WooCommerce에서 페이지당 표시되는 제품 수를 변경하는 방법
게시 됨: 2023-10-13WooCommerce 매장의 페이지당 표시되는 제품 수를 변경하는 방법을 찾고 계십니까?
WooCommerce Shop 페이지에 표시되는 기본 제품 수는 16개이며 3~4개 행에 걸쳐 있습니다. 그러나 이러한 유형의 레이아웃은 많은 WooCommerce 웹사이트에 적합하지 않습니다.
예를 들어, 제품 이미지 크기를 늘리고 제품 세부 정보나 뉴스레터 상자를 쇼핑 페이지에 추가했다고 가정해 보겠습니다. 페이지에 16개의 제품이 있으므로 복잡하고 전문적이지 않게 보입니다.
이 문제를 해결하는 효율적인 방법은 쇼핑 페이지의 제품 수를 줄이고 페이지당 표시되는 행 수를 수정하는 것입니다.
이 튜토리얼에서는 WooCommerce가 매장 및 카탈로그 페이지에 표시하는 제품 및 행 수를 변경하는 방법을 보여 드리겠습니다.
WooCommerce의 기본 옵션
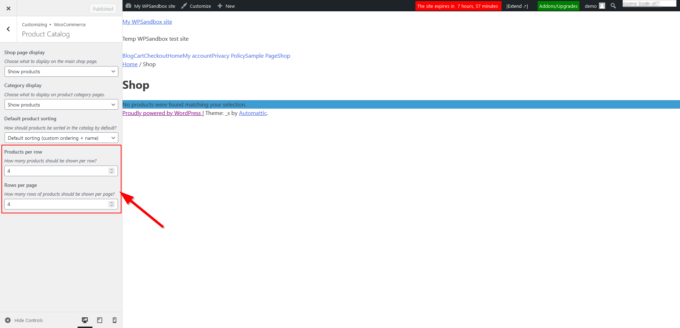
WooCommerce에는 쇼핑 페이지의 제품 및 행 수를 변경할 수 있는 기본 기능이 있습니다. WordPress 관리 영역의 모양 → 사용자 정의 → WooCommerce → 제품 카탈로그 메뉴에서 액세스할 수 있습니다.
아래 스크린샷에서 Customizer에 추가 옵션을 추가하지 않는 Automattic(WordPress 관리자) _s 기본 테마의 모습을 확인할 수 있습니다.

이 튜토리얼에서는 무료 Botiga WooCommerce 테마인 보다 유연한 솔루션을 보여 드리겠습니다.
직관적인 슬라이더를 사용하여 행과 열을 변경하는 옵션 외에도 그리드 스타일과 목록 스타일 제품 카탈로그 레이아웃 중에서 선택할 수도 있습니다.
또한 태블릿과 모바일 화면에 대해 서로 다른 '행당 제품' 및 '페이지당 행' 값을 정의할 수 있으므로 작은 화면 장치에서 매장에 액세스하는 쇼핑객의 고객 경험이 크게 향상됩니다.

