WordPress 웹사이트에 이미지 CDN이 필요한 이유
게시 됨: 2021-11-16사진은 천 마디 말의 가치가 있으므로 웹 사이트에 관해서는 가능한 최고의 이미지를 원합니다. 사이트의 시각적 요소는 방문자에게 감정적인 반응을 불러일으키고, 메시지를 빠르게 전달하고, 언어 장벽을 뛰어넘고 참여도를 높일 수 있습니다.
이미지는 스토리를 전달하는 데 도움이 되지만 일부 사이트는 특히 사진이 많이 나올 수 있습니다. 실제로 사이트 유형에 관계없이 평균적으로 이미지가 페이지 무게의 대부분을 차지합니다. 이것은 일부 사람들에게 문제가 될 수 있습니다. 성공 여부는 고품질 사진에 의존할 수 있지만 사이트에 이미지가 많을수록 로드 속도가 느려지기 때문입니다.
큰 페이지 크기는 검색 엔진 최적화(SEO)와 관련하여 중요한 지표인 페이지 속도에 나쁜 소식입니다. 품질이나 전반적인 영향을 희생하지 않고 이미지 로드 시간을 단축할 수 있는 방법을 찾으면 두 가지 장점을 모두 얻을 수 있습니다. 즉, 보기에 좋고 빠르게 로드되는 이미지입니다.
CDN이란 무엇입니까?
CDN(콘텐츠 전송 네트워크)은 이미지 및 기타 파일이 저장되고 방문자에게 전달되는 방식을 최적화하여 웹사이트 속도를 높이는 서비스입니다.
이미지 및 기타 정적 파일은 국제 서버 네트워크에 복사됩니다. 이러한 서버는 가장 가까운 물리적 위치에서 파일을 전달하고 방문자의 하드웨어 및 소프트웨어를 평가하여 방문자가 항상 최상의 이미지 크기와 형식을 수신하는지 확인함으로써 방문자에게 신속하게 응답할 수 있습니다.
예를 들어, 같은 웹사이트를 볼 때 노스캐롤라이나에서 랩톱을 사용하는 사람은 알래스카에서 휴대전화를 사용하는 사람과 다른 서버에서 다른 파일을 받습니다. 그러나 이러한 파일은 가장 가까운 서버에서 장치에 최적의 형식과 크기로 제공되므로 둘 다 가능한 가장 빠르고 최상의 사용자 경험을 얻을 수 있습니다.
이미지 CDN 기능:
- 이미지 파일을 캐싱하고 전 세계의 고속 전용 데이터 센터에서 신속하게 제공
- 방문자의 플랫폼 및 장치 기능에 따라 동적으로 이미지 파일 형식 및 크기 제공
- 빠른 전송을 위해 다양한 크기의 이미지를 자동으로 압축 및 저장
- 방문자의 브라우저에서 여러 파일을 동시에 다운로드할 수 있도록 허용
좋은 CDN 서비스는 또한 자동으로 사이트에 지연 로딩을 도입합니다. 지연 로딩은 이미지가 실제로 표시될 때까지 렌더링되지 않음을 의미합니다. 화면 상단의 콘텐츠는 빠르게 로드할 수 있고 더 아래에 있는 이미지는 백그라운드에서 계속 로드됩니다. 방문자에게 가능한 한 빨리 눈에 띄는 콘텐츠를 제공하면 좌절에 빠져 서핑을 할 가능성이 줄어듭니다.
마법 같은 소리? 그것은 일종의입니다. 그러나 모든 이미지 속도 문제를 해결할 수 있는 빠른 수정은 아닙니다. CDN을 시작하기 전에 서버 측에서 몇 가지 작업을 수행하고 싶을 것입니다. 이미지 로드 시간을 테스트하고, 이미지 크기와 압축을 처리하고, 가장 효율적인 파일 형식을 사용하고 있는지 확인합니다. CDN은 상관없이 사이트 속도를 높이는 데 도움이 되지만 먼저 사이트에서 이러한 최적화를 수행했다면 더 나은 작업을 수행할 것입니다.
이미지 로드 시간 테스트
가장 먼저 해야 할 일은 페이지 속도 테스트에서 사이트의 성능과 이미지가 로드 시간에 미치는 영향을 파악하는 것입니다.
