WordPress 6.1의 새로운 기능(기능 및 스크린샷)
게시 됨: 2022-11-02WordPress 6.1은 몇 시간 전에 릴리스되었으며 2022년의 마지막 주요 릴리스입니다.
이 새 릴리스에는 전체 사이트 편집 및 블록 편집기 환경에 대한 중요한 업데이트가 포함되어 있습니다.
이 기사에서는 WordPress 6.1의 새로운 기능과 웹사이트를 업데이트한 후 시도해야 할 기능을 보여줍니다.

참고 : WordPress 6.1은 주요 릴리스이며 관리되는 WordPress 호스팅 서비스를 사용하지 않는 경우 업데이트를 수동으로 시작해야 합니다. WordPress를 안전하게 업데이트하는 방법은 다음과 같습니다.
중요: 업데이트하기 전에 전체 WordPress 백업을 만드는 것을 잊지 마십시오.
워드프레스 6.1의 새로운 기능은 다음과 같습니다.
Twenty Twenty-Three – 새로운 기본 테마
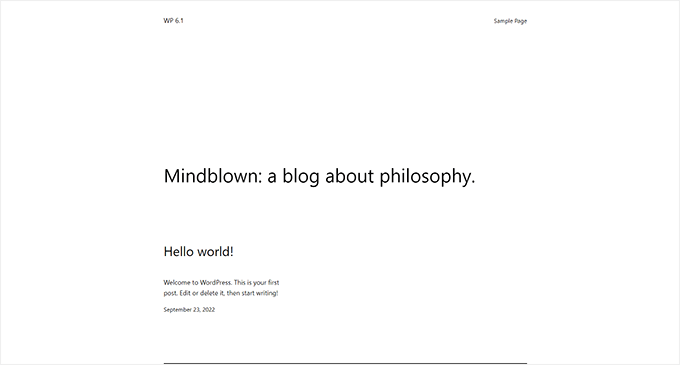
WordPress 6.1은 Twenty Twenty-Three라는 새로운 기본 테마와 함께 제공됩니다.

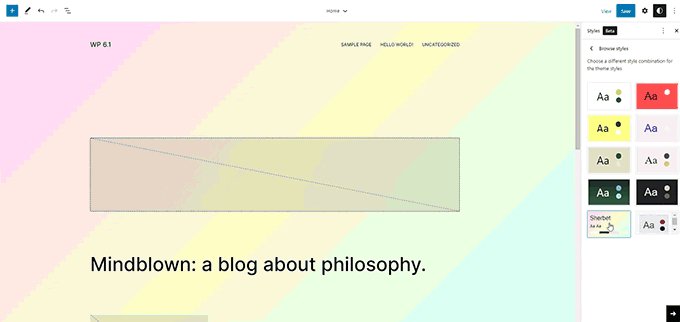
기본적으로 이 테마는 빈 캔버스처럼 보이는 미니멀한 디자인을 특징으로 하며 테마에 자신의 스타일을 가져오도록 권장합니다.
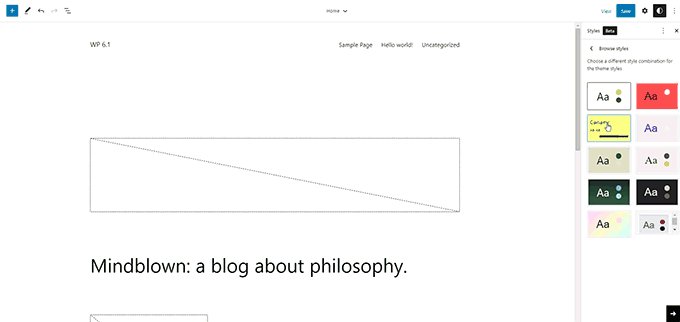
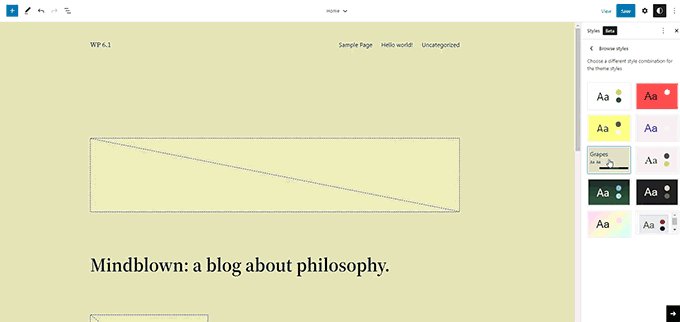
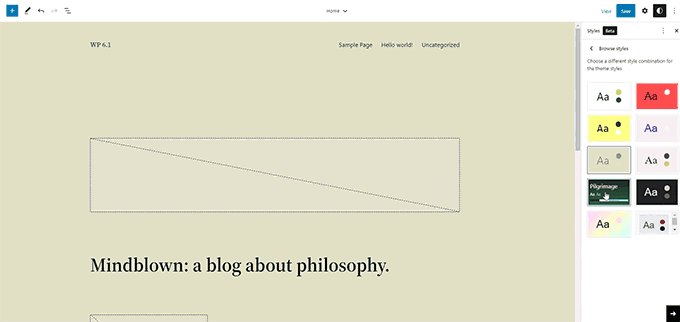
사용자가 사이트 편집기 내에서 선택할 수 있는 10가지 스타일 변형으로 가득 차 있습니다. 이러한 모든 스타일은 사이트 편집기를 사용하여 완전히 사용자화할 수 있습니다.

