WordPress 6.2의 기능(기능 및 스크린샷)
게시 됨: 2023-02-27워드프레스 6.2 베타는 며칠 전에 도착했으며 2023년 3월 28일에 출시될 예정입니다. 2023년의 두 번째 주요 릴리스가 될 것이며 중요한 새 기능과 개선 사항이 함께 제공될 것입니다.
우리는 개발을 면밀히 모니터링하고 테스트 사이트에서 새로운 기능을 시도했습니다.
이 기사에서는 세부 정보 및 스크린샷과 함께 워드프레스 6.2에 어떤 기능이 제공되는지 살짝 엿볼 수 있습니다.

참고: WordPress Beta Tester 플러그인을 사용하여 컴퓨터 또는 스테이징 환경에서 베타 버전을 사용해 볼 수 있습니다. 베타의 일부 기능은 최종 릴리스에 포함되지 않을 수 있습니다.
다음은 워드프레스 6.2의 변경 사항에 대한 간략한 개요입니다.
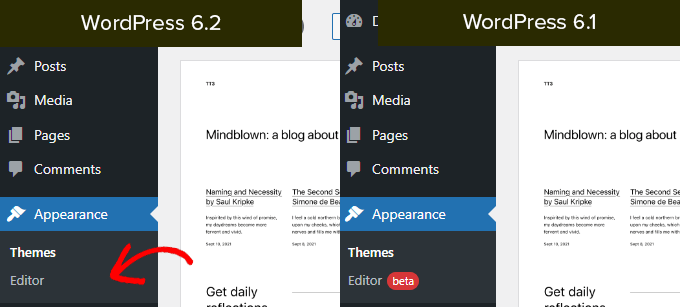
- 전체 사이트 편집기가 베타에서 나옵니다.
- 편집할 템플릿 찾아보기 및 선택
- 테마 또는 특정 블록에 사용자 지정 CSS 추가
- 새롭고 향상된 탐색 메뉴
- 편집 중인 템플릿 부분을 나타내는 색상
- Style Book의 모든 블록에 대한 스타일 보기
- 블록 스타일 복사 및 붙여넣기
- 블록 테마에서 템플릿 부분으로 클래식 위젯 가져오기
- 블록 설정 및 스타일에 대한 별도의 하위 패널
- 새로운 산만 방지 모드가 도입되었습니다.
- 새 범주로 향상된 패턴 삽입
- 기타 변경 사항
- 후드 변경 사항
전체 사이트 편집기가 베타에서 나옵니다.
WordPress의 새로운 전체 사이트 편집기 기능은 WordPress 6.2의 최종 릴리스와 함께 베타에서 나옵니다.

이것은 WordPress 개발 로드맵의 중요한 부분을 완료합니다.
사이트 편집기 기능은 이제 커뮤니티가 블록 기반 테마를 만들고 자체 WordPress 웹사이트, 플러그인 또는 테마를 실험할 수 있도록 안정적입니다.
참고: 전체 사이트 편집기는 이 기능을 지원하는 블록 테마와 함께 사용할 수 있습니다. 블록 지원 테마가 있는 이전 클래식 편집기를 사용하는 경우에도 사용해 볼 수 있습니다.
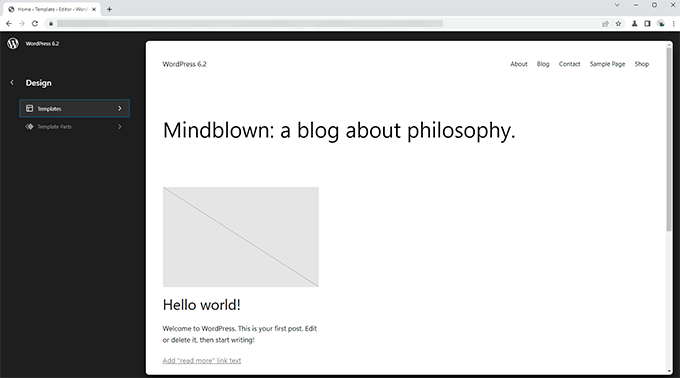
편집할 템플릿 찾아보기 및 선택
이전에는 사이트 편집기가 기본적으로 테마의 홈 템플릿을 로드했습니다. 이로 인해 많은 초보자들이 어떤 템플릿 또는 템플릿 부분을 편집해야 하는지 궁금해했습니다.
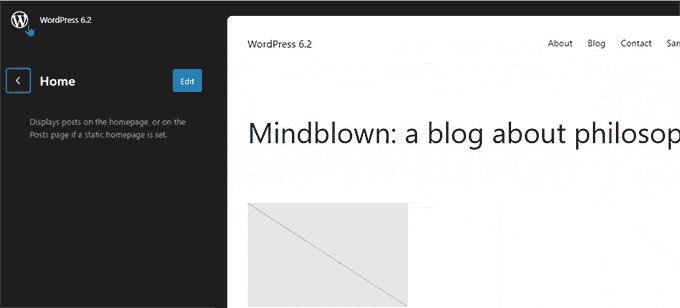
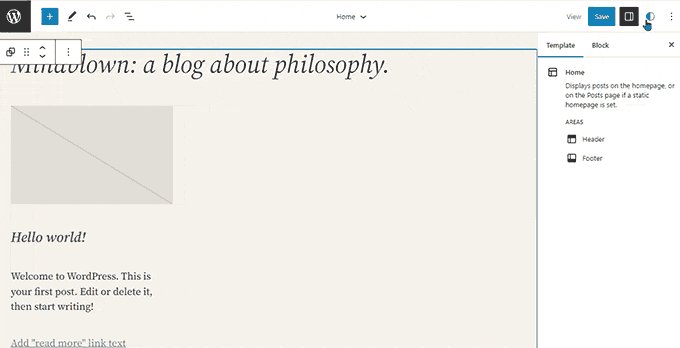
WordPress 6.2에서는 사이트 편집기가 먼저 템플릿 미리보기 창을 로드합니다. 여기에서 다양한 템플릿을 탐색하고 모양을 미리 볼 수 있습니다.

