Elementor를 사용하여 WooCommerce Shop 페이지를 구축하는 방법
게시 됨: 2020-09-22최초의 제품은 1995년에 Amazon에서 "Fluid Concepts And Creative Analogies"라는 책으로 온라인으로 주문되었습니다.
약 25년 후 전자 상거래 산업은 약 3조 5000억 달러의 매출을 올렸고 2021년에는 전 세계적으로 4조 9000억 달러에 이를 것으로 예상됩니다.
따라서 아직 전자 상거래 웹사이트를 시작하지 않았다면 시작하기에 가장 좋은 시기입니다. 적절한 도구와 설정을 사용하면 첫 번째 온라인 상점을 처음부터 쉽게 구축하고 관련 콘텐츠로 최신 상태로 유지할 수 있습니다. 사전 기술 전문 지식이 필요하지 않습니다!
오늘 우리는 WooCommerce 및 Elementor를 사용하여 전자 상거래 웹사이트를 디자인하는 완전한 단계별 프로세스를 안내할 것입니다. 그리고 우리는 전체 구성을 완료하는 데 30분 이상 걸리지 않을 것이라고 약속합니다!
하지만 그 전에 질문에 대답해 보겠습니다.
Elementor로 전자 상거래 상점을 디자인하는 이유는 무엇입니까?
디자인은 성공적인 전자상거래 웹사이트의 초석입니다. WordPress 덕분에 광범위한 사용자 정의 기능과 사이트 보안 보장을 포함하여 사람들의 웹 개발 경험이 향상되었습니다. WordPress에 독점적으로 추가된 또 다른 기능은 Elementor와 같은 웹사이트 페이지 빌더입니다.
Elementor는 기술 지식에 관계없이 멋진 웹 페이지를 만들 수 있도록 도와줍니다. 이 비주얼 편집기를 사용하면 누구나 몇 분 안에 동적 웹사이트를 구축할 수 있습니다. 드래그 앤 드롭으로 웹사이트를 디자인할 수 있을 뿐만 아니라 Elementor를 사용하면 브라우저 탭을 전환하지 않고도 실시간으로 변경 사항을 살펴볼 수 있습니다. 또한 Elementor 내에서 WordPress 사이트를 디자인하는 동안 섹션과 블록을 쉽게 복사하여 붙여넣을 수 있습니다.
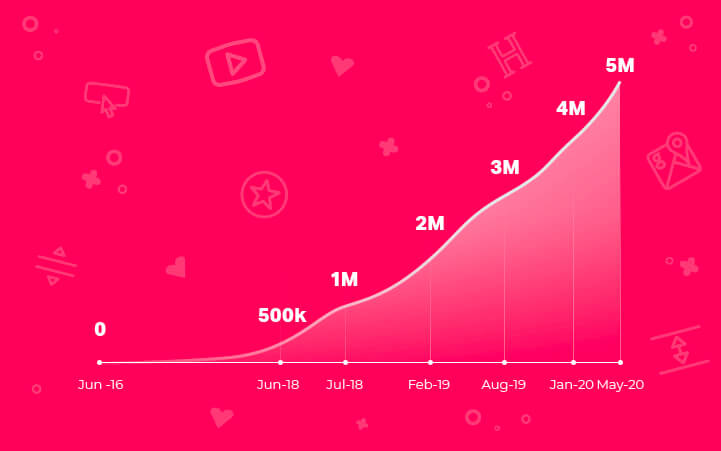
그렇기 때문에 5백만 명이 넘는 사람들이 WordPress 사이트에서 Elementor Page Builder를 적극적으로 사용하고 있습니다.

무엇보다도 Elementor에는 유용한 추가 기능이 풍부하게 포함되어 있습니다. 브랜드에 정확하게 맞는 방식으로 웹사이트를 구성할 수 있는 무한한 옵션을 얻을 수 있습니다.
Elementor로 전자 상거래 상점을 구축할 계획이라면 또 다른 좋은 소식이 있습니다! 이 WordPress 페이지 빌더는 WordPress용 최고의 전자 상거래 플러그인인 WooCommerce와 함께 완벽하게 지원됩니다.
전문가 팁: 즉, 몇 번의 클릭만으로 WordPress 사이트를 WooCommerce를 사용하여 완전한 기능의 온라인 상점으로 전환할 수 있습니다. Elementor를 사용하면 코드를 적용하지 않고도 상점 디자인을 방문자에게 더 매력적으로 만들 수 있습니다.
WordPress에서 전자 상거래 웹 사이트를 만드는 방법

