WooCommerce에서 주요 제품을 표시하는 방법(3가지 쉬운 방법)
게시 됨: 2022-03-14웹사이트에 WooCommerce 추천 제품을 쉽게 표시할 수 있는 방법을 찾고 계십니까?
추천 제품 카테고리를 사용하면 가장 중요한 제품을 쇼핑객이 더 쉽게 볼 수 있는 곳에 표시할 수 있습니다. 그렇게 하면 사용자가 원하는 것을 즉시 제공하여 사용자 경험을 개선하고 판매를 더 빨리 마감할 수 있습니다.
이 기사에서는 WooCommerce 스토어에 추천 제품을 추가하는 3가지 방법을 보여줍니다.
WooCommerce 주요 제품은 무엇입니까?
추천 제품은 상점의 특정 항목을 보여줄 수 있는 WooCommerce의 카테고리 ID입니다. WooCommerce 제품을 "추천"으로 설정한 후 다른 제품과 별도로 웹사이트에 표시할 수 있습니다.
예를 들어 쇼핑객이 "추천"으로 제품 카탈로그 가시성을 필터링하여 귀하가 추천하는 제품을 표시하도록 할 수 있습니다. 결과적으로 쇼핑객은 웹사이트의 모든 제품을 스크롤하지 않고도 최고의 제품을 더 쉽게 찾을 수 있습니다.
WooCommerce에서 추천 제품을 어떻게 설정합니까?
웹사이트에 추천 제품을 표시하기 전에 먼저 "추천" 제품 가시성 설정으로 특정 제품을 설정해야 합니다. WooCommerce에서 기존 제품을 편집하거나 새 제품을 추가하여 이를 수행할 수 있습니다.
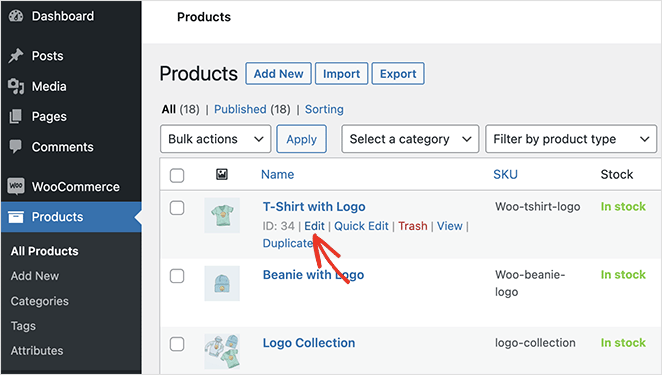
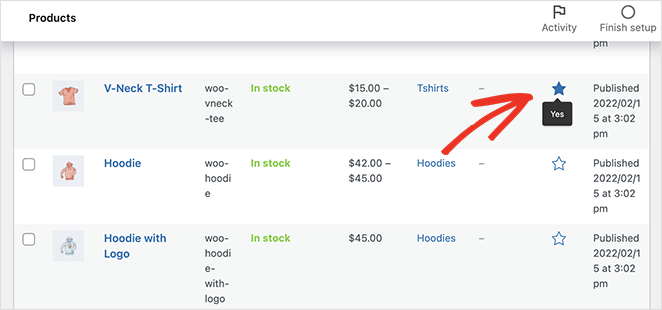
기존 제품에 "추천 제품" 설정을 추가하려면 WordPress 관리 영역에서 제품 » 모든 제품 으로 이동합니다. 그런 다음 제품 위에 마우스를 놓고 편집 옵션을 클릭합니다.

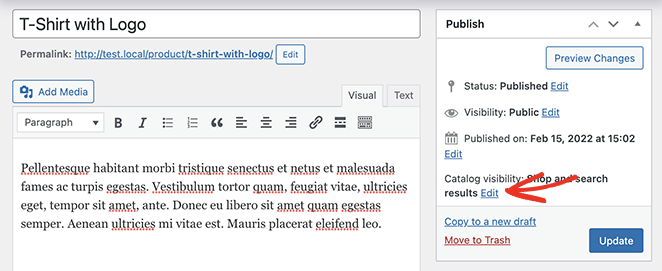
그런 다음 WordPress 편집기의 오른쪽에서 "게시" 패널을 찾습니다. 거기에서 "카탈로그 가시성" 제목 옆에 있는 편집 을 클릭하십시오.