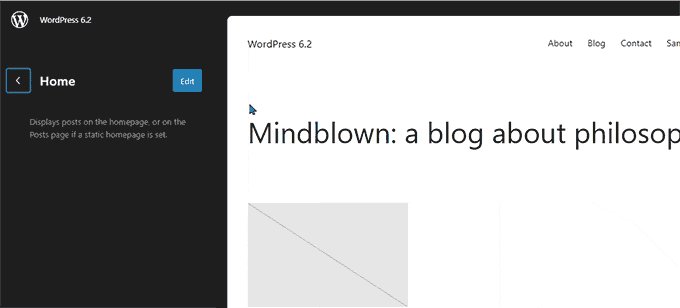
그런 다음 편집 버튼을 클릭하기만 하면 선택한 템플릿에서 작업을 시작할 수 있습니다.
템플릿 편집을 마치면 저장 버튼을 클릭하여 변경 사항을 적용하는 것을 잊지 마십시오.
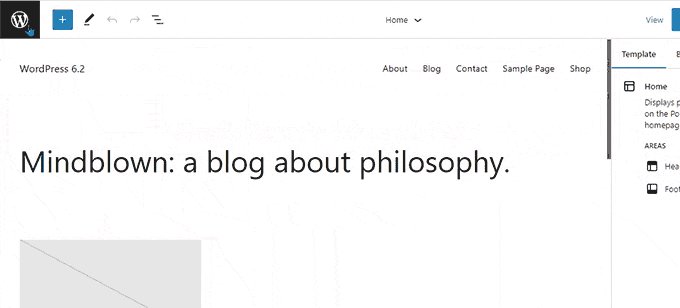
그런 다음 화면 왼쪽 상단 모서리에 있는 WordPress 로고를 클릭하여 템플릿 브라우저 사이드바를 다시 가져올 수 있습니다.