약속한 대로 WooCommerce Elementor pro를 사용하여 전자 상거래 웹 사이트를 만드는 가장 쉽고 저렴한 프로세스를 보여 드리겠습니다. 방법은 다음과 같습니다.
온라인 상점을 만들기 위한 전제 조건은 다음과 같습니다.
- 워드프레스 사이트
- 우커머스(무료)
- 엘리멘터(무료)
- 엘리멘터(프로)
- HappyAddons – Elementor 애드온(무료)
우선 자신의 도메인과 호스팅을 구입해야 합니다. 그런 다음 WordPress 사이트를 구성하고 WooCommerce, Elementor, HappyAddons 등과 같은 필요한 모든 플러그인을 설치합니다.
한편, Elementor & WooCommerce를 시작하는 데 도움이 되는 빠른 가이드가 필요하면 이 초보자 가이드를 참조하세요.
아래 비디오는 기본 WooCommerce 설정 및 페이지를 구성하는 방법을 보여줍니다. 빨리 살펴보세요!
중요 참고 사항: WooCommerce를 설치하면 결제, 배송, 기타 플러그인 협업 등과 같은 모든 필수 설정 옵션을 간단히 둘러볼 수 있습니다.
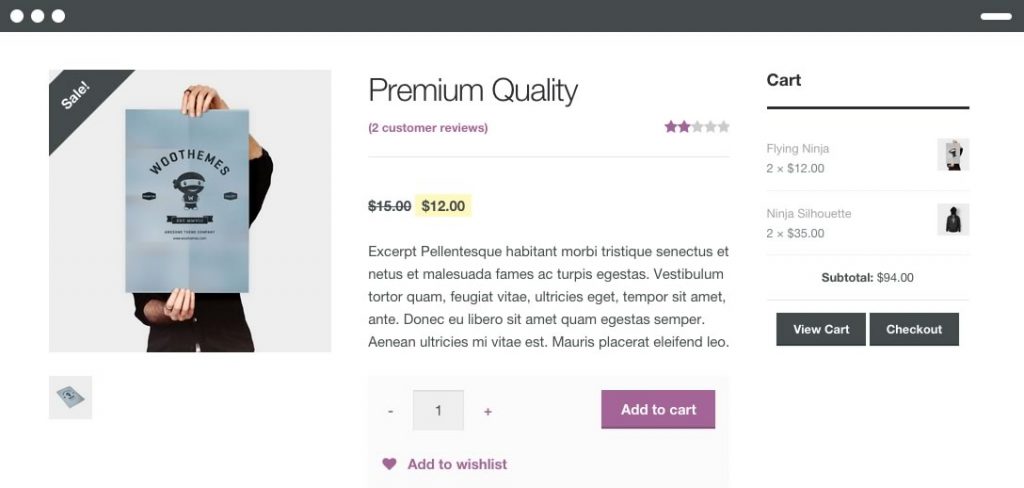
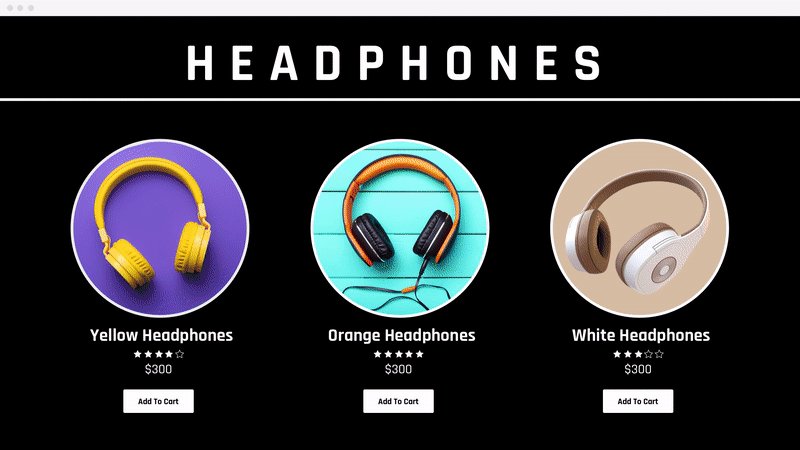
기본 구성이 완료되면 WooCommerce 사이트를 실행할 준비가 된 것입니다. 이제 온라인 상점에 제품을 추가할 수 있습니다. WooCommece Shop Page의 기본 레이아웃은 다음과 같습니다.

