와이어프레임이란? 초보자 가이드
게시 됨: 2022-08-02와이어프레임이란? 간단히 말해서 UX(사용자 경험) 디자인 프로세스의 가장 필수적인 측면 중 하나입니다. 복잡한 사용자 경험 디자인의 세계에 손을 댄 적이 있다면 적어도 "와이어프레임"이라는 용어는 들어본 적이 있을 것입니다.
그러나 와이어프레임은 정확히 무엇이며 UX 디자인 프로세스에서 왜 그렇게 중요한 부분입니까?
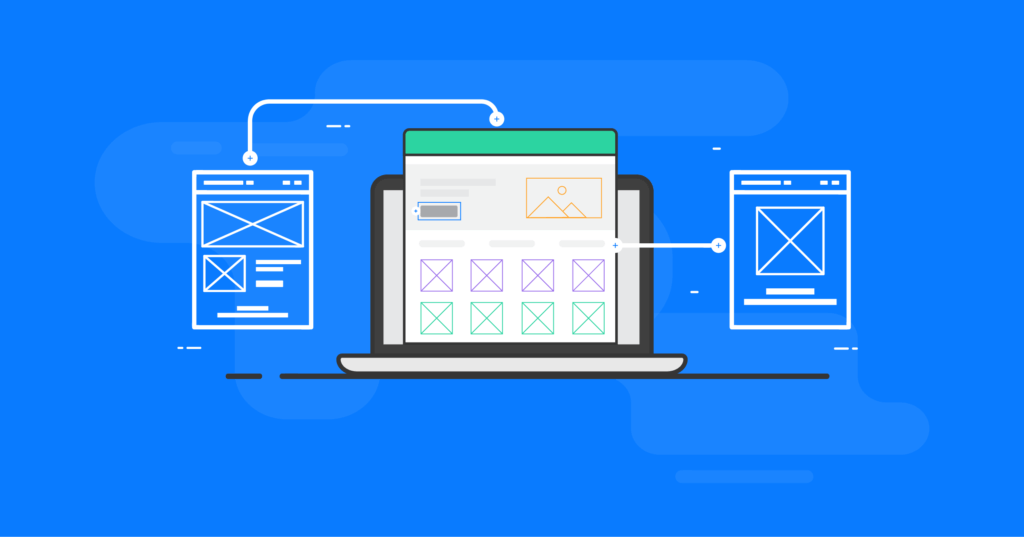
이 가이드에서는 와이어프레임이 정확히 무엇인지 배우게 됩니다. 먼저 와이어프레임의 구성을 보여주고 와이어프레임이 전체 디자인 프로세스에 어떻게 적용되는지 설명하겠습니다. 또한 와이어프레임에 포함되어야 하는 기능에 대해서도 배우게 됩니다.
그 다음에는 다양한 와이어프레임 유형과 자체 제작에 필요한 도구를 보여드리겠습니다.
결론에서 "와이어프레이밍이란 무엇입니까?" 자신만의 와이어프레임을 쉽게 만들고 사용할 수 있습니다.
이제 살펴보겠습니다.
와이어프레임이란?
"와이어프레임이란 무엇입니까?"라는 간단한 질문부터 시작하겠습니다.
실제로 건축가가 사용하는 청사진과 별반 다르지 않다. 디자이너가 최종 제품을 만드는 데 사용할 앱 또는 웹 페이지의 2차원 개요입니다. 와이어프레임의 목적은 디자이너에게 페이지에 대한 명확한 개요를 제공하는 것입니다.
- 형세
- 구조
- 사용자 흐름
- 의도된 행동
- 정보 아키텍처
- 기능
와이어프레임은 거의 항상 디자인 프로젝트의 초기 개념을 나타냅니다. 따라서 그래픽, 색상 및 스타일과 같은 것들은 최소한으로 유지됩니다.
어떤 경우에는 와이어프레임을 종이에 손으로 스케치할 수 있습니다. 다른 와이어프레임은 디지털 영역에서 생성됩니다. 특정 와이어프레임에 필요한 세부 사항에 따라 다릅니다. 또한 웹 페이지 또는 앱의 최종 디자인에 얼마나 많은 세부 사항이 들어갈 것인지에 달려 있습니다.
즉, 웹 페이지가 더 상세할수록 와이어프레임도 더 상세해야 합니다.
와이어프레이밍은 UX 디자인 팀에서 가장 자주 사용합니다. 프로세스를 거치면 관련된 모든 당사자(이해관계자)가 프로젝트를 빌드하기 위해 개발자에게 전달하기 전에 페이지에서 정보가 위치할 위치에 대해 합의할 수 있습니다.