이제 다른 템플릿을 편집해야 하는 경우 여기에서 선택할 수 있습니다. 그렇지 않으면 WordPress 로고를 다시 클릭하고 사이트 편집기를 종료할 수 있습니다.
테마 또는 특정 블록에 사용자 지정 CSS 추가
지난 몇 가지 WordPress 릴리스에서 사이트 편집기는 사용자가 테마에 사용자 지정 CSS를 추가하기 어렵게 만드는 '테마 사용자 지정 프로그램'을 숨겼습니다.
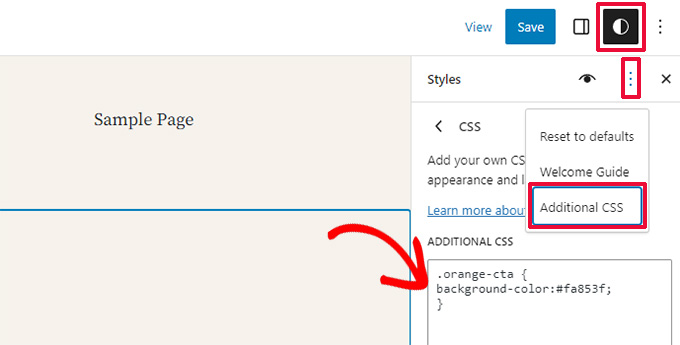
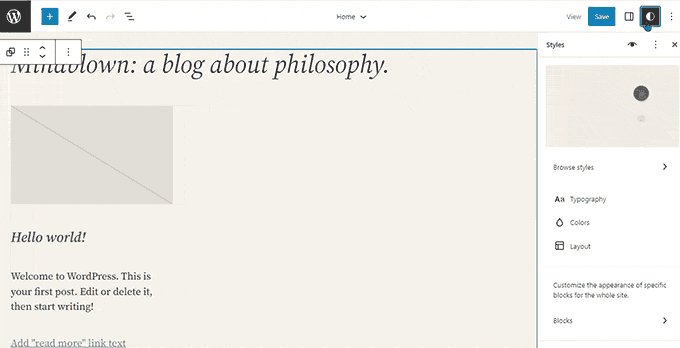
WordPress 6.2에서는 사용자가 스타일 패널로 전환하고 메뉴에서 사용자 정의 CSS를 선택할 수 있습니다.

여기에서 사용자는 전체 테마에 적용되는 사용자 지정 CSS를 저장할 수 있습니다.
특정 블록에만 적용되는 사용자 지정 CSS를 저장하려면 어떻게 해야 합니까?
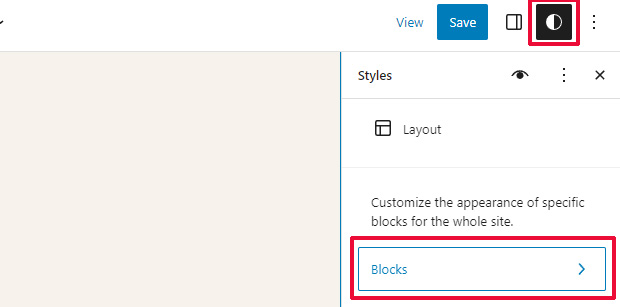
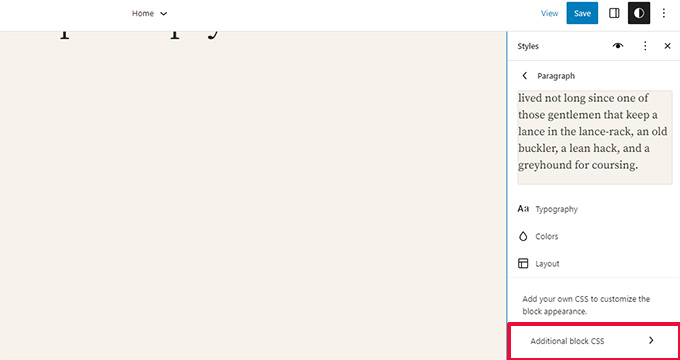
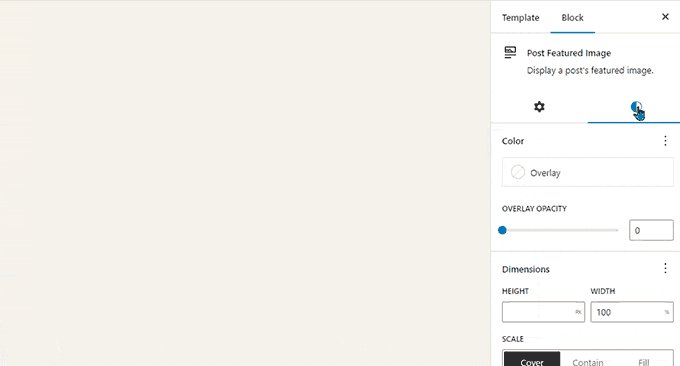
WordPress 6.2에서는 특정 블록에 대한 사용자 지정 CSS를 추가할 수도 있습니다. 스타일 패널에서 블록 메뉴를 클릭합니다.

다음 화면에 블록 목록이 표시됩니다. 사용자 정의 CSS를 적용하려는 블록을 클릭하기만 하면 됩니다.
블록 스타일에서 추가 CSS 탭을 클릭합니다.

