WooCommerce 아카이브 후크 [전체 가이드]
게시 됨: 2022-05-28 오늘의 간단한 포스트에서는 WooCommerce 제품 아카이브 페이지 후크를 공유합니다. 이 가이드의 주요 목표는 초보자와 고급 개발자 모두가 상점 페이지를 사용자 정의할 수 있도록 돕는 것입니다.
오늘의 간단한 포스트에서는 WooCommerce 제품 아카이브 페이지 후크를 공유합니다. 이 가이드의 주요 목표는 초보자와 고급 개발자 모두가 상점 페이지를 사용자 정의할 수 있도록 돕는 것입니다.
핵심 파일을 편집하지 않고 이 페이지를 사용자 정의하는 방법을 배우는 것이 중요합니다. 제품 아카이브 페이지에는 카테고리와 관련된 제품 목록이 있습니다.
WooCommerce는 상점 페이지, 제품 페이지, 장바구니 페이지 및 결제 페이지에 대한 다양한 후크와 함께 제공됩니다. 이 페이지의 다른 위치에 콘텐츠를 추가하는 데 도움이 됩니다.
실제 위치를 알 수 있도록 WooCommerce 아카이브 후크를 구성했습니다. 복사하여 붙여넣은 다음 사용자 정의 기능을 배치할 수도 있습니다.
WooCommerce 아카이브 후크
다음은 모든 후크 목록입니다.
- woocommerce_before_main_content – 상점 페이지 시작 부분에 배치됩니다.
- woocommerce_archive_description – 상점 페이지의 'Shop' 헤더 제목 뒤에 배치됩니다.
- woocommerce_before_shop_loop – 샵 페이지의 상품 목록 앞에 배치됩니다.
- woocommerce_before_shop_loop_item – 목록의 각 제품 상단에 배치됩니다.
- woocommerce_before_shop_loop_item_title – 상품 이미지 상단에 위치합니다.
- woocommerce_shop_loop_item_title – 상품명 위에 위치합니다.
- woocommerce_after_shop_loop_item_title – 상품명 아래에 위치합니다.
- woocommerce_after_shop_loop_item – '장바구니에 담기' 이름 위에 배치됩니다.
- woocommerce_after_shop_loop – 제품 목록 바로 아래에 배치됩니다.
- woocommerce_after_main_content – 모든 페이지 콘텐츠 뒤에 배치됩니다.
제품 아카이브 페이지용 WooCommerce add_action
이 후크를 사용하여 WooCommerce의 아카이브 페이지에 있는 여러 섹션에 트리거 사용자 정의 기능을 추가하는 방법을 배우는 것이 중요합니다. 각각의 연결을 해제/제거할 수 있습니다.
add_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10 ); add_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20 ); add_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_output_all_notices', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 ); add_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_product_link_close', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); add_action( 'woocommerce_after_shop_loop', 'woocommerce_pagination', 10 ); add_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10 );
아카이브 페이지에 후크를 추가하는 예
이 섹션에서는 '상점' 제목 위에 상점 설명을 추가하는 방법을 설명합니다. 하위 테마의 functions.php 파일에 코드를 붙여넣는 것이 중요합니다. 이렇게 하면 업데이트 중에 변경 사항이 손실되지 않습니다.

따라야 할 단계는 다음과 같습니다.
- WordPress 대시보드에 관리자로 로그인합니다.
- 대시보드에서 모양 > 테마 편집기 로 이동합니다. Theme Editor 페이지가 열리면 'Shop' 제목 아래에 상점 설명을 추가하는 기능을 추가할 테마 기능 파일을 찾으십시오.
- fuctions.php 파일에 다음 코드를 추가합니다.
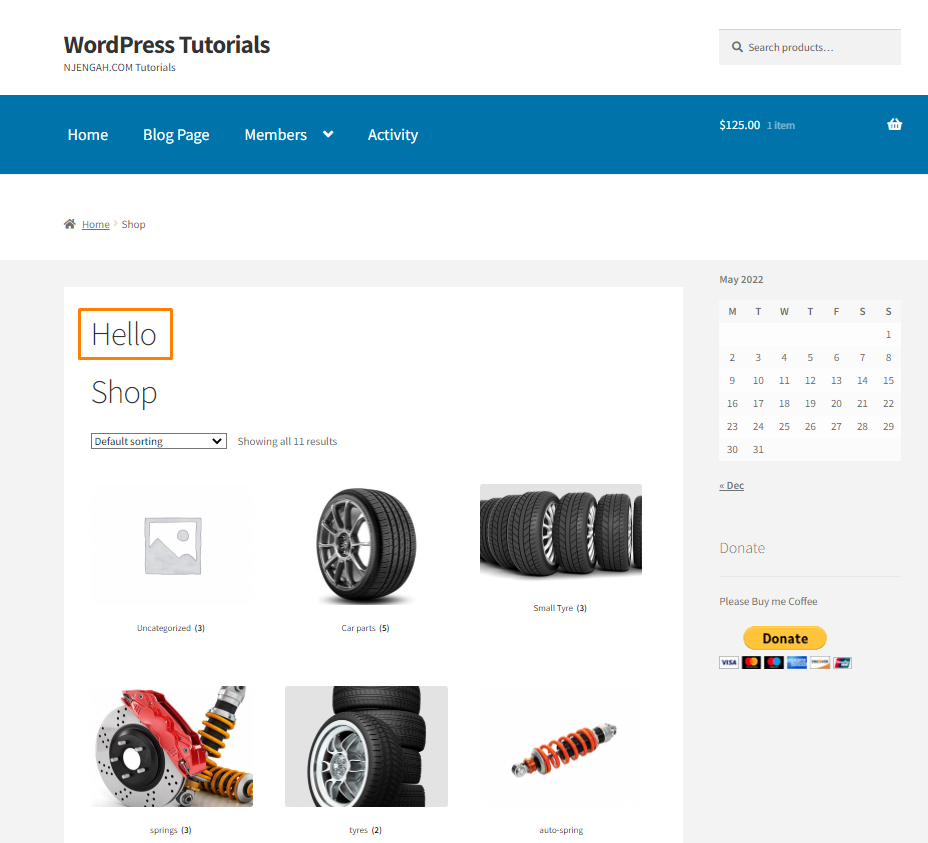
add_action( 'woocommerce_before_main_content', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- 결과는 다음과 같습니다.