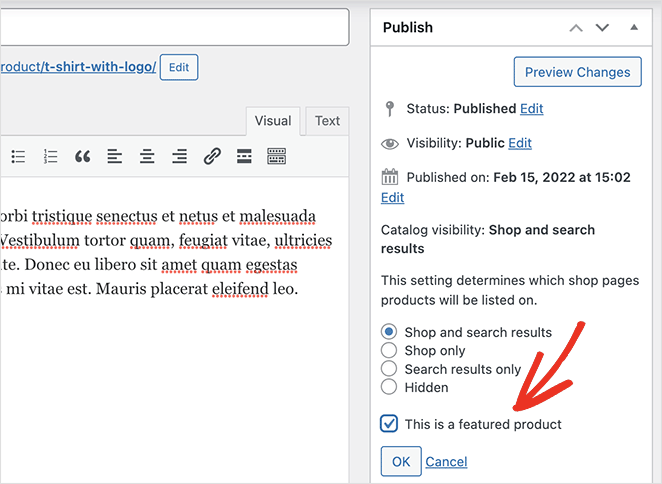
이제 "추천 제품입니다" 확인란을 클릭하고 확인 을 선택할 수 있습니다. 이제 업데이트 를 클릭하여 변경 사항을 저장합니다.

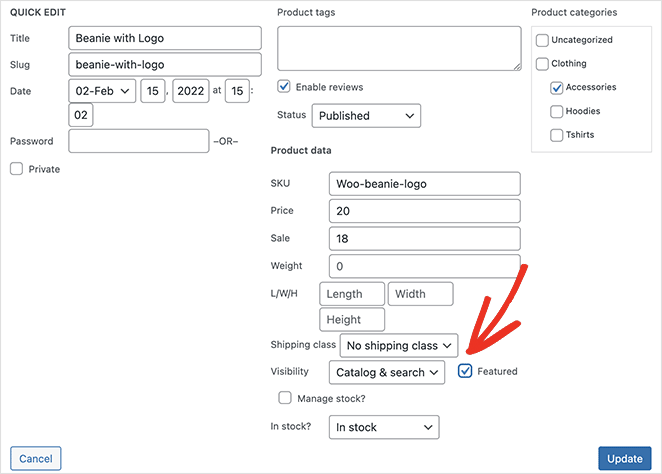
추천으로 설정하려는 모든 제품에 대해 이 프로세스를 반복합니다. 작업을 더 빠르게 하려면 빠른 편집 옵션을 클릭하고 해당 패널에서 "추천 제품" 확인란을 찾을 수 있습니다.

또는 각 제품 옆에 있는 별표 아이콘을 클릭하여 해당 제품을 표시할 수 있습니다.

WooCommerce 사이트에 표시할 제품을 선택한 후 제품 페이지에 표시할 준비가 된 것입니다.
그 방법은 다음에 알려드리겠습니다.
WooCommerce에서 주요 제품을 어떻게 표시합니까?
WooCommerce 사이트에 추천 제품을 표시하는 방법에는 여러 가지가 있습니다. 먼저 코드 없이 웹사이트 스타일과 브랜딩에 맞게 제품 피드를 사용자 지정할 수 있는 아주 쉬운 방법을 공유합니다.
두 번째 및 세 번째 방법은 사용자 정의 옵션이 더 적지만 WooCommerce의 내장 위젯 및 단축 코드를 사용하여 주요 제품을 표시할 수 있습니다.
- 방법 1: SeedProd로 WooCommerce 주요 제품 표시
- 방법 2: WooCommerce 추천 제품 위젯 사용
- 방법 3: WooCommerce 추천 제품 단축 코드 사용
방법 1: SeedProd로 WooCommerce 주요 제품 표시
첫 번째 방법은 SeedProd를 사용하여 WooCommerce에서 페이지당 여러 추천 제품을 표시합니다.

SeedProd는 백만 명이 넘는 사용자가 사용할 수 있는 최고의 WordPress 웹 사이트 빌더 중 하나입니다. 강력한 드래그 앤 드롭 빌더로 코딩 없이 모든 유형의 웹사이트를 만들 수 있습니다.
쉬운 WordPress 테마 빌더로 맞춤형 WordPress 테마를 만들고 WooCommerce 통합으로 전체 온라인 상점을 구축하고 강력한 페이지 빌더를 사용하여 전환율이 높은 방문 페이지를 만들 수 있습니다.

