WooCommerce에서 베스트 셀러 제품을 강조하는 방법은 무엇입니까?
게시 됨: 2022-10-20모든 WooCommerce 매장에는 매장의 다른 제품보다 더 많은 매출을 올리는 특정 제품이 있습니다. WooCommerce 스토어에서 이러한 인기 제품 또는 베스트 셀러 제품을 강조 표시할 수 있습니다. 그것은 일반적으로 많은 인기 있는 전자 상거래 웹사이트에서 볼 수 있습니다.
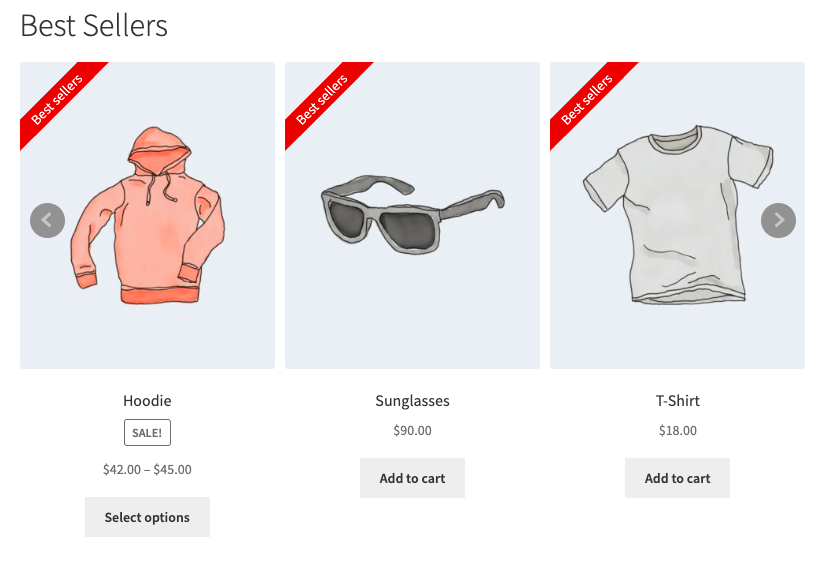
이 기사에서는 WooCommerce 베스트 셀러 제품을 강조 표시하는 방법에 대해 설명합니다. WebToffee의 WooCommerce Best Sellers 플러그인을 사용할 것입니다. 플러그인을 사용하면 WooCommerce 스토어에 베스트 셀러 슬라이더를 추가할 수 있습니다. 스토어 웹사이트에 별도의 베스트 셀러 페이지를 생성하여 스토어에서 가장 많이 팔리는 제품을 모두 나열합니다.
더 이상 고민하지 않고 시작하겠습니다.
WooCommerce에서 베스트 셀러 제품을 강조하는 방법은 무엇입니까? 단계별 가이드
WooCommerce 스토어에서 베스트 셀러 제품을 강조하려면 아래의 단계별 가이드를 따르세요.
1단계: 플러그인 설치 및 활성화
플러그인을 구매한 후 WebToffee 웹사이트의 내 계정 섹션으로 이동합니다. 그런 다음 내 계정 페이지의 다운로드 탭에서 WooCommerce 베스트 셀러 플러그인 zip 파일을 다운로드합니다.
WordPress 대시보드에 있는 플러그인 의 새로 추가 섹션에서 플러그인 파일을 업로드합니다. 그런 다음 플러그인을 설치하고 활성화합니다.
2단계: 일반 설정 구성
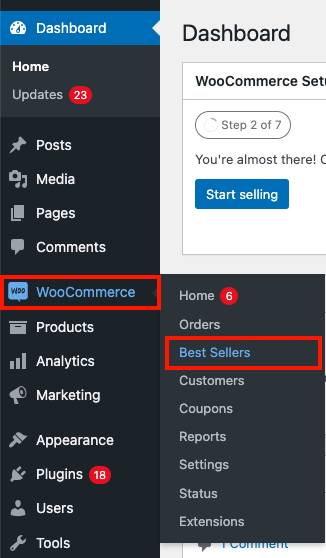
WooCommerce 탭으로 이동하여 베스트 셀러 를 선택합니다.

