WooCommerce에서 쿠폰 만료 날짜를 설정하는 방법은 무엇입니까?
게시 됨: 2023-02-24WooCommerce 상점에서 쿠폰 만료 날짜를 설정하시겠습니까?
그렇다면 올바른 위치에 있습니다. 이 기사에서는 WooCommerce 쿠폰의 만료 날짜와 시간을 설정하는 방법을 설명합니다.
매장에서 쿠폰의 만료일을 설정해야 하는지 의심이 가십니까? 명백한 질문에 답하는 것으로 시작하겠습니다.
WooCommerce 쿠폰에 만료 날짜를 설정해야 하는 이유는 무엇입니까?
WooCommerce 쿠폰은 훌륭합니다! 의심의 여지가 없습니다. 대부분의 상점 소유자는 마케팅 전략을 위해 WooCommerce의 쿠폰 시스템에 의존합니다. 다른 모든 마케팅 활동과 마찬가지로 WooCommerce 쿠폰도 제대로 관리하지 않으면 상점에 악영향을 미칠 수 있습니다.
WooCommerce 상점에서 발렌타인 데이를 위한 특별 할인 쿠폰을 만들었고 판매 후 상점 쿠폰에서 수동으로 제거하는 것을 잊었다고 가정해 보겠습니다. 따라서 귀하의 고객은 계속해서 쿠폰을 사용하여 귀하의 이익을 잠식할 것입니다.
다음은 WooCommerce 상점에서 쿠폰 만료 날짜를 설정해야 하는 몇 가지 주요 이유입니다.
긴박감 조성
만료 날짜가 있는 쿠폰은 고객에게 긴박감을 줍니다. 고객은 신속하게 조치를 취하지 않으면 놓치는 것에 대한 두려움을 느낄 것입니다. 매장 사이트에 쿠폰 유효기간이 없다면 고객은 할인 혜택을 받지 못할 수 있습니다. 그들은 다른 대안에 대해 생각할 수도 있고 아마도 당신의 상점에서 구매하지 않을 것입니다.
전환율 증가
첫 번째 포인트를 보완하면 긴박감이 더 빠른 전환을 가져올 것입니다. 고객이 결제를 진행할지 여부를 생각할 시간이 줄어듭니다. 이렇게 하면 전환 프로세스 속도가 빨라지고 매장 사이트의 전환율이 높아집니다.
휴일 특별 할인 만들기
쿠폰에 만료 날짜를 설정하면 매장 사이트에서 휴일 특별 전용 쿠폰을 만들 수 있습니다. 공휴일 전용 쿠폰은 일반 쿠폰보다 전환율이 높습니다. 고객은 휴일에 할인을 기대하고 있습니다. 겨울세일, 여름세일, 신년특가할인 등의 쿠폰을 생성할 수 있습니다.
쿠폰 관리 자동화
WooCommerce 쿠폰에 적절한 제한을 설정하여 쿠폰 관리를 자동화할 수 있습니다. 쿠폰 만료일은 쿠폰 관리를 쉽게 자동화하는 데 도움이 됩니다. 12월부터 1월까지 겨울 세일을 한다고 가정해 보겠습니다.
쿠폰이 1월 31일에 만료되도록 자동화할 수 있습니다. 따라서 귀하의 고객은 2월 1일부터 겨울 세일 할인 쿠폰을 사용할 수 없습니다.
신뢰를 만듭니다
겨울 세일을 위한 할인 쿠폰을 만들었는데 여름에도 여전히 유효하다고 상상해 보세요. 이것은 매장의 신뢰성에 대해 고객에게 의심을 불러일으킬 것입니다. 예, 고객은 할인을 좋아하지만 그렇다고 해서 여름에 'WINTER10' 쿠폰 코드를 사용하는 것을 좋아한다는 의미는 아닙니다.
이것이 WooCommerce 쿠폰의 만료 날짜를 설정하는 것이 중요한 이유 중 일부입니다.
WooCommerce 쿠폰의 만료 날짜를 설정하는 방법은 무엇입니까?
이제 WooCommerce 쿠폰의 만료일을 설정하는 방법을 살펴보겠습니다.
1단계: WooCommerce 쿠폰으로 이동
WordPress 관리자 계정에 로그인합니다.
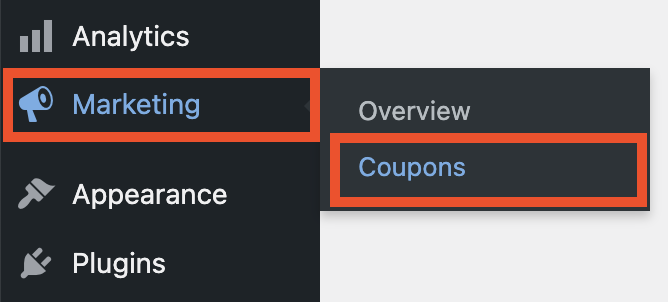
그런 다음 관리자 패널에서 마케팅 으로 이동하고 쿠폰을 선택합니다.

