맞춤 주문 수신 페이지를 만드는 방법 WooCommerce
게시 됨: 2021-04-11 WooCommerce 스토어에 맞춤 감사 페이지를 추가하시겠습니까? 감사 페이지는 WooCommerce 스토어에서 가장 중요한 페이지 중 하나입니다. 주문 접수 페이지라고도 합니다.
WooCommerce 스토어에 맞춤 감사 페이지를 추가하시겠습니까? 감사 페이지는 WooCommerce 스토어에서 가장 중요한 페이지 중 하나입니다. 주문 접수 페이지라고도 합니다.
WooCommerce는 Thankyou.php 템플릿에서 감사 페이지의 내용을 보여줍니다. 이 템플릿은 woocommerce/templates/checkout/ 폴더 에 있습니다. 설명을 위해 Storefront 테마를 사용합니다. Thankyou.php는 wp-content/plugins/woocommerce/checkout/ 폴더 에 복사해야 합니다.
이 게시물에서는 유사한 폴더 구조의 테마 폴더에 Thankyou.php 파일을 복사하여 자체 템플릿을 만드는 방법을 보여줍니다.
이 방법을 사용하여 주문 접수 페이지를 사용자 정의하려면 약간의 코딩 지식이 필요합니다.
주문 접수 페이지를 사용자 정의하는 방법을 살펴보겠습니다.
WooCommerce 맞춤 주문 접수 페이지
먼저 "woocommerce"와 "checkout"이라는 2개의 폴더를 만들어야 합니다. 주문 내역 표 및 고객 내역(로그인 시)에 표시된 데이터를 변경하는 것이 좋습니다.
파일이 보이지 않으면 WooCommerce는 woocommerce_thankyou 후크에 첨부된 woocommerce_order_details_table() 함수를 사용합니다. woocommerce_order_details_table() 함수는 included/wc-template-functions.php 파일에 정의되어 있습니다.
WooCommerce 템플릿을 덮어써서 받은 주문 페이지 사용자 지정하기
감사 페이지는 실제로 4개의 서로 다른 템플릿 파일 모음입니다.
- 템플릿/체크아웃/thankyou.php
- 템플릿/주문/주문-세부 사항.php
- 템플릿/주문/주문 세부 정보-item.php
- 템플릿/주문/주문-세부 사항-customer.php
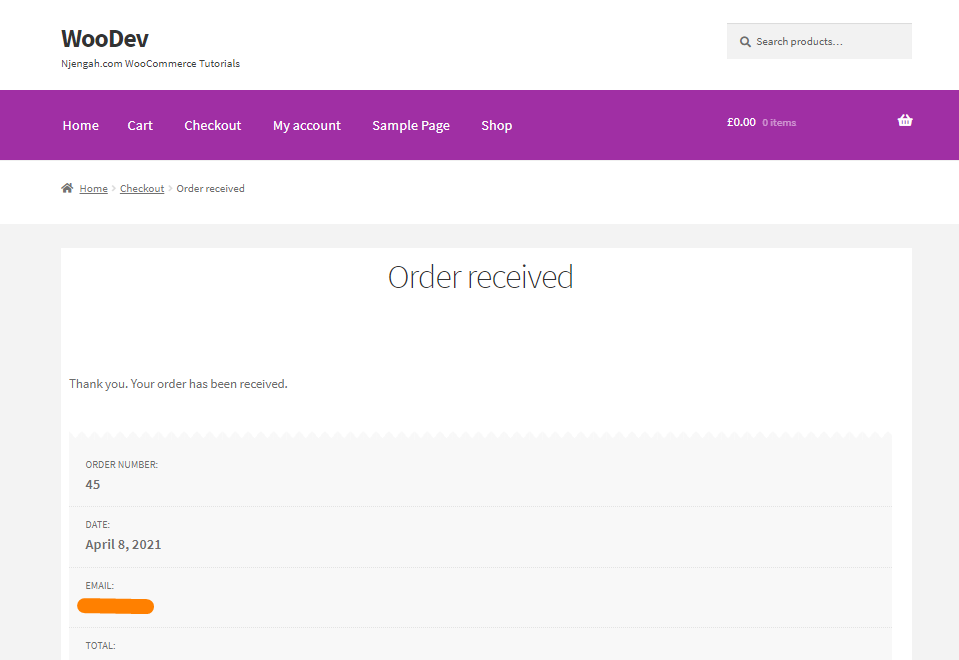
주문 접수 페이지가 표시되는 방식은 다음과 같습니다. 
