WordPress에서 사용할 이미지 크기(주요 요소 및 팁)
게시 됨: 2024-11-17웹사이트 로딩 속도가 느려지고 있나요? 낮은 웹 사이트 속도는 여러 요인으로 인해 발생할 수 있으며, 큰 이미지 크기도 그 중 하나입니다. 콘텐츠가 많은 웹사이트의 경우 이미지 크기가 사이트 속도를 저하시키는 요인 중 하나일 수 있습니다. 따라서 사이트를 방해하지 않도록 WordPress 이미지를 최적화하는 것이 중요합니다. 이 가이드는 귀하의 WordPress 웹사이트에 가장 적합한 이미지 크기를 결정하기 위한 개요를 제공합니다. 이는 고객 상호작용을 강화하고 생산성을 높이는 데 도움이 될 것입니다.
- 1 WordPress의 이미지 크기 이해
- 1.1 SRCSet 기능
- 2 WordPress에서 사용할 이미지 크기
- WordPress 크기 이미지에 대해 고려해야 할 3 가지 주요 요소
- 3.1 이미지 크기
- 3.2 파일 크기
- 3.3 파일 형식
- 3.4 화면 비율
- WordPress 이미지 크기에 대한 4가지 모범 사례
- 4.1 적절한 크기로 이미지 크기 조정
- 4.2 이미지 압축 도구 사용
- 4.3 최대 업로드 제한 변경
- 4.4 지연 로딩 사용
- 5 Divi로 완벽한 이미지 크기를 만드는 방법
- 5.1 1. Divi 다운로드 및 설치
- 5.2 2. 웹 사이트 만들기, Divi Builder 열기 및 이미지 선택
- 5.3 3. Divi 반응형 설정을 사용하여 WordPress에 추가된 이미지 크기 조정
- 6 이미지 최적화를 위한 기타 도구
- 7 결론
WordPress의 이미지 크기 이해
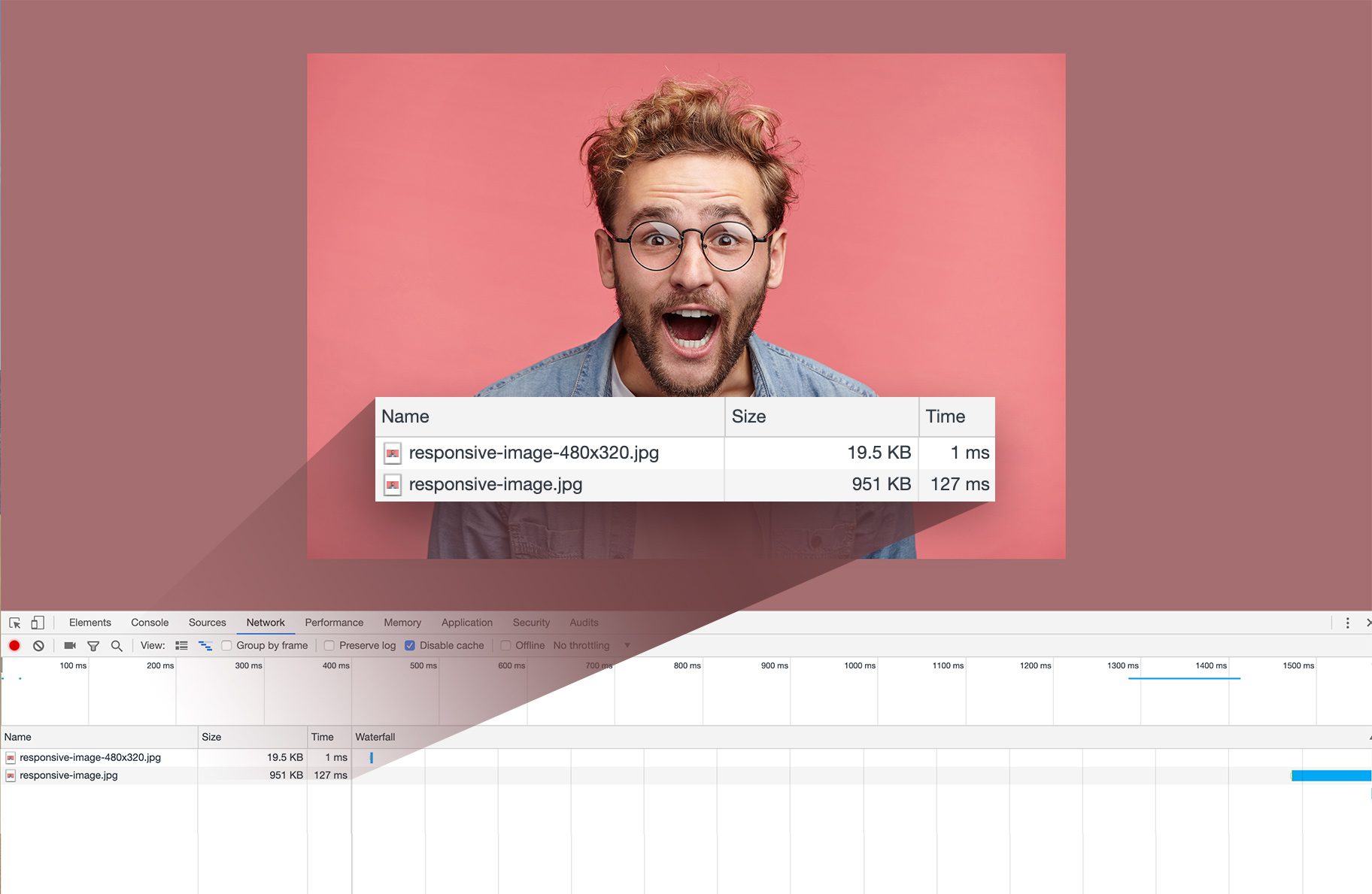
WordPress의 이미지 크기는 크기(픽셀)와 이미지 파일의 크기(KB) 또는 메가바이트(MB)에 따라 결정됩니다. WordPress 사이트에 이미지를 표시할 때 이미지 크기는 단지 미적인 측면만 중요한 것이 아니라 사이트 성능, 사용자 경험 및 검색 엔진 최적화(SEO)에 직접적인 영향을 미친다는 점을 아는 것이 중요합니다. WordPress는 업로드 시 크기가 조정된 버전을 자동으로 생성하여 사용자가 매우 큰 이미지를 사용하지 못하도록 보호합니다. 또한 업로드하는 모든 이미지는 사이트에서 사용되는 위치에 따라 표시되는 변형이나 크기가 다릅니다. 자세한 내용은 아래를 참조하세요.
SRCSet 기능
WordPress에 이미지를 업로드하면 플랫폼은 해당 이미지의 다양한 크기(썸네일, 중간, 대형 등)를 자동으로 생성합니다. SRCset 속성을 사용하면 브라우저는 장치의 화면 크기와 픽셀 밀도에 따라 가장 적절한 이미지 크기를 선택할 수 있습니다.
예를 들어 블로그 게시물에 이미지가 포함되어 있고 사용자가 큰 화면이 있는 데스크톱에서 웹사이트를 방문하는 경우 브라우저는 큰 버전(예: 1024px)을 로드할 수 있습니다. 반면, 사용자가 휴대폰에서 탐색하는 경우 브라우저는 로드 속도가 더 빠른 더 작은 버전(예: 300px)을 선택합니다.
WordPress에 업로드하는 모든 이미지에 대해 얻을 수 있는 기본 크기는 다음과 같습니다.
- 썸네일: 150x150픽셀
- 중간: 300 x 300픽셀(설정에 따라 달라질 수 있음)
- 대형: 1024 x 1024픽셀(설정에 따라 달라질 수 있음)
- 전체 크기: 원래 크기
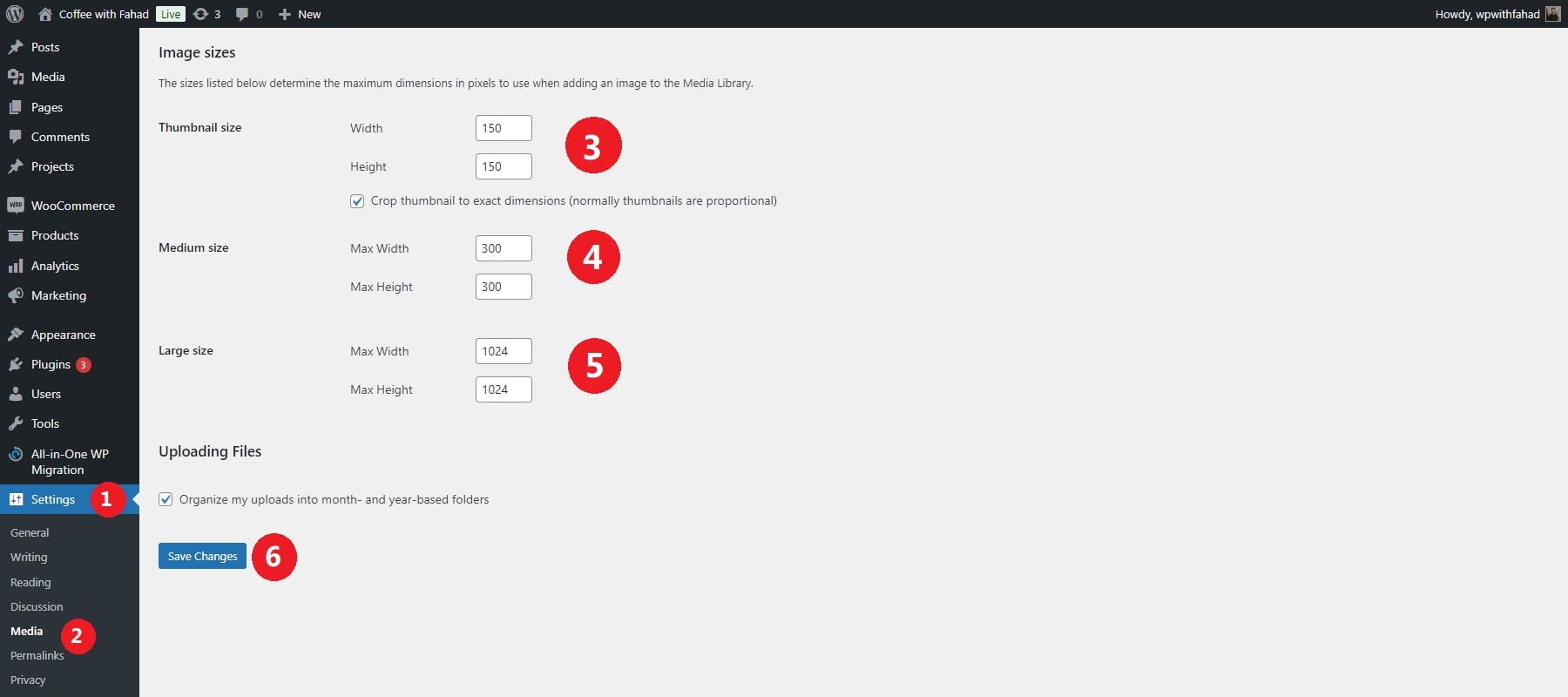
기본 이미지 크기를 변경하려면 WordPress 대시보드의 설정 → 미디어 에서 찾을 수 있습니다.

