WordPress에 CDN이 필요한 이유
게시 됨: 2020-01-31속도와 안정성은 모든 웹사이트에서 부인할 수 없는 우선 순위입니다. 소비자의 47%는 온라인 상점이 2초 이내에 로드될 것으로 기대하고 로드 시간이 1초 지연되면 페이지 뷰가 11% 감소합니다. 또한 검색 엔진이 로드 시간에 우선 순위를 부여함에 따라 사이트 속도를 최대화하는 것이 검색 엔진 최적화(SEO)에 매우 중요합니다.
웹 사이트 속도를 향상시키는 방법은 다양하지만 가장 효과적인 솔루션 중 하나는 CDN(콘텐츠 전송 네트워크)을 사용하는 것입니다. CDN을 통합하면 서버의 스트레스를 줄이고 방문자가 웹 사이트의 페이지를 더 빨리 로드할 수 있습니다.
이 기사에서는 CDN이 무엇인지 설명하고 주요 이점에 대해 설명합니다. 젯팩의 워드프레스 CDN 사용법도 알려드리겠습니다. 시작하자!
CDN이란 무엇입니까?
대부분의 웹 호스트는 위치에 관계없이 단일 서버에서 모든 방문자에게 페이지 요청을 제공합니다. 웹사이트의 서버가 북미에 있고 호주에서 온 방문자가 이 서버에 액세스하려고 하면 모든 데이터는 해당 서버에 도달하기 위해 먼 거리를 이동해야 합니다. 거리가 멀수록 웹사이트를 로드하는 데 더 많은 시간이 소요될 수 있습니다.
CDN은 전 세계에 전략적으로 분산된 서버 네트워크입니다. 웹사이트에서 이미지, 비디오, CSS 등의 자산을 다운로드하고 자체 네트워크를 통해 제공함으로써 서버의 부담을 덜어줍니다.
일반적인 호스팅 회사의 서버가 샌프란시스코에 있고 사용자가 런던에 있는 사이트를 방문하는 경우 CDN은 미국에서 오는 것이 아니라 가장 가까운 서버(런던 자체에 있을 수 있음)에서 웹사이트를 로드합니다. CDN은 더 높은 가동 시간을 제공합니다. , 미디어 최적화 및 더 빠른 자산 전달.
CDN을 사용하면 많은 이점이 있지만 대부분의 경우 CDN은 무료가 아닙니다. 일부 플랫폼은 제한된 무료 CDN 기능을 제공하지만 전체 기능에 액세스하려면 비용을 지불해야 합니다.
WordPress와 함께 CDN을 사용하면 얻을 수 있는 네 가지 이점
WordPress를 사용하는지 여부에 관계없이 거의 모든 웹 사이트에서 CDN 통합의 이점을 누릴 수 있습니다. 다음은 CDN 사용의 네 가지 주요 이점입니다.
1. 더 빠른 페이지
페이지 속도는 웹사이트가 제공하는 사용자 경험의 질을 나타내는 가장 큰 지표 중 하나입니다. 페이지를 로드하는 데 3초 이상이 걸리면 엄청난 수의 방문자를 잃게 됩니다.
오늘날 대부분의 사용자는 비교적 고속 인터넷 연결에 액세스할 수 있습니다. 이것은 그들의 장치가 몇 초 만에 복잡한 페이지를 로드할 수 있음을 의미합니다. 페이지를 로드하는 데 시간이 너무 오래 걸린다면 일반적으로 방문자 측에서 문제가 있는 것이 아닙니다. 대신 서버 또는 웹 사이트 설정에 있습니다.
방문자가 웹사이트에 액세스하려고 할 때 서버가 데이터를 제공하는 데 너무 오래 걸리는 데는 몇 가지 이유가 있습니다.
- 방문자와 서버 위치 간의 장거리. 사용자와 서버 간의 거리가 멀수록 페이지를 로드하는 데 더 많은 시간이 소요될 수 있습니다.
- 서버가 요청으로 가득 차 있습니다. 웹 사이트에 동시에 너무 많은 방문자가 유입되면 서버가 요청을 삭제하거나 데이터를 표시하는 데 너무 오래 걸릴 수 있습니다.
- 페이지에 최적화되지 않은 미디어 자산이 너무 많습니다. 고품질 이미지와 비디오는 파일 크기가 클 수 있으므로 미디어가 많은 페이지를 로드하는 데 시간이 더 오래 걸릴 수 있습니다.
CDN을 사용하면 한 번에 세 가지 문제를 모두 해결할 수 있습니다. CDN을 사용하면 웹사이트를 캐시할 수 있는 글로벌 데이터 센터 네트워크에 액세스할 수 있습니다. 방문자가 웹사이트에 액세스하려고 하면 CDN이 해당 요청을 가로채 가장 가까운 데이터 센터로 다시 라우팅합니다.
그렇게 함으로써 CDN은 데이터가 사용자에게 도달하기 위해 이동해야 하는 거리를 줄입니다. 또한 대부분의 CDN은 미디어 자산을 캐시하고 최적화할 수 있으므로 페이지를 로드하는 데 시간이 덜 걸립니다.
마지막으로 CDN 데이터 센터는 엄청난 양의 트래픽을 처리하도록 최적화되어 있습니다. 공유 호스팅 계획을 사용하는 경우 적당한 양의 트래픽이 발생하더라도 서버 응답 시간이 급격히 느려질 수 있습니다.
웹 사이트에 성능 문제가 발생하기 시작하면 더 나은 웹 호스트 또는 계획으로 업그레이드하는 것을 고려할 수 있습니다. 믹스에 CDN을 추가하면 웹사이트가 더 나은 사용자 경험을 제공하면서 증가하는 트래픽을 처리할 준비가 훨씬 더 잘 될 것입니다.
2. 미디어 파일 최적화 기능 내장
많은 CDN이 웹사이트의 미디어 자산을 캐싱하기 전에 자동으로 최적화합니다. WordPress 미디어 최적화 플러그인을 사용해 본 적이 있다면 아마도 다음 프로세스에 익숙할 것입니다.

이미지 압축 도구는 그래픽을 가져와 "손실" 또는 "무손실" 접근 방식을 사용하여 압축합니다. 무손실 압축은 이미지의 모든 품질을 유지하지만 파일 크기 측면에서 절약할 수 있는 금액은 적습니다. 반면에 손실 압축은 이미지 품질을 다소 저하시킬 수 있지만 파일 크기는 훨씬 작아집니다.
이상적으로는 WordPress에 업로드하는 모든 단일 이미지를 최적화해야 합니다. 최신 웹사이트는 많은 수의 이미지를 사용하는 경향이 있습니다. 이러한 파일이 모두 고품질 및 고해상도인 경우 페이지 로드 시간이 크게 늘어날 수 있습니다.