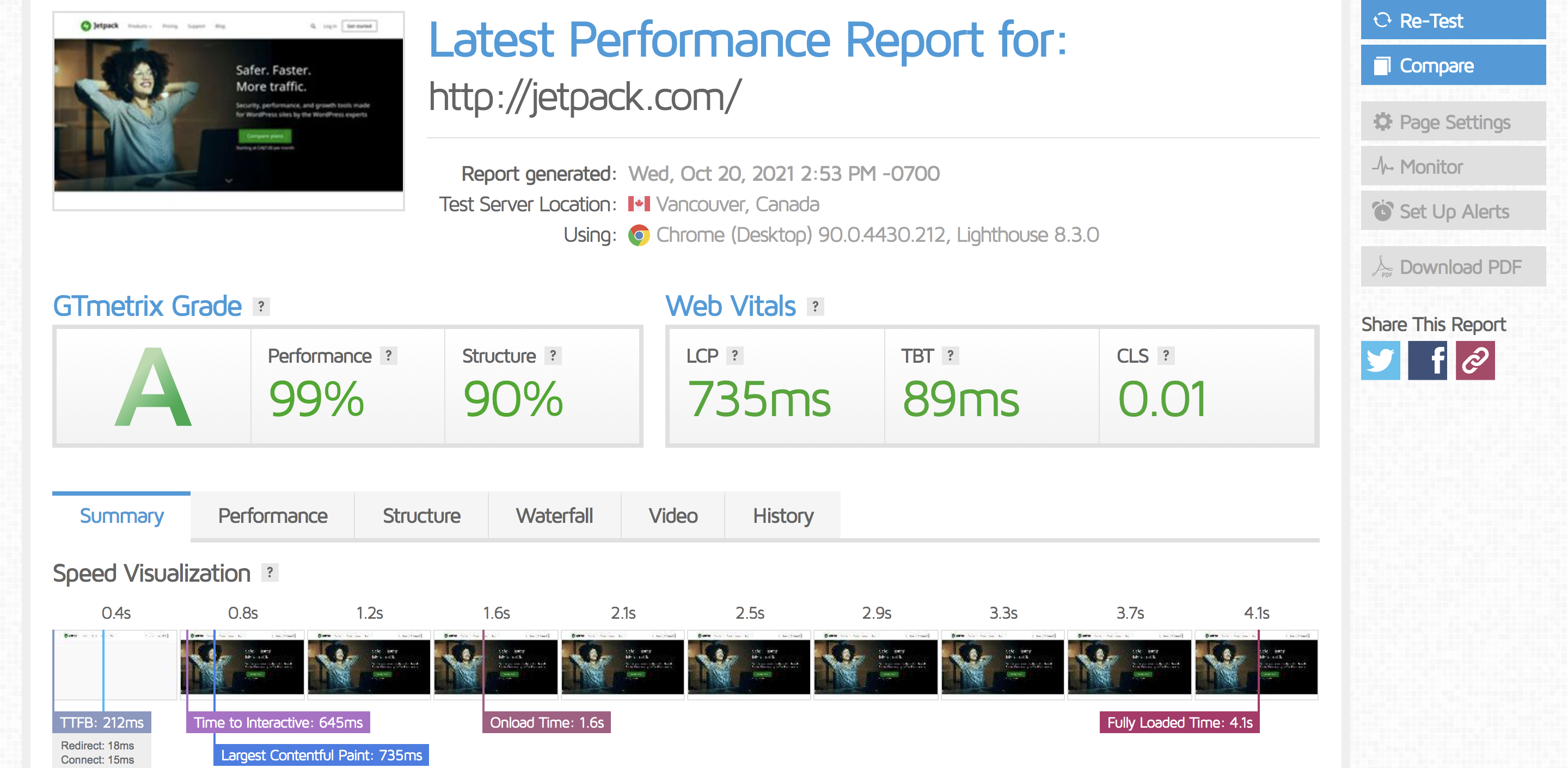
사이트 속도 테스트 웹 사이트를 통해 홈페이지를 실행하여 시작하십시오. URL을 입력하고 잠시 기다리면 사이트 성능에 대한 전체 보고서가 생성됩니다.

우리가 가장 좋아하는 몇 가지는 다음과 같습니다.