2단계: 새 WooCommerce 쿠폰 생성
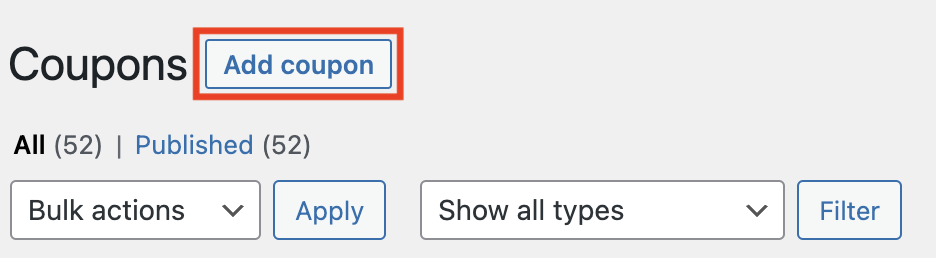
쿠폰 추가 버튼을 클릭하여 WooCommerce 상점에 새 쿠폰을 생성하십시오.

3단계: 쿠폰 코드 입력
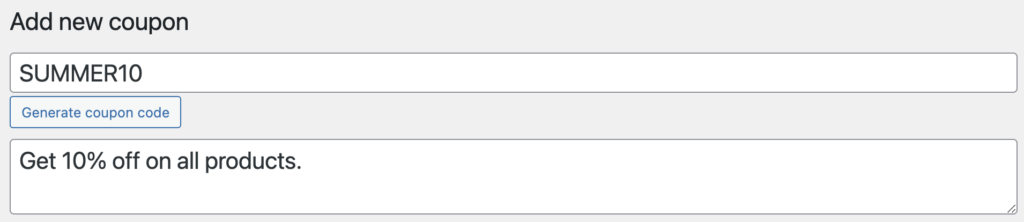
쿠폰 코드를 입력하고 간단한 설명을 추가합니다.

예를 들어,
쿠폰 코드: SUMMER 10
설명: 모든 제품 10% 할인.
4단계: 쿠폰 만료일 설정
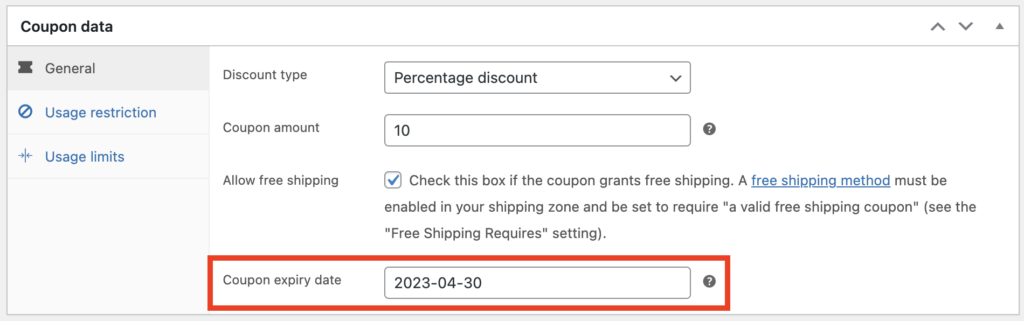
이제 쿠폰 데이터 메타 상자까지 아래로 스크롤합니다.
할인 유형: 할인 유형을 선택합니다. 할인 유형으로 백분율 할인을 선택하겠습니다.
쿠폰 금액: 여기에서 할인 금액을 선택합니다. 10개를 선택하겠습니다. 이렇게 하면 매장의 제품에 대해 10% 할인이 제공됩니다.
무료 배송 허용: 고객에게 무료 배송을 제공하려면 이 확인란을 활성화 또는 비활성화합니다.
쿠폰 만료일: 여기에서 WooCommerce 쿠폰의 만료일을 설정하세요. 쿠폰은 설정된 날짜에 만료됩니다.