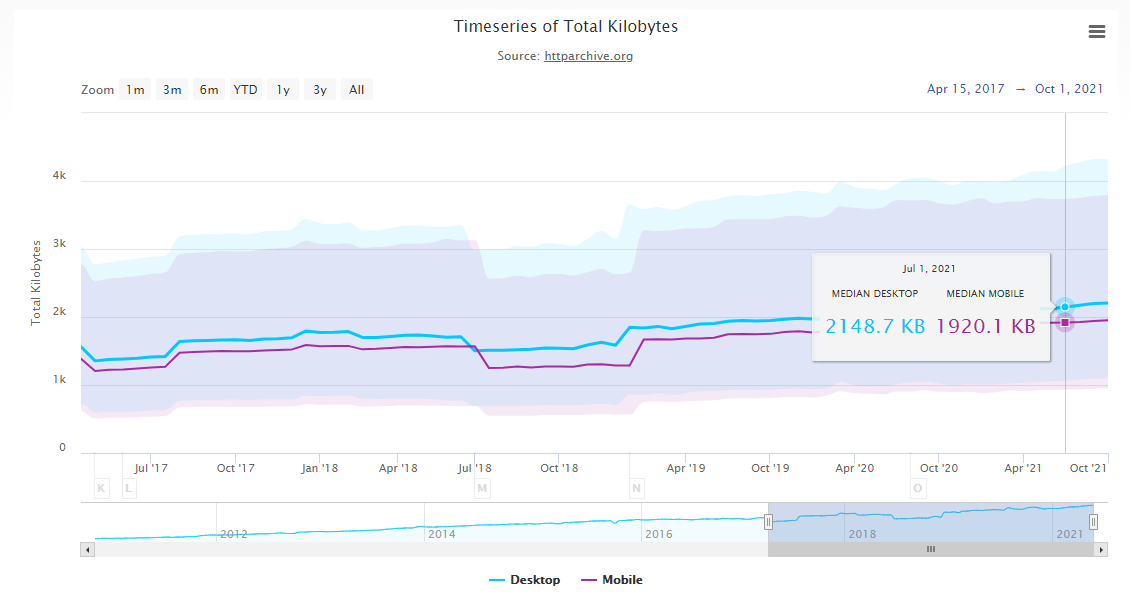
2017년 이후 평균 페이지 크기는 약 1.3MB에서 2.1MB로 증가했습니다. 이는 주로 최신 웹사이트의 복잡성이 증가 하고 더 많은 미디어 파일을 사용하기 때문입니다.

웹 사이트에서 더 많은 미디어 파일을 사용할수록 CDN의 이점을 더 많이 누릴 수 있습니다. 그럼에도 불구하고 웹 사이트에 비디오 파일이 있는 경우 전용 플랫폼에서 호스팅하는 것이 좋습니다. Jetpack CDN을 사용하는 경우 당사 서버에서 미디어 파일을 제공할 수 있는 광고 없는 비디오 호스팅 서비스에 액세스할 수 있습니다.
3. 서비스 거부 공격(DDoS)으로부터 보호
서비스 거부 공격(DDoS)은 조정된 봇 네트워크가 동시에 매우 많은 수의 요청으로 서버를 공격하는 경우입니다. 이러한 공격은 2020년에서 2021년 사이에 55% 증가했습니다. 일부 설문 조사에 따르면 온라인 비즈니스의 최대 35%가 한 시점에서 이러한 공격을 경험한다고 합니다.
DDoS 공격을 완화하는 방법은 많이 있습니다. 일부 웹 호스트는 보안에 대해 사전 예방적이며 의심스러운 IP 주소 또는 사이트 침입 시도를 자동으로 차단합니다. 안타깝게도 심각한 DDoS 공격은 종종 강력한 전용 서버도 무릎 꿇게 하기에 충분할 수 있습니다.
웹사이트가 공격을 받고 있는 경우 방문자가 액세스하지 못할 수 있습니다. 기껏해야 로드 시간이 훨씬 더 길어지고 공격을 기다리거나 웹 호스트에 연락하여 도움을 줄 수 있는지 확인하는 것 외에는 할 수 있는 일이 거의 없습니다.
CDN을 사용하면 나머지 웹과 사이트 사이에 보안 계층을 추가할 수 있습니다. CDN은 엄청난 양의 트래픽을 견딜 수 있도록 구축되었습니다. CDN을 통합하기만 하면 이미 웹사이트를 보호하기 위한 큰 단계를 밟고 있는 것입니다.
4. 웹사이트 가동 시간 증가
대부분의 평판 좋은 웹 호스트는 거의 완벽한 가동 시간을 제공합니다. 서버가 99.9%의 시간 동안 사용 가능함을 보여주는 가동 시간 데이터가 있는 웹 호스팅 서비스를 보는 것은 드문 일이 아닙니다.

열악한 호스팅 서비스에 갇힌 경우 가동 중지 시간이 더 자주 발생할 수 있습니다. CDN 사용의 많은 장점 중 하나는 서비스가 데이터 센터 전체에 웹사이트 사본을 캐시한다는 것입니다. 서버를 갑자기 사용할 수 없는 경우 방문자는 CDN 덕분에 사이트 사본에 계속 액세스할 수 있습니다.
어떤 면에서 CDN은 웹 호스트와 함께 작업하여 웹 사이트를 다시 시작하고 실행하는 동안 백업 역할을 할 수 있습니다. 사용자가 사이트에 액세스하지 못하게 하는 WordPress 오류가 발생한 경우에도 동일하게 적용됩니다. CDN 덕분에 트래픽 손실 없이 원하는 속도로 오류를 해결할 수 있습니다.
누가 콘텐츠 전송 네트워크를 사용해야 합니까?
1. 전 세계 고객을 보유한 워드프레스 웹사이트
대부분의 트래픽은 미국에서 올 수 있으므로 미국에서 웹사이트를 호스팅하는 것이 좋습니다. 트래픽의 상당 부분이 유럽, 아시아 또는 오세아니아에서 오는 경우 WordPress CDN은 각 개인과 지리적으로 가까운 서버에서 웹 사이트 자산을 제공하여 로드 시간을 개선합니다. 그렇게 하면 모든 방문자는 위치에 관계없이 우수한 사용자 경험을 얻을 수 있습니다.
