WordPress 6.1의 기능(기능 및 스크린샷)
게시 됨: 2022-09-26WordPress 6.1 베타는 며칠 전에 도착했으며 2022년 11월 1일에 출시될 예정입니다. 2022년의 마지막 주요 릴리스가 될 것이며 많은 새로운 기능과 개선 사항이 포함될 것입니다.
우리는 개발을 면밀히 모니터링하고 테스트 사이트에서 새로운 기능을 시도했습니다.
이 기사에서는 기능과 스크린샷과 함께 WordPress 6.1의 기능을 살짝 엿볼 것입니다.

참고: WordPress 베타 테스터 플러그인을 사용하여 컴퓨터 또는 스테이징 환경에서 베타 버전을 시험해 볼 수 있습니다. 베타의 일부 기능은 최종 릴리스에 포함되지 않을 수 있습니다.
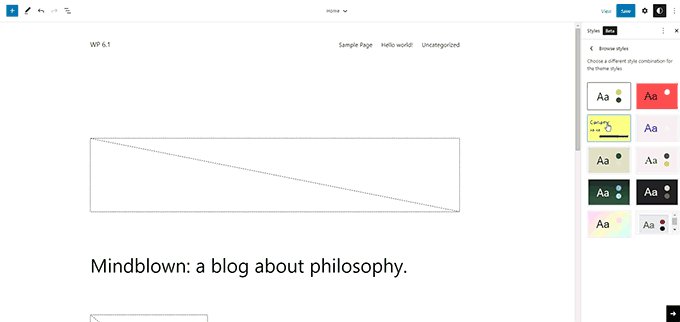
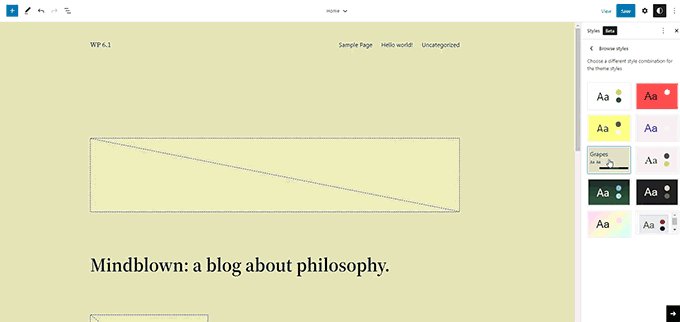
새로운 기본 테마: 스물 스물셋
WordPress 전통에 따라 올해의 마지막 릴리스에는 Twenty Twenty-Three라는 새로운 기본 테마가 제공됩니다.

미니멀한 스타일을 특징으로 하는 Twenty Twenty-Three는 전체 사이트 편집 기능을 갖춘 블록 테마입니다.
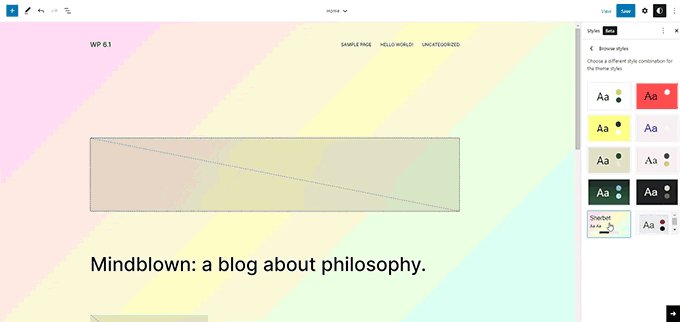
사용자가 사이트 편집기 내에서 선택할 수 있는 10가지 스타일 변형이 제공됩니다.