고객이 다음 구매를 위해 쿠폰 코드를 추가하고 상단 섹션에서 결제 수단을 제거하고 싶습니다.
주문 세부 정보 섹션 위에 추가하고 싶습니다.
따라서 감사 페이지 템플릿에 다음 코드를 추가합니다 .
<?php Since this is your first order, we are happy to extend a 15% discount on your next purchase. Use the coupon code <strong>WELCOME15</strong> to avail the discount.
아래는 내 테마의 Thankyou.php 템플릿입니다.
<!--?php defined( 'ABSPATH' ) || exit; ?--> <div class="woocommerce-order"> <!--?php if ( $order ) : do_action( 'woocommerce_before_thankyou', $order->get_id() );</p> <p> ?--> <!--?php if ( $order->has_status( 'failed' ) ) : ?--> <a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class="button pay"><?php esc_html_e( 'Pay', 'woocommerce' ); ?></a> <?php if ( is_user_logged_in() ) : ?> <a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'My account', 'woocommerce' ); ?></a> <?php endif; ?> </p> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <ul class="woocommerce-order-overview woocommerce-thankyou-order-details order_details"> <li class="woocommerce-order-overview__order order"> <?php esc_html_e( 'Order number:', 'woocommerce' ); ?> <strong><?php echo $order->get_order_number(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <li class="woocommerce-order-overview__date date"> <?php esc_html_e( 'Date:', 'woocommerce' ); ?> <strong><?php echo wc_format_datetime( $order->get_date_created() ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php if ( is_user_logged_in() && $order->get_user_id() === get_current_user_id() && $order->get_billing_email() ) : ?> <li class="woocommerce-order-overview__email email"> <?php esc_html_e( 'Email:', 'woocommerce' ); ?> <strong><?php echo $order->get_billing_email(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php endif; ?