WordPress 6.2의 새로운 기능: 11가지 주요 기능 및 그 이상!
게시 됨: 2023-03-09카운트다운을 시작하자!
워드프레스 6.2는 2023년 3월 28일에 출시될 예정입니다. 그리고 이번에 워드프레스 개발자들은 복잡성을 제거하기 위해 루트 레벨에서 최상위 레벨까지 주로 집중했습니다!
그리고 목표는 사용자 경험을 향상시키기 위해 복잡한 단계, 설정 및 스타일을 탐색하기 쉽게 만드는 것입니다.
이 외에도 WordPress 6.2에는 4개의 베타 버전 완료 후 11개의 새로운 기능 , 편집자를 위한 354개의 버그 수정, 292개의 개선 사항 및 195개 이상의 티켓이 포함되어 있습니다.
오늘의 글에서는 주요 기능 소개 및 테스트 절차와 함께 WordPress 6.2의 새로운 기능에 대한 전체 개요를 제공합니다. 시작하자!
WordPress 6.2의 11가지 새로운 기능: 전체 개요

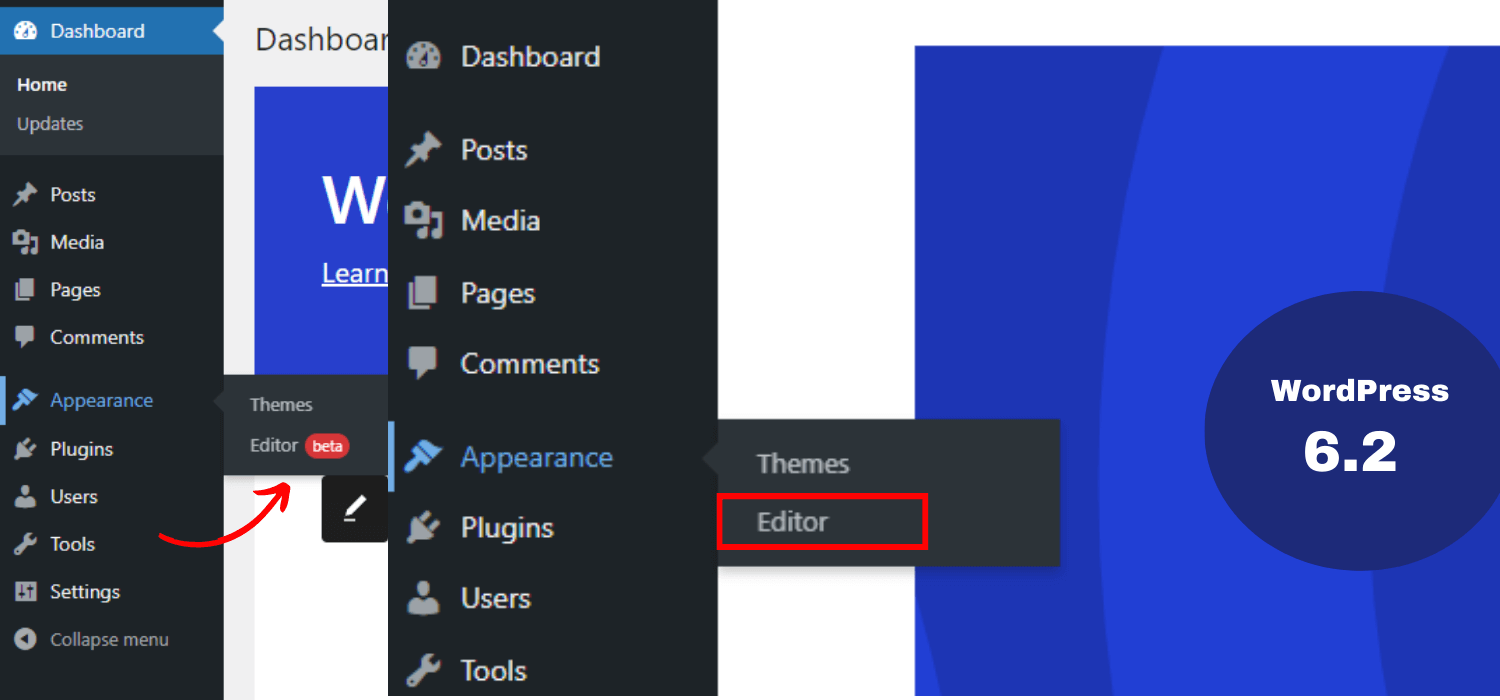
1. 사이트 편집기에서 '베타' 라벨 제거
가장 먼저 눈에 띄는 것은 '베타' 라벨이 없는 에디터입니다. WordPress 6.1 버전까지는 모양 -> 편집기(베타)로 편집기를 탐색했습니다.
그리고 이번에는 단순히 이름만 변경하는 것이 아니라 5.9 이후의 여러 릴리스와 광범위한 논의를 포함하는 프로세스입니다. 이제 우리는 완벽하고 매끄러운 편집기를 얻을 것입니다.
게다가 WordPress의 다른 부분과 마찬가지로 이 사이트 편집기에 대한 모든 버그 수정 및 개선 사항을 받게 됩니다.

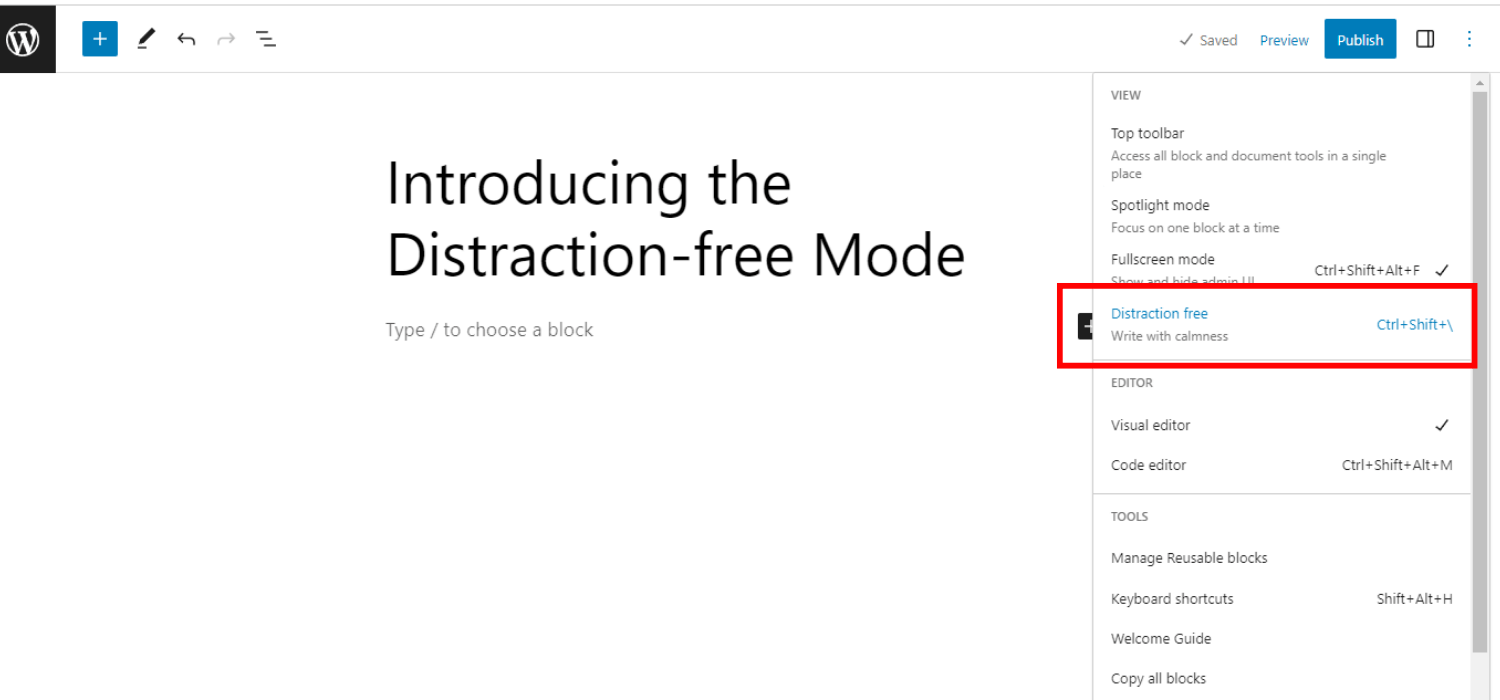
2. 주의산만 방지 모드 소개
다음으로, 이 릴리스에서는 산만함이 없는 쓰기 모드를 소개합니다. 작업 중인 페이지/포스트의 제목과 내용이 있는 전체 화면 편집기를 볼 수 있음을 의미합니다.
WordPress 5.4에는 기본적으로 전체 화면 편집기가 있지만 주의 산만 방지 모드는 없습니다. 이것이 워드프레스 6.2가 쓰기 및 편집을 위한 보다 깔끔한 인터페이스와 함께 제공되는 이유입니다.

