온라인 상점에 대한 접근성의 중요성
게시 됨: 2016-11-16온라인 쇼핑을 하는 사람들은 모두 조금씩 다릅니다. 우리는 우리 자신의 속도로 결정을 내리고, 다른 장치를 사용하고, 우리에게 가장 편안하다고 느끼는 방식으로 매장과 상호 작용합니다.
일부 쇼핑객의 경우 제품을 보거나 구매하는 과정이 예상과 크게 다릅니다. 개발도상국에 거주하기 때문에 인터넷 연결이 느릴 수도 있고, 시각 장애로 인해 스크린 리더에 의존할 수도 있고, 마우스를 안정적으로 사용할 수 없어 키보드로 탐색할 수도 있습니다.
이러한 차이점으로 인해 모든 사람이 액세스할 수 있는 상점을 설계하고 유지 관리해야 합니다 . 전자 상거래에 대한 접근성의 목표는 연령, 기술 수준, 위치 또는 장애 유무에 관계없이 모든 사람 이 사용할 수 있는 온라인 상점을 만드는 것입니다.
오늘은 WooCommerce 스토어를 더 쉽게 액세스할 수 있도록 만들어야 하는 이유와 모든 쇼핑객을 위해 디자인과 기능을 개선하는 데 사용할 수 있는 몇 가지 리소스를 살펴보겠습니다.
배울 준비가 되셨나요? 접근성에 대해 이야기할 때 의미하는 바를 자세히 살펴보겠습니다.
전자 상거래 접근성: 정의 및 중요한 이유
World Wide Web Consortium(줄여서 W3C)은 " 접근성은 장애가 있는 사람들이 [인터넷]을 사용할 수 있음을 의미합니다 ."라고 말합니다. 그들의 WAI(Web Accessibility Initiative) 소개는 다음과 같이 자세히 설명합니다.
웹 접근성은 시각, 청각, 신체, 언어, 인지 및 신경 장애를 포함하여 웹 액세스에 영향을 미치는 모든 장애를 포함합니다.
고객의 온라인 상점 액세스 또는 사용 능력은 인터넷 연결 속도나 컴퓨터 하드웨어 가용성과 같은 외부 요인의 영향을 받을 수도 있습니다 . 또한 부러진 팔이나 잘못된 안경 처방 또는 노화와 같은 일시적인 요인에 의해 영향을 받을 수도 있습니다.

개발자, 스토어 빌더 또는 스토어 소유자 여부에 관계없이 모든 사람 이 스토어를 효과적으로 사용할 수 있도록 하는 것은 귀하의 책임입니다. 이것은 단순히 고객을 만족 시키는 것이 아닙니다. W3C에서 보여주듯이 수익성, 검색 엔진 가시성 및 장기적 ROI에 매우 실질적인 영향을 미칠 수 있습니다 .
접근성에는 이미지에 대체 텍스트를 추가하고 빠르게 로드하도록 스토어를 최적화하는 것 이상의 작업이 포함됩니다. 이해를 돕기 위해 일부 고객의 온라인 경험이 얼마나 다른지 살펴보겠습니다.
온라인 경험 간의 엄청난 차이점 탐색
이 게시물의 초기 계획 단계에 있는 동안 지원을 위해 연락한 WooCommerce 고객과 놀라운 만남을 가졌습니다. 팀원 중 한 명이 고객에게 오류 스크린샷을 보내달라고 요청했습니다. 그들은 할 수 없었고 우리에게 그 이유를 주었습니다.
우리는 장님이고 컴퓨터는 우리에게 읽어줍니다.
이 특정 고객은 스크린 리더와 기타 보조 기술로 매장 전체를 구축했습니다. 그런 다음 오디오를 사용하여 WooCommerce 고객 및 지원 팀과 상호 작용했습니다.
이것은 우리 지원 팀이 확신할 수 있는 이마를 찌르는 순간이었습니다. 그러나 시각 장애인이 스크린 리더로 사용 가능한 매장을 만들 수 있다면 전체 또는 부분 시력을 가진 사람도 스크린 리더로 사용할 수 있는 매장을 구축할 수 있어야 하기 때문에 접근 가능한 매장을 구축하라는 환상적인 알림이기도 했습니다.

스크린 리더 외에도 신체 장애로 인해 컴퓨터 마우스를 사용할 수 없는 고객이 있습니다. 이러한 쇼핑객은 탭과 화살표 키를 사용하여 웹사이트를 탐색하고 Enter 키를 사용하여 링크를 "클릭"합니다.