WooCommerce에는 전자 상거래 상점에서 기대하는 모든 기능이 있지만 여전히 디자인 옵션은 제한되어 있습니다. 때로는 복잡하기도 합니다! 상점 디자인을 원하는 대로 수정할 수 있는 Elementor가 있습니다.
당신은 또한 읽을 수 있습니다: Elementor 사용 방법: 시작하는 쉬운 방법.

Elementor로 제품 페이지 디자인하기
이 WordPress 페이지 빌더에는 WooCommerce 웹 사이트에 적합한 멋진 기성 템플릿이 많이 있습니다. 또한 Elementor는 10개 이상의 WooCommerce 위젯을 지원하여 매우 쉽게 온라인 상점을 전반적으로 제어할 수 있습니다. 따라서 WooCommerce 요소의 수에 제한을 받지 않고 이미지를 만들 수 있습니다.
디자인 프로세스를 시작하기 전에 Elementor, Elementor pro의 최신 버전을 성공적으로 설치하고 웹사이트에서 WooCommerce 3.4 이상이 활성화되어 있는지 확인하십시오. 단, Elementor의 제품 템플릿에 액세스할 수 없습니다.
1단계: 단일 제품 템플릿 만들기
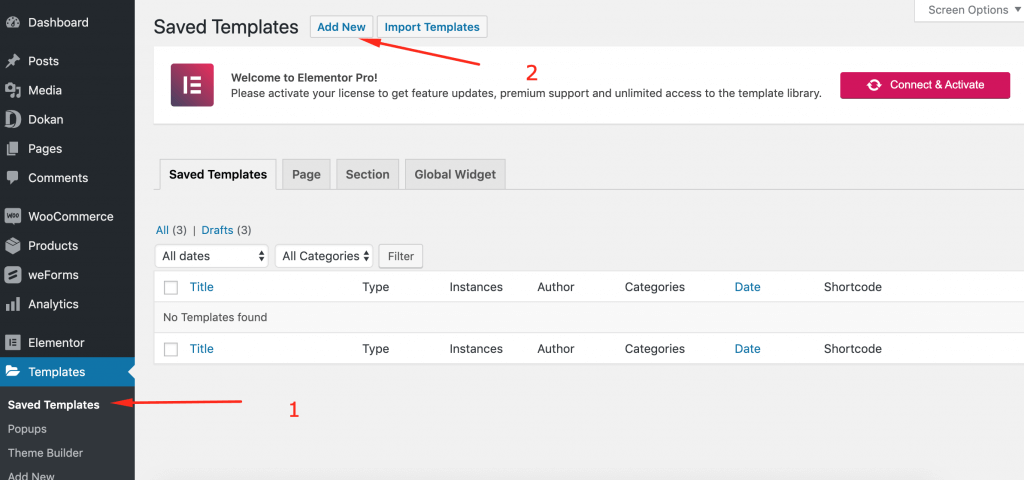
먼저 WordPress 관리 대시보드 → 템플릿 → 새로 추가로 이동합니다.