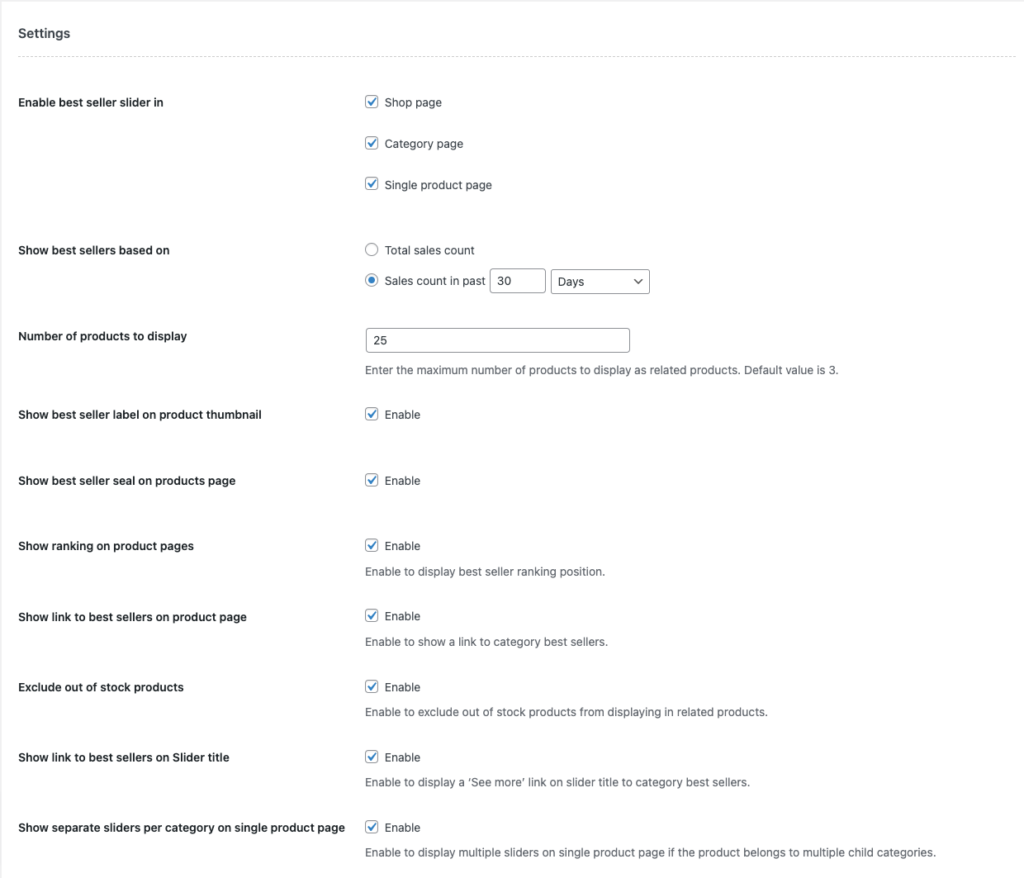
여기에서 플러그인의 일반 설정을 볼 수 있습니다. 설정을 자세히 살펴보겠습니다.
