Imagify로 이미지를 최적화해야 하는 이유(그리고 SEO 및 PageSpeed 점수 개선)
게시 됨: 2021-07-26이미지 최적화는 종종 간과됩니다. 사실, 성능을 위해 이미지를 최적화하면 사이트가 더 빨라지고 더 중요한 것은 사용자에게 훌륭한 경험을 제공할 것입니다. 놀라운 경험은 행복하고 참여도가 높은 사용자와 더 많은 전환을 의미합니다.
유망한 것 같죠?
다음은 Imagify 사용자인 Lee Mac과 Christian Eichhorn에게 일어난 일입니다. 그들은 둘 다 SEO 컨설턴트이고 당신이 장담할 수 있습니다. 그들은 유기적 트래픽과 전환을 개선하기 위해 무엇이 필요한지 알고 있습니다.
그리고 여기 처음부터 Imagify를 사용한 경험이 있습니다.
가장 먼저 해야 할 일: 이미지를 최적화하는 이유는 무엇입니까?
누구나 더 빠른 사이트를 원합니다. 그러나… 그것은 무엇을 수반합니까? 주요 성능 문제 중 하나는 관련 성능 메트릭을 최적화하고 SEO 트래픽을 개선하는 것입니다. 새로운 순위 요소인 Google 페이지 경험 업데이트의 일부로 핵심 성능 평가가 출시되었다는 사실을 이미 알고 계실 것입니다. 즉, Core Web Vital의 성능은 SEO 성능에도 영향을 미칠 수 있습니다.
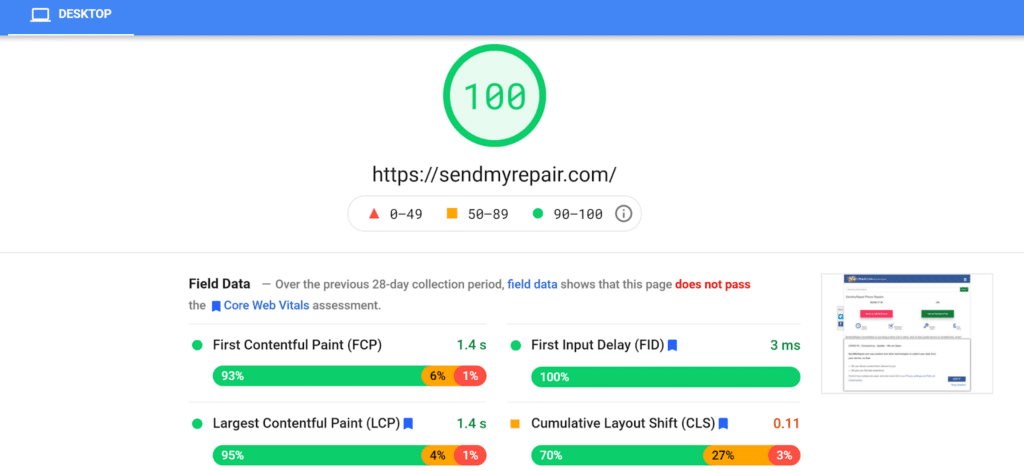
이것이 Lee가 이미지 최적화를 시작한 주된 이유였습니다. 그는 다음과 같이 설명합니다. “Google은 CLS(Cumulative Layout Shift) 및 FCP(First Contentful Paint)에 대한 향상된 보고를 통해 페이지 속도에 더 많은 관심을 기울이고 있는 것 같습니다. 이러한 매개변수에 대해 sendmyrepair.com을 최적화하는 동안 WebP 형식으로 이미지를 변환하고 로드함으로써 속도 최적화를 실현할 수 있다는 것을 깨달았습니다.”
이미 알고 있을 수도 있습니다. 이미지를 WebP 형식으로 변환하는 것은 동일한 품질을 유지하면서 이미지 크기를 줄이는 가장 적절한 최적화 기술 중 하나입니다. 그 대가로 사이트가 더 빨라지고 사용자는 훌륭한 사용자 경험을 즐길 수 있습니다.
