모바일 사용자가 WordPress 양식을 포기하는 이유
게시 됨: 2018-12-03더 많은 트래픽을 얻으려면 휴대전화에서 사이트를 관리해야 합니다. 모바일 브라우저를 사용하는 사람들의 수가 증가하고 있기 때문에 핸드헬드 장치에서 올바르게 표시하려면 제품과 서비스를 고르게 강조해야 합니다.
양식 유지의 중요성은 말할 필요도 없습니다. 기본 사이트와 함께 WordPress 양식은 고려해야 할 특별한 경우입니다. 변환은 시간이 많이 걸리는 형식에 의존하기 때문에 보다 사용자 친화적으로 만들어 표현하는 방법을 배워야 합니다.
WordPress 양식 포기는 웹마스터에게 큰 문제이며 발생하는 이유와 방지 방법을 알아야 합니다. 이 기사에서는 모든 것에 대해 자세히 논의할 예정이며, 양식을 사용하여 더 많은 변환을 수행할 수 있기를 바랍니다.
간단히 말해서, 양식 포기를 방지하는 가장 좋은 방법은 최근 Fluent Forms에서 도입한 대화식 양식을 사용하는 것입니다. WordPress의 Typeform 스타일 양식입니다.
전환율이 낮은 양식을 저장하고 강력한 양식으로 바꾸려면 다른 기사를 읽으십시오.
형식 포기란 무엇입니까?
양식 포기는 단순히 사용자가 결제 중간에 멈추는 예기치 않은 사건으로 설명됩니다. 구매를 하러 왔다가 진행하는 동안 끝까지 가지 않고 양식을 포기한다는 뜻입니다.

사람들이 양식을 포기하는 이유
휴대폰에서 폼을 포기하는 이유는 데스크톱 버전에서 발생하는 이유와 크게 다르지 않습니다. 원인은 여전히 동일하지만 모바일 장치의 방문자가 우려되는 경우 해결해야 할 몇 가지 특정 문제가 있습니다.

이제 아래의 이유 중 하나라도 귀하의 포기와 일치하는지 확인하십시오. 그 후에 낮은 전환율을 줄이는 데 도움이 될 수 있는 몇 가지 전문가 팁을 알게 될 것입니다.
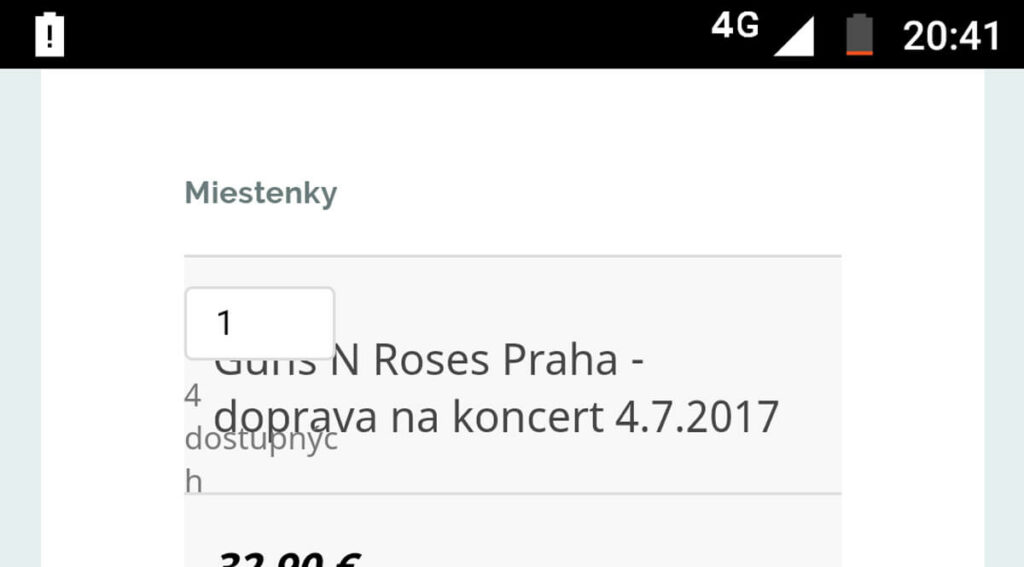
양식이 모바일 친화적이지 않습니다.
양식이 변환되지 않는 첫 번째이자 가장 중요한 이유는 양식이 응답하지 않기 때문입니다. 사이트를 모바일 친화적으로 유지하는 것은 웹사이트의 우수한 아키텍처를 보장하는 데 똑같이 중요합니다. 작은 화면에서 사이트의 유연한 모습을 보장할 수 없다면 잠재적으로 고객을 잃을 수 있습니다.

