헤드리스 WordPress를 사용하지 말아야 할 때와 사용하지 말아야 할 때
게시 됨: 2022-08-04
Headless WordPress는 특히 지난 몇 달 동안 개발자와 호스팅 회사 모두로부터 점점 더 많은 관심을 얻었습니다. WP 엔진이 Atlas 호스팅을 시작하고 사이트 프론트엔드를 강화하기 위해 Javascript 프레임워크를 선호하는 개발자가 점점 더 많아짐에 따라 헤드리스 WordPress는 두 세계의 장점을 모두 제공하는 것 같습니다. 백엔드에서 최신 기술 스택을 선택할 수 있는 유연성과 친숙한 편집 경험 프론트엔드에서.
그러나 헤드리스 워드프레스의 모든 이점에는 분명히 몇 가지 단점도 있습니다. 모든 호스팅 환경이 헤드리스 워드프레스를 기본적으로 처리하도록 설정되어 있는 것은 아니므로 보다 전통적인 워드프레스 설정에 익숙하다면 호스팅에 창의력을 발휘해야 할 수도 있습니다.
또한 프론트엔드와 백엔드가 분리되어 있기 때문에 일반적으로 포함되어 있는 워드프레스의 일부를 다시 만들거나 최소한 재구성해야 합니다.
이 기사에서는 헤드리스 WordPress가 실제로 빛을 발하는 사용 사례와 보다 전통적인 WordPress 설정을 고수하려는 상황을 살펴보겠습니다. 그리고 결국 헤드리스 WordPress가 다음 프로젝트에 적합한 옵션인지에 대한 더 나은 아이디어를 제공하기를 바랍니다. 뛰어들어봅시다.
헤드리스 워드프레스란?
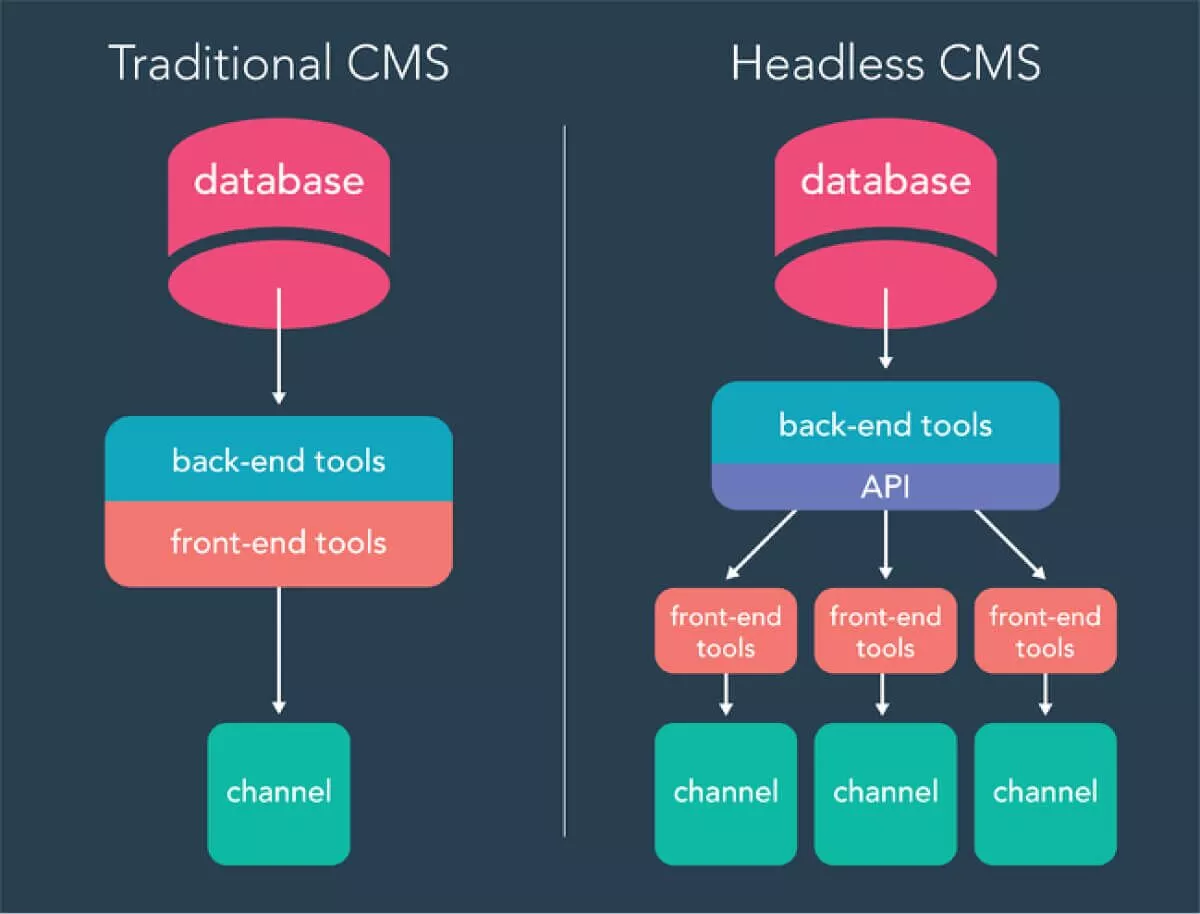
전통적인 WordPress 설정은 편집자와 콘텐츠 작성자에게 백엔드를 제공하고 템플릿과 기타 모든 것을 제공하여 웹사이트를 프론트엔드에서 보기 좋게 만드는 서버에서 실행되는 반면, 헤드리스 WordPress는 프론트엔드가 언제 시작되는지 설명하는 데 사용되는 용어입니다. 워드프레스 사이트를 구성하는 백엔드가 분리되어 있습니다.