조건부로 CSS를 추가하거나 테마별 설정 외부에서 사용자 지정 스타일을 유지하려면 무료 WPCode 플러그인을 사용하는 것이 좋습니다.
새롭고 향상된 탐색 메뉴
전체 사이트 편집기에서 탐색 메뉴를 추가하는 것은 사용자에게 약간 어려웠습니다. 워드프레스 6.2에서는 사용자가 사이트 편집기를 사용하면서 메뉴를 만들고 관리할 수 있는 방법을 개선하여 이를 해결하려고 합니다.
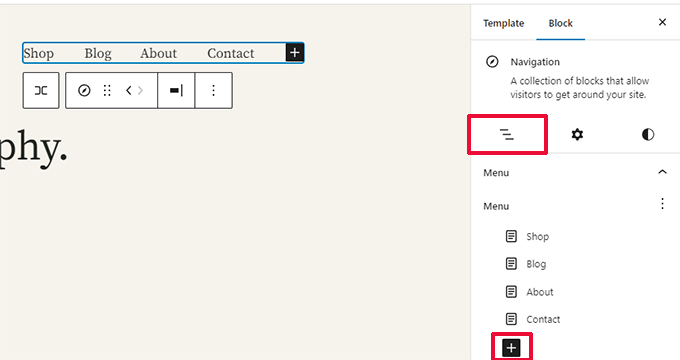
첫째, 메뉴 항목을 인라인으로 편집하는 대신 탐색 블록 아래의 하위 패널에서 메뉴 항목을 추가, 제거 및 편집할 수 있습니다.

여기에서 블록 추가(+) 버튼을 클릭하여 새 메뉴 항목을 추가할 수 있습니다. 메뉴 항목을 드래그 앤 드롭하여 재정렬할 수도 있습니다.
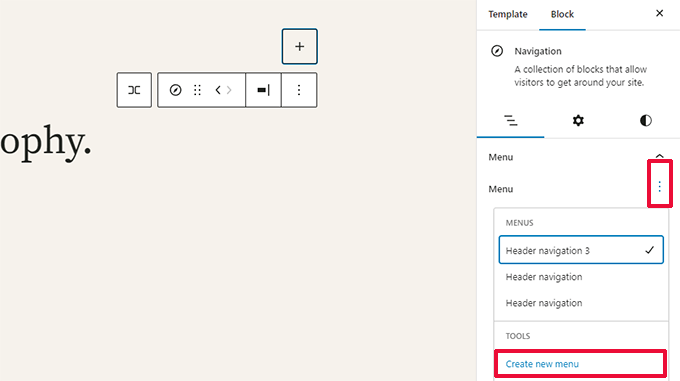
빈 메뉴를 새로 만들거나 이전 메뉴를 다시 로드하고 싶습니까? 점 3개로 된 메뉴를 클릭한 다음 이전에 만든 메뉴를 선택하거나 새 메뉴를 만드세요.

편집 중인 템플릿 부분을 나타내는 색상
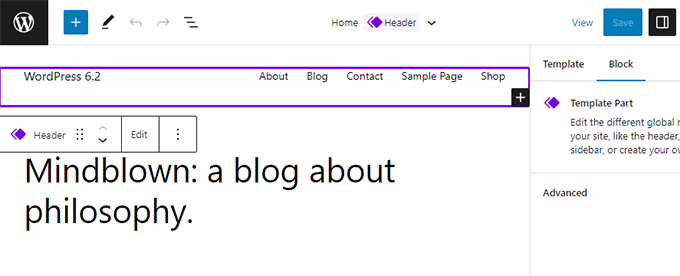
워드프레스 6.2는 또한 편집 중인 템플릿 부분을 강조 표시하며 해당 변경 사항은 측면 전체 규모로 적용됩니다.
요소는 색상으로 경계가 지정되고 템플릿 부분 아이콘이 첨부됩니다.

