WooCommerce Checkout Hook 사용 방법
게시 됨: 2020-06-23이 가이드에서는 WooCommerce에서 체크아웃 후크를 사용하는 방법을 배웁니다. 주요 후크 중 일부를 살펴보고 이를 사용하여 수행할 수 있는 작업에 대한 몇 가지 예를 제공합니다. 따라서 결제 페이지를 사용자 정의하고 전환율을 높일 준비를 하십시오.
WooCommerce 후크는 무엇입니까?
후크는 핵심 파일을 수정하지 않고도 코드를 변경하거나 추가할 수 있는 강력한 기능입니다. 후크는 많은 유연성을 제공하며 개발자는 후크를 사용하여 WooCommerce 기본 기능을 변경합니다.
후크에는 두 가지 유형이 있습니다.
- 작업 후크 를 사용하면 이벤트가 발생할 때 특정 작업을 수행하는 사용자 지정 코드를 추가할 수 있습니다.
- 필터 후크 는 기존 변수 또는 함수의 동작을 변경합니다.
WooCommerce 후크 덕분에 개발자는 매우 실용적이고 유연한 방식으로 고도로 맞춤화된 솔루션을 만들 수 있습니다. WooCommerce에서 가장 중요한 후크 중 일부는 체크아웃 후크입니다. 또한 온라인 상점이 있는 경우 이를 사용하여 결제를 사용자 정의하고 전환율을 개선해야 합니다.
WooCommerce 체크아웃 후크
체크아웃 후크는 WooCommerce가 지원하는 여러 후크 중 하나일 뿐이며 체크아웃 페이지에서 실행됩니다. 이러한 체크아웃 후크를 사용하여 메모를 편집하고, 청구 필드 전, 주문 검토 전 또는 체크아웃 양식 후에 일부 콘텐츠를 추가하고, 일부 논리를 적용하여 가격을 인상하거나 역할별로 사용자를 제한하는 등의 작업을 수행할 수 있습니다.
WooCommerce 후크는 WordPress 기본 후크와 정확히 동일하게 작동합니다. 따라서 WordPress 후크에 익숙하다면 WooCommerce 후크를 쉽게 마스터할 수 있습니다.
시작하기 전에
후크로 이동하기 전에 하위 테마를 만드는 것이 좋습니다. 사용할 수 있는 도구가 많이 있습니다. WordPress용 최고의 하위 테마 플러그인 목록 또는 플러그인을 사용하거나 수동으로 하위 테마를 만드는 방법에 대한 자세한 가이드를 확인할 수 있습니다.
후크를 처음 사용하는 경우 이 스크립트를 복사하여 하위 테마의 functions.php 파일에 직접 붙여넣을 수 있습니다. 게시물 끝에서 몇 가지 아이디어를 제공하기 위해 체크아웃 후크로 할 수 있는 몇 가지 예를 찾을 수 있습니다.
WooCommerce Checkout Hook을 사용하는 방법은 무엇입니까?
이전에 보았듯이 WooCommerce 작업 후크와 필터 후크가 있으며 둘 다 유사한 구문을 가지고 있습니다.
다음은 작업 후크의 예입니다.
add_action('woocommerce_after_checkout_billing_form','QuadLayers_callback_function');
기능 QuadLayers_callback_function(){
# 여기에 코드를 추가하세요.
}
여기서 woocommerce_after_checkout_billing_form 은 후크이고 QuadLayers_callback_function 은 사용자 정의 스크립트를 추가하기 위해 생성한 함수입니다.
반면에 필터 후크는 같은 방식으로 작동하지만 함수에서 매개변수를 수신하고 반환해야 합니다. 예를 들어:
add_filter('woocommerce_breadcrumb_defaults','quadlayers_change_breadcrumb');
기능 quadlayers_change_breadcrumb( $content) {
$content .= "쿼드레이어";
$content 반환;
}
WooCommerce의 체크아웃 후크 목록
결제 페이지에서 사용할 수 있는 WooCommerce 후크가 많이 있습니다. 주요 기능 중 일부는 다음과 같습니다.