SeedProd는 또한 사이트의 모든 부분을 사용자 정의하는 데 도움이 되는 다양한 블록과 섹션을 제공합니다.
예를 들어 WooCommerce 웹 사이트 소유자는 WooCommerce 템플릿 태그를 사용하여 어디에서나 동적 제품 데이터를 표시할 수 있습니다. 또한 유연한 제품 그리드를 통해 아름다운 제품 레이아웃을 만들어 쇼핑객의 참여를 유도하고 전환할 수 있습니다.
이를 염두에 두고 SeedProd에서 기능 설정으로 WooCommerce 제품을 표시하는 방법은 다음과 같습니다.
1단계. SeedProd 설치 및 활성화
첫 번째 단계는 WooCommerce 웹사이트에 SeedProd를 설치하는 것입니다.
도움이 필요한 경우 WordPress 플러그인을 설치하는 방법에 대한 이 가이드를 따를 수 있습니다.
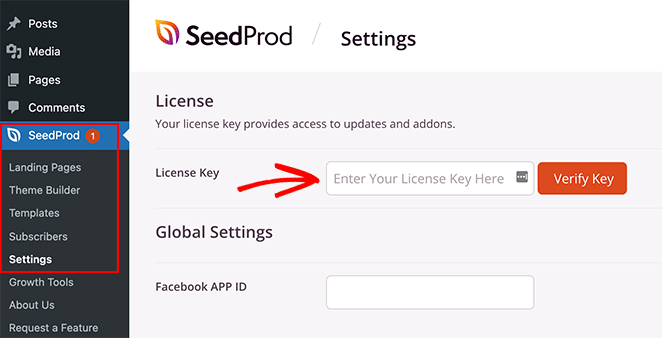
SeedProd 플러그인 .zip 파일을 설치한 후 SeedProd » 설정 으로 이동하여 SeedProd 라이선스 키를 입력합니다.

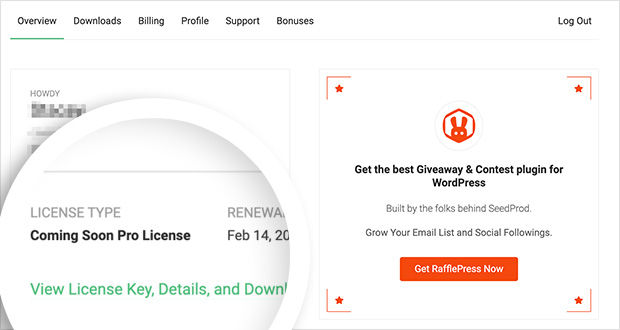
SeedProd 웹사이트에 있는 계정 대시보드의 "다운로드" 섹션에서 라이선스 키를 찾을 수 있습니다.

라이센스 키를 입력한 후 키 확인 버튼을 클릭하여 계정 정보를 저장합니다.
2단계. WooCommerce 테마 만들기
다음 단계는 WooCommerce 제품 페이지를 만드는 것입니다. SeedProd로 이 작업을 수행할 수 있는 두 가지 방법이 있습니다.
사전 제작된 WooCommerce 테마
기성품 WooCommerce 테마 템플릿을 가져와 전체 WooCommerce 테마를 만들 수 있습니다. 테마 템플릿은 WooCommerce 스토어에 필요한 모든 페이지를 자동으로 만듭니다.
개별 테마 파트
또는 테마 템플릿 버튼을 사용하여 WooCommerce 스토어의 다른 부분을 개별적으로 구축할 수 있습니다.
이 가이드에서는 모든 작업을 자동으로 수행하기 때문에 미리 빌드된 테마 방법을 사용합니다.
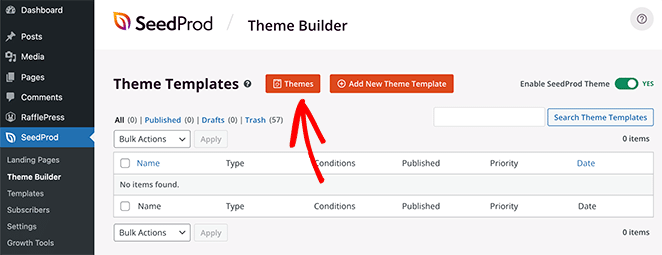
새로운 WooCommerce 테마를 생성하려면 SeedProd » Theme Builder 로 이동하여 테마 버튼을 클릭하십시오.