Christian은 SEO 성능을 높이기 위해 이미지를 최적화하고 싶었습니다. 이와 관련하여 이미지를 WebP 형식으로 변환하는 것이 핵심입니다. 우리는 특히 전자 상거래 상점의 제품 사진을 최적화하고 싶었습니다. 이러한 이미지의 HTML 코딩은 매우 중요합니다. 먼저 모든 사진을 WebP 형식으로 코딩하고 <picture> 태그로 감싸기를 원 했습니다. 이것은 Imagify의 표준 최적화 옵션으로 매우 편리합니다. 두 번째 이유는 온라인 샵 클라이언트의 기존 제품 사진을 일괄적으로 압축할 수 있는 도구가 필요 했기 때문입니다.”
대량 이미지 최적화의 용이성에 대해 Lee는 다음과 같이 덧붙입니다. “자동화가 핵심이었습니다. 서비스나 도구에 수동으로 전송할 필요 없이 사이트의 이미지를 최적화하고 싶었습니다. 7000개 이상의 이미지로 설정하고 잊어버리고 싶었습니다.”
말할 필요도 없이 대량의 이미지를 대량으로 최적화하면 소중한 시간을 절약 할 수 있으며 Imagify를 사용하면 아무런 노력 없이도 이를 수행할 수 있습니다!
최고의 이미지 최적화 솔루션을 찾고 있습니다.
이미지를 최적화해야 하는 이유가 명확해지면 수동 솔루션에서 다른 플러그인에 이르기까지 다양한 솔루션을 시도해 볼 수 있습니다. 이것은 Lee와 Christian이 다른 방식으로 한 것입니다.
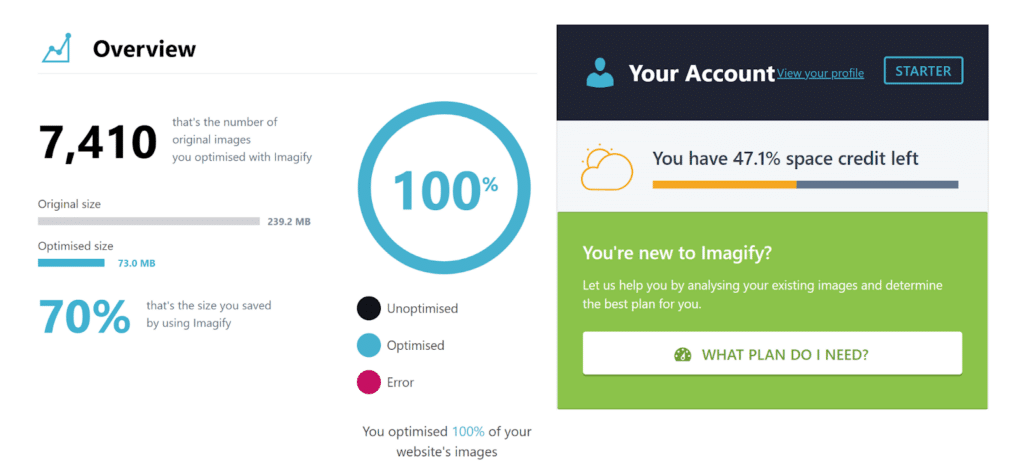
Lee는 수동 솔루션으로 시작했습니다. “포토샵에서 이미지 크기를 일괄 처리하고 캔버스를 자른 후 이미지를 최적화했습니다. 처음에 이를 사이트에 업로드하고 WebPageTest, GTmetrix 및 Google Page Speed Insights와 같은 도구를 사용하여 페이지 속도를 테스트했을 때 사이트 전체에서 더 많은 비용을 절감할 수 있는 기회가 있음이 분명했습니다. 전체 이미지 파일 크기가 239.2MB에서 73.9MB로 70% 감소한 것으로 나타났습니다 ."
