ProductX로 WooCommerce 결제 페이지 템플릿을 만들고 사용자 정의하는 방법
게시 됨: 2022-12-21체크아웃 페이지는 매우 사용자 정의가 가능하여 다양한 상황에서 유용할 수 있습니다. 예를 들어 WooCommerce 상점의 전환율을 높이는 것은 필요에 맞게 결제 경험을 조정하는 것만큼 간단합니다. 모두에게 더 많은 돈을 의미하기 때문에 더 많은 전환이 있을 때 모두에게 희소식입니다.
이 튜토리얼에서는 장바구니의 모양과 느낌을 변경하는 것이 중요한 이유를 설명합니다. WooCommerce 결제 프로세스를 전체적으로 개선하기 위한 몇 가지 팁을 살펴보겠습니다.
더 많은 사람들이 매장에서 구매하도록 유도하고 장바구니 포기를 줄이세요.
오늘 우리는 매우 쉬운 방법으로 WooCommerce 결제 페이지를 만들고 사용자 지정하는 방법을 보여줍니다.
WooCommerce의 체크아웃 페이지는 무엇입니까?
WooCommerce를 사용할 때 결제 및 배송 정보는 결제 페이지에 입력됩니다. 사용자는 결제 정보를 입력하고 구매를 완료할 수 있습니다.
이 마지막 단계가 완료될 때까지 구매 프로세스를 종료할 수 없습니다. 따라서 가능한 한 쉽게 할 수 있도록 해야 합니다.
구매 과정이 쉬우면 더 많은 사람들이 구매할 것입니다. 그렇게 간단합니다.
WooCommerce 결제 페이지를 사용자 정의해야 하는 이유는 무엇입니까?
거래를 완료하기 전에 고객이 마지막으로 방문하는 곳은 체크아웃 페이지입니다. 그들이 귀하의 사이트에서 구매하는지 여부를 결정하는 요인이 될 수 있습니다.
따라서 판매를 극대화하려면 WooCommerce 결제 페이지가 미학적으로 보기 좋고 기능적으로 건전해야 합니다. 다음과 같은 여러 가지 방법으로 환경을 개선할 수 있습니다.
- 결제 페이지 템플릿 사용자 지정
- 한 페이지 결제 구성
- 필드 추가, 제거 또는 이동
- 자동으로 무료 배송 시작
- 제품을 결제 페이지에 바로 연결
중요한 것은 기본 페이지에서 원하는 대로 변경할 수 있다는 것입니다. ProductX는 실행 가능한 많은 대안을 제공합니다.
ProductX로 WooCommerce 결제 페이지 템플릿을 만들고 사용자 정의하는 방법
ProductX의 최신 추가 기능인 "Dynamic site Builder"를 사용하면 체크아웃 페이지와 같은 다양한 템플릿을 만들고 사용자 정의할 수 있습니다. 이 가이드는 코드 없이 WooCommerce 체크아웃 페이지의 모양을 사용자 지정하는 방법을 보여줍니다.
1단계: ProductX 설치 및 활성화
먼저 ProductX를 설치하고 활성화합니다. 이를 위한 단계별 가이드는 다음과 같습니다.

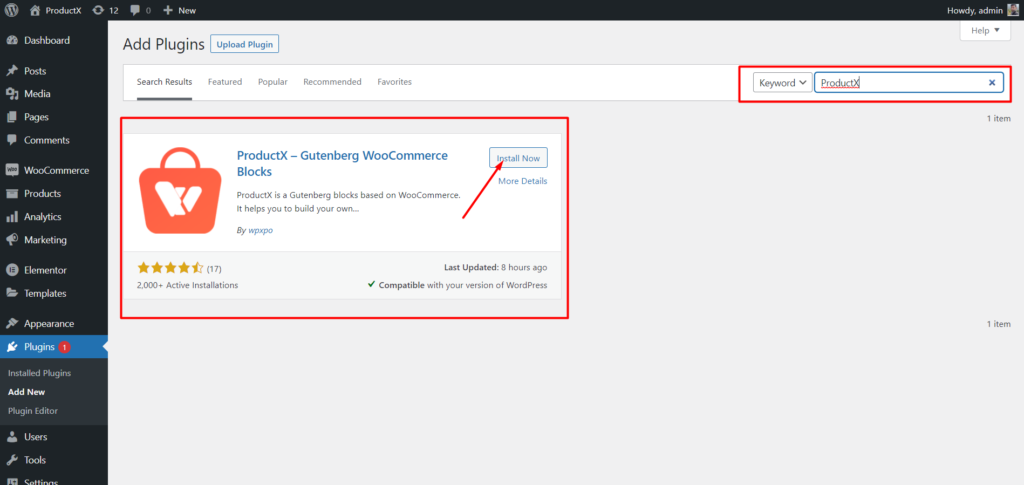
- WordPress 대시보드에서 플러그인 메뉴를 엽니다.
- 이제 "새로 추가" 옵션을 클릭하여 플러그인을 설치합니다.
- 검색창에 "ProductX"를 입력한 다음 "설치" 버튼을 누르십시오.
- ProductX 플러그인을 설치한 후 "활성화" 버튼을 클릭하십시오.
2단계: 빌더 켜기
ProductX를 설치한 후 빌더를 활성화해야 합니다. 이 기능을 켜려면 다음을 수행해야 합니다.