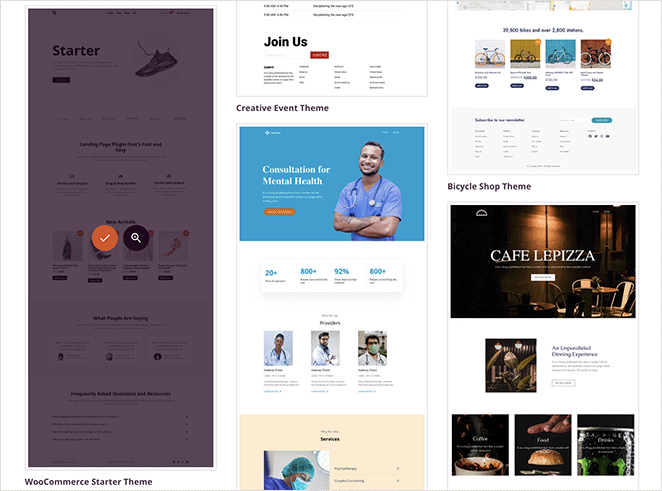
해당 버튼을 클릭하면 SeedProd의 WordPress 및 WooCommerce 테마 라이브러리가 열립니다. 각 테마는 100% 모바일 반응형이며 SeedProd의 페이지 빌더로 디자인과 레이아웃을 편집할 수 있습니다.

디자인 위에 마우스를 놓고 확인 표시 아이콘을 클릭하여 테마 빌더로 가져옵니다. 이 가이드에서는 "WooCommerce 스타터 테마"를 사용합니다.
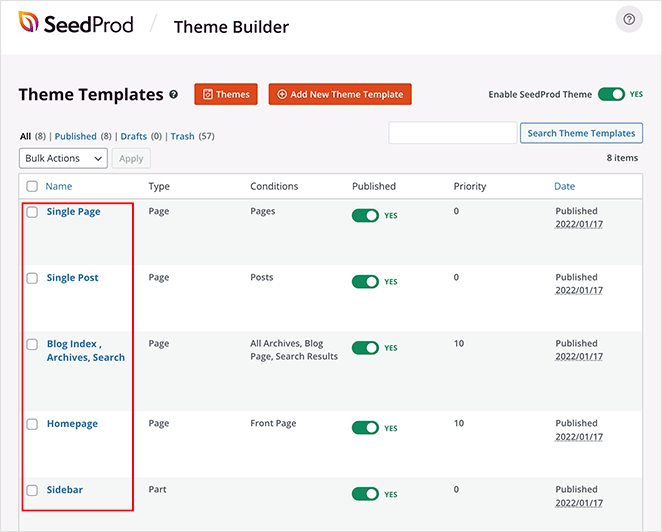
테마를 가져오면 웹사이트 디자인을 구성하는 다양한 템플릿이 모두 표시됩니다. 또한 SeedProd의 페이지 빌더를 사용하여 사이트의 요구 사항에 맞게 각 템플릿을 개별적으로 사용자 지정할 수 있습니다.