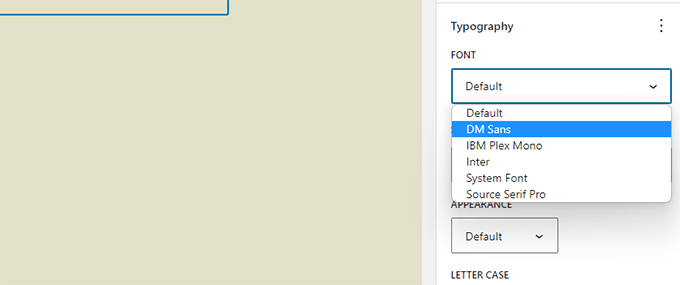
또한 다양한 스타일로 사용되는 4가지 글꼴이 함께 제공됩니다. 게시물 및 페이지를 작성할 때 이러한 글꼴을 선택할 수도 있습니다.

전반적으로 Twenty Twenty-Three는 사이트 편집기에서 사용할 수 있는 디자인 도구를 사용하여 웹 사이트를 만들 수 있는 아름다운 캔버스를 제공합니다.
블록 편집기 개선 사항
WordPress 사용자는 블록 편집기를 사용하여 웹 사이트의 게시물과 페이지를 만드는 데 대부분의 시간을 보냅니다.
각 WordPress 릴리스에는 편집기에 대한 많은 개선 사항이 있습니다. WordPress 6.1에는 Gutenberg(블록 편집기 프로젝트의 코드 이름) 릴리스 13.1에서 14.1로 도입된 변경 사항이 포함됩니다.
이러한 구텐베르크 릴리스 동안 주요 초점은 다양한 블록에 대한 설계 도구의 가용성에 일관성을 가져오는 것이었습니다.
다음은 블록 편집기에서 눈에 띄는 몇 가지 변경 사항입니다.
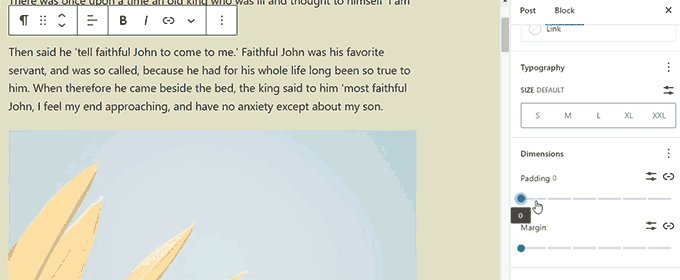
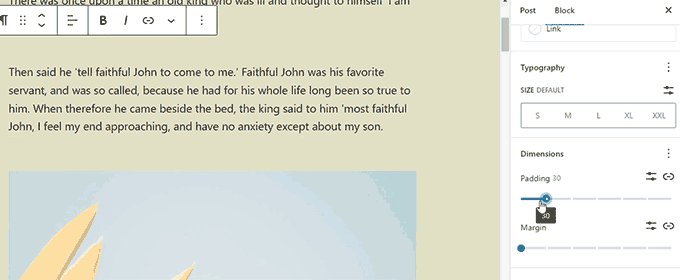
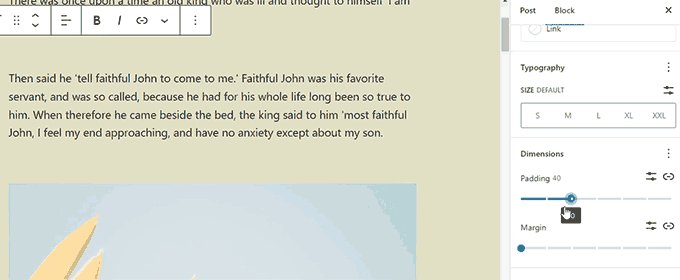
더 많은 블록의 차원
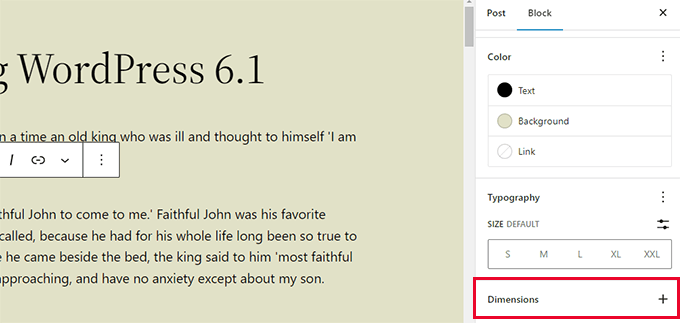
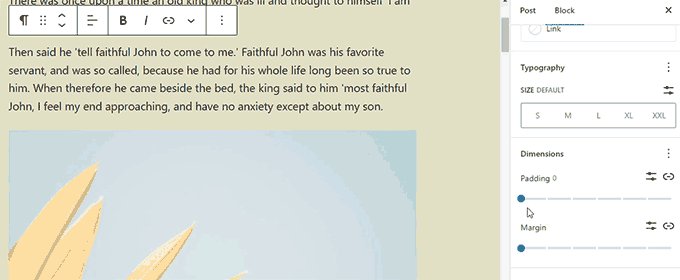
WordPress 6.1은 단락, 목록, 열, 표 등과 같은 더 많은 블록에 차원을 제공합니다.