> <li class="woocommerce-order-overview__total total"> <?php esc_html_e( 'Total:', 'woocommerce' ); ?> <strong><?php echo $order->get_formatted_order_total(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php if ( $order->get_payment_method_title() ) : ?> <li class="woocommerce-order-overview__payment-method method"> <?php esc_html_e( 'Payment method:', 'woocommerce' ); ?> <strong><?php echo wp_kses_post( $order->get_payment_method_title() ); ?></strong> </li> <?php endif; ?> </ul> <?php endif; ?> <p>Since this is your first order, we are happy to extend a 15% discount on your next purchase. Use the coupon code <strong>WELCOME15</strong> to avail the discount.</p> <?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), null ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <?php endif; ?> </div>
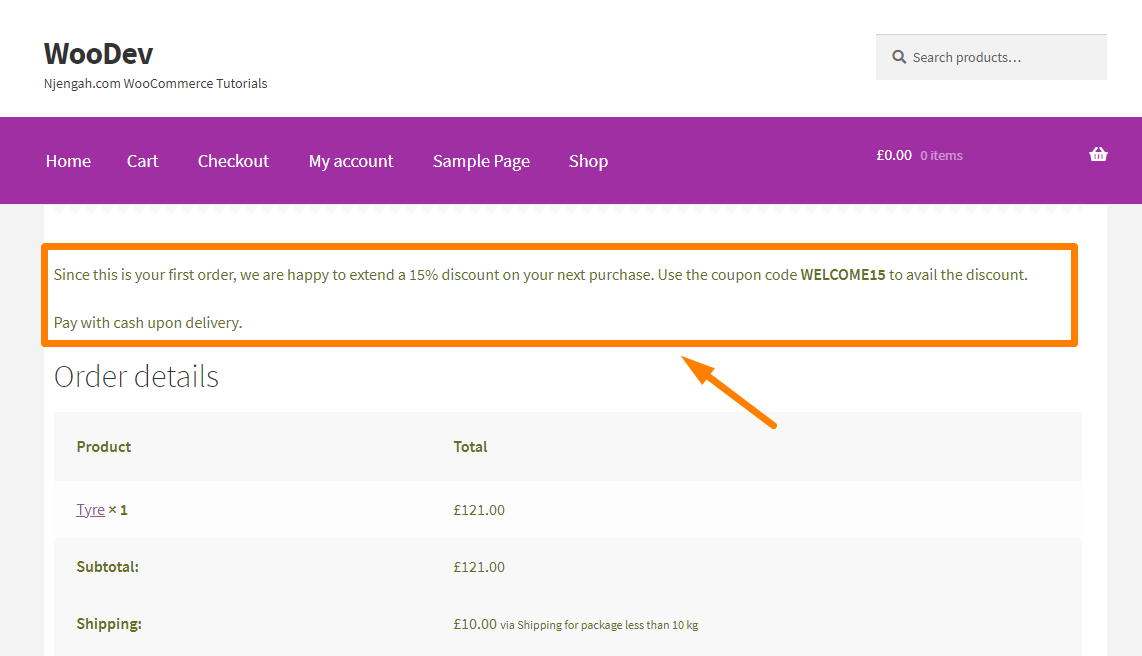
결과는 다음과 같습니다. 

어떤 데이터가 어떤 템플릿에서 오는지 알게 되면 올바른 템플릿을 플러그인 폴더에 복사하기만 하면 됩니다.
결론
이번 포스트에서는 주문 접수 템플릿을 덮어쓰는 방법을 배웠습니다. 동일한 방법을 사용하여 다른 템플릿을 사용자 지정할 수 있습니다. 문제가 있는 경우 자격을 갖춘 WordPress 개발자에게 문의하세요.
유사한 기사
- 로그아웃 후 WooCommerce 리디렉션 [궁극적인 가이드]
- 100개 이상의 팁, 트릭 및 스니펫 Ultimate WooCommerce Hide Guide
- 체크아웃 후 WooCommerce 리디렉션: 맞춤 감사 페이지로 리디렉션
- 제품 카테고리 제목 WooCommerce를 제거하는 방법
- 플러그인 없이 WordPress 페이지를 리디렉션하는 방법은 무엇입니까?
- 기본 메뉴 스토어프론트 WooCommerce를 이동하는 방법
- WooCommerce에서 주문을 자동 승인하는 방법
- 이메일 바닥글 텍스트 '우커머스로 구축'을 제거하는 방법
- 특정 조건에서 배송 방법을 숨기는 방법
- WooCommerce에서 로그아웃 시 장바구니를 지우는 방법
- WooCommerce 결제 페이지 템플릿을 편집하는 방법
- 결제 페이지에서 주문 ID를 얻는 방법 WooCommerce
- WordPress에서 사용자 정의 위젯 영역을 단계별로 만드는 방법
- 사용자가 WordPress에 로그인했는지 확인하는 방법
- WooCommerce 체크아웃 최적화 퀵 가이드
- WooCommerce에서 현재 제품 카테고리 이름을 얻는 방법
- WooCommerce에서 결제 수단을 얻는 방법 » 코드 예
- WooCommerce에서 보안 체크아웃을 강제하는 방법
- WooCommerce에서 쿠폰을 만드는 방법
- WooCommerce 결제 페이지 제목을 변경하는 방법
