WordPress 웹사이트에 가장 적합한 로고 크기는 얼마입니까?
게시 됨: 2024-05-31WordPress 웹사이트의 경우 일반적으로 250 x 100픽셀의 로고 크기가 표준으로 간주됩니다. 그러나 웹사이트 로고 크기는 WordPress 사이트와 다른 곳에서 실제로 상당히 다릅니다.
이 게시물에서는 WordPress 사이트에 적합한 로고 크기를 선택하는 모범 사례를 다루고 인기 웹사이트에서 참조용으로 사용되는 로고의 실제 예를 제공하겠습니다.
이 기사에서는
- WordPress 로고에 대한 지침은 무엇입니까?
- WordPress 사이트의 적절한 크기 로고의 예
- 이메일 알림의 로고에 대한 지침
- 양식 알림에 로고 추가
WordPress 로고에 대한 지침은 무엇입니까?
웹사이트 헤더에 적합한 로고 크기는 사이트 테마에 따라 다르며, 이는 웹 전반에 걸쳐 로고 크기가 매우 다양하기 때문입니다.
많은 WordPress 테마는 최상의 결과를 위해 사용해야 하는 적절한 로고 크기를 제안합니다. 실제로 대부분의 테마는 가장 잘 맞도록 로고 크기를 자동으로 조정합니다.

확실하지 않은 경우 가장 좋은 방법은 250 x 100픽셀 크기의 로고를 사용하는 일반 지침으로 시작한 다음 필요에 따라 조정하는 것입니다.
로고에 대한 일반적인 지침과 로고가 사이트의 다양한 부분에서 어떻게 사용되는지 살펴보겠습니다.
머리글
사이트 헤더는 로고가 가장 자연스럽게 나타나는 위치입니다. 헤더에 로고를 추가할 때 주의해야 할 몇 가지 중요한 사항은 다음과 같습니다.
- 비율: 최고의 로고는 헤더의 다른 요소에 비해 균형이 잘 잡혀 있습니다. 로고 크기에 대해 임의의 마법 숫자를 쫓지 마십시오. 대신 사이트 테마와 헤더에 적합한 크기를 목표로 하세요.
- 최대 크기: 로고는 사이트 헤더의 전체 너비를 차지하지 않습니다. 탐색 요소를 위한 충분한 공간을 확보하려면 로고를 너비 500px, 높이 200px보다 크게 만들지 마십시오.
- 파일 형식: 로고에는 SVG 파일 형식을 사용합니다. SVG 로고는 픽셀화되지 않고 완벽하게 확대 또는 축소할 수 있으므로 반응형 디자인에 이상적입니다.
- 파일 크기: 최신 로고의 파일 크기(치수 크기와 혼동하지 말 것)는 50KB를 초과하는 경우가 거의 없습니다. 그렇게 낮게 유지할 수 없다면 페이지 로드 속도가 느려지는 것을 방지하기 위해 최대 100KB를 목표로 하세요.
- 홈페이지 링크: 로고는 항상 웹사이트 홈페이지에 링크되어 사용자 경험을 위한 유용한 탐색 구성 요소 역할을 합니다.
파비콘
파비콘은 브라우저 탭에 표시되는 웹사이트 로고의 작은 버전입니다. 대부분의 전문적이고 합법적인 웹사이트에는 파비콘이 있기 때문에 방문자들은 파비콘을 신뢰의 표시로 봅니다.
Favicon 크기도 훨씬 더 표준화되어 있으므로 여기에서 일반적인 규칙을 따르는 것이 더 쉽습니다. 일반적으로 웹사이트에서는 파비콘에 다음 크기를 사용합니다.
- 16x16픽셀
- 32x32픽셀
- 48x48픽셀.
보행인
바닥글에 로고를 넣는 것이 반드시 필요한 것은 아닙니다. 바닥글에 로고가 없는 잘 디자인된 웹사이트의 예가 많이 있습니다.
그러나 바닥글에 로고를 사용하려는 경우 머리글에도 동일한 조언이 적용됩니다. 비율과 테마 적합성에 중점을 두세요.

