예를 들어 장바구니에 추가 텍스트 WooCommerce 가이드를 변경하는 방법
게시 됨: 2019-09-16 WooCommerce 기본 장바구니에 추가 텍스트는 전자 상거래 플러그인이 모든 산업 분야에서 사용되기 때문에 대부분의 WooCommerce 사용자가 필요로 하는 가장 일반적인 변경 사항 중 하나입니다. WooCommerce 상점 소유자 또는 서비스 제공업체가 필요로 하는 사용자 정의는 기본 텍스트
WooCommerce 기본 장바구니에 추가 텍스트는 전자 상거래 플러그인이 모든 산업 분야에서 사용되기 때문에 대부분의 WooCommerce 사용자가 필요로 하는 가장 일반적인 변경 사항 중 하나입니다. WooCommerce 상점 소유자 또는 서비스 제공업체가 필요로 하는 사용자 정의는 기본 텍스트 'add to cart' 대신 클릭 유도문안 버튼의 사용자 정의 메시지입니다. 예를 들어, 여행 예약 웹사이트에서는 장바구니에 추가 텍스트가 '투어 예약' 또는 '휴일 예약'이 되어야 합니다.
WooCommerce 사용자 정의
WooCommerce를 완전히 사용자 지정 전자 상거래 솔루션으로 만들려면 몇 가지 변경 사항이 필요합니다. 이전에 상점으로 돌아가기 링크를 변경하는 방법, WooCommerce에서 체크아웃 후 리디렉션하는 방법, 확인 메시지 없이 로그아웃하는 방법 및 다른 WooCommerce 사용자 정의 요구 사항 중 로그인 성공 후 WooCommerce 사용자를 리디렉션하는 방법에 대해 논의했습니다.
WooCommerce에서 장바구니에 담기 텍스트를 변경하는 쉽고 빠른 방법을 찾고 있다면 이 튜토리얼에서 단계별 가이드를 빠르게 보여줍니다. 시간을 절약하기 위해 빠르게 훑어볼 수 있는 3단계를 간략하게 설명하고 싶습니다.
단계별 WooCommerce 텍스트 변경 장바구니에 추가
- 테마
function.php파일 찾기 – 테마 function.php 파일 을 찾습니다(이 테마 파일은 활성 테마 기본 폴더에 있음)wp-content/themes/your-theme/functions.php. 또는 이 코드를 사용자 정의 플러그인에 번들로 포함할 수 있으며 여전히 작동합니다. 변경을 시작하기 전에 WordPress 테마를 백업하는 것을 기억하는 것도 중요합니다. FTP 또는 웹 호스팅 Cpanel을 사용하여 활성 테마에서 이 파일을 찾을 수 있습니다. - 새 텍스트로 필터 추가 – 이
functions.php파일에서 '장바구니에 추가' 텍스트를 확인하고 콜백 함수에 넣은 내용으로 대체하는 필터 후크를 추가합니다. 휴가 웹사이트의 경우 '휴가 예약', 음악 웹사이트의 경우 '음악 트랙 구매' 등과 같은 텍스트로 이를 대체할 수 있습니다. - 단일 및 아카이브 버튼 모두 대상 – 파일에 코드를 추가한 후 이제 업데이트할 수 있으며 텍스트 변경 사항은 장바구니에 추가 버튼에 표시됩니다. 단일 페이지와 아카이브 페이지의 장바구니에 추가 버튼 모두에 대한 필터를 추가해야 합니다. 이제 실용적인 예를 통해 이러한 단계를 자세히 설명하고 설명하고 장바구니에 추가 텍스트를 변경하는 코드를 공유하겠습니다.
장바구니에 담기 텍스트 WooCommerce 세부 정보를 변경하는 방법
위의 요약에서 언급했듯이 아래 코드에서 볼 수 있는 것처럼 필터를 사용하여 단일 제품과 아카이브 페이지 모두에 대해 장바구니에 추가 텍스트를 변경할 수 있습니다. 또한 특정 제품, 제품 그룹 또는 제품 유형을 대상으로 하는 더 많은 기능이나 논리를 추가할 수 있습니다.