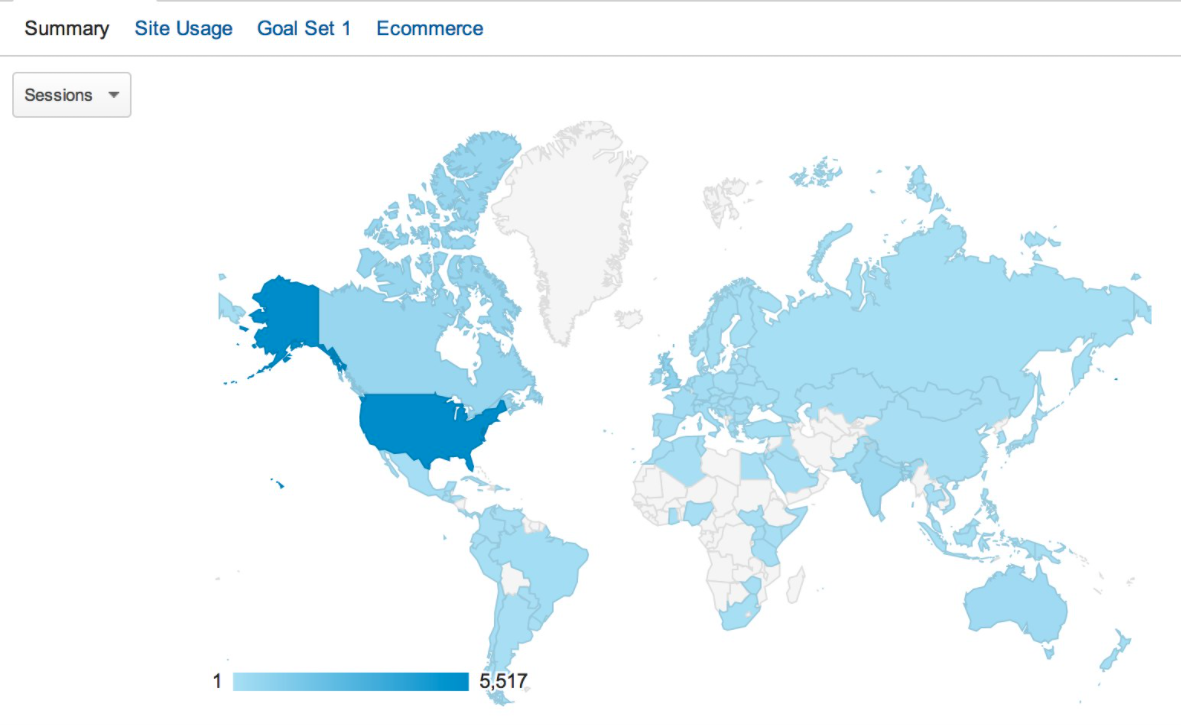
대부분의 경우 청중은 단일 국가로 제한되지 않습니다. 분석을 간단히 살펴보면 방문자의 위치에 대한 통찰력을 얻을 수 있습니다.

청중의 일부만 "현지"가 아니더라도 CDN을 사용하면 여전히 많은 이점을 얻을 수 있습니다. 서버 위치에 가까운 사용자는 여전히 더 나은 로드 시간을 경험할 수 있습니다.
2. 대용량 미디어 파일 라이브러리가 있는 웹사이트
Jetpack은 웹사이트를 최적화하는 효과적인 방법을 제공하지만 CDN은 쇼의 주인공일 수 있습니다. 이미지를 포함하여 가장 큰 파일을 캐시하는 데 도움이 될 수 있기 때문입니다.
CDN은 분산 서버의 자산을 제공하여 로드 시간을 향상시킬 뿐만 아니라 모바일 장치용 이미지 크기를 자동으로 조정합니다. 휴대폰과 태블릿은 특히 인터넷 연결이 불량하거나 불안정하기 때문에 빠른 로딩과 최적화된 이미지는 우수한 사용자 경험에 매우 중요합니다.
Jetpack에는 지연 로딩도 포함됩니다. 즉, 화면에 있는 이미지만 로드하고 페이지를 아래로 스크롤할 때 다른 이미지를 로드합니다. 이렇게 하면 초기 페이지 로드 시간을 크게 줄일 수 있습니다.
3. 트래픽이 급증하는 웹사이트
모든 회사의 꿈입니다. 주요 텔레비전 네트워크에서 인터뷰를 하거나, 유명 인사가 자신의 브랜드에 대해 트윗을 하거나, 자신이 만든 비디오가 입소문을 타게 됩니다. 그러나 사이트가 갑자기 유입되는 트래픽을 처리할 수 없으면 로드 속도가 느려지거나 완전히 충돌하여 잠재적인 새 팬을 차단하거나 판매 비용이 발생할 수 있습니다.
소규모 비즈니스는 특히 취약합니다. 일시적으로 손상된 웹사이트에서 외면하는 개별 고객은 잘 구축된 회사보다 수익에 훨씬 더 큰 피해를 줄 수 있기 때문입니다.
CDN은 전체 분산 서버 네트워크에서 사이트 요청의 균형을 유지합니다. 이렇게 하면 여러 위치에 분산하여 한 번에 더 많은 방문자를 수용할 수 있습니다.
또한 DDoS 공격과 같은 더 사악한 이유로 인해 사이트에 트래픽이 갑자기 급증할 수도 있습니다. CDN은 일종의 DDoS 보호 역할을 하므로 좋은 사이트 보안 기능의 핵심 부분입니다.
CDN 비용은 얼마입니까?
비용은 공급자마다 다르지만 일반적으로 CDN은 데이터 전송의 기가바이트당 요금을 부과하며 지역별로 가격이 다릅니다(예: 아시아는 북미보다 비용이 더 많이 들 수 있음). 많은 CDN에서도 월 사용료를 부과합니다.
아이디어를 제공하자면, 트래픽이 많지 않은 소규모 웹사이트의 경우 월간 CDN 요금은 평균 약 20달러부터 시작합니다. 귀하의 웹사이트가 성장함에 따라 이러한 비용은 증가할 것입니다. 인기있는 웹 사이트를 운영하는 경우 CDN이 한 달에 수백 또는 수천 달러의 비용이 드는 것은 드문 일이 아닙니다.
일부 사용자가 CDN에 투자하지 않는 가장 일반적인 이유 중 하나는 비용이 많이 들기 때문입니다. 많은 경우 CDN은 호스팅 계획보다 비용이 많이 들 수 있지만 많은 이점을 제공합니다. 여기에는 로딩 시간이 빨라지는 것부터 사이트 보안이 강화되는 것까지 다양합니다.
Jetpack을 사용하면 복잡한 가격 구조에 대해 걱정할 필요가 없습니다. Jetpack의 WordPress CDN은 모든 WordPress 웹사이트에서 사용할 수 있습니다. 플러그인을 설치하고 계정에 연결하기만 하면 됩니다(방법은 잠시 후 알려드립니다).
다른 무료 CDN과 달리 Jetpack은 제한된 기능을 제공하지 않습니다. CDN은 웹사이트의 모든 페이지를 캐시하고, 미디어 파일을 더 빠르게 전달하고, 무차별 대입 공격으로부터 웹사이트를 보호할 수 있습니다.
Jetpack이 최고의 CDN인 이유는 무엇입니까?
Jetpack은 무료 CDN을 제공하는 WordPress 플러그인입니다. 사진 및 정적 파일의 최적화된 전달의 이점을 누릴 수 있지만 푸시 및 풀 영역 생성, 자산 리디렉션 또는 대부분의 다른 CDN을 설정하는 데 필요한 기타 기술 단계에 대해 걱정할 필요가 없습니다.