바닥글의 로고는 일반적으로 머리글의 로고와 크기가 같거나 작습니다. 그러나 중요한 것은 전체 바닥글의 맥락 내에서 로고에 올바른 비율을 제공하는 것입니다.
WordPress 사이트의 적절한 크기 로고의 예
수많은 웹사이트 로고를 분석한 결과 이상적인 로고 크기에 대한 고정된 규칙이 없다는 사실을 발견했습니다.
내가 확인한 대부분의 웹사이트는 웹사이트에 일반적으로 권장되는 표준 로고 치수에서 벗어났습니다. 다음은 몇 가지 주목할만한 예입니다.
WP양식

로고 크기: 260x70px
WPForms 로고는 표준 WordPress 로고만큼 넓지만 높이는 훨씬 짧습니다. 전문적으로 디자인된 웹사이트의 대다수는 넓지만 높지는 않은 로고를 사용합니다.
WP초보자

로고 크기: 140x40px
WPBeginner는 WordPress의 모든 것에 대한 궁극적인 권위를 갖고 있으므로 로고를 신중하게 고려할 가치가 있습니다. 숫자로 볼 때 로고 크기가 작아 보일 수 있지만 로고는 사이트 헤더와 완벽하게 비례합니다.
일반적인 가이드라인에 따라 미리 정해진 크기로 강요되기보다는 웹사이트 테마에 맞는 로고의 가장 좋은 예입니다.
언캐니 오토메이터


로고 크기: 200x65px
Uncanny Automator 로고는 가로세로 비율이 높은(간단히 말하면 너비와 높이의 비율이 높은) 로고의 또 다른 예입니다. 로고에 브랜드 이름이 두 줄로 표시되어 있음에도 불구하고 높이는 65픽셀에 불과합니다.
주요 시사점
이러한 예(및 제가 찾아본 더 많은 예)를 통해 로고 크기 추세에 대한 몇 가지 확실한 결론을 도출할 수 있습니다.
웹 사이트의 로고 크기가 다양함에도 불구하고 다음과 같은 공통 속성이 매우 분명하게 나타납니다.
- 높은 종횡비: 최신 로고는 거의 항상 직사각형 레이아웃의 높은 종횡비를 갖습니다. 웹 로고의 가로 세로 비율이 3:1, 4:1, 5:1 이상인 경우는 매우 일반적입니다. 과거에는 로고가 정사각형에 가깝고 1:1과 4:3의 가로 세로 비율이 더 일반적이었습니다.
- 작은 전체 크기: 오늘날 가로세로 비율은 상당히 높지만 로고의 전체 크기는 작아졌습니다. 현대 디자인에서 로고는 왼쪽 모서리의 작은 공간만 차지하므로 헤더의 다른 요소를 위한 충분한 호흡 공간을 허용합니다. 이러한 변화는 미니멀리즘을 선호하는 현대 브랜드 트렌드의 영향을 받았습니다.
이메일 알림의 로고에 대한 지침
이메일 알림 내에 로고를 사용하는 것은 훌륭한 브랜딩 관행입니다. 이메일 로고의 크기는 웹사이트 헤더의 크기와 매우 유사하며 대부분의 경우 가로 세로 비율이 높습니다.
다양한 브랜드(Uncanny Automator, WP Mail SMTP, Drip 등)의 이메일 로고를 분석한 결과 이메일 로고가 일반적으로 300 x 100픽셀 미만인 것으로 나타났습니다.

