장바구니에 추가 버튼을 변경하여 자세히 알아보는 방법 WooCommerce
게시 됨: 2021-02-23 WooCommerce에서 더 많은 정보를 읽기 위해 장바구니에 추가 버튼을 변경하려는 경우 이 빠른 자습서를 통해 WooCommerce 스토어에서 더 많은 정보를 읽을 수 있도록 장바구니에 추가 버튼을 모두 변경할 수 있습니다.
WooCommerce에서 더 많은 정보를 읽기 위해 장바구니에 추가 버튼을 변경하려는 경우 이 빠른 자습서를 통해 WooCommerce 스토어에서 더 많은 정보를 읽을 수 있도록 장바구니에 추가 버튼을 모두 변경할 수 있습니다.
이상적으로는 WooCommerce 더 읽기” 버튼이 특정 테마에 장바구니에 추가 버튼 대신 이 WooCommerce 더 읽기” 버튼이 있는 기본 테마 디자인이 될 수 있습니다.
WooCommerce 스토어의 일부 다른 사용자 정의는 더 많은 것을 읽으려면 장바구니에 추가 버튼을 변경해야 할 수 있습니다.
WooCommerce 사용자 정의 장바구니에 추가 버튼
장바구니에 추가 버튼을 추가로 사용자 지정하려면 이전에 WooCommerce에서 장바구니에 추가 버튼을 변경하는 방법에 대한 여러 자습서를 공유했습니다.
다음은 WooCommerce 장바구니에 추가 버튼을 사용자 지정하는 방법에 대해 이전에 작성한 자습서의 몇 가지 예입니다.
- 링크 WooCommerce로 장바구니에 추가 버튼을 교체하는 방법
- 자세히 보기를 숨기고 장바구니 버튼에 추가하는 방법 WooCommerce
- WooCommerce Shop 페이지에서 장바구니에 추가 버튼 텍스트를 변경하는 방법
- 예를 들어 장바구니에 추가 텍스트 WooCommerce 가이드를 변경하는 방법
- WooCommerce에서 프로그래밍 방식으로 제품을 장바구니에 추가하는 방법
- WooCommerce '장바구니에 추가됨' 알림 변경 방법
- 로그아웃한 사용자를 위해 가격을 숨기고 장바구니에 추가하는 방법 WooCommerce
이제 장바구니에 추가 버튼을 변경하여 자세히 알아보는 방법을 살펴보겠습니다.
WooCommerce 변경 장바구니에 추가 버튼을 눌러 자세히 알아보기
이 WooCommerce 변경 장바구니에 추가 버튼을 사용하여 단계별 가이드와 함께 더 많은 자습서를 읽고 싶습니다.