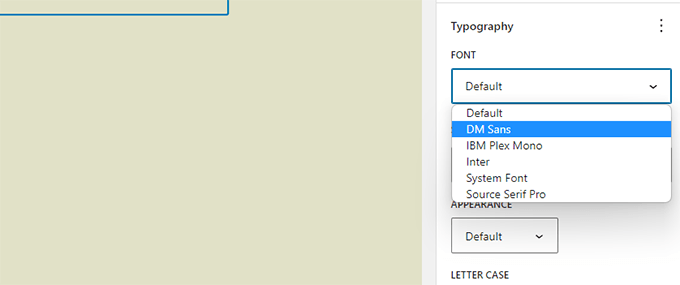
Twenty Twenty-Three는 또한 다양한 스타일 변형에 사용되는 4개의 글꼴과 함께 제공됩니다. 게시물이나 페이지를 작성할 때도 이 글꼴을 사용할 수 있습니다.

Twenty Twenty-Three는 자신만의 스타일과 레이아웃으로 블록 편집기를 사용하여 웹사이트를 만들고자 하는 사용자에게 완벽한 시작 테마가 될 수 있습니다.
WordPress 6.1의 블록 편집기 변경 사항
블록 편집기는 사용자가 콘텐츠를 작성하고 페이지를 만들고 테마를 편집하는 곳입니다.
각 WordPress 릴리스에는 블록 편집기에 대한 주요 개선 사항, 새로운 기능 및 개선 사항이 포함되어 있습니다.
다음은 블록 편집기에서 가장 눈에 띄는 몇 가지 변경 사항입니다.
목록 및 인용 블록에는 이제 내부 블록이 있습니다.
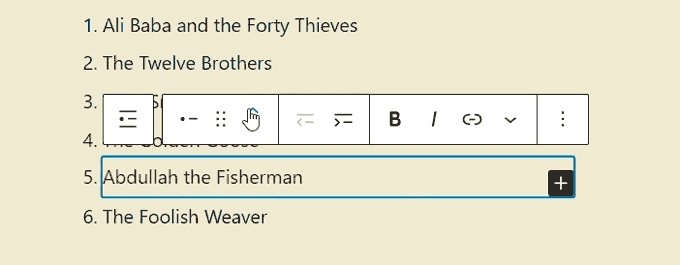
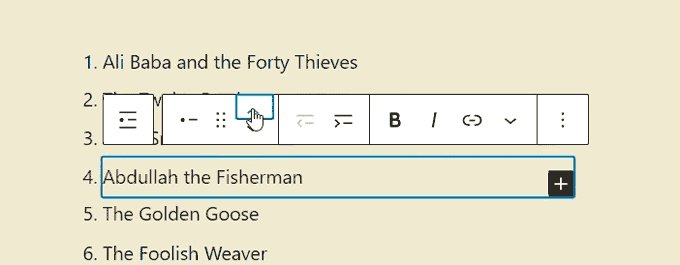