이렇게 하면 사용자가 특정 페이지나 게시물을 편집하는 대신 템플릿 부분을 편집하고 있으며 이 변경 사항이 사이트의 다른 페이지에도 영향을 미친다는 사실을 깨닫는 데 도움이 됩니다.
Style Book의 모든 블록에 대한 스타일 보기
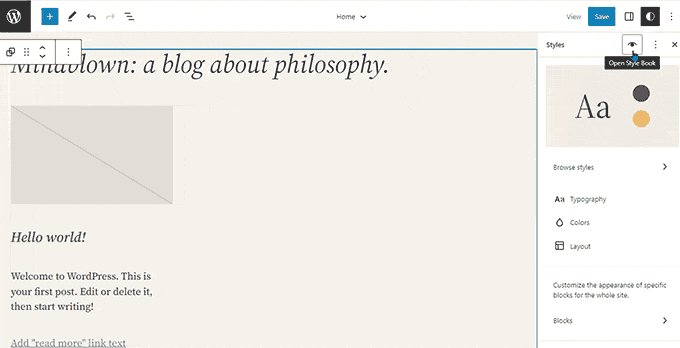
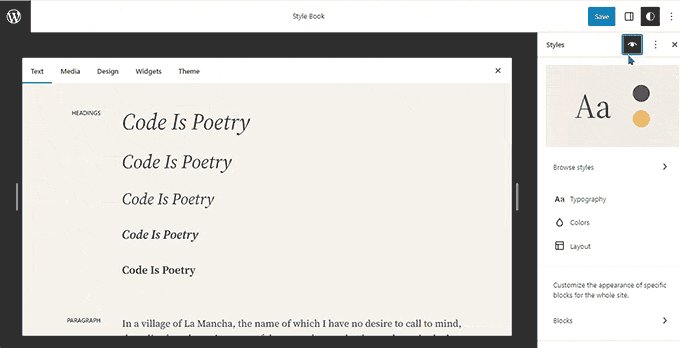
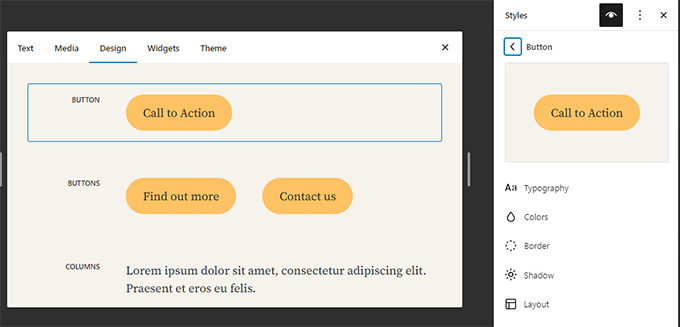
워드프레스 6.2의 사이트 편집기는 '스타일 북'과 함께 배송됩니다. 스타일 패널로 전환한 다음 스타일 북 아이콘을 클릭하기만 하면 됩니다.
이렇게 하면 모든 블록과 테마에서 스타일이 지정되는 방식이 표시됩니다.

이 방법으로 훨씬 더 빨리 블록을 찾은 다음 클릭하여 직접 편집할 수 있습니다.

그런 다음 모양과 스타일을 변경하고 자신의 요구 사항에 맞게 사용자 지정할 수 있습니다.

블록 스타일 복사 및 붙여넣기
이제 블록 스타일 및 모양 편집이 훨씬 쉬워졌으므로 이러한 스타일을 쉽게 복사하고 붙여넣을 필요가 있습니다.
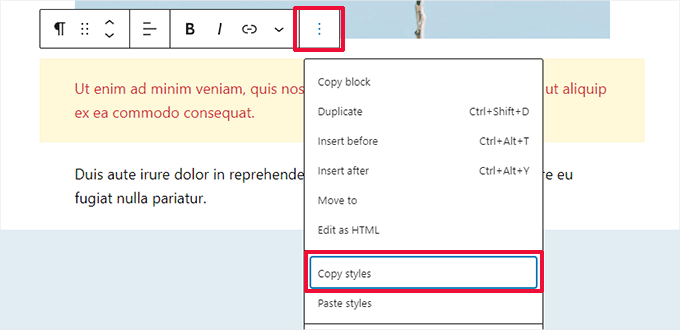
워드프레스 6.2에서는 블록 옵션을 클릭한 다음 '스타일 복사'를 선택하여 블록 스타일을 간단히 복사할 수 있습니다.

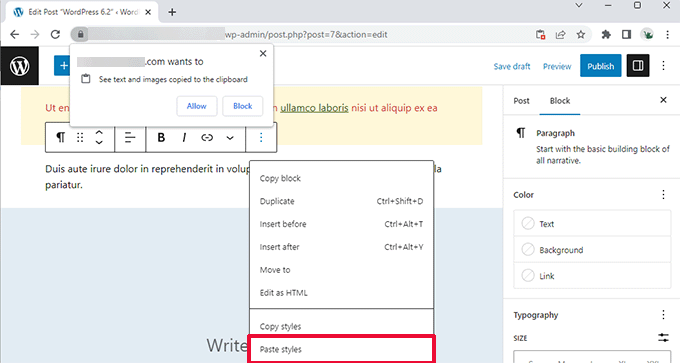
그런 다음 클릭하여 다른 블록을 편집하고 블록 옵션에서 '스타일 붙여넣기'를 선택할 수 있습니다.
귀하의 브라우저는 귀하의 웹사이트가 클립보드의 내용을 볼 수 있도록 허가를 요청할 것입니다. 계속하려면 '허용'을 클릭해야 합니다.