Jetpack CDN은 무료지만 기능과 사용 편의성 면에서 많은 유료 경쟁업체를 능가합니다.
Jetpack이 최고의 WordPress CDN인 5가지 이유는 다음과 같습니다.
1. 설정이 쉽다
전통적으로 CDN을 WordPress와 통합하는 데 시간이 많이 소요될 수 있습니다. 도메인의 네임서버를 변경하고 사이트에서 캐싱 도구를 비활성화하고 나중에 페이지가 올바르게 로드되는지 확인하는 데 시간을 할애해야 할 수 있습니다.
Jetpack은 다르게 작동합니다. 워드프레스 중심의 서비스이기 때문에 플러그인을 설치하기만 하면 됩니다. 플러그인이 활성화되면 WordPress 대시보드를 떠나지 않고 언제든지 Jetpack의 CDN 기능을 켤 수 있습니다.
2. WordPress.com 데이터 센터에 액세스할 수 있습니다.
Jetpack은 수천 개의 최고의 WordPress.com 사이트를 지원하고 수백만 명의 사용자가 신뢰하는 바로 그 네트워크인 전용 고속 데이터 센터에서 콘텐츠를 제공합니다.
자체 호스팅 WordPress 사이트가 있더라도 Jetpack CDN을 사용하면 여전히 이점을 누릴 수 있습니다. 유일한 주의 사항은 Jetpack의 기능에 액세스하려면 WordPress.com 계정이 필요하다는 것입니다(무료 계정을 선택할 수도 있음).
무료 계정을 사용하면 WordPress 웹사이트에서 Jetpack을 활성화하고 몇 분 만에 페이지 로드 시간을 줄이고 보안을 즐길 수 있습니다.
3. 호스팅 비용을 줄일 수 있습니다.
여러 서버에 웹사이트 콘텐츠를 배포하는 것 외에도 CDN은 정적 파일을 오프로드합니다. 즉, 이미지와 CSS 및 JavaScript는 서버가 아닌 CDN의 네트워크에서 로드됩니다.
많은 웹 호스트가 증가된 스토리지 용량과 대역폭 할당을 기반으로 더 비싼 요금제를 선택하도록 설득하려고 할 것입니다. CDN을 사용하면 비교적 저렴한 호스팅 계획에 비용을 지불하면서 동일한 성능(또는 더 나은 성능)을 얻을 수 있습니다.
Jetpack과 같은 CDN은 서버에서 많은 작업을 수행하기 때문입니다. 방문자가 보는 이미지 및 기타 미디어 파일을 로드하고 데이터 센터에서 웹사이트의 캐시된 사본을 제공할 수 있습니다.
명확히 하자면 CDN을 사용 하더라도 호스팅 비용을 지불해야 합니다. 그러나 시간이 지남에 따라 Jetpack CDN은 호스팅 계획을 업그레이드하는 것보다 많은 비용을 절약할 수 있습니다.
4. 무제한 무료입니다.
Jetpack으로 제공할 수 있는 파일 수에는 제한이 없습니다. 귀하의 사이트에 5페이지가 있든 5,000개, 10개의 이미지가 있든 만 개의 이미지가 있든 Jetpack이 제공합니다.
대부분의 CDN은 트래픽 양과 월 사용료에 따라 요금을 청구합니다. 이러한 수수료는 호스팅 비용보다 CDN에 더 많은 비용을 지불하는 지점까지 추가될 수 있습니다. Jetpack을 사용하면 복잡한 가격 책정 계층이나 초과 요금에 대해 걱정할 필요가 없습니다.
5. WordPress용으로 제작되었습니다.
WordPress 사이트에서 작동하도록 타사 CDN을 구성할 필요 없이 Jetpack은 WordPress용으로 특별히 설계되었습니다. 정확한 시나리오에 가장 적합한 설정을 추측할 필요가 없습니다. 사용 중인 테마나 플러그인이 무엇이든 Jetpack이 알아서 처리해 드립니다.
다른 CDN은 설정을 구성해야 합니다. 사용하는 설정에 따라 성능 테스트와 관련하여 더 나은 결과 또는 더 나쁜 결과를 볼 수 있습니다. Jetpack을 사용하면 복잡한 구성 설정에 대해 걱정할 필요가 없습니다.
Jetpack CDN은 Photon이라고 불렸던 Jetpack 2.0(2012년 출시)부터 사용되었습니다. 시간 테스트를 거쳐 사이트 속도를 효과적으로 향상시키는 것으로 입증되었습니다.

자신의 CDN을 설정하는 방법
비용, 기능 및 설정 절차가 모두 다른 많은 CDN 제공업체가 있습니다. 대부분의 경우 웹사이트와 작동하도록 CDN을 설정하는 것은 몇 시간이 걸릴 수 있는 복잡한 프로세스입니다.
또한 WordPress와 함께 작동하도록 CDN을 구성하려면 약간의 기술 지식이 필요합니다. 최소한 책에 따라 모든 작업을 수행하고 있는지 확인하려면 서비스 설명서를 읽어야 합니다.
CDN 설정에는 일반적으로 다음 단계가 포함됩니다.
- CDN 서비스에 가입하십시오 . 많은 옵션이 있습니다. Amazon Cloudfront, KeyCDN 및 MaxCDN이 가장 일반적입니다.
- 풀 존을 생성합니다. 풀 영역을 만들려면 영역에 이름을 지정한 다음 CDN이 콘텐츠를 "풀"해야 하는 URL을 설정해야 합니다. 일반적으로 FTP(파일 전송 프로토콜)가 필요하지 않지만 대신 웹사이트의 URL을 사용해야 합니다. 풀 영역에는 SSL(Secure Sockets Layer) 인증서 활성화와 같은 고급 옵션이 있을 수도 있습니다.
- 푸시 영역을 만듭니다. 100MB를 초과하는 이미지, CSS 또는 JavaScript 파일이 있는 것은 드문 일이지만 CDN을 통해 전달해야 하는 비디오가 있는 경우 푸시 영역이 필요할 수 있습니다. 파일을 푸시하려면 일반적으로 타사 클라이언트를 사용해야 합니다.
- CDN에 대한 사용자 지정 URL을 만듭니다. CDN은 종종 URL을 제공하지만(예: user54334.thecdn.com/yourasset.css), 대부분의 사람들은 이것이 자신의 하위 도메인인 것을 선호합니다. 이 시나리오에서는 DNS 설정을 편집하고 선택한 하위 도메인에서 CDN 생성 도메인을 가리키는 CNAME을 만들어야 합니다.
- 새 URL을 테스트합니다. 테스트하려면 알려진 자산의 웹 주소(예: yourjetpack.blog/picture.jpg)를 가져와 CDN URL(예: cdn.yourjetpack.blog/picture.jpg)로 바꾸십시오. 링크가 로드되면 URL이 제대로 작동하는 것입니다.