이 모드를 활성화하면 모든 편집기 제어 요소가 숨겨집니다. 그리고 콘텐츠에만 집중할 수 있도록 모든 도구 모음이 덜 보입니다.
요구 사항에 따라 이 모드를 켜거나 끌 수 있습니다. 전반적으로 이 모드는 명확하고 집중된 쓰기 경험을 제공합니다.
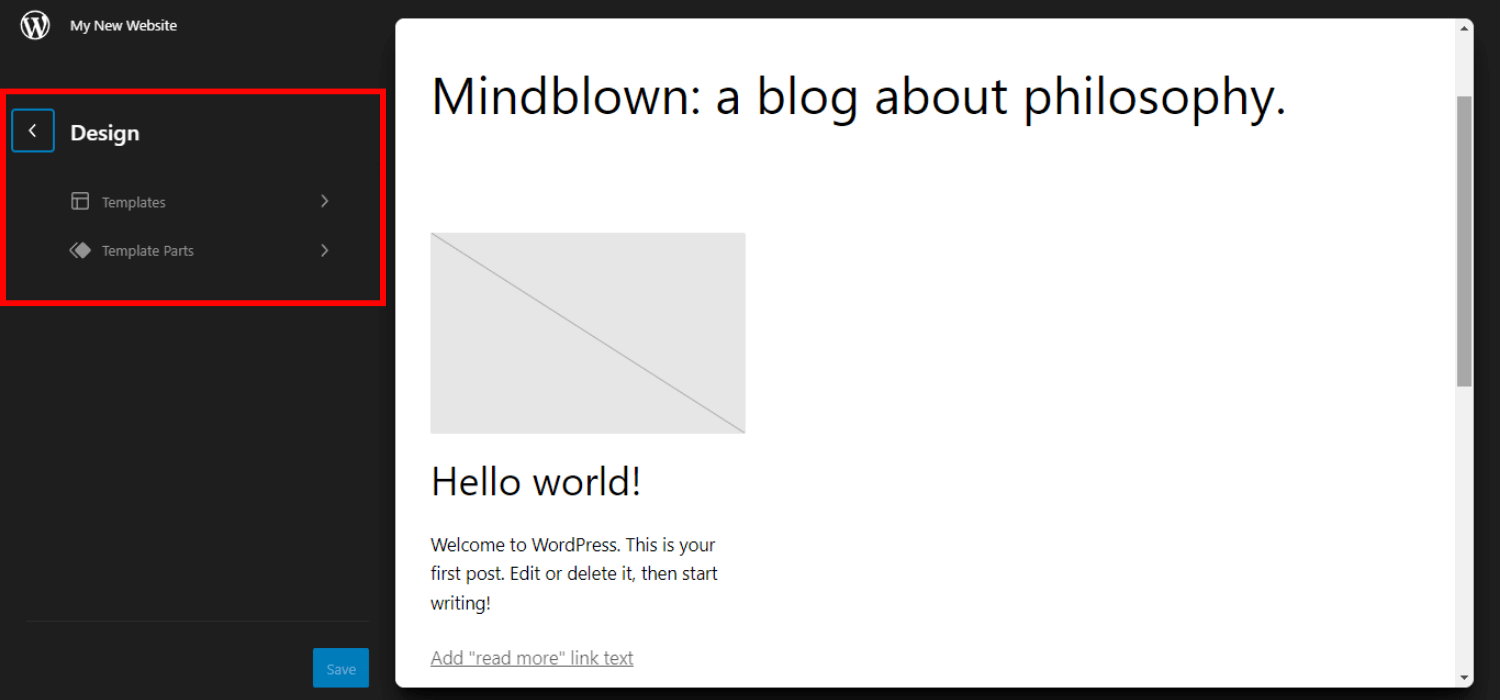
3. 먼저 템플릿 및 템플릿 부분 미리 보기 표시
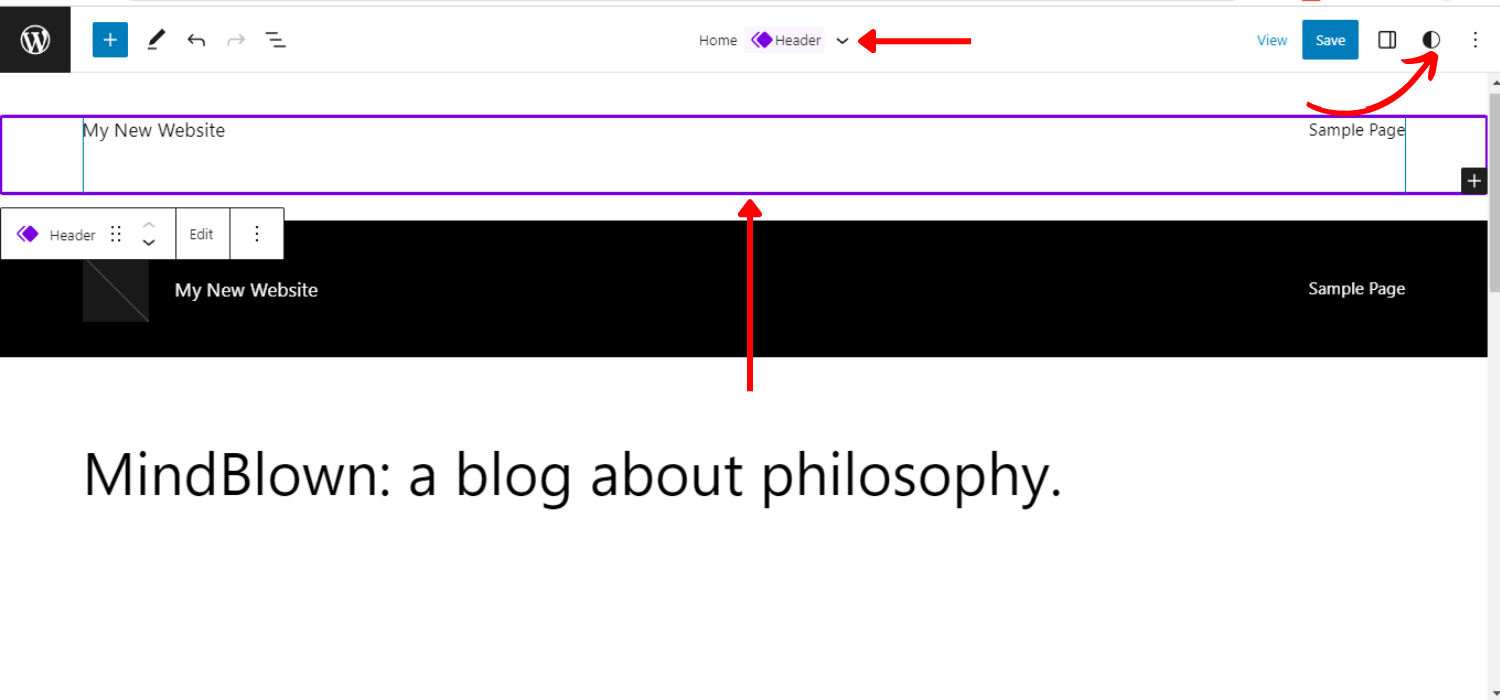
이번 릴리스의 또 다른 인상적인 기능은 템플릿과 템플릿 파트의 미리보기를 먼저 보여주는 것입니다. 결과적으로 편집하려는 정확한 부분/섹션을 선택할 수 있습니다.
이전 버전의 WordPress에서는 불가능했습니다. 사이트 편집자는 홈 템플릿을 기본 테마로 로드했습니다. 그리고 특히 템플릿의 일부를 편집하려는 초보자에게는 어려워 보입니다.
이러한 문제를 해결하기 위해 워드프레스 6.2에서는 먼저 템플릿 미리보기 창을 로드할 수 있습니다. 결과적으로 여러 템플릿을 탐색하고 추가 편집을 위해 더 잘 이해할 수 있습니다.
다음과 같이 진행됩니다 —
- 모양 -> 편집기 로 이동
- 템플릿 및 템플릿 부분 에 대한 옵션을 볼 수 있습니다.
- 를 클릭하십시오 템플릿을 선택하여 "편집" 버튼
- 템플릿 부분 드래그 앤 드롭
- 실시간 미리보기를 보려면 필요한 편집 후 저장을 클릭하십시오.
- WordPress 로고(왼쪽 상단)를 클릭하여 템플릿 브라우저의 사이드바를 로드합니다.

