간단한 4단계로 WooCommerce 통화 전환기를 온라인 상점에 추가하는 방법
게시 됨: 2022-11-30WooCommerce는 상점 소유자에게 기본 통화를 원하는 통화로 변경할 수 있는 유연성을 제공합니다. 이미 WooCommerce 상점을 운영하고 있다면 WooCoommerce 플러그인을 설정하는 동안 선택한 기본 통화를 변경하는 옵션이 이미 있다는 것을 알고 있을 것입니다. 하지만 기본 통화를 현지 통화로 변경할 수 있는 옵션을 제공하여 쇼핑객을 돕고 싶다면 어떻게 해야 할까요?
간단한 4단계에 따라 WooCommerce 스토어에 통화 전환 기능을 추가할 수 있습니다.
- 단계 – 1. 통화 전환기 애드온 켜기
- 2단계. 통화 및 환율 구성
- 3단계. 상점 페이지에 통화 전환기 추가
- 4단계. 제품 페이지에 통화 전환기 추가
WooCommerce 통화 전환기란 무엇입니까?
woocommerce 통화 전환기는 쇼핑객이 여러 통화 간에 변경할 수 있는 기능입니다. 따라서 WooCommerce 상점의 제품 가격을 현지 통화로 확인할 수 있습니다. 기본적으로 WooCommerce를 사용하면 기본 통화를 변경할 수 있습니다. 그러나 잠재 구매자를 위해 이 기능을 보장하려면 타사 플러그인/확장 프로그램을 사용해야 합니다.
WooCommerce 통화 전환기의 이점
어떤 플러그인과 통화 전환 기능을 추가할 수 있는 방법에 대한 자세한 설명을 시작하기 전에 이점에 대해 이야기해 봅시다.
이 기능은 전 세계 고객에게 도달하는 데 도움이 됩니다. 전 세계 고객은 제품 가격을 변경하고 원하는 제품을 현지 통화로 구매할 수 있습니다. 따라서 상점을 여러 국가에 홍보하는 동안 통화에 대해 걱정할 필요가 없습니다.
ProductX의 통화 전환기 애드온 소개
우리는 이미 통화 전환기에 대해 설명했으며 이러한 놀라운 기능을 추가하고 전자 상거래 비즈니스를 전 세계적으로 확장하는 것을 기다릴 수 없을 것입니다. 첫째, 질문은 어떤 플러그인을 사용해야 하는가입니다.
걱정하지 마십시오. 완벽한 솔루션이 있습니다. ProductX에는 통화 전환 기능이 있을 뿐만 아니라 WooCommerce의 기존 기능을 확장하여 전환 중심의 전자 상거래 상점을 만들기 위한 모든 가져오기 기능도 제공합니다. WooCommerce 매장의 잠재 고객을 위해 통화 전환 기능을 추가하는 방법을 알아보려면 블로그를 계속 읽으십시오.
간단한 3단계로 WooCommercee 통화 전환기를 추가하는 방법
ProductX의 통화 전환기 기능을 이미 소개했으므로 이제 사용 과정을 안내할 차례입니다. 그러나 우선 WooCommerce 웹사이트에 ProductX 플러그인을 이미 설치했는지 확인하십시오. 그런 다음 아래 단계를 따르십시오.
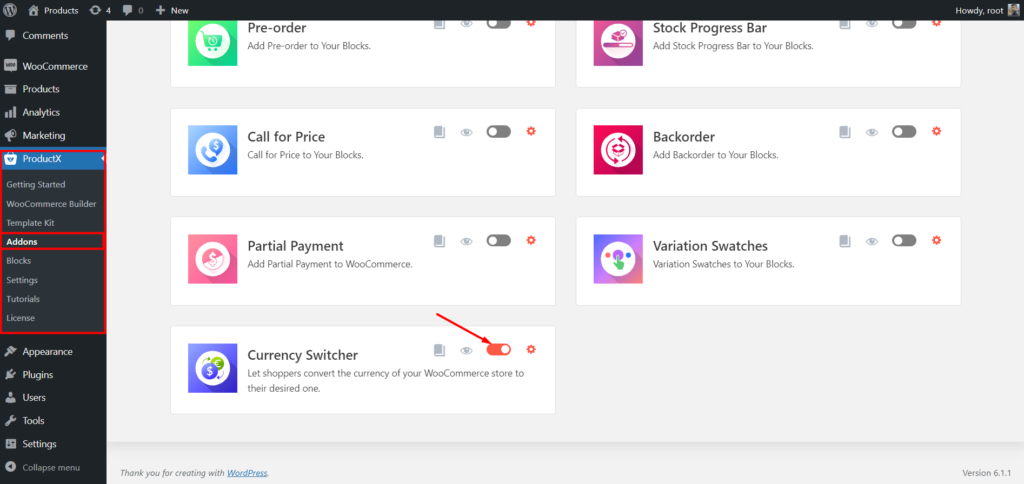
단계 – 1. 통화 전환기 애드온 켜기
이미 말했듯이 ProductX는 WooCoomerce의 기존 기능을 확장하기 위해 모든 가져오기 기능을 제공하는 올인원 솔루션입니다. 그리고 통화 전환기는 ProductX의 애드온으로 작동합니다. 따라서 애드온을 켜야 합니다. 그에 대한:

- ProductX 플러그인 섹션으로 이동
- 애드온 섹션을 클릭하십시오.
- 통화 전환기 애드온 켜기
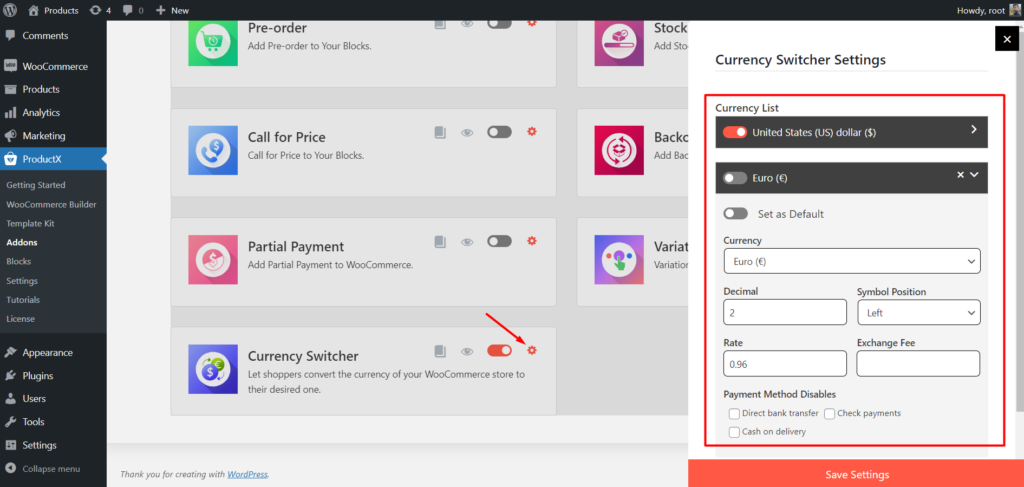
2단계. 통화 및 환율 구성
애드온을 켜면 설정 섹션을 클릭하십시오. 이제 통화 및 환율을 추가할 수 있는 옵션이 표시됩니다.
먼저 WooCommerce 스토어의 기본 통화가 통화 목록에 추가됩니다. 그리고 원하는 만큼 통화를 추가할 수 있습니다.

새 통화를 추가하려면 새 추가 버튼을 클릭하고 드롭다운을 클릭하여 원하는 통화를 선택합니다.
통화를 추가한 후 다음 필드를 채워 구성해야 합니다.
소수점: 소수 자릿수
기호 위치: 통화 기호의 위치를 선택합니다.
환율: 기본 통화와 새로 추가된 통화 간의 환율을 추가합니다.
환전 수수료: 통화 대화가 있으면 무료로 추가하고,
요구 사항을 채운 후 원하는 지불 방법을 숨길 수 있습니다. 이제 설정을 저장할 수 있습니다.
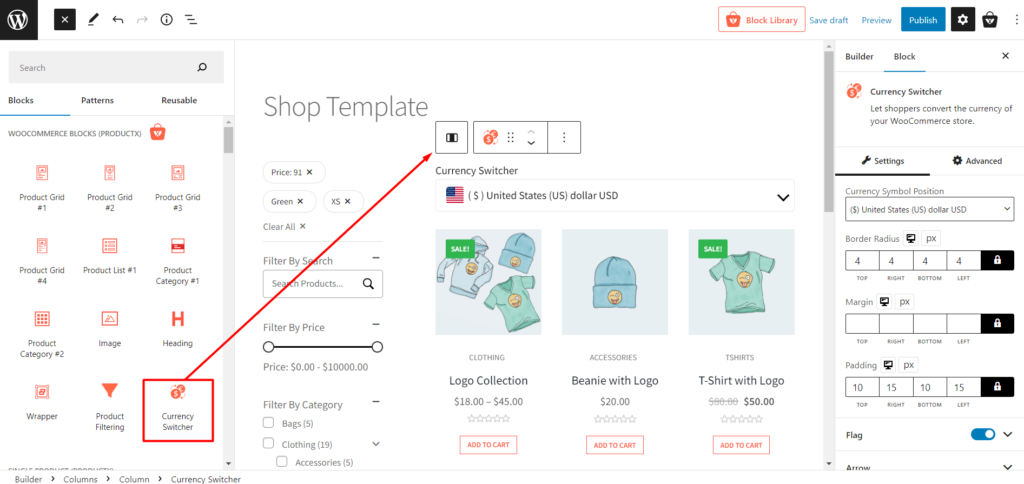
3단계. 상점 페이지에 통화 전환기 추가
필요한 모든 구성을 완료한 후에는 쇼핑객이 통화 전환 옵션을 사용할 수 있도록 해야 합니다. 이를 위해 상점과 아카이브 및 단일 제품 페이지에서 사용할 수 있도록 했습니다. 우선 상점 페이지에 추가합시다. 어떻게?
걱정하지 마세요. ProductX에는 통화 전환기와 함께 맞춤형 쇼핑 페이지를 만드는 데 도움이 되는 강력한 WooCommerce 빌더도 있습니다. 맞춤형 상점 페이지를 만들려면 아래 단계를 따르십시오.
- ProductX의 WooCommmerce Builder 섹션으로 이동합니다.
- 사용 가능한 모든 옵션에서 상점 페이지를 클릭하십시오.
- 미리 만들어진 템플릿을 가져오거나 처음부터 만들기 시작합니다.
- 통화 전환기 블록을 원하는 위치에 추가하십시오.
- 요구 사항에 따라 블록을 사용자 정의하고 상점 페이지를 게시하십시오.