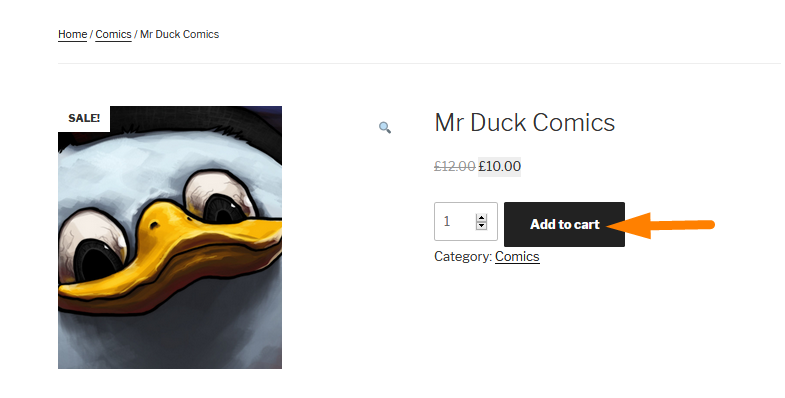
단일 제품 Woocommerce 변경 텍스트 장바구니에 추가

위의 이미지와 같이 단일 제품 페이지에서 장바구니에 추가 텍스트를 변경하는 것부터 시작하겠습니다. 그런 다음 functions.php 파일을 열고 다음 코드를 추가하여 위 이미지와 같이 버튼 텍스트를 변경합니다.
add_filter( 'woocommerce_product_single_add_to_cart_text', 'custom_woocommerce_button_text' );
기능 custom_woocommerce_button_text () {
return __( '만화책 구매', '텍스트 도메인' );
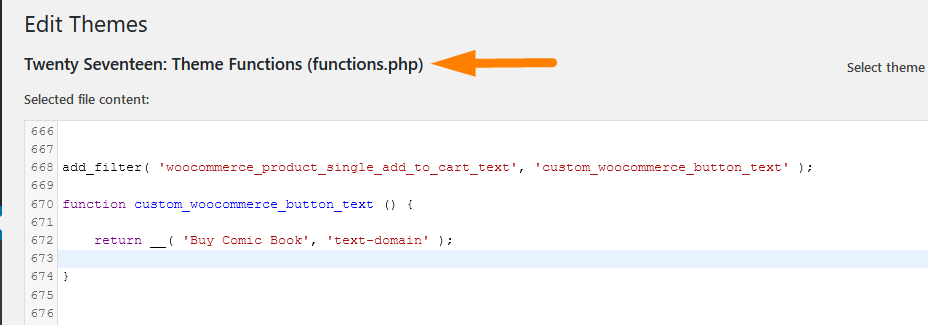
}이 예에서는 기본 WordPress 테마 Twenty Seventeen을 사용하고 있으며 아래와 같이 functions.php 파일에 코드를 추가했습니다.


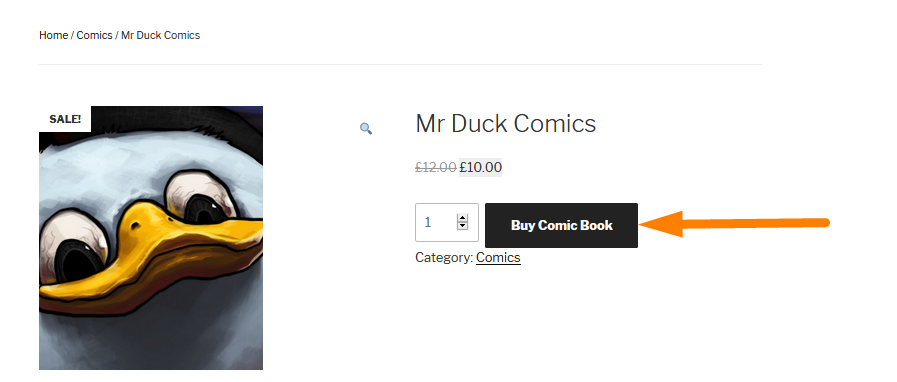
빌드 중인 플러그인에 코드를 추가하거나 다른 테마에 추가해도 결과는 동일합니다. 이 코드를 추가하고 업데이트한 후 아래와 같이 프런트 엔드에서 변경 사항을 확인해야 합니다.