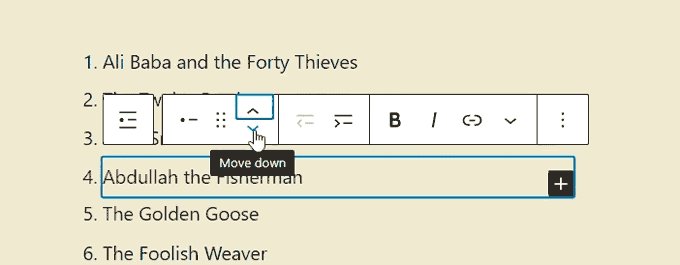
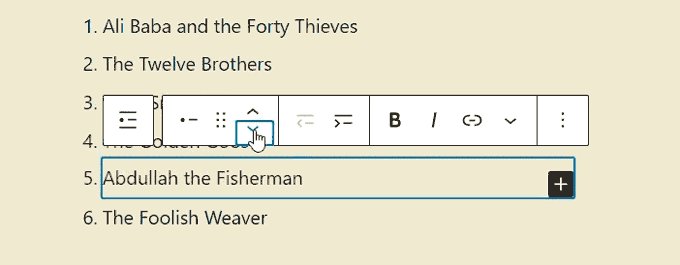
글머리 기호 목록의 문제 중 하나는 목록 항목을 위아래로 이동하려면 모든 목록 항목을 수동으로 삭제하고 편집해야 한다는 것이었습니다.
WordPress 6.1은 Quote 및 List 블록에 대한 내부 블록을 제공합니다. 기본적으로 각 목록 항목은 자체 블록이며 목록 항목을 위아래로 이동할 수 있습니다.

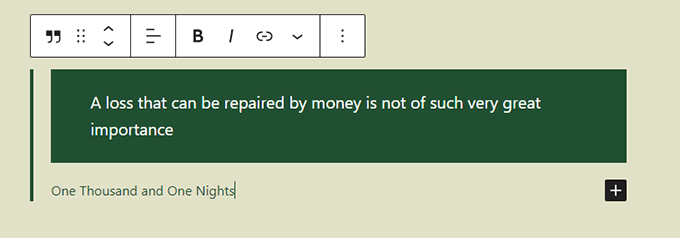
Quote 블록은 이제 내부 블록으로도 나뉩니다.
이제 인용 및 인용 블록의 스타일을 다르게 지정할 수 있습니다.

표지 블록의 주요 이미지
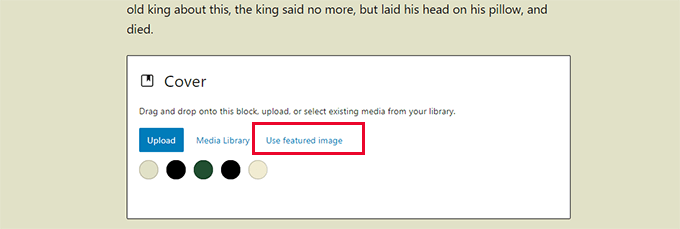
WordPress 6.1에서는 이제 표지 블록에 사용할 추천 이미지를 선택할 수 있습니다. 그런 다음 추천 이미지를 설정하면 표지 안에 나타나기 시작합니다.