- Google PageSpeed 통계 . Google의 PageSpeed Insights 도구는 웹사이트에서 속도 문제의 모든 잠재적 원인을 심층적으로 살펴보고 점수를 개선할 수 있는 방법을 제안합니다. 특히 이미지와 관련된 항목에 대해 보고된 문제 목록을 살펴보세요.
- 지티메트릭스 . GTMetrix는 방문자가 사이트를 보는 속도에 대한 좋은 느낌을 제공하는 전체 점수를 웹사이트에 제공합니다. 구조 탭을 사용하여 수정할 수 있는 이미지별 경고를 찾습니다.
- 핑덤 . Pingdom은 테스트 서버의 위치를 설정하고 세계 여러 지역의 성능을 평가할 수 있으므로 전 세계 사용자가 있는 웹사이트에 특히 유용합니다. 또한 편리한 콘텐츠 백분율 차트를 제공합니다. 아래로 스크롤하여 현재 페이지 이미지에서 차지하는 비율을 확인합니다.
문제 공격
로드 시간에 영향을 미치는 이미지 문제는 종종 세 가지 요인으로 귀결됩니다.
- 비효율적인 파일 형식. 큰 사진은 항상 JPG 파일로 저장하거나 더 나은 Google의 비교적 새로운 WebP 형식으로 저장하여 파일 크기를 추가로 절약하세요. PNG와 같은 무손실 형식은 명확한 배경이 필요한 로고 및 특수 그래픽에 가장 적합하고 GIF는 애니메이션이 절대적으로 필요한 경우 드물게 사용해야 합니다.
- 부적절한 크기 조정. 웹 페이지의 작은 영역에 이미지를 표시하더라도 브라우저는 할당된 공간에 맞게 축소하기 전에 전체 파일을 다운로드해야 합니다. 부주의하게 큰 이미지를 사이트에 포함하고 브라우저에 의존하여 크기를 조정하지 마십시오. 대신 페이지의 최대 표시 크기와 일치하도록 먼저 크기를 조정하십시오.
- 압축 부족. 품질 손실이 거의 없이 이미지를 업로드하기 전에 압축할 수 있습니다. 사진 기반 사이트를 운영하지 않는 한 방문자는 차이를 거의 느끼지 못하며 크기를 크게 줄일 수 있습니다.
이미 사진으로 가득 찬 웹사이트가 있고 모든 사진을 교체하고 싶지 않더라도 걱정하지 마십시오. 플러그인이 도움이 될 수 있습니다. 플러그인은 이미지를 WebP와 같은 더 작은 형식으로 변환하고 기존 페이지 및 게시물의 링크를 교체하지 않고도 방문자에게 제공할 수 있습니다. 플러그인은 미디어 갤러리의 이미지 크기를 보다 효율적인 크기로 조정하고 완전히 압축되었는지 확인할 수도 있습니다.
첨부되지 않은 이미지나 사용되지 않은 이미지 크기를 감지하고 제거할 수 있는 옵션을 제공하는 일부 플러그인이 있지만 주의하십시오. 이러한 플러그인이 사용된 이미지와 사용되지 않은 이미지를 항상 정확하게 식별하는 것은 아닙니다. 페이지 또는 게시물에 첨부된 이미지나 크기 변형을 실수로 삭제할 수 있습니다. 크기를 조정하거나 무엇이든 삭제하기 전에 항상 WordPress 사이트를 백업하십시오.
이미지 CDN이 웹사이트에 적합합니까?
이제 서버의 이미지를 일부 변경했으므로 웹사이트에 이미지 CDN을 설치해야 합니까? 사이트 속도 검사에서 이미지가 더 이상 페이지 로드 시간에 문제를 일으키지 않는 것으로 나타나면 CDN이 필요하지 않을 수 있습니다. 그러나 많은 이미지를 사용하는 사이트는 서버에서 파일을 최적화하는 것만으로는 페이지 속도를 크게 향상시키는 데 충분하지 않다는 것을 알 수 있습니다.
어떤 유형의 웹사이트에 CDN이 도움이 될까요?
1. 고화질 이미지가 많은 사이트
손실 파일 형식과 압축은 대부분의 사이트에 적합하지만 이미지가 판매 대상이라면 높은 품질을 유지해야 합니다. 사진이나 예술 작품에 관한 사이트는 일반적으로 고해상도 이미지로 가득 차 있으며 품질을 타협하는 것은 선택 사항이 아닙니다.