이를 통해 사용자는 더 많은 블록에 대해 패딩 및 여백을 설정하고 디자인 및 레이아웃을 훨씬 더 세밀하게 제어할 수 있습니다.
또한 사용자가 블록의 패딩 및 여백을 조정할 때 변경 사항을 시각화하는 데 도움이 됩니다.

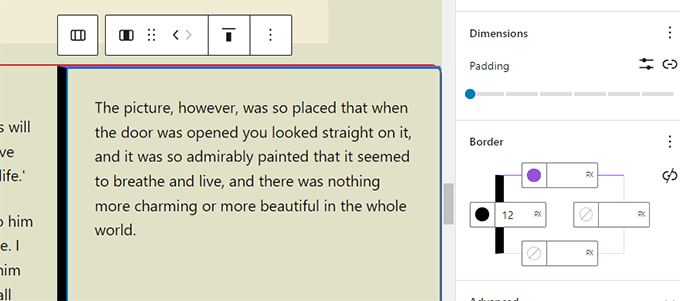
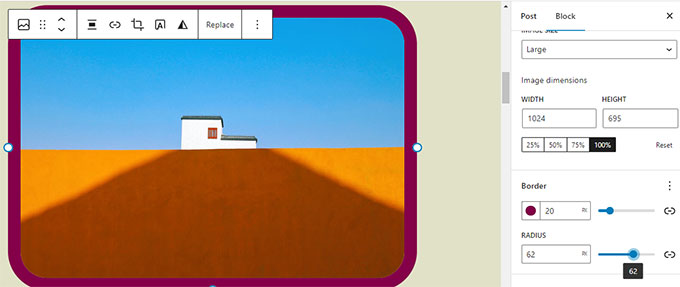
향상된 테두리 옵션
WordPress 6.1에서 사용자는 더 많은 블록에 테두리를 추가할 수 있습니다. 또한 위쪽, 오른쪽, 아래쪽 및 왼쪽 테두리를 별도로 조정할 수 있습니다.

이전에는 테두리 반경만 선택할 수 있었던 이미지 블록에서 이제 실제 테두리를 추가할 수 있습니다.

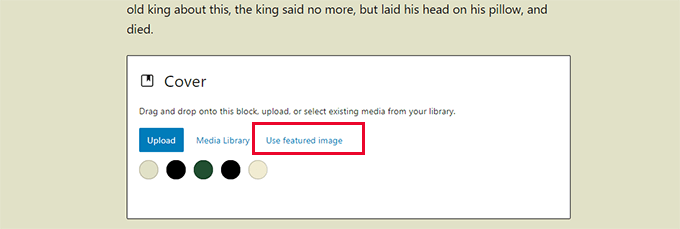
표지 블록의 주요 이미지
우리 사용자들은 종종 WordPress의 추천 이미지와 표지 블록의 차이점에 대해 묻습니다. 많은 사용자가 표지 블록을 사이트의 추천 이미지로 사용하기를 원했습니다.
WordPress 6.1에서는 사용자가 표지 블록의 추천 이미지를 선택할 수 있습니다. 그런 다음 사용자는 추천 이미지를 설정하기만 하면 표지 안에 표시되기 시작합니다.