웹 페이지는 모든 플랫폼에서 동일하게 보이지 않습니다. 다양한 화면 형태로 다양하게 나타납니다. 따라서 양식은 다양한 크기에 맞게 조정되어야 하며 모든 장치의 사용자가 최상의 경험을 얻을 수 있도록 해야 합니다.
사이트가 충분히 빠르지 않습니다.
귀하의 사이트에 방문하여 결정을 내리기까지 사용자는 2~3초만 있으면 됩니다. 사이트가 오랫동안 로드되고 사용자가 페이지를 보기 위해 기다려야 하는 경우 작업이 완료된 것입니다. 방문자는 즉시 사이트를 떠나 다른 곳으로 이동합니다. 사이트가 너무 느리면 양식 포기가 발생하며 왜 이런 일이 발생하는지 모릅니다.

당신은 당신의 양식을 아주 잘 디자인했고, 반응이 좋았고, 수익성 있게 제시했지만 로딩에 많은 시간이 걸리고, 그러면 당신은 고객을 잃게 될 것입니다. 무엇보다도 사이트 속도에 따라 양식이 더 빨리 로드되어야 합니다.
개인 정보 보호 및 보안
예, 이 두 가지는 특히 사람들이 개인 정보를 제출하려고 할 때 사이트의 중요한 문제입니다. 사이트가 충분히 안전하지 않은 경우 모든 사람과 공유할 수 없는 비공개 데이터를 사람들이 어떻게 신뢰할까요? 또한 사용자에게 모든 정보가 안전하다고 확신할 수 없으면 최종 제출에 거의 도달하지 않습니다.

개인 정보를 더 많이 보장할수록 전환에 대해 더 많은 것을 기대할 수 있습니다. 어딘가(양식 아래 더 나은 위치)에서 사용자가 이용 약관을 읽게 하십시오. GDPR 준수는 사용자에게 데이터가 보호되고 데이터를 제어할 수 있음을 약속하는 또 다른 훌륭한 옵션이 될 수 있습니다.
내비게이션이 복잡하다
사이트가 탐색하기 쉬운지 여부를 확인해야 합니다. 모바일 사용자뿐만 아니라 모든 사용자가 원하는 모든 것을 찾을 수 있도록 사이트는 사용자 친화적이어야 합니다. 반면에 모바일에서 사람들이 올 때 사용자에게 편안함을 주기 위해 사이트를 잘 정리하는 것이 더 필요합니다. 그렇지 않으면 전환에 근접한 일부 잠재 고객을 잃게 됩니다.

사람들이 양식을 완성하기를 바라는 한 데스크톱, 모바일, 태블릿 등 어디에서나 쉽게 탐색할 수 있도록 하세요. 찾기 어렵거나 스크롤하기 쉽지 않기 때문에 사용자가 양식을 채우지 않습니다. 탐색 문제를 수정하고 상황이 얼마나 좋아지는지 확인하십시오.
모바일 사용자를 위한 양식 개선 팁
이제 재미있는 부분입니다. 여기에서 전환율이 낮은 양식을 강력한 양식으로 바꾸는 실행 가능한 여러 팁을 찾을 수 있습니다. 확인하다

모바일에서 잘 보이도록
양식의 모바일 버전을 우선 순위로 설정하지 않으면 더 높은 성공을 달성할 수 없습니다. 성공적인 형태 변환의 양은 이 현상을 강화합니다. 일반적으로 사람들은 모바일에서 검색할 때 양식을 확인하는 것을 좋아합니다. 괜찮지 않다면 데스크탑 버전으로 갈 수도 있습니다. 모든 모바일 사용자가 올바르게 볼 수 있도록 반응형 레이아웃으로 양식을 설정하지 않으시겠습니까?

디자인 개선
예, 이 작업보다 더 잘 작동하는 것은 없습니다. 가능하면 모든 사용자, 모든 장치 및 모든 플랫폼에서 사이트를 매혹적으로 만드십시오. 보기 좋은 사이트는 이미 방문자의 주의를 끌 만큼 충분한 힘을 포함하고 있습니다. 또한, 웹사이트와 구분되는 디자인으로 형태를 돋보이게 하는 것도 유용합니다.