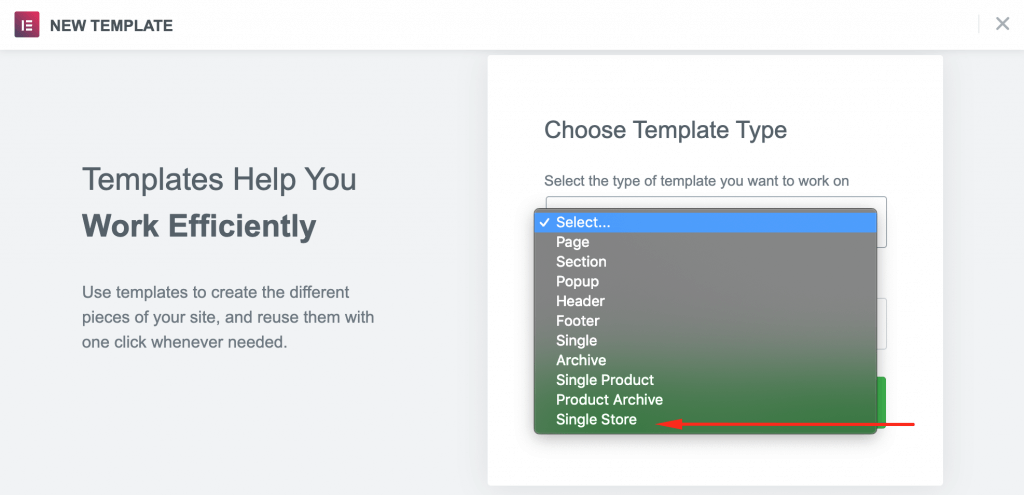
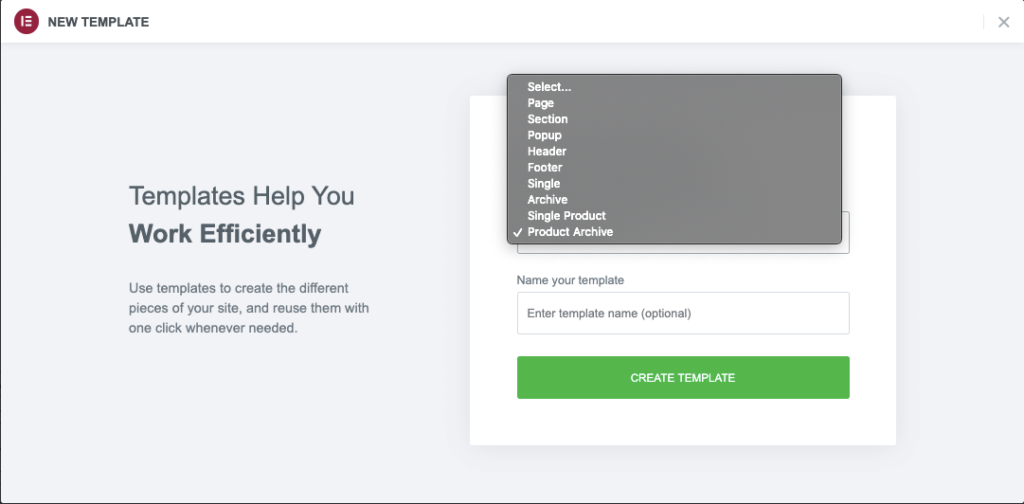
Elementor 템플릿 생성 모달 양식이 표시됩니다. 여기에서 생성하려는 템플릿 유형을 선택합니다. 상점을 디자인하려면 단일 상점 유형을 선택해야 합니다.

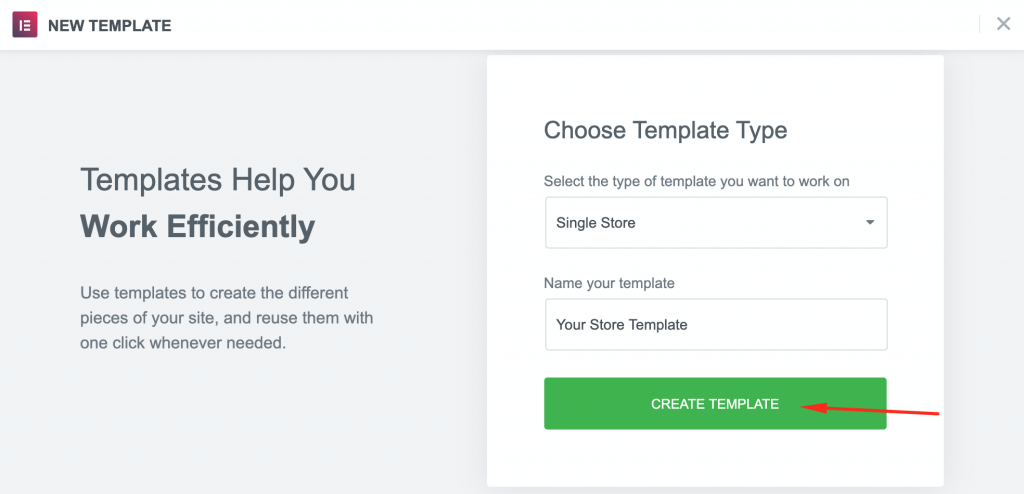
템플릿의 이름을 삽입합니다. 템플릿 만들기 버튼을 누르세요.