이는 이메일 로고에 대한 일반 지침과 일치합니다.
실제로 WPForms에서 이메일 알림 템플릿을 설정할 때 300 x 100 이하 크기의 로고를 사용하는 것이 좋습니다.
WPForms 알림에 로고를 추가하는 방법이 궁금하십니까? 생각보다 쉽습니다!
양식 알림에 로고 추가
WPForms를 사용하면 양식이 제출될 때마다 자동으로 전송되는 사용자 정의 이메일 알림을 만들 수 있습니다.
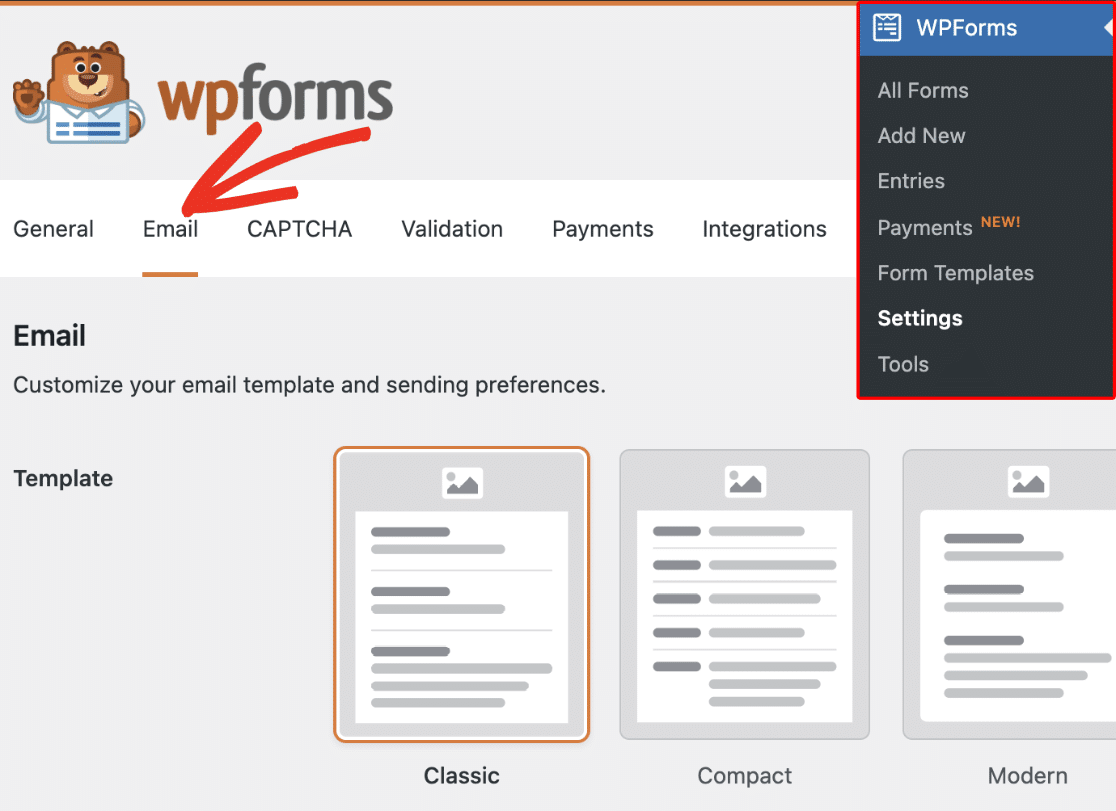
미리 만들어진 WPForms 알림 템플릿을 사용하여 양식 알림의 일반적인 모양을 쉽게 디자인할 수 있습니다. WordPress 편집기에서 WPForms » 설정 으로 이동하여 이메일 탭을 클릭하세요.