인간의 마음은 추한 디자인과 상호 작용하는 것을 좋아하지 않습니다. 명심하십시오. 귀하의 웹사이트가 멋지게 보이지 않는다면 더 많은 참여를 기대해서는 안 됩니다. 다시 말하지만 더 큰 전환을 원하기 때문에 양식에만 집중해야 합니다. 그리고 사용자가 보기에 매력적으로 보이도록 하려면 양식에 각별한 주의가 필요합니다.
필드 줄이기
다시 말해, 사용자가 작성하도록 권장하는 좋은 방법이기 때문에 가능한 한 양식을 짧게 유지하십시오. 여러 가지 방법으로 양식을 줄일 수 있습니다. 그러나 처음에는 불필요한 필드를 제거하십시오. 이름, 이메일 등과 같은 필수 필드만 입력하십시오. 양식을 단순하게 유지하는 또 다른 현명한 방법은 조건부 논리를 사용하는 것입니다. 이 방법을 적용하면 필요한 경우에만 일부 필드를 표시할 수 있습니다.

중복 필드를 제거할 수 없다면 사람들은 즉시 양식을 포기할 것입니다. 목표는 가능한 한 간단하고 깔끔한 형태를 제시하는 것입니다. 수요에 따라 입력 필드를 유지한 다음 필요하지 않은 항목을 잘라내어 사용자가 기분이 좋지 않게 만드는 것을 고려하십시오. 양식에 뚱뚱하지 않은 모양을 주기 위해 다른 양식을 연구하십시오.
로딩 시간 단축
어떻게 해서든 사이트를 빠르게 만들어야 합니다. 예, 사이트 속도를 높이고 싶다면 사용할 수 있는 옵션이 있습니다. 모든 플랫폼, 특히 모바일 장치에서 더 빠르게 로드되도록 사이트 속도를 높입니다. 속도를 보장하기 위해 고급 WordPress 테마 사용, 모바일에서 사이트 속도 확인, 이미지 최적화와 같은 몇 가지 단계를 수행할 수 있습니다.

사이트를 빠르고 원활하며 고성능으로 개인화하는 데 도움이 되는 몇 가지 기술이 있습니다. 방법은 데스크톱과 모바일에 따라 다르지만 먼저 데스크톱에서 사이트를 수정해야 합니다. 그러면 사이트가 두 플랫폼 모두에서 훌륭하게 실행되기 시작합니다.
휴대전화에 대한 클릭 유도문안
모든 작업을 수행한 후 사용자에게 원하는 것은 클릭 유도문안을 클릭하고 노력을 셀 수 있게 만드는 것입니다. 클릭 유도문안이 많은 고객을 끌어들일 만큼 흥미롭지 않다면 어떻게 하시겠습니까? 즉, 버튼이 눈에 띄도록 관리해야 할 때입니다. 이상적인 클릭 유도문안은 명확한 카피 텍스트로 그것이 무엇인지 설명합니다. 반면에 제출 후 감사 페이지는 향후 관계에 대해 사용자를 환영해야 합니다.

사용자가 양식에 와서 양식을 작성하기 시작한 다음 제출하지 않고 그대로 둘 수 있습니다. 참가자가 제출 버튼을 클릭하도록 동기를 부여하려면 보기 좋게 만들어야 합니다. 휴대폰에서도 버튼을 테스트합니다. 작은 화면에서는 상황이 다르게 보이며 확인하기 전까지 어떻게 작동하는지 알 수 없습니다.
결론
이제 모바일 브라우저를 포함한 모든 플랫폼에서 놀라운 성능을 발휘하는 양식을 만들 수 있기를 바랍니다. 무료 WordPress 양식 빌더 플러그인으로 시작하여 장치 또는 화면 크기에 관계없이 모든 것이 아름답게 작동하는 방법을 확인하십시오. 이것은 모바일 버전의 양식을 개선하여 더 많은 성공을 거둘 수 있다는 희망과 전망의 문제입니다.
WP Fluent Forms Pro
지금 Fluent Forms를 사용해 보고 직접 확인하십시오!

더 많은 지식을 얻으려면 블로그를 방문하십시오. 또는 WP 양식, UX 및 더 많은 WordPress 항목을 더 잘 이해하기 위해 이 게시물을 검토할 것을 제안할 수 있습니다!
WordPress 관련 팁과 요령을 얻으려면 YouTube 채널을 구독하십시오. 또한 Twitter와 Facebook에서 우리를 팔로우하십시오.
- 사이트를 GDPR 친화적으로 만드는 방법 알아보기
- 고객 만족도 조사 가이드
- WP Fluent Forms와 Contact Form 7의 비교
- 2분 양식 작성 튜토리얼