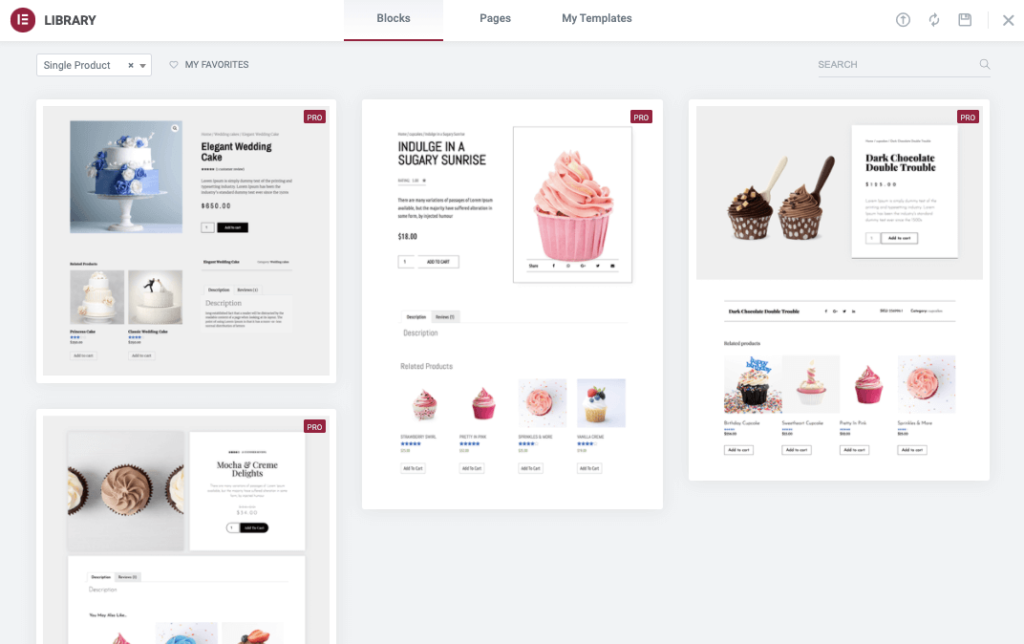
다음으로 Elementor 템플릿 라이브러리로 이동합니다. WooCommerce Shop 페이지의 템플릿을 선택합시다-
2단계: Elementor 템플릿 삽입
이 단계에서는 Elementor로 온라인 상점을 사용자 정의할 레이아웃을 선택해야 합니다. 또는 처음부터 시작하여 지정된 다른 위젯과 기능을 삽입하여 페이지를 디자인할 수 있습니다.