많은 초보자들은 종종 표지 블록과 추천 이미지를 혼동합니다. 이제 기사의 추천 이미지를 표시하기 위해 표지 블록을 사용할 수 있기를 바랍니다.
참고: 테마에 따라 featuerd 이미지가 두 번 표시될 수 있습니다. 먼저 테마가 추천 이미지를 표시한 다음 표지 블록으로 표시하는 위치입니다.
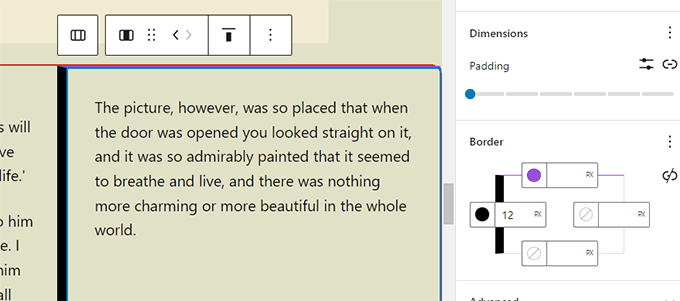
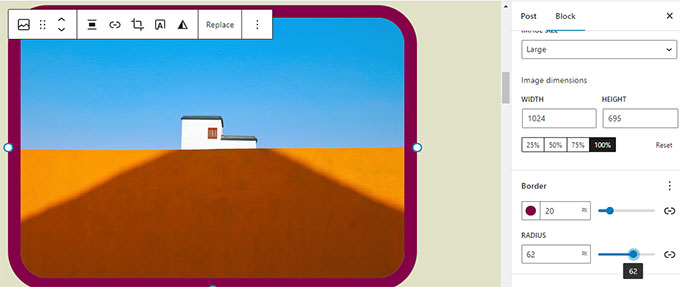
새롭고 향상된 테두리
WordPress 6.1은 블록에 사용할 수 있는 디자인 도구에 많은 옵션을 제공합니다. 그 중 하나는 이제 여러 블록에 사용할 수 있는 보다 강력한 테두리 도구입니다.
상, 우, 하, 좌 테두리를 따로따로 사용하여 색상과 크기를 다르게 지정할 수 있습니다.

이전에는 사용자가 이미지 블록의 경계 반경만 선택할 수 있었습니다.
이제 WordPress 6.1에서는 테두리 색상과 크기도 설정할 수 있습니다.

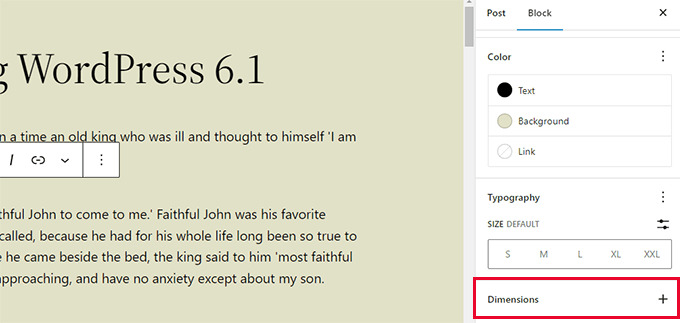
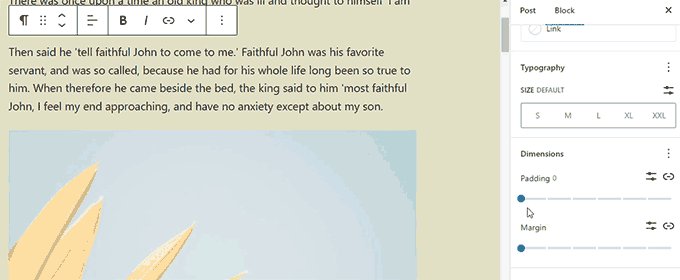
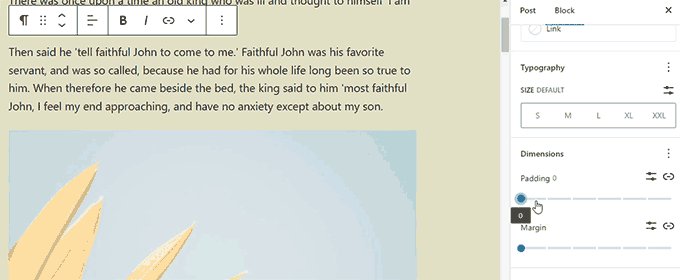
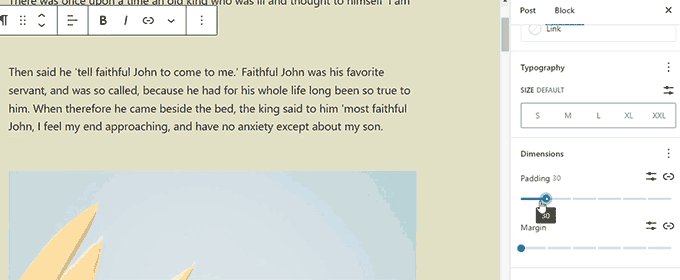
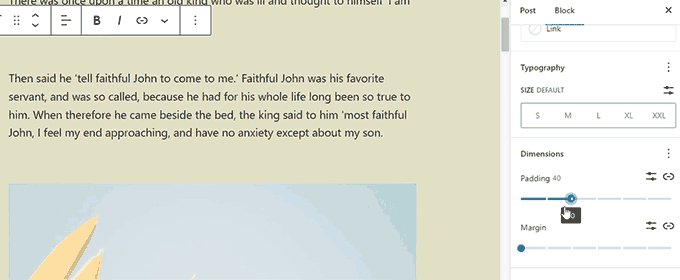
추가 패딩 및 여백 옵션
WordPress 6.1은 사용자가 패딩 및 여백을 설정할 수 있도록 더 많은 블록에 '차원' 도구를 제공합니다.