Shop 페이지를 사용자 지정하여 이를 수행하는 방법을 보여 드리겠습니다.
3단계. WooCommerce 추천 제품 그리드 추가
이 단계의 쇼핑 페이지 템플릿을 편집하고 SeedProd의 제품 그리드 블록을 사용하여 기능 설정이 있는 여러 제품을 표시합니다.
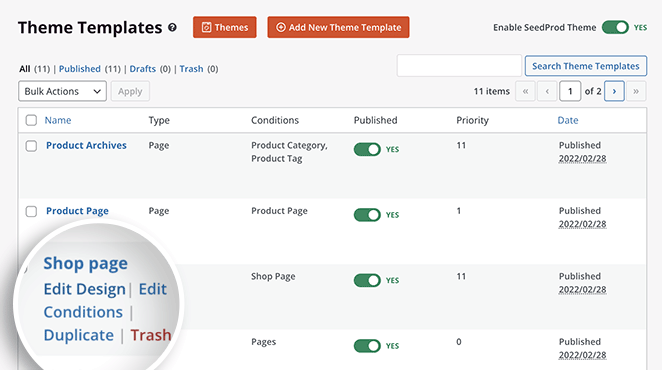
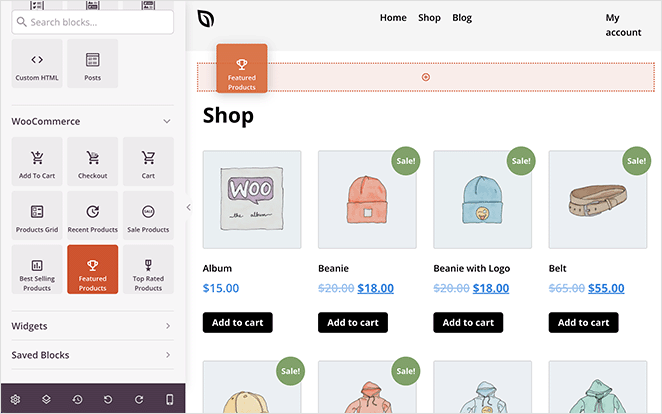
테마 빌더 대시보드에서 "쇼핑" 페이지 템플릿을 찾고 디자인 편집 을 클릭하여 끌어서 놓기 페이지 빌더를 엽니다.

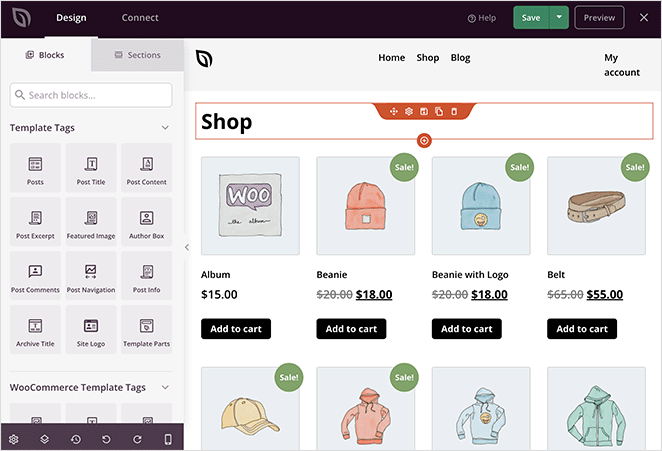
SeedProd의 페이지 빌더는 사용하기가 매우 쉽습니다. 왼쪽에는 블록과 섹션이 있고 오른쪽에는 실시간 미리보기가 있습니다.


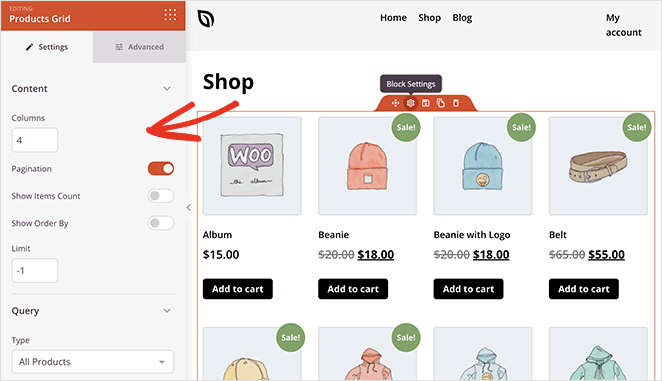
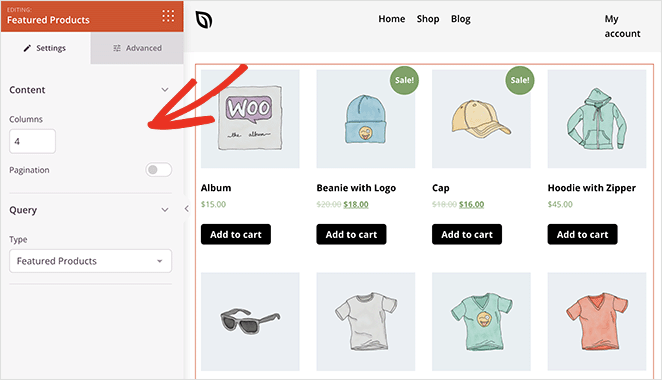
요소를 클릭하고 설정을 조정하여 기존 디자인을 편집할 수 있습니다. 예를 들어 제품을 클릭하면 다음을 수행할 수 있는 제품 그리드 설정 패널이 표시됩니다.
- 열 번호 변경
- 유형 및 제품 카테고리별로 제품 표시
- 페이지 매김 표시
- 제품 주문 변경