즉, 전통적인 WordPress 백엔드 경험은 동일하지만 WordPress는 템플릿 또는 테마 관련 콘텐츠를 제공할 책임이 없습니다.

헤드리스 설정에서 WordPress는 API 엔드포인트(일반적으로 WordPress REST API 또는 WP GraphQL)를 통해 사이트의 모든 콘텐츠를 출력합니다. 이러한 API 끝점은 콘텐츠 표시 처리를 전적으로 담당하는 별도의 프런트엔드에서 사용됩니다.
많은 경우 이 사이트는 인기 있는 Javascript 프레임워크 중 하나, 모바일 앱, Alexa 또는 Google Home으로 구동되는 대화 애플리케이션 또는 API를 통해 콘텐츠를 소비할 수 있는 거의 모든 인터페이스와 결합된 사이트입니다. 아래의 WPcasts 비디오를 보고 어떻게 생겼는지 확인하십시오.
이렇게 하면 헤드리스 WordPress 사이트가 콘텐츠 표시 방법 측면에서 훨씬 더 유연해집니다. 전통적인 WordPress 설정을 사용하면 테마에 의해 제어되는 출력에 크게 고정되지만 헤드리스를 사용하면 프레젠테이션이 궁극적으로 API 엔드포인트를 사용합니다.
헤드리스 워드프레스의 장점
헤드리스 WordPress는 일부 개발자 및 콘텐츠 팀의 경우 헤드리스 설정에 확실히 몇 가지 강력한 이점이 있기 때문에 계속해서 인기를 얻고 있습니다.
서로 다른 팀이 가장 잘하는 일을 할 수 있습니다.
일부 조직, 심지어 개발자를 고용하는 소프트웨어 기업은 마케팅 부서가 마케팅 사이트에 WordPress를 사용하기를 원하지만 기존 개발자의 기술과 겹치지 않고 결국 이 작업을 에이전시나 프리랜서에 아웃소싱한다는 사실을 알게 됩니다. 누가 더 WordPress 중심적입니까?
그러나 헤드리스 WordPress 설정을 사용하면 내부 개발자는 WordPress에 대한 경험이 없더라도 기존 기술을 활용하여 사이트의 프론트엔드를 개발하기 위해 원하는 프론트엔드 프레임워크를 사용하도록 선택할 수 있습니다.
그런 다음 WordPress 관련 작업을 아웃소싱하고 API를 통해 사내 프론트엔드와 연결할 수 있으므로 사이트 개발 비용을 잠재적으로 절약할 수 있을 뿐만 아니라 사내에 있는 모든 브랜드 및 회사 관련 지식을 프론트엔드에서 전달할 수 있습니다. 그렇지 않으면 번역에서 손실된 것이 있을 수 있는 사이트의.
편집자는 익숙한 WordPress를 사용할 수 있습니다.
WordPress 편집 경험에 이미 익숙한 편집 팀이나 콘텐츠 제작자가 있는 경우(WordPress가 더 많은 시장 점유율을 차지함에 따라 점점 더 일반적임) 프론트엔드를 최신 상태로 유지하는 것 중에서 결정할 필요가 없습니다. 최신 기술로 콘텐츠 제작 팀에 친숙한 경험을 제공합니다.

헤드리스 WordPress 설정을 사용하여 콘텐츠 제작자는 익숙한 WordPress 환경에서 콘텐츠를 계속 제작할 수 있으며 개발 팀은 가장 편안한 프론트엔드 기술을 자유롭게 사용할 수 있습니다.