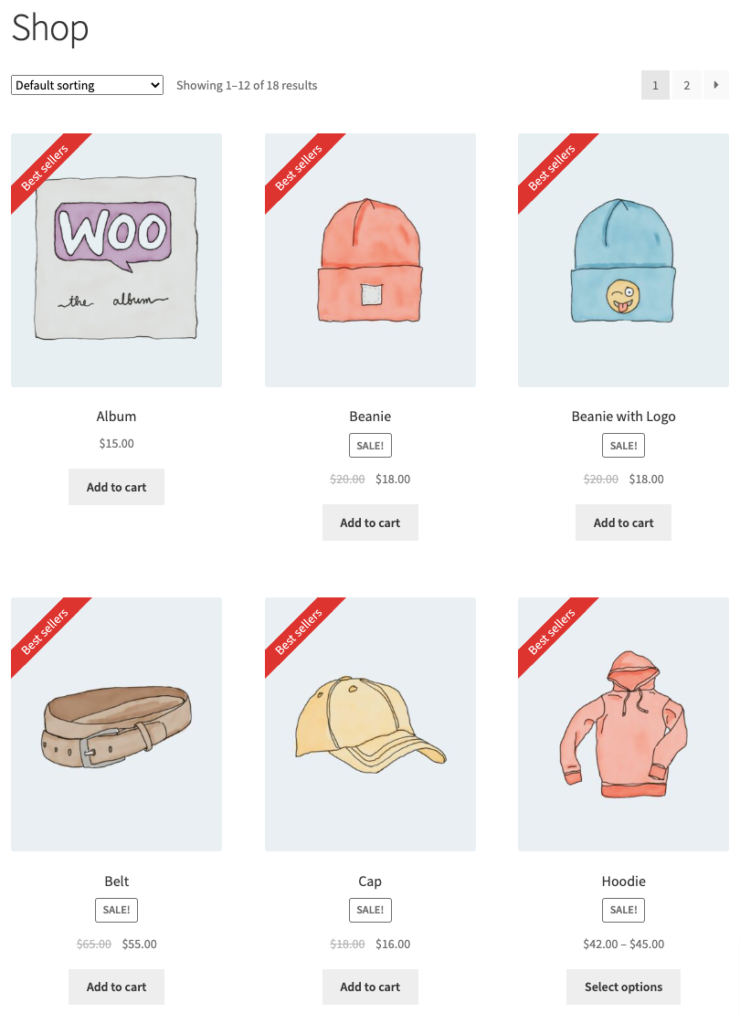
베스트 셀러 슬라이더 활성화: WooCommerce 스토어에서 베스트 셀러 슬라이더를 활성화할 위치를 선택합니다. 베스트 셀러 슬라이더를 쇼핑 페이지 , 카테고리 페이지 및 단일 제품 페이지 에 추가할 수 있습니다. 그에 따라 확인란을 활성화하거나 비활성화합니다.
베스트 셀러 표시 기준: 베스트 셀러를 표시할 방법을 선택합니다. 특정 기간의 총 판매 수 또는 판매 중에서 선택할 수 있습니다. 지난 30일 동안의 판매량을 기준으로 베스트 셀러를 표시하려고 한다고 가정해 보겠습니다. 그에 따라 선택하십시오.
표시할 상품 수: 베스트 셀러로 표시할 최대 상품 수를 입력합니다. 기본값은 3이지만 25로 변경해 보겠습니다.
제품 썸네일에 베스트 셀러 레이블 표시: 이 옵션을 사용하면 제품 썸네일에 베스트 셀러 레이블을 표시할 수 있습니다. 활성화된 상태로 유지합시다.
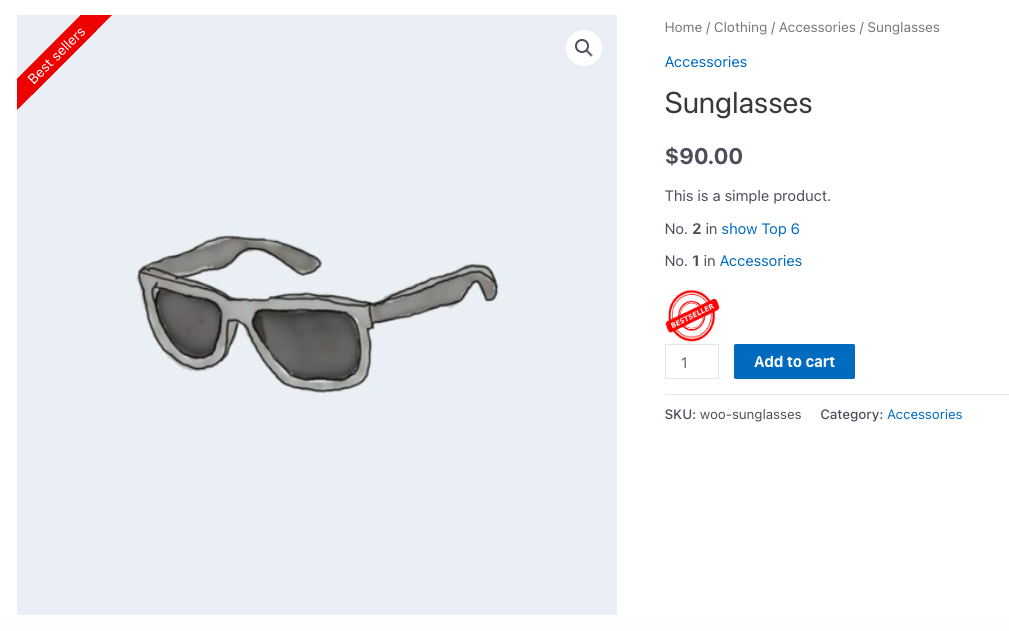
상품 페이지에 베스트 셀러 인감 표시: 상품 페이지 에 맞춤 베스트 셀러 인감을 추가할 수 있습니다. 이 옵션을 활성화된 상태로 유지합시다.