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_order_total
- woocommerce_checkout_order_review
- woocommerce_review_order_before_submit
- woocommerce_review_order_before_payment
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form
그들 모두는 자명한 이름을 가지고 있습니다. WooCommerce 후크의 전체 목록을 보려면 이 문서를 확인하세요. 그리고 각 후크가 어떻게 작동하는지 보려면 이 게시물을 살펴보세요.
예를 들어 청구 양식 뒤와 배송 섹션 제목 앞에 일부 콘텐츠를 추가한다고 가정해 보겠습니다. 다음과 같이 사용할 수 있습니다.
add_action('woocommerce_after_checkout_billing_form','QuadLayers_callback_function');
기능 QuadLayers_callback_function(){
echo '콘텐츠 텍스트 또는 html이 들어갑니다';
}
이 경우에는 텍스트를 추가하는 것뿐이지만 복잡한 HTML 구조를 추가하고 PHP 기능을 사용하여 사용자 정의 로직을 생성할 수 있습니다. WooCommerce 체크아웃 후크를 최대한 활용하는 방법에 대한 아이디어를 제공하기 위해 몇 가지 예를 살펴보겠습니다.
WooCommerce 후크로 결제 페이지를 사용자 정의하는 방법
여기에서는 사이트에서 WooCommerce 후크를 사용하여 결제 페이지를 사용자 정의하기 위해 수행할 수 있는 몇 가지 예를 보여 드리겠습니다.
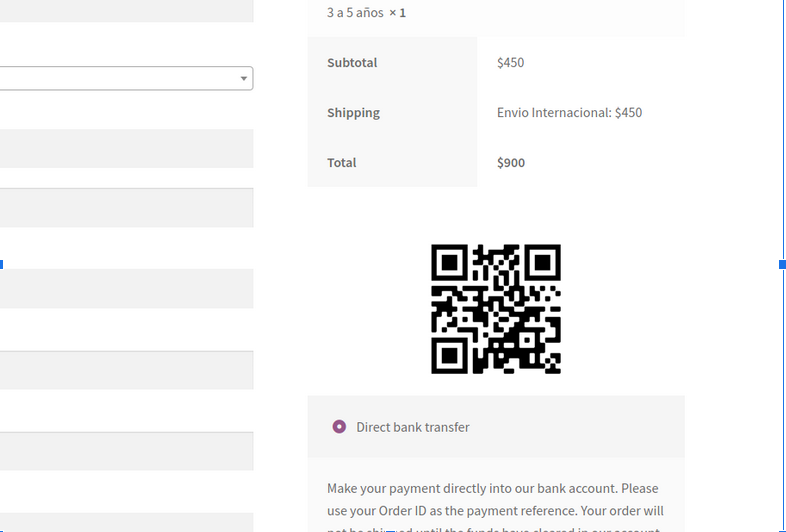
주문 검토에 이미지 추가
주문 검토 페이지에 이미지를 추가할 수 있습니다. 이 경우 QR 코드를 추가했지만 다른 이미지, 애니메이션 GIF 또는 배경 이미지를 포함할 수 있습니다.