백엔드 API는 다양한 플랫폼을 지원할 수 있습니다.
WordPress가 단순히 프론트엔드 템플릿을 제공하는 대신 API 엔드포인트를 지원하는 헤드리스 설정으로 작업할 때 이러한 엔드포인트가 콘텐츠를 웹사이트가 아닌 다른 인터페이스로 푸시하도록 유연하게 할 수 있습니다.
콘텐츠를 웹에 출력하는 동일한 API 엔드포인트는 모바일 애플리케이션에 전력을 공급하고, 인쇄 출판물에 전력을 공급하는 다른 CMS와 인터페이스하고, Alexa 또는 Google Home을 사용하는 음성 애플리케이션의 콘텐츠 제공자가 될 수 있습니다.
많은 인터페이스가 API를 사용하도록 설정되어 있기 때문에 WordPress를 헤드리스 애플리케이션으로 사용하면 WordPress에서 이미 작성 중인 콘텐츠를 사용하고 재사용할 수 있는 가능성이 실제로 넓어집니다.
헤드리스 워드프레스의 단점
헤드리스 WordPress 설정 에는 몇 가지 이점이 있지만 모든 사람에게 해당되는 것은 아닙니다. 보다 전통적인 WordPress 경험에 익숙하고 위의 상황에 해당하지 않는 경우 다음과 같은 몇 가지 잠재적인 단점을 고려한 후에 시작해야 합니다.
플러그인이 항상 작동하는 것은 아닙니다.
대부분의 사람들은 WordPress와 WordPress 생태계에 대해 사이트에 추가 기능이 필요한 경우 해당 기능을 제공하는 플러그인을 찾아 설치하고 종종 코드나 구성 없이도 "그냥 작동"할 수 있다는 인상을 받습니다.
그러나 헤드리스 WordPress 설정을 사용하면 많은 플러그인이 기본적으로 작동하지 않습니다. API를 통해 기능을 제공해야 한다는 사실을 반드시 인식하지 못하기 때문입니다. 일부 플러그인의 경우 이러한 동작이 불가능합니다.
예를 들어 단일 게시물 페이지 상단에 소셜 공유 링크를 추가하여 다양한 소셜 네트워크에서 콘텐츠를 더 쉽게 공유할 수 있도록 하는 플러그인을 생각해 보십시오. 일반적인 WordPress 설치를 통해 이 플러그인을 활성화할 수 있고 소셜 공유 아이콘을 자동으로 또는 단축 코드 등을 사용하여 쉽게 삽입할 수 있으며 모든 설정이 완료됩니다.
그러나 헤드리스 설정에서는 이러한 소셜 아이콘이 게시물 콘텐츠에 존재하지 않기 때문에 API 출력을 통해 전송되지 않습니다. 그리고 특정 게시물에 대한 API 끝점의 출력에 어떻게든 추가되더라도 프런트엔드가 해당 출력을 찾고 버튼을 표시하도록 특별히 구축되지 않는 한 사이트의 프런트엔드에 표시되지 않습니다. 불가능한 것은 아니지만 이로 인해 많은 WordPress 플러그인이 헤드리스 설정에서 구현하는 데 더 많은 시간이 소요됩니다.
WordPress에 익숙한 팀이 항상 머리가 없는 것은 아닙니다.
개발자 또는 개발 팀이 테마에 표시 로직이 존재하고 테마 파일에 대한 대부분의 사용자 지정이 이루어지는 보다 전통적인 WordPress 설정에 이미 익숙한 경우 헤드리스 설정으로 작업하도록 사고 방식을 전환하는 것이 때때로 어려울 수 있습니다.
개발 프로세스 관점에서도 헤드리스 설정에서는 버전 제어 사용 방식, 자동화된 배포 및 호스팅 설정 및 처리 방식을 변경해야 하며, 특히 두 명의 다른 개발자 또는 팀이 작업 중인 경우 커뮤니케이션의 필요성이 높아집니다. 사이트의 프론트엔드 및 백엔드 부분. 이 모든 것들은 개발자들이 더 표준적인 WordPress 테마에서 함께 작업하는 데 사용되는 작업이며 이전에는 처리할 필요가 없었을 수 있습니다.
디버깅이 더 어려워질 수 있습니다.