이제 무료 Botiga 테마를 사용하여 WooCommerce 매장에서 페이지당 표시되는 제품 수를 변경하는 방법을 살펴보겠습니다.
1. Botiga 테마 설치 및 활성화
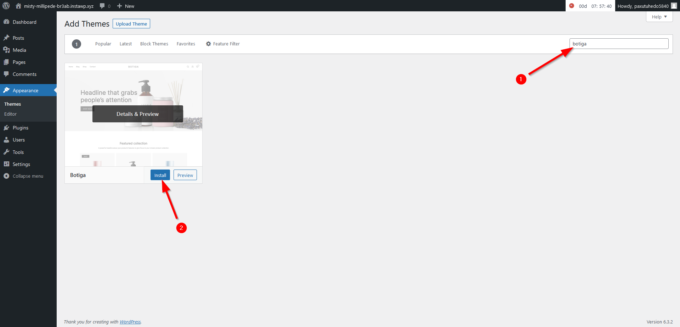
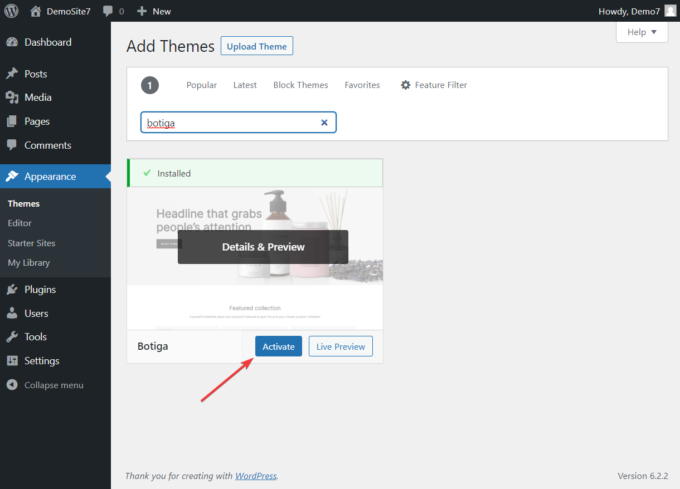
Botiga를 설치하고 활성화하려면 WordPress 대시보드를 열고 모양 → 테마 → 새로 추가 로 이동하여 검색창에 " Botiga "를 입력하세요.
테마가 화면에 나타나면 설치 를 클릭한 다음 활성화 버튼을 클릭하세요.

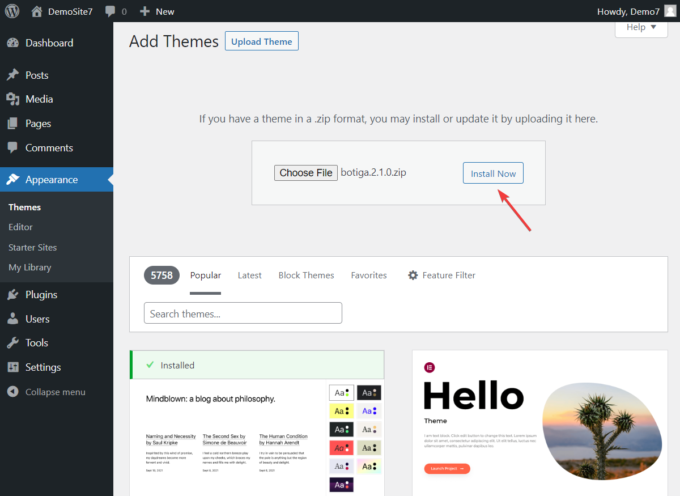
또는 당사 웹사이트에서 Botiga를 다운로드한 후 모양 → 테마 → 새로 추가로 이동하여 테마 업로드 버튼을 클릭할 수 있습니다.
파일 업로더가 화면에 나타나면 파일 선택 버튼을 클릭하여 테마를 업로드하세요.

그런 다음 설치 및 활성화 버튼을 클릭하여 테마를 설치하고 활성화합니다.

2. Botiga 스타터 사이트 가져오기(선택 사항)
스타터 사이트는 몇 번의 클릭만으로 가져올 수 있는 사전 구축된 웹사이트 디자인입니다.
Botiga 스타터 사이트는 WordPress 블록 편집기(Gutenberg) 및 Elementor 페이지 빌더와 원활하게 작동하는 우아하고 전문적인 디자인으로 유명합니다. 이 웹사이트는 전환을 위해 제작되었습니다.
Botiga 스타터 사이트 가져오기는 필수 단계는 아니지만 WooCommerce 스토어 설정에 많은 도움이 될 수 있습니다.
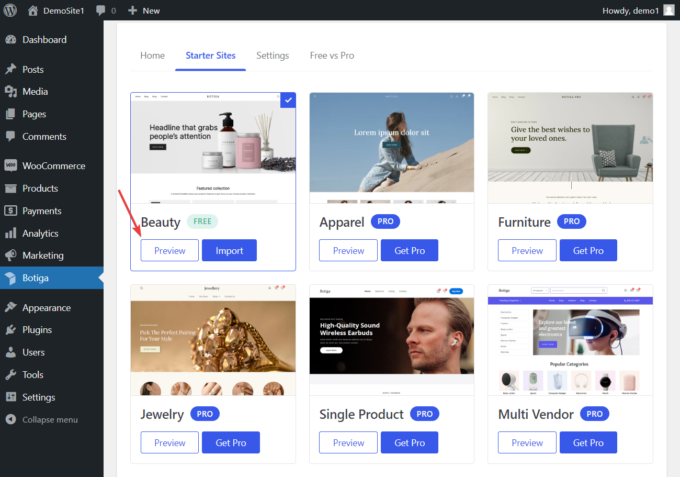
Botiga → 시작 사이트 로 이동하고 미리보기 버튼을 클릭하면 시작 사이트를 미리 볼 수 있습니다.