WordPress에서 사용할 이미지 크기
대부분의 경우 이미지 파일 크기는 200KB를 초과해서는 안 됩니다. 대부분의 이미지는 50kb~100kb 이하에 가까워야 합니다. 이미지 파일을 해당 범위에 유지하려면 크기와 같은 다른 요소를 고려해야 합니다.
다음은 WordPress에 권장되는 몇 가지 일반적인 이미지 크기입니다.
- 블로그 게시물 이미지: 1200 x 630픽셀
- 추천 이미지(게시물 썸네일): 1200 x 800픽셀
- 헤더 이미지/히어로 이미지: 1600 x 900 픽셀 또는 1920 x 1080 픽셀
- 배경 이미지: 1920 x 1080 픽셀
- 슬라이더 및 배너: 1200 x 600 픽셀 또는 1920 x 800 픽셀
- 제품 이미지(WooCommerce): 800 x 800 픽셀 또는 1000 x 1000 픽셀
- 로고 이미지: 200 x 100 픽셀 또는 250 x 100 픽셀
특별한 이유가 없는 한 너비가 5000픽셀인 5MB 이미지를 업로드해서는 안 됩니다. WordPress는 귀하가 사용할 수 있는 보다 웹사이트 친화적인 버전을 만들어 도움을 드릴 것입니다. 그러나 원본 크기를 표시하면 페이지 로드 속도가 저하됩니다.
WordPress에 업로드할 올바른 이미지 크기를 선택하는 것은 웹 사이트 성능을 최적화하고 모든 장치에서 이미지가 선명하게 보이도록 하는 데 중요합니다. 이상적인 이미지 크기는 이미지가 사용되는 상황(예: 블로그 게시물, 축소판, 슬라이더 등)과 응답성, 파일 크기 및 품질 고려 사항에 따라 달라집니다.
WordPress 크기 이미지에 대해 고려해야 할 주요 요소
WordPress용 이미지를 선택하거나 생성할 때 성능과 디자인에 최적화되도록 몇 가지 주요 요소를 고려해야 합니다. 이러한 요소에는 이미지 크기, 파일 형식, 크기 등이 포함됩니다. 자세한 내용은 다음과 같습니다.
이미지 크기
이미지 크기는 웹사이트의 다양한 부분에 이미지가 표시되는 방식에 직접적인 영향을 미칩니다. 너무 큰 이미지를 사용하면 로드 시간이 느려지고 사용자 경험과 SEO에 부정적인 영향을 미칩니다. 이미지가 너무 작으면 픽셀화되거나 흐릿하게 나타나 사이트의 전반적인 시각적 품질이 저하될 수 있습니다.
WordPress 테마는 헤더, 블로그 게시물, 갤러리 등 다양한 섹션에 이상적인 이미지 크기를 결정하는 경우가 많습니다. 권장 크기에 대해서는 테마 설명서를 확인하세요.
파일 크기
파일 크기가 커지면 로딩 시간이 느려지고 사용자 경험(특히 모바일 장치)과 검색 엔진 순위가 모두 저하됩니다. 사이트 속도가 느리면 이탈률이 높아집니다. 즉, 방문자는 사이트가 완전히 로드되기 전에 사이트를 떠날 가능성이 높습니다.
이상적으로는 이미지 파일 크기를 500KB 미만으로 유지하세요. 그러나 이미지가 눈에 띄게 표시되는 경우에는 더 나은 품질을 위해 최대 1MB까지 허용할 수 있습니다. 이미지 압축 도구를 사용하여 시각적 품질을 유지하면서 파일 크기를 줄일 수 있습니다. 수동 압축의 경우 TinyPNG 또는 JPEG-Optimizer와 같은 도구가 잘 작동합니다. 압축한 후 Google PageSpeed Insights 또는 GTmetrix와 같은 도구를 사용하여 페이지의 로드 시간을 테스트하세요. 로드 시간이 느린 경우 이미지 크기를 더 줄이세요.
파일 형식
다양한 파일 형식은 다양한 용도로 사용되며 올바른 형식을 선택하면 품질과 성능의 균형을 맞출 수 있습니다. 잘못된 형식을 사용하면 파일 크기가 불필요하게 커지거나 이미지 품질이 저하될 수 있습니다. 특히 투명도나 날카로운 모서리가 관련된 경우 더욱 그렇습니다.
JPEG(JPG)는 색상과 그라데이션이 많은 사진이나 이미지에 가장 적합합니다. 손실 압축을 지원합니다. 즉, 일부 세부 사항을 제거하여 파일 크기를 줄이지만 복잡한 이미지의 파일 크기를 줄이는 데 좋습니다. 반면 PNG는 투명도가 있는 로고, 아이콘 또는 이미지에 이상적입니다. PNG는 무손실 압축을 제공하므로 파일 크기가 커지더라도 이미지 품질은 유지됩니다.
종횡비
일관된 종횡비는 다양한 장치와 화면 크기에서 이미지가 올바르게 표시되도록 보장합니다. 일관되지 않은 가로세로 비율을 사용하면 이미지가 잘리거나 왜곡되거나 잘못 정렬되어 사이트의 시각적 일관성에 영향을 줄 수 있습니다.
고정 레이아웃(예: 슬라이더 또는 배너)의 이미지의 경우 항상 테마 또는 플러그인 문서에서 권장하는 가로 세로 비율(예: 배너의 경우 16:9 비율)을 따르세요. 갤러리나 그리드의 경우 단일 종횡비(예: 정사각형 축소판의 경우 4:3 또는 1:1)를 선택하고 균일성을 위해 모든 이미지를 해당 비율로 자릅니다. 반응형 이미지 설정을 사용하는 경우 다양한 장치와 화면 크기에서 사이트를 테스트하여 가로 세로 비율이 다양한 뷰포트에서 제대로 작동하는지 확인하세요.
WordPress 이미지 크기에 대한 모범 사례
웹사이트 속도는 사용자 경험과 SEO에 매우 중요하며, 너무 큰 이미지는 WordPress 사이트 속도를 크게 저하시킬 수 있습니다. 품질 저하 없이 빠른 로딩 시간을 유지하려면 이미지 크기를 최적화하는 것이 중요합니다. 이미지 크기를 효과적으로 줄이고 사이트 성능을 높이는 방법에 대한 빠른 가이드는 다음과 같습니다.
적절한 크기로 이미지 크기 조정
사이트의 디스플레이 요구 사항에 맞는 크기의 이미지를 업로드하세요. WordPress에서 자동으로 크기가 조정된 대용량 이미지를 업로드하지 마세요. 이렇게 하면 저장 공간과 대역폭이 소모됩니다. 이미지를 업로드하기 전에 테마 레이아웃에 따라 필요한 최대 크기를 결정하세요. 예를 들어 콘텐츠 영역 너비가 800px인 경우 그보다 넓은 이미지는 올바르게 표시되지 않으며 페이지 속도가 느려집니다.
WordPress에서 이미지 크기 조정
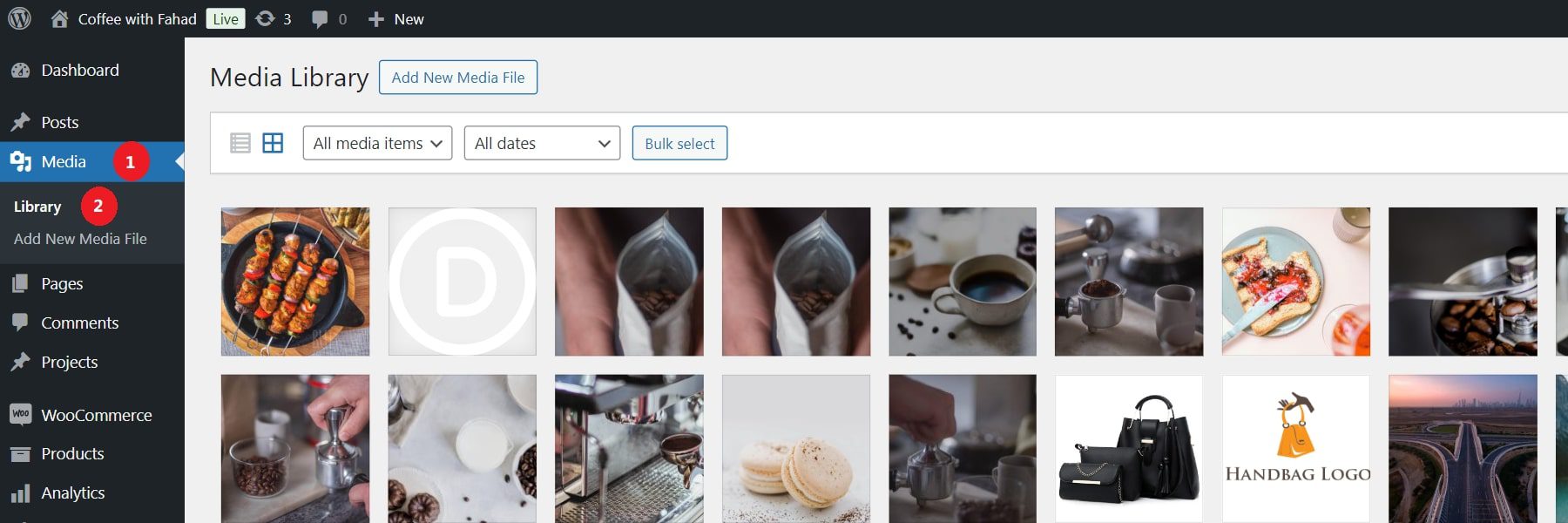
이미 대형 이미지를 업로드한 경우 WordPress에서 직접 크기를 조정할 수 있습니다. WordPress 대시보드에서 미디어 > 라이브러리 로 이동하세요.

기존 이미지를 클릭하거나 새 이미지 파일을 업로드하세요. 우리의 경우에는 새 이미지 파일을 업로드하기로 선택했습니다.

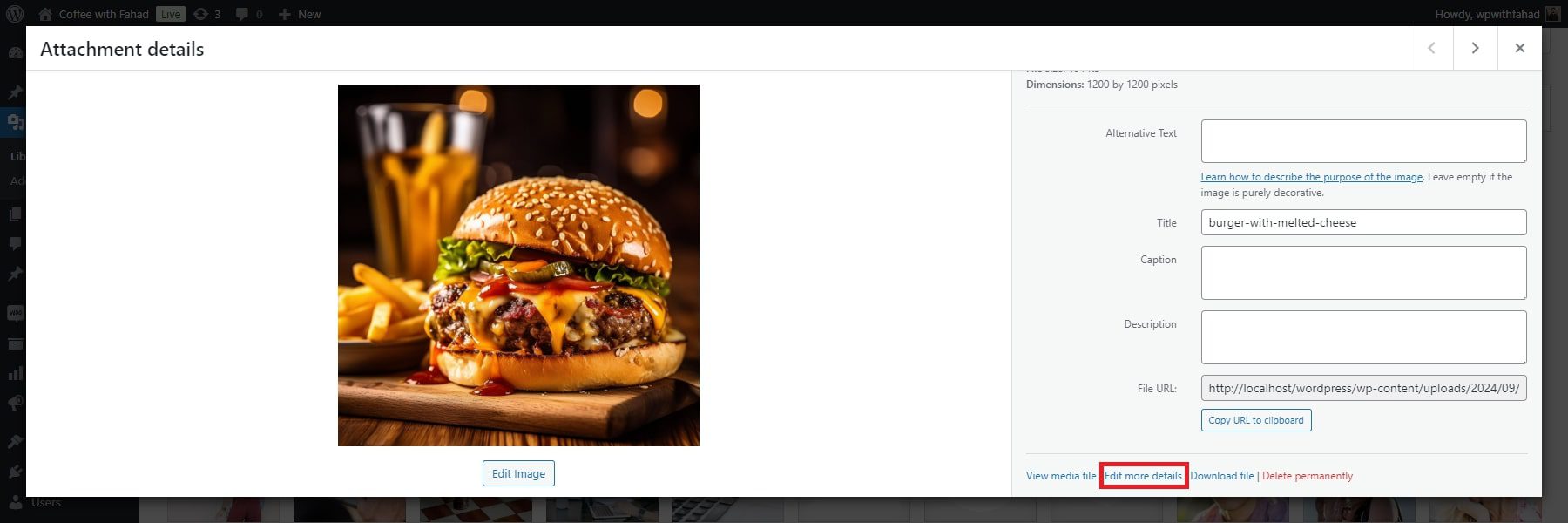
추가된 이미지를 클릭하면 모든 세부정보가 표시됩니다. 추가된 설정에 접근하려면 오른쪽 하단의 '자세한 내용 수정'을 클릭하세요.