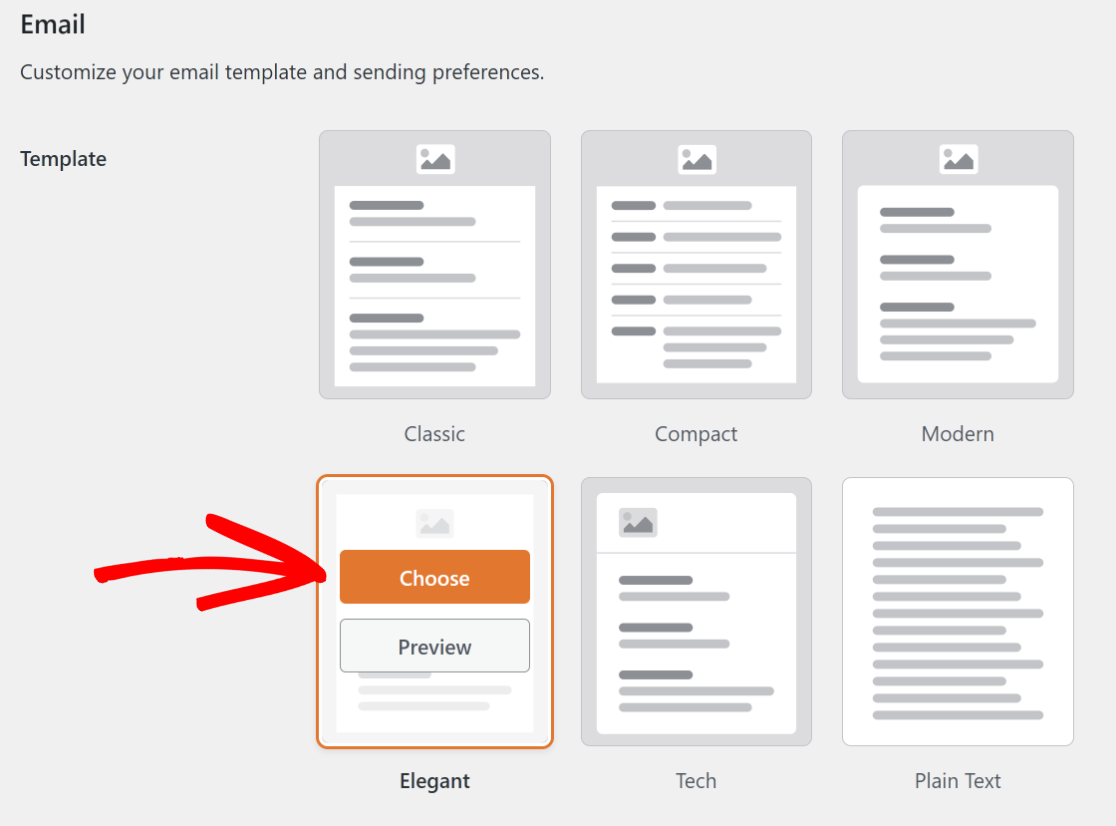
그런 다음 이메일 템플릿을 선택하세요. 사용 가능한 템플릿 위에 커서를 올려놓으면 즉시 하나를 선택 하거나 미리보기를 볼 수 있습니다.
항상 미리보기를 먼저 확인하여 양식 알림에 대한 템플릿의 모양을 정확히 파악하는 것이 좋습니다.

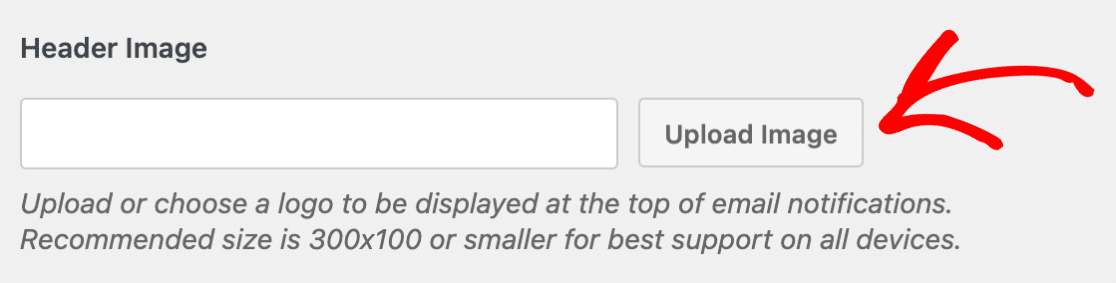
헤더 이미지 섹션까지 아래로 스크롤하고 업로드 버튼을 누릅니다.