개발자에게 전달되기 전에 프로젝트를 와이어프레임하면 종종 많은 골칫거리가 줄어듭니다. 이는 프로젝트의 초기 청사진(와이어프레임)이 항상 최종 결과의 모양에 대한 첫 번째 참조 지점이 될 수 있고 그래야 하기 때문입니다.

와이어프레임에 가장 적합한 시기는 언제입니까?
대부분의 경우 와이어프레임 프로세스는 탐색 단계라고 하는 제품 수명 주기 단계에서 발생합니다.
탐색 단계는 디자이너가 다음과 같은 시간입니다.
- 아이디어 협업
- 비즈니스 관련 요구 사항 식별
- 프로젝트의 전체 범위 테스트
즉, 웹 페이지를 와이어프레이밍하면 프로젝트의 전체 디자인을 위한 시작점으로 사용되는 첫 번째 반복이 제공됩니다.
와이어프레임은 디자인의 효율성에 대한 피드백을 얻기 위해 미래의 사이트 사용자에게 제공될 수 있기 때문에 가치가 있습니다. 사용자 피드백을 기반으로 프로젝트 디자이너는 모형이나 프로토타입과 같은 훨씬 더 상세한 디자인 반복을 빌드합니다.
거기에서 전체 프로젝트가 전개되기 시작합니다.
와이어프레임이 유용한 이유는 무엇입니까?
와이어프레임이 설계 프로세스에 가져오는 세 가지 중요한 목적과 이점이 있습니다.
- 그들은 저렴하고 만들기 쉽습니다.
- 웹 사이트 또는 웹 페이지의 특정 기능을 정의하고 더 명확히 하는 데 도움이 됩니다.
- 그들은 최종 사용자에게 초점을 맞춘 디자인 프로세스를 유지합니다.
더 자세히 설명하기 위해 이러한 중요한 사항을 하나씩 자세히 살펴보겠습니다.
1. 저렴하고 만들기 쉽습니다.
디자인 팀이 프로젝트를 시작할 때 왜 그렇게 많은 와이어프레임 작업을 합니까? 대답은 간단합니다. 만들기가 매우 쉽고 비용이 거의 들지 않습니다. 실제로 펜과 종이 한 장이 있으면 비용을 전혀 들이지 않고도 새 와이어프레임의 세부 사항을 스케치할 수 있습니다.
디지털 와이어프레임과 관련하여 손끝에서 사용할 수 있는 광범위한 도구는 단 몇 분 만에 자신만의 디지털 와이어프레임을 구축할 수 있음을 의미합니다.
이 가이드의 뒷부분에서 이러한 도구에 대해 자세히 설명합니다.
와이어프레임의 장점 중 하나는 뼈대가 없는 모양과 느낌입니다. 피드백을 위해 세련된 제품을 사용자에게 제시할 때의 문제는 프로젝트가 이미 완료된 것처럼 보일 때 사람들이 자신의 진정한 의견에 대해 정직하지 않을 가능성이 낮다는 것입니다.
그러나 와이어프레임을 사용하여 페이지 레이아웃의 절대적인 핵심을 노출하면 명백한 고충과 결함을 더 쉽게 식별하고 찾아낼 수 있습니다. 그런 다음 이러한 문제는 재개발에 많은 돈이나 시간을 들이지 않고도 설계 팀에서 수정할 수 있습니다.
결국, 제품 설계 과정의 후반부에 접어들수록 와이어프레이밍 단계에서 쉽게 수행할 수 있었던 변경을 수행하는 데 비용이 더 많이 들고 어렵습니다.
2. 웹사이트 또는 웹페이지의 특정 기능을 정의하고 더 명확하게 하는 데 도움이 됩니다.
웹 디자이너가 클라이언트에게 아이디어를 전달할 때 클라이언트는 항상 기술적인 이해가 많지 않을 수 있습니다. 디자이너는 종종 "행동 유도" 또는 "영웅 이미지"와 같은 단어를 사용하며 많은 클라이언트가 언어를 따르지 않습니다.
특정 페이지 기능을 와이어프레이밍함으로써 디자이너는 이러한 기능이 작동하는 방식과 제공할 정확한 목적을 고객에게 보다 명확하게 전달할 수 있습니다.
또한 와이어프레임을 통해 이해 관계자는 페이지 기능 각각에 할당해야 하는 공간의 양을 이해할 수 있습니다. 이 프로세스는 시각적 디자인을 사이트의 정보 아키텍처에 연결하는 데 도움이 되며 페이지의 전체 기능을 명확하게 합니다.