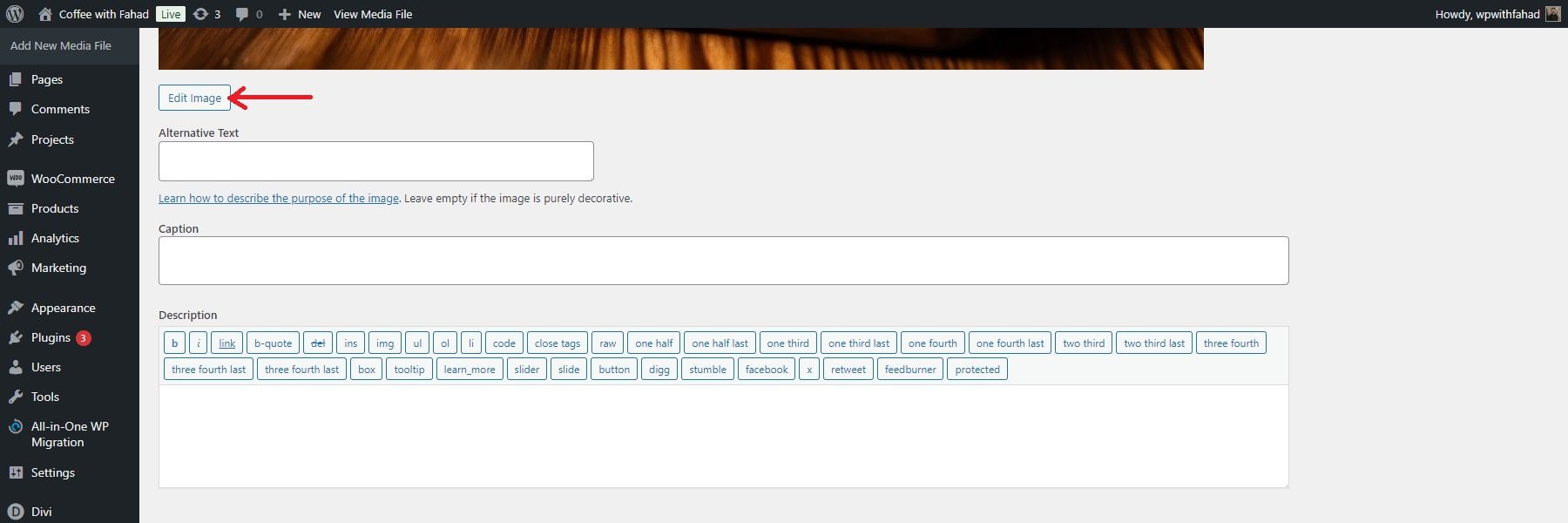
이미지 세부정보에서 이미지 편집 버튼을 클릭하세요.

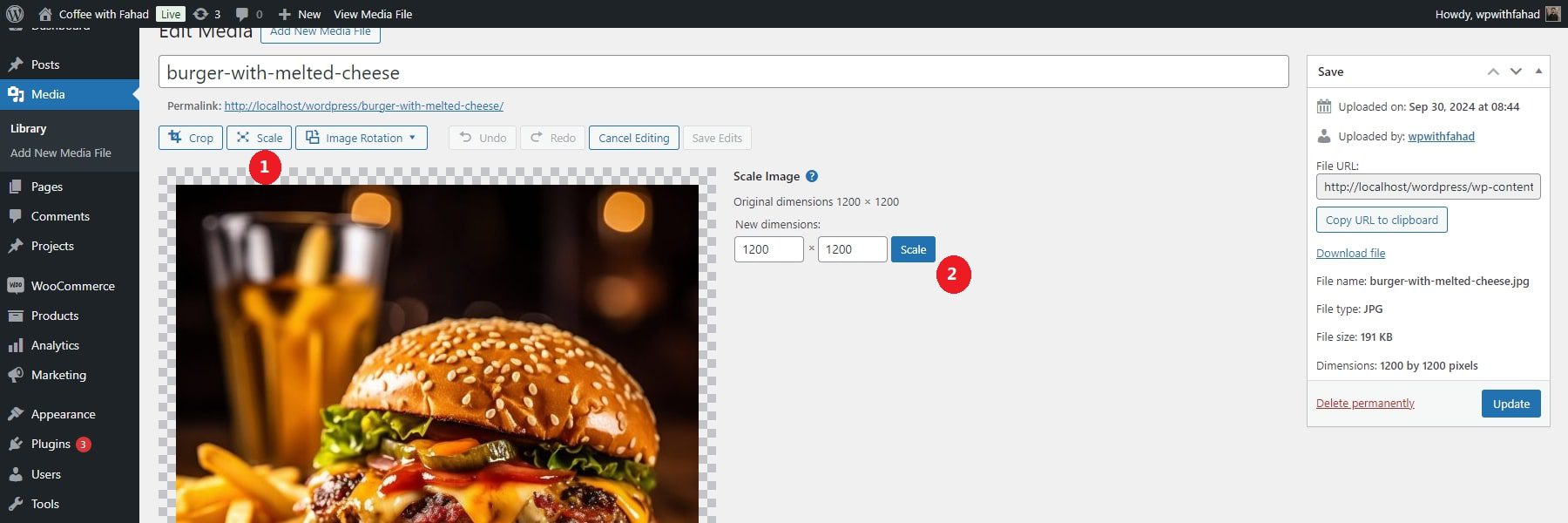
이미지 크기 조정 아래에 새 치수(너비 또는 높이)를 입력하면 WordPress에서 그에 비례하여 이미지 크기를 조정합니다. Scale을 클릭하여 변경 사항을 적용합니다.

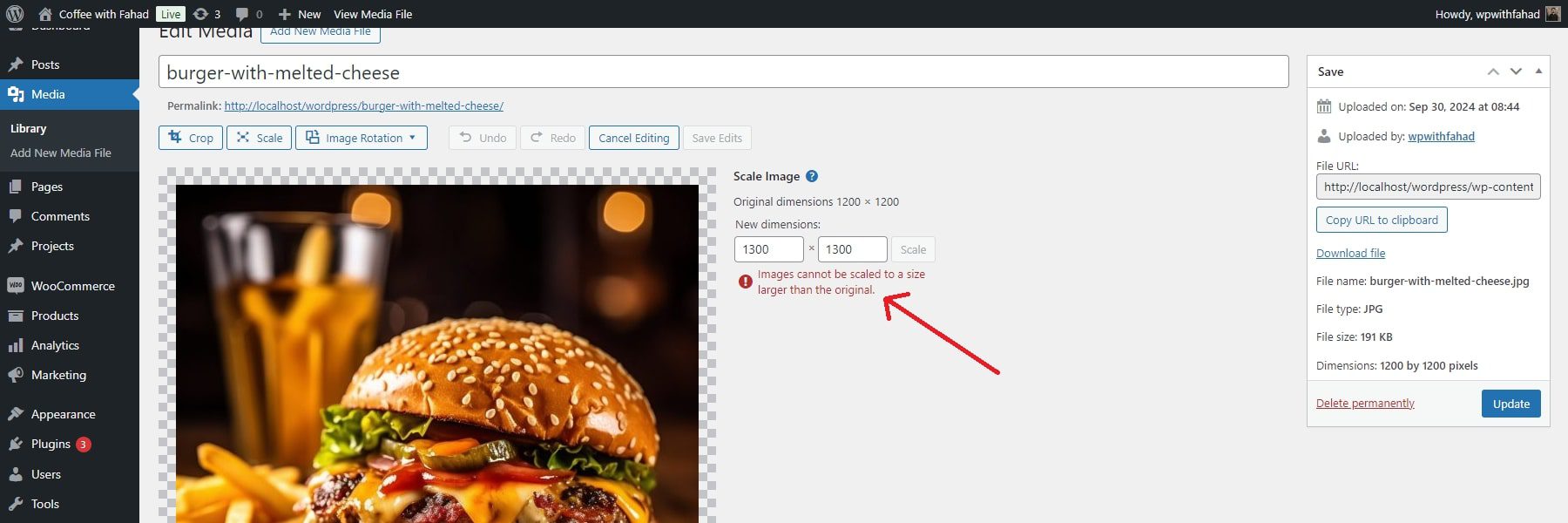
참고: 원본 버전보다 이미지 크기를 더 크게 조정할 수 없습니다. 그렇게 하는 경우 WordPress에서 알려드립니다.