3단계: 제품 위젯으로 매장 꾸미기
템플릿을 자신의 콘텐츠로 채우거나 콘텐츠를 추가하기 전에 레이아웃을 추가로 수정하는 두 가지 방법으로 쇼핑 페이지를 사용자 정의할 수 있습니다. 두 번째 옵션을 선택하면 Elementor 내부에서 디자인을 사용자 정의하는 것이 매우 쉽다는 것을 기억하십시오.
운 좋게도 Elementor는 WooCommerce 페이지를 만들기 위한 유일한 목적으로 구축된 소수의 위젯을 제공합니다. 이 WooCommerce 위젯을 사용하면 온라인 상점의 모든 부분을 사용자 지정할 수 있습니다.
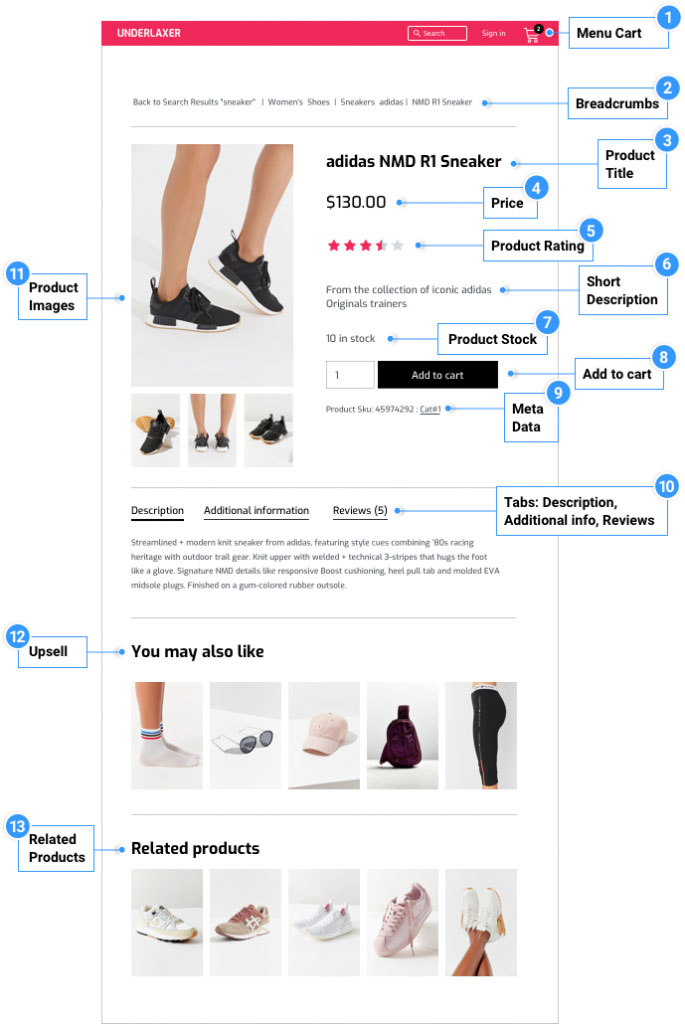
제품 페이지에 필요한 사용 가능한 위젯:

- 제품 제목 및 설명
- 장바구니에 담기 버튼
- 제품 가격
- 제품 이미지
- 상향 판매
- 제품 평가
- 제품 데이터 탭
- 메타 및 추가 정보
- 제품 내용
- 빵 부스러기
- 제품 관련
- 제품 재고

이제 코드를 몰라도 이 WooCommerce 위젯을 사용하여 꿈의 온라인 상점을 시각적으로 디자인할 수 있습니다.
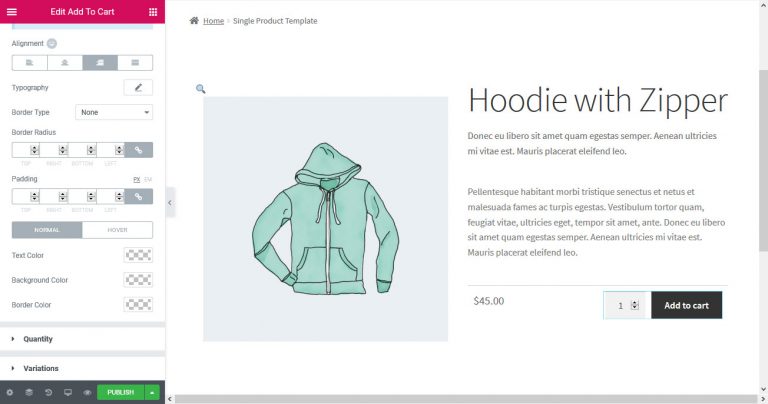
4단계: 장바구니에 추가 버튼 구성
CTA 버튼은 제품 페이지에서 가장 중요한 요소 중 하나입니다. 누구나 쉽게 알아볼 수 있도록 보기 좋게 디자인하고 중앙에 버튼을 배치해야 합니다. Elementor는 장바구니에 담기 버튼에 일반 및 사용자 지정의 두 가지 옵션을 제공합니다.
Elementor 편집기를 사용하면 브랜드 아이덴티티에 따라 버튼 스타일을 사용자 지정할 수 있습니다. 색상, 타이포그래피, 테두리, 모양, 호버 효과 등 변경과 같은 여러 스타일 옵션이 제공됩니다.

