전자 상거래 웹 사이트를 매력적으로 만드는 것은 무엇입니까?
게시 됨: 2023-04-06지금보다 전자 상거래에 있어서 더 좋은 때는 없었습니다.
소비자는 몇 번의 클릭만으로 패션에서 식료품에 이르기까지 무엇이든 쉽게 구매할 수 있어 전자 상거래 웹사이트는 우리 일상 생활의 필수적인 부분이 되었습니다.
그러나 성공적인 온라인 판매를 위해서는 전략이 있어야 합니다. 그 전략의 중요한 부분은 매력적인 웹사이트입니다.
그러나 방문자에게 정확히 어떻게 눈에 띄고 원활한 쇼핑 경험을 제공합니까?
이상적으로는 전자 상거래 웹사이트 디자인에 고객이 구매하도록 설득하는 모든 것이 있어야 합니다. 고품질 이미지 및 사회적 증거에서 명확한 탐색 및 편리한 결제 제공에 이르기까지 잠재 고객을 전환하는 데 많은 노력이 필요합니다.
웹 사이트를 고객에게 더욱 매력적으로 만드는 8가지 입증된 팁과 이를 성공적으로 적용한 전자 상거래 브랜드의 예를 살펴보겠습니다.
웹사이트 디자인을 단순하고 스캔 가능하게 유지
단순함을 유지하는 것은 전자 상거래 웹 사이트 디자인에서 따라야 할 핵심 규칙입니다.
고객이 귀하의 사이트를 방문하면 귀하가 판매하는 제품을 즉시 파악하고 원하는 제품을 찾아야 합니다. 좋은 팁은 방문자를 압도하지 않도록 건강한 여백을 사용하여 디자인을 명확하고 깨끗하게 유지하는 것입니다.
다음은 염두에 두어야 할 몇 가지 추가 지침입니다.
- 읽기 쉽도록 문장과 단락을 줄입니다.
- 중요한 정보를 강조하려면 굵은 텍스트를 사용하십시오.
- 글머리 기호 목록을 사용하여 긴 단락을 나눕니다.
- 제품 설명, 블로그 게시물 및 "About Us" 페이지에 대한 스캔 가능한 텍스트 덩어리를 만듭니다.