이미지 압축 도구 사용
이전에 설명한 대로 이미지를 압축하면 파일 크기를 줄이는 데 도움이 됩니다. Adobe Photoshop 또는 Microsoft Photos와 같은 편집 소프트웨어를 포함한 다양한 이미지 압축 도구를 사용할 수 있습니다.
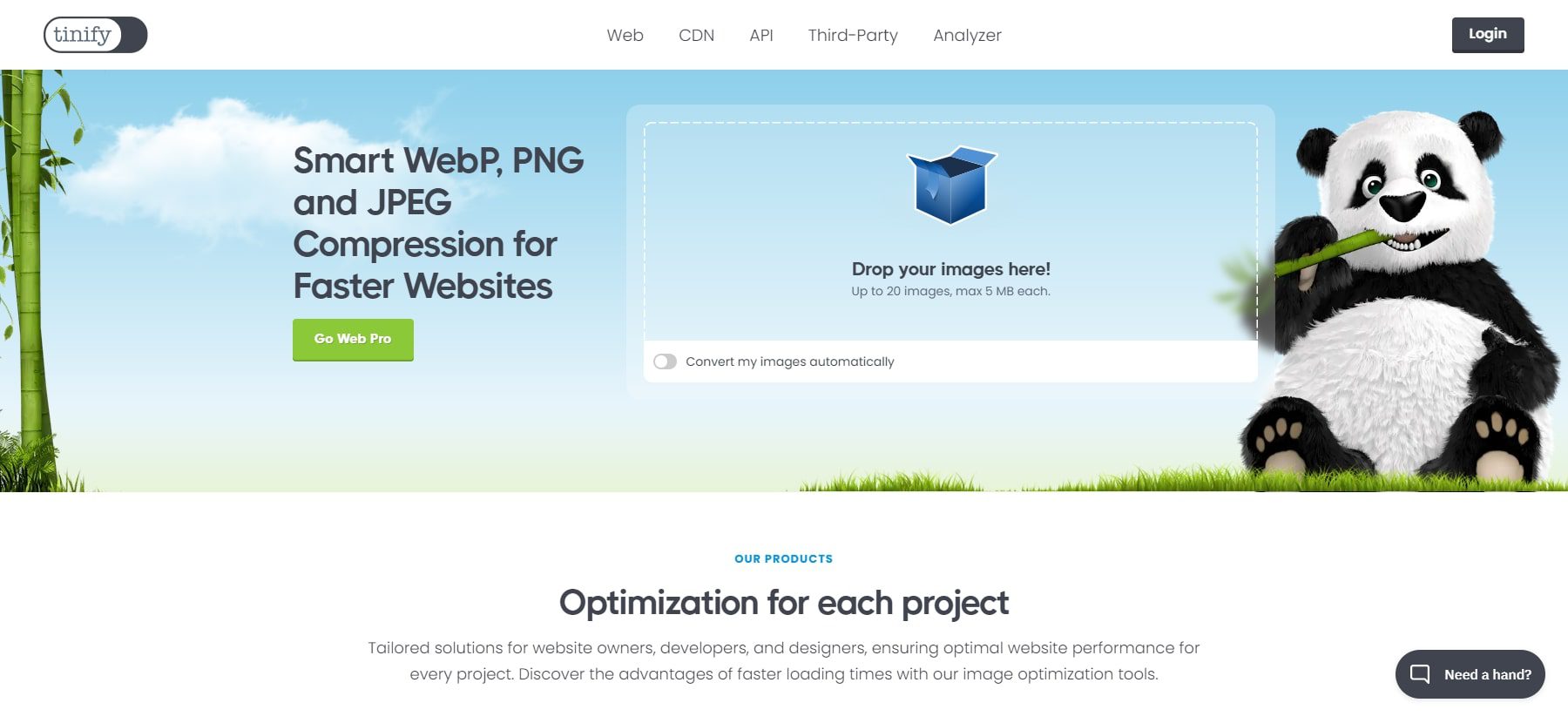
또는 TinyPNG와 같은 온라인 도구를 사용하여 이를 달성할 수 있습니다.

이 도구는 WEBP, JPEG 및 PNG 파일의 크기를 최소화하기 위해 손실 압축을 선호합니다. 이미지를 업로드하기만 하면 TinyPNG가 압축을 처리해 드립니다.
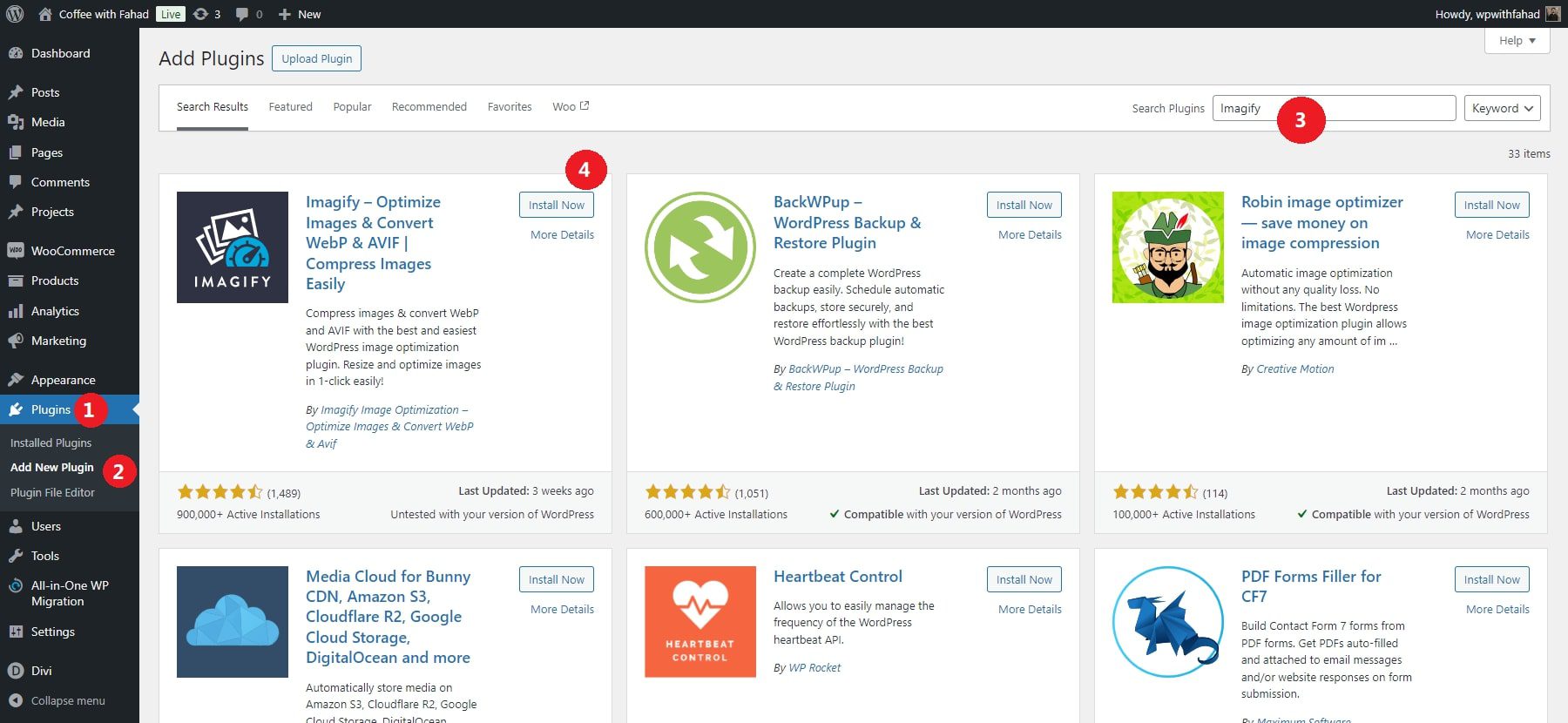
또는 Imagify와 같은 강력한 이미지 최적화 플러그인을 활용할 수도 있습니다. 설치 및 활성화하기 전에 WordPress 대시보드의 "플러그인" 섹션에서 새 플러그인을 추가하세요.


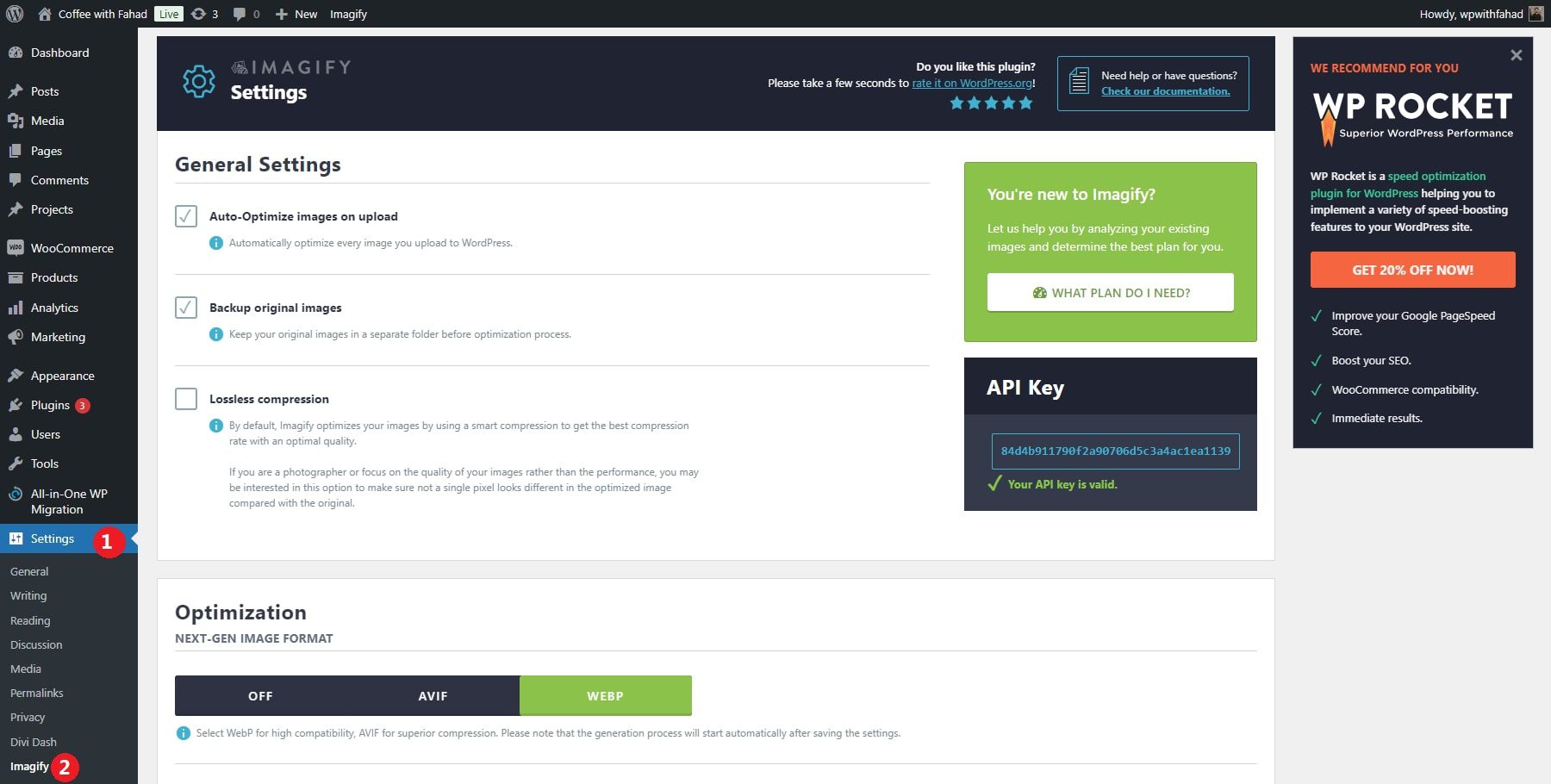
WordPress 사이트에 Imagify를 설치하고 활성화한 후 설정 > Imagify 로 이동하여 압축 기본 설정을 구성합니다.

