WooCommerce 장바구니와 결제를 한 페이지에 두는 방법
게시 됨: 2020-09-21
이 간단한 튜토리얼에서는 WooCommerce 장바구니와 결제를 한 페이지에 넣는 방법에 대한 솔루션을 공유합니다. 이렇게 하면 체크아웃 프로세스가 크게 최적화되고 다른 페이지가 로드될 때까지 기다리지 않기 때문에 고객이 많은 시간을 절약할 수 있습니다. 이 솔루션은 특히 주문당 약 하나의 제품이 판매되는 고가 제품에서 추가 단계를 저장하려는 경우 사용할 수 있습니다.
WooCommerce 장바구니 및 한 페이지에서 결제
정기적으로 온라인 쇼핑을 하는 고객은 항상 빠르고 체크아웃 프로세스가 필요합니다. 로딩 속도가 느리거나 결제하기 전에 다른 페이지로 리디렉션되는 경우 다른 상점을 선택할 수 있습니다. 많은 사람들이 온라인 상점에 WooCommerce를 사용하는 주된 이유는 수정할 수 있기 때문입니다.
WooCommerce의 기본 결제 프로세스에는 장바구니 및 결제에 대한 두 개의 별도 페이지가 있습니다. WooCommerce 장바구니와 결제를 한 페이지에 배치하여 사용자 경험을 개선하고 전환율을 높이는 방법을 설명하고 싶습니다.
이 작업을 수행하는 데 사용할 수 있는 단축 코드, 설정 및 PHP 스니펫이 혼합되어 있으므로 이것이 궁극적인 가이드가 될 것입니다. 이것은 다소 복잡해 보일 수 있지만 제가 공유하려고 하는 단계를 예리하게 따르면 생각보다 쉽게 찾을 수 있습니다.
이렇게 하는 주된 이유는 다단계 결제 프로세스에서 장바구니 포기 문제가 발생하여 WooCommerce 스토어의 매출이 향상될 가능성이 더 높기 때문입니다.
이 모든 것과 함께 다음은 카트와 체크아웃을 같은 페이지에 배치하는 쉬운 단계별 가이드입니다. 또한 WooCommerce 테스트 및 추적을 수행하여 전환율이 더 좋은지 확인할 수 있습니다.
WooCommerce 장바구니 및 결제를 한 페이지에 두는 단계
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. Theme Editor 페이지가 열리면 Cart와 Checkout을 한 페이지에 넣을 기능을 추가할 테마 기능 파일을 찾습니다.
- php 파일 끝에 다음 코드를 추가 합니다. 즉, "woocommerce_cart" 단축 코드를 체크아웃 페이지에 추가해야 합니다. 변경 사항을 저장하는 것을 잊지 마십시오.
/**
* 장바구니 @ 체크아웃 페이지만 표시 – WooCommerce
*/
add_action( 'woocommerce_before_checkout_form', 'njengah_cart_on_checkout_page_only', 5 );
기능 njengah_cart_on_checkout_page_only() {
if ( is_wc_endpoint_url( 'order-received' ) ) 반환;
echo do_shortcode('[우커머스_장바구니]');
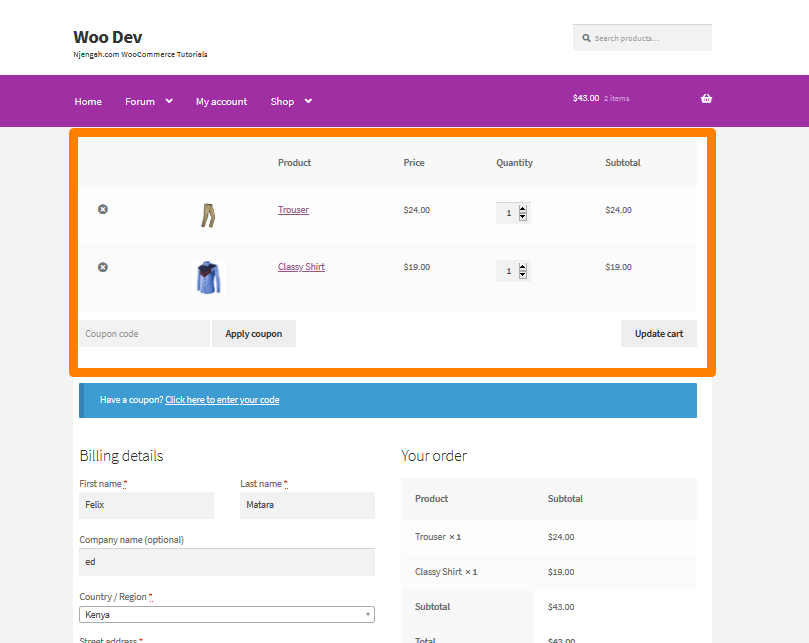
}- 결과를 보려면 체크아웃 페이지를 새로고침하면 다음과 같이 표시됩니다.