이러한 모든 팁을 구현하는 데 시간이 많이 걸릴 수 있지만 다행히도 전자 상거래 웹 페이지의 품질을 개선하는 데 도움이 되는 많은 리소스를 사용할 수 있습니다. 예를 들어 AI 쓰기 도구는 인간 작가보다 더 빠르게 매력적인 콘텐츠를 만드는 데 도움이 될 수 있으며 Hemingway 앱은 글을 대담하고 명확하게 만들 수 있습니다.

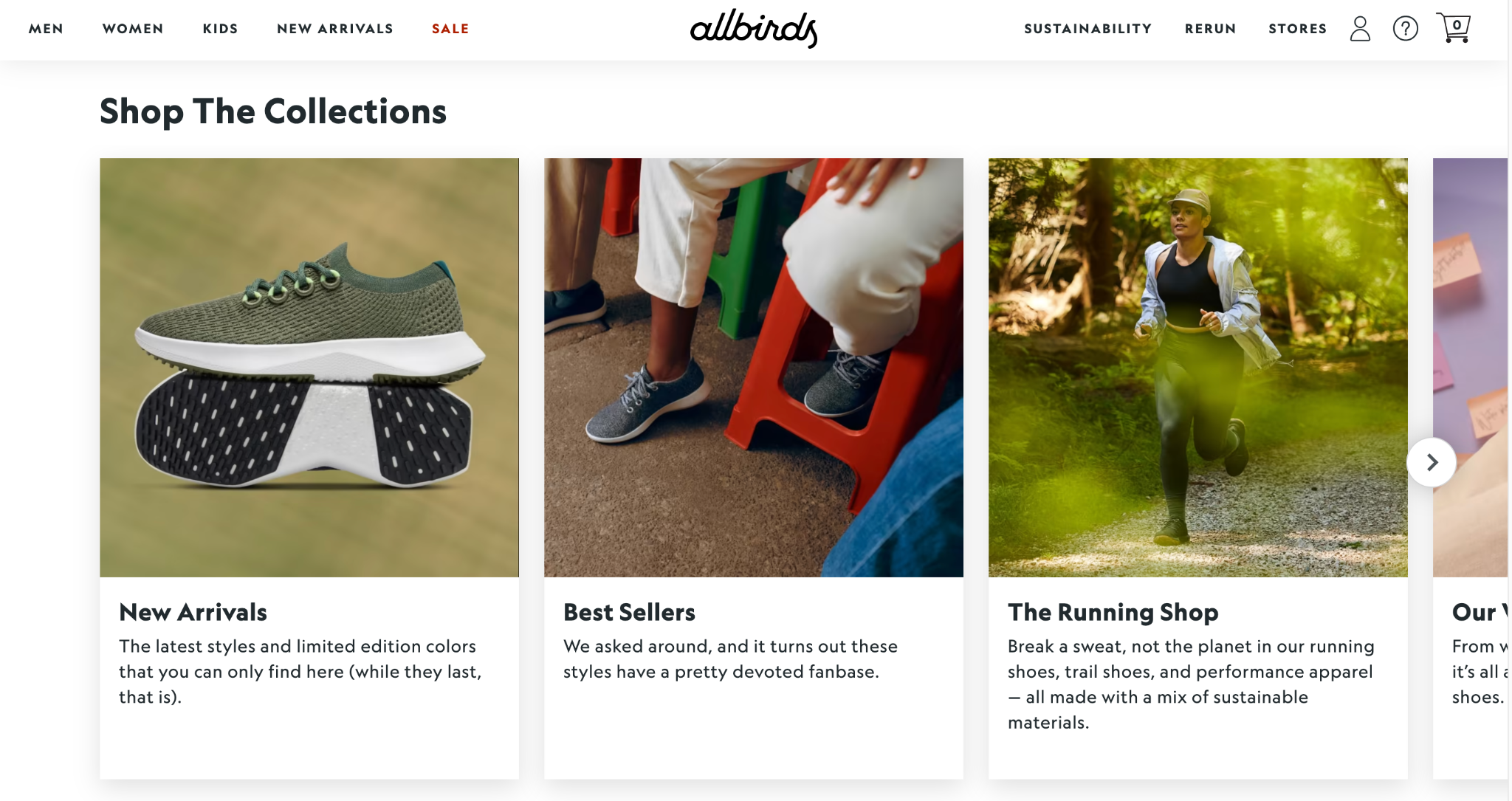
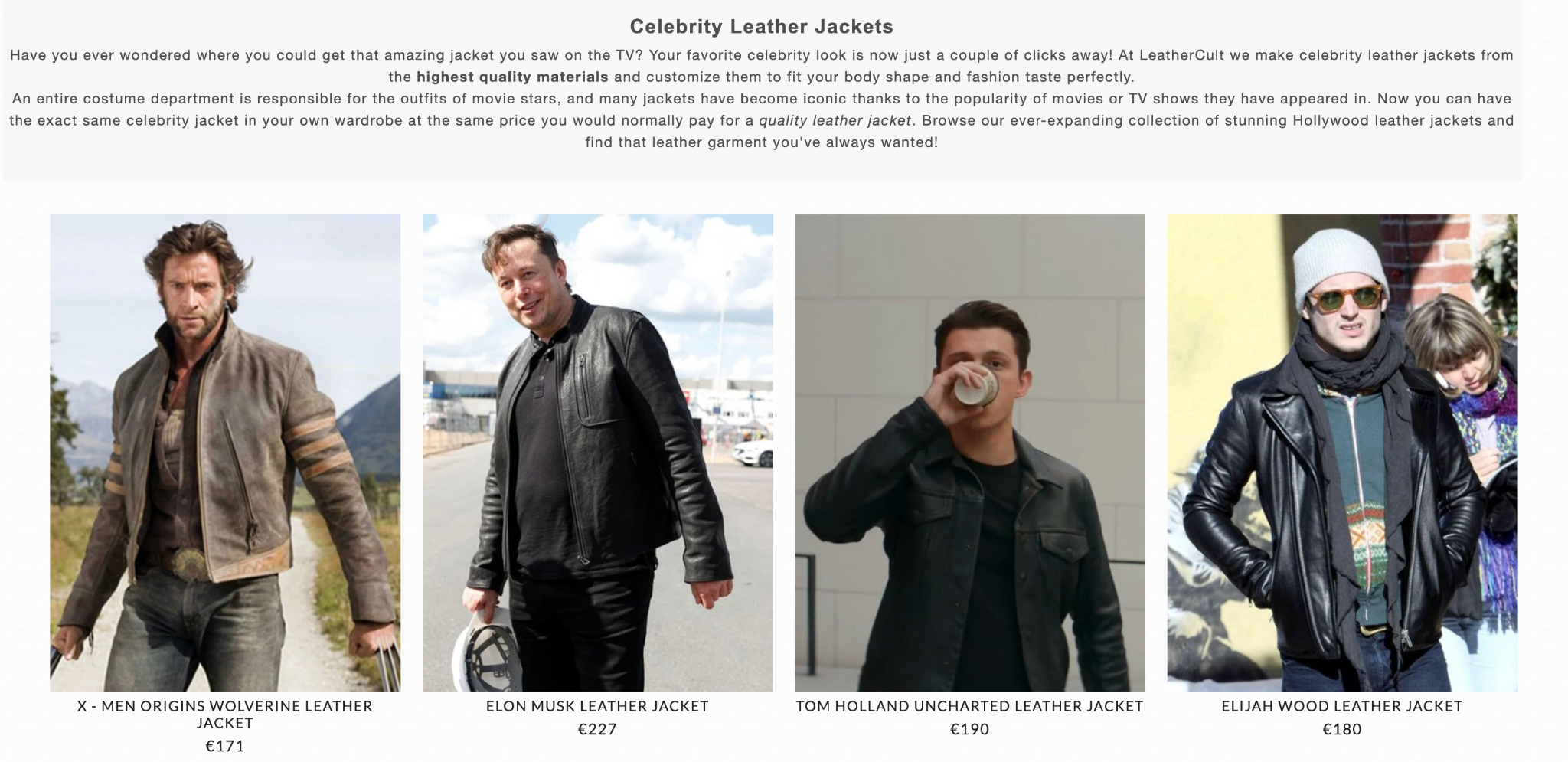
Allbirds는 단순함을 유지하는 전자 상거래 웹사이트의 좋은 예입니다. 짧은 문장, 굵은 서식을 사용하고 텍스트를 분해하여 내용을 간결하게 만듭니다.또한 불필요한 광고, CTA 또는 팝업으로 카테고리 또는 제품 페이지를 어지럽히지 마십시오. 고객의 주의를 분산시키고 구매 결정에 부정적인 영향을 미칠 수 있습니다. 그리고 최고의 제품은 항상 첫 페이지에 나타나야 한다는 점을 잊지 마십시오. 예를 들어 독특한 가죽 재킷으로 유명한 LeatherCult는 이 기회를 절대 놓치지 않습니다.

웹사이트 방문자처럼 생각하기
고객을 확보하고 고객과 강력한 관계를 구축하려면 고객의 요구와 욕구를 이해해야 합니다. 이를 달성하는 열쇠는 고객처럼 생각하는 것입니다.
일반적으로 말해서, 웹사이트 방문자는 온라인 쇼핑을 할 때 특정 기대치를 가지고 있습니다. 즉, 탐색하기 쉬운 웹사이트와 더 빠른 구매를 도와주는 원활한 쇼핑 경험을 제공하는 웹사이트입니다. 전자 상거래에서 성공하려면 이러한 기대치를 충족하고 이러한 측면에서 제공되는 웹 사이트를 만들어야 합니다.
그들의 입장이 되어 그들이 좋아할 적절한 웹사이트 디자인을 생각해 보십시오. 고객이 필요한 것을 더 빨리 찾을 수 있도록 제품 범주를 나열하는 가장 좋은 방법은 무엇입니까? 결제 프로세스를 어떻게 간소화할 수 있습니까? 빠른 구매를 위해 어떤 종류의 정보를 표시해야 합니까?