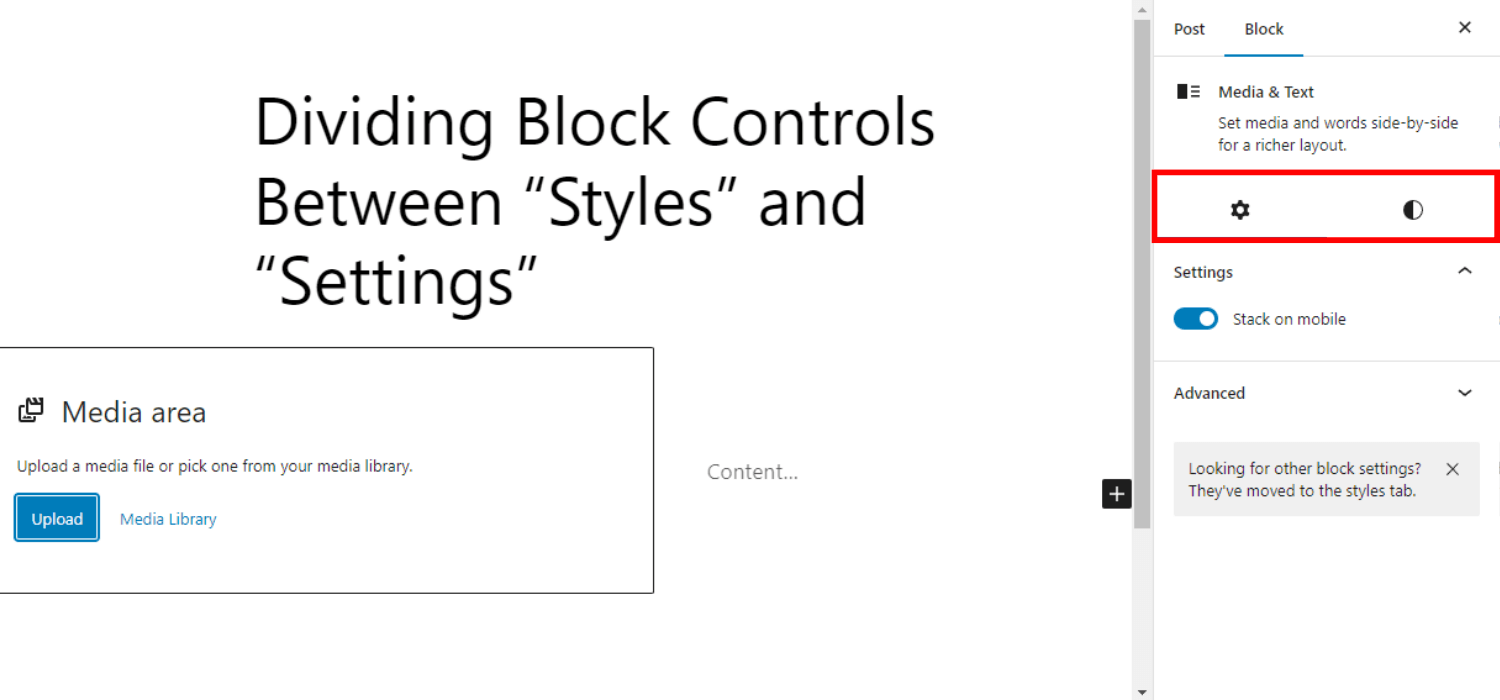
4. "스타일"과 "설정" 간에 블록 컨트롤 나누기
블록 설정은 WordPress 6.2에서 두 개의 하위 패널로 나뉩니다. 블록 설정을 "설정" 및 "스타일"로 탐색할 수 있습니다.
이전 버전에서는 하나의 블록 설정만 탐색할 수 있습니다. 따라서 원하는 설정이나 스타일을 찾는 데 시간이 많이 걸렸습니다. 또한 초보자가 모든 스타일이나 설정 컨트롤을 아는 것은 어려워 보였습니다.
이제 WordPress 6.2는 그것들을 분리합니다. 그리고 2개의 개별 하위 패널에서 각 블록이 할 수 있는 모든 것을 명확하게 볼 수 있습니다. 또한 필요한 것을 찾기 위해 불필요한 스크롤을 줄여 시간을 절약하세요.
전반적으로 두 가지 범주로 나누면 블록 설정을 보다 정확하게 사용자 정의하고 관리할 수 있습니다.

5. 템플릿 부품 및 재사용 가능한 블록에 대한 색상 코드 라벨
워드프레스 6.2 릴리스에는 템플릿 부분에 대한 고유한 색상 코드 레이블과 빠르게 식별할 수 있는 재사용 가능한 블록도 포함되어 있습니다!
이 속성은 이전 WordPress 버전에는 없었습니다. 결과적으로 오랜 시간이 지난 후 탐색할 때 실제 변경 사항을 이해하기 어려웠습니다.
원치 않는 변경을 더 쉽게 인식하고 방지하기 위해 WordPress 6.2 색상 코드 레이블 기능이 확실히 도움이 될 것입니다.

