입니다. 예를 들어 몇 가지 품질과 크기 차이를 보여주고 싶었기 때문에 동일한 이미지를 다양한 형식과 품질 수준으로 저장하여 비교할 수 있습니다. 실제로 이미지 편집기에서 이미지의 스크린샷을 보여주고 있습니다.
이 예에서는 WebP 플러그인과 함께 Paint.NET을 사용하고 있습니다. 이 이미지는 이 웹사이트에 업로드할 때 크기가 조금 더 줄어들어서 실제보다 약간 다르게 보일 수 있지만 좋은 비교를 제공할 수 있기를 바랍니다.

다음은 Unsplash에서 가져온 이미지입니다. 이것은 800픽셀 너비로 축소되고 98% 품질로 저장된 JPEG 파일입니다. 237kb 파일입니다.

다음은 PNG로 저장된 동일한 이미지입니다. 1.09mb 파일입니다.

다음은 WebP로 저장된 동일한 이미지입니다. 또한 98% 품질로 저장됩니다. 199kb 파일입니다.

다음은 34%로 저장된 동일한 WebP 파일입니다. 35kb 파일입니다. 이미지의 차이를 확인하기 어렵습니다.
마무리 생각
WebP와 WebP 파일이 무엇인지 살펴보겠습니다. 이 형식은 이미지 파일 크기를 상당히 줄여 많은 공간을 절약하고 로딩 시간을 개선합니다. 주요 단점은 일부 브라우저에서만 호환된다는 것입니다. 다행히도 호환 가능한 브라우저를 사용하는 사용자를 위해 현재 라이브러리를 WebP로 변환하는 플러그인을 사용할 수 있으며 WebP 형식을 볼 수 없는 사용자에게는 공통 파일 형식을 제공할 수 있습니다.
WebP는 흥미로운 형식입니다. Google에서 제공하는 것이기 때문에 결국 웹의 이미지 표준을 따라잡고 대체할 것으로 기대합니다. 2010년부터 생겨서 생긴지 꽤 됐는데도 느릿느릿 움직입니다. 파일 크기와 로딩 속도가 줄어들기 때문에 플러그인을 사용하여 이미지를 사용할 수 있는 방문자에게 제공할 이미지를 변환할 가치가 있습니다. 그것은 자유 속도입니다.
웹사이트 디자인에 WebP 이미지를 사용하거나 사용할 계획입니까? 의견에서 WebP에 대해 어떻게 생각하는지 알려주십시오.