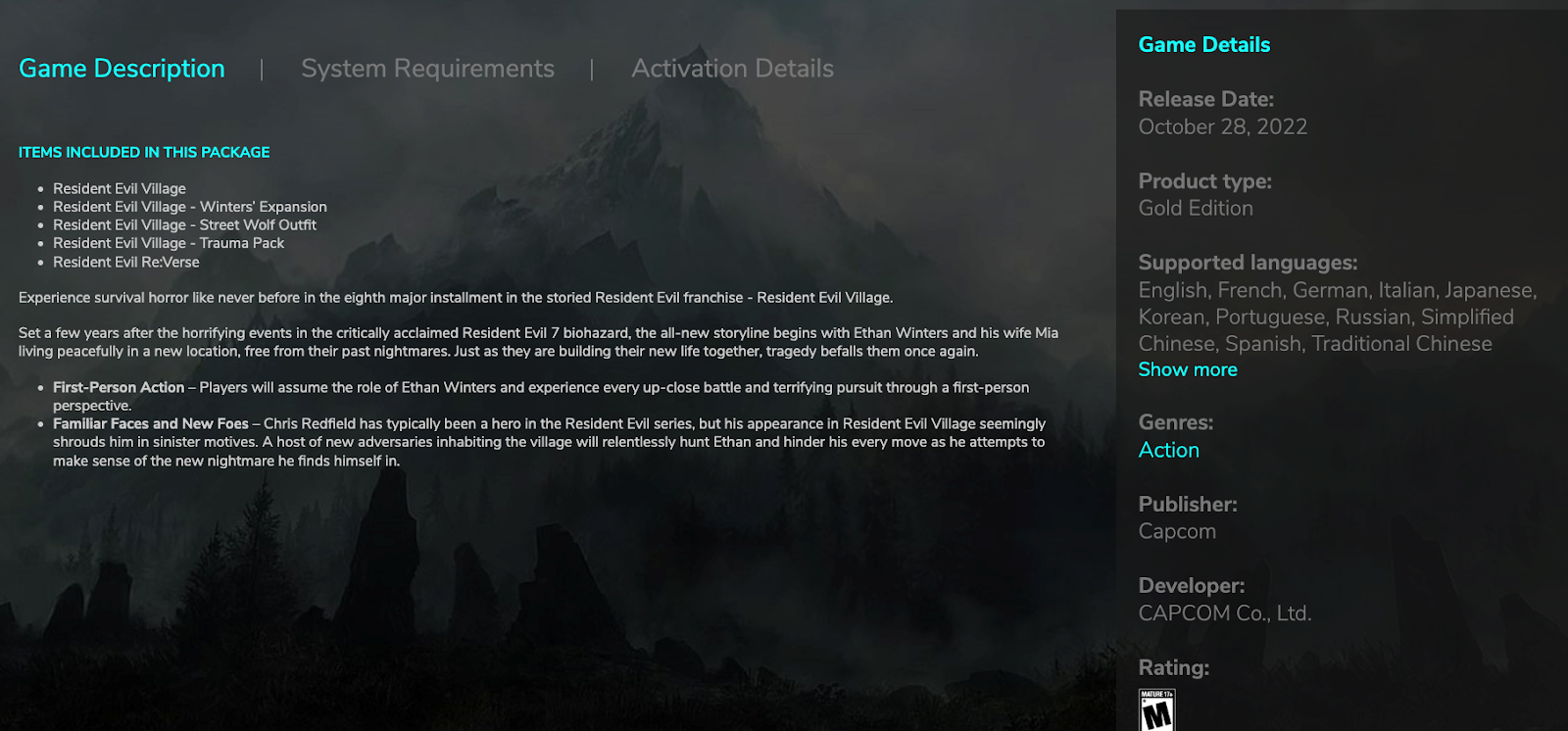
이 YUPLAY 웹 페이지는 고객에게 필수 정보를 제공하는 훌륭한 예입니다.

고객이 Resident Evil 게임을 구매하려고 한다고 가정합니다. 컴퓨터가 요구 사항과 정품 인증 세부 정보를 충족하는지 신속하게 확인하여 시간을 들여 구매할 가치가 있는지 평가할 수 있습니다.다음은 전자 상거래 상점의 제품 페이지를 디자인할 때 적용할 수 있는 몇 가지 팁입니다.
- 멋진 제품 설명을 추가합니다. 제품 기능 및 기술 세부 사항을 포함하여 필요한 모든 정보가 명확하게 언급되었는지 확인하십시오.
- 웹 사이트 레이아웃을 직관적이고 매력적으로 만드십시오.
- 고객이 더 나은 구매 결정을 내릴 수 있도록 권장 제품을 포함합니다.
- 고객 리뷰 기능.
- 고품질 이미지를 사용하십시오.
이러한 모범 사례는 블로그 게시물 뒷부분에서 자세히 설명합니다.
원활한 탐색 제공
서투른 제품 페이지보다 더 빨리 판매를 죽이는 것은 없습니다. 고객이 원하는 것을 찾기 전에 약 10개의 메뉴를 클릭해야 하는 경우 웹사이트에서 곧바로 경쟁업체로 이동합니다.
고객이 명확하고 간결한 레이아웃으로 전자상거래 웹사이트를 쉽게 탐색할 수 있도록 하세요. 혼란스러운 카테고리와 메뉴의 미로에서 길을 잃지 않고 원하는 것을 빠르게 찾을 수 있어야 합니다.
가장 인기 있는 제품이 맨 위에 나열되도록 제품을 논리적으로 분류합니다. 투명한 부품으로 나누고 필요에 따라 제품을 필터링하십시오. 예를 들어 의류를 판매하는 경우 성별, 크기 또는 의류 유형(예: 상의, 바지, 드레스)별로 정리하는 것을 고려하십시오. 상점에 페이지가 많은 경우 하위 탐색 메뉴에 페이지를 추가하십시오.
아이디어는 구매 프로세스를 원활하게 만들어 전환율을 높이는 것입니다.