주문하는 데 도움이 필요한 쇼핑객도 있습니다. 일부 고객은 단순히 전화로 청구 정보를 제공하는 것이 더 편하다고 생각합니다. 다른 사람들은 온라인 주문 양식을 보거나 사용할 수 없습니다. 그리고 다른 사람들은 온라인 주문을 안정적으로 지원하지 않는 기술에만 액세스할 수 있습니다.
이것은 다양한 사람들이 인터넷을 사용하고 온라인 쇼핑을 하는 다양한 방법의 표본일 뿐입니다 . 다양한 배경, 경험 및 장치로 인해 우리 모두는 조금 다르게 하고… 모든 사람에게 적합한 매장이 필요합니다.
더 접근하기 쉬운 상점을 위한 첫 번째 단계: 이미 가지고 있는 것을 시도하기
접근성의 중요성을 더 잘 이해하면 "내가 액세스할 수 있는지 여부를 어떻게 알 수 있습니까?"
가장 먼저 해야 할 일은 매장을 직접 사용해 보는 것 입니다. 색맹, 마우스를 사용할 수 없거나 시력이 좋지 않은 쇼핑객의 입장이 되어 보십시오.
상점을 탐색할 때 전체 색상 인식 없이 이상하게 보일 수 있는 이미지나 버튼을 발견하셨습니까? 키보드를 사용하여 탐색할 수 있습니까? 아니면 지루한 과정입니까? 확대/축소를 150% 이상으로 늘리면 상점을 계속 사용할 수 있습니까?
매장의 미디어에 따라 일부 우려 사항도 찾을 수 있습니다. 제품 비디오가 있는 경우 자막이 있습니까? 제품 설명에 셔츠의 느낌(텍스처)과 색상이 나와 있습니까?
속도를 줄이고 주의를 기울이면 종종 약점을 찾을 수 있습니다 . 이러한 약점은 종종 쉽게 고칠 수 있습니다. 예를 들어 버튼의 색상을 변경하거나 페이지에서 탐색을 더 높게 누르는 것입니다. 그러나 일시적으로라도 장애가 있는 사람으로서라도 기꺼이 삶을 살아가려는 의지가 필요합니다.
실제 쇼핑객 피드백, 무료 온라인 도구 및 공식 리소스를 사용하여 매장 개선
물론 장애가 있거나 사회적 약자이거나 일반적인 방식으로 온라인 상점을 사용할 수 없는 다른 상황에 있지 않은 한 간단한 일조차 하도록 어떻게 고객에게 도전하는지 정확히 알기 어려울 수 있습니다 .
우리는 당신이 당신의 상점에 접근하는 과정을 더 쉽게 만들 수 있는 방법을 배우기 위해 쇼핑객의 실제 피드백을 사용하고 아마도 적극적으로 요청할 것을 권장합니다. 이 피드백을 받는 것은 어려울 수 있지만 적극적으로 요청하면(예: 구매 후 이메일로?) 시간이 지나면 올 것입니다.
UserTesting.com과 같은 서비스를 시도하거나 피드백을 수집하기 위해 테스트를 제공하는 지역 기관과 협력할 수도 있습니다. 하지만 먼저 접근성 관련 테스트에 대해 물어보고 싶을 것입니다.

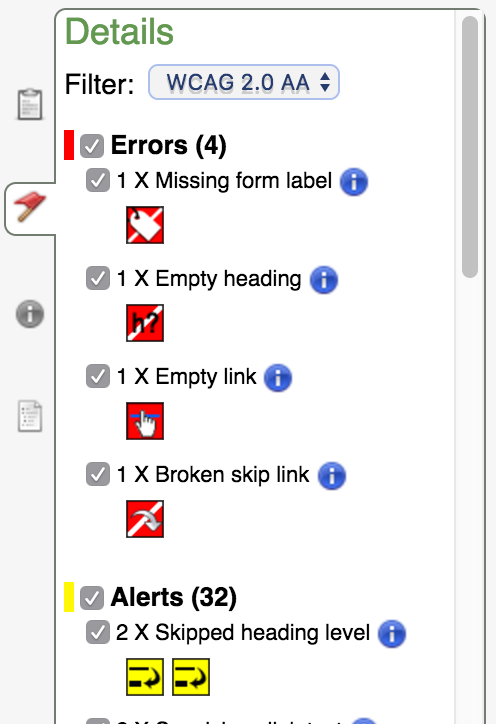
우리가 추천하는 무료 도구 중 하나는 웹 접근성 도구인 WAVE입니다. 이 도구에 URL을 연결하면 대체 텍스트 누락(스크린 리더에 필요)에서 끊어지거나 빈 링크(일반적으로 잘못된 디자인)에 이르기까지 쇼핑객에게 문제를 일으킬 수 있는 오류 및 경고 목록이 표시 됩니다.