장바구니 페이지 레이아웃에 익숙하다면 장바구니 합계 섹션 에 대해 알고 있을 수 있습니다. 내가 공유한 이 깔끔한 코드는 같은 페이지에 있는 두 개의 단축 코드로 인해 합계를 자동으로 숨깁니다. 이것은 좋은 기능입니다.
- 숏코드만으로도 트릭을 수행할 수 있지만 약간의 조사를 수행하면 장바구니 페이지가 여전히 독립 실행형으로 표시 된다는 것을 알 수 있습니다. 또한 장바구니는 체크아웃 페이지에서 비워지고 WooCommerce는 사용자를 장바구니 페이지로 리디렉션하고 빈 장바구니 메시지를 표시합니다. 이것은 이것을 변경하기 위해 몇 가지 조정이 필요하다는 것을 의미합니다. 사용자가 볼 수 없도록 장바구니 페이지를 완전히 제거해야 합니다.
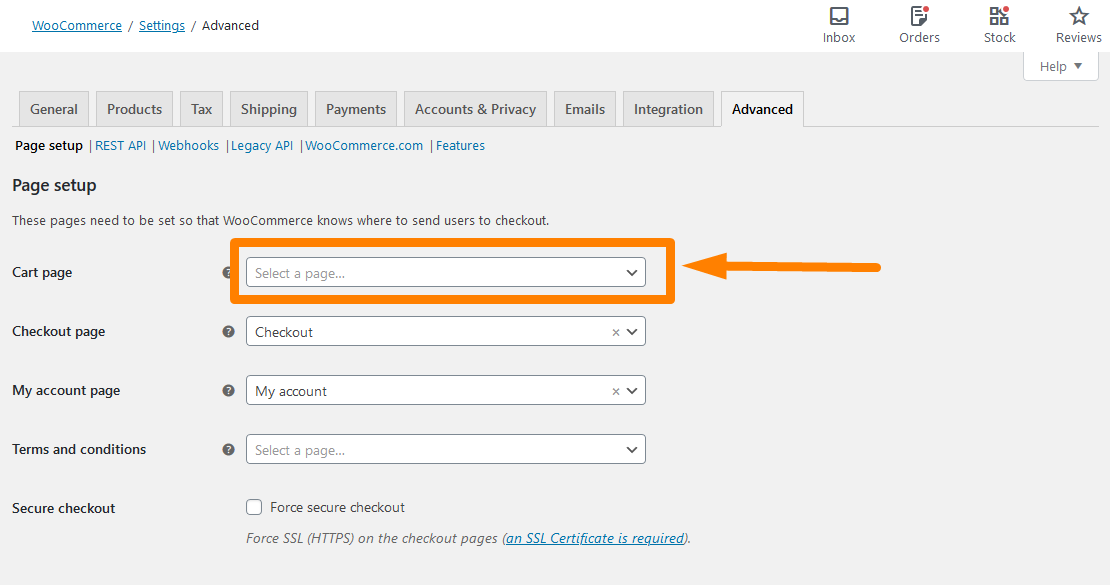
WordPress 대시보드에서 WooCommerce > 설정을 클릭합니다. 설정 페이지에서 고급 탭 을 클릭하고 그림과 같이 작은 "x"를 클릭하고 변경 사항을 저장합니다. 

- 그런 다음 장바구니 페이지를 삭제 해야 합니다. 더 이상 유용하지 않고 리디렉션이 이미 있으며 장바구니 테이블이 이미 결제 페이지에 있기 때문입니다.
- 그러나 사용자가 직접 액세스하거나 장바구니 테이블이 비어 있을 때 빈 체크아웃 페이지를 리디렉션 하려는 경우 여기에 약간의 스니펫이 있습니다. 이렇게 하면 빈 체크아웃 페이지를 홈페이지로 리디렉션하는 데 도움이 됩니다.
대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 빈 체크아웃 페이지를 홈페이지로 리디렉션하는 기능을 추가할 테마 기능 파일을 찾으십시오.
- php 파일 끝에 다음 코드를 추가 합니다.