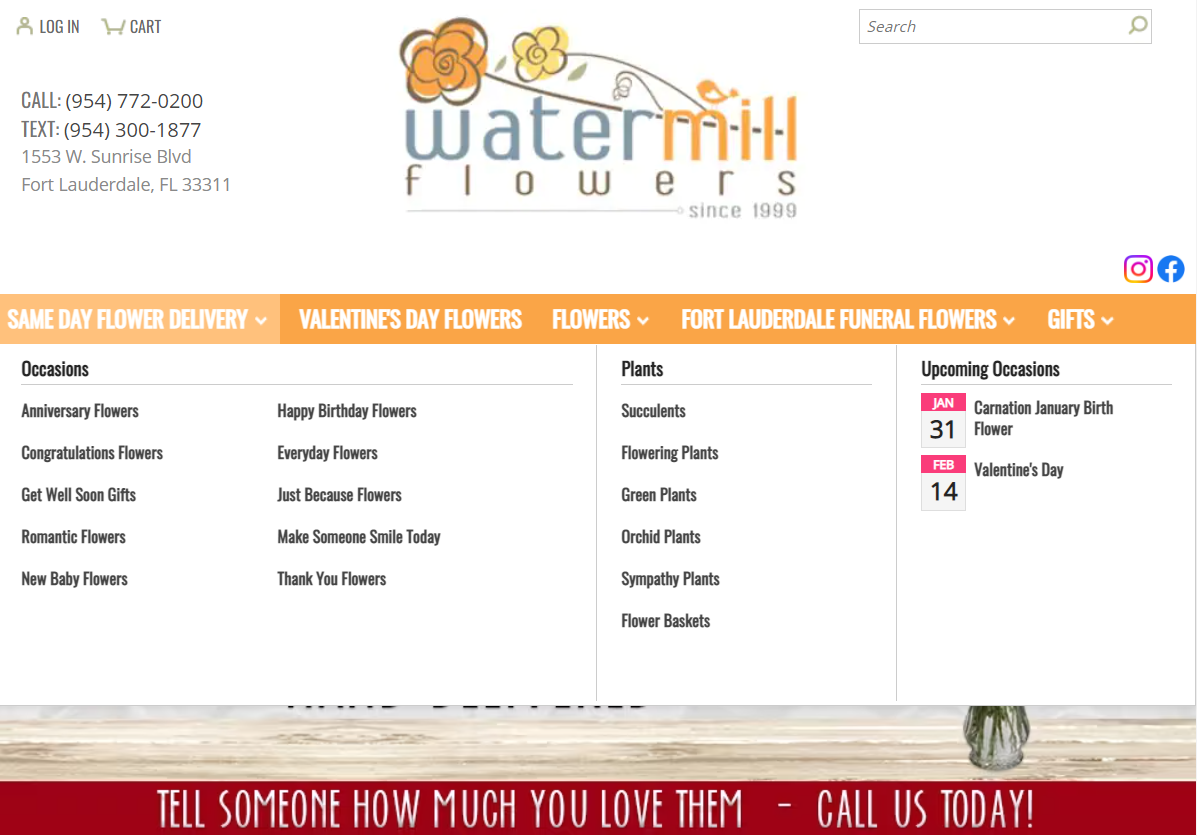
이 포트 로더데일 꽃집 웹사이트는 제품 구성을 훌륭하게 수행합니다. 꽃은 수요가 많은 제품이므로 고객이 원하는 것을 빨리 찾고 배송을 예약할 수 있다면 다시 구매할 가능성이 높아집니다.

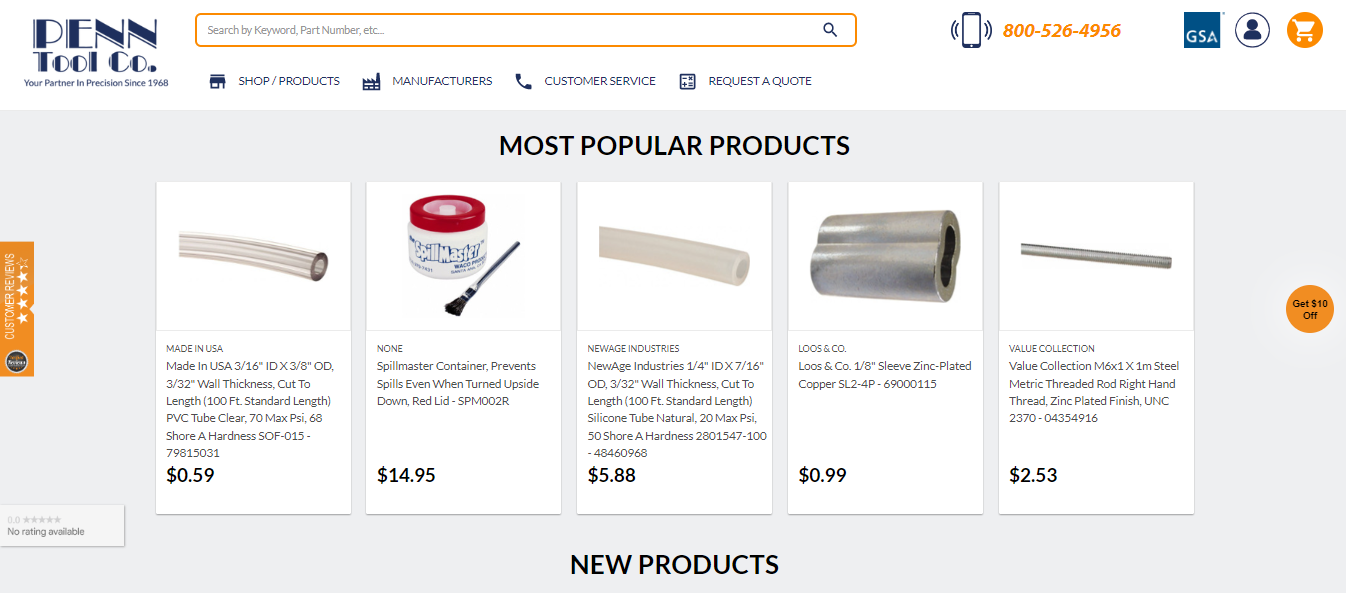
또 다른 예는 전동 공구를 온라인으로 판매하는 기업인 Penn Tool Co입니다.제품 범주별로 구분되어 가격, 설명, 기능 및 모든 제품에 대한 고객 리뷰에 관한 정보가 명확하게 제시된 웹 사이트는 사용자 친화적이고 탐색하기 쉽습니다. 이를 통해 고객은 신속하게 결정을 내리고 현장에 머무는 시간을 늘릴 수 있습니다.