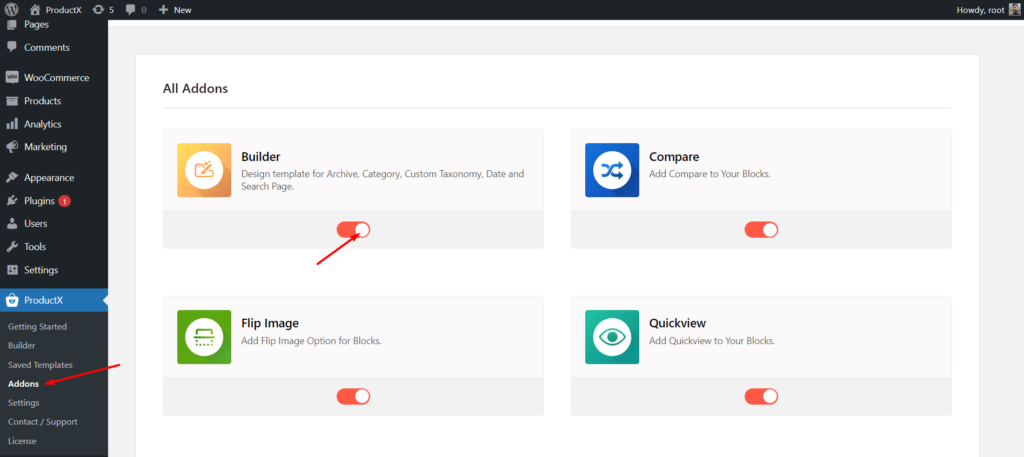
- WordPress 대시보드에서 ProductX로 이동합니다.
- 애드온 탭 선택
- 토글 옵션을 통해 빌더를 활성화합니다.
3단계: 결제 페이지 템플릿 만들기
Builder를 켠 후 결제 페이지를 만들어야 합니다. 하기 위해서:

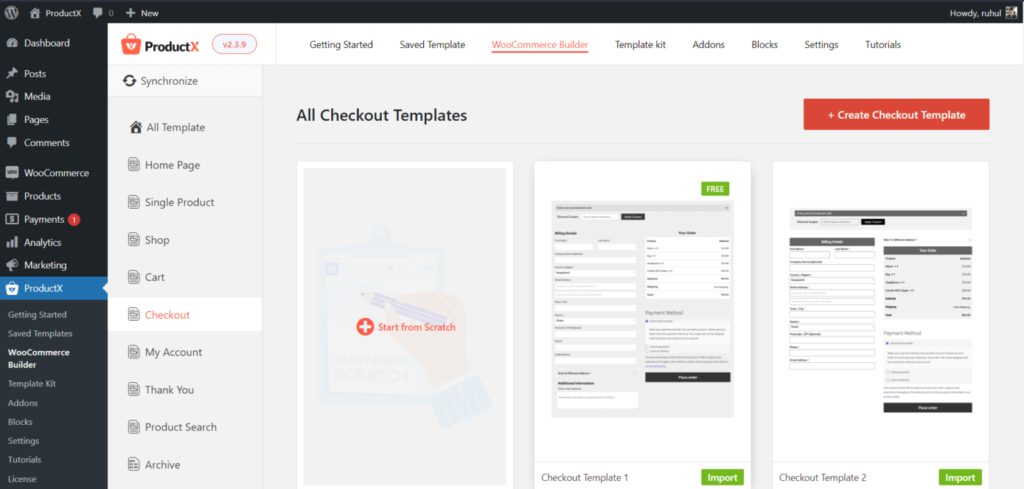
- WordPress 대시보드에서 ProductX로 이동합니다.
- 작성기 탭을 선택합니다.
- 결제 추가를 선택합니다.
- 처음부터 시작(처음부터 새로 만들려는 경우) 또는 템플릿 가져오기(미리 만들어진 템플릿을 원하는 경우)를 선택합니다.
이제 WooCommerce 체크아웃 페이지 템플릿 생성이 완료되었습니다.
4단계: WooCommerce 체크아웃 페이지 정렬
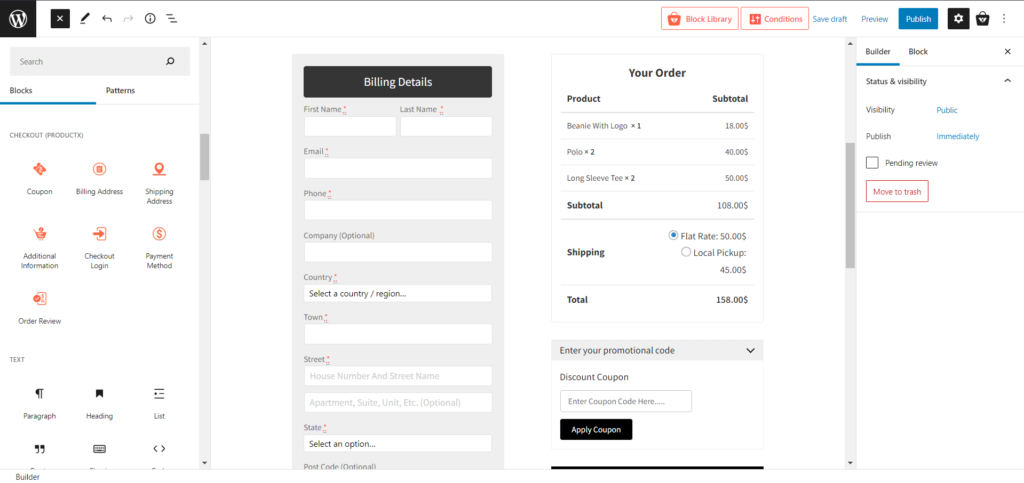
결제 페이지의 템플릿을 만들었습니다. 이제 설정해야 합니다. 먼저 이 가이드의 도움을 받아 몇 가지 블록을 추가하여 WooCommerce 체크아웃 페이지를 계획하세요.

모든 사람이 프로세스를 쉽게 수행할 수 있도록 필요한 블록 전용 섹션을 제공했습니다. 다음은:
- 쿠폰
- 청구 지 주소
- 배송 주소
- 추가 정보
- 결제 로그인
- 지불 방법
- 주문 검토
이 블록을 사용하여 원하는 대로 체크아웃 페이지를 디자인할 수 있습니다.
5단계: WooCommerce 결제 페이지 템플릿 사용자 지정
이미 카테고리 페이지를 만들고 디자인했으므로 이제 수정 작업으로 넘어갑니다. 따라서 시간을 낭비하지 말고 사용자 정의 옵션으로 이동하십시오.
기본적으로 ProductX로 체크아웃 페이지를 만들면 블록이 다양한 사용자 지정 옵션을 제공합니다. 이제 ProductX가 해당 블록에 대해 어떤 사용자 정의를 가지고 있는지 알아보십시오.
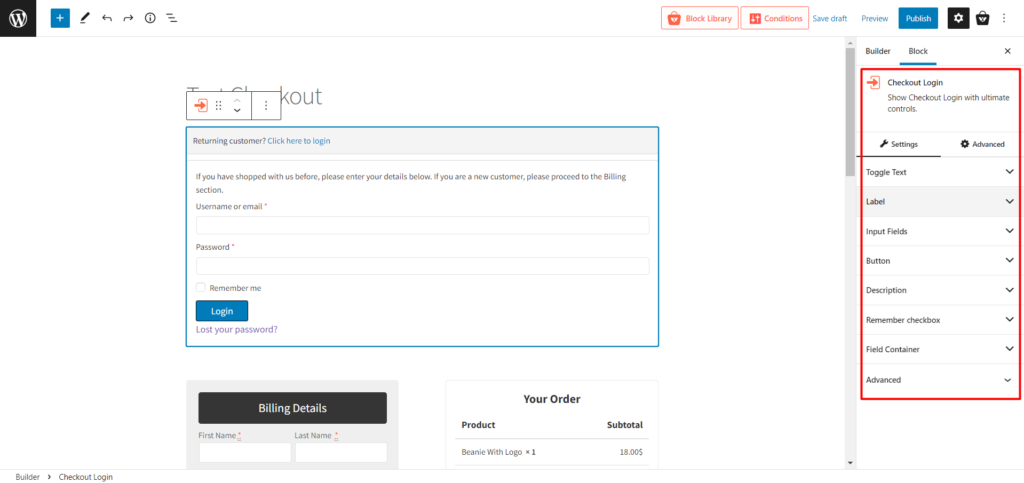
결제 로그인
기억하기 확인란이 있는 재방문 고객을 위한 로그인 필드입니다.