- 자산을 리디렉션합니다. 이 단계에서 귀하의 웹사이트는 여전히 CDN이 아닌 URL을 가리키고 있습니다. CDN이 아닌 모든 URL을 찾아 CDN URL로 바꿔야 합니다.
대부분의 경우 CDN을 완벽하게 설정할 수 있지만 웹 사이트를 변경한 후 서비스에서 캐시를 업데이트하지 않습니다. 이 경우 CDN의 캐시를 수동으로 지워야 합니다.
대부분의 CDN 공급자를 사용하면 서비스가 캐시를 지우고 웹사이트의 새 복사본을 저장하는 데 걸리는 시간을 구성할 수 있습니다. 이상적으로는 매일 발생해야 하지만 사용 중인 CDN에 따라 옵션이 달라집니다.
WordPress를 사용하는 경우 많은 CDN 서비스에서 CMS와 함께 작동하도록 서비스를 구성하는 방법에 대한 특별 지침을 제공합니다. 또한 WordPress 사용자를 염두에 두고 구축되었으며 복잡한 설정 프로세스를 거칠 필요가 없는 CDN을 사용할 수도 있습니다.
Jetpack CDN 설정 방법
자동 실시간 백업, 무차별 대입 방지 또는 기타 사용 가능한 기능을 위해 이미 Jetpack을 사용하고 있다면 즉시 CDN을 활성화할 수 있습니다. 아직 Jetpack을 사용하지 않는 경우 WordPress에 로그인하고 플러그인 → 새로 추가 로 이동하여 시작하십시오. 탭.
오른쪽에 있는 검색 창을 사용하여 "Jetpack" 플러그인을 찾고 지금 설치 를 클릭합니다. 첫 번째 옵션 옆:

WordPress가 플러그인 설치를 마치면 옵션을 선택하여 즉시 활성화하십시오. Jetpack을 설치하면 WordPress.com 계정에 로그인하거나 새 계정을 등록하라는 메시지가 표시됩니다.

완료했으면 다음 단계를 따르세요.
- WordPress 대시보드 메뉴에서 Jetpack → 설정 으로 이동합니다.
- 성능 을 클릭하십시오 탭.
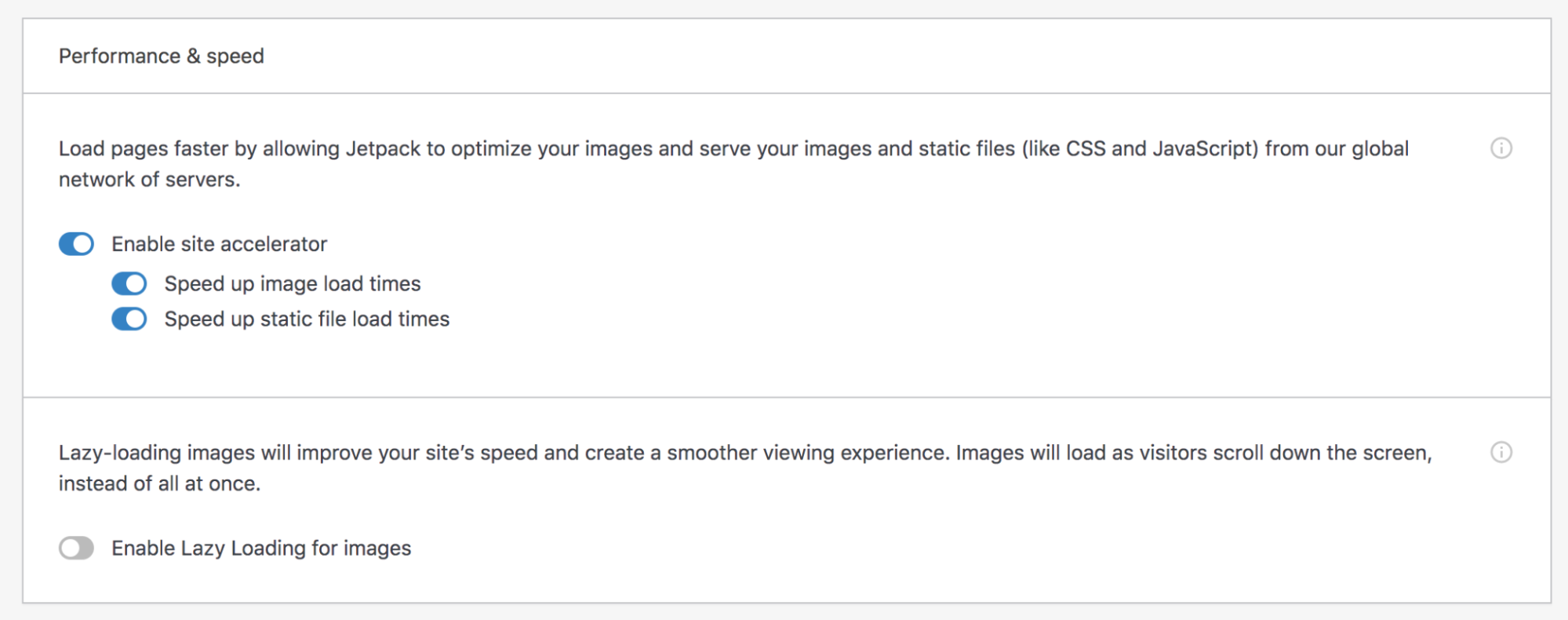
- Site Accelerator 활성화 를 선택합니다.
성능 은 다음과 같습니다. Jetpack 설정을 구성할 때 탭은 다음과 같습니다.

로드하는 데 몇 초가 소요되며, 그 후 사이트는 글로벌 CDN에서 이미지 및 CSS 및 JavaScript와 같은 기타 정적 파일을 제공하기 시작합니다. Jetpack의 CDN을 활성화하면 이미지 및 정적 파일 로드 시간을 단축하기 위한 설정도 켜집니다. Jetpack의 전체 CDN 기능 제품군을 활용하지 않으려는 경우 두 설정 중 하나를 개별적으로 켜도록 선택할 수도 있습니다.
또한 성능 에서 지연 로딩 기능을 활성화할 수 있습니다. 탭. 그렇게 하면 방문자가 웹사이트의 각 페이지를 한 번에 로드하는 대신 아래로 스크롤할 때 이미지가 로드됩니다. 레이지 로딩은 미디어 사용량이 많은 웹사이트의 로딩 시간을 획기적으로 개선할 수 있으므로 사용을 권장합니다.
그게 다야! 비용, 하드 설정 및 다운타임의 위험이 없습니다. 글로벌 CDN에서 로드된 가속화된 자산입니다.
Jetpack의 추가 기능은 다음과 같습니다.
- CDN URL에 대한 자동 링크 . 복잡한 재작성이 필요하지 않습니다. Jetpack이 이 모든 작업을 수행합니다.
- 이미지 크기 조정. 이것은 웹사이트의 크기와 로드 시간을 줄이는 빠른 방법입니다.