색상화 고려 사항은 다음에 적용됩니다.
- 목록 보기(활성 상태, 휴지, 가리키기)
- 머리글/바닥글
- 캔버스(선택 모드의 윤곽선/오버레이)
- 블록 도구 모음
- 삽입기(블록 아이콘)
- 검사기(블록 설명의 아이콘)
이 WordPress 버전의 출시 프로세스가 궁금하십니까?
WordPress 6.2 릴리스 일정을 확인할 수 있습니다.
6. 향상된 메뉴 탐색 제공
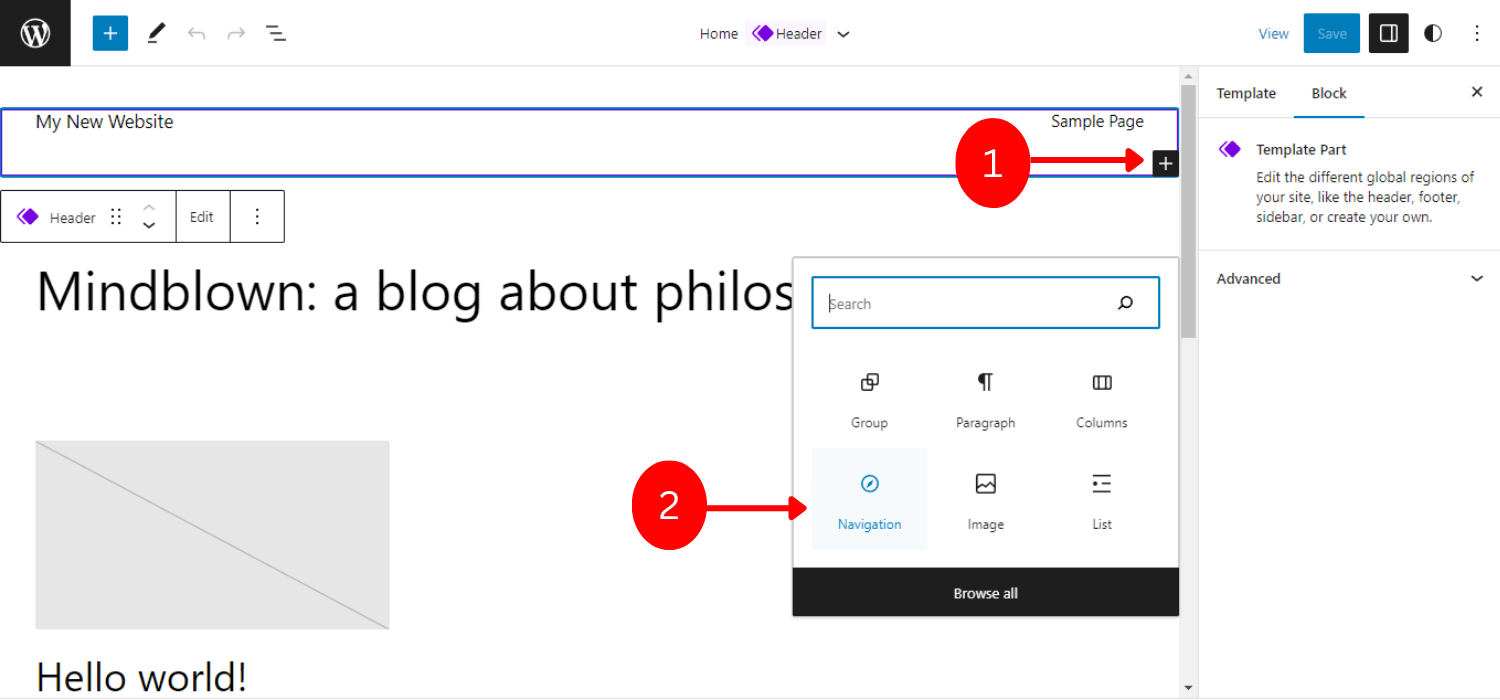
이 WordPress 6.2 릴리스는 메뉴 탐색 속성에도 중점을 둡니다. 메뉴 항목을 보다 효율적으로 만들고 관리할 수 있도록 향상된 탐색 메뉴가 함께 제공됩니다.
이전에는 사용자가 전체 사이트 편집기에서 탐색 메뉴를 추가해야 했습니다. 이 프로세스를 보다 사용자 친화적으로 만들기 위해 이 릴리스에서는 탐색 블록 아래에 하위 패널을 추가했습니다.
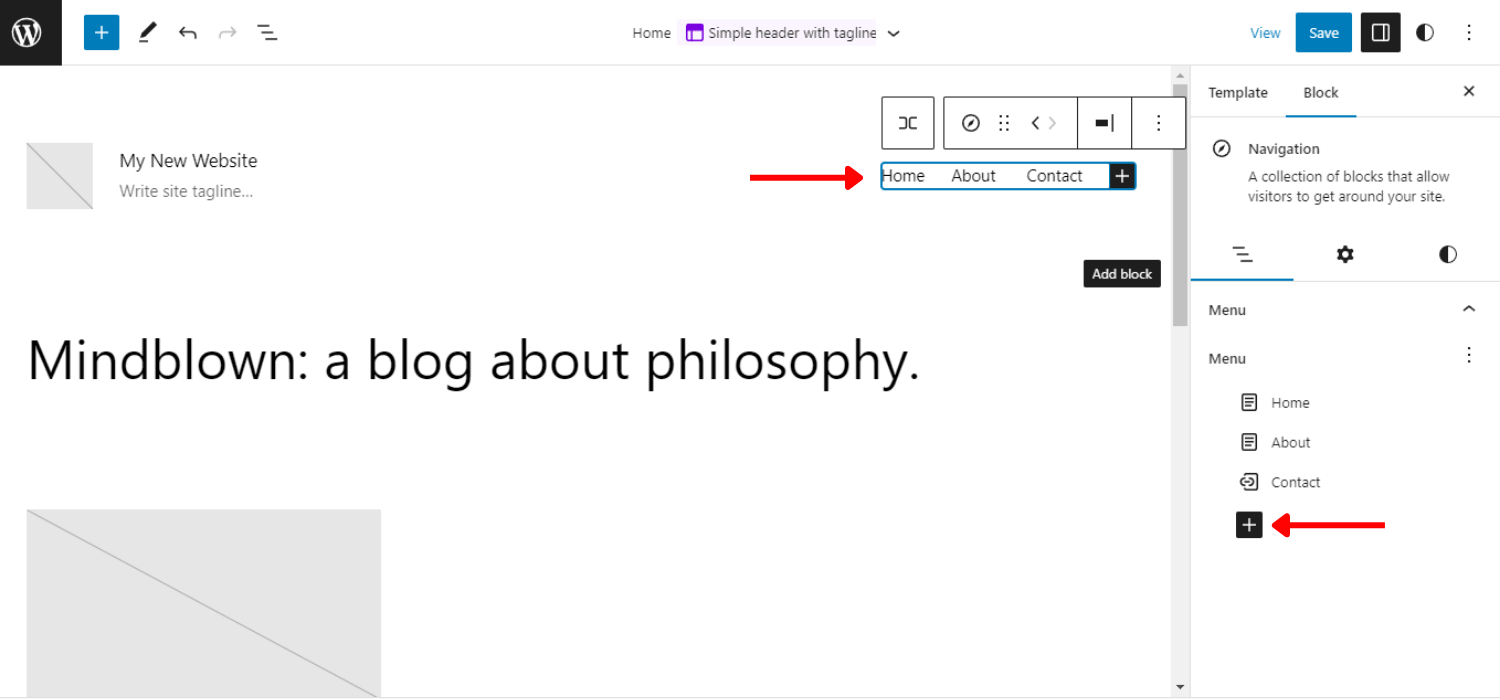
결과적으로 새 메뉴 항목을 추가하고 메뉴 항목을 인라인으로 편집하는 대신 이 탐색 블록에서 편집/제거할 수 있습니다.
- 외모 → 편집기 로 이동
- 편집할 헤더 템플릿 선택
- 탐색 블록 선택

- 블록 추가(+)를 클릭하여 새 메뉴 항목을 추가합니다.
- 페이지 링크 및 사용자 지정 링크를 추가할 수 있습니다.
- 속성 설정, 항목 편집 또는 재정렬
- 새 빈 메뉴를 만들거나 이전 메뉴를 다시 로드하려면 점 3개를 클릭하세요.

이 놀라운 메뉴 탐색 기능을 위해 WordPress 작업 표시줄의 올바른 블록 설정에서 생성, 편집 및 관리할 수 있습니다.

수직 메뉴를 만들고 싶습니까?
이것을 확인하십시오 – WordPress에서 세로 메뉴를 만드는 방법
7. 단순화된 블록 패턴 삽입
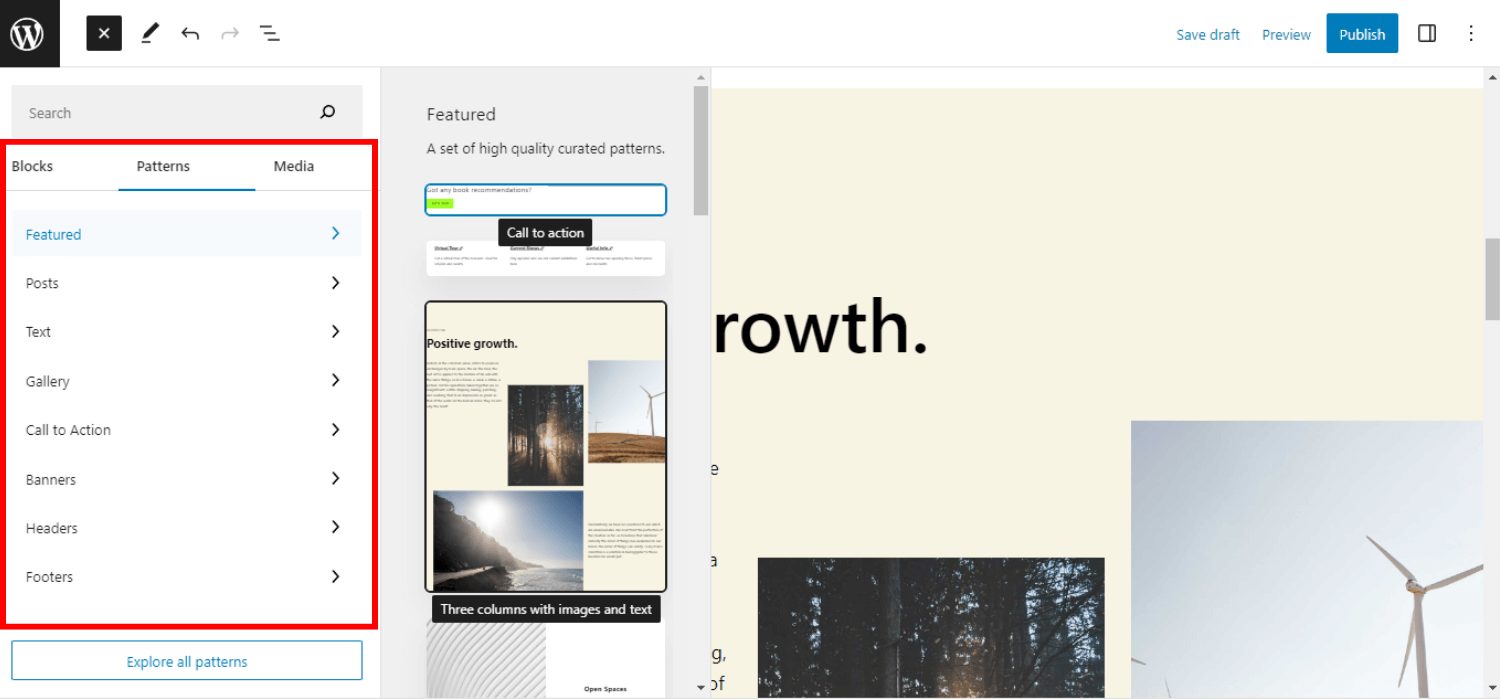
블록 패턴 삽입을 단순화하는 것은 WordPress 6.2 릴리스의 또 다른 주목할만한 기능입니다.
블록 패턴은 WordPress 웹사이트에서 콘텐츠 레이아웃을 만드는 구성 요소입니다. 이러한 블록 패턴에는 패턴 범주 간에 드롭다운 토글이 있습니다. 그러나이 인터페이스는 6.2 릴리스 노트에서 변경되었습니다.
WordPress 6.2 릴리스는 패턴을 나열하여 간단하게 만듭니다. 결과적으로 패턴을 페이지나 게시물에 삽입하기 전에 패턴의 미리보기를 볼 수 있습니다.