- 또는 '쇼핑' 페이지 아래에 텍스트를 추가하려면 functions.php 파일에 다음 코드를 추가하세요.
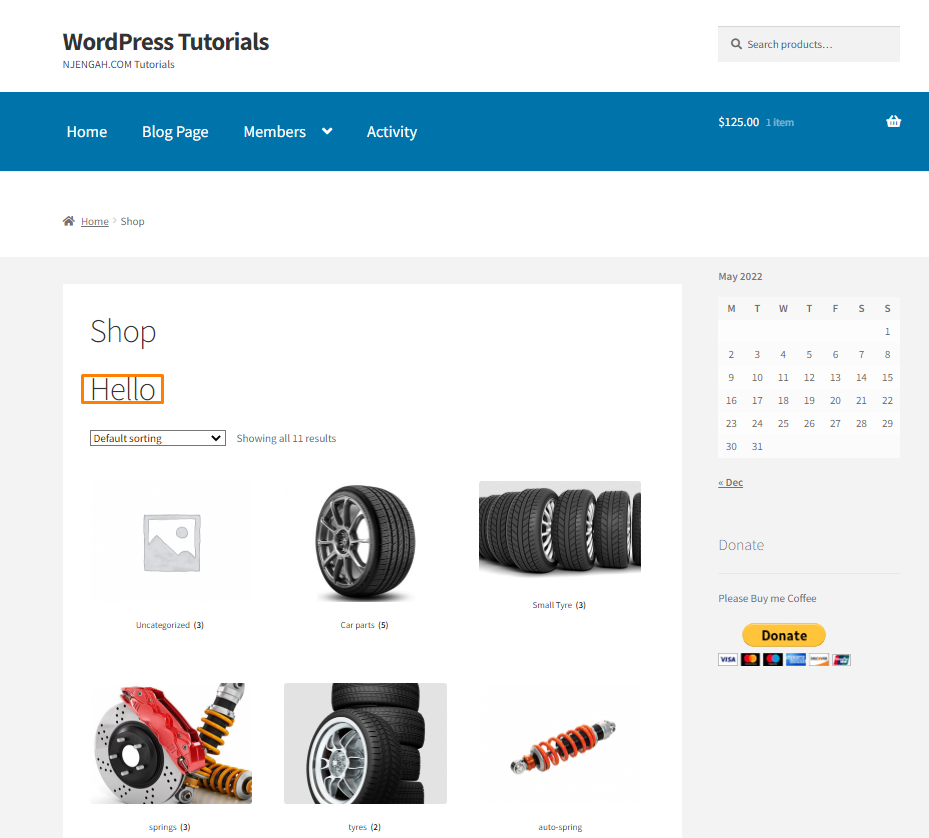
add_action( 'woocommerce_archive_description', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- 결과는 다음과 같습니다.

결론
이 게시물에서는 모든 WooCommerce 아카이브 후크를 공유했습니다. 핵심 파일을 편집하지 않고 텍스트나 섹션을 추가하여 쇼핑 페이지를 사용자 정의하는 데 사용할 수 있습니다.
코드를 자식 테마의 functions.php 파일에 붙여넣는 것이 중요합니다. 이렇게 하면 업데이트 중에 변경 사항이 손실되지 않습니다.
상점 페이지에서 추가 사용자 정의가 필요한 경우 사용자 정의 견적을 위해 언제든지 저희에게 연락하십시오. 이 게시물이 상점 페이지를 사용자 정의하는 데 도움이 되었기를 바랍니다.
유사한 기사
- Woocommerce에서 반품 링크를 변경하는 방법
- WooCommerce에서 쇼핑 페이지에 검색을 추가하는 방법
- 카테고리 WooCommerce Storefront 테마를 숨기는 방법
- WooCommerce 결제 페이지 스타일 지정 방법
- 사용자 ID로 마지막 주문을 얻는 방법 WooCommerce
- WooCommerce Visual Hook 가이드 체크아웃
- WooCommerce에서 제품 페이지를 확인하는 방법
- Shop 페이지 WooCommerce에서 드롭다운 변형 드롭다운을 표시하는 방법
- WooCommerce Shop 페이지에 정보를 추가하는 방법
- WooCommerce에서 제품 카테고리를 표시하는 방법
- WooCommerce에서 하나의 카테고리만 표시하는 방법
- WooCommerce에서 제품 브랜드 이름을 얻는 방법
- 예를 들어 장바구니에 추가 텍스트 WooCommerce 가이드를 변경하는 방법
- WooCommerce에서 상점을 숨기는 방법
- WooCommerce에 Amazon 제휴 제품을 추가하는 방법
- WooCommerce에서 가격 뒤에 텍스트를 추가하는 방법 » 가격 접미사 추가
- 스토어프론트 WooCommerce 테마를 사용자 정의하는 80개 이상의 트릭: 궁극적인 스토어프론트 테마 사용자 정의 가이드
- 플러그인 없이 지금 구매 버튼 WooCommerce를 추가하는 방법
- 장바구니가 비어 있는 동안 결제를 사용할 수 없는 문제를 해결하는 방법 WooCommerce