설정이 완료되면 변경 사항 저장을 클릭하세요. 그러면 Imagify는 사이트에 업로드한 모든 이미지를 자동으로 압축합니다.
최대 업로드 제한 변경
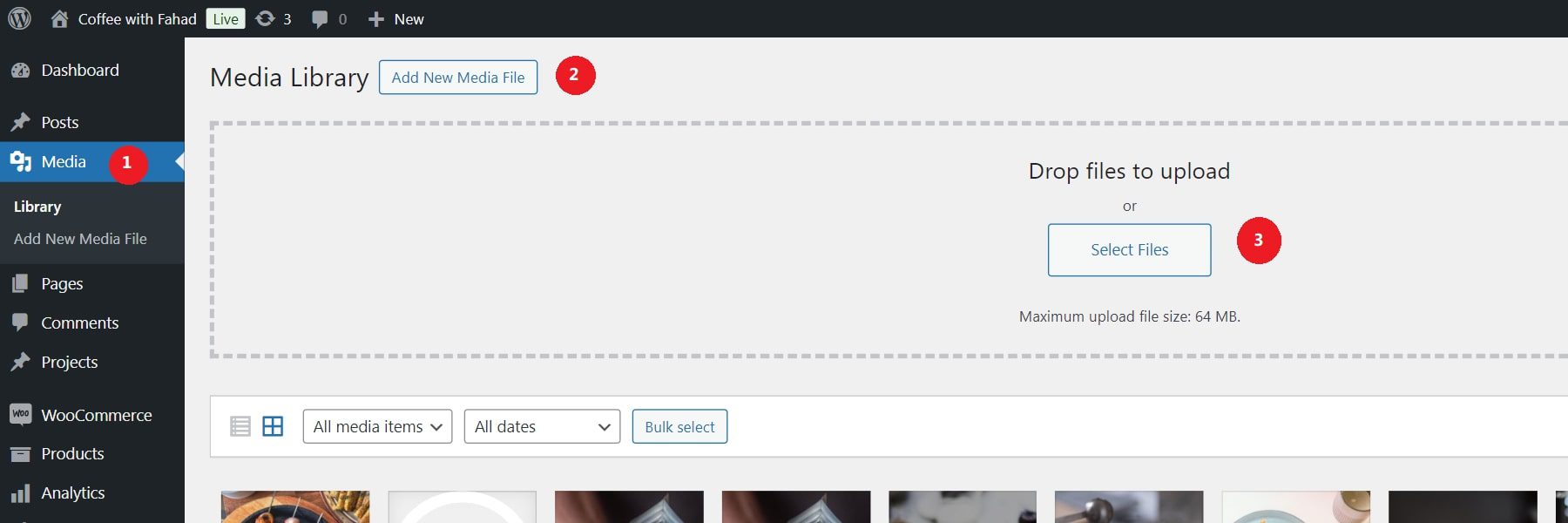
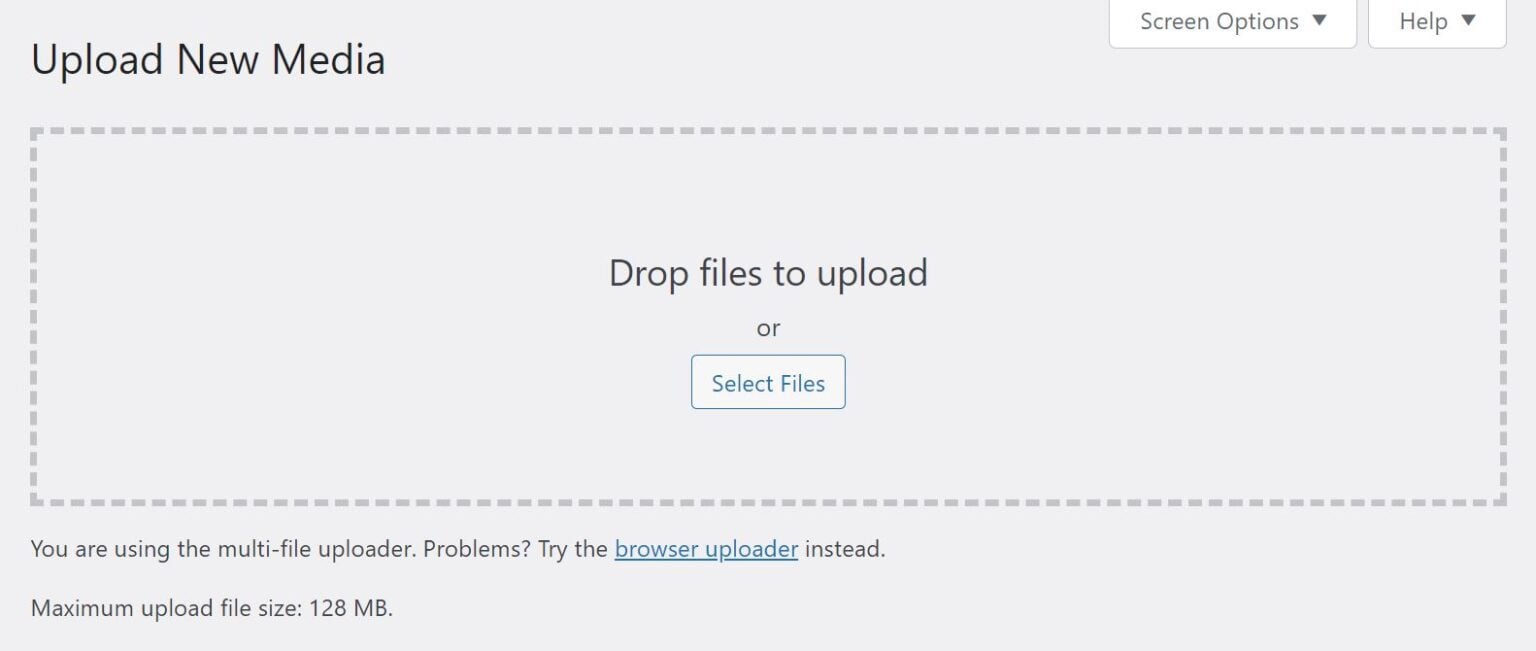
WordPress에서는 최대 파일 업로드 크기를 설정하며, 이는 호스팅 제공업체가 부과한 제한에 따라 달라질 수 있습니다. 현재 파일 업로드 제한을 확인하려면 WordPress 대시보드에서 미디어 > 새로 추가 로 이동하세요. 업로드 크기 제한이 이 페이지에 표시됩니다.

일반적으로 더 큰 파일을 업로드하려는 경우가 아니면 이 제한을 조정할 필요가 없습니다. 그러나 파일 크기 제한을 낮추는 것은 특히 여러 작성자가 블로그를 관리하는 경우 다른 사람이 불필요하게 큰 이미지를 업로드하는 것을 방지하는 데 유용할 수 있습니다. 호스팅 제공업체에 문의하여 최대 업로드 크기를 수정하거나 php.ini 파일을 편집하여 제한을 업데이트할 수 있습니다.
지연 로딩 사용
지연 로딩은 실제로 필요할 때까지 웹페이지의 이미지 로딩을 지연시키는 성능 향상 기술입니다. 페이지에 액세스할 때 모든 이미지를 즉시 로드하도록 강제하는 대신 지연 로딩은 사용자가 아래로 스크롤하여 이미지가 보일 때만 이미지를 로드합니다. 이렇게 하면 페이지의 초기 로드 시간이 줄어들고 대역폭이 절약되며 사용자 경험이 향상됩니다.
오늘날 대부분의 WordPress 테마와 플러그인은 지연 로딩을 기본적으로 지원합니다. WordPress 자체에는 버전 5.5부터 기본 지연 로딩도 포함되어 있습니다. 또한 WP Rocket, WP Rocket의 Lazy Load 및 a3 Lazy Load와 같은 다양한 플러그인은 지연 로딩 프로세스에 대한 고급 제어 및 사용자 정의를 제공하므로 많은 기술 전문 지식 없이도 모든 WordPress 사이트에서 쉽게 구현할 수 있습니다.
이러한 모든 관행은 WordPress에서 전문적인 이미지 크기를 유지하는 데 기본입니다. 그러나 우리의 다작 WordPress 테마 및 빌더인 Divi는 반응형 속성을 통해 테마를 더욱 향상시킵니다.
Divi로 완벽한 이미지 크기를 만드는 방법
이미지 디자인 및 크기 조정 옵션을 더 세부적으로 제어하려면 Divi와 같은 페이지 빌더를 사용할 수 있습니다. Divi에는 고급 반응형 기능이 탑재되어 있습니다. 이 도구는 이미지 크기 조정을 포함하여 WordPress 사이트에 여러 기능을 통합합니다. 여기에서는 Divi가 이미지의 품질을 유지하면서 이미지의 크기를 어떻게 개선할 수 있는지 살펴보겠습니다.
1. 디비 다운로드 하시고 설치해 주세요

Divi는 Elegant Themes를 통해 구매할 수 있으며 두 가지 가격 옵션을 제공합니다. 연간 라이센스 $89 또는 평생 라이센스 $249 . 구매 후 다음 단계에 따라 WordPress 사이트에 테마를 쉽게 다운로드하고 설치할 수 있습니다.
- WordPress 대시보드에서 모양 > 테마 로 이동합니다.
- 새로 추가를 클릭한 다음 테마 업로드를 선택합니다.
- 다운로드한 Divi .zip 파일을 선택하고 지금 설치를 클릭하세요.
- 설치가 완료되면 '활성화'를 클릭하여 Divi를 활성 테마로 만드세요.
자세한 안내는 아래 영상을 확인해보세요.
설정을 완료한 후 사이트 구축을 시작할 수 있습니다. 사전에 프로세스에 익숙해지려면 Divi Builder 사용에 대한 튜토리얼을 살펴보세요.
Divi 시작하기
2. 웹사이트를 만들고 Divi Builder를 열고 이미지를 선택하세요.
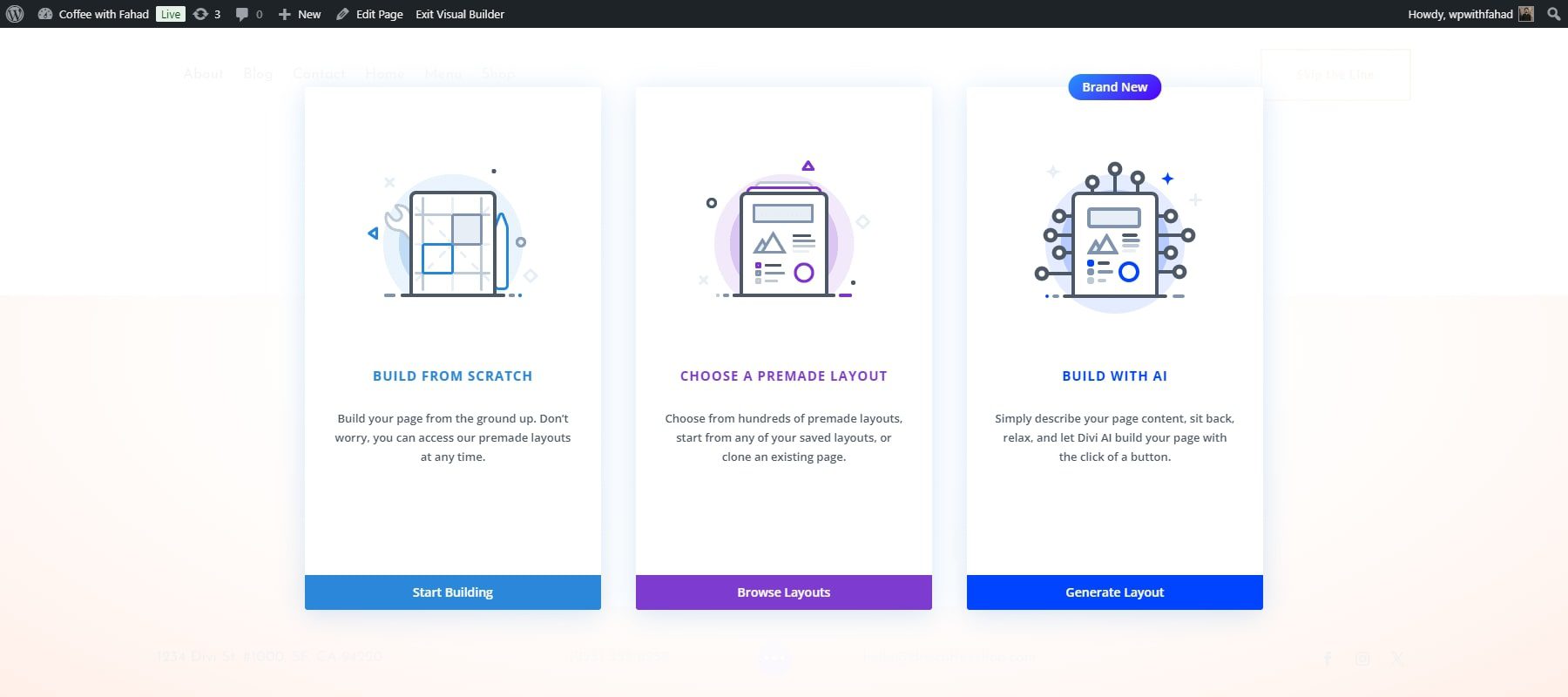
WordPress에 Divi 테마를 설치하면 웹사이트를 빠르게 만들 수 있습니다. Divi는 웹사이트 구축을 위한 다양한 옵션을 제공합니다. 웹사이트를 처음부터 구축하거나, 사전 제작된 레이아웃을 활용하거나, Divi AI를 사용하여 웹사이트를 구축할 수 있습니다.