제품 페이지에 순위 표시: 이 옵션을 활성화하면 제품 페이지에 베스트셀러 순위 위치가 표시됩니다. 랭킹 순위는 카테고리에 따라 표시됩니다. 상품이 여러 카테고리에 속하는 경우 상품 페이지에서 여러 상품 순위를 볼 수 있습니다. (예: 티셔츠 5위, 남성복 8위)
제품 페이지에 베스트 셀러 링크 표시: 제품 페이지 의 베스트 셀러 카테고리 페이지에 클릭 가능한 링크를 추가하려면 이 확인란을 선택합니다.
품절 상품 제외: 이 옵션을 사용하면 품절 상품이 베스트 셀러로 표시되지 않도록 제외할 수 있습니다. 이 체크박스를 활성화합시다.
슬라이더 제목에 베스트 셀러 링크 표시: 베스트 셀러 슬라이더에 '더 보기' 링크를 추가하여 더 많은 베스트 셀러를 볼 수 있습니다.
단일 제품 페이지에 카테고리별로 별도의 슬라이더 표시: 이 옵션을 사용하면 제품 페이지에 여러 베스트 셀러 슬라이더를 표시할 수 있습니다. 이 옵션을 활성화합시다.

플러그인의 일반 설정입니다.
3단계: 베스트 셀러 슬라이더 설정
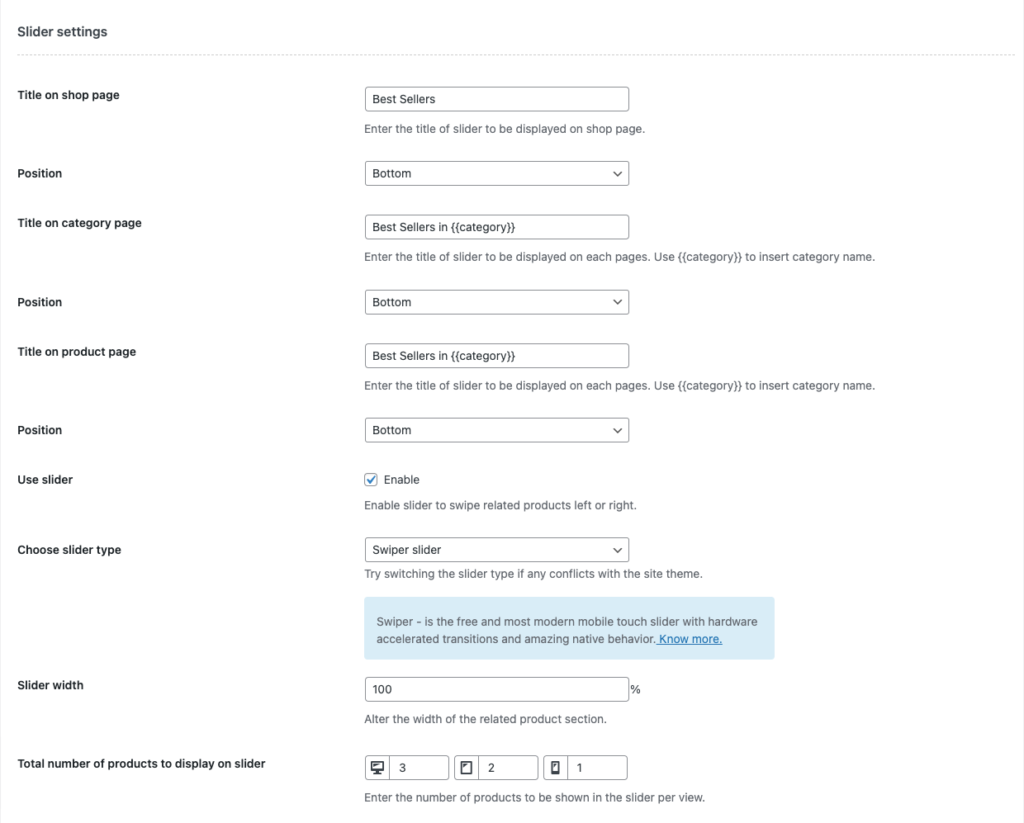
여기에 베스트 셀러 슬라이더에 대한 몇 가지 고급 구성 옵션이 있습니다.