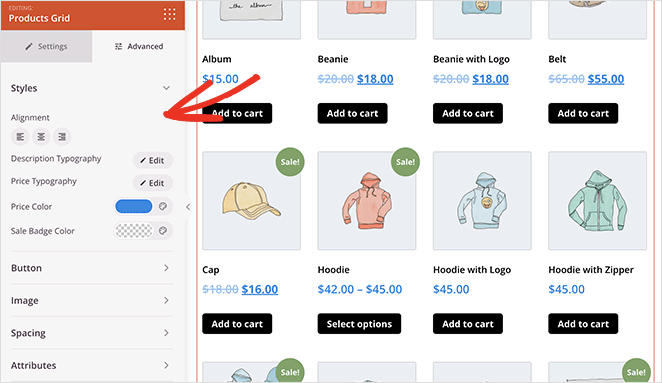
고급 탭에서 글꼴, 글꼴 크기, 색상, 간격 등을 사용자 지정할 수 있습니다.

페이지에 콘텐츠를 추가하는 것도 간단합니다. 왼쪽 패널에서 블록을 끌어 미리보기에 놓기만 하면 됩니다.
이것이 우리가 귀하의 쇼핑 페이지에 추천 제품을 추가하기 위해 할 일입니다.
먼저 왼쪽 사이드바에서 WooCommerce 차단 패널까지 아래로 스크롤합니다. 그런 다음 추천 제품 블록을 찾아 페이지로 끌어다 놓습니다.

거기에서 클릭하여 차단 설정을 엽니다. 보시다시피 블록은 WooCommerce 제품을 "추천 제품" 상태로 자동 필터링합니다.

남은 것은 필요에 맞게 제품 그리드를 사용자 정의하는 것입니다.
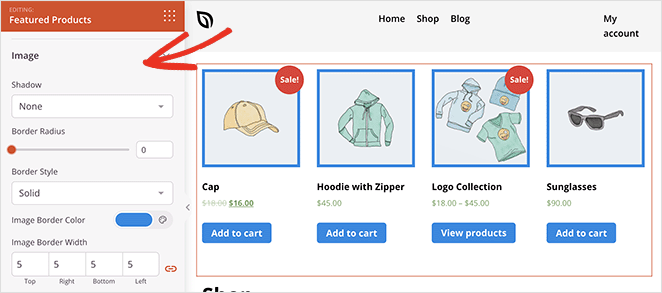
예를 들어, 추천 제품이 더 눈에 띄기를 원할 수 있습니다. 이 경우 배지 색상을 변경하고 이미지 테두리를 변경하고 추가 제목을 추가하여 사용자가 제품을 쉽게 찾을 수 있도록 할 수 있습니다.

페이지 모양이 마음에 들면 녹색 저장 버튼을 클릭합니다. 이제 다음을 포함하여 새로운 WooCommerce 테마 디자인의 나머지 부분을 사용자 정의하기 위해 동일한 프로세스를 따를 수 있습니다.
- 제품 아카이브
- 제품 페이지
- 머리글 및 바닥글
- 블로그 페이지
- 사이드바
- 홈페이지
4단계. WooCommerce 테마 게시
사이트에 추천 제품을 추가하고 테마를 사용자 정의한 후에는 웹사이트에서 라이브로 만들 수 있습니다.
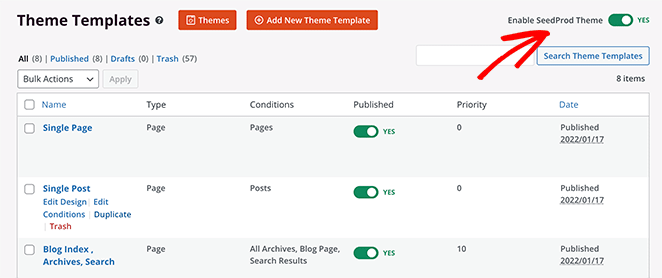
그렇게 하려면 SeedProd » 테마 빌더 로 이동하여 SeedProd 테마 활성화 토글을 "켜기" 위치로 돌립니다.