/**
* 빈 장바구니/체크아웃 리디렉션 - WooCommerce
*/
add_action( 'template_redirect', 'njengah_redirect_empty_cart_checkout_to_home' );
기능 njengah_redirect_empty_cart_checkout_to_home() {
if ( is_cart() && is_checkout() && 0 == WC()->cart->get_cart_contents_count() && ! is_wc_endpoint_url( 'order-pay' ) && ! is_wc_endpoint_url( 'order-received' ) ) {
wp_safe_redirect( home_url() );
출구;
}
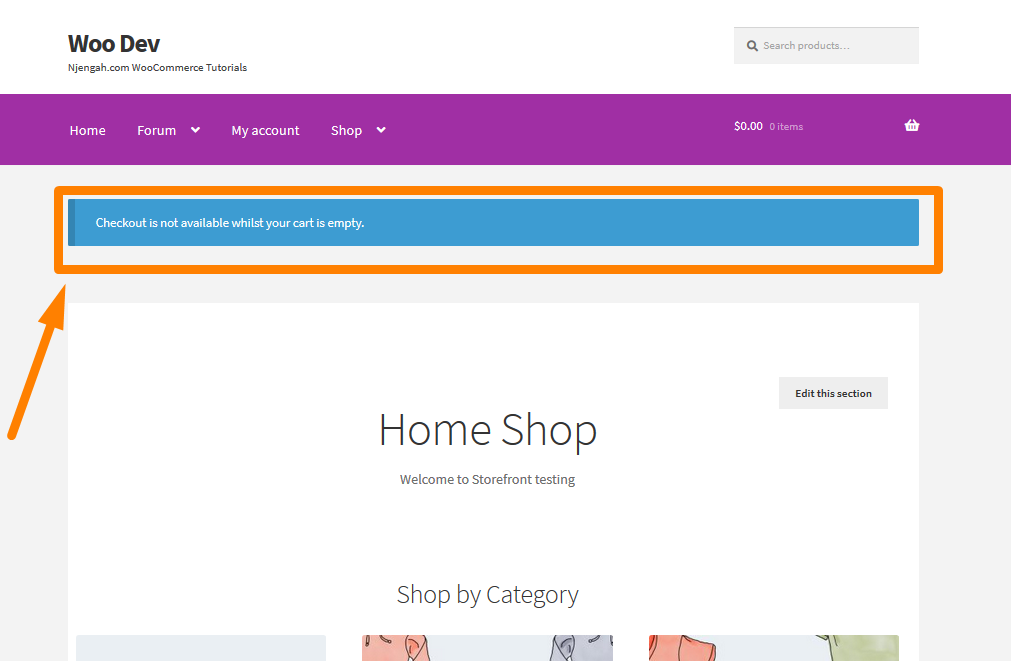
}- 결과를 보려면 장바구니에 있는 모든 제품을 제거하면 다음과 같이 홈 페이지로 리디렉션됩니다.

결론
그게 다야! 이제 결제 프로세스가 최적화되었으며 WooCommerce 스토어에서 장바구니 포기 문제에 대해 걱정할 필요가 없습니다. 첫 번째 스니펫에서 "woocommerce_cart" 단축 코드를 체크아웃 페이지에 추가하여 맨 위에 장바구니 테이블을 추가하고 그 아래에 체크아웃 양식을 추가했습니다. 그러나 사용자가 볼 수 없도록 장바구니 페이지를 완전히 제거해야 한다는 점에 유의하는 것이 중요합니다.
또한 빈 체크아웃을 리디렉션하는 데 도움이 되는 보너스 PHP 코드 스니펫을 추가했습니다. 이 짧은 게시물이 WooCommerce Cart와 Checkout을 한 페이지에 넣는 방법에 대한 해결책이 되었기를 바랍니다.
유사한 기사
- WooCommerce 결제 게이트웨이 아이콘을 변경하는 방법
- 바닥글에 WooCommerce 결제 아이콘을 추가하는 방법 [HTML]
- WooCommerce 결제 페이지에서 PayPal 아이콘을 숨기는 방법
- WooCommerce 제품 이미지 크기를 조정하는 방법
- 플러그인 없이 WordPress 페이지를 리디렉션하는 방법은 무엇입니까?
- WooCommerce Storefront를 단계별로 설치하는 방법 [전체 가이드]
- WooCommerce에서 결제 텍스트로 변경
- 카테고리별로 WooCommerce 제품을 표시하는 방법
- WooCommerce 제품 페이지에서 수량 필드 숨기기 또는 제거
- WooCommerce에서 카트 소계를 숨기거나 소계 행을 제거하는 방법
- WooCommerce 쿠폰 코드 필드를 숨기는 방법
- 특정 범주에 대한 결제 수단을 비활성화하는 방법
- WooCommerce에서 장바구니에 추가 버튼을 숨기는 방법
- WooCommerce에서 결제 수단을 얻는 방법 » 코드 예
- WooCommerce에서 내 계정 페이지를 만드는 방법
- WooCommerce 스토어프론트 테마는 무엇입니까? [답변]
- WooCommerce에 로그인한 후 장바구니로 리디렉션하는 방법
- WooCommerce Shop 페이지에서 장바구니에 추가 버튼 텍스트를 변경하는 방법
- 장바구니를 건너뛰고 결제 페이지로 리디렉션하는 방법 WooCommerce
- WooCommerce '장바구니에 추가됨' 알림 변경 방법