고객이 제품을 찾는 데 도움이 되는 것 외에도 간단한 탐색은 사이트의 SEO를 개선하여 검색 결과의 유기적 가시성을 향상시켜 판매를 촉진합니다.고품질 이미지 사용
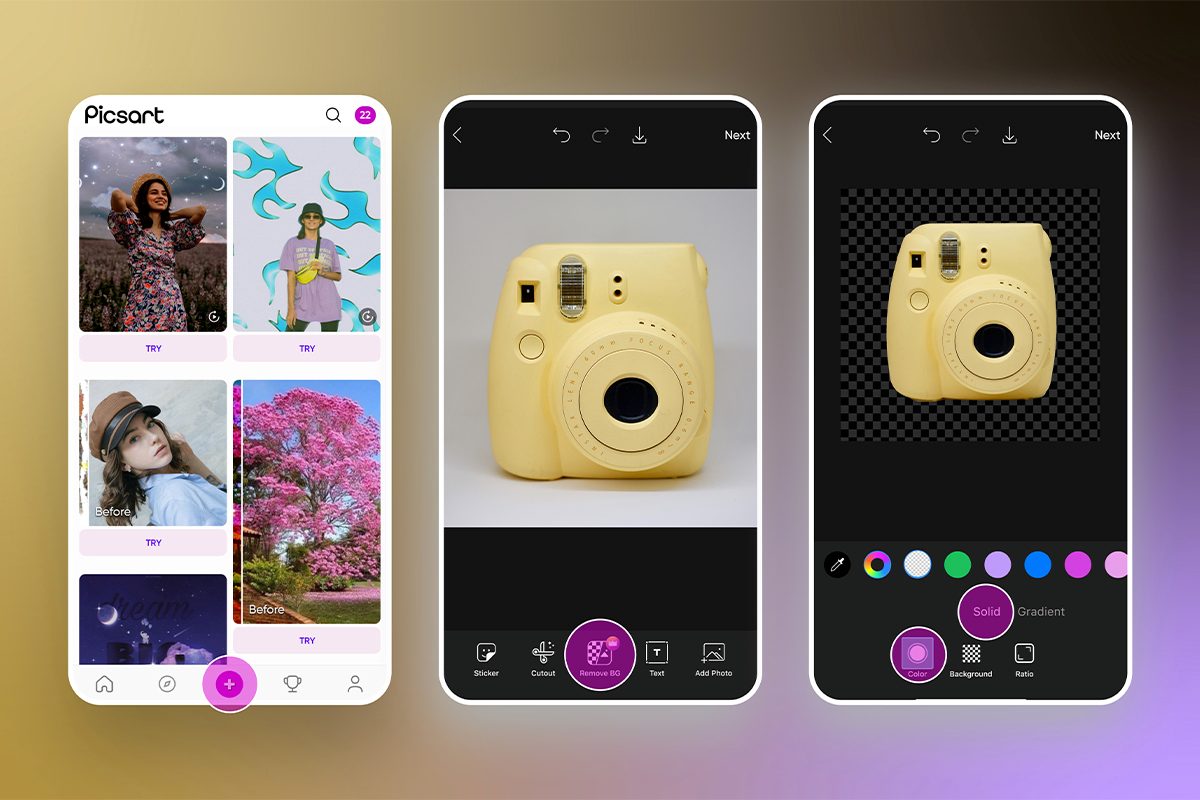
전자 상거래에서 제품 이미지는 방문자를 고려에서 전환으로 이동할 수 있습니다. 다양한 각도의 고품질 이미지, 확대 기능 및 명확한 설명은 고객이 정보에 입각한 구매 결정을 내리는 데 도움이 될 수 있습니다.
생각해 보십시오. 고객은 온라인에서 귀하의 제품을 맛보거나 시도하거나 느낄 수 없으므로 이미지에 크게 의존하여 제품이 자신에게 적합한지 결정합니다.
고객이 제품을 주의 깊게 검토할 수 있도록 다양한 각도에서 모든 제품의 전문가 품질 사진을 얻으십시오. 이것은 자신감과 신뢰를 구축하는 데 큰 도움이 됩니다.
더 중요한 것은 제품 사진에서 이미지 배경을 제거하는 것입니다. 평범한 배경은 제품에 더 집중하여 방문자의 관심을 끌고 유지하는 데 도움이 됩니다.

쉬운 체크 아웃 프로세스
체크아웃 프로세스가 지나치게 길고 복잡하면 고객이 매장에서 하이테일할 것입니다. 따라서 사람들이 당신에게서 구매하기를 원한다면 그 과정은 가능한 한 고통이 없어야 합니다.

다양한 요소가 원활한 결제 경험에 기여합니다. 여기에는 다음이 포함됩니다.
- 짧고 능률적인 체크아웃, 이상적으로는 3~4단계를 넘지 않습니다. 필요한 정보만 요청하고 불필요한 필드는 제거하여 구매를 완료하는 데 필요한 시간과 노력을 줄입니다.
- 다양한 결제 옵션은 신용/직불 카드, PayPal 또는 Apple Pay 및 Google Pay와 같은 디지털 지갑과 같은 다양한 고객 선호도를 충족합니다.
- 고객이 체크아웃 프로세스의 현재 위치와 완료해야 하는 추가 작업을 이해할 수 있는 진행률 표시줄.
- 고객이 프로세스를 탐색하는 데 도움이 되는 간결한 지침을 제공하여 전체 체크아웃 프로세스의 단계에 적절하게 레이블을 지정합니다.
- '장바구니에 추가' 및 '지금 체크아웃'과 같은 눈에 잘 띄고 눈에 잘 띄는 CTA(Call-to-Action)로 결제 프로세스를 통해 고객을 안내합니다.
- 방문자가 계정을 만들지 않고 구매할 수 있는 게스트 체크아웃 옵션입니다.
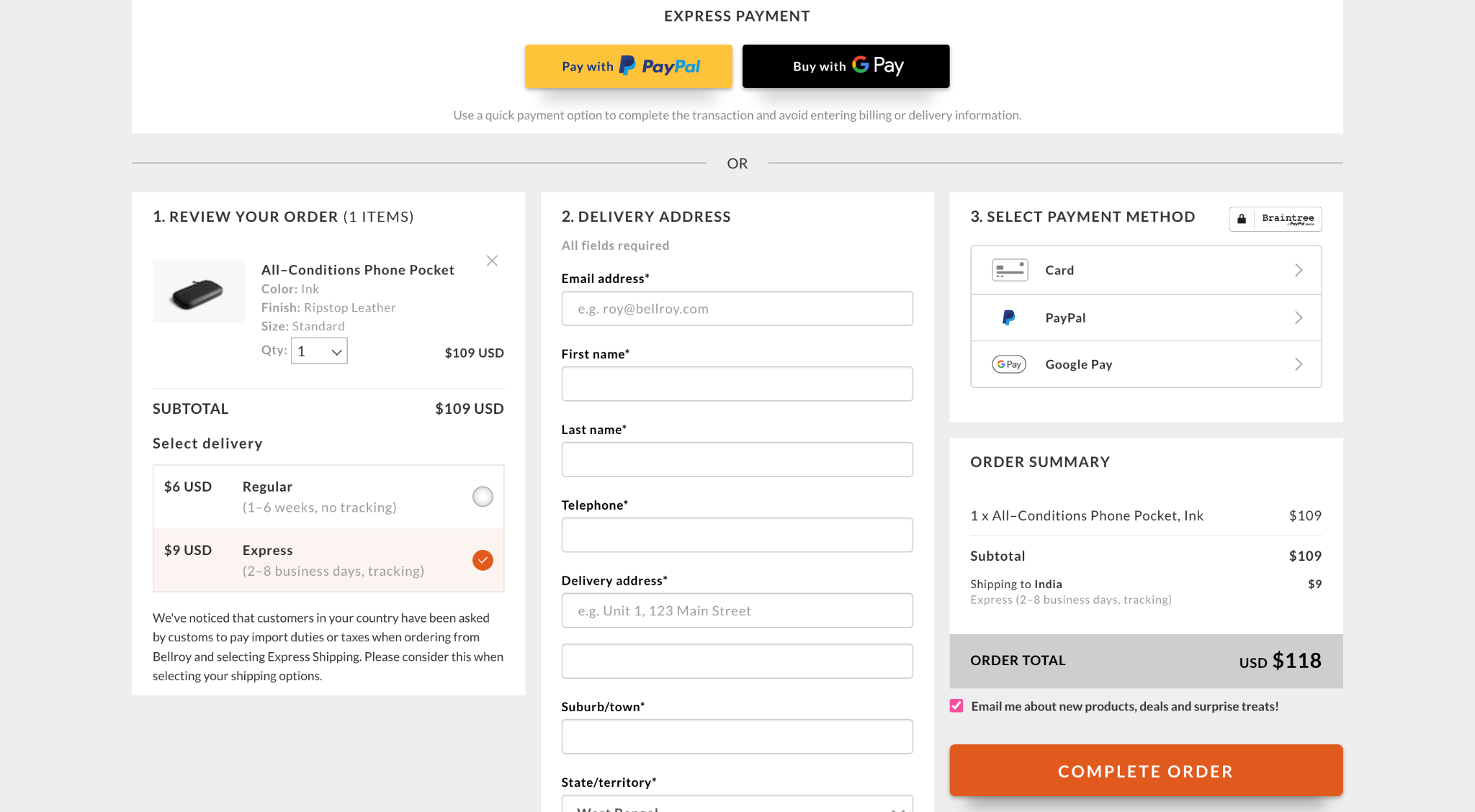
Bellroy는 위의 요소를 완벽하게 통합하는 원스텝 결제의 좋은 예입니다.