비디오 콘텐츠를 호스팅하는 경우 무제한 WordPress 비디오 호스팅이 포함된 VideoPress 사용을 고려하십시오. 이 기능을 사용하면 모든 동영상이 다른 자산과 동일한 글로벌 네트워크에 있습니다.
CDN 속도 테스트
CDN을 사용하는 가장 강력한 이유는 웹사이트의 성능을 크게 향상시킬 수 있기 때문입니다. 이를 염두에 두고 CDN을 사용하지 않는 웹사이트와 사용하는 웹사이트의 차이점을 보여드리고자 합니다.
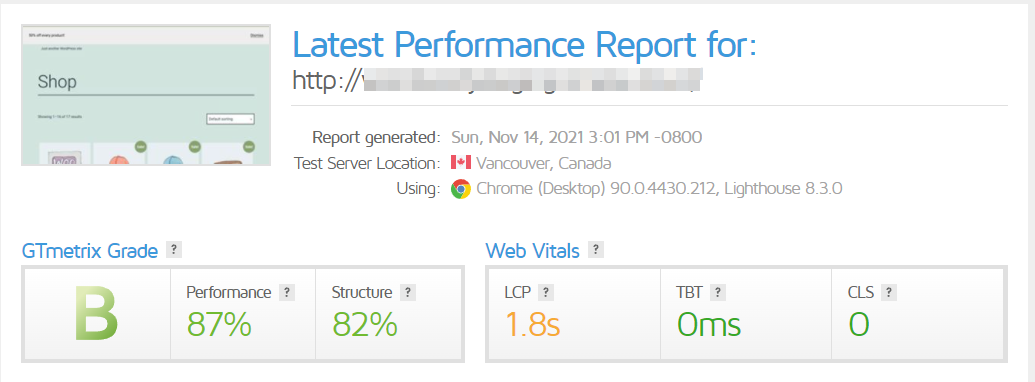
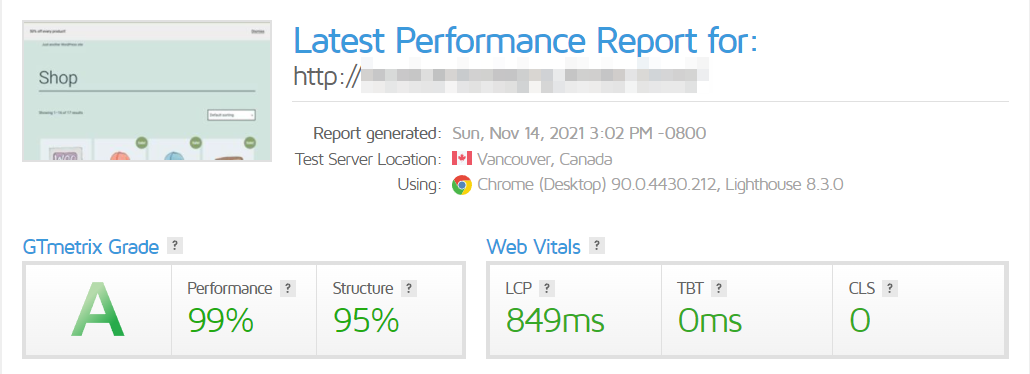
우리는 우리가 가장 좋아하는 웹 호스트 중 하나에 테스트 WordPress 웹 사이트를 설정했습니다. 다음은 Jetpack CDN을 활성화하기 전에 해당 사이트가 성능 관점에서 측정하는 방법을 간략하게 살펴보겠습니다.

테스트 웹사이트는 최적화 없이 이미 비교적 빠르게 로드됩니다. 전체적으로 LCP(Large Contentful Paint)는 1.8초입니다. 일반적으로 1.2초 미만의 모든 LCP가 이상적입니다. 그 선을 넘으면 웹사이트의 이탈률이 오르기 시작할 것입니다. 그래서 우리는 이것을 더 낮추고 싶습니다.
이제 Jetpack CDN을 활성화한 후 어떤 일이 발생하는지 살펴보겠습니다.

Jetpack CDN을 활성화하는 것 외에는 웹사이트 또는 해당 구성의 어떤 부분도 변경하지 않았습니다. CDN을 활성화하면 Jetpack이 웹사이트의 모든 미디어와 정적 파일을 캐시합니다. 이것은 LCP에서 1초의 감소로 이어집니다.
CDN을 사용하는 것은 사이트 성능을 최적화할 수 있는 여러 방법 중 하나일 뿐입니다. 즉, CDN으로 로드 시간이 환상적이라면 웹사이트 설정을 자세히 살펴보고 새 웹 호스트로 전환하는 것을 고려한다면 로드 시간을 더욱 향상시킬 수 있습니다.
동일한 참고로 CDN을 사용할 때 얻는 결과는 우리와 다를 수 있습니다. 대부분의 WordPress 웹 사이트는 Jetpack을 사용하면 성능이 눈에 띄게 향상됩니다. 결과는 사이트, 구성 및 사용 중인 웹 호스트에 따라 달라집니다.
CDN 사용을 고려해야 하는 또 다른 이유는 웹사이트가 스트레스를 받을 때에도 최고의 성능을 유지할 수 있기 때문입니다. 사용하는 웹 호스트 및 계획에 따라 사이트 페이지가 빠르게 로드될 수 있지만 트래픽이 많지 않은 경우에만 해당됩니다.