WooCommerce 스토어로 시작 사이트를 가져오려면 가져오기 버튼을 클릭하세요. 이 튜토리얼에서는 무료 Beauty 데모를 설치하겠습니다.
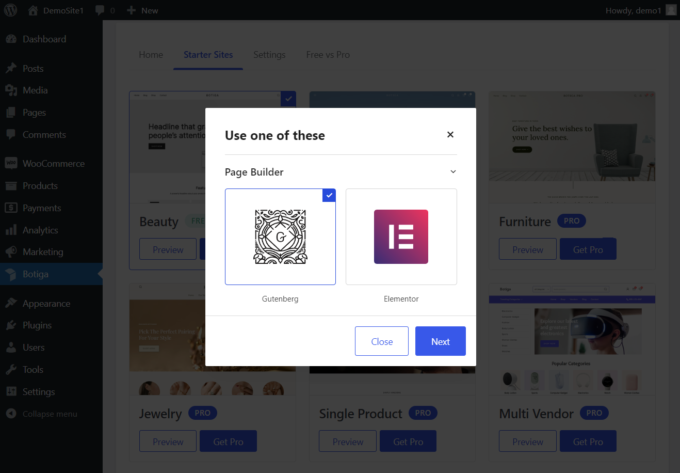
다음으로, 웹 사이트를 사용자 정의하려는 방법에 따라 Gutenberg 버전과 Elementor 버전 중에서 선택하십시오.

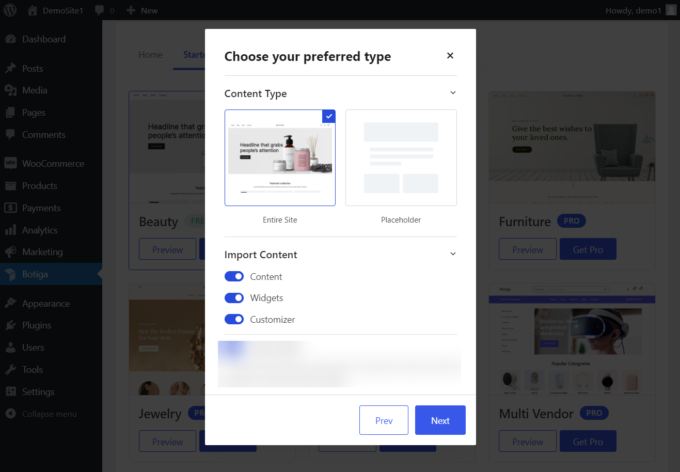
이제 이미지, 헤드라인, 텍스트 등이 포함된 전체 사이트를 가져올지 아니면 자리 표시자 콘텐츠만 가져올지 결정하세요.
기본 설정이 없는 경우 나중에 요소를 제거하거나 변경할 수 있으므로 모든 콘텐츠, 위젯 및 Customizer 구성과 함께 전체 웹사이트를 가져오는 것이 좋습니다.