게다가 머리글 및 바닥글 섹션에 대한 2개의 새로운 범주도 추가되었습니다. 이 범주를 클릭하면 사용 가능한 패턴을 볼 수 있습니다. 그런 다음 클릭하여 게시물에 패턴을 삽입하세요.
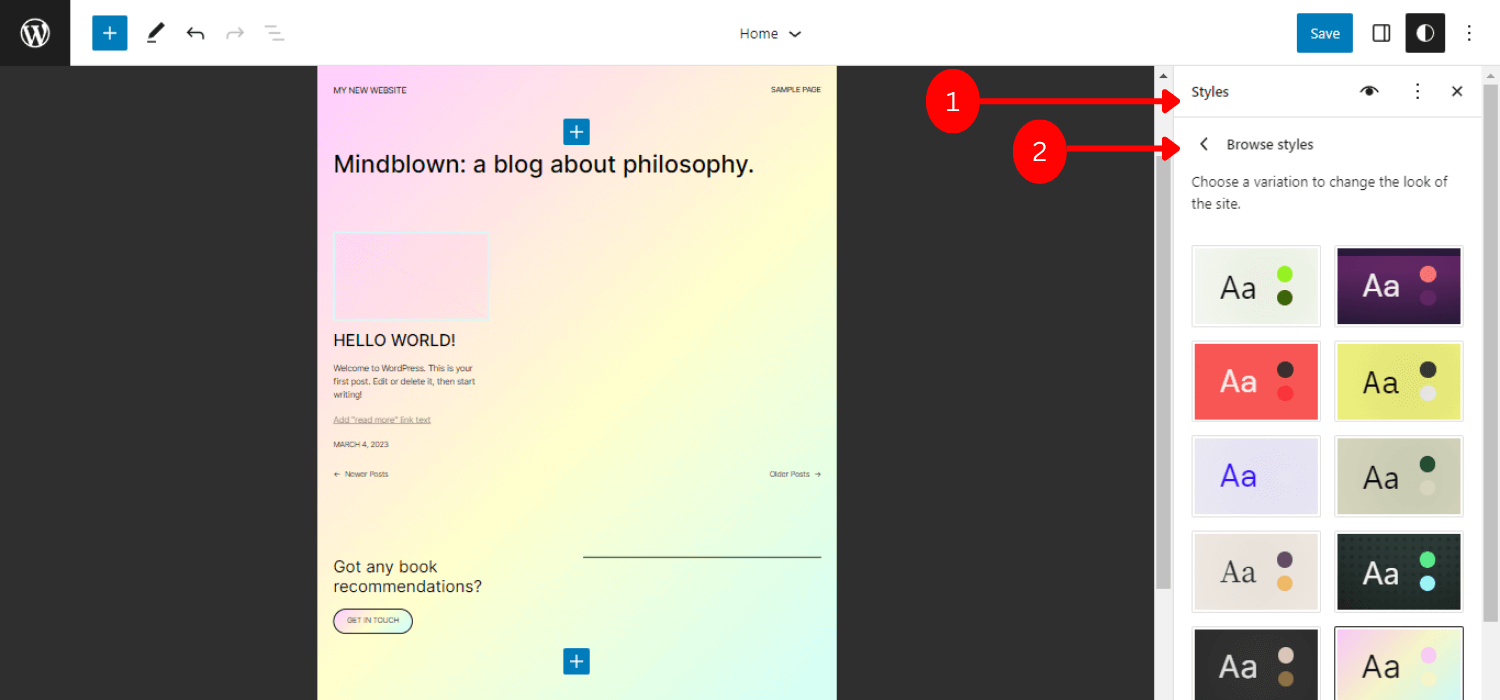
8. 새로운 스타일북 추가하기
다른 설정 및 컨트롤 수정과 함께 WordPress 6.2 릴리스에는 모든 스타일이 함께 있는 블록을 볼 수 있는 새로운 스타일 북도 추가되었습니다.
스타일 북을 사용하려면 스타일 -> 스타일 찾아보기 -> 변형 선택으로 이동하여 사이트의 모양을 변경합니다.
이 스타일북의 주요 목적은 사용자가 블록 변경의 영향을 이해하도록 돕는 것입니다. 또한 블록 스타일에 대한 더 나은 아이디어를 얻어 요구 사항에 맞는 스타일이나 사용자 정의를 결정하는 데 도움이 됩니다.
Style Book의 5가지 요소:
- 테마 - 사이트 로고, 제목 블록 및 사이트 탐색에 대한 스타일을 표시합니다.
- 텍스트 - 제목, 단락, 표 등과 같은 텍스트 기반 컨텐츠의 스타일을 포함합니다.
- 미디어 - 삽입된 미디어 파일(예: 이미지, 비디오 및 오디오)의 미리 보기를 표시합니다.
- 디자인 – 열, 버튼 및 그룹의 디자인을 나타냅니다.
- 위젯 – 캘린더, 페이지 목록, 아카이브 등과 같은 위젯의 미리보기를 표시합니다.

스타일 북 기능의 이러한 요소에 대해 웹 사이트의 디자인 패턴 및 스타일 세부 정보에 대한 전체 개요를 얻을 수 있습니다. 결과적으로 더 깔끔하고 깨끗한 디자인을 만들 수 있을 뿐만 아니라 재사용하거나 추가로 수정할 수 있도록 더 효율적으로 만들 수 있습니다.
9. 전체 사이트 또는 특정 블록에 대한 사용자 지정 CSS 삽입
WordPress 6.2 릴리스에서는 전체 사이트 또는 특정 블록에 대한 사용자 정의 CSS를 추가하여 보다 역동적이고 우아한 디자인을 만들 수 있습니다.
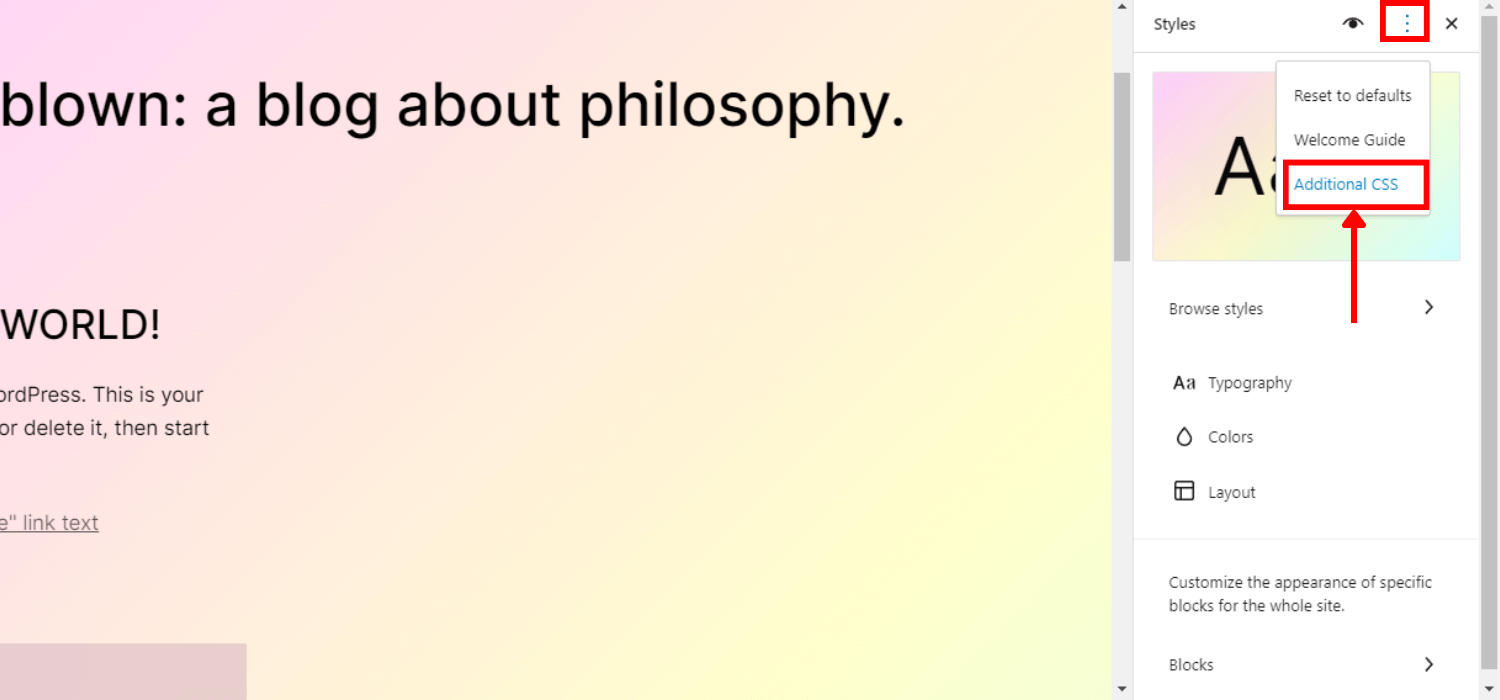
스타일 메뉴에서 2가지 방법으로 추가 CSS를 삽입할 수 있습니다. 먼저 전체 사이트에 사용자 지정 CSS를 추가할 수 있습니다.
- "More Styles Action" 메뉴 항목을 클릭합니다.
- "추가 CSS"를 선택합니다.