다른 사이트에는 판매용 사진이 없을 수 있지만 사용자 경험을 향상시키기 위해 많은 이미지를 사용할 수 있습니다. 이미지는 SEO를 향상시키고 콘텐츠를 소셜 미디어 공유에 더 친숙하게 만들고 메시지를 명확하게 하고 사이트를 더 흥미롭고 매력적으로 만들 수 있습니다. 고품질 이미지의 이점은 SAAS, 전자 상거래, 잡지 및 기타 여러 유형의 사이트에 유용합니다. 그러나 최적화된 경우에도 페이지의 많은 이미지가 빠르게 추가되어 페이지 크기가 문제 영역에 들어갈 수 있습니다.

2. 사진 갤러리가 있는 사이트
시각 자료를 기반으로 판매되는 사이트는 종종 모든 페이지에 사진 갤러리를 제공합니다. 웹사이트에 부동산 목록, 그래픽 디자인 포트폴리오, 여행 패키지, 인테리어 디자인 개조 또는 방법 프로젝트가 있는 경우 로드 속도가 느리고 이미지 CDN.
3. 영웅 이미지 또는 슬라이더를 사용하는 사이트
다양한 유형의 사이트에서 인기 있는 헤더 영역의 영웅 이미지는 항상 눈길을 끌지만 페이지에 많은 무게를 추가할 수 있습니다. 홈페이지의 슬라이더, 특히 상단의 슬라이더는 많은 큰 이미지가 한 번에 로드되고 나머지 콘텐츠가 렌더링되지 않도록 하므로 페이지 로드 속도에 큰 영향을 미칠 수 있습니다. 두 경우 모두 이미지 CDN에서 제공하는 지연 로딩이 필수입니다.
4. 전 세계 사용자가 있는 사이트
국제 고객 기반을 대상으로 하는 디지털 매장은 이미지 CDN을 통해 고객에게 최상의 서비스를 제공합니다. 제품의 큰 이미지는 실제 콘텐츠를 전달하는 방문자에게 가장 가까운 물리적 위치와 함께 전 세계 데이터 센터에서 제공됩니다. 이를 통해 모든 쇼핑객이 사이트를 신속하게 이용할 수 있습니다. 이는 포기율을 줄이고 매출을 높이는 핵심 요소입니다.
5. 많은 모바일 사용자를 유치하는 사이트
2025년까지 전 세계의 최소 4분의 3이 모바일 장치를 통해서만 인터넷을 사용할 것으로 추정됩니다. 귀하의 사이트는 대부분의 미래 청중에게 서비스를 제공할 준비가 되었습니까? 좋은 이미지 CDN은 각 방문자의 화면에 맞게 설계된 이미지 크기를 제공합니다. 모바일 사용자는 필요한 작은 크기의 이미지만 다운로드하므로 사이트 속도가 빨라지고 데이터 요금도 절약됩니다.
WordPress에 가장 적합한 이미지 CDN 선택
웹 사이트가 WordPress에서 실행되는 경우 이미지 CDN을 선택하는 것은 간단합니다. Jetpack의 콘텐츠 전송 네트워크는 WordPress CMS와 원활하게 혼합되고 공유 라이브러리를 통해 코드 가중치를 최소로 유지하면서 포괄적인 최적화를 제공합니다.
Jetpack CDN을 선택하는 이유는 무엇입니까?