WAVE는 또한 각 오류 또는 경고에 대한 문서를 제공하므로 무언가에 플래그가 지정된 이유를 읽고 해결 방법을 결정할 수 있습니다.
특히 시각적인 측면에서 Vischeck를 사용하여 색맹으로 웹사이트가 어떻게 보이는지 시뮬레이션하거나 ACTF aDesigner를 사용하여 스토어 콘텐츠가 스크린 리더와 같은 도구와 호환되는지 확인할 수 있습니다.
속도 테스트의 경우 — 느린 인터넷 연결은 개발도상국의 경험에 영향을 줄 수 있으므로 — 매장을 테스트하고 개선을 위한 자세한 권장 사항을 제공하는 Pingdom을 권장합니다. 이 게시물에는 특히 WooCommerce 최적화와 관련된 몇 가지 유용한 팁이 있습니다.
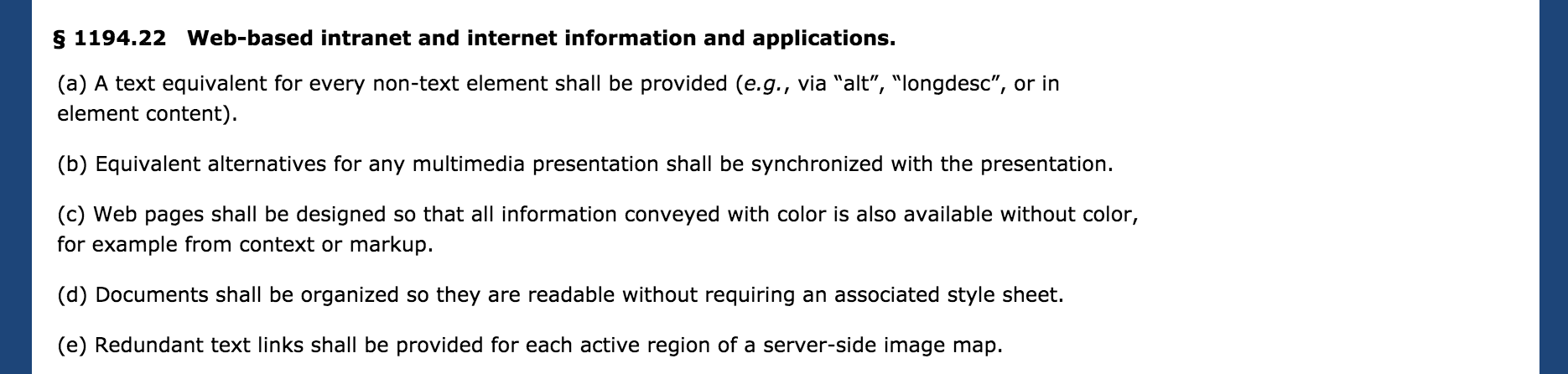
마지막으로, 미국에 거주하는 경우(또는 미국에 거주하는 고객에게 판매하는 경우) 전자 및 정보 기술에 대한 정부의 섹션 508 표준을 훑어볼 수 있습니다. 이러한 표준(특히 1194.22항의 표준)은 대체 텍스트, 색맹으로 볼 수 있는 항목 및 시간 제한 응답에 대한 경고를 포함하여 웹 사이트와 같은 액세스 가능한 기술에 대한 요구 사항을 제공합니다 .

상점이 전부가 아닙니다. 이메일, 소셜 미디어 등을 사용할 때 접근성을 기억하십시오.
맹인 WooCommerce 고객에 대해 위에서 제공한 예와 마찬가지로 각 고객이 귀하와 상호 작용하는 방식이 서로 다르다는 것을 기억하는 것이 중요합니다. 그러나 접근성은 매장의 페이지를 넘어 온라인 전체를 포괄합니다 .