와이어프레임의 모든 페이지 기능을 보면 이러한 모든 기능이 어떻게 조화롭게 작동하는지 훨씬 더 잘 이해할 수 있습니다. 와이어프레이밍 프로세스는 페이지의 나머지 요소와 잘 작동하지 않는 일부 기능을 제거하도록 트리거할 수도 있습니다.
이로 인해 와이어프레임 프로세스가 진행됨에 따라 프로젝트 이해 관계자 간에 몇 가지 주요 불일치가 발생할 수 있습니다. 그러나 나중에 코드를 다시 작성해야 하는 디자인 프로세스보다 지금 이러한 불일치가 발생하고 해결되는 것이 훨씬 낫습니다.
3. 와이어프레임은 최종 사용자에게 초점을 맞춘 설계 프로세스를 유지합니다.
와이어프레임은 커뮤니케이션을 위한 훌륭한 장치입니다. 이는 사용자의 귀중한 피드백을 촉진하고 디자이너 간의 아이디어 공유를 주도하며 이해 관계자 간의 중요한 대화를 시작하기 때문입니다.
와이어프레임은 설계 프로세스의 초기 단계에서 사용자 테스트에 참여함으로써 보다 정직한 사용자 피드백을 촉진합니다. 성공적인 개념과 최종 제품을 개발하는 데 도움이 되는 주요 문제점을 더 잘 식별합니다.
와이어프레이밍은 웹 디자이너가 사용자가 제안된 인터페이스와 상호 작용하는 방식을 정확히 볼 수 있는 귀중한 방법입니다. 수집된 통찰력은 디자이너가 사용자에게 직관적으로 보이는 것을 보여줍니다. 그런 다음 디자이너는 사용자 피드백을 기반으로 사용하기 쉽고 편안한 최종 결과를 만들 수 있습니다.
어떤 유형의 와이어프레임을 사용할 수 있습니까?
와이어프레임에는 세 가지 유형이 있습니다. 와이어프레임의 유형은 와이어프레임에 포함된 세부 정보의 정도에 따라 결정됩니다.
1. Lo-Fi 와이어프레임
이것은 웹 페이지의 아주 기본적인 표현인 베어 본입니다. 거의 항상 디자인의 시작점 역할을 합니다.
이 때문에 lo-fi 와이어프레임은 일반적으로 매우 거칠습니다. 픽셀 정확도, 그리드 또는 스케일에 대한 감각 없이 생성됩니다.
lo-fi 와이어프레임의 목적은 전체 레이아웃을 방해할 수 있는 세부 사항을 생략하는 것입니다. 여기에는 다음이 포함됩니다.
- 블록 모양
- 모의 콘텐츠(제목 및 레이블에 대한 채우기 텍스트)
- 단순한 이미지
Lo-fi 와이어프레임은 대화를 진행하고, 사용자 흐름을 매핑하고, 탐색 레이아웃을 결정하는 데 사용됩니다. 간단히 말해서, lo-fi 와이어프레임은 클라이언트나 이해 관계자가 함께 방에 앉아 있고 회의에 앉아 있는 동안 무언가를 빠르게 그려야 할 때 완벽한 솔루션입니다.
또한 여러 개념을 고려하고 프로젝트의 방향을 결정하려는 디자이너에게 적합합니다.
2. Mid-Fi 와이어프레임
이것은 디자인 프로세스에서 가장 일반적으로 사용되는 와이어프레임입니다.

mid-fi 와이어프레임은 페이지 레이아웃을 보다 철저하게 표시합니다. 타이포그래피나 이미지와 같은 것은 포함하지 않지만 특정 구성 요소에 대해 훨씬 더 자세한 정보가 제공됩니다. 그리고 페이지 기능이 더 명확하게 정의되고 분리됩니다.
대부분의 경우 mid-fi 와이어프레임에는 본문 내용과 제목을 구분하는 다양한 텍스트 가중치가 있습니다. mid-fi 와이어프레임은 여전히 흑백이지만 디자이너는 종종 다른 회색 음영을 사용하여 디자인의 다양한 요소를 선보입니다.
Mid-fi 와이어프레임은 Balsamiq 또는 Sketch와 같은 디지털 와이어프레임 도구로 생성됩니다.
WordPress 사이트 소유자의 경우 Kadence Blocks 플러그인의 Wireframe Blocks 기능은 가장 쉬운 와이어프레임 방법을 제공합니다. 나중에 조금 더.