블록 테마에서 템플릿 부분으로 클래식 위젯 가져오기
클래식 위젯 테마를 사용하는 사용자는 블록 테마로 전환하면 기존 위젯을 잃게 됩니다. 워드프레스 6.2는 테마를 전환할 때 레거시 위젯을 특수한 템플릿 부분으로 변환하여 이에 대한 좋은 대안을 제공할 것입니다.
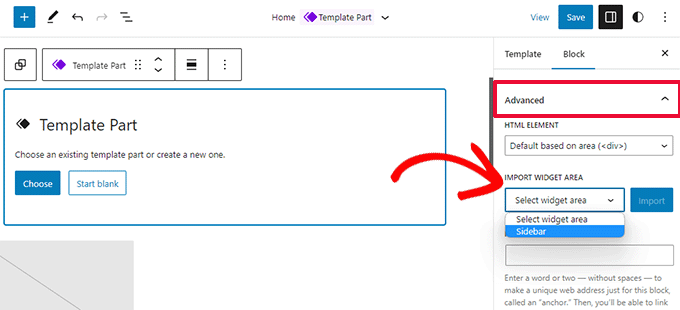
사이트 편집기에 들어가 위젯을 가져올 템플릿을 편집해야 합니다. 그런 다음 새 블록 추가 버튼(+)을 클릭하여 새 템플릿 부분을 만듭니다.

템플릿 부분 설정 패널에서 고급 탭을 클릭하여 확장하면 이전 테마에서 위젯 영역을 가져오는 옵션을 찾을 수 있습니다.
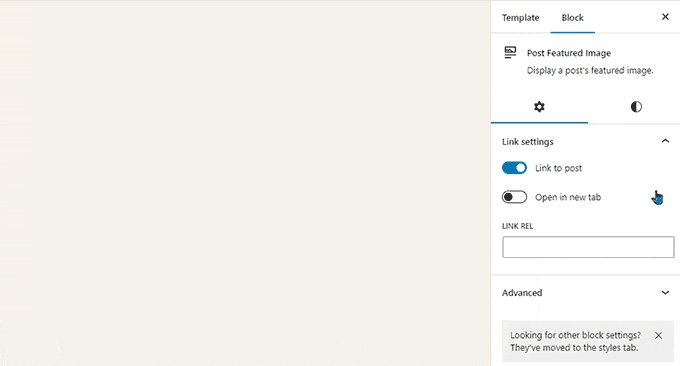
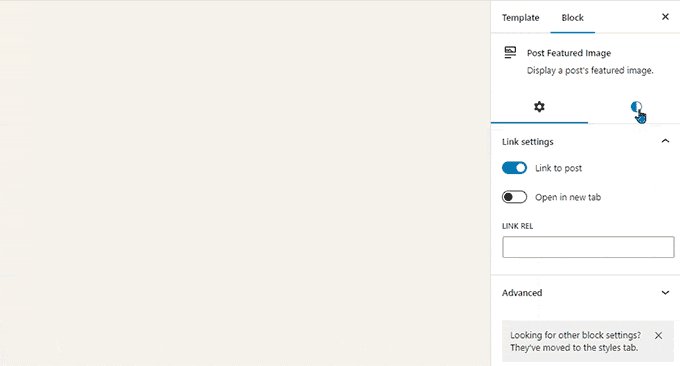
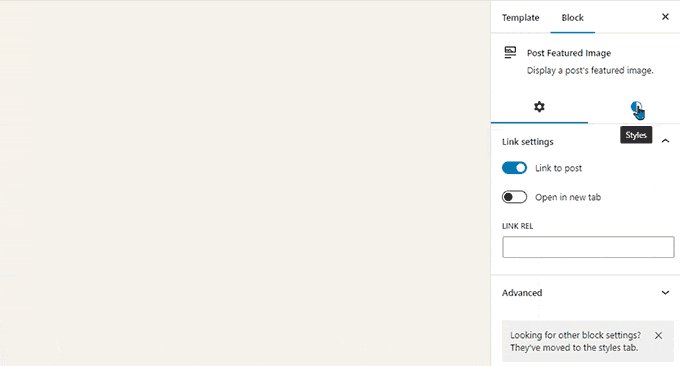
블록 설정 및 스타일에 대한 별도의 하위 패널
WordPress 6.2에서는 편집기에 블록에 대한 두 개의 하위 패널이 표시됩니다. 하나는 블록 설정용이고 다른 하나는 스타일용입니다.
이것은 사용자가 블록의 모양을 변경하려는 경우 어디를 봐야 하는지 이해하는 데 도움이 됩니다.