여기에서 다음 사용자 지정 설정을 찾을 수 있습니다.
- 텍스트 전환 (모든 종류의 타이포그래피를 사용자 정의하는 설정)
- 라벨 (라벨 색상 및 크기 변경)
- 입력 필드 (일반 및 집중 보기 모두에 대한 색상, 배경 및 타이포그래피 변경)
- 버튼 (버튼 색상 및 크기 변경)
- 설명 (설명의 타이포그래피 변경)
- 확인란을 기억하십시오 (색상 및 타이포그래피 사용자 지정).
- 필드 컨테이너 (배경 및 테두리 변경)
- 고급 (추가 CSS 클래스 입력)
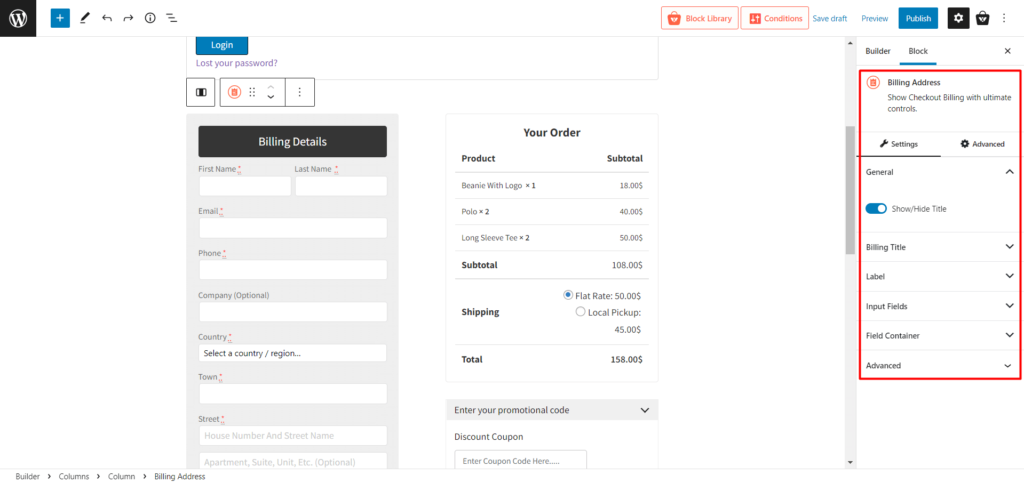
청구 지 주소
이것은 많은 사용자 정의가 있는 일반적인 청구 주소 필드입니다.