이 가이드에서는 WooCommerce가 설치되어 있고 기본 WooCommerce 테마인 Storefront 테마를 사용하고 있습니다.
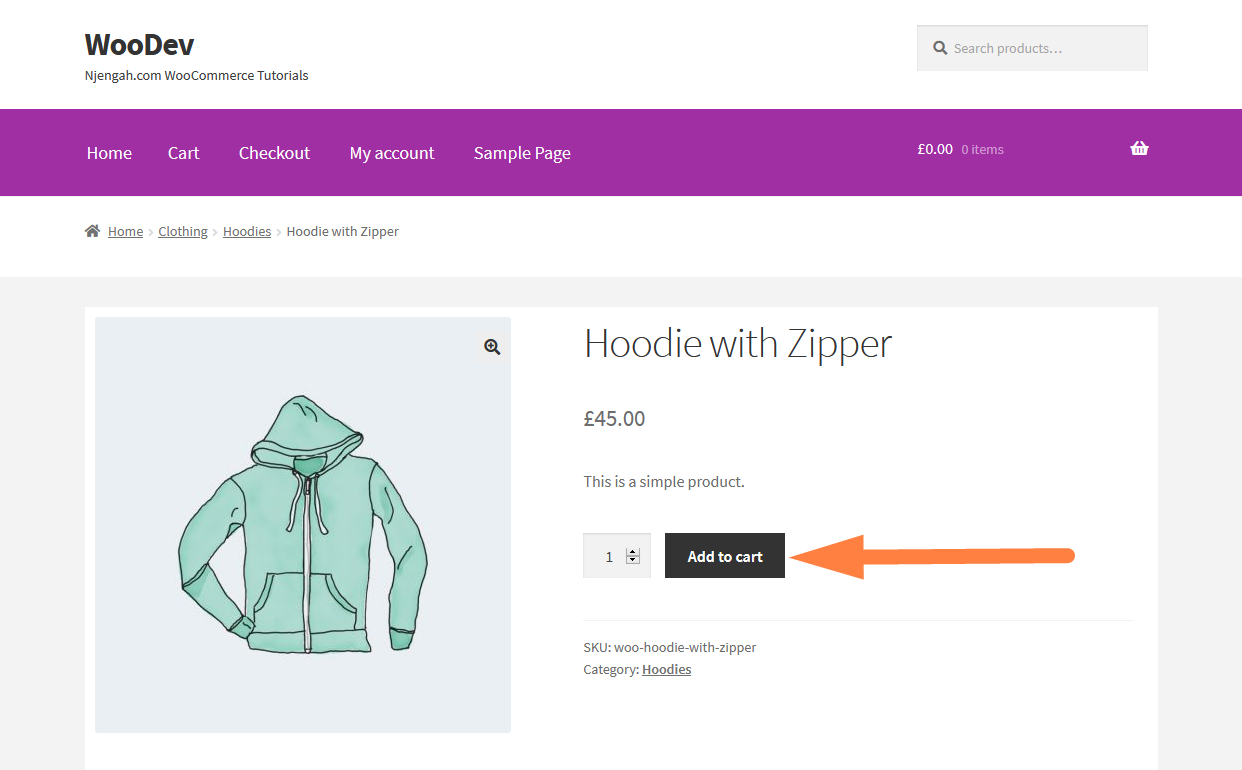
제품 페이지의 장바구니에 담기 버튼 아래 이미지에서 볼 수 있듯이 스크린샷과 같습니다.
단일 제품 장바구니에 담기 버튼: WooCommerce가 장바구니에 담기 버튼을 변경하여 자세히 알아보기
아래에서 공유할 코드 스니펫을 사용하여 단일 제품 페이지에서 더 많은 것을 읽을 수 있도록 장바구니에 추가 버튼을 변경하고 WooCommerce 테마에서 코드 스니펫을 배치할 위치에 대해 안내해 드리겠습니다.
단계별: WooCommerce Read More' 버튼을 대체하여 장바구니에 추가
WooCommerce 단일 제품 페이지에서 더 많은 정보를 읽을 수 있도록 장바구니에 추가 버튼을 변경하려면 다음 단계를 따라야 합니다.
- 테마의 백업 사본을 만들고 가장 중요하게 는 코드 조각을 배치할 functions.php 파일을 생성하여 WooCommerce를 변경하려면 장바구니에 추가 버튼을 클릭하세요 .
- 하위 테마가 아직 없는 경우 활성 테마의 하위 테마를 만드는 것이 좋습니다. 하위 테마를 만드는 방법에 대해 잘 모르는 경우 Storefront 하위 테마를 만드는 방법에 대한 이 자습서를 시작하는 것이 좋습니다.
- 하위 테마의 functions.php 파일을 열고 functions.php 파일 하단에 아래 코드를 추가하세요.
// 단일 제품 페이지에서 더 많은 것을 읽을 수 있도록 장바구니에 추가 버튼을 변경하려면
add_filter( 'woocommerce_product_single_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_product_page' );
기능 njengah_woocommerce_change_add_cart_read_more_product_page() {
return __( '자세히 알아보기', '우커머스' );
}
- 위의 코드에서 볼 수 있듯이 이것은 단일 제품 페이지를 통해 장바구니에 추가 버튼을 확인하여 사용자 정의 텍스트로 변경하는 콜백 기능이 있는 필터 후크입니다.