표지를 사용하면 사용자가 원하는 위치에 추천 이미지를 표시할 수 있습니다.
참고: 테마에 따라 이 옵션을 올바르게 사용하지 않으면 추천 이미지가 화면에 두 번 나타날 수 있습니다.
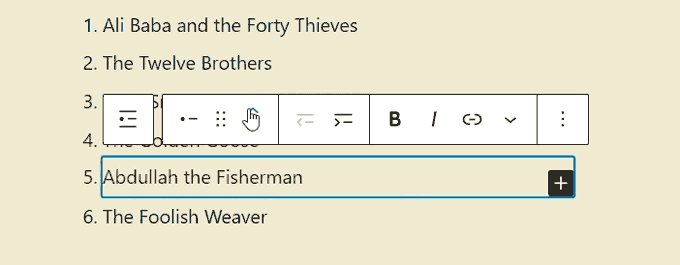
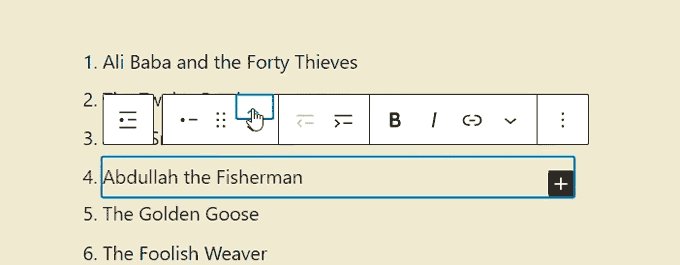
내부 블록이 있는 블록 견적 및 나열
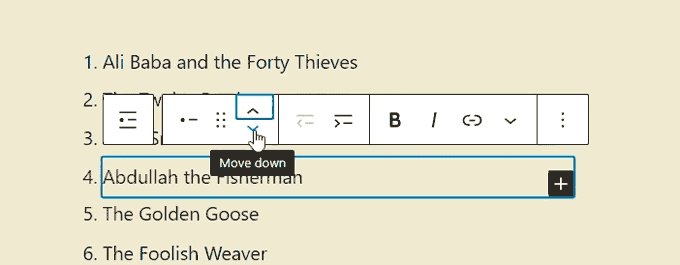
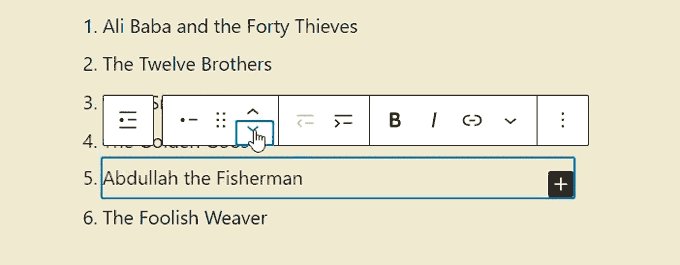
글머리 기호 목록에서 실제로 편집하지 않고 항목을 위 또는 아래로 이동하고 싶었던 적이 있습니까?
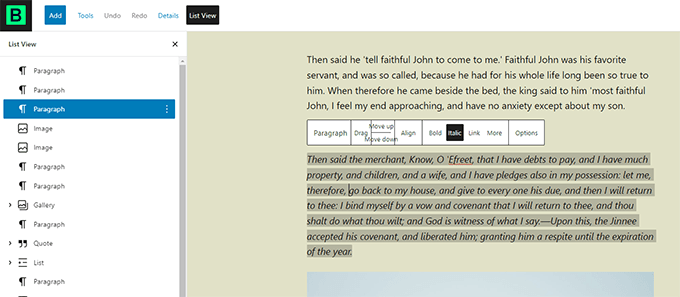
WordPress 6.1은 List 및 Quote 블록에 대한 내부 블록을 도입합니다.
예를 들어, 목록 블록의 항목은 자체 블록이 됩니다. 이렇게 하면 편집하지 않고 단순히 위아래로 이동할 수 있습니다.