- 슬라이더의 제목을 추가합니다. 쇼핑 페이지, 카테고리 페이지 및 제품 페이지에 대해 별도의 슬라이더 제목을 추가할 수 있습니다.
- 마찬가지로 다른 페이지의 슬라이더 위치를 선택합니다.
- 슬라이더 사용 확인란을 활성화하면 WooCommerce 스토어에서 베스트 셀러 슬라이더를 볼 수 있습니다.
- 그런 다음 슬라이더 유형을 선택합니다. 웹사이트 테마와 충돌이 있는 경우 Swiper 슬라이더 또는 bxSlider 간에 전환할 수 있습니다.
- 슬라이더 너비를 백분율로 입력합니다. 기본값과 최대값은 100%이므로 기본값으로 유지하겠습니다.
- 데스크탑, 태블릿 및 모바일 보기용 슬라이더에 표시할 제품 수를 선택하십시오.
4단계: 베스트 셀러 라벨 설정
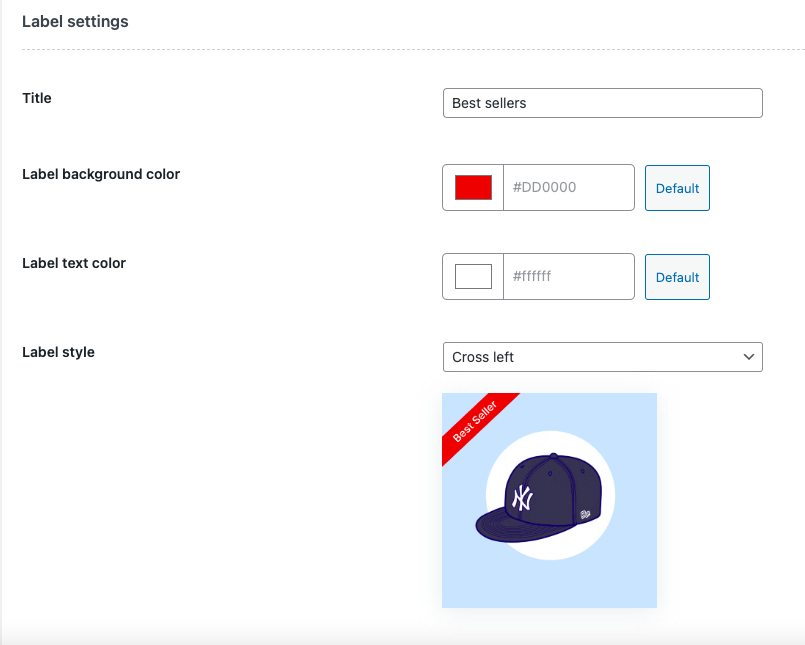
여기에 베스트 셀러 레이블에 대한 몇 가지 사용자 정의 옵션이 있습니다.


- 레이블의 제목을 입력합니다.
- 레이블의 배경색과 텍스트 색상을 선택합니다.
- 레이블의 스타일을 선택합니다. 아래에서 변경 사항을 미리 볼 수 있습니다.