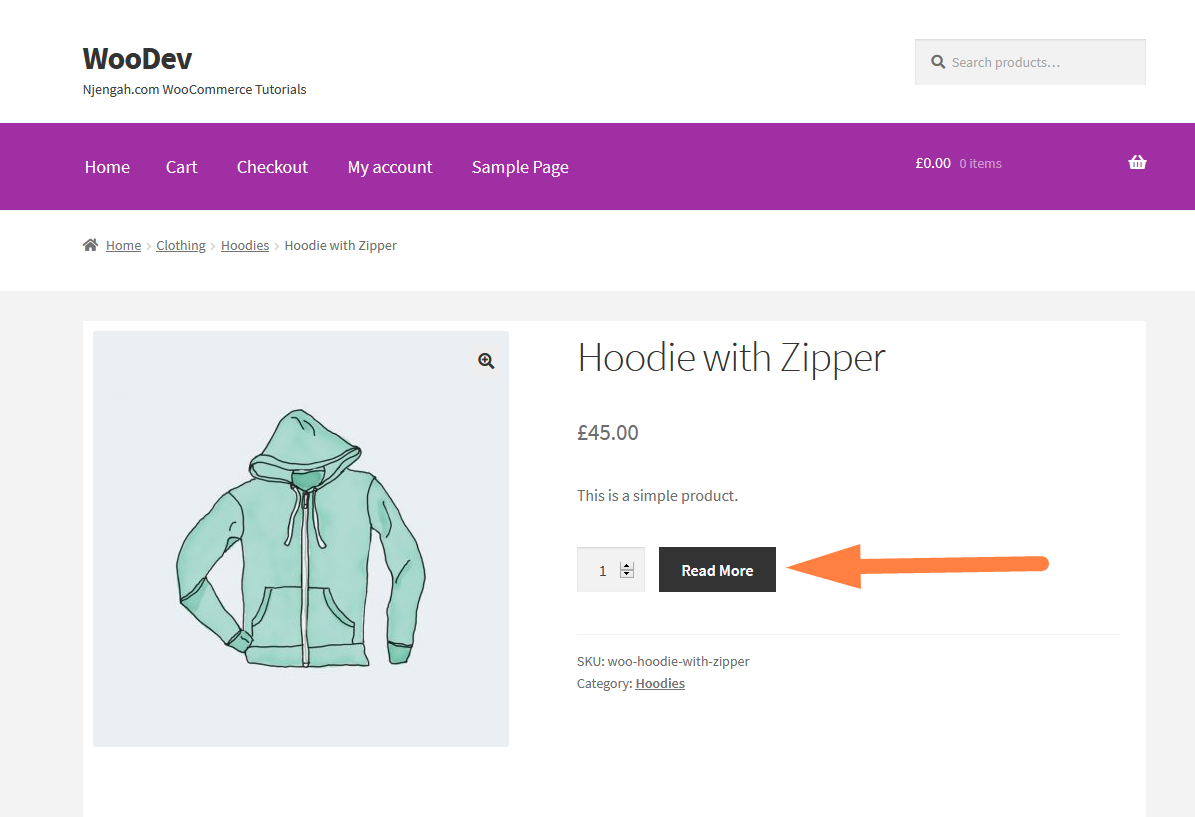
- 변경 사항을 저장하고 프론트 엔드에서 장바구니에 추가 버튼 텍스트가 아래 이미지의 내 예와 같이 더 많은 내용을 읽을 수 있도록 변경되었는지 확인 합니다.