여기에서 다음 사용자 지정 설정을 찾을 수 있습니다.
- 일반 (제목 표시/숨기기)
- 청구 제목 (텍스트, 색상 및 기타 타이포그래피 변경)
- 라벨 (라벨 색상 및 크기 변경)
- 입력 필드 (일반 및 집중 보기 모두에 대한 색상, 배경 및 타이포그래피 변경)
- 필드 컨테이너 (배경 및 테두리 변경)
- 고급 (추가 CSS 클래스 입력)
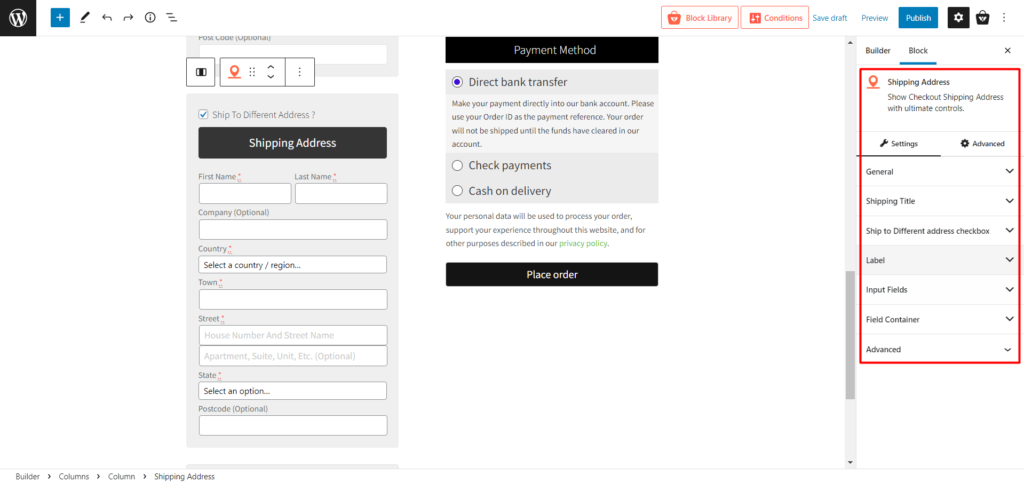
배송 주소
청구지 이외의 배송 주소가 있는 경우 이 블록에 대한 입력 필드를 표시하는 클릭 가능한 확인란이 있습니다.

여기에서 다음 사용자 지정 설정을 찾을 수 있습니다.
- 일반 (제목 표시/숨기기)
- 배송 제목 (텍스트, 색상 및 기타 타이포그래피 변경)
- 다른 주소로 배송 체크박스 (체크박스의 텍스트, 색상 및 기타 타이포그래피 변경)
- 라벨 (라벨 색상 및 크기 변경)
- 입력 필드 (일반 및 집중 보기 모두에 대한 색상, 배경 및 타이포그래피 변경)
- 필드 컨테이너 (배경 및 테두리 변경)
- 고급 (추가 CSS 클래스 입력)
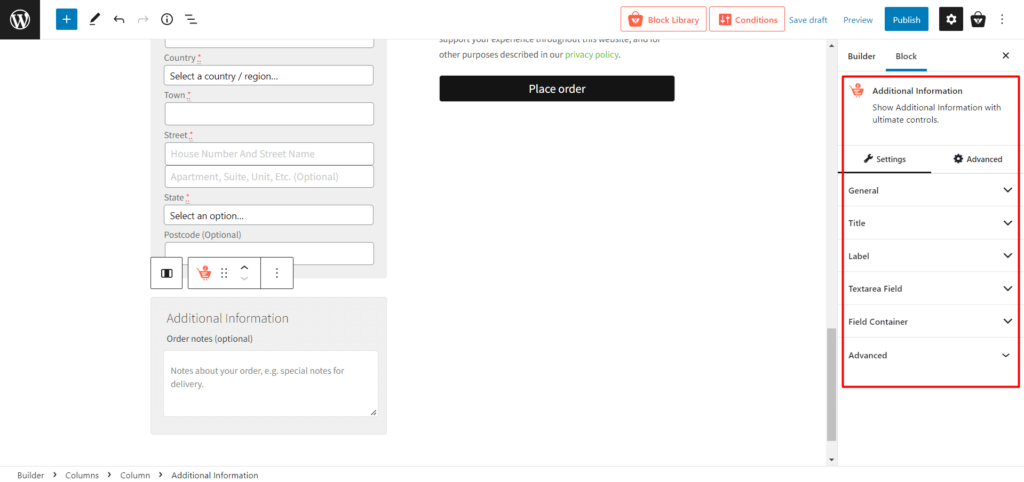
추가 정보
고객이 구매 또는 배송에 대한 메모를 추가할 수 있는 Textarea 필드입니다.