반면에 Christian은 Imagify를 선택하기 전에 여러 플러그인을 비교했습니다. “WP Smush가 후보였습니다. 모든 옵션을 설정하는 것이 더 쉽기 때문에 Imagify를 사용하기로 결정했습니다 . 특히 WebP 형식과 <picture> 규격은 설정이 매우 쉽고 명확했다. 또한 벌크 압축 기능과 3단계 압축 기능이 파악하기 더 쉬웠다”고 말했다. 그리고 그는 다음과 같이 설명합니다.
“ Imagify가 다른 이미지 최적화 플러그인과 다른 점은 무엇입니까? 사용성 및 이해하기 쉬운 정도 ”.
의심 극복: Imagify가 올바른 솔루션인 이유
새 플러그인을 구입하기 전에 질문이나 우려 사항이 있을 수도 있습니다. 이는 지극히 정상입니다.
Imagify를 사용하기 전에 Lee는 시간 초과, 서버 측 문제, 이미지 처리가 간헐적으로 실패할 가능성에 대해 우려했습니다. 그런 다음 그는 이러한 일이 발생하지 않도록 Imagify에서 제공하는 몇 가지 도우미 플러그인인 Bulk Optimization Buffer 및 Don't use ImageMagick을 찾았습니다.
Christian은 Imagify가 다른 유사한 성능 플러그인과 충돌할 수 있다는 사실을 두려워했습니다. 하지만 이것도 일어나지 않았습니다. 그는 또한 Imagify가 플러그인을 올바르게 설정하는 데 어려움을 겪을 수 있다고 우려했습니다. 그는 “결국 문제가 아니다”라고 인정한다.
따라서… Imagify가 제대로 작동하지 않거나 다른 성능과 충돌하거나 설정하기 어려울 수 있다고 생각되는 경우: 걱정하지 마십시오 . 모든 것이 잘 작동할 것입니다. 무료로 Imagify를 사용하기만 하면 됩니다!
Imagify가 비즈니스 목표를 달성하는 데 도움이 된 방법
이제 비즈니스 목표에 대해 이야기해 보겠습니다. 이미지 최적화를 포함한 성능 최적화의 최종 목표는 유기적 트래픽과 전환을 증가시키고 사용자에게 훌륭한 경험을 제공하여 비즈니스를 돕는 것입니다.

Lee는 다음과 같이 설명합니다. “ Imagify를 사용하여 사이트 전체에서 이미지를 최적화한 후 방문자 트래픽이 증가했습니다 . 이는 Google Core Web Vitals에서 전체 페이지 속도 측정항목이 해제되었기 때문이라고 생각합니다.
그림은 천 마디 말을 그린다! 다음은 전반적인 속도 향상에 대한 시각적 증거입니다. 이 페이지는 지난 28일 동안 Core Web vitals를 통과하지 못했습니다. 이제 부분적으로 Imagify에 감사합니다.” .

그는 다음과 같이 덧붙였습니다. "일부 지리적 위치에 Google Ads를 제공하고 있으며 광고 수익이 증가하는 것을 보았습니다." 더 빠른 웹사이트가 전환에 도움이 된다고 말했습니까?
다음은 Imagify로 일괄 최적화된 7,410개의 이미지입니다. 수동으로 해야 하는 경우 상상할 수 있습니까?

간단히 말해 이미지를 쉽고 빠르게 최적화하면 많은 시간을 절약하고 비즈니스 전략에 집중할 수 있습니다.
Lee는 다음과 같이 동의합니다. “이제 이미지를 업로드하기 전에 미리 최적화해야 하는 번거로움을 겪지 않아도 됩니다 . 즉석에서 완료하고 SEO의 다른 측면에 집중할 수 있습니다 .”