사용자는 깔끔한 시각적 힌트로 변경 사항을 시각화할 수도 있습니다.

또한 Spacer 및 Separator 블록의 여백을 설정할 수 있어 더 넓은 콘텐츠 레이아웃을 생성할 수 있습니다.
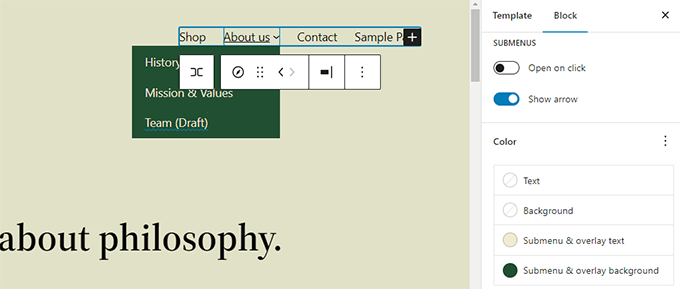
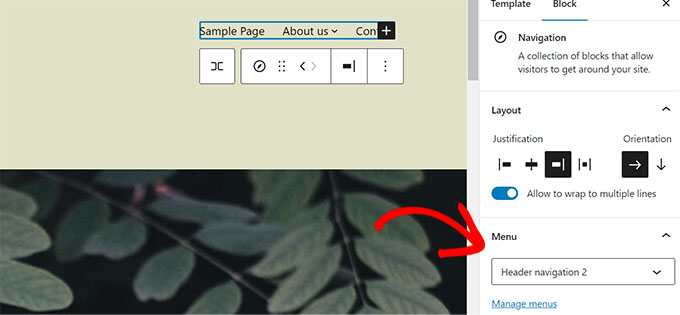
새롭고 향상된 탐색 블록
WordPress 6.1에서는 이제 하위 메뉴의 배경 및 텍스트 색상을 쉽게 변경할 수 있습니다.

또한 탐색을 사용하면 블록 도구 모음이나 사이드바 패널에서 메뉴를 쉽게 선택할 수 있습니다.

WordPress 6.1의 편집기 디자인 개선
WordPress 6.1에는 편집기 디자인이 눈에 띄게 개선되어 제공됩니다. 이러한 변경은 인터페이스를 정리하고 사용자 경험을 개선하는 것을 목표로 합니다.