이 시점에서 로고 이미지를 업로드할 수 있는 WordPress 파일 업로드 오버레이가 열립니다. 모든 장치에서 최상의 선명도와 반응성을 얻으려면 300 x 100 이하의 로고를 업로드하는 것을 잊지 마세요.
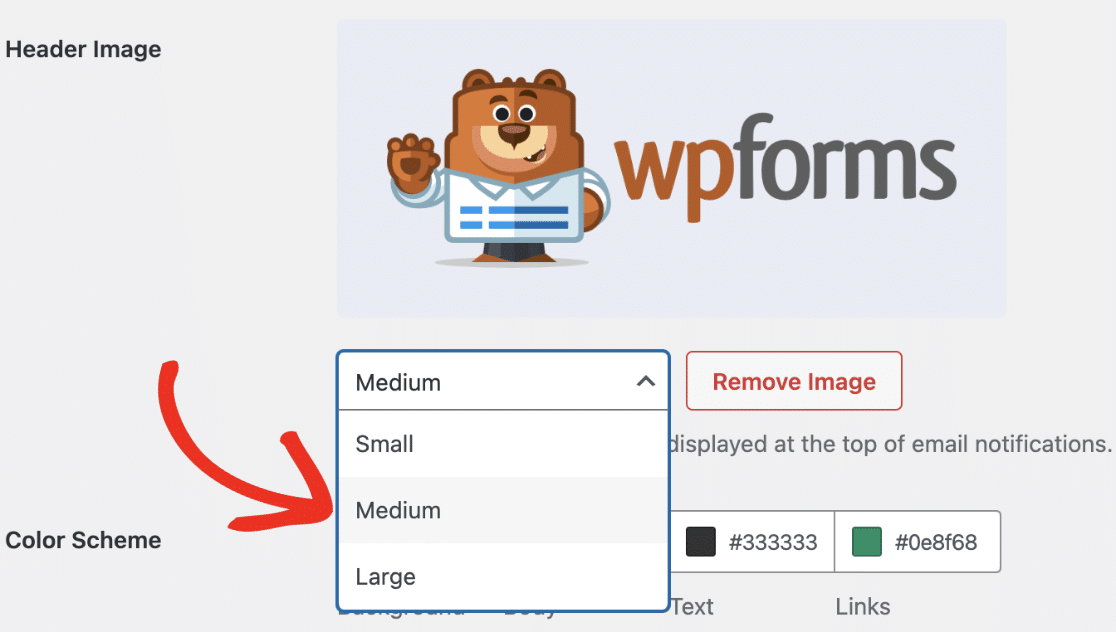
로고를 업로드한 후에는 크기를 조정할 수 있는 드롭다운 메뉴가 표시됩니다. 이는 다양한 크기의 이메일 로고를 확인하고 자신에게 꼭 맞는 크기를 유지하는 쉬운 방법입니다.

여기서 서체, 색 구성표 등 기타 이메일 설정을 변경할 수도 있습니다. 이 가이드에서는 완전히 사용자 정의된 이메일 템플릿을 만드는 방법을 설명합니다.
다음으로, AI로 로고를 생성하세요
이상적인 크기의 로고를 만들기 위한 모범 사례와 지침을 아는 것은 첫 번째 단계에 불과합니다. 우선 브랜드에 맞는 멋진 로고를 만들어야 합니다.
다행히 AI 도구 덕분에 이 작업이 매우 간단해졌습니다. 최고의 AI 로고 생성기와 올바른 프롬프트를 사용하면 즉시 로고를 준비할 수 있습니다!
양식을 작성할 준비가 되셨나요? 가장 쉬운 WordPress 양식 작성 플러그인으로 지금 시작해보세요. WPForms Pro에는 1,800개 이상의 양식 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 우리를 팔로우하여 더 많은 무료 WordPress 튜토리얼과 가이드를 확인하세요.