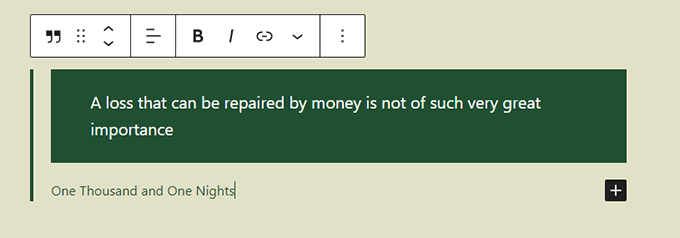
마찬가지로 Quote 블록을 사용할 때 사용자는 Quote 블록과 인용 블록의 스타일을 다르게 지정할 수 있습니다.

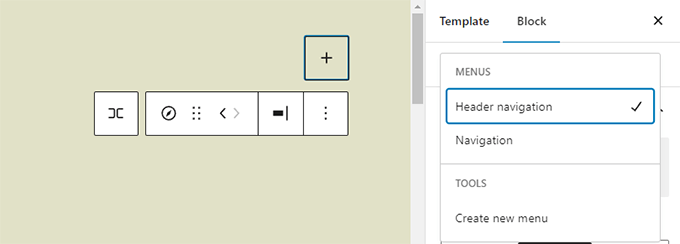
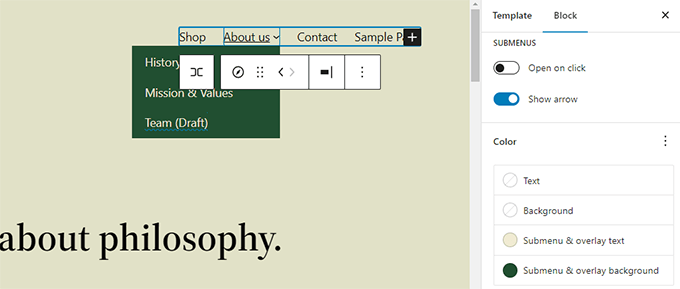
향상된 탐색 블록
WordPress 6.1에는 블록 설정에서 메뉴를 쉽게 만들고 선택할 수 있는 향상된 탐색 블록이 제공됩니다.

사용자는 또한 하위 메뉴에 대한 디자인 도구를 사용하고 상위 메뉴 항목과 다르게 스타일을 지정할 수 있습니다.

편집기 디자인 개선 사항
워드프레스 6.1에서는 에디터 화면 디자인에도 몇 가지 변경 사항이 있습니다. 이러한 변경 사항은 블록 편집기 화면의 사용자 경험을 개선합니다.
다음은 이러한 개선 사항 중 일부입니다.
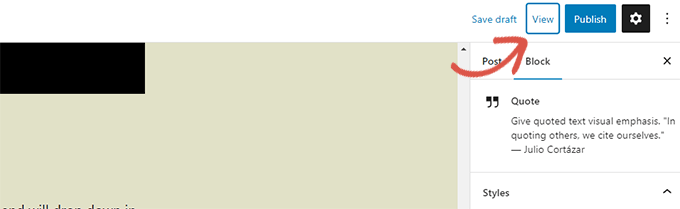
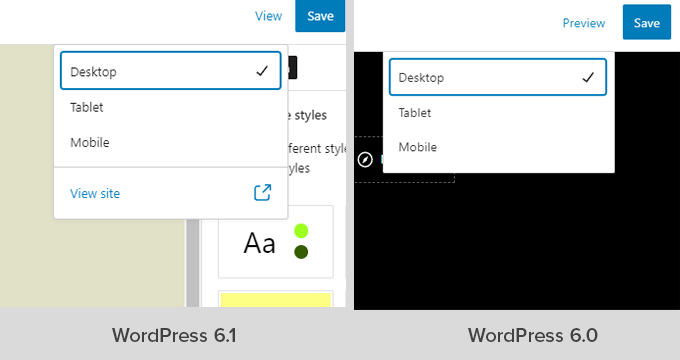
미리보기 버튼에 이제 레이블이 지정된 보기

미리보기 버튼은 이제 보기라고 합니다.