add_action('woocommerce_review_order_before_payment','example_callback');
함수 예제_콜백() {
echo '<img src="https://quadlayers.com/wp-content/uploads/2020/06/frame.png" width="200px" height="200px">';
} 
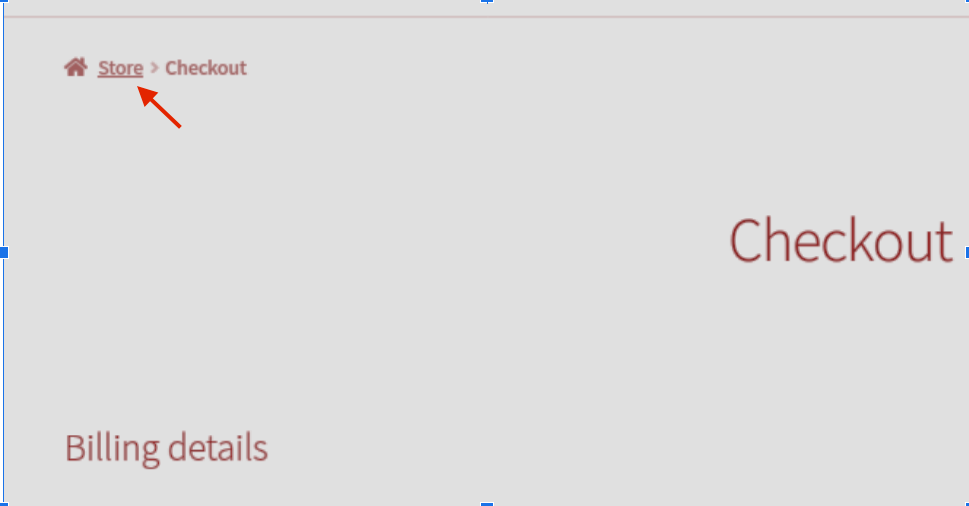
결제 페이지에서 이동 경로 변경
이동 경로를 편집하여 사용자가 홈 페이지로 다시 탐색하지 못하도록 할 수 있습니다. 이 예에서는 Store 의 이동 경로에서 홈 텍스트를 변경하는 방법을 보여줍니다.
add_filter( 'woocommerce_breadcrumb_defaults', 'quadlayers_change_breadcrumb' );
함수 'quadlayers_change_breadcrumb'( $default ) {
$default['집'] = '상점';
반환 $default;
}

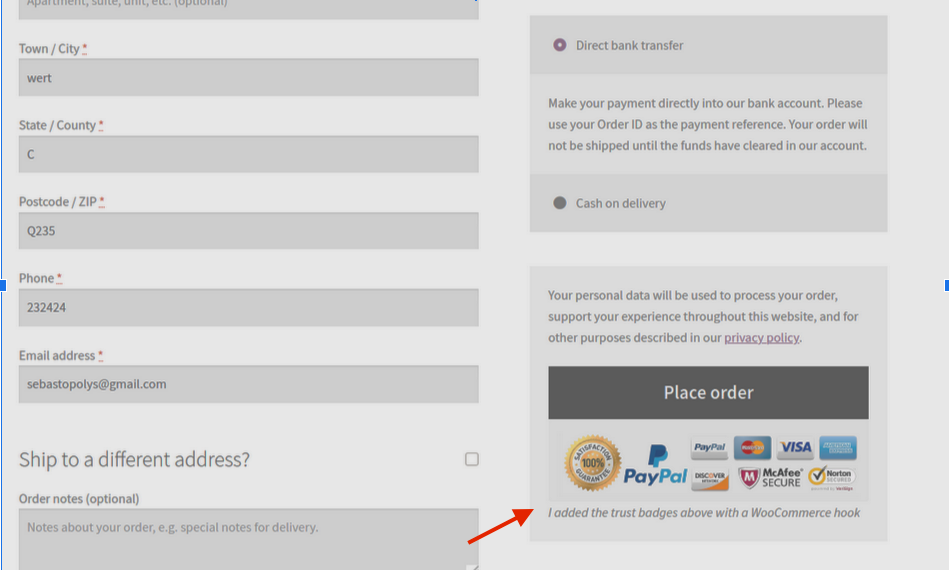
주문하기 버튼 옆에 신뢰 배지 표시
WooCommerce 체크아웃 후크는 신뢰를 구축하고 고객이 구매하려고 할 때 안심할 수 있는 몇 가지 훌륭한 옵션을 제공합니다. 주문하기 버튼 바로 옆에 신뢰 배지를 표시하여 전환율을 높이고 브랜드에 대한 신뢰를 구축할 수 있습니다.