5단계: 맞춤 베스트 셀러 인감 업로드
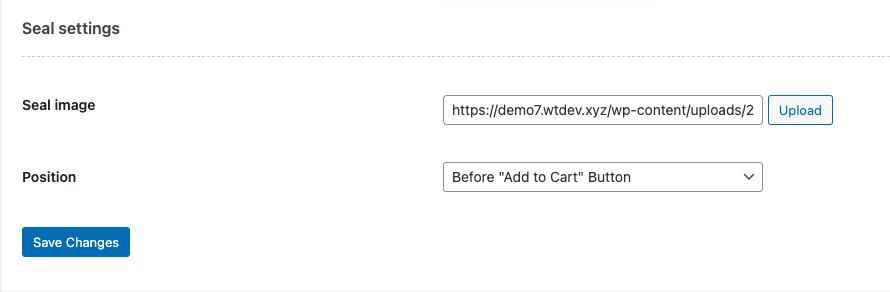
여기에서 제품 페이지에 표시할 맞춤형 베스트 셀러 씰을 업로드할 수 있는 옵션이 있습니다.
로컬 저장소에서 이미지를 업로드하거나 미디어 라이브러리에서 하나를 선택합니다.
그런 다음 제품 페이지에 표시될 씰의 위치를 선택합니다.

변경 사항 저장 을 클릭하여 설정을 저장합니다.



WooCommerce 베스트 셀러를 표시하면 비즈니스에 어떤 이점이 있습니까?
WooCommerce 스토어에서 베스트 셀러 제품을 강조 표시하여 인기 제품에 대한 상향 판매 및 교차 판매를 홍보할 수 있습니다. 베스트 셀러를 표시하면 고객이 웹사이트에서 인기 있는 제품을 쉽게 찾을 수 있습니다.
베스트 셀러 제품을 표시하면 웹사이트에 대한 사회적 증거를 만들 수 있습니다. 제품 페이지에 베스트 셀러를 표시하여 인기 브랜드를 홍보할 수도 있습니다.
제품 썸네일의 베스트 셀러 라벨은 고객이 결제를 완료하도록 동기를 부여합니다.
WooCommerce 스토어에서 베스트 셀러를 추천하면 고객이 제품을 검색하고 찾는 데 많은 시간을 절약할 수 있습니다. 또한 많은 인기 있는 전자 상거래 웹사이트에서 흔히 볼 수 있습니다. 따라서 WooCommerce 스토어에 베스트 셀러를 표시하면 스토어 웹사이트의 쇼핑 경험이 향상됩니다.
WooCommerce 베스트 셀러 플러그인 – 개요
WebToffee의 WooCommerce 베스트 셀러 플러그인은 WooCommerce 스토어에 베스트 셀러 제품을 표시할 수 있는 간단한 플러그인입니다. 베스트 셀러 라벨로 베스트 셀러 제품을 강조 표시하고, 슬라이더에 베스트 셀러를 표시하고, 제품 페이지에 맞춤형 베스트 셀러 씰을 추가할 수 있습니다.
베스트 셀러 레이블은 사용자 정의가 가능하며 레이블의 제목, 색상 및 위치를 변경할 수 있습니다. 상품이 여러 카테고리에 속하는 경우 상품 페이지에 여러 베스트셀러 슬라이더를 표시할 수 있습니다. 또한 카테고리별로 베스트 셀러 상품의 순위를 표시합니다.
특정 기간의 총 판매량 또는 판매량을 기준으로 베스트 셀러를 표시할 수 있습니다. 플러그인은 또한 WooCommerece 스토어에 별도의 베스트 셀러 페이지를 생성하여 단일 페이지에 모든 베스트 셀러 제품을 표시합니다.
결론
매장의 일부 제품이 다른 제품보다 더 많이 팔리는 것은 당연합니다. 베스트 셀러 제품을 매장 웹사이트에서 강조 표시하여 활용할 수 있습니다. WooCommerce 스토어에서 상향 판매 및 교차 판매를 홍보하는 데 도움이 됩니다.
이 기사에서 논의한 플러그인은 슬라이더, 라벨 및 맞춤형 베스트 셀러 씰을 사용하여 베스트 셀러 제품을 돋보이게 하는 데 도움이 됩니다. 이 기사는 WooCommerce 스토어에서 가장 잘 팔리는 제품을 강조하는 데 도움이 되도록 작성되었습니다.
이 기사가 유익하다고 생각되면 의견에 알려주십시오.
WooCommerce에서 관련 제품을 표시하는 방법을 배우는 데 관심이 있다면 도움이 될 만한 기사가 있습니다.