3. 하이파이 와이어프레임
마지막으로 하이파이 와이어프레임입니다. 여기에는 픽셀별 레이아웃이 있습니다. 예를 들어 lo-fi 와이어프레임에는 "lorem ipsum" 텍스트 필러와 이미지 배치를 나타내는 X로 채워진 회색 상자가 있을 것입니다. 그러나 하이파이 와이어프레임에는 완전히 작성된 콘텐츠와 페이지에 실릴 실제 이미지가 포함됩니다.
하이파이 와이어프레임에 포함된 세부 정보는 대화형 지도 또는 메뉴 시스템과 같은 복잡한 설계 개념을 문서화하고 탐색하는 데 이상적입니다. 하이파이 와이어프레임을 구성하는 데 시간이 걸리기 때문에 설계 주기의 후반 단계를 위해 예약해야 합니다.
와이어프레임에는 무엇이 포함되어 있습니까?
와이어프레임에 포함되는 기능의 수는 충실도가 낮은지, 중간인지 또는 높은 충실도인지에 따라 크게 달라집니다. 그러나 일반적으로 모든 와이어프레임에 포함될 주요 요소는 다음과 같습니다.
- 검색 필드
- 공유 버튼
- 로고
- 헤더
- Lorem ipsum 자리 표시자 텍스트
하이파이 와이어프레임에는 연락처 정보, 내비게이션 시스템 및 바닥글도 포함됩니다.
이미지와 타이포그래피는 lo 또는 mid-fi 와이어프레임에 포함될 필요가 없습니다. 그러나 많은 디자이너는 정보 계층 구조를 나타내거나 머리글이 있는 위치를 나타내기 위해 텍스트 크기 조정을 실험합니다.
전통적으로 와이어프레임은 항상 회색조로 생성됩니다. 이 때문에 디자이너는 밝은 색상을 나타내기 위해 밝은 회색 음영을 사용하여 회색조 음영을 실험할 것입니다. 어두운 회색 음영은 굵은 색상을 나타냅니다.
하이파이 와이어프레임에서 일부 디자이너는 가끔 색상을 추가할 수 있습니다. 대부분 빨간색과 진한 파란색으로 제한됩니다.
빨간색을 사용하면 오류 메시지나 경고가 표시되는 반면 진한 파란색은 나중에 활성 링크가 될 항목을 나타냅니다.
와이어프레임은 항상 2차원입니다. 이 때문에 마우스 오버 상태, 드롭다운 또는 숨기기 표시 기능을 사용하는 아코디언과 같은 제안된 디자인의 대화형 기능을 보여주는 데에는 그다지 도움이 되지 않는다는 점을 기억하는 것이 중요합니다.
모바일 와이어프레임 대 웹사이트 와이어프레임
이 가이드를 읽는 대부분의 사람들과 같다면 모바일 와이어프레임에 대해서는 별로 생각하지 않고 데스크톱 와이어프레임에 대해 주로 생각하고 있을 것입니다. 그러나 실제로 모바일 와이어프레임에는 고유한 특별한 고려 사항이 필요합니다.
모바일 와이어프레임과 웹사이트 와이어프레임의 차이점은 정확히 무엇입니까?
1. 와이어프레임 크기
데스크톱 웹사이트와 모바일 사이트/앱 사이에는 명백한 크기 차이가 있기 때문에 각각의 레이아웃을 고려해야 합니다.
예를 들어 데스크탑 웹 사이트에는 와이드 스크린이 있습니다. 이 때문에 데스크탑 사이트의 와이어프레임은 여러 다른 열에 걸쳐 펼쳐지는 레이아웃을 특징으로 합니다.
그러나 모바일에서 와이어프레임은 일반적으로 하나 또는 두 개의 열로 제한됩니다. 즉, 사용자가 무한 스크롤을 볼 것인지 아니면 아래에 추가 콘텐츠를 표시할 목적으로 페이지당 표시되는 항목 수를 줄일 것인지 결정해야 합니다.
2. 행동
또 다른 핵심 차이점은 데스크톱 사이트 또는 모바일 앱/사이트의 전반적인 동작입니다. 데스크탑 사이트에서 사이트 사용자는 트랙패드나 마우스를 사용하여 웹 페이지를 탐색합니다. 또한 사용자는 관심 있는 기능을 클릭하여 더 많은 정보를 표시할 수 있습니다.
데스크톱에서 사용자는 특정 요소 위로 마우스를 가져가 사이트 메뉴를 표시할 수도 있습니다.
그러나 사용자가 모바일에 있을 때 기능을 열려면 화면을 탭해야 합니다.
즉, 모바일용 와이어프레이밍을 할 때 사용자가 특정 목표에 도달하기 위해 특정 버튼을 탭하도록 권장하는 방법에 대해 더 비판적으로 생각해야 합니다.