이제 상점 페이지의 프런트 엔드로 이동하여 어떻게 보이는지 확인하십시오. 상점 페이지로 이동하면 통화를 변경할 수 있습니다. 드롭다운에서 원하는 통화를 선택하여 통화를 변경할 수 있습니다. 쇼핑하고 기본 통화를 새 통화로 전환하면 모든 페이지에서 선택한 통화를 사용할 수 있습니다. 그러나 상점 페이지에서만 통화를 변경할 수 있습니다. 그래서 그들은 제품 페이지에서 통화를 추가하기를 원합니까?
여기를 클릭하여 WooCommerce 쇼핑 페이지 생성 및 사용자 정의에 대해 자세히 알아볼 수 있습니다.
걱정하지 마십시오. ProductX의 WooCommerce 빌더는 WooCoomerce 스토어의 모든 페이지를 동적으로 재설계하는 데 도움이 됩니다. 그리고 페이지를 다시 만드는 동안 아무 페이지로 변경하여 통화를 추가할 수 있습니다. 통화 전환기와 함께 사용자 지정 제품 페이지를 만드는 과정을 살펴보겠습니다.
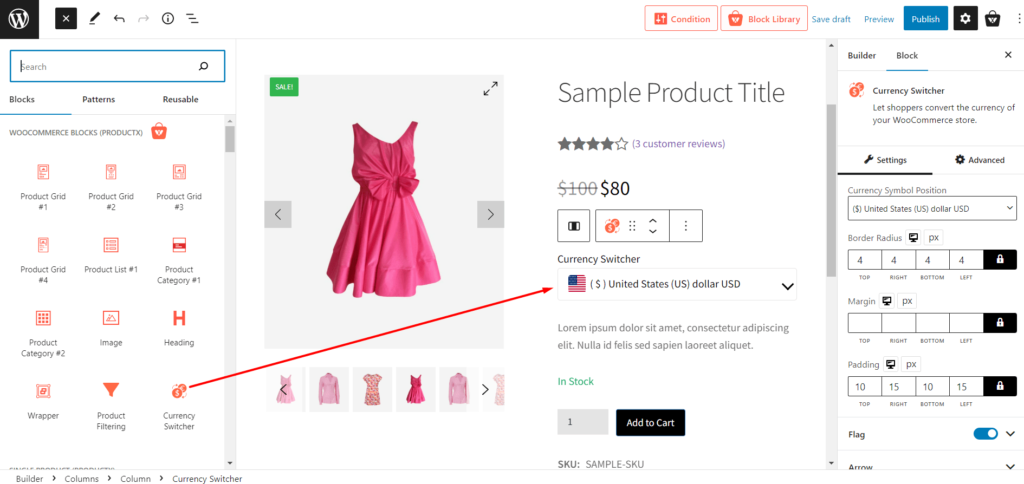
4단계. 제품 페이지에 통화 전환기 추가
제품 페이지에서 통화 변경 옵션을 활성화하려면 단일 제품 페이지에 대한 사용자 지정 템플릿을 만들어야 합니다. 그리고 템플릿을 만드는 동안 통화 전환기 블록을 추가하기만 하면 됩니다. 그럼 과정을 보겠습니다.
- ProductX의 WooCommmerce Builder 섹션으로 이동합니다.
- 사용 가능한 모든 옵션에서 단일 제품을 클릭합니다.
- 미리 만들어진 템플릿을 가져오거나 처음부터 만들기 시작합니다.
- 통화 전환기 블록을 원하는 위치에 추가하십시오.
- 요구 사항에 따라 블록을 사용자 지정하고 제품 페이지 템플릿을 게시합니다.

이제 통화 변경 옵션도 제품 페이지에 추가됩니다. 프런트 엔드로 이동하여 어떻게 보이는지 확인할 수 있습니다.
여기를 클릭하여 WooCommerce 단일 제품 페이지 생성 및 사용자 정의에 대해 자세히 알아볼 수 있습니다.
결론
WooCommerce 통화 전환기에 관한 모든 것입니다. WooCommerce 상점에 환전 옵션을 성공적으로 추가하셨기를 바랍니다. 여전히 ProductX 플러그인과 관련된 문제가 있는 경우 아래에 의견을 남겨주십시오. 또는 지원팀에 문의할 수도 있습니다.

WooCommerce에서 제품 카테고리를 표시하는 방법


최고의 WooCommerce 제품 블록 플러그인

WooCommerce 판매를 늘리는 놀라운 팁과 요령

최고의 WooCommerce 제품 그리드 플러그인 비교