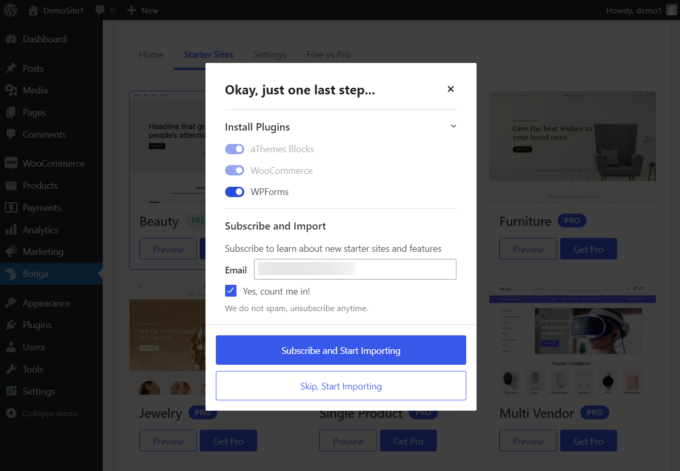
마지막 단계에서는 Botiga가 웹 사이트에 설치하려는 플러그인이 표시됩니다.
가져오기 프로세스를 시작하기 전에 필수가 아닌 일부 플러그인을 선택 취소할 수도 있습니다.


Botiga가 시작 사이트를 가져오는 데 몇 초 정도 걸립니다. 프로세스가 끝나면 웹사이트를 열어 새로운 디자인이 어떻게 보이는지 확인하세요.
3. 커스터마이저 열기
WordPress Customizer에서 쇼핑 페이지에 표시되는 제품 및 행 수를 변경할 수 있습니다. Botiga는 설치 프로세스(1단계) 중에 Customizer에 자체 옵션을 추가했습니다.
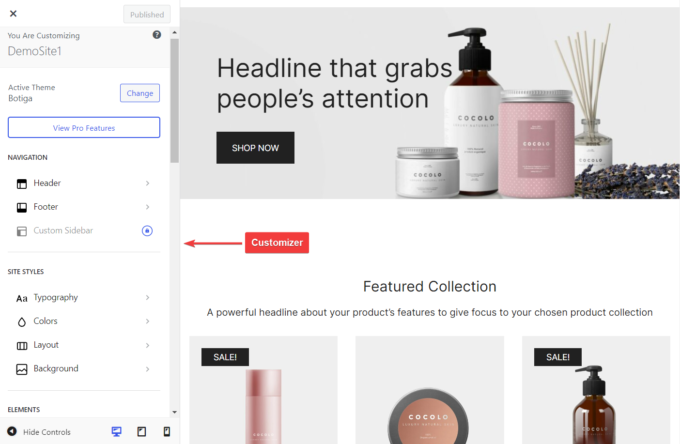
사용자 정의 기능을 열려면 WordPress 관리 영역에서 모양 메뉴를 클릭하고 사용자 정의 옵션을 선택하세요.
WordPress에서는 화면 왼쪽에 Customizer가 나타나는 홈페이지로 이동합니다.

4. 제품 및 행 수 변경
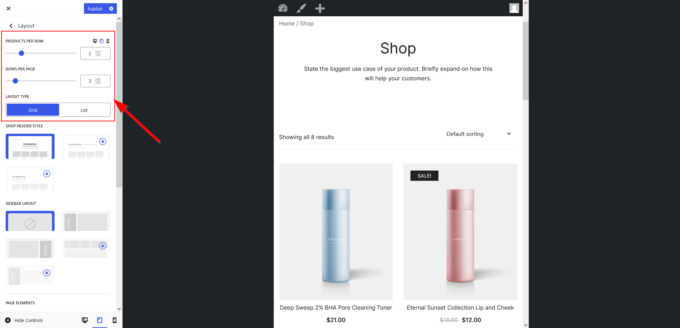
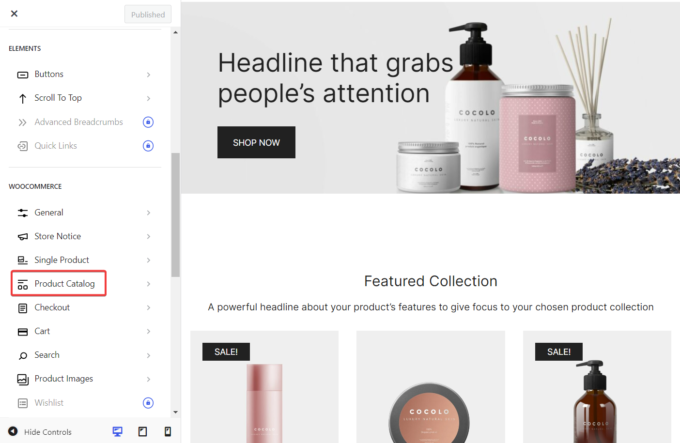
Shop 및 기타 카탈로그 페이지에 페이지당 표시되는 제품 수를 변경하려면 Customizer에서 WooCommerce → 제품 카탈로그 옵션을 클릭하세요.