여기에서 다음 사용자 지정 설정을 찾을 수 있습니다.
- 일반 (제목 켜기/끄기)
- 제목 (텍스트, 색상, 배경 및 기타 타이포그래피 변경)
- 라벨 (라벨 색상 및 크기 변경)
- 텍스트 영역 필드 (일반 보기와 집중 보기 모두에 대해 색상, 배경 및 타이포그래피 변경)
- 필드 컨테이너 (배경 및 테두리 변경)
- 고급 (추가 CSS 클래스 입력)
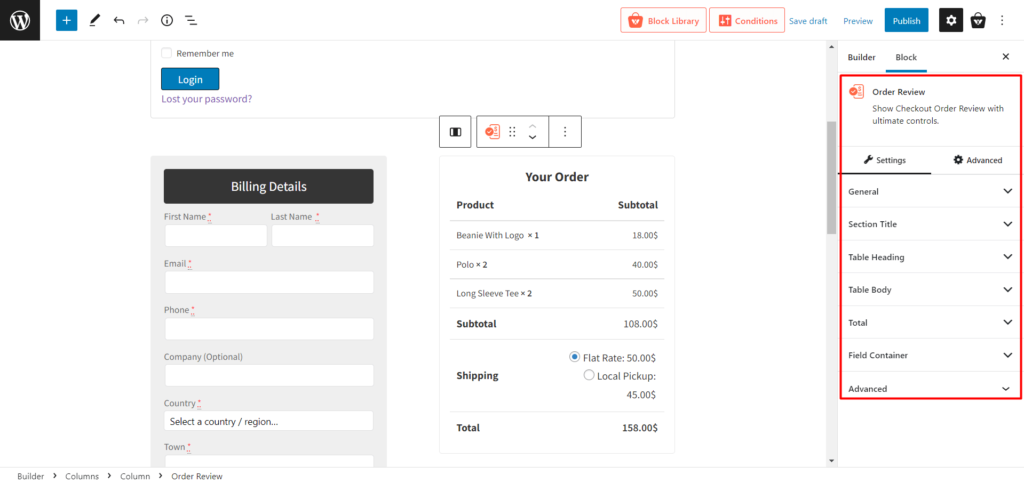
주문 검토
고객에게 장바구니 옵션 검토를 표시하는 것이 일반적인 블록입니다.

여기에서 다음 사용자 지정 설정을 찾을 수 있습니다.

- 일반 (섹션 제목 옵션 켜기/끄기)
- 섹션 제목 (텍스트, 색상, 정렬 및 기타 타이포그래피 변경)
- 테이블 제목 (이 블록 제목의 텍스트 및 기타 타이포그래피 변경)
- 테이블 본문 (이 블록 본문의 타이포그래피 변경)
- 전체 (이 블록 전체 부분의 타이포그래피 변경)
- 필드 컨테이너 (배경 및 테두리 변경)
- 고급 (추가 CSS 클래스 입력)
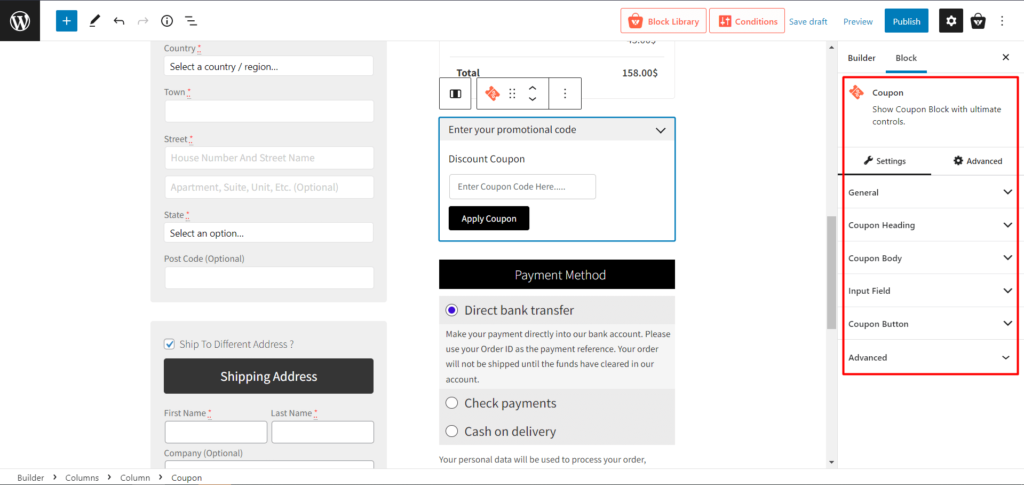
쿠폰
할인코드/쿠폰을 입력하는 블록입니다.