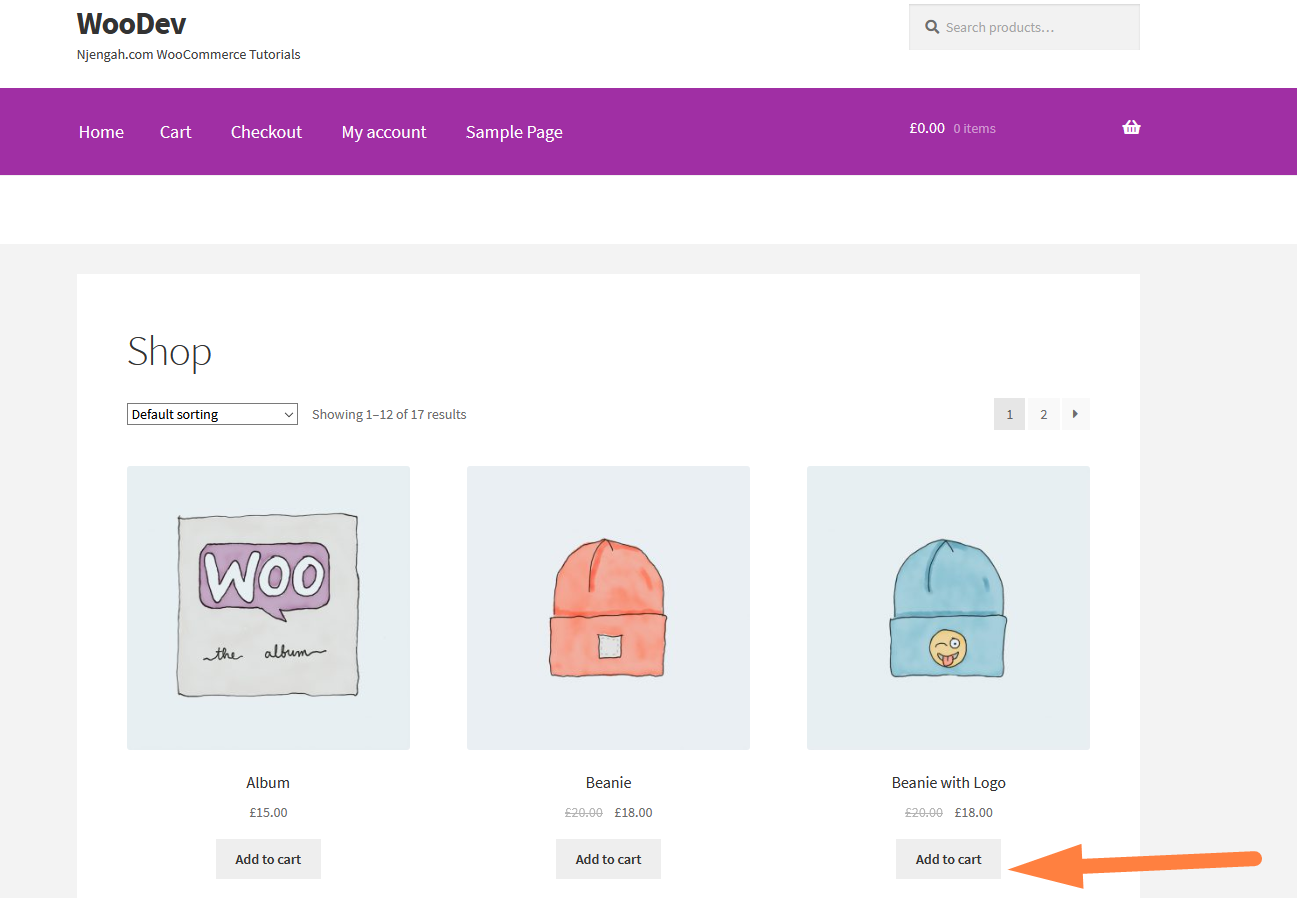
쇼핑 페이지 장바구니에 담기 버튼: WooCommerce는 장바구니에 담기 버튼을 변경하여 자세히 보기
단일 제품 페이지에서 더 많은 것을 읽을 수 있도록 장바구니에 추가 버튼을 성공적으로 변경했으므로 이제 아래에서 공유하고 안내할 코드 스니펫을 사용하여 장바구니에 추가 버튼을 변경하여 쇼핑 페이지에서 더 많은 내용을 읽도록 하겠습니다. WooCommerce 테마에서 코드 스니펫을 배치할 위치:
단계별: 자세히 보기 추가” 버튼 WooCommerce를 쇼핑 페이지에 추가
WooCommerce 쇼핑 페이지에서 장바구니에 추가 버튼을 변경하려면 다음 단계에 따라 하위 테마에 코드를 추가해야 합니다.
- 테마의 백업 사본을 만들고 가장 중요하게는 functions.php 파일 에 코드 조각을 배치하여 WooCommerce 장바구니에 추가 버튼을 변경하여 쇼핑 페이지에서 더 많은 것을 읽을 수 있도록 합니다 .
- 하위 테마가 아직 없는 경우 활성 테마의 하위 테마를 만드는 것이 좋습니다. 하위 테마를 만드는 방법에 대해 잘 모르는 경우 Storefront 하위 테마를 만드는 방법에 대한 이 자습서를 시작하는 것이 좋습니다.
- 하위 테마의 functions.php 파일을 열고 functions.php 파일 하단에 아래 코드를 추가하세요.