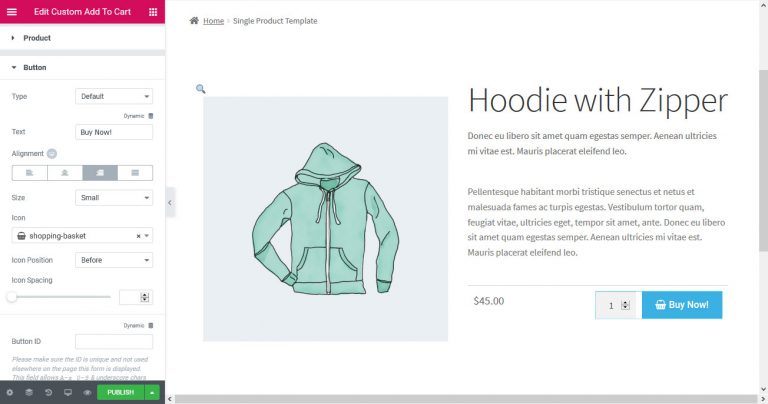
그러나 장바구니에 추가 버튼을 완전히 제어하려면 사용자 정의 장바구니에 추가 옵션을 사용해야 합니다.

이 버튼을 제품 페이지의 원하는 위치에 유연하게 배치할 수 있습니다. 버튼 유형(기본값, 정보, 성공, 경고, 위험), 레이블, 색상, 정렬, 크기, 아이콘, 위치 및 간격도 선택할 수 있습니다. 또한 Analytics에서 이벤트를 추적하기 위해 버튼 ID를 할당할 수 있습니다.
다음으로 WooCommerce Elementor Pro로 제품 아카이브 페이지를 디자인하는 방법을 살펴보겠습니다.
5단계: WooCommerce Elementor Pro로 제품 아카이브 페이지 사용자 지정
위에서 우리는 Elementor 내에서 단일 제품 페이지를 사용자 정의하는 방법을 보여주었습니다. 이제 Elementor Pro로 제품 아카이브를 디자인하는 단계를 보여드리겠습니다.
단일 제품 페이지와 동일하게 WordPress Admin Dashboard → Templates → Add New로 이동합니다.
이번에는 드롭다운 메뉴에서 Product Achieve를 선택하고 템플릿에 이름을 지정합니다.

다음으로 CREATE TEMPLATE 버튼을 누르고 편집기가 로드될 때까지 기다립니다.
다시 말하지만, 미리 만들어진 블록을 선택하거나 빈 페이지에서 작업을 시작할 수 있습니다. 여기에 있는 모든 일반 Elementor 위젯 외에도 일부 지정된 WooCommerce 아카이브 위젯을 얻을 수 있습니다. 와 같은-
- 아카이브 제목
- 아카이브 제품
- 제품
- 아카이브 설명
- WooCommerce 이동 경로
- 사용자 정의 장바구니에 추가
- WooCommerce 페이지
- 제품 카테고리
- 메뉴 카트
이러한 위젯 및 기타 디자인 도구를 사용하여 원하는 방식으로 온라인 상점을 쉽게 정리할 수 있습니다.

6단계: HappyAddons를 사용하여 디자인 도구 업그레이드
Elementor 자체는 코딩 기술 없이도 꿈의 웹사이트를 디자인할 수 있는 가장 기능이 풍부한 플러그인 중 하나입니다. 여전히 HappyAddons를 사용하면 더 많은 디자인 잠재력을 탐색하고 핵심 플러그인을 더욱 확장할 수 있습니다.
Happy Addons는 많은 유용한 위젯과 기능을 도입하여 손을 더욱 강력하게 만들어줍니다. 플로팅 효과, 애니메이션 텍스트, 교차 도메인 복사-붙여넣기, 해피 블록 등. 이러한 독점적인 디자인 요소는 제품을 더욱 매력적으로 보이게 하는 데 도움이 됩니다. 전자 상거래 상점에 최대한의 고객을 유치할 수 있습니다.
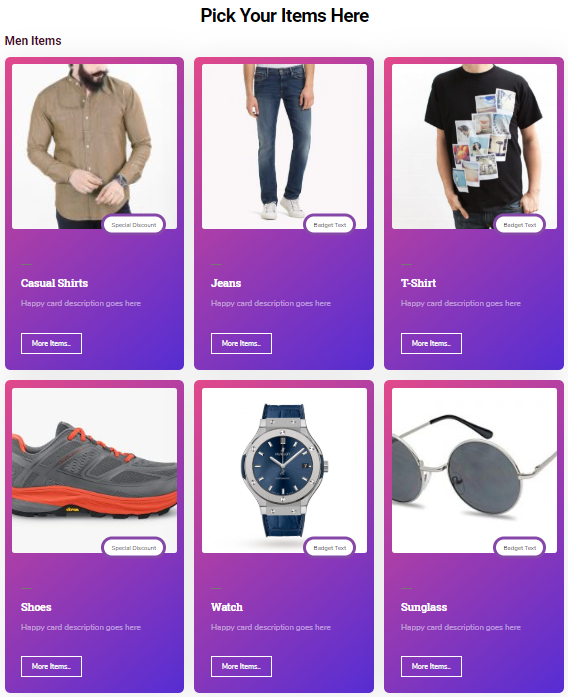
여기에서는 HappyAddons의 "카드 위젯"을 사용하여 제품 페이지에 독특한 모양을 부여합니다.