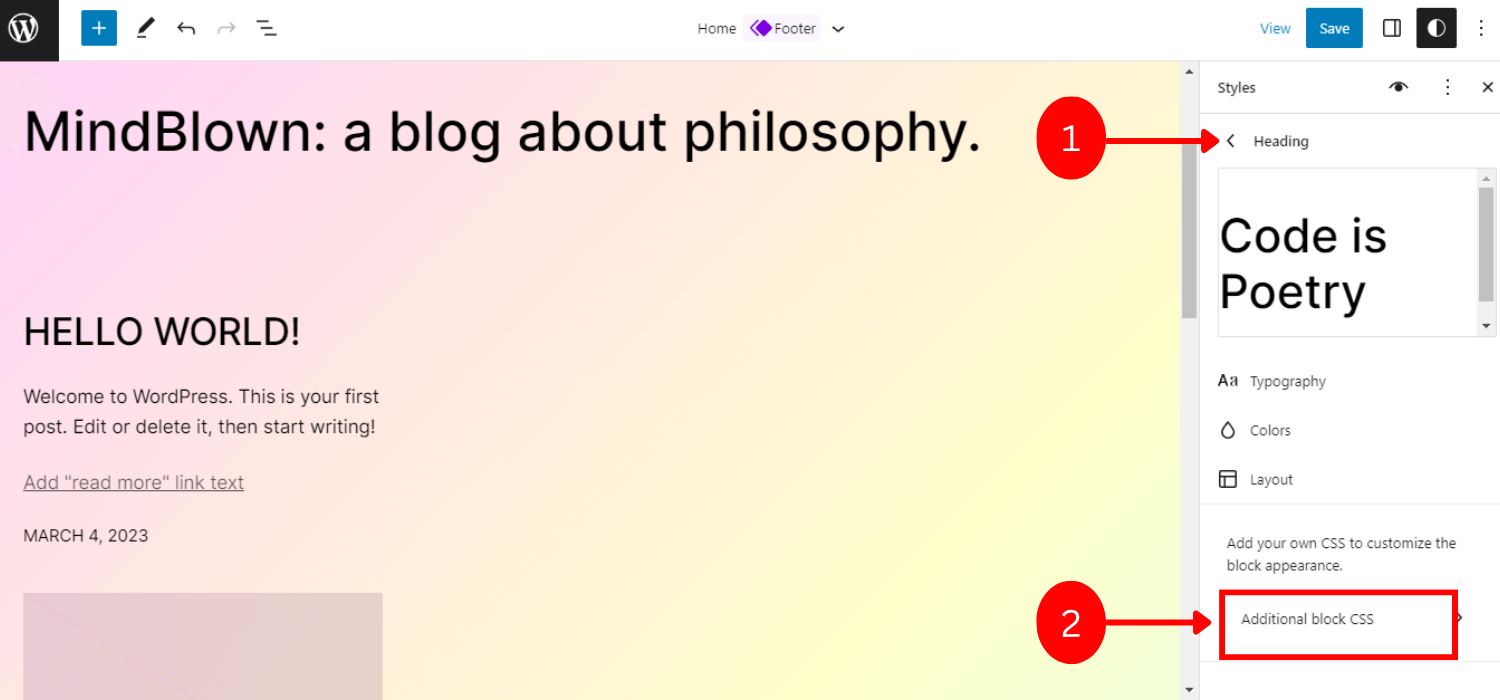
또는 사용자 지정을 위한 사전 차단에 사용자 지정 CSS를 적용할 수 있습니다.
- 스타일 탐색 -> 블록
- 커스텀 CSS를 추가할 블록을 선택하세요.
- 추가 CSS 필드를 선택하여 CSS 코드를 추가합니다.

10. Openverse 통합 제공
Openverse 통합을 포함하는 것은 이 WordPress 6.2 릴리스의 정말 흥미로운 기능입니다. 기본적으로 Openverse는 무료 사진 및 오디오 소스입니다.
이제 이 릴리스를 사용하면 3억 개 이상의 공개 라이선스 및 Openverse의 공개 도메인 이미지를 웹 사이트에 삽입할 수 있습니다.
다음 무료 미디어 파일을 삽입합니다.
- WP 관리자에 로그인하고 페이지/게시물 -> 새로 추가 로 이동합니다.
- 블록 삽입기를 클릭합니다.
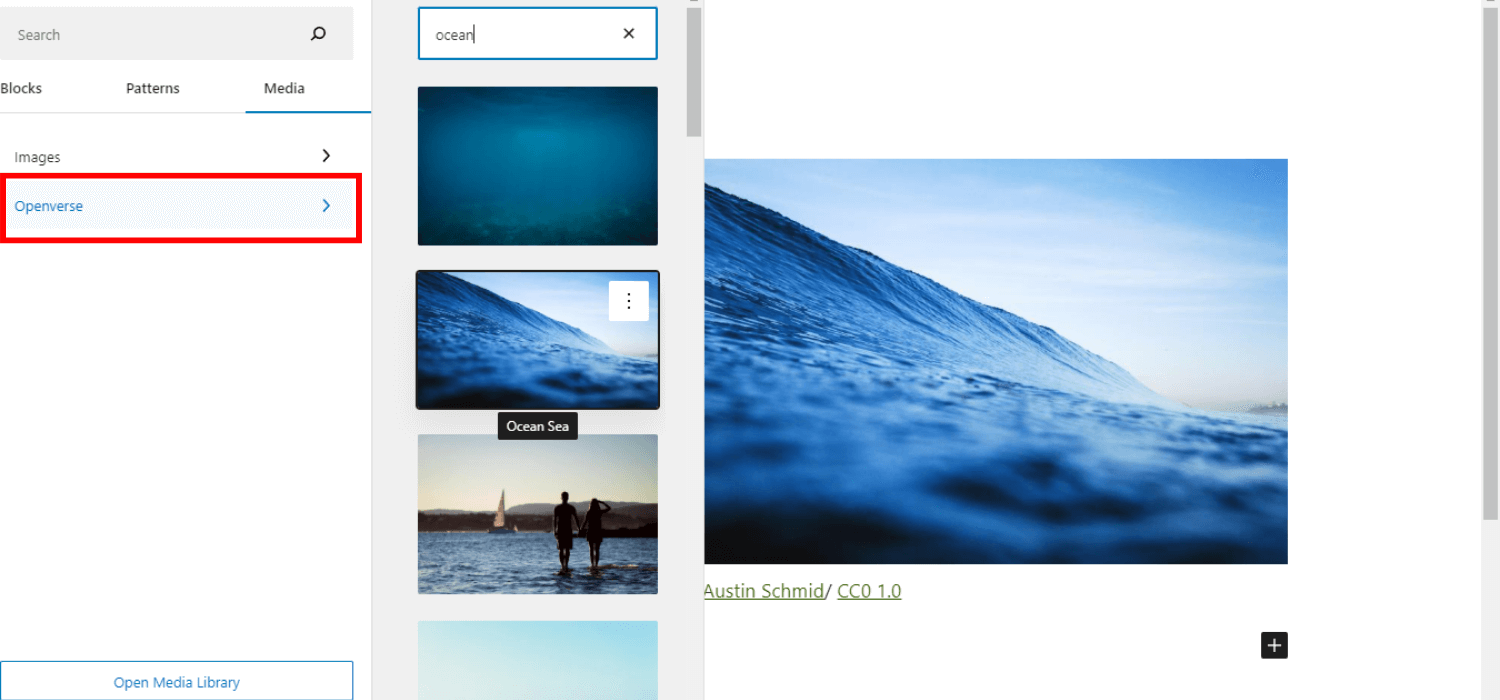
- 그런 다음 새 "미디어" 탭을 선택합니다.
- 오픈버스를 선택하세요
- 원하는 미디어 파일을 스크롤하거나 검색합니다.
- 게시물에 삽입할 파일 선택