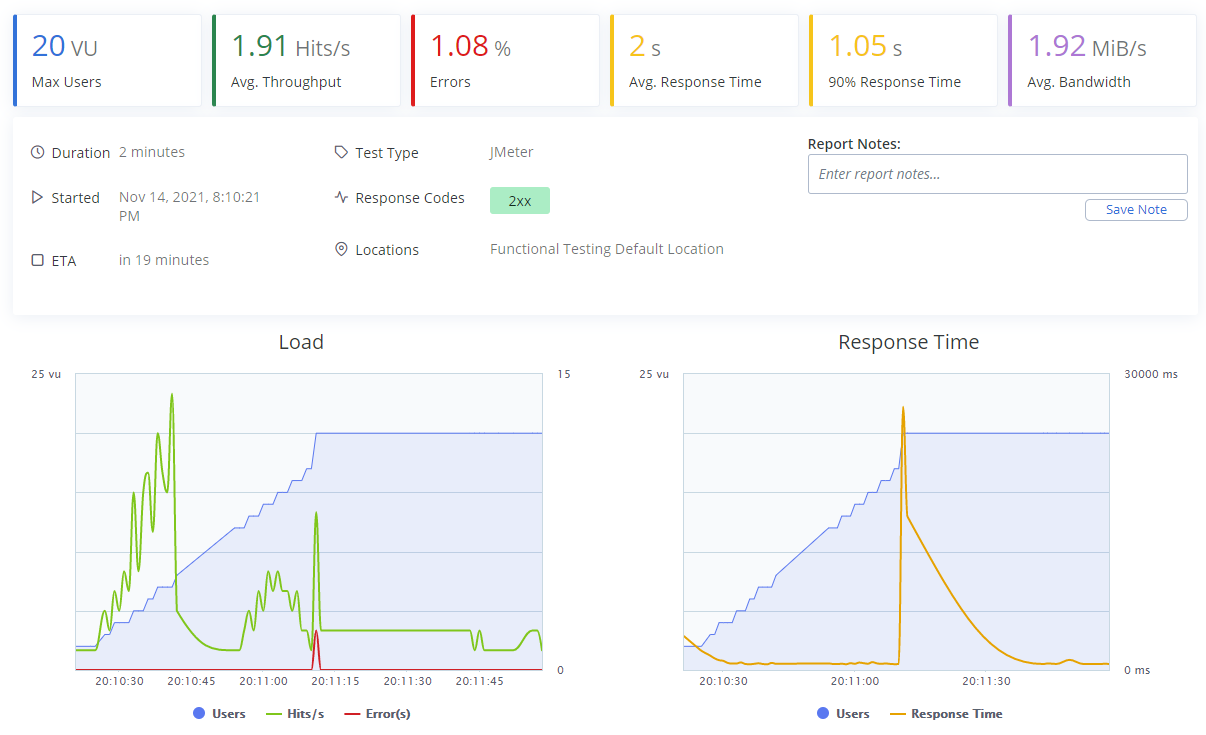
이를 염두에 두고 Jetpack CDN을 사용하는 동안 스트레스 테스트를 거쳐 테스트 웹사이트를 실행하기로 결정했습니다. CDN이 없으면 사이트에 동시에 액세스하려는 사용자 수가 증가함에 따라 로드 시간이 달라집니다. CDN을 사용하면 결과가 상당히 안정적으로 유지되어야 합니다.

테스트 중에 평균 로딩 시간은 1.05초였습니다. 이는 일반 페이지 속도 테스트에서 본 수치보다 약간 많습니다. 그러나 우리가 다른 테스트 위치를 사용하고 웹 사이트에 동시에 액세스하도록 20개의 봇을 구성하여 웹 사이트에 스트레스를 주었다는 점을 고려할 때 이는 예상된 결과입니다.
전반적으로 Jetpack CDN을 사용하면 사이트의 로드 시간이 크게 향상 되었으며 스트레스를 받을 때 결과는 유사하게 유지되었습니다. 이 모든 것이 기본 호스팅 계획을 사용하는 동안입니다.
콘텐츠 전송 네트워크에 대해 자주 묻는 질문
Jetpack 사용의 가장 큰 장점 중 하나는 WordPress용 CDN을 선택하고 설정하는 전체 프로세스를 단순화한다는 것입니다. 그렇더라도 일반적으로 CDN이 어떻게 작동하는지 이해하는 것이 중요합니다.
이를 염두에 두고 필요한 모든 정보를 얻을 수 있도록 일반적으로 CDN과 관련하여 가장 자주 묻는 질문 목록을 작성했습니다.
1. 내 사이트가 이미 CDN을 사용하고 있는지 어떻게 알 수 있습니까?
대부분의 CDN은 무료 서비스를 제공하지 않습니다. 즉, 청구서를 받는 경우 CDN을 사용하고 있음을 알 수 있습니다. Jetpack을 사용하면 전체 CDN 기능에 무료로 액세스할 수 있습니다. 플러그인은 CDN을 사용하고 있음을 알려주지 않지만 전반적으로 더 빠른 로드 시간과 더 나은 성능으로 인해 이를 알 수 있습니다.
Jetpack을 사용하는 경우 플러그인 설정에 액세스하여 Site Accelerator CDN 기능이 활성화되어 있는지 확인할 수 있습니다. 플러그인을 사용하면 스위치를 전환하여 CDN을 켤 수 있으므로 작동 중인지 쉽게 확인할 수 있습니다.
또는 GTMetrix 또는 Pingdom Page Speed와 같이 선호하는 속도 테스트 도구의 폭포수 기능을 사용할 수 있습니다. 로드 중인 정적 파일 URL을 살펴보세요. CDN이 활성화된 경우 설정한 URL이거나 CDN의 기본 URL이어야 합니다.
2. 내 CDN의 성능을 어떻게 테스트할 수 있습니까?
CDN의 성능을 테스트하는 가장 좋은 방법은 매일 사용하는 것입니다. CDN을 활성화한 후 페이지가 로드되는 동안 떠나는 사용자가 줄어들어 사이트 이탈률이 감소할 수 있습니다. 이탈률이 이미 낮은 경우에도 귀하와 방문자의 로드 시간이 단축되는 이점을 누릴 수 있습니다.
CDN의 성능을 테스트하는 다른 방법은 PageSpeed Insights 또는 GTMetrix와 같은 도구를 사용하는 것입니다. 이 무료 서비스를 사용하면 사이트 내의 페이지가 로드되는 데 걸리는 시간을 확인할 수 있습니다. 또한 전반적으로 성능을 향상할 수 있는 방법에 대한 제안을 제공합니다(CDN 사용 제외).