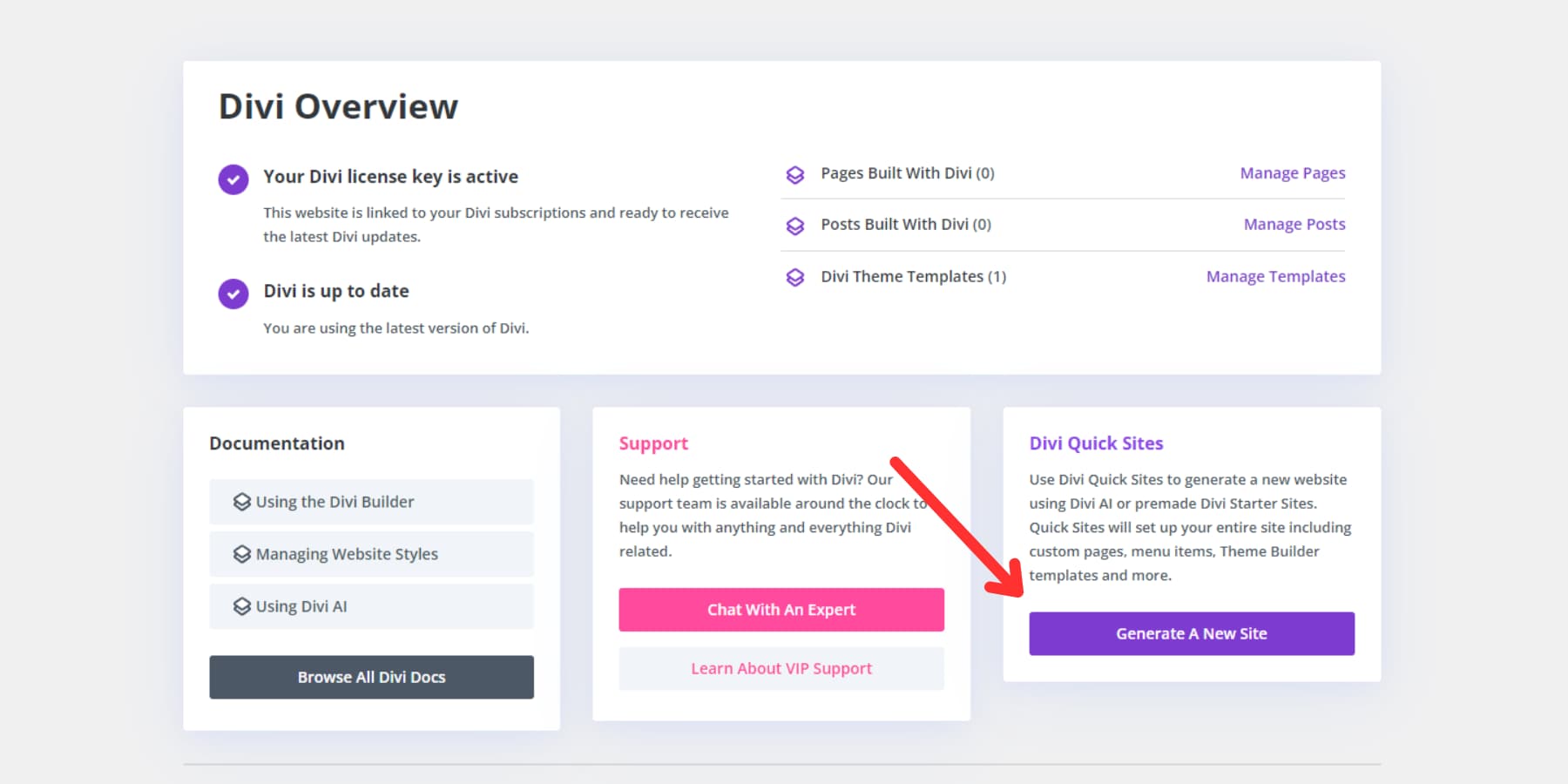
또한 Divi Quick Sites를 사용하면 1~2분 안에 전문적인 웹사이트를 구축할 수 있습니다.

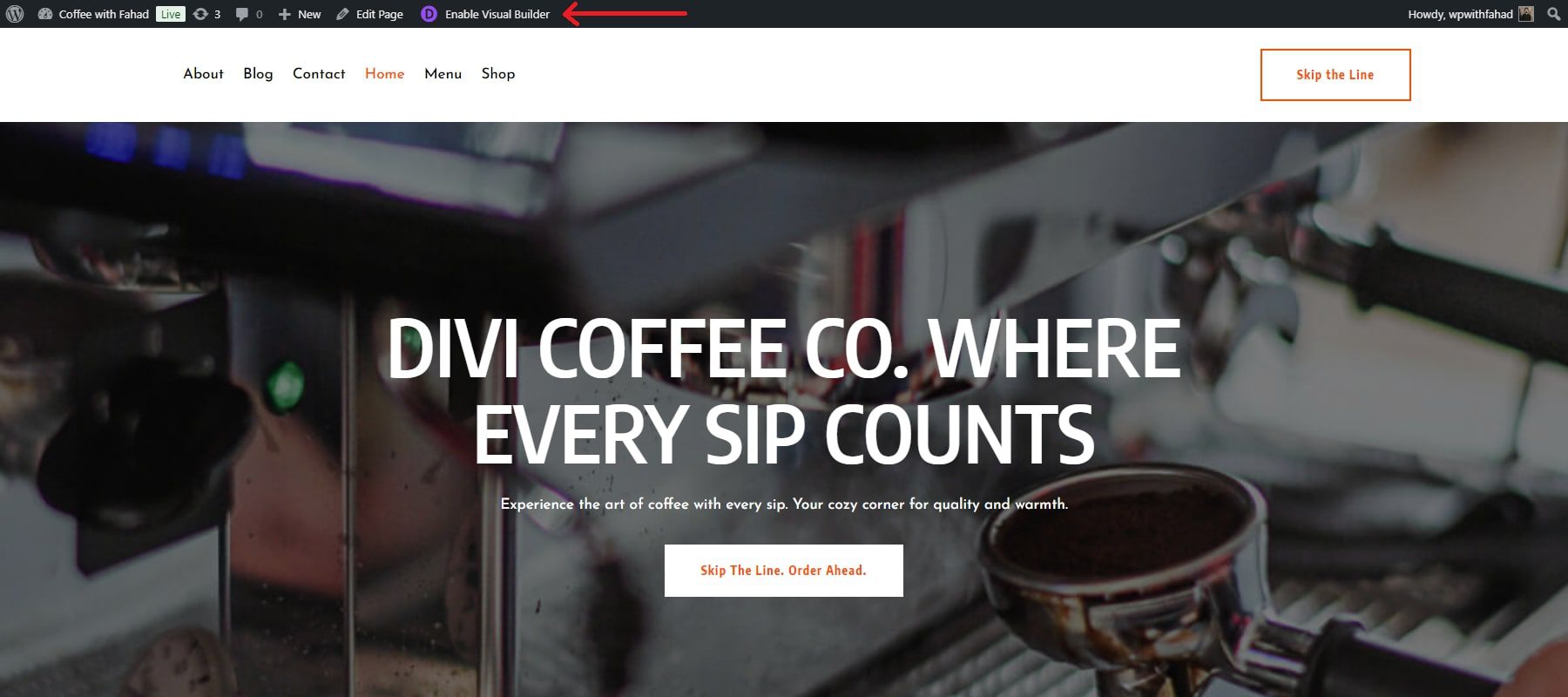
웹사이트를 만들고 해당 이미지를 추가한 후 Divi Builder에 액세스하여 WordPress 이미지 크기를 구성할 수 있습니다. 먼저, 기존 Divi 웹사이트로 이동하여 'Visual Builder 활성화'를 클릭하세요.

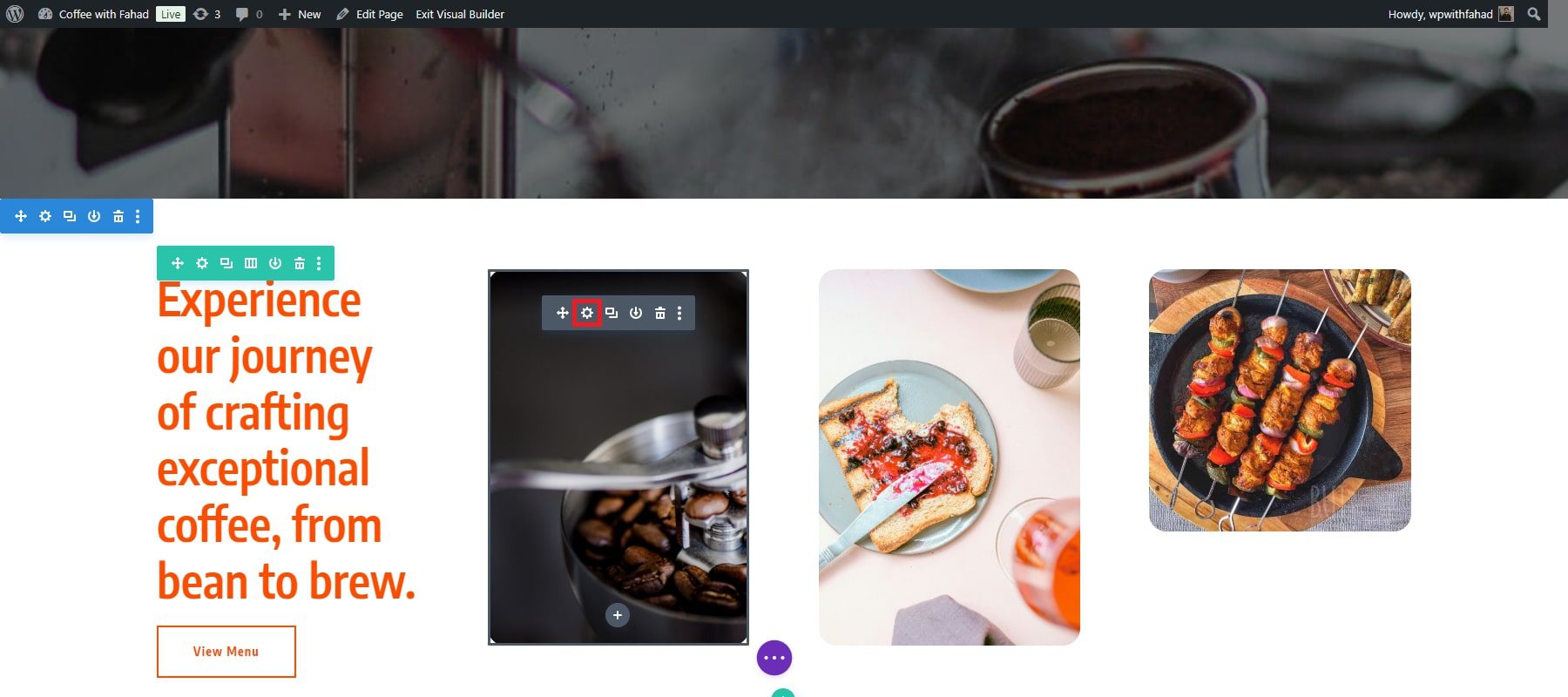
크기 조정을 위해 추가된 이미지를 클릭하세요. 휠 아이콘을 클릭하여 Divi 이미지 모듈을 엽니다.