지금까지 이 환상적인 기능을 사용하면 웹사이트에 이미지를 직접 표시할 수 있습니다. 적절한 이미지를 검색하는 시간을 절약하면서 웹 사이트를 더욱 우아하고 역동적으로 만들 수 있습니다.
11. 위젯과 템플릿 간의 원활한 전환 구현
이 WordPress 6.2 릴리스 정보의 마지막 기능 — 블록 테마의 템플릿 부분으로 위젯을 가져올 수 있습니다.
이전 버전의 WordPress에서 사용자는 블록 테마로 전환할 때 레거시 위젯을 잃어버리곤 했습니다. 이 문제를 해결하기 위해 WordPress 버전 6.2는 레거시 위젯을 테마의 일부로 변환하는 멋지고 부드러운 폴백을 제공합니다.
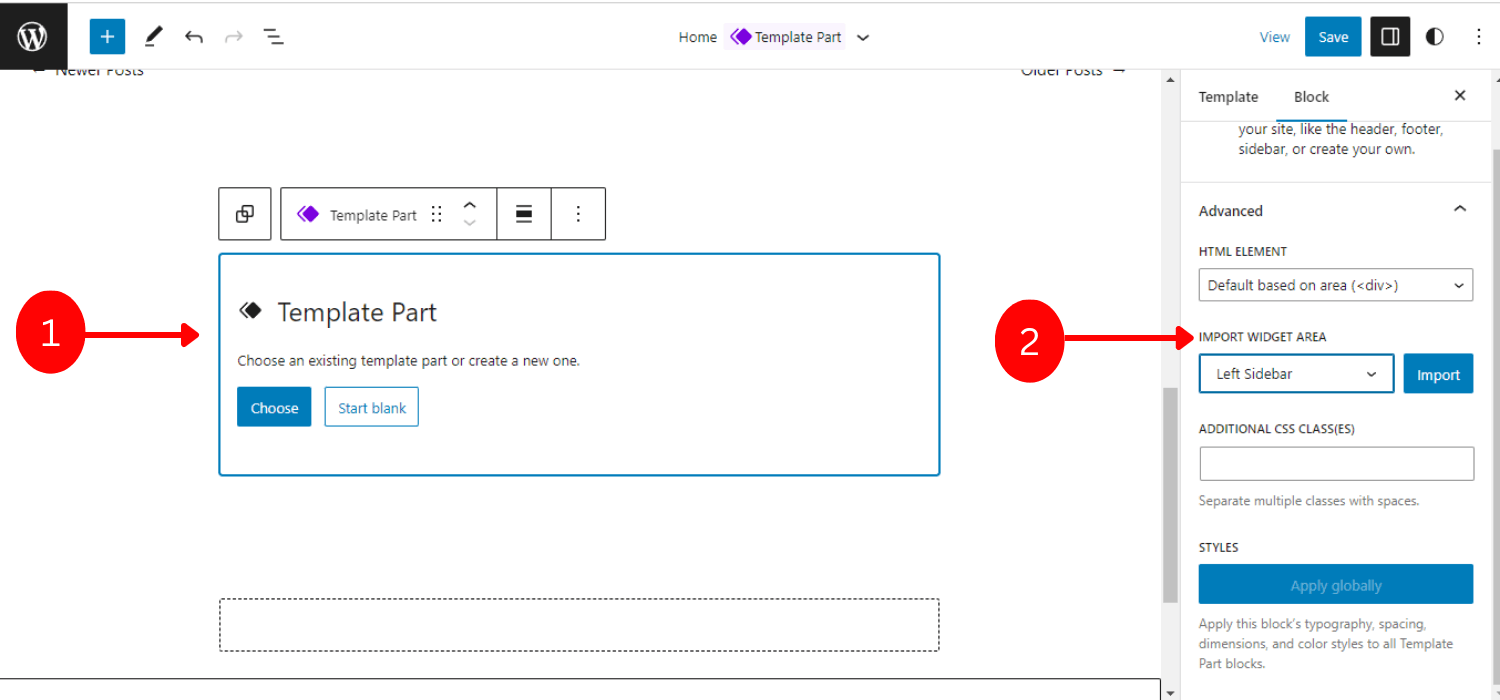
클래식 위젯을 Template Part in Block 테마의 일부로 가져오려면:
- 모양 -> 사이트 편집기 -> 템플릿 부품 블록으로 이동합니다.
- 새 템플릿 부분 생성 또는 기본 부분 선택
- 차단 설정을 선택하고 "고급" 섹션으로 이동합니다.
- "IMPORT WIDGET AREA" 에서 위젯을 선택합니다.
- "가져오기"를 클릭합니다.

당신은 갈 준비가되었습니다! 전반적으로 위젯에서 템플릿 부분이 되는 이 프로세스는 매우 매끄럽고 유연합니다.
워드프레스 6.2 – 5 추가 기능
이러한 11가지 주요 기능 릴리스 외에도 WordPress 6.2에는 다음과 같은 5가지 추가 흥미로운 기능이 포함되어 있습니다.
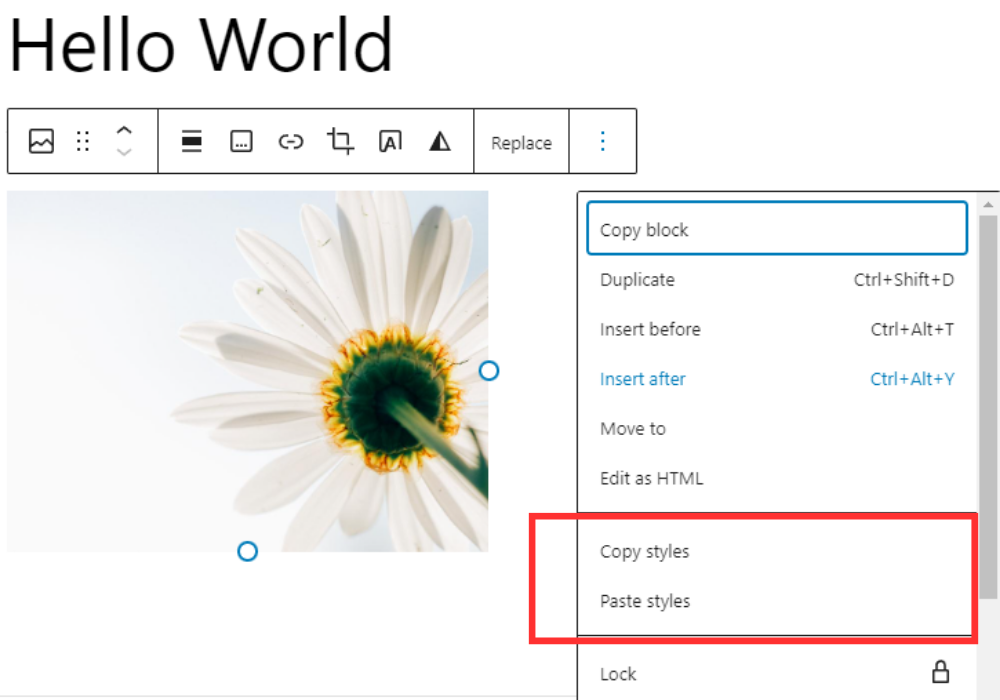
블록 스타일 복사/붙여넣기
다른 블록에 동일한 스타일을 적용하려면 이전에는 스타일을 복사하기 위해 전체 블록을 복제해야 했습니다.
그러나 이제 6.2 버전은 프로세스를 보다 쉽고 유연하게 만듭니다. 블록에서 스타일을 복사하여 다른 블록에 붙여넣기만 하면 됩니다.