이제 사이트 편집기에서 보기 버튼에 새 탭에서 웹사이트를 간단히 볼 수 있는 링크도 포함됩니다.

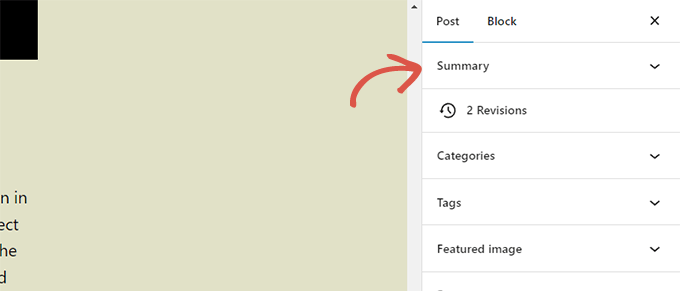
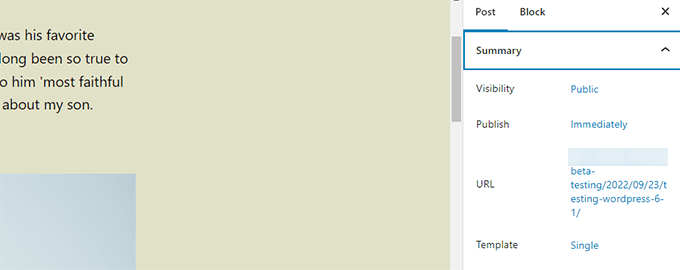
상태 및 가시성 패널은 이제 요약이라고 합니다.
게시물 설정 아래의 상태 및 가시성 패널의 이름이 요약으로 변경됩니다.

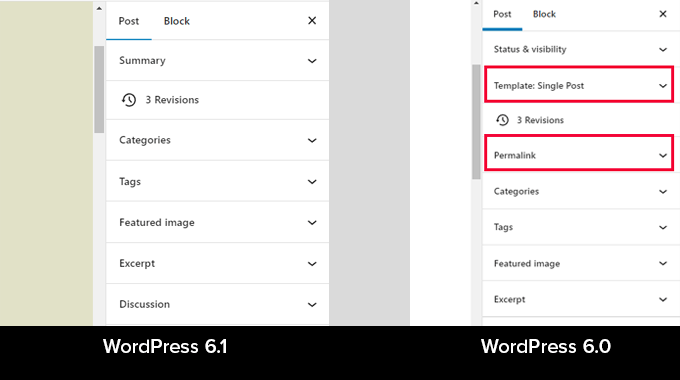
요약 패널의 퍼머링크 및 템플릿 옵션
퍼머링크 및 템플릿 옵션에는 게시물 설정 아래에 자체 패널이 있습니다. WordPress 6.1에서는 이러한 패널이 요약 패널 아래에 병합됩니다.

요약 패널을 클릭하여 확장하면 'URL'(고유 링크)을 변경하고 템플릿을 선택하는 옵션을 찾을 수 있습니다.

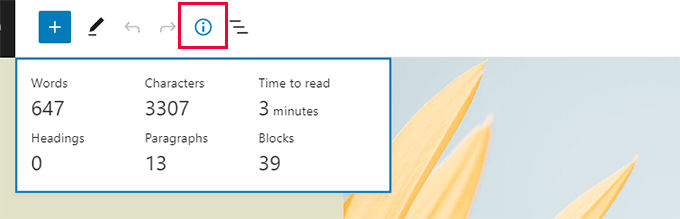
향상된 정보 패널
WordPress 6.1에서 정보 팝오버는 정보를 읽는 시간도 표시합니다.