3. Divi 반응형 설정을 사용하여 WordPress에 추가된 이미지 크기 조정
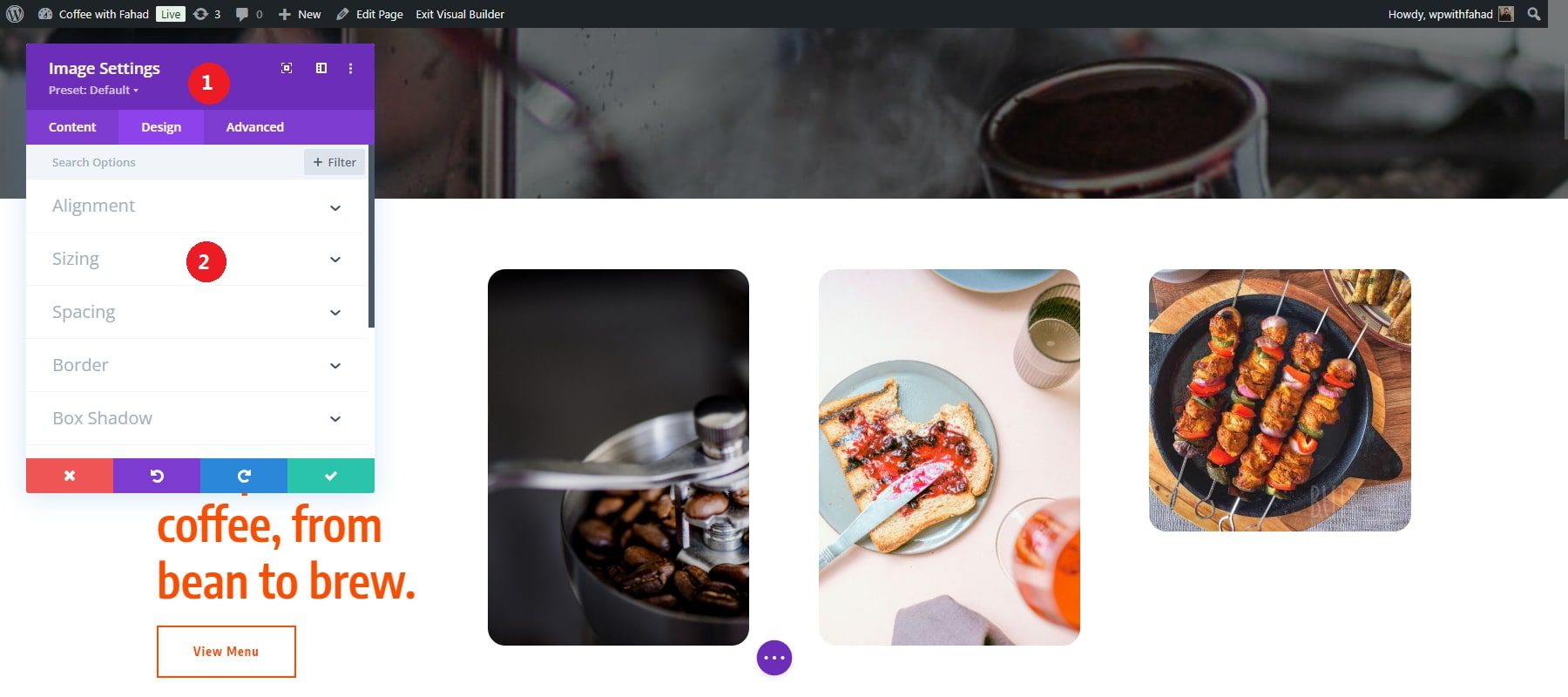
Divi의 반응형 설정을 사용하면 WordPress에서 다양한 장치(데스크톱, 태블릿, 모바일)에 맞게 이미지 크기를 쉽게 조정할 수 있습니다. 이미지 모듈 설정에서 "디자인" 탭으로 이동합니다. 반응형 설정을 포함한 대부분의 사용자 정의가 이루어지는 곳입니다. 디자인 탭 내에서 아래로 스크롤하여 "크기 조정" 섹션을 찾습니다.

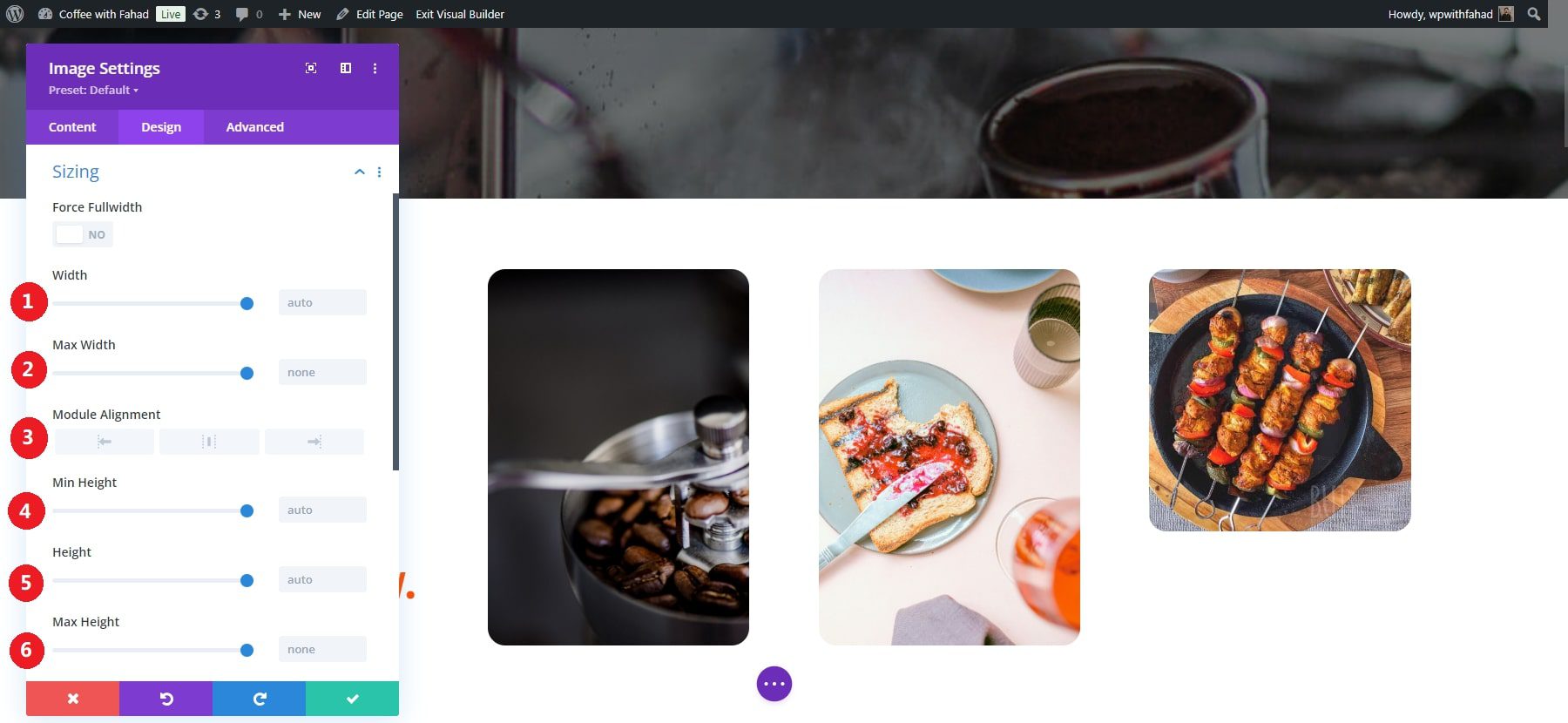
여기에서 다음과 같이 선택한 이미지의 여러 크기를 조정할 수 있습니다.
- 너비
- 최대 너비
- 모듈 정렬
- 최소 높이
- 키
- 최대 높이

참고: 제공된 옵션을 활성화하여 전체 너비를 강제로 적용할 수도 있습니다. 그러나 이렇게 하면 너비와 최대 너비가 변경되지 않습니다.
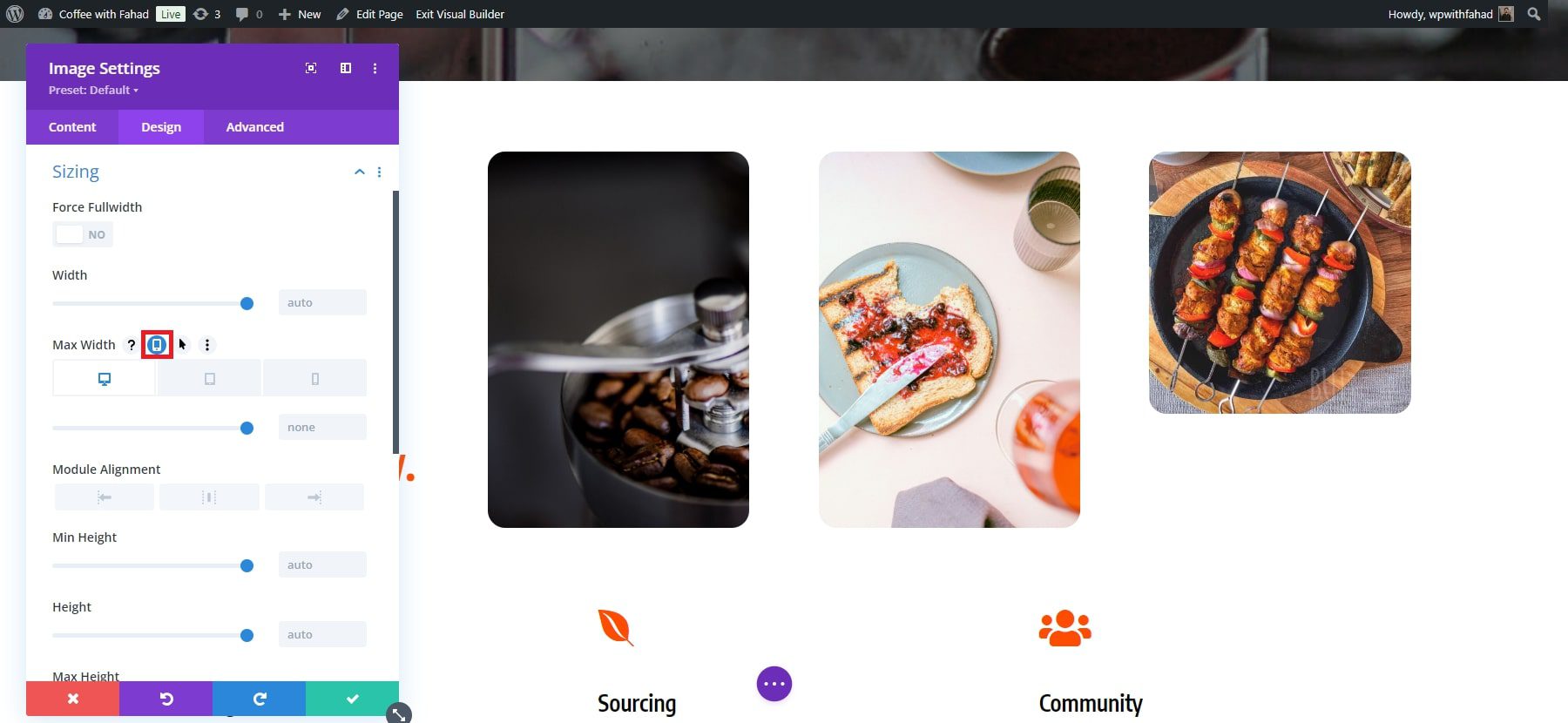
각 속성 옆에는 스마트폰이나 태블릿과 유사한 작은 아이콘(반응형 설정 아이콘)이 표시됩니다. 다양한 데스크톱, 태블릿, 모바일 보기 설정을 활성화하려면 이 아이콘을 클릭하세요.