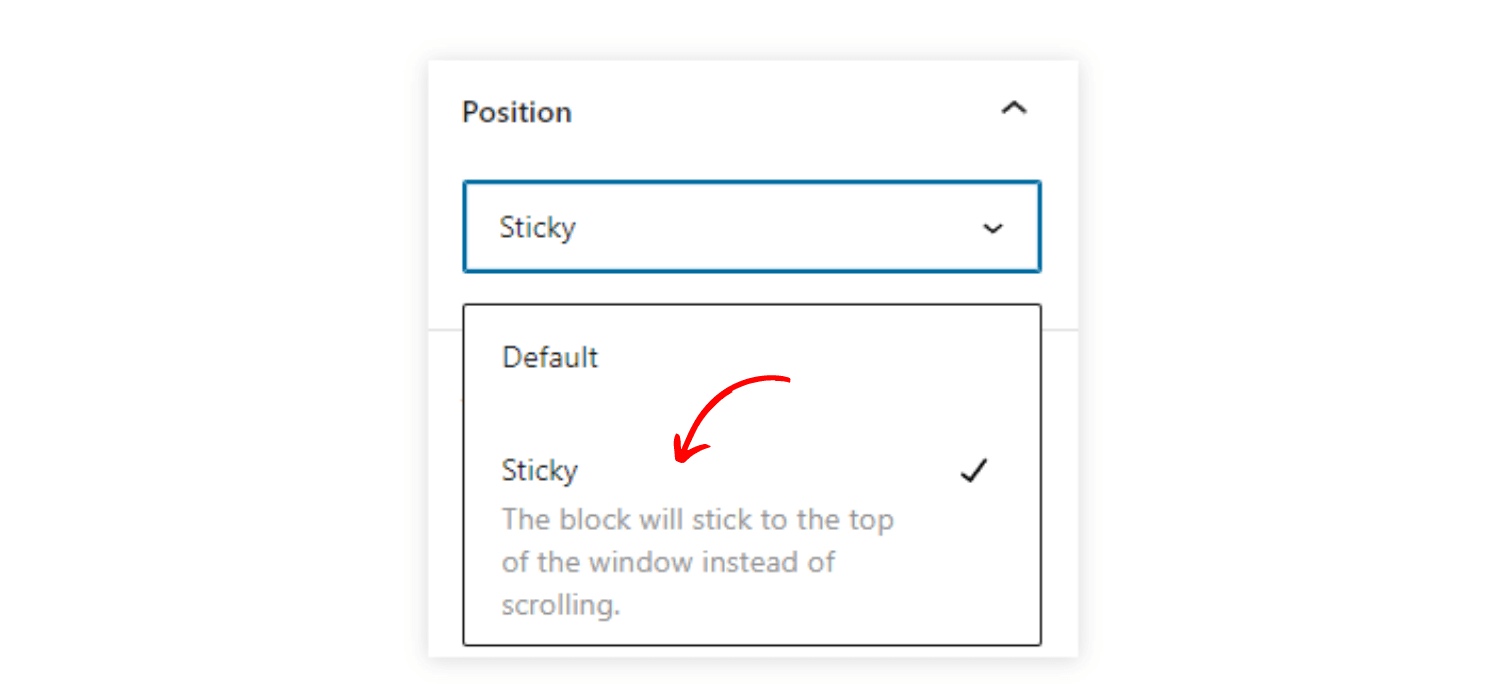
끈끈한 포지셔닝
이제 위치 블록 지원에 "고정" 옵션이 있습니다. 뷰포인트 내에서 블록을 볼 수 있으며 여전히 사용자는 콘텐츠를 스크롤할 수 있습니다. 이러한 기능은 카운트다운, 상태 메시지 또는 프로모션을 표시하는 데 유용합니다.
가장 좋은 점은 이 "고정" 기능이 블록 편집기 및 실제 WYSIWYG 경험을 제공하는 프런트 엔드와 호환된다는 것입니다.

전역 블록 스타일
WordPress 사이트에 전역 블록 스타일을 구현하면 클릭 한 번으로 모든 블록을 업데이트할 수 있습니다.
이 기능을 활성화하려면 "고급" 설정으로 이동한 다음 "게시"를 클릭하십시오. 푸시된 모든 스타일을 게시하는 옵션이 표시됩니다. 이 기능은 스타일 업데이트 프로세스를 더 간단하고 효율적으로 만듭니다.
미디어 파일 다운로드 링크
목록 보기에서 탐색할 때 미디어 화면에 다운로드 파일 링크를 표시합니다.
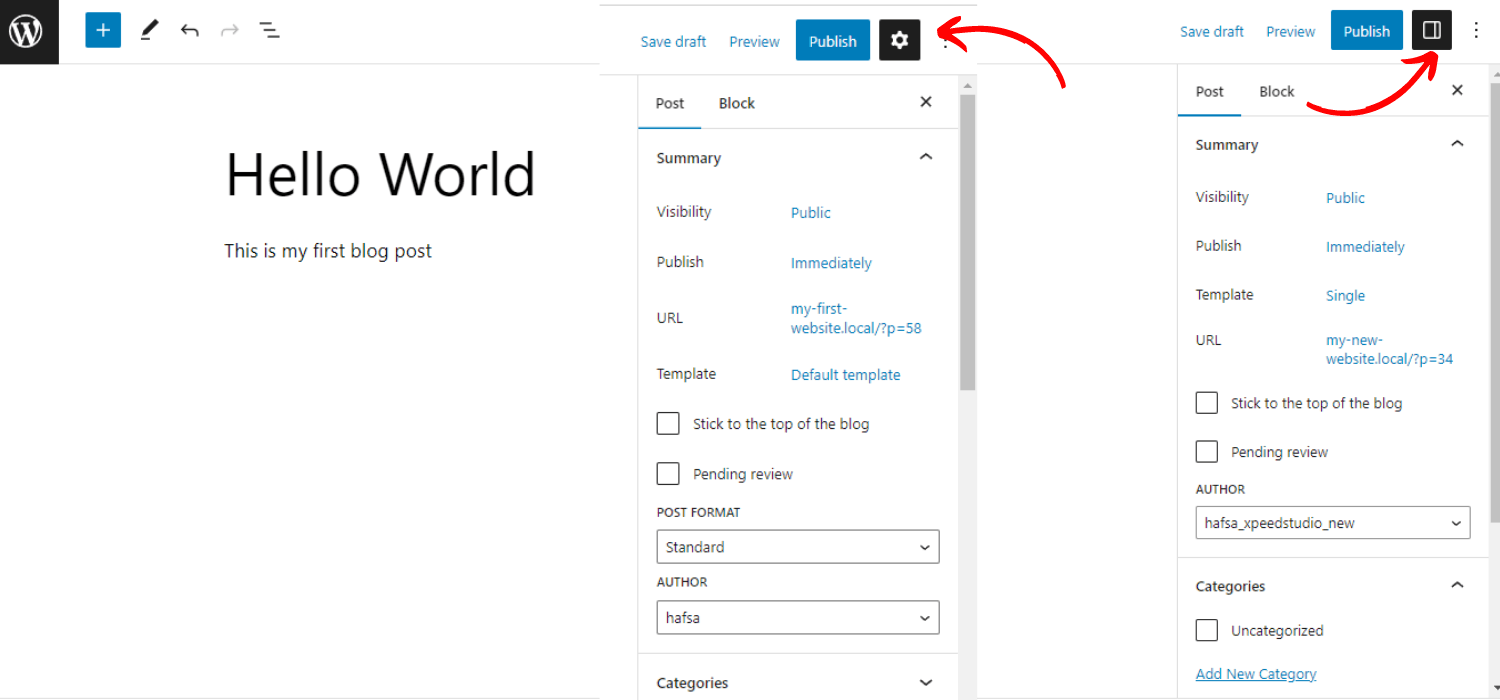
블록 설정의 새 아이콘
설정 패널의 톱니바퀴 아이콘이 변경되었습니다. 이제 설정을 나타내는 새로운 매끄러운 아이콘이 표시됩니다.

메모
WordPress 6.2 베타 1에 따르면 이러한 모든 기능은 최종 릴리스 전에 여전히 변경될 수 있습니다.
워드프레스 6.2 테스트 방법
WordPress 6.2 버전이 개발 중이므로 테스트 서버 및 사이트에서 6.2 베타 1 버전을 테스트할 수 있습니다.
3가지 방법으로 테스트할 수 있습니다.
옵션 1: 베타 테스터 플러그인 설치 및 활성화
WordPress Beta Tester 플러그인을 설치하고 활성화해야 합니다.
- 도구 -> 베타 테스트로 이동합니다.
- "Bleeding edge" 옵션을 선택하고 "Beta/RC Only"를 선택합니다.
- 변경 사항 저장
- 대시보드 -> 업데이트 탐색
- 최신 베타 버전 업데이트
업데이트되면 이 플러그인을 사용하여 베타 릴리스의 모든 기능으로 사이트를 탐색할 수 있습니다.
옵션 2: 베타 1 버전(zip)을 직접 다운로드
이것은 첫 번째 프로세스와 매우 유사합니다. 베타 1 버전 zip 파일을 다운로드하고 로컬 사이트에서 활성화하기만 하면 됩니다.
옵션 3: WP-CLI 명령을 사용합니다.
이 명령을 사용하여 베타 1 버전을 로컬 웹 사이트에 통합할 수 있습니다.
- wp 코어 업데이트 –버전=6.2-베타
중요 사항
테스트하기 전에 사이트를 백업하는 것을 잊지 마십시오. 그리고 이 베타 버전을 로컬 또는 하위 테마에서 테스트하십시오.
워드프레스 6.2의 새로운 기능: 엔드 노트
전반적으로 WordPress 6.2 릴리스는 사용자 경험을 향상시키기 위해 최고의 기능과 개선 사항을 제공합니다. 또한 WordPress 웹 사이트를 더욱 우아하고 쉽게 탐색할 수 있습니다.
자, WordPress 세계에서 이 대규모 릴리스에 대한 준비가 되셨습니까? 어떤 기능이 더 유용해 보입니까?
주저하지 말고 귀하의 의견과 제안을 우리와 공유하십시오!
읽어주셔서 감사합니다.