Elementor 및 HappyAddons를 사용하여 쇼핑 페이지를 만드는 방법 도 읽을 수 있습니다 .
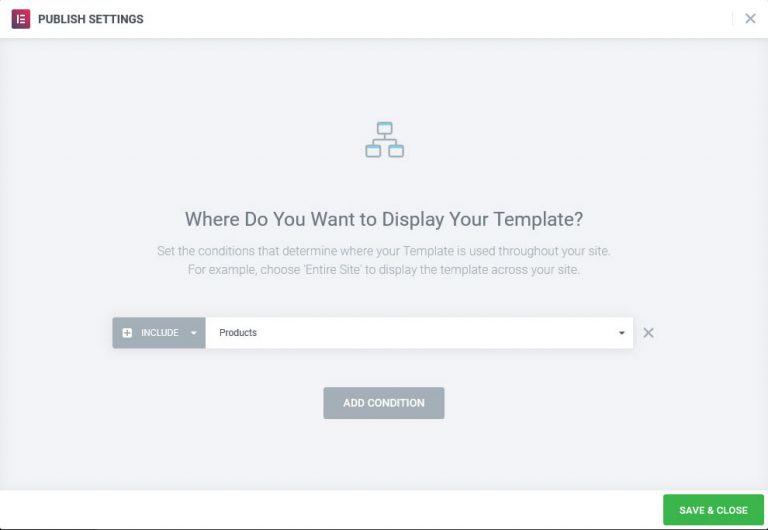
7단계: 조건 설정 및 상점 페이지 게시
모든 사용자 정의가 끝나면 게시 버튼을 누르십시오. 그러나 그 전에 제품 페이지가 표시되어야 하는 조건을 설정하십시오.

모든 제품, 특정 카테고리 및/또는 하위 카테고리, 태그 또는 특정 작성자의 제품에만 이를 구성할 수 있습니다. 더 복잡한 조건도 적용됩니다.
모든 것을 마무리하고 저장합니다. 마지막으로 새 디자인을 게시합니다. WooCommerce Elementor Pro를 사용하여 첫 번째 전자 상거래 사이트를 구성하는 방법은 다음과 같습니다.
몇 분 안에 자신의 온라인 상점을 사용자 정의하고 매출을 크게 늘리십시오.
전자상거래는 점차 소매업을 재편했습니다. 이제 뒤돌아보지 않아도 돼! 게다가 코로나19 팬데믹은 전자상거래 기업가들에게 축복으로 다가왔다. 그리고 전문가들은 코로나바이러스의 영향이 전자상거래 산업에 단기적인 부양책이 될 뿐만 아니라 앞으로도 계속 될 것이라고 예측합니다.
이 상황에서 전자 상거래 사이트를 시작하는 것은 인생을 바꾸는 결정이 될 수 있습니다. 전문가를 고용하지 않고 스스로 웹사이트를 구축할 수 있다면 이보다 더 놀라운 일은 무엇일까요? WooCommerce를 사용하면 꿈의 온라인 상점을 순식간에 만들 수 있습니다. 또한 Elementor는 상점 디자인을 더욱 매력적으로 만드는 편리한 도구입니다.
구매자를 유치하고 전자 상거래 상점에서 판매를 늘리는 데 이 콤보를 유용하게 사용하십시오.
추가 문의 사항이 있거나 자신의 온라인 상점을 구축하는 동안 문제가 발생하면 아래의 댓글 섹션을 사용하십시오.