WooCommerce 쿠폰에 필요한 기타 설정을 구성하고 게시를 클릭하여 쿠폰을 저장합니다.
이제 WooCommerce 쿠폰의 만료일을 성공적으로 설정했습니다.
WooCommerce 쿠폰의 시작일과 종료일을 설정하는 방법은 무엇입니까? 무료 플러그인 사용
경우에 따라 WooCommerce 쿠폰의 시작 날짜와 종료 날짜를 만들고 싶을 수 있습니다. 이것은 WooCommerce 상점에서 축제 판매를 예약하는 데 도움이 될 수 있습니다. 특정 날짜부터 쿠폰이 활성화되도록 예약할 수 있으며 설정된 날짜 이후에는 자동으로 만료됩니다.

기본 WooCommerce 쿠폰 필드에는 시작 날짜를 생성하는 옵션이 없으므로 타사 쿠폰 플러그인이 필요합니다. 이 자습서에서는 WebToffee의 스마트 쿠폰 플러그인을 사용합니다.
아래 단계를 따르십시오.
1단계: WooCommerce용 스마트 쿠폰 설치
WordPress 관리 콘솔에서 플러그인 > 새로 추가 로 이동합니다.
WebToffee로 '우커머스용 스마트 쿠폰'을 검색하세요.

플러그인을 찾았으면 지금 설치를 클릭하여 플러그인을 설치합니다.
그런 다음 플러그인을 활성화합니다.
2단계: 새 쿠폰 추가
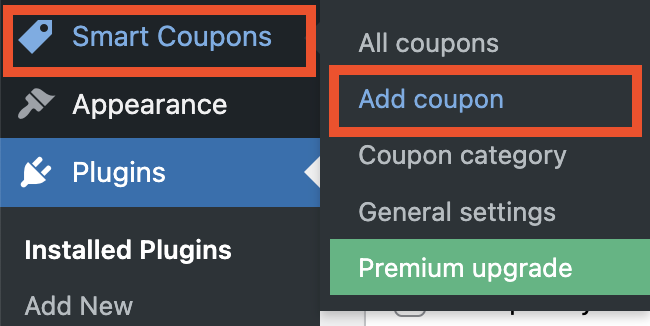
WordPress 관리 콘솔에서 스마트 쿠폰 > 쿠폰 추가 로 이동합니다.

그런 다음 쿠폰 코드를 입력하고 간단한 설명을 추가합니다.