Christian은 다음과 같이 덧붙입니다. “비즈니스 소유자로서 이제 이미지 최적화와 관련된 질문에 대해 고객과 더 쉽게 상담할 수 있습니다. 무엇을 추천하고 그 이유는 무엇인지 묻는다면 사용하기 쉽고 WebP 및 사진 태그와 같은 중요한 기능이 모두 포함된 Imagify를 이미지에 사용하라고 말할 수 있습니다. 지금까지 모든 클라이언트는 업로드 시 즉각적인 이미지 압축이 발생하기 때문에 이에 만족하고 있습니다 .”
이미지 최적화를 위한 최종 팁
이미지를 최적화하기 위한 몇 가지 최종 팁을 원하십니까?
Lee는 다음과 같이 말합니다. “저는 오랫동안 SEO를 해왔으며 제 경험에 따르면 사용자는 그 어느 때보다 즉각적인 결과를 기대합니다.
최적화되지 않은 이미지가 페이지 속도에 부정적인 영향을 미치는 경우 규모에 따라 이는 수익에 큰 영향을 미칠 수 있습니다 .
Lee가 추천하는 내용은 다음과 같습니다.
- 이미지를 최적화하는 데 시간을 낭비하지 않도록 이미지를 일괄 처리하기 전에 업로드 폴더에서 사용하지 않는 이미지를 삭제하십시오.
- 이미지 최적화 프로세스를 시작한 후에는 중단 없이 작업을 수행하고 다른 작업에 집중하여 브라우저 탭을 열어 두십시오.
- 시간 초과 문제가 발생하면 Imagify에 문의하여 Bulk Optimization Buffer 및 Don't use ImageMagick의 두 가지 도우미 플러그인의 이점을 활용하십시오.
- 이미지를 사이트에 업로드하고 Imagify로 최적화하기 전에 이미지를 올바른 크기로 자르는지 확인하여 이미지의 크기가 균일하도록 하십시오(특히 WooCommerce의 제품 이미지의 경우).
Christian은 이미지 SEO 모범 사례에서 시작합니다. "첫 번째는 적절한 파일 이름과 크기, ALT 및 제목 태그를 사용하고 있는지 확인하는 것입니다." 그런 다음 그는 이렇게 덧붙입니다. “나는 고품질의 재고가 없는 이미지를 사용하는 것이 중요하다고 생각합니다 . 이미지나 그래픽이 하나의 이미지로 전체 단락을 설명하기 때문에 고품질은 방문자에게 가치를 의미합니다. 사용자 신호에 긍정적인 영향을 주기 위해 이미지와 그래픽을 사용해야 합니다. 이런 식으로 이미지를 사용하여 이미지가 배치된 페이지의 SEO 성능을 향상시킬 수 있습니다. 사진 검색 자체의 경우 특정 키워드에 대해 순위가 매겨져야 하는 이미지를 해당 키워드를 처리하는 텍스트 요소에 근접하게 배치하는 좋은 결과에 도달했습니다."
요약: Imagingify를 시도해야 하는 이유
Imagify를 사용해 봐야 하는 이유에 대한 요약이 필요하면 여기를 참조하십시오.
Lee는 “ Imagify는 속도 성능 향상과 Core Web Vitals 메트릭 개선을 위한 최선의 선택 입니다. c. 결과적으로 귀하의 사이트는 순위가 향상되고 번개처럼 빠른 페이지 속도 로드로 인해 이탈률이 낮아질 것입니다."
Christian은 다음과 같이 동의합니다. "누군가가 웹사이트에 대한 이미지 최적화를 찾고 있다면 WebP 형식과 같은 수많은 좋은 기능으로 인해 imagify를 추천합니다 ."
Imagify로 이미지를 최적화하고 SEO 성능을 높일 준비가 되셨습니까? 무료 플랜을 사용해 보고 Imagify가 사용하기 쉽고 속도를 향상시키는 데 얼마나 효과적인지 확인할 수 있습니다!