다음 패널에서 레이아웃 탭을 클릭하여 제품 카탈로그의 레이아웃 설정을 엽니다.
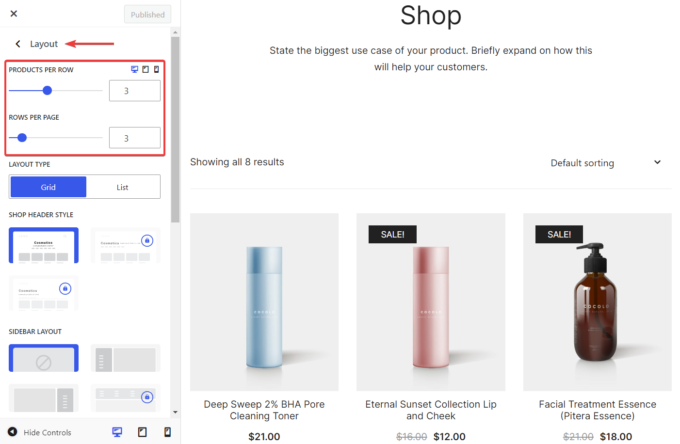
표시되는 처음 두 가지 옵션은 행당 제품 및 페이지당 행 옵션입니다.
이 두 가지 옵션을 구성하면 WooCommerce 매장의 쇼핑 및 카탈로그 페이지에 페이지당 표시되는 제품 및 행 수가 변경됩니다.
레이아웃 패널의 오른쪽 상단 모서리에 있는 태블릿 및 모바일 아이콘을 클릭하고 모바일 및 태블릿에 속하는 행당 제품 및 페이지당 행 옵션을 구성하여 모바일 및 태블릿 사용자를 위해 다양한 수의 제품 및 행을 설정할 수도 있습니다. 견해:

옵션이 구성되면 Customizer 상단의 게시 버튼을 클릭하여 설정을 저장합니다.
5. 상점 페이지를 더욱 맞춤화하세요
Botiga의 레이아웃 패널에는 쇼핑 페이지 레이아웃을 사용자 정의할 수 있는 몇 가지 다른 옵션이 있습니다.
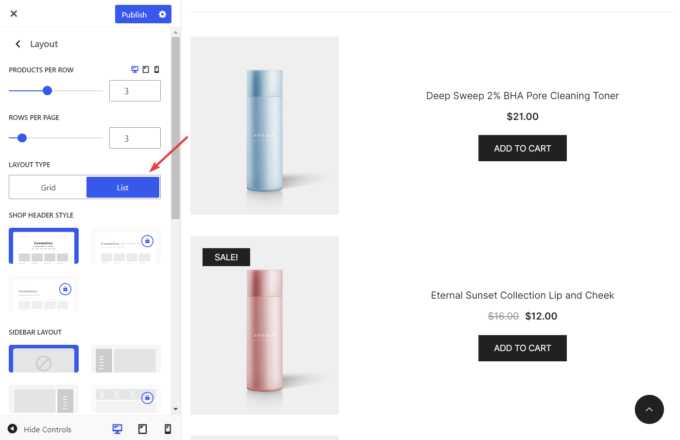
예를 들어 기본 WooCommerce Shop 페이지에는 제품이 그리드 레이아웃으로 표시됩니다. Botiga를 사용하면 쇼핑 페이지 레이아웃을 그리드에서 목록으로 변경할 수 있습니다.
목록 레이아웃을 사용하면 제품 카드에 더 많은 세부정보를 추가할 수 있습니다.
쇼핑 페이지의 레이아웃 유형을 변경하려면 모양 → 맞춤 설정 → WooCommerce → 제품 카탈로그 → 레이아웃 → 레이아웃 유형 으로 이동하여 목록 옵션을 선택하세요.