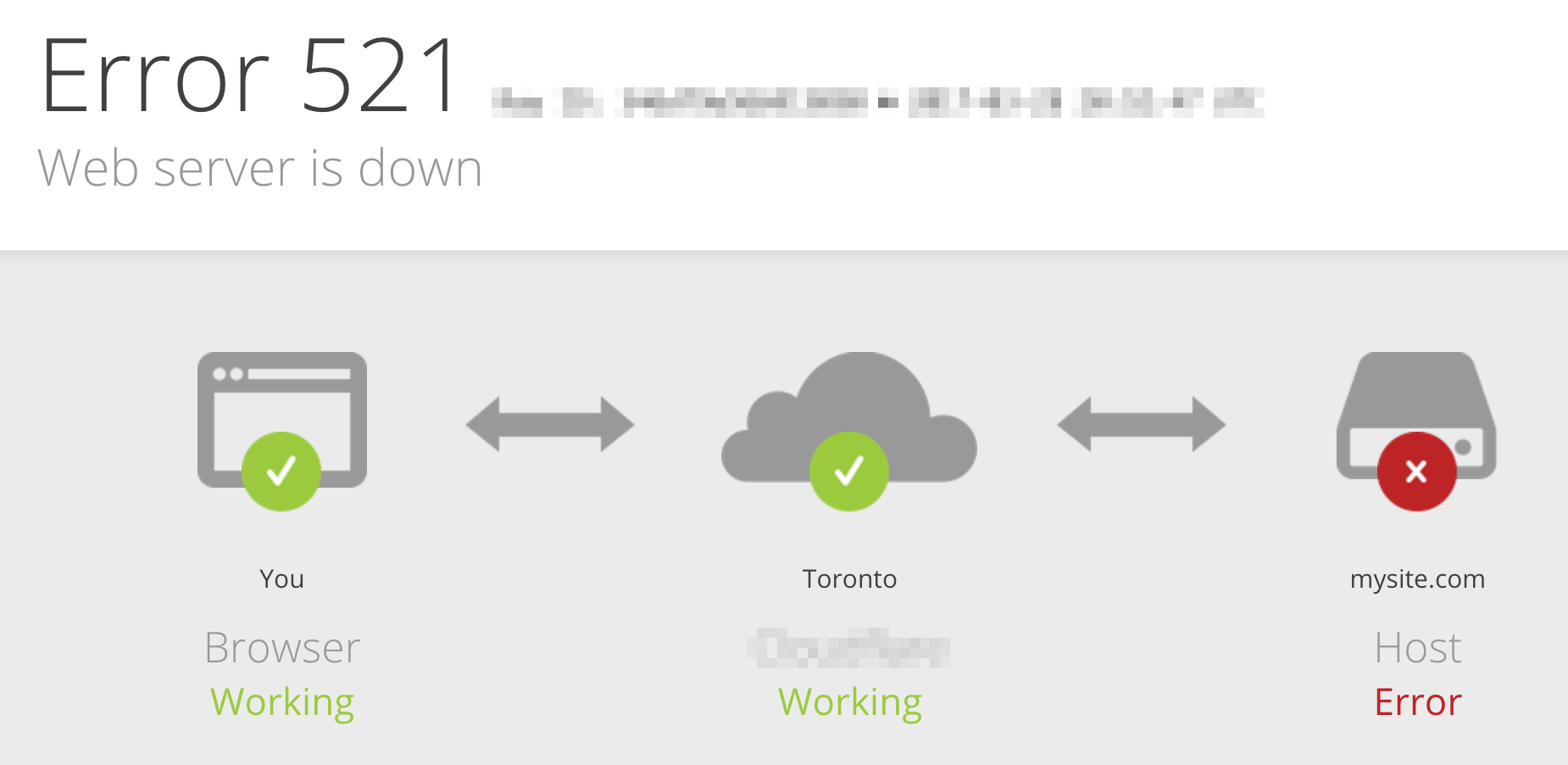
3. 내 CDN에 오류가 있는지 어떻게 확인합니까?
많은 CDN은 서비스에 문제가 발생하면 사용자 지정 오류 화면을 표시합니다. 다음은 CDN 오류 화면의 예입니다.

오류가 발생하는 경우 CDN 설명서를 확인하면 수정 방법에 대한 정보를 얻을 수 있습니다. Jetpack을 사용하면 플러그인이 WordPress 웹사이트와 완벽하게 작동하도록 CDN 구성을 처리하므로 오류가 발생하는 경우는 드뭅니다. WordPress.com 서버가 다운되지 않는 한(발생하지 않음) 사이트에 CDN 문제가 발생하지 않아야 합니다.
참고: 특히 정적 파일 생성에 사용되는 경우 테마 또는 플러그인이 CDN과 호환되지 않는 경우가 있습니다. 그러나 이것은 매우 드뭅니다.
4. 소규모 로컬 웹사이트에 CDN을 사용해야 합니까?
CDN을 사용하여 혜택을 받을 수 없는 웹사이트는 없습니다. 적당한 트래픽만 발생하더라도 CDN을 사용하면 사용자 경험이 크게 향상됩니다. 이는 차례로 참여도와 전환율을 높이는 것으로 해석되어야 합니다.
또한 최근 Google의 순위 요소가 된 핵심 웹 필수 기능을 향상시킵니다.
CDN을 사용할 때 유일한 주의 사항은 비용입니다. 많은 CDN 서비스는 트래픽 양에 따라 가파른 월별 요금과 추가 비용을 청구합니다. 소규모 웹 사이트의 경우 이미 호스팅 비용을 지불하고 있는 것과 일치하거나 초과할 수 있습니다.
Jetpack을 사용하면 WordPress.com 데이터 센터를 활용하여 사이트 성능을 향상시키는 무료 CDN 기능에 액세스할 수 있습니다. 방정식에서 비용을 제외하면 WordPress에서 CDN을 사용하지 않을 이유 가 없습니다 .
5. 언제 CDN을 사용하지 말아야 합니까?
이란, 수단, 시리아 또는 쿠바에서 CDN을 사용하면 정부 제한으로 인해 콘텐츠가 차단될 수 있습니다. 따라서 대상 고객이 해당 국가 중 하나에 있는 경우 해당 국가를 사용하지 않는 것이 좋습니다.
그렇지 않으면 웹 사이트에 CDN을 사용하지 않을 이유가 거의 없습니다. CDN은 사이트 성능을 전반적으로 개선하고 방문자에게 페이지와 파일을 더 빠르게 제공하는 데 도움이 됩니다.
CDN을 사용할 때 웹사이트를 변경하는 동안 문제가 발생할 수 있습니다. CDN은 사이트의 이전 버전을 저장할 수 있으며 사이트를 편집한 후 캐시된 복사본을 업데이트하지 못할 수 있습니다. 다행히도 CDN이 수동으로 캐시를 지우도록 하여 쉽게 고칠 수 있는 문제입니다.
또는 웹 사이트를 변경하는 경우 스테이징 환경을 사용하는 것이 좋습니다. 그렇게 하면 변경 사항을 프로덕션으로 푸시한 후 사이트를 안심하고 편집하고 CDN의 캐시를 지울 수 있습니다.
Jetpack을 사용할 때 캐싱 문제는 문제가 되지 않습니다. 플러그인은 WordPress 웹 사이트를 변경할 때 캐시를 자동으로 지웁니다.
6. CDN을 사용할 때 정적 파일의 URL이 변경되는 이유는 무엇입니까?
최고의 CDN 제공업체는 웹사이트를 캐시할 뿐만 아니라 미디어 사본과 정적 파일을 데이터 센터에 저장합니다. 원본 파일은 서버에 남아 있지만 방문자가 페이지에 액세스하면 CDN이 자체 복사본을 로드합니다.
이러한 파일은 CDN의 서버에 있으므로 원래 도메인을 포함하지 않는 고유한 URL이 있습니다. 실용적인 관점에서 볼 때 대부분의 사용자는 변경 사항을 인지하지 못하지만 더 빠른 로드 시간의 이점을 얻을 수 있습니다.
Jetpack CDN으로 사이트 속도 향상
사이트 로드가 느리거나 전 세계 사용자가 있거나 트래픽 급증이 예상되는 경우 Jetpack CDN이 모든 차이를 만들 수 있습니다. Jetpack을 설치하고 유용한 시작 안내서에 따라 몇 분 안에 설정하십시오!
CDN은 완전 무료이므로 잃을 것이 없으며 Jetpack의 기타 많은 보안, 속도 및 성능 이점을 누릴 수 있습니다. Jetpack을 설치하고 활성화하는 것은 간단하며 사이트 성능이 거의 즉시 향상되기 시작할 것입니다.
Jetpack CDN에 대해 자세히 알아보십시오.