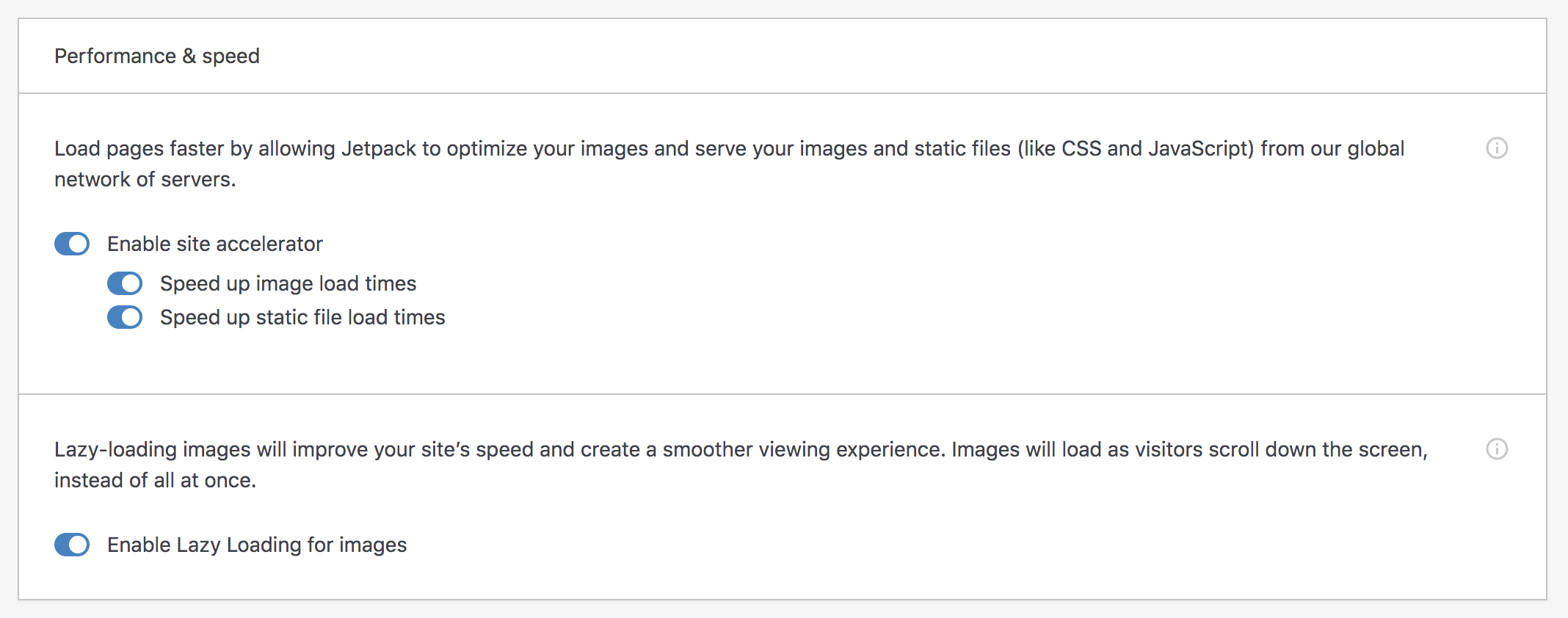
그것은 간단합니다. 몇 번의 클릭만으로 웹사이트에 플러그인을 추가할 수 있으며, WordPress 자체 팀에서 구축했기 때문에 안정적이고 안전하며 원활하게 사용할 수 있습니다. 설치가 완료되면 한 번의 클릭으로 이미지 CDN을 켜십시오. 설정 → 성능 탭에서 "사이트 가속기 활성화" 옵션을 토글하십시오. 몇 분의 처리 후 이미지 CDN이 활성화되고 웹사이트를 개선하기 위해 노력하고 있습니다.

강력합니다. 사이트 속도를 높이고 지능적이고 최적화된 방식으로 이미지를 제공하는 데 필요한 모든 기능이 자동으로 포함됩니다.
- 이미지는 WordPress 서버의 오프사이트에 저장되어 전 세계 여러 위치에서 신속하게 전달할 수 있습니다.
- 각 이미지는 방문자의 장치 및 플랫폼에 적합한 형식과 크기로 동적으로 제공됩니다.
- 지연 로딩이 포함됩니다.
최종 결과는? 장갑처럼 사용자에게 맞는 더 빠른 사이트 — 더 나은 SEO, 더 적은 이탈률 및 더 나은 참여를 의미합니다.
무료입니다. 말 그대로 무료입니다. CDN 기능은 무료로 포함됩니다. 플러그인을 설치하는 사람은 누구나 즉시 기능을 켤 수 있습니다. 더 좋은 점은 이미지가 오프사이트 서버에서 로드되기 때문에 자체 웹사이트 서버에 월 단위로 많은 대역폭이 필요하지 않다는 것입니다. 호스팅 설정 방법에 따라 비용 절감 효과도 볼 수 있습니다.
최적의 균형 찾기
이미지는 웹사이트의 참여, 커뮤니케이션 및 상호 작용에 매우 중요합니다. 속도 문제로 인해 설계에서 타협하지 마십시오. 대신 Jetpack의 이미지 CDN 기능을 사용하여 빠르고 아름다운 웹사이트를 만드십시오.
이미지 CDN에 대한 FAQ
질문이 있으세요? 답이 있습니다!