분산형이든 모놀리식이든 관계없이 모든 시스템에는 작동 과정에서 버그가 발생할 수 있습니다. 그러나 분산 시스템의 문제 중 하나는 문제를 디버그하려고 할 때 더 많은 데이터와 더 많은 선택을 해야 한다는 것입니다. 예를 들어 헤드리스 WordPress 설정에서 예상한 순서대로 게시물이 로드되지 않는 문제가 발생하는 경우입니다.
이 문제 디버깅을 시작하려면 먼저 문제가 사이트의 프런트 엔드 부분에 있는지 아니면 백엔드에 있는지 결정해야 합니다. 이들은 두 개의 별도 위치에서 호스팅될 가능성이 높기 때문에 버그가 발생했다고 생각한 시스템에 대한 올바른 로그 파일을 찾아야 합니다.
백엔드에 문제가 있는 경우(예: API 엔드포인트를 통해 올바른 게시물을 제공하지 않는 경우) 일반 WordPress 사이트를 디버깅하는 경우 일부 디버깅 정보를 echo 또는 var_dump 한 다음 디버그할 때 해당 정보가 프런트 엔드에서 어떻게 나오는지 확인할 수 있습니다.
그러나 헤드리스 설정을 사용하면 이 정보가 템플릿이 아니라 API 엔드포인트에 나타납니다. 그리고 API 엔드포인트가 구성된 방식에 따라 이러한 종류의 디버깅이 전혀 작동하지 않을 수 있습니다.
특히 사이트의 프론트 엔드와 사이트의 백엔드를 유지 관리하는 작업이 두 개의 다른 팀으로 분할되는 경우 헤드리스 WordPress 설정을 디버깅하는 것은 일반적으로 더 어렵고 전통적인 WordPress 사이트보다 더 많은 통신이 필요합니다. 특히 분산 시스템 디버깅에 익숙하지 않은 경우 더 간단한 설정을 선호하는 좋은 이유가 될 수 있습니다.
WYSIWYG는 더 어렵다
WordPress 블록 편집기의 주요 약속 중 하나는 WordPress 경험을 많은 CMS 플랫폼의 이상 중 하나에 훨씬 더 가깝게 이동시키는 것입니다. 사이트의 프론트엔드.

그러나 편집기의 블록 스타일이 프런트 엔드 디스플레이와 별도의 코드베이스에 있는 WordPress 사이트에서는 이러한 구성 요소를 동기화 상태로 유지하는 것이 조금 더 어려워집니다. 프론트엔드 코드베이스에서 변경 사항이 발생하면 일관된 WYSIWYG 경험을 유지하기 위해 해당 변경 사항도 전달되고 편집기 스타일에 반영되어야 합니다.
위에서 언급한 헤드리스 WordPress의 다른 단점과 마찬가지로 이는 두 코드베이스를 동기화 상태로 유지하고 백엔드를 사용하는 콘텐츠 제작자뿐 아니라 사이트의 프론트엔드.
그래서 어느 것이 더 낫습니까?
여기까지 왔다면 이 답변을 예상할 수 있지만 다음 사이트 프로젝트에 헤드리스 WordPress를 사용해야 하는지 여부는 실제로 귀하, 작업 중인 팀, 프로젝트 배포 방법 및 기타 여러 요인에 따라 다릅니다.
API와의 인터페이스에 익숙하고 변경 사항을 전달하고 보다 분산된 시스템과 작업하는 데 익숙한 강력한 프론트엔드 팀이 있는 경우 별도의 팀이 실제 WordPress 부분에서 작업하는 동안 사이트의 프론트엔드에 집중하는 것이 합리적일 수 있습니다. .
그러나 솔로 프리랜서이거나 더 많은 분산 시스템, 버전 제어, 배포 등에 대한 경험이 많지 않은 경우에는 보다 전통적인 WordPress 설정을 유지하는 것이 합리적일 수 있습니다.
Headless WordPress는 최신 기술을 활용하고 콘텐츠 제작자에게 익숙한 편집 경험 간의 격차를 해소하는 동시에 아직 WordPress 생태계에 오지 않은 새로운 기술을 사용할 수 있는 강력한 패러다임이 될 수 있습니다.
그리고 헤드리스 WordPress 주변의 개발자 도구가 헤드리스 전용 호스팅 및 헤드리스 설정에서 더 쉽게 개발할 수 있도록 설계된 기타 도구로 계속 개선됨에 따라 더 많은 개발자와 브랜드가 더 쉽게 액세스할 수 있게 될 것입니다.
요컨대, 헤드리스 워드프레스는 계속 존재하며, 올바르게 사용된다면 다음 워드프레스 사이트를 구축할 때 도구 상자에서 훌륭한 도구가 될 수 있습니다.