3단계: 쿠폰 만료 기간 설정
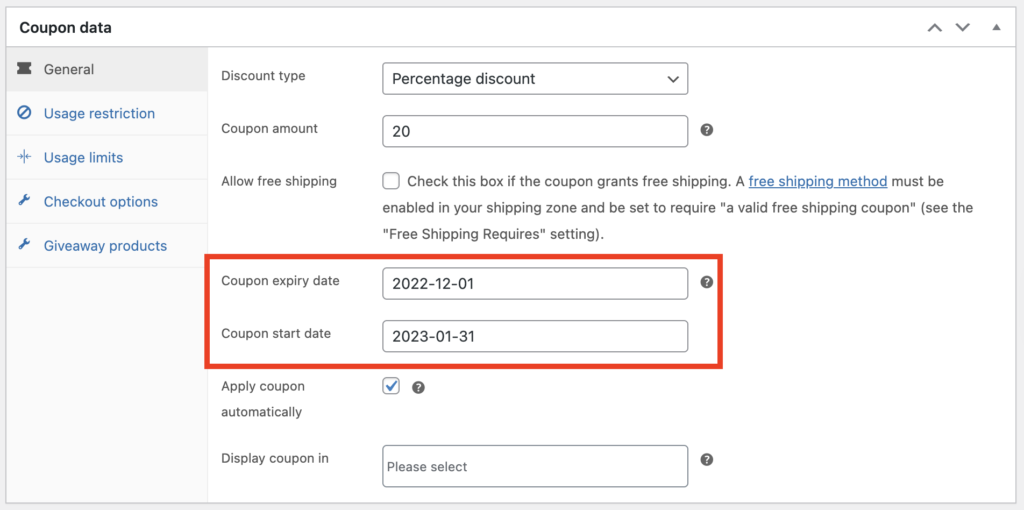
이제 쿠폰 데이터 메타 상자까지 아래로 스크롤하고 일반 탭을 선택합니다.
- 할인 유형과 금액을 선택합니다.
- 그런 다음 쿠폰 만료 날짜 옵션에서 쿠폰 만료 날짜를 선택합니다.
- 쿠폰 시작일 옵션에서 쿠폰 시작일을 선택합니다.
- 체크아웃 시 쿠폰을 자동으로 적용 하려면 자동으로 쿠폰 적용 체크박스를 활성화합니다.

이 WooCommerce 쿠폰 플러그인에는 몇 가지 고급 기능과 사용 제한이 있습니다. 다른 옵션을 구성하고 게시를 클릭하여 쿠폰을 저장합니다.
WooCommerce용 스마트 쿠폰 - 개요

WooCommerce용 스마트 쿠폰은 WebToffee의 프리미엄 쿠폰 플러그인입니다. 플러그인을 사용하면 상점 사이트에서 다양한 유형의 쿠폰 할인을 생성할 수 있습니다. 이 WooCommerce 쿠폰 플러그인은 모든 쿠폰 요구 사항을 해결합니다. 매장 사이트에서 판매를 늘리는 데 도움이 되는 다양한 기능을 제공합니다.
이 플러그인을 사용하여 WooCommerce BOGO 쿠폰을 만들 수 있습니다. 이 플러그인은 2개 구매 시 1개 구매, 3개 구매, 30% 할인 등 다양한 BOGO 변형을 지원합니다. 이 플러그인으로 자동 적용 쿠폰을 구성할 수 있습니다. 결제 시 쿠폰 조건이 충족되면 쿠폰 코드가 자동으로 적용됩니다.
그 외에도 경품, 가입쿠폰, 장바구니 포기쿠폰, 카운트다운 타이머가 있는 전용쿠폰 등을 제공할 수 있습니다. 이 쿠폰 플러그인의 기능은 계속됩니다. 또한 URL 쿠폰에 대한 추가 기능이 있습니다. 이 추가 기능을 사용하면 쿠폰에 대한 고유한 URL 및 QR 코드를 만들 수 있습니다.
이 WordPress 쿠폰 플러그인에는 몇 가지 기본 쿠폰 기능이 포함된 WordPress 플러그인 라이브러리의 무료 버전도 있습니다. 이 튜토리얼에서는 이 쿠폰 플러그인의 무료 버전을 사용했습니다.
결론
WooCommerce 쿠폰의 만료일을 설정하면 상점 쿠폰을 쉽게 관리할 수 있습니다. 판매 후 수동으로 쿠폰을 삭제하는 것에 대해 걱정할 필요가 없습니다. 쿠폰 만료는 고객에게 긴박감을 주는 데 도움이 됩니다.
WooCommerce 상점을 위한 최고의 쿠폰 플러그인을 찾고 있다면 '최고의 WordPress 쿠폰 코드 플러그인' 목록을 확인하십시오.
이 기사가 도움이 되셨습니까? 댓글로 알려주세요.
- 도움이 되었나요?
- 예 아니오