이메일에 응답하거나 마케팅 메시지를 보내거나 트윗을 게시할 때마다 매우 다양한 방식으로 인터넷에 액세스하는 고객과 상호 작용하게 됩니다. 다음 사항에 대해 생각해 보십시오.
- 이메일 커뮤니케이션 — 이메일의 일반 텍스트 버전을 포함하고 있습니까? "온라인 보기" 옵션은 어떻습니까? 대부분의 클라이언트는 기본적으로 이 두 가지를 모두 생성합니다.
- 쇼핑객을 지원하는 방법 — 일반적으로 문제의 스크린샷이나 결함 사진을 요청하는 경우 대체 옵션을 제공하는 것이 좋습니다. 예를 들어 WooCommerce 고객은 임시 로그인을 생성하여 문제를 직접 확인할 수 있습니다.
- 특히 링크와 관련된 요청 — "여기를 클릭하십시오" 또는 "프로필의 링크를 클릭하십시오"와 같은 문구는 스크린 리더 사용자뿐만 아니라 태블릿 또는 모바일 장치(누르고 있는 것이지 클릭하는 것이 아니라! ).
- 프로세스를 더 쉽게 만드는 방법 — 이메일 대신 전화를 받을 수 있습니까? 매장을 통하지 않고 직접 또는 전화로 주문하시겠습니까? 또는 전화 통화 에만 의존한다면 불안 등의 고객을 돕기 위해 어떤 프로세스를 온라인으로 전환할 수 있습니까?
마지막 조언: "충분히 좋은 것"을 목표로 하지 마십시오.
이전에 이 이미지의 변형을 본 적이 있을 수 있습니다.

접근성에 대한 몇 가지 팁을 읽고 키보드 또는 단일 온라인 테스트로 매장을 시험해보고 "충분히 좋습니다"라고 말하고 싶을 수 있습니다. 그러나 충분히 좋다는 것은 정말 좋지 않습니다 .
서로 다른 능력을 가진 쇼핑객에게 더 나은 경험을 제공하기 위해 특별히 매장을 업데이트하는 것은 훌륭합니다. 그러나 연결 속도가 느리거나 화면이 매우 작은 기기를 사용하는 쇼핑객에게 반드시 도움이 되는 것은 아닙니다. 그렇기 때문에 다양한 종류의 쇼핑객, 기기 및 요구 사항에 대한 경험을 개선하는 것을 궁극적인 목표로 삼는 것이 좋습니다.
우리는 이 목표가 접근성을 넘어 전반적인 고객 행복이라는 더 넓은 목표라고 생각합니다. 다음과 같이 생각해 보십시오. 데스크톱 컴퓨터의 맹인 사용자이든 개발도상국의 모바일 쇼핑객이든 상관없이 모든 고객이 귀하에게서 구매할 가능성을 높이려면 어떻게 해야 합니까?
이러한 특정 시나리오에 대해서만 상점을 특정 변경해야 할 수도 있습니다. 하지만 그것이 바로 우리가 당신이 형평성 대 평등에 초점을 맞춰야 한다고 생각하는 이유입니다. 모든 사람에게 필요한 것을 제공 하면 당신에게서 구매할 가능성이 훨씬 더 높아지기 때문 입니다.
보다 포괄적인 쇼핑 경험을 제공합니다.
접근성은 다루기 쉬운 주제가 아니며 배우는 것도 훨씬 적습니다. 이것이 왜 중요한지 보여주기 위해 최선을 다했지만 이 주제에 대해 추가 조사를 하고 읽을 것을 권장합니다 . W3C는 시작하기에 좋은 곳입니다.
현재로서는 이 게시물이 생각할 거리를 제공하고 모든 사람이 사용할 수 있는 매장을 만드는 데 도움이 되는 몇 가지 팁이나 리소스를 제공하기를 바랍니다.
이 게시물에서 권장하는 접근성 도구, 팁 또는 아이디어에 대해 질문이 있습니까? 또는 이 주제에 대한 피드백이 있으십니까? 이 문제에 대한 귀하의 의견 을 듣고 싶습니다. 토론을 시작하려면 아래에 의견을 남겨주세요.
읽어 주셔서 감사합니다!
- Storefront 테마를 더 쉽게 액세스할 수 있도록 만든 방법
- 매장 탐색을 계획할 때 고려해야 할 사항
헤더 이미지 크레딧: #WOCinTech 채팅(CC)