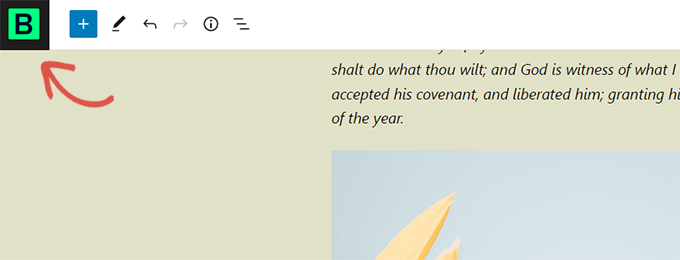
사이트 아이콘이 WordPress 로고를 대체합니다.
웹사이트의 사이트 아이콘을 설정한 경우 화면 왼쪽 상단의 게시물 보기 버튼으로 사용됩니다.

새로운 기본 설정 옵션
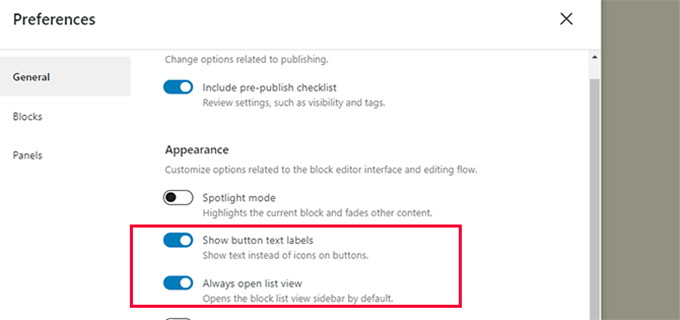
이제 환경 설정 패널에 두 가지 새로운 옵션이 포함됩니다.
먼저 게시물 편집 시 목록 보기를 표시할 수 있는 '항상 목록 보기 열기'가 있습니다.

두 번째 새로운 옵션은 버튼에 아이콘 대신 텍스트를 표시하는 '버튼 텍스트 레이블 표시'입니다.

사이트 편집기에서 더 많은 템플릿 만들기
클래식 WordPress 테마에서 사용자는 템플릿 계층을 사용하여 템플릿을 만들고 코드를 작성하여 WordPress 테마를 확장할 수 있습니다.
WordPress 6.1에서는 사용자가 코드를 작성하지 않고도 블록 편집기를 사용하여 동일한 작업을 수행할 수 있습니다.
다음 릴리스는 사용 중인 블록 테마에 관계없이 다음 템플릿을 잠금 해제합니다.
- 단일 페이지
- 단일 게시물
- 분류법의 개별 용어
- 개별 카테고리
- 사용자 정의 템플릿(모든 게시물 또는 페이지에 사용할 수 있음)
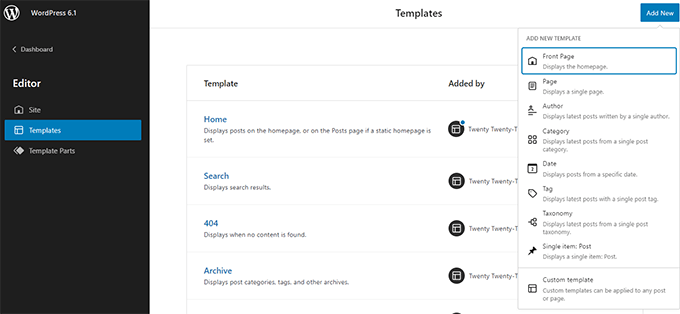
모양 » 편집기 로 이동한 다음 왼쪽 사이드바에서 템플릿을 선택하기만 하면 됩니다. 그런 다음 새로 추가 버튼을 클릭하여 사용 가능한 옵션을 확인합니다.