그게 다야!
이제 WooCommerce 테마를 미리 보고 맞춤 추천 제품 레이아웃을 볼 수 있습니다.

방법 2: WooCommerce 추천 제품 위젯 사용
온라인 스토어에 추천 제품을 표시하는 또 다른 방법은 WooCommerce의 내장 추천 제품 위젯을 사용하는 것입니다. 이를 사용하여 페이지, 게시물 및 웹사이트의 사이드바에 추천 제품을 추가할 수 있습니다.
이 방법에는 이전 방법만큼 많은 사용자 지정 옵션이 포함되어 있지 않습니다. 하지만 가장 중요한 상품을 간단하게 보여줄 수 있는 방법이 필요하다면 좋은 솔루션입니다.
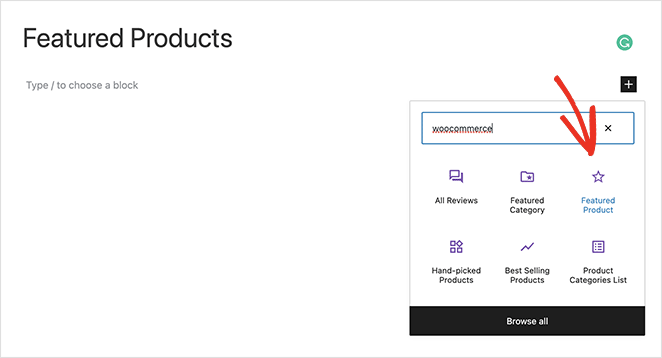
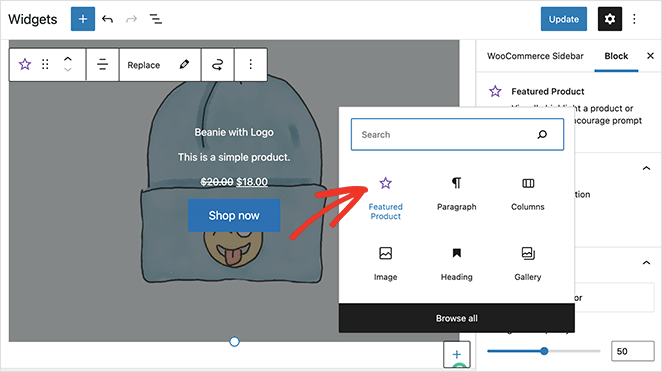
이 방법을 사용하려면 페이지를 생성하거나 편집하고 WordPress 블록 편집기에서 더하기(+) 아이콘을 클릭하여 새 블록을 추가합니다. 그런 다음 검색 필드에 "WooCommerce"를 입력하고 추천 제품 블록을 클릭합니다.

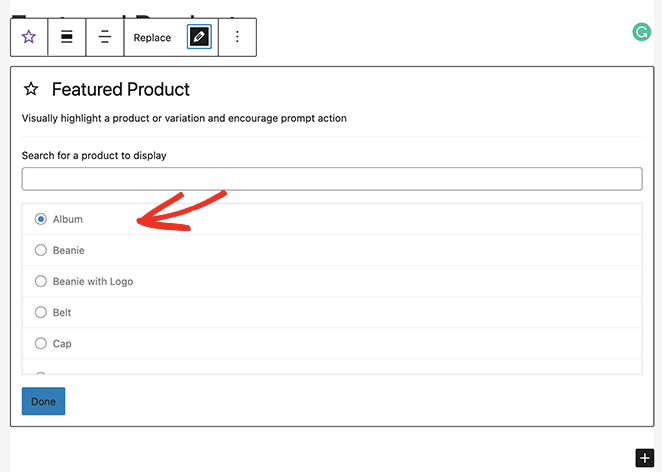
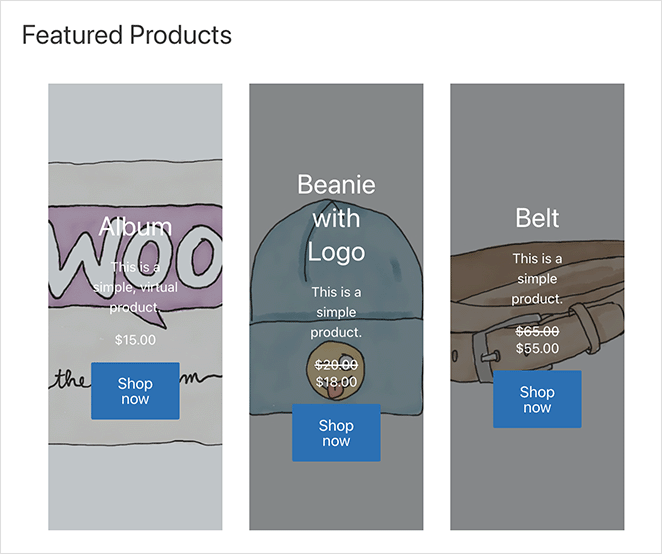
여기에서 표시할 제품을 선택하고 완료 를 클릭합니다.