3. 상호작용
사용자는 모바일 사이트나 앱에서 데스크톱 사이트와 매우 다르게 상호 작용합니다.
사이트의 모바일 버전은 데스크톱 사이트와 동일한 방식으로 데이터와 콘텐츠를 가져오는 반면, 모바일 앱과 사이트에는 사용자가 오프라인에서 사용할 콘텐츠를 다운로드할 수 있는 옵션이 있는 경우가 많습니다.
모바일용 와이어프레이밍 시 모바일과 데스크톱 간의 상호 작용 방식이 어떻게 다른지 고려해야 합니다.
WordPress의 와이어프레임
상상할 수 있는 모든 것을 위한 풍부한 기술이 있는 오늘날의 환경에서 웹 디자이너는 사용할 수 있는 고급 와이어프레이밍 프로그램과 도구를 많이 보유하고 있습니다.
전반적으로 Sketch는 아마도 와이어프레임을 위한 가장 잘 알려진 도구일 것입니다. 웹 디자이너가 픽셀 기반 캔버스에서 자신의 와이어프레임을 만들 수 있도록 벡터 디자인 모양과 아트보드의 조합을 사용합니다.
그러나 WordPress 사용자의 경우 와이어프레임을 위한 최고의 도구는 Kadence Blocks 플러그인의 새로운 Wireframe Blocks 기능입니다.
Kadence Blocks의 Wireframing Blocks는 사이트 구축을 안내하는 깨끗하고 사전 구축된 섹션을 제공하는 새로운 WordPress 블록 세트입니다. 무엇보다도 natvie WordPress 블록 편집기 내부에서 모든 작업이 수행됩니다.
Wireframe Blocks는 다음을 포함하여 30가지 이상의 다양한 와이어프레임 블록을 사용자에게 제공합니다.
- 콘텐츠
- 가격표
- 바닥글
- 사용후기
- 카드
- 카운트다운
- 포트폴리오
- 양식
- 훨씬 더
WordPress 사이트 소유자는 기본 WordPress 블록 편집기 외부에서 배선 작업을 수행할 필요가 없습니다. Kadence Blocks의 Wireframe Blocks는 WordPress에서 와이어프레임하는 데 필요한 유일한 도구를 제공합니다.
그리고 사용하기가 더 쉬울 수 없습니다.
새로운 와이어프레임 블록은 무료 Kadence Blocks 플러그인에서 사용할 수 있습니다. 와이어프레이밍 프로세스를 위해 무엇을 할 수 있는지 살펴보십시오.
와이어프레임이란? 이제 당신은 알고 있습니다!
"와이어프레이밍이란 무엇입니까?" 10분 이내로 설명합니다.
와이어프레임은 쉽게 간과될 수 있는 것처럼 보일 수 있습니다. 그러나 디자이너는 사이트의 중요한 페이지 탐색 및 레이아웃과 관련된 명확한 클라이언트, 이해 관계자 및 사용자 피드백을 얻을 수 있습니다.
그리고 와이어프레이밍 단계에서 클라이언트, 이해 관계자 및 사용자의 승인으로 무장하면 사용자와 클라이언트가 승인할 무언가를 만들고 있다는 것을 알고 확신을 갖고 프로젝트를 진행할 수 있습니다. 사랑.

무료 웹사이트 와이어프레임 라이브러리로 Kadence Blocks 다운로드
아름다운 디자인으로 매력적인 콘텐츠를 만들고 싶다면 Kadence Blocks는 기본 WordPress 편집기에서 창의력을 발휘할 수 있는 도구를 제공합니다. 또한 다음 웹 디자인을 시작하기 위한 와이어프레임 블록 라이브러리를 포함하여 사이트에 쉽게 포함할 수 있는 수많은 사전 제작된 콘텐츠를 즐기십시오. 영감과 빠른 개발에 좋습니다!
Kristen은 2011년부터 WordPress 사용자를 돕기 위해 튜토리얼을 작성해 왔습니다. 여기 iThemes의 마케팅 이사로서 그녀는 효과적인 WordPress 웹 사이트를 구축, 관리 및 유지하는 가장 좋은 방법을 찾는 데 전념하고 있습니다. Kristen은 또한 일기 쓰기(그녀의 보조 프로젝트인 The Transformation Year 를 확인하십시오!), 하이킹과 캠핑, 스텝 에어로빅, 요리, 가족과 함께 하는 일상적인 모험을 즐기며 보다 현대적인 삶을 살기를 희망합니다.