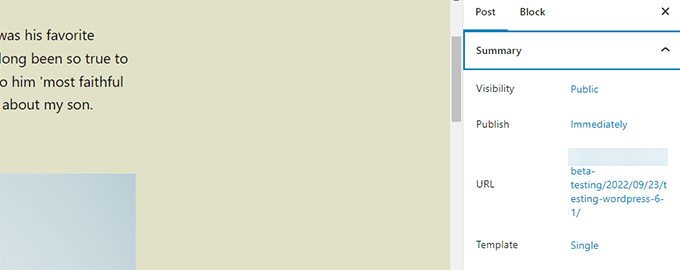
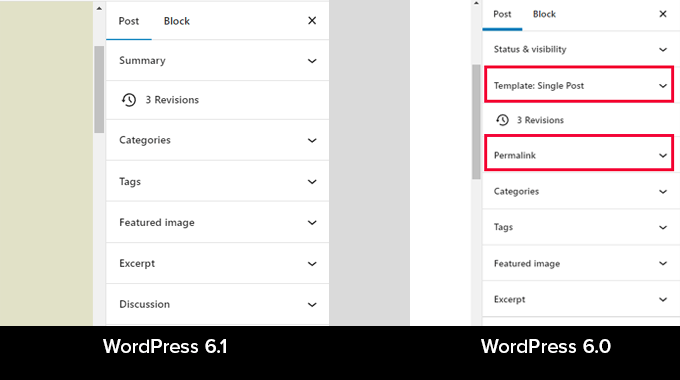
상태 및 가시성 패널 이름이 요약으로 변경됨
상태 및 가시성 패널의 이름이 요약으로 변경되었습니다. 이제 템플릿 및 영구 링크 패널이 제거되고 요약 패널에 병합됩니다.

URL 필드를 클릭하여 퍼머링크 또는 템플릿 이름을 변경하여 템플릿을 변경할 수 있습니다.
다음은 WordPress 6.0 대 WordPress 6.1의 모습입니다.

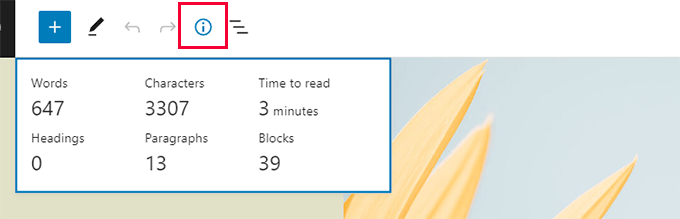
정보 패널에서 읽는 시간
정보 패널에는 이제 '읽을 시간' 정보도 포함됩니다.

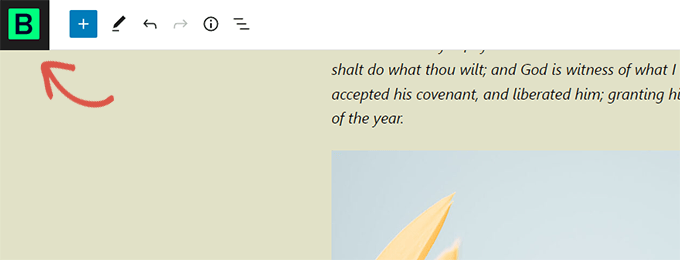
사이트 아이콘은 WordPress 로고를 대체합니다.
웹사이트의 사이트 아이콘을 설정한 경우 화면 왼쪽 상단의 게시물 보기 버튼으로 사용됩니다.

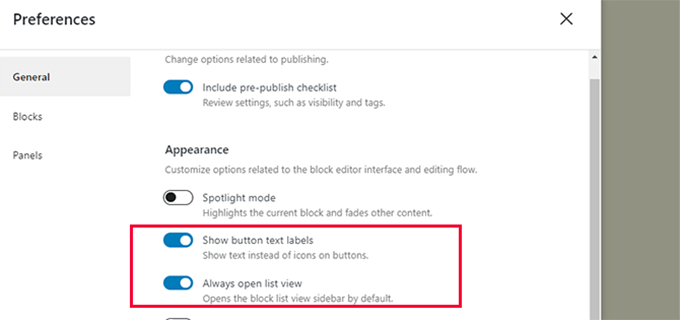
새로운 기본 설정 옵션
이제 블록 편집기의 기본 설정 섹션에 두 가지 새로운 옵션이 포함됩니다.