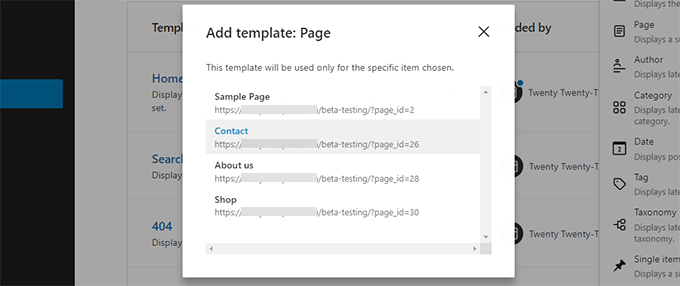
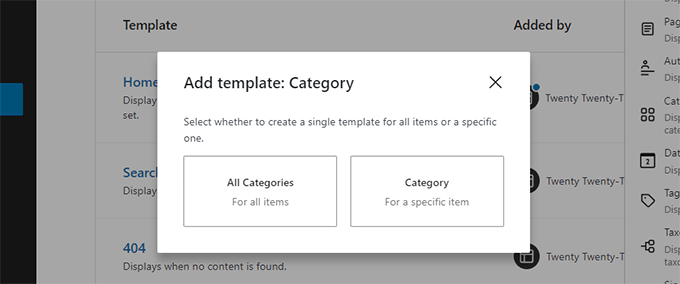
개별 항목에 적용할 수 있는 템플릿을 선택하면 팝업이 나타납니다.
여기에서 새 템플릿을 사용할 항목을 선택할 수 있습니다.

예를 들어 카테고리 템플릿을 선택하면 팝업이 표시됩니다.
이제 모든 범주 또는 특정 범주에 대해 새 템플릿을 적용할지 여부를 선택할 수 있습니다.

템플릿 부분을 빠르게 검색하고 사용
WordPress 6.1에서는 템플릿 부분을 더 쉽게 검색하고 사용할 수도 있습니다.
예를 들어 테마에 여러 헤더 템플릿 부분이 있는 경우 그 중 하나를 빠르게 찾아 적용할 수 있습니다.

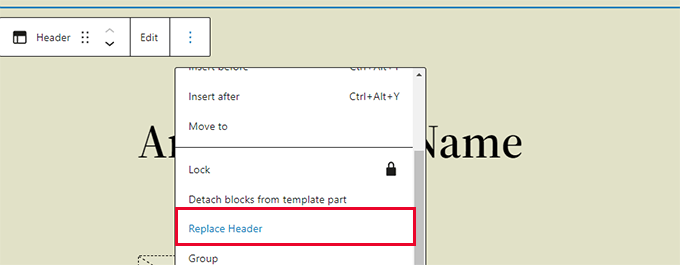
템플릿 부품 옵션을 클릭하고 교체를 선택하기만 하면 됩니다.
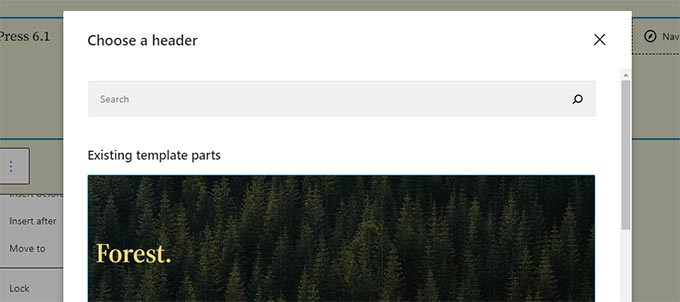
그러면 사용할 수 있는 템플릿 부분을 찾을 수 있는 모달 팝업이 나타납니다.

내부 개선 사항
- 이제 클래식 테마에서 템플릿 부분을 사용할 수 있습니다(세부 정보).
- 유연한 타이포그래피를 통해 테마 개발자는 글꼴 크기를 동적으로 조정할 수 있습니다. (세부)
- 게시물 유형은 이제 고유한 시작 패턴을 가질 수 있습니다(세부 정보).
- theme.json 데이터에 연결하기 위한 필터(세부정보)
전반적으로 WordPress 6.1 베타에는 블록 편집기에 대한 350개 이상의 향상된 기능과 350개의 버그 수정이 포함되어 있으며 여기에는 코어에 대한 250개 이상의 티켓도 포함됩니다.
이 기사가 WordPress 6.1의 새로운 기능에 대한 간략한 정보가 되었기를 바랍니다.
아래에 댓글을 달아 흥미로운 기능과 향후 WordPress 릴리스에서 보고 싶은 기능을 알려주세요!
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