이미지 CDN이 사진 품질에 부정적인 영향을 줍니까?
시각적으로 원본 형식으로 제공되는 이미지와 Jetpack과 같은 이미지 CDN에서 제공하는 이미지 사이에는 눈에 띄는 차이가 없습니다. Jetpack은 가능한 한 품질 손실 없이 이미지를 압축하는 WebP 형식을 사용합니다. 최신 WebP 지원 브라우저를 사용하는 경우 이 나란히 비교를 시도하고 차이점을 발견할 수 있는지 확인하십시오!
이미지 CDN을 사용하면 사이트 속도가 향상됩니까?
전적으로! 많은 이미지, 갤러리 또는 슬라이더가 있는 이미지 중심 웹사이트에서 그 영향이 가장 극적일 것이지만, 상관없이 측정 가능한 개선을 보게 될 것입니다. 또한 해외 방문객, 모바일 장치를 사용하는 사람, 피크 시간에 방문하는 사람들은 속도가 추가로 향상됩니다.
이미지 CDN이 SEO에 도움이 되나요?
예! 이미지는 Jetpack의 특수 서버에서 전달되지만 각 이미지의 원본 URL은 페이지에 포함됩니다. 이미지는 여전히 검색 엔진에서 적절하게 색인을 생성할 수 있습니다. 또한 Google과 같은 검색 엔진은 SEO 순위를 결정할 때 속도, 참여 및 이탈률을 고려하며, 이미지 CDN이 사이트에 추가되면 이 모든 것이 향상됩니다.
무료 WordPress 이미지 CDN이 있습니까?
물론이지. WordPress용 Jetpack의 CDN. 모든 이미지 CDN 기능은 무료 수준의 Jetpack 서비스의 일부입니다.
이미지 CDN을 설정하는 것이 얼마나 쉽습니까?
이미지 CDN 설치 및 구성은 선택한 솔루션에 따라 복잡성이 다릅니다. 그러나 WordPress 사이트에 이미지 CDN을 설치하는 가장 쉬운 방법은 Jetpack을 사용하는 것입니다. 무료 플러그인을 설치한 다음 설정 → 성능 아래에서 클릭하여 사이트 가속기 기능을 켭니다. 정말 쉽습니다!
내 WordPress 웹 사이트의 이미지 크기가 가장 좋은지 어떻게 확인합니까?
이미지 CDN은 반응형 방식으로 레이아웃과 기기 기능에 맞는 크기로 청중에게 파일을 전달하므로 여러 크기의 이미지를 직접 업로드해야 하는 것에 대해 걱정하지 마십시오. 그러나 원시 이미지를 거대한 형식으로 업로드하지 않는 것이 항상 가장 좋습니다. 이미지 CDN은 크기가 큰 이미지를 다운로드하거나 처리하는 동안 시간 초과될 수 있습니다. 영웅 또는 슬라이더 이미지의 경우에도 원하는 품질을 유지하면서 업로드 파일 크기를 가능한 작게 유지하십시오.
이미지를 수동으로 압축할 수 있습니까?
할 수 있고 해야 합니다. 이미지는 업로드 전에 수동으로 압축하거나 추가 플러그인을 사용하여 압축할 수 있습니다. 좋은 이미지 CDN은 또한 파일을 압축하고 WebP와 같은 최적화된 형식으로 변환하고 방문자에게 전달하기 전에 다양한 뷰포트에 적합한 다양한 크기를 생성합니다. 이 모든 것이 뒤에서 자동으로 이루어집니다.
무손실 이미지 압축이란 무엇이며 WordPress 웹사이트에 어떤 도움이 됩니까?
이미지 파일은 페이지 크기의 대부분을 차지하기 때문에 이미지를 최대한 압축하는 것이 좋습니다. JPG 및 GIF와 같은 형식은 손실 압축을 사용하므로 변환 시 일부 품질이 손실됩니다. 무손실 압축은 품질을 전혀 손상시키지 않으면서도 더 작은 이미지 파일 크기의 이점을 얻을 수 있음을 의미합니다. Jetpack과 같은 좋은 이미지 CDN은 파일을 WebP와 같은 최신 형식으로 변환합니다. 이 형식은 압축률이 우수하고 웹사이트 로드 시간에 눈에 띄는 차이를 만드는 무손실 형식입니다.