여기에서 다음 사용자 지정 설정을 찾을 수 있습니다.
- 쿠폰 제목 (이 블록 제목의 텍스트 및 기타 타이포그래피 변경)
- 쿠폰 본문 (이 블록 본문의 타이포그래피 변경)
- 입력 필드 (일반 및 집중 보기 모두에 대한 색상, 배경 및 타이포그래피 변경)
- 쿠폰 버튼 (위치, 텍스트 및 기타 타이포그래피 변경)
- 고급 (추가 CSS 클래스 입력)
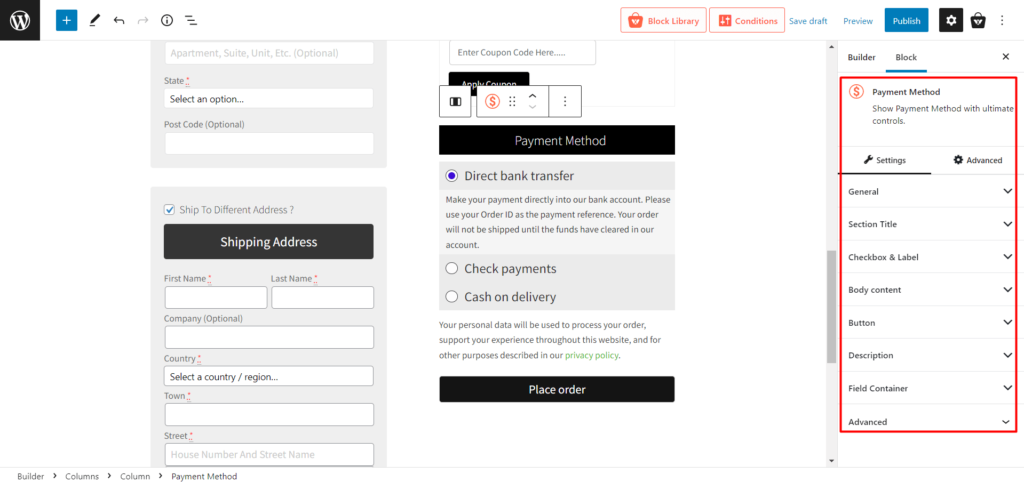
지불 방법
결제 시스템을 표시하는 일반적인 블록이지만 소수의 사용자 정의가 있습니다.

여기에서 다음 사용자 지정 설정을 찾을 수 있습니다.
- 일반 (섹션 제목 옵션 켜기/끄기)
- 섹션 제목 (텍스트, 색상, 정렬 및 기타 타이포그래피 변경)
- 확인란 및 레이블 (색상, 배경 및 타이포그래피 변경)
- 본문 내용 (이 블록 본문 내용의 타이포그래피 변경)
- 버튼 (버튼 색상 및 크기 변경)
- 설명 (설명의 타이포그래피 변경)
- 필드 컨테이너 (배경 및 테두리 변경)
- 고급 (추가 CSS 클래스 입력)
따라서 보시다시피 새로운 ProductX Dynamic Site Builder는 사이트 소유자가 사용자를 위한 사용자 친화적인 체크아웃 페이지를 생성할 수 있도록 작업을 더 쉽고 사용자 정의할 수 있게 했습니다.
결론
WooCommerce는 온라인 상점에 적합하지만 기본 사용자 정의는 고객에게 최선이 아닙니다.
ProductX를 사용하여 체크아웃 페이지를 최적화하는 것은 전문 지식이나 판매용으로 제공하는 품목의 수에 관계없이 가능합니다.
마지막 구매 단계로서의 중요성을 감안할 때 이 조치는 세심한 주의가 필요합니다. 그러나 버려진 장바구니 수를 줄이고 성공적인 거래 수를 늘리는 것은 가치가 있습니다.
그러나 WooCommerce 체크아웃 페이지를 사용자 지정하는 것뿐만 아니라 제품 페이지를 돋보이게 만드는 데도 사용됩니다.
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 정기적인 업데이트를 위해 Facebook과 Twitter에서 우리를 찾으십시오!

WooCommerce용 Gutenberg 제품 블록을 사용하여 온라인 상점 만들기

유기적 트래픽 증가: PostX를 사용하여 카테고리 페이지 순위 지정

WooCommerce 무료 배송: 구매자가 더 많이 쇼핑하도록 장려하세요!

최고의 WooCommerce 제품 그리드 플러그인 비교