// 제품 아카이브 및 쇼핑 페이지의 장바구니에 추가 텍스트를 변경하려면
add_filter( 'woocommerce_product_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_shop_page' );
기능 njengah_woocommerce_change_add_cart_read_more_shop_page() {
return __( '자세히 알아보기, '우커머스' );
}
- 위의 코드에서 볼 수 있듯이 이것은 단일 제품 페이지를 통해 장바구니에 추가 버튼을 확인하여 사용자 정의 텍스트로 변경하는 콜백 기능이 있는 필터 후크입니다.
- 변경 사항을 저장하고 프론트엔드에서 장바구니에 추가 버튼 텍스트가 아래 이미지의 내 예와 같이 쇼핑 페이지 및 아카이브 페이지에서 더 많은 것을 읽을 수 있도록 변경되었는지 확인 하십시오.
쇼핑 페이지 및 단일 제품 페이지 : WooCommerce Change Add to Cart 버튼을 더 읽어보기
두 개의 코드 스니펫을 결합하여 장바구니에 추가 버튼을 변경하여 단일 제품과 쇼핑 페이지 모두에서 더 많은 내용을 읽을 수도 있습니다.
다음은 WooCommerce 장바구니에 추가 버튼 텍스트를 변경하기 위해 하위 테마 functions.php 파일에 추가해야 하는 결합 코드 스니펫입니다.
// 단일 제품 페이지에서 더 많은 것을 읽을 수 있도록 장바구니에 추가 버튼을 변경하려면
add_filter( 'woocommerce_product_single_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_product_page' );
기능 njengah_woocommerce_change_add_cart_read_more_product_page() {
return __( '자세히 알아보기', '우커머스' );
}
// 제품 아카이브 및 쇼핑 페이지의 장바구니에 추가 텍스트를 변경하려면
add_filter( 'woocommerce_product_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_shop_page' );
기능 njengah_woocommerce_change_add_cart_read_more_shop_page() {
return __( '자세히 알아보기, '우커머스' );
}
결론
이 게시물에서는 코드 스니펫을 사용하여 WooCommerce 장바구니에 추가 버튼을 변경하여 단일 제품 페이지와 아카이브 또는 쇼핑 페이지 모두에서 더 많은 것을 읽을 수 있는 방법을 설명했습니다.
두 경우 모두 상점 페이지 또는 아카이브 페이지와 단일 제품 페이지를 대상으로 하는 다른 후크가 있는 필터입니다.
마지막으로 두 코드를 결합하여 functions.php에 추가하여 장바구니에 추가 버튼을 변경하여 쇼핑 페이지와 단일 제품 페이지 모두에서 더 많은 내용을 읽을 수 있습니다.
유사한 기사
- 결제 페이지에서 주문 ID를 얻는 방법 WooCommerce
- WooCommerce 내 계정 페이지 리디렉션을 추가하는 방법
- Storefront WooCommerce 테마에서 링크 색상을 변경하는 방법
- WooCommerce 제품 이미지에서 확대/축소 효과를 제거하는 방법
- WooCommerce에서 추가 정보 탭을 숨기는 방법
- WooCommerce Storefront 제품 페이지 매김을 추가하는 방법
- 카테고리 쇼핑 페이지를 재정렬하는 방법 WooCommerce Storefront Theme
- 가격 WooCommerce Storefront Hooks를 이동하는 방법
- WooCommerce Checkout 기본 국가를 추가하는 방법
- 3가지 쉬운 옵션으로 WooCommerce에서 관련 제품을 제거하는 방법
- 스토어프론트 설정 후 제품 추가 방법 [초보자 가이드]
- WooCommerce 제목을 숨기는 방법
- 예를 들어 장바구니에 추가 텍스트 WooCommerce 가이드를 변경하는 방법
- 2가지 쉬운 옵션으로 제품 페이지 WooCommerce에서 카테고리 제거
- WooCommerce 후크 목록 » 글로벌, 장바구니, 체크아웃, 제품
- 체크아웃 페이지인지 확인하는 방법 WooCommerce
- 제품 설명 및 디스플레이 WooCommerce를 얻는 방법
- WooCommerce 결제 페이지에 숨겨진 필드를 추가하는 방법