강력한 UI 디자인은 고객이 구매를 완료하는 데 방해가 될 수 있는 잠재적 방해 요소를 제거합니다. 전략적으로 배치된 눈에 띄는 CTA는 선명한 흰색 배경에서 눈에 띄어 고객이 결제 프로세스를 탐색하는 데 도움이 됩니다.또한 Bellroy는 여러 결제 옵션과 명확한 주문 요약을 제공하여 고객이 단일 페이지에 모든 관련 세부 정보를 입력할 수 있도록 합니다. 이렇게 하면 프로세스가 간소화되고 여러 체크아웃 웹 페이지가 필요하지 않습니다.
사회적 증거 추가
잠재 고객이 매장을 처음 방문할 때 브랜드나 제품의 품질에 대해 전혀 모르기 때문에 브랜드 구매를 꺼릴 수 있습니다. 전자 상거래 웹 사이트에 사회적 증거를 추가하면 이 문제를 극복하고 신뢰를 구축하는 데 도움이 될 수 있습니다.
어떻게?
온라인 쇼핑을 할 때 고객은 실제 매장에서처럼 직접 대면하지 않습니다. 대신 그들은 당신에게서 구매한 다른 사람들의 리뷰와 추천에 의존합니다.
기존 고객으로부터 피드백을 받을 수 있는 방법을 찾으십시오. 고객이 상점을 평가할 수 있도록 평가 섹션을 추가하는 것을 고려하고 상점에서 별 5개 등급을 많이 받으십시오. 귀하의 구매 경험에 대한 인용문과 함께 고객 사진이 포함된 평가 섹션을 홈페이지에 내장하십시오.
스킨케어 샵인 Manuka Doctor는 사회적 증거를 사용하는 방법의 완벽한 예입니다.
이 회사는 연예인 Kourtney Kardashian이 그녀의 리얼리티 쇼에서 꿀 제품을 사용한 후 꿀 제품으로 유명해졌습니다. 웹사이트는 고객 리뷰를 홈페이지에 게시하여 신뢰를 구축하고 쇼핑객의 구매를 유도합니다.

또는 이전 고객의 긍정적인 리뷰와 피드백을 강조하는 전용 '추천' 웹 페이지를 별도로 만들 수 있습니다.고객의 이미지와 거주지, 근무지 및 연령과 같은 기타 정보를 추가하는 것을 고려하십시오. 이를 통해 고객은 단어에 얼굴을 대고 브랜드를 신뢰하고 구매할 가능성이 높아집니다.
좋은 평가와 긍정적인 리뷰가 성공적인 판매로 이어지지만 장기적으로 성공을 보장하기 위해 발생하는 모든 우려 사항이나 문제를 해결하면서 영업 자동화 도구의 도움으로 고객 리뷰를 적극적으로 모니터링하고 대응해야 합니다. 긍정적인 리뷰를 강조하면서 부정적인 리뷰를 적극적으로 처리하십시오.
모바일 대응 가능
작은 화면에서 작동하지 않는 전자상거래 웹사이트는 많은 고객을 잃을 가능성이 높습니다. 실제로 쇼핑객의 59%는 구매할 브랜드를 결정할 때 모바일에서 쇼핑할 수 있는 것이 중요하다고 말합니다. 따라서 모든 장치에 응답하도록 상점을 최적화해야 합니다.
웹사이트는 데스크톱 컴퓨터나 노트북에서와 마찬가지로 모바일 장치에서도 잘 보이고 작동해야 합니다. 예를 들어, 컴퓨터의 완벽하게 읽을 수 있는 텍스트와 이미지는 사용자가 휴대폰으로 매장을 확인하는 경우 읽을 수 있을 정도로 작아서는 안 됩니다.