add_action( 'woocommerce_review_order_after_submit', 'quadlayers_trust_badges' );
기능 quadlayers_trust_badges() {
echo '<div class="신뢰 배지">
<img src="https://www.pngitem.com/pimgs/m/19-197703_transparent-secure-checkout-png-best-trust-badges-for.png">
</div><div class="trust-badge-message"><i>위의 신뢰 배지를 WooCommerce 후크로 추가했습니다.</i></div>';
} 
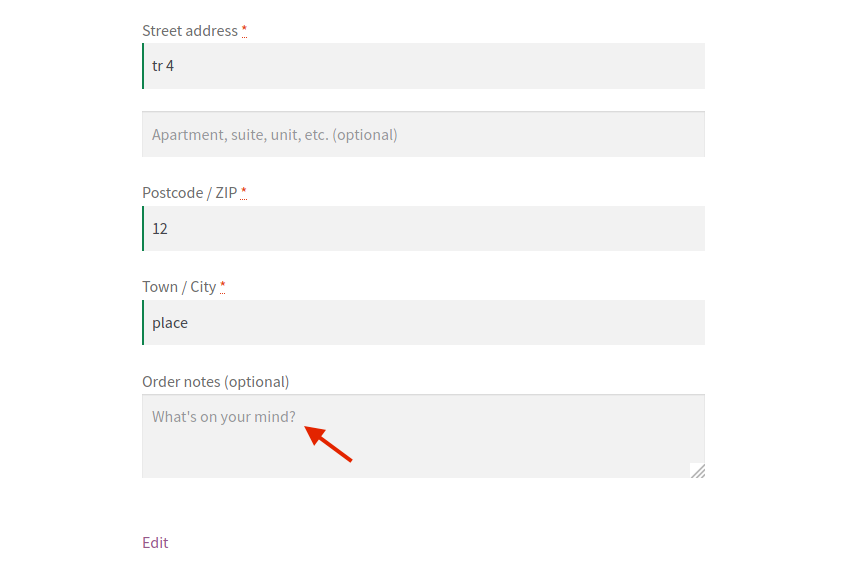
기존 결제 필드 편집
결제 페이지를 완전히 사용자 지정하는 가장 좋은 방법은 레이블과 필드의 자리 표시자를 편집하는 것입니다. 이 예에서는 woocommerce_checkout_fields 후크를 사용하여 주문 메모의 이름과 자리 표시자에 대한 레이블을 편집할 것입니다.
add_filter( 'woocommerce_checkout_fields' , 'quadlayers_labels_placeholders', 9999 );
기능 quadlayers_labels_placeholders( $f ) {
$f['billing']['billing_first_name']['label'] = '이름이 무엇입니까?';
$f['order']['order_comments']['placeholder'] = '무엇을 생각하고 계십니까?';
반환 $f;
} 
사용자 정의 결제 필드 추가
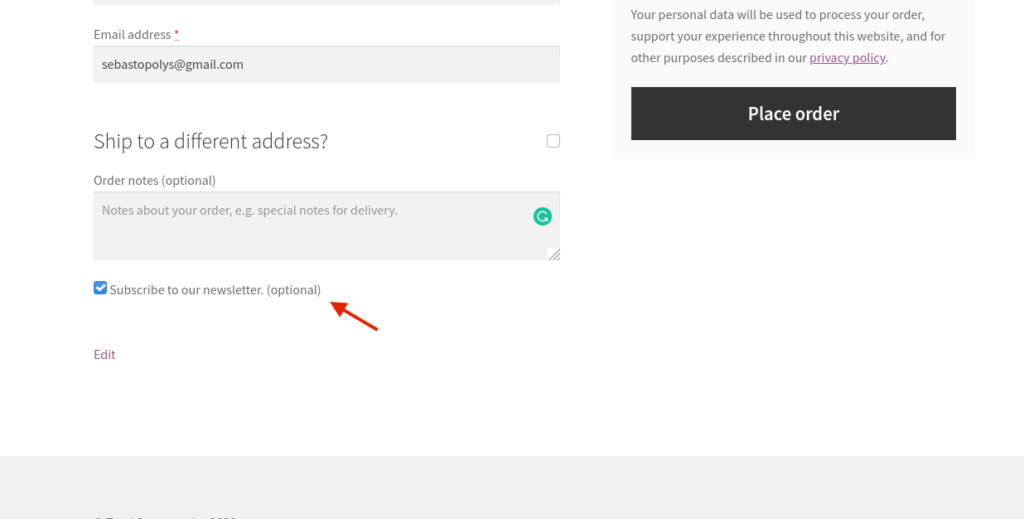
마지막으로 더 복잡한 예가 있습니다. 고객이 결제 시 뉴스레터를 구독할 수 있도록 하는 새 사용자 정의 필드를 만드는 방법을 보여드리겠습니다. 이를 위해 우리는 두 개의 후크를 사용할 것입니다. 하나는 구독할 필드를 표시하는 것이고 다른 하나는 버튼의 상태를 데이터베이스에 저장하는 데 사용됩니다(확인 여부에 관계없이).