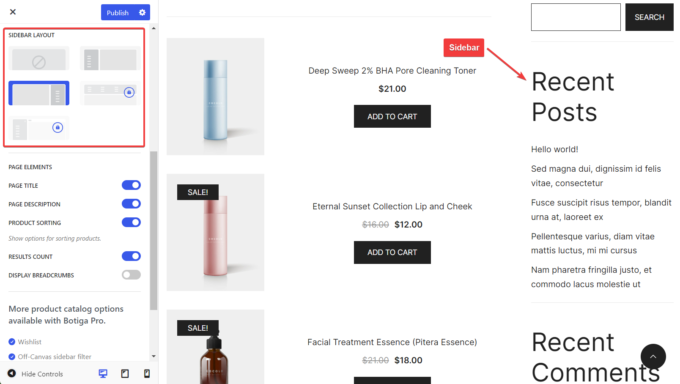
Botiga에는 뉴스레터 상자, '최신 게시물' 위젯, '최고 평점 제품' 위젯 또는 기타 지원 콘텐츠를 다음에 표시할 수 있도록 쇼핑 페이지의 왼쪽이나 오른쪽에 사이드바를 추가할 수 있는 옵션도 있습니다. 귀하의 제품 카탈로그에.
쇼핑 페이지에 사이드바를 추가하려면 레이아웃 패널에서 아래로 스크롤하여 사이드바 레이아웃 설정을 찾은 후 사용 가능한 사이드바 레이아웃 중 하나를 선택하세요.

구성이 완료되면 Customizer 상단의 게시 버튼을 클릭하여 변경 사항을 저장합니다.
6. 상점 페이지를 확인하세요
Customizer는 변경 사항을 실시간으로 표시하지만 Customizer 패널을 닫으면 상점 페이지가 여전히 보기 좋지 않게 보일 수 있습니다.
따라서 화면에 Customizer를 열지 않고 Shop 페이지를 확인하는 것이 좋습니다.
표시되는 내용이 마음에 들지 않으면 사용자 정의 프로그램으로 돌아가서 레이아웃 패널에서 행당 제품 , 페이지당 행 및 기타 제품 카탈로그 옵션을 구성하십시오.
그게 다야. 이제 WooCommerce Shop 페이지에 표시되는 제품 및 행 수를 변경했습니다.
요약
상점의 디자인과 전환율을 향상시키려는 경우 WooCommerce 상점 페이지의 제품 및 행 수를 수정해야 할 수 있습니다.
WooCommerce 웹사이트용으로 제작된 빠르고 사용자 친화적이며 기능이 가득한 테마인 Botiga를 사용하면 제품 카탈로그의 제품 및 행 수를 변경하는 동시에 목록 레이아웃으로 전환하고 쇼핑 페이지에 사이드바를 추가할 수도 있습니다. , 그리고 더.
다음 단계에 따라 WooCommerce 매장의 매장 및 기타 카탈로그 페이지에서 제품 및 행 수를 변경할 수 있습니다.
- 무료 Botiga 테마를 설치하고 활성화하세요.
- 시작 사이트를 가져옵니다(선택 사항).
- 커스터마이저를 엽니다.
- 제품 카탈로그의 제품 및 행 수를 변경합니다.
- 레이아웃을 변경하거나 쇼핑 페이지에 사이드바를 추가하세요.
- 쇼핑 페이지를 확인하고 필요한 경우 추가로 수정하세요.
무료 Botiga 테마를 다운로드하고 기능이 풍부하고 사용자 친화적이며 전환에 최적화된 WooCommerce 스토어를 만들어보세요.
WooCommerce Shop 페이지에서 제품 수와 행 수를 변경하는 방법에 대해 질문이 있으신가요? 아래 댓글 섹션을 통해 알려주세요.