새로운 산만 방지 모드가 도입되었습니다.
역사적으로 WordPress는 게시물 편집기 화면에서 서식 지정 버튼과 도구 모음을 숨기는 옵션을 항상 제공했습니다.
그러나 WordPress 5.4는 기본적으로 편집기를 전체 화면으로 만들었습니다. 이를 통해 사용자는 훨씬 깔끔한 쓰기 인터페이스를 사용할 수 있었지만 주의가 산만해지지 않는 모드는 없었습니다.
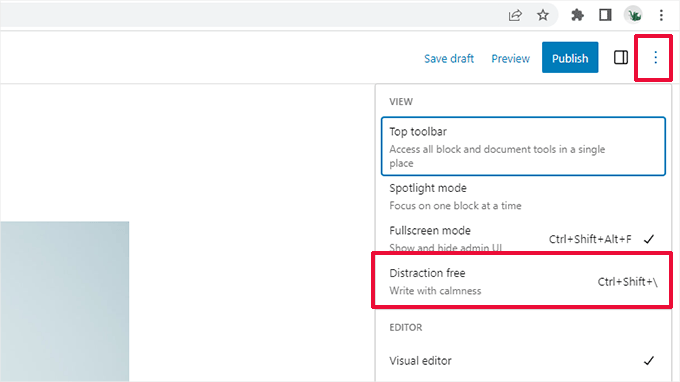
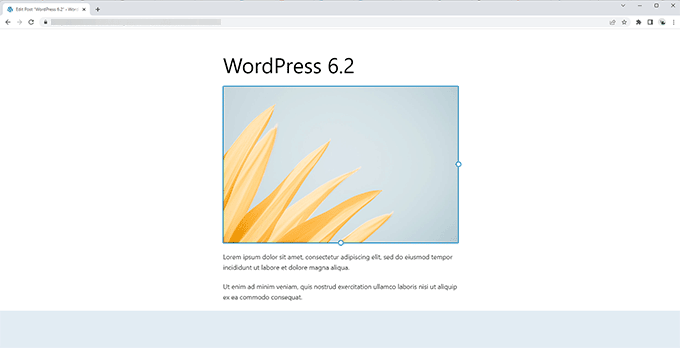
워드프레스 6.2는 이를 해결하고 완전히 깨끗하고 차분한 산만함 없는 모드를 제공할 것입니다. 사용자는 편집기 설정에서 선택할 수 있습니다.

일단 선택하면 산만하지 않은 모드는 모든 편집기 제어 요소를 숨깁니다.
아래에서 볼 수 있듯이 도구 모음, 측면 패널 및 상단 표시줄은 어디에도 표시되지 않습니다.

새 범주로 향상된 패턴 삽입
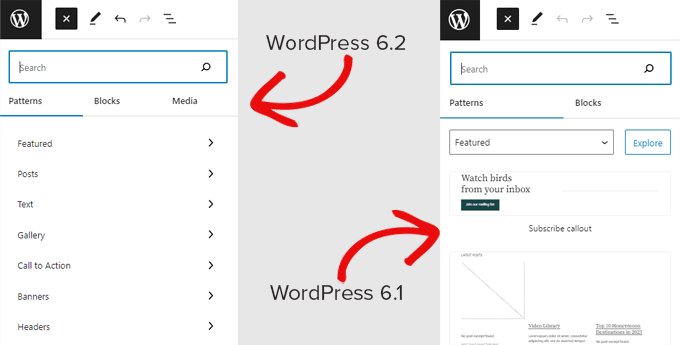
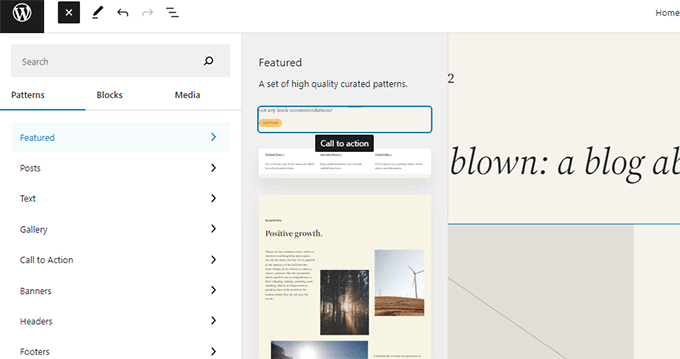
WordPress 6.2는 패턴 삽입 패널을 단순화합니다. 미리보기와 카테고리 드롭다운 메뉴를 표시하는 대신 카테고리를 먼저 표시합니다.