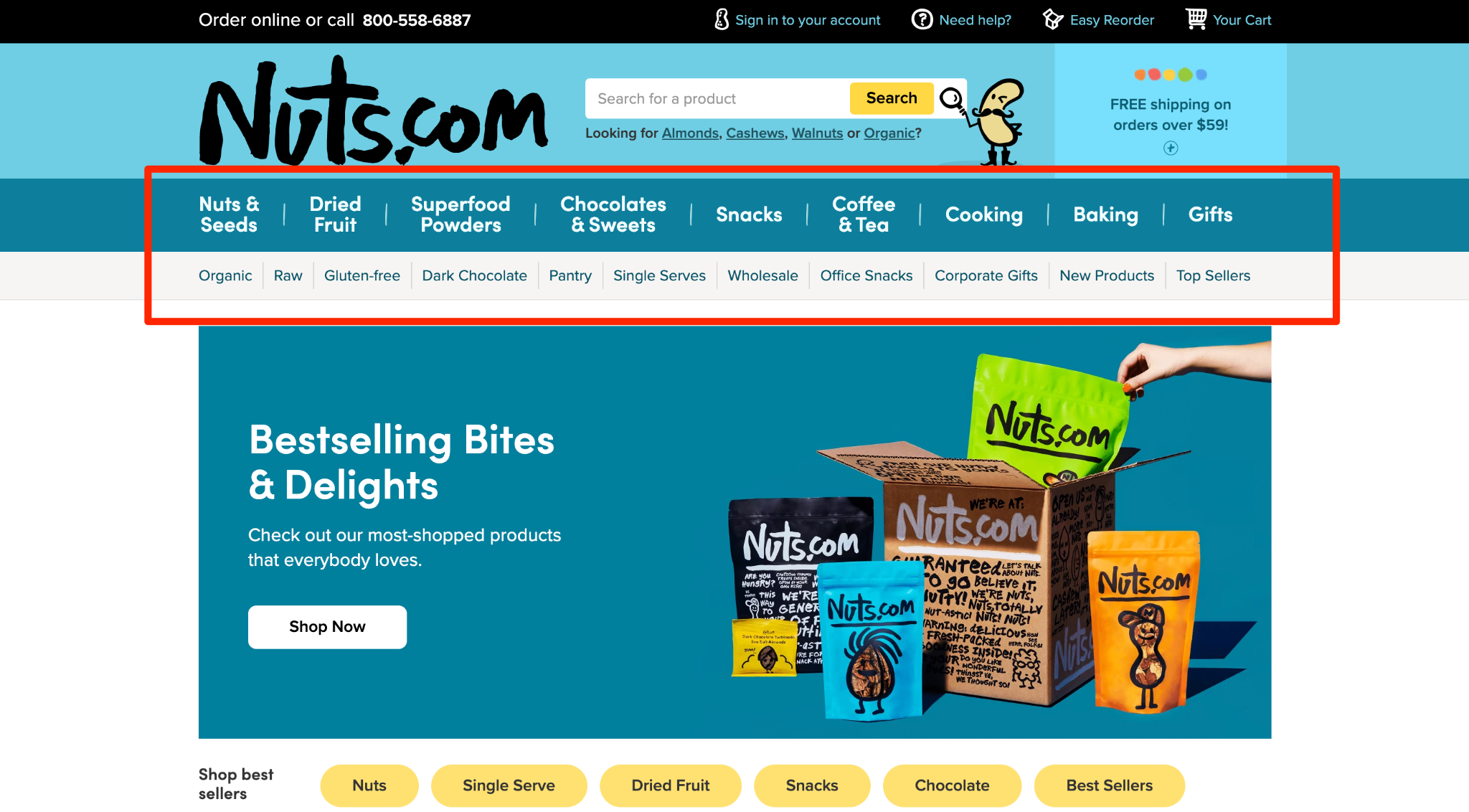
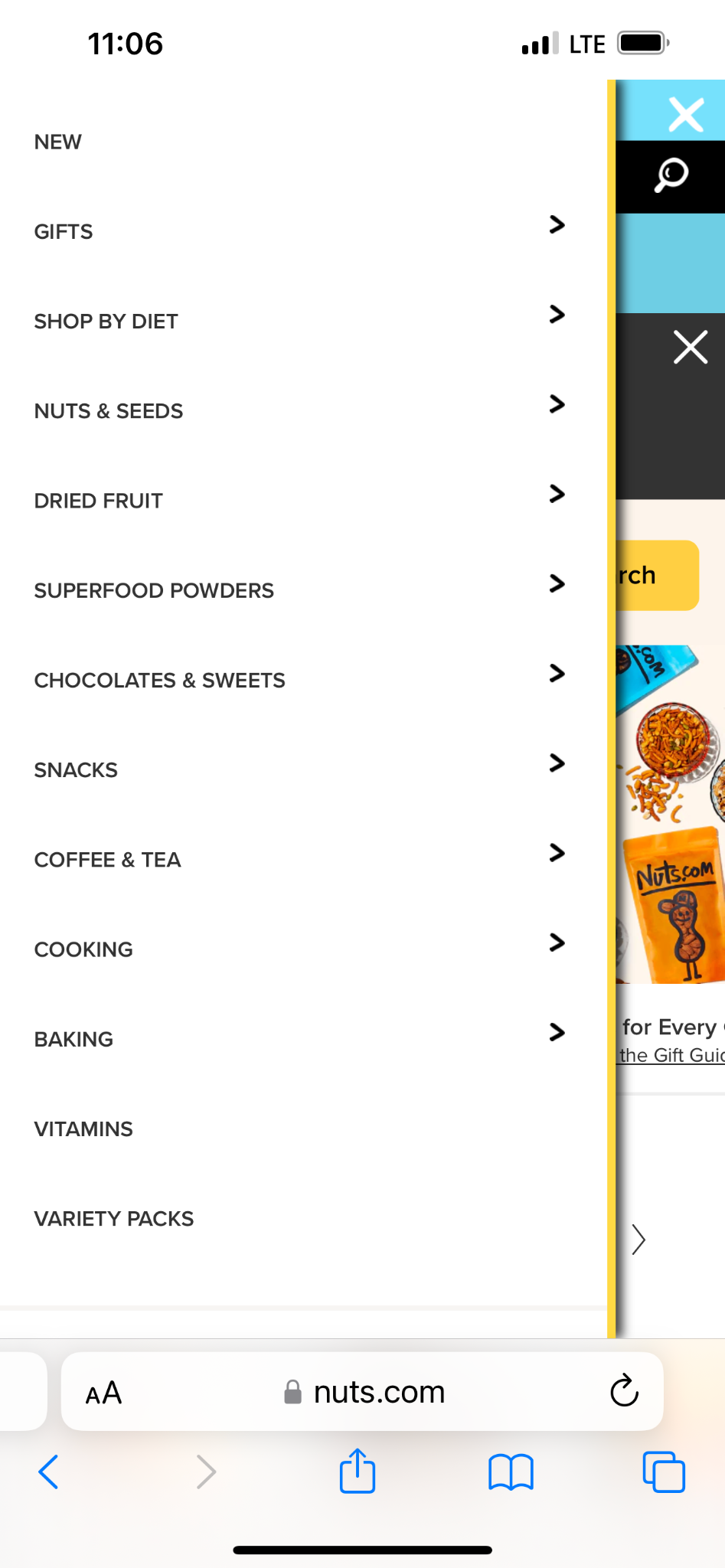
Nuts.com은 장치 전반에 걸쳐 응답성을 제공하는 소매 브랜드 중 하나입니다. 내비게이션 시스템은 따라가기 쉽기 때문에 더 작은 장치에서 간단하고 쉽게 쇼핑할 수 있습니다.
다음은 컴퓨터 장치에서 해당 메뉴의 모습입니다.

스마트폰에서 메뉴는 다음과 같이 표시됩니다.