add_action( 'woocommerce_after_order_notes', 'quadlayers_subscribe_checkout' );
add_action( 'woocommerce_checkout_update_order_meta', 'quadlayers_save_function' );
// 우커머스 체크아웃에 체크박스 삽입
기능 quadlayers_subscribe_checkout( $checkout ) {
woocommerce_form_field( '구독', 배열(
'유형' => '확인란',
'class' => array('misha-field form-row-wide'),
'label' => ' 뉴스레터를 구독하세요.',
), $checkout->get_value( '구독' ) );
}
// 필드 값 저장
기능 quadlayers_save_function( $order_id ){
if( !empty( $_POST['contactmethod'] ) )
update_post_meta( $order_id, 'contactmethod', Sanitize_text_field( $_POST['contactmethod'] ) );
if( !empty( $_POST['구독'] ) && $_POST['구독'] == 1 )
update_post_meta( $order_id, '구독됨', 1 );
}

플러그인으로 결제 페이지 사용자 지정
후크를 사용하는 것이 불편하다면 플러그인을 사용하여 결제 페이지를 사용자 정의할 수도 있습니다. 많은 도구가 있지만 다음 두 가지를 권장합니다.
- WooCommerce용 Checkout Manager : 70,000개 이상의 활성 설치가 있는 WooCommerce용으로 가장 인기 있는 체크아웃 플러그인 중 하나입니다. 체크아웃 관리자를 사용하면 체크아웃 페이지에서 필드를 사용자 정의, 추가, 편집 및 삭제할 수 있습니다. 무료 버전과 20 USD부터 시작하는 3개의 프리미엄 플랜이 있습니다.
- WooCommerce를 위한 직접 결제 : 이 프리미엄 도구를 사용하면 결제 프로세스를 간소화하고 전환율을 높일 수 있습니다. 고객을 제품 페이지에서 바로 결제로 리디렉션하는 구매 프로세스를 단축할 수 있습니다. Direct Checkout에는 20 USD(일회성 결제)부터 시작하는 무료 버전과 프리미엄 플랜이 있습니다.
이러한 플러그인을 사용하고 결제 페이지를 개선하는 방법에 대한 자세한 내용은 자세한 가이드를 확인하세요.
결론
대체로 WooCommerce 후크를 사용하여 결제 페이지를 사용자 정의하고 전환율을 높일 수 있습니다. 여기에서 이러한 후크를 사용하여 결제의 여러 섹션을 개인화하는 방법에 대한 몇 가지 예를 보여 드렸습니다. 하지만 할 수 있는 일이 훨씬 더 많습니다! 따라서 우리는 당신이 그들과 함께 놀고 창의력을 발휘할 것을 권장합니다.
WooCommerce 결제 페이지를 사용자 정의하는 방법에 대한 더 많은 예와 정보는 이 단계별 가이드를 확인하십시오.
질문이 있는 경우 아래 의견 섹션에 알려주십시오. 그리고 재미있게 읽으셨다면 이 게시물을 소셜 미디어에 공유해주세요!