머리글 및 바닥글 섹션에 두 개의 새로운 패턴 범주가 추가되었습니다.
범주를 클릭하면 사용할 수 있는 패턴이 표시됩니다.

그런 다음 클릭하여 템플릿에 패턴을 삽입하고 편집을 시작할 수 있습니다.
자세한 내용은 WordPress에서 패턴을 사용하는 방법에 대한 자습서를 참조하십시오.
기타 변경 사항
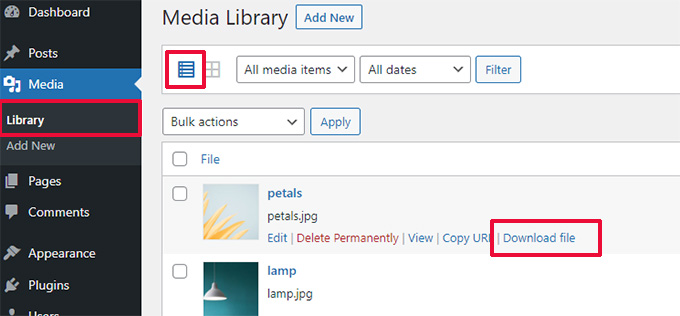
미디어 파일 다운로드 링크 – 이제 미디어 화면의 목록 보기에 파일 다운로드 링크가 표시됩니다.

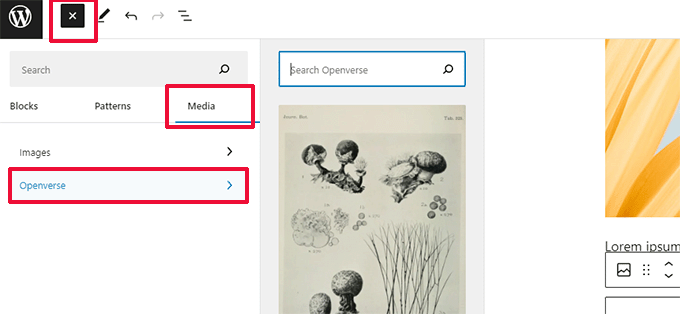
무료 이미지 추가를 위한 Openverse 통합 - Openverse는 로열티 프리 오픈 소스 이미지를 제공합니다.
WordPress 6.2에서는 사용자가 새로 추가 패널에서 해당 이미지를 찾아 추가할 수 있습니다.

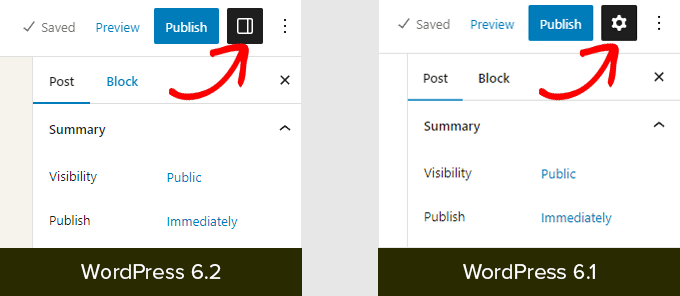
설정 패널의 새 아이콘 – 이전에 기어 아이콘을 사용하던 설정 패널을 표시하는 아이콘입니다.
이제 패널 아이콘으로 표시됩니다.

후드 변경 사항
개발자를 위한 WordPress 6.2에는 수많은 변경 사항이 있습니다. 업데이트에서 찾을 수 있는 몇 가지 변경 사항은 다음과 같습니다.
- 디렉토리를 복사하는 대신 이동하여 업데이트 속도를 높입니다. (세부)
- 새로운 switch_to_user_locale() 함수가 도입되었습니다. (세부)
- 내용이 변경된 경우에만 자동 저장 수정본을 만듭니다. (세부)
- 스타일 변형을 사용하는 테마에 스타일 변형 태그를 추가합니다. (세부)
전체 WordPress 6.2 베타 1에는 292개의 향상된 기능, 편집기를 위한 354개의 버그 수정 및 WordPress 6.2 코어에 대한 195개 이상의 티켓이 포함되어 있습니다.
이 기사를 통해 WordPress 6.2에 어떤 기능이 추가될지 살짝 엿볼 수 있기를 바랍니다.
아래에 댓글을 달아 어떤 기능이 흥미롭고 향후 WordPress 릴리스에서 보고 싶은 기능이 무엇인지 알려주십시오!
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