WooCommerce Change 텍스트가 장바구니에 추가되는 방식 코드 작동
add_filter( 'woocommerce_product_single_add_to_cart_text', 'custom_woocommerce_button_text' );
코드의 첫 번째 줄은 제품 페이지에 게시된 모든 콘텐츠를 필터링하기 위해 추가하는 필터 후크입니다. 이 필터는 첫 번째 매개변수 woocommerce_product_single_add_to_cart_text 를 사용하여 장바구니에 추가 버튼 텍스트를 검색합니다.
두 번째 매개변수는 장바구니 버튼 텍스트에 기본 추가 대신 사용할 새 텍스트를 반환하는 callback function 입니다. 이 텍스트를 원하는 텍스트로 변경하고 단일 페이지의 모든 버튼에 표시되도록 변경 사항을 업데이트할 수 있습니다.
아카이브 Woocommerce 텍스트 변경 장바구니에 추가
단일 제품에서 WooCommerce 장바구니에 추가 텍스트를 성공적으로 변경한 후 아래 이미지와 같이 변경 사항이 제품 아카이브 페이지에 적용되지 않는 것을 볼 수 있습니다.

이제 아카이브 페이지에서 이 텍스트를 검색하고 해당하는 새로운 장바구니에 추가 텍스트로 변경하기 위해 다른 필터를 추가해야 합니다. 따라서 아래 코드를 사용하여 아카이브에 대한 새 필터를 추가해야 합니다.
add_filter('woocommerce_product_add_to_cart_text','custom_woocommerce_archives_text');
이것은 첫 번째 매개변수를 사용하여 장바구니에 추가 텍스트를 확인하는 이전 필터와 같은 또 다른 filter 입니다. 텍스트에 대한 이러한 변경 사항은 아래 전체 코드와 같이 callback function 에서 반환됩니다.
add_filter( 'woocommerce_product_add_to_cart_text', 'custom_woocommerce_archives_text' );
기능 custom_woocommerce_archives_button_text(){
return __( '만화책 구매', '텍스트 도메인' );
} 두 개의 콜백 함수 대신 동일한 작업을 수행하기 때문에 하나의 callback function 를 사용할 수도 있습니다. 하나는 단일 제품용이고 다른 하나는 아카이브용입니다. 이 경우 아래 코드와 같이 두 개의 필터 후크와 하나의 콜백 함수가 있습니다.
//단일 제품 및 일반 아카이브 필터
add_filter( 'woocommerce_product_single_add_to_cart_text', 'custom_woocommerce_button_text' );
add_filter( 'woocommerce_product_add_to_cart_text', 'custom_woocommerce_button_text' );
//콜백 함수
기능 custom_woocommerce_button_text(){
return __( '만화책 구매', '텍스트 도메인' );
}결론
WooCommerce 장바구니에 추가 버튼 및 링크 텍스트를 변경하는 방법에 대한 모든 세부 정보를 다루었습니다. 이러한 코드 조각을 쉽게 추가하고 필요한 변경 사항을 얻을 수 있다고 확신합니다. 이 WooCommerce 튜토리얼이 유용하기를 바랍니다. 저와 피드백을 공유하거나 WordPress WooCommerce 개발자가 필요한 경우 알려주십시오.