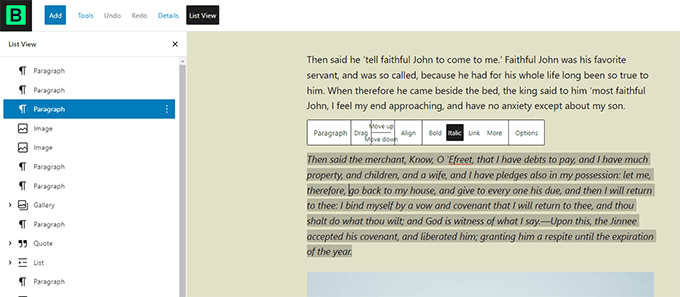
먼저 모든 기사에 대해 기본적으로 목록 사이드바를 표시하는 '항상 목록 보기 열기'가 있습니다.
그런 다음 도구 모음의 아이콘을 텍스트 레이블로 대체하는 '버튼 텍스트 레이블 표시'가 있습니다.

사이트 편집기에서 더 많은 템플릿 만들기
클래식 WordPress 테마와 함께 자식 테마를 사용한 적이 있다면 템플릿 계층 구조에 익숙할 것입니다.
WordPress 6.1에서 사용자는 이제 코드를 작성하지 않고도 블록 편집기를 사용하여 동일한 작업을 수행할 수 있습니다.
사용 중인 블록 테마에 관계없이 다음 템플릿을 사용할 수 있습니다.
- 단일 페이지
- 단일 게시물
- 분류법의 개별 용어
- 개별 카테고리
- 사용자 정의 템플릿(모든 게시물 또는 페이지에 사용할 수 있음)
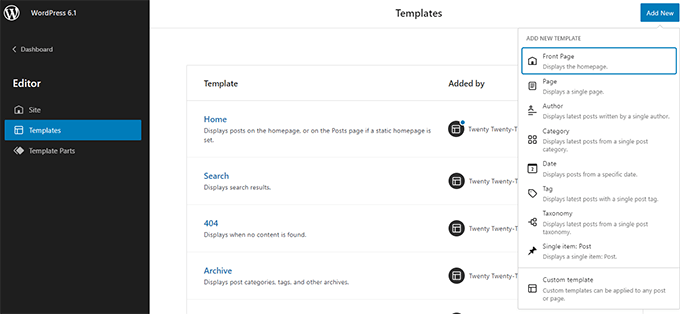
모양 » 편집기 페이지로 이동한 다음 왼쪽 사이드바에서 템플릿을 선택할 수 있습니다. 그런 다음 새로 추가 버튼을 클릭하여 사용 가능한 옵션을 확인합니다.

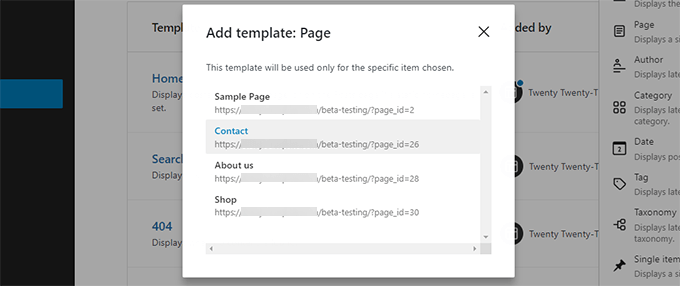
개별 항목에 적용할 수 있는 템플릿을 선택하면 팝업이 표시됩니다.
여기에서 새 템플릿을 사용할 항목을 선택할 수 있습니다.

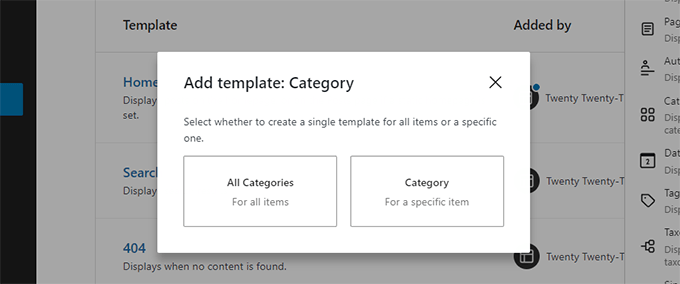
예를 들어 카테고리 템플릿을 선택하면 팝업이 표시됩니다.
이제 모든 범주 또는 특정 범주에 대해 새 템플릿을 적용할지 여부를 선택할 수 있습니다.