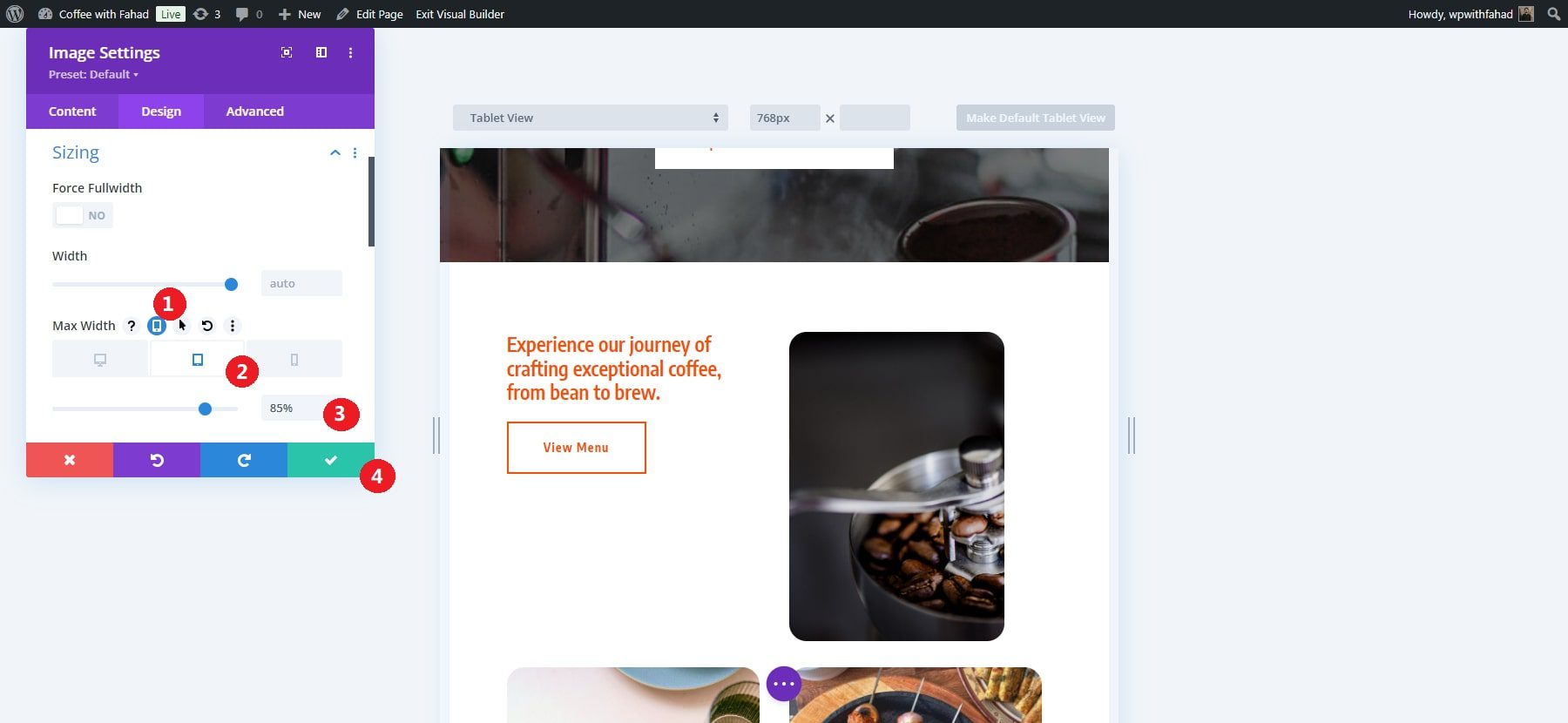
여기서는 태블릿 버전의 최대 너비를 85%로 설정하겠습니다. 너비가 줄어들고 중앙에 위치 지정하면 홈페이지 공간이 절약되어 작은 장치에서 이미지가 시각적으로 더욱 매력적으로 보입니다. 저장된 변경 사항을 적용하려면 녹색 체크 버튼을 클릭하세요.

SRCSet 기능

Divi는 모든 이미지에 기본 SRCSET 지원을 제공하여 테마가 이미지를 자동으로 반응하도록 만들 수 있습니다. 적절한 크기의 이미지가 각 장치에 전달되도록 보장하여 더 작은 장치에 더 작은 이미지를 제공함으로써 로딩 속도를 향상시킵니다. 무엇보다도 추가 노력 없이도 자동으로 수행됩니다.
Divi 받기
이미지 최적화를 위한 기타 도구
Divi의 반응형 설정은 WordPress에서 이미지 크기를 조정하기 위한 훌륭한 솔루션을 제공하지만 현재 Divi에 없는 추가 최적화 도구가 필요할 수도 있습니다. 사용할 수 있는 외부 이미지 최적화 도구는 다음과 같습니다.
- EWWW 이미지 최적화: 업로드 시 새 이미지를 자동으로 압축하고 기존 미디어에 대한 대량 최적화를 제공하는 강력한 WordPress 플러그인입니다. 이미지 크기 조정 및 메타데이터 제거가 가능하며 더 나은 압축을 위해 지연 로딩 및 WebP 형식으로의 변환을 지원합니다. 무료 버전은 파일 크기 제한 없이 서버에서 직접 작동하는 반면, 프리미엄 버전은 향상된 최적화 및 더 높은 압축률을 위해 클라우드 서비스를 활용합니다.
- ShortPixel Image Optimizer: 이 플러그인은 이미지 크기를 자동으로 조정하면서 이미지와 PDF 파일을 최적화합니다. 손실, 무손실, 광택 등 유연한 압축 옵션을 제공하여 사용자에게 균형 잡힌 선택을 제공합니다. 플러그인은 원본 이미지를 백업하고, 메타데이터를 제거하고, PNG를 JPEG로 변환하여 Retina 이미지와 썸네일을 최적화합니다. 하지만 API 키를 받으려면 이메일을 공유해야 합니다.
- Optimole: 클라우드 기반 서버를 통해 실시간으로 이미지를 처리하는 무료 올인원 이미지 최적화 플러그인입니다. 방문자의 뷰포트를 기준으로 최적의 이미지 크기를 선택하고 효율적인 표시를 위해 지연 로딩을 구현함으로써 차별화됩니다. 프리미엄 플랜으로 업그레이드하면 파일 크기를 줄이면서 원본 선명도를 유지하는 고품질 압축, Retina 및 WebP 버전 자동 생성 등 무제한 이미지 변환과 고급 기능이 제공됩니다.
- WP Smush: 이 플러그인은 WPMU DEV 플러그인 제품군의 일부입니다. WordPress 사이트에 이미지가 업로드된 후 자동으로 이미지를 최적화합니다. WP Smush에는 한 번에 최대 50개의 이미지를 압축할 수 있는 대량 최적화 옵션이 있어 기존 미디어를 쉽게 향상할 수 있습니다. 플러그인에는 이미지 크기 조정 및 지연 로딩 옵션도 포함되어 있으며 업로드 시 이미지에서 메타데이터를 제거하도록 구성할 수 있습니다. 최대 5MB의 이미지를 지원하지만 더 큰 파일을 최적화하려면 프리미엄 버전으로 업그레이드해야 합니다.
접근 방식에 관계없이 웹 사이트 성능을 향상시킬 수 있습니다. 이미지 최적화는 로딩 시간을 개선하고 사용자 경험을 향상시키는 데 도움이 됩니다.
결론
2024년에는 WordPress에서 성공적인 사이트를 만드는 것이 기본 기능을 넘어서는 것입니다. 고객에게 원활하고 매력적인 경험을 제공하는 것이 필수적입니다. 이미지 크기를 최적화하는 것은 빠른 로딩 시간과 브랜드 아이덴티티를 반영하는 시각적으로 매력적인 레이아웃을 보장하는 데 도움이 되므로 이를 달성하는 데 매우 중요합니다. 스마트 플러그인과 사용자 정의 옵션을 활용하면 사이트 성능을 향상하고 방문자를 사로잡는 매력적인 매장으로 바꿀 수 있습니다.
비주얼 빌더를 사용하여 이미지 크기를 조정하기 위한 더 많은 사용자 정의 옵션을 찾고 있다면 Divi를 사용하면 이미지가 모든 장치에서 완벽하게 보이도록 즉석에서 쉽게 조정할 수 있습니다.
Divi 받기
WordPress 웹사이트를 강화하고 싶으신가요? 웹 사이트의 성능과 시각적 매력을 향상시키는 이상적인 이미지 크기를 찾아보세요. 더 나은 사용자 경험을 위해 이미지 크기를 효과적으로 관리하는 데 도움이 되는 선별된 도구 및 팁 목록을 살펴보세요.
| 도구 | 시작 가격 | 무료 옵션 | ||
|---|---|---|---|---|
| 1 | 디비 | 연간 $89 | 방문하다 | |
| 2 | 아주 작은PNG | 사용자당 연간 $39 | ️ | 방문하다 |
| 3 | 상상하다 | 월 $4.99 | ️ | 방문하다 |
| 4 | WP-로켓 | 연간 $59 | 방문하다 | |
| 5 | EWWW 이미지 최적화 프로그램 | 월 $5.83 | ️ | 방문하다 |
| 6 | 짧은 픽셀 | 월 $8.32 | ️ | 방문하다 |
| 7 | 옵티몰 | 월 $22.52 | ️ | 방문하다 |
| 8 | WP 스머시 | 월 $3 | ️ | 방문하다 |