이것이 바로 반응형 사이트를 갖는 것입니다. 즉, 모든 장치에서 간소화된 쇼핑 경험을 방문자에게 제공하는 것입니다.상대적으로 작은 화면에서 Nuts.com 웹사이트를 보더라도 각 요소를 쉽게 읽고 탭할 수 있습니다. 스마트폰에서 제품을 쇼핑하는 방문자에게 유사한 경험을 에뮬레이션하는 것을 목표로 해야 합니다.
전문적인 모습 보장
전자상거래에서 신뢰는 모든 것입니다. 고객은 지불 세부 정보 및 배송 주소와 같은 민감한 정보를 공유해야 하며 귀하의 웹사이트가 비전문적으로 보이면 불편해할 것입니다.
생각해보세요. 오타가 있고 링크가 끊어진 웹사이트에 신용 카드 정보를 기꺼이 입력하시겠습니까? 아마 아닐 겁니다.
그렇기 때문에 전자 상거래 웹사이트에 전문적인 느낌을 주는 것이 우선되어야 합니다.
웹 사이트에 오류가 없는지 확인하십시오. 가는 빗으로 각 웹 페이지를 살펴보고 오타나 맞춤법 오류를 수정하십시오. 브랜딩도 모든 페이지에서 일관되어야 합니다. 즉, 깔끔한 모양을 위해 웹 사이트 전체에서 동일한 색상, 글꼴 및 이미지를 사용하는 것을 의미합니다.
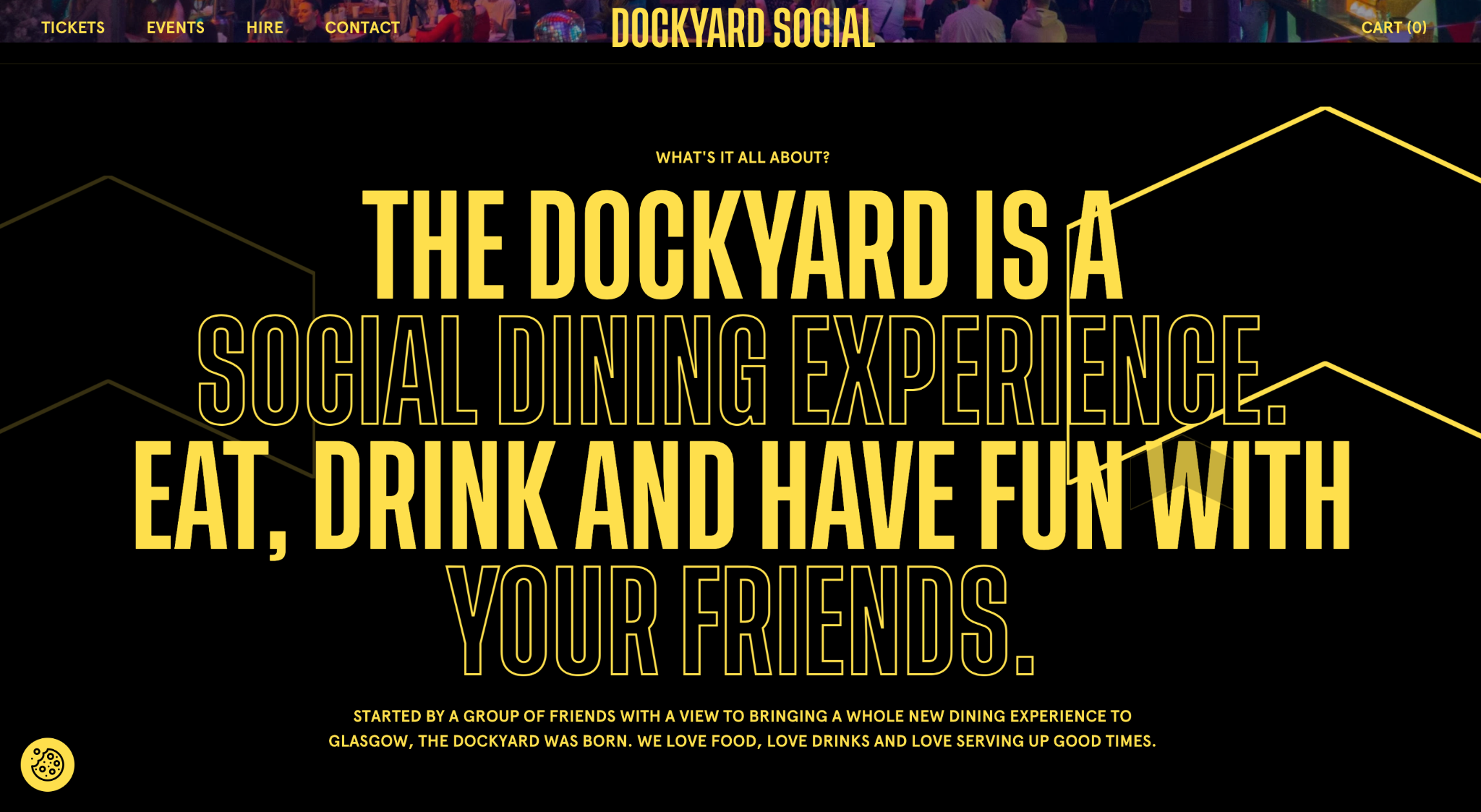
단순히 색 구성표에 집중하여 Dockyard Social의 웹사이트가 얼마나 미학적으로 만족스러워 보이는지 살펴보십시오. 이것은 브랜드에 대한 호소력을 제공할 뿐만 아니라 방문자의 관심을 끌고 유지하는 데 놀라운 역할을 합니다.

전문 웹사이트의 또 다른 중요한 측면은 모든 제품 링크와 버튼이 제대로 작동하는지 확인하는 것입니다. 아무것도 하지 않는 버튼을 클릭하는 것보다 더 답답한 것은 없습니다.결론은 귀하가 비즈니스를 진지하게 생각한다는 것을 고객에게 보여주면 고객이 귀하를 진지하게 받아들일 것이라는 점입니다. 전문적인 웹사이트 디자인이 도움이 될 수 있습니다.
마무리
좋은 전자 상거래 웹사이트는 좋은 고객 경험을 보장하기 위해 모든 상자를 선택해야 합니다.
사용자 친화적이고 고품질의 제품 이미지와 설명이 있어야 하며 간편한 결제를 제공하고 고객 리뷰와 평가를 포함해야 합니다.
여기에는 노력이 필요하지만 그만한 가치가 있는 보상이 있습니다.
최고의 웹사이트 디자인 요소를 알았으니 이제 고객에게 어필하고 긍정적인 쇼핑 경험을 제공하고 미친 듯이 전환하는 환상적인 전자상거래 웹사이트를 구축하십시오.
당신은 그것을 얻었다.