템플릿 부분을 빠르게 검색하고 사용
이제 WordPress 6.1의 사이트 편집기를 사용하여 템플릿 부분을 더 쉽게 검색하고 사용할 수 있습니다.
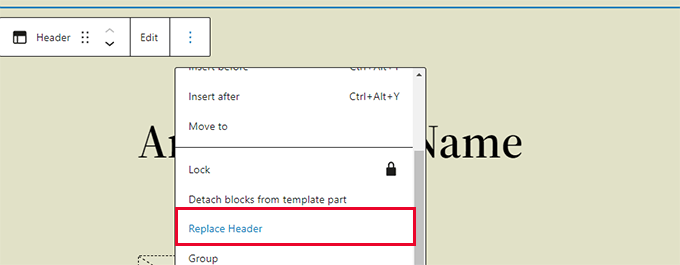
예를 들어 테마에 헤더에서 사용할 수 있는 여러 템플릿 부분이 있는 경우 템플릿 부분 옵션을 클릭하고 바꾸기를 선택하면 됩니다.

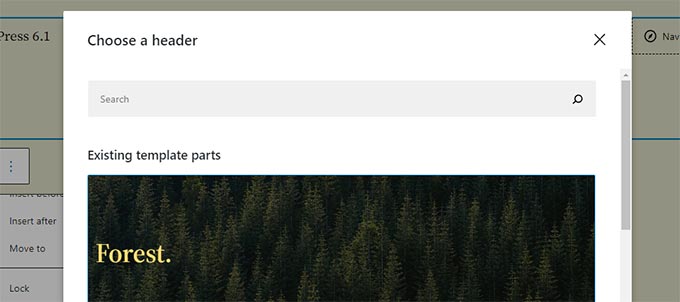
그러면 사용할 수 있는 템플릿 부분을 찾을 수 있는 모달 팝업이 나타납니다.

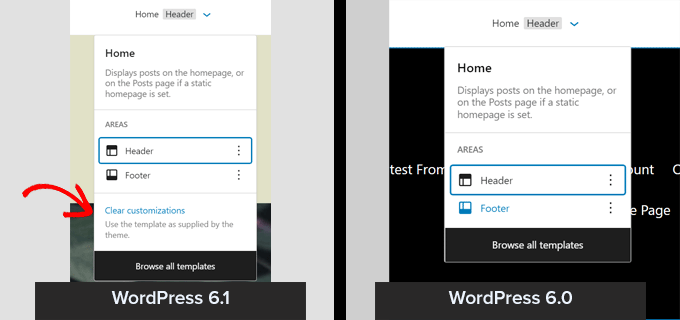
사이트 편집기에서 빠르게 사용자 정의 지우기
이제 WordPress 6.1을 사용하면 사이트 편집기에서 작업할 때 사용자 정의를 빠르게 지울 수 있습니다.

WordPress 6.1의 내부 변경 사항
WordPress 6.1에는 개발자를 위한 몇 가지 중요한 변경 사항이 있습니다. 다음은 이러한 변경 사항 중 일부입니다.
- 이제 클래식 테마에서 템플릿 부분을 사용할 수 있습니다(세부 정보).
- 유연한 타이포그래피를 통해 테마 개발자는 글꼴 크기를 동적으로 조정할 수 있습니다. (세부)
- 게시물 유형은 이제 고유한 시작 패턴을 가질 수 있습니다(세부 정보).
- theme.json 데이터에 연결하기 위한 필터(세부정보)
- WordPress 6.1에서 React 후크를 사용하여 데이터 액세스 단순화(세부 정보)
- 페이지가 로그인 화면인지 확인하기 위한 새로운 is_login() 함수. (세부)
이 기사가 WordPress 6.0의 새로운 기능과 시도해 볼 새로운 기능을 찾는 데 도움이 되었기를 바랍니다. 우리는 특히 블록 편집기의 모든 변경 사항에 대해 기쁘게 생각합니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