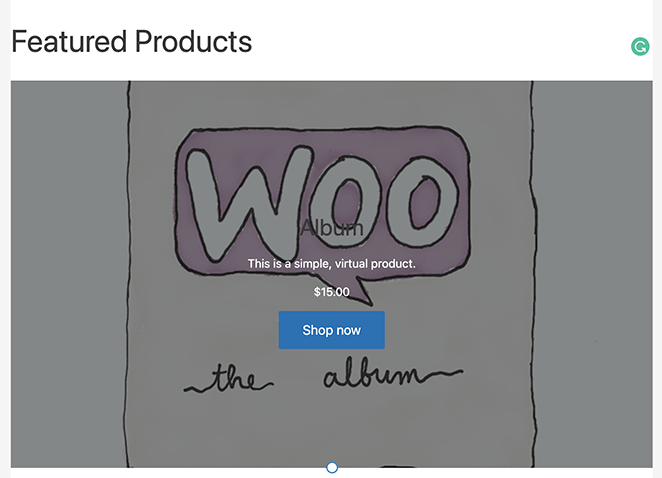
이제 선택한 제품이 페이지에 직접 삽입됩니다. 차단 설정에서 다음을 사용자 지정할 수 있습니다.
- 설명
- 가격
- 위에 까는 것
- 오버레이 불투명도

또한 각 제품을 열 블록으로 끌어 레이아웃을 더 매력적으로 만들 수도 있습니다.
모든 것이 마음에 들면 게시 또는 업데이트 버튼을 클릭합니다. 그런 다음 웹사이트에서 실시간으로 제품을 미리 볼 수 있습니다.

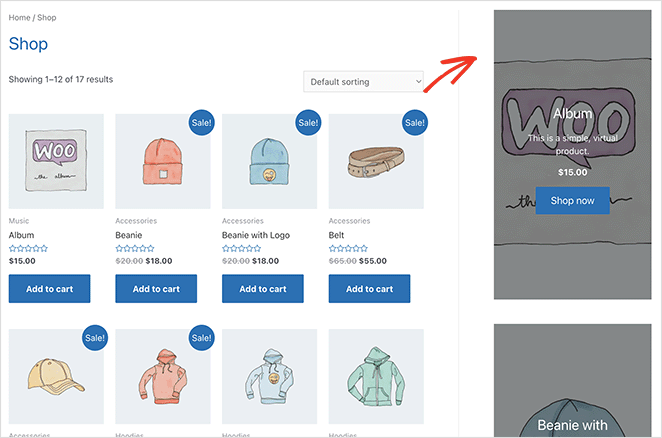
동일한 위젯을 사용하여 WooCommerce 사이드바에 추천 제품을 표시할 수 있습니다. 그렇게 하려면 모양 » 위젯으로 이동하여 사이드바에서 더하기 아이콘을 클릭하고 추천 제품 위젯을 추가하십시오.

변경 사항을 저장하는 것을 잊지 마십시오. 그런 다음 해당 사이드바가 있는 페이지를 방문하여 사이드바 위젯을 볼 수 있습니다.

방법 3: WooCommerce 추천 제품 단축 코드 사용
마지막으로 다룰 방법은 단축 코드를 사용하여 WooCommerce 추천 제품을 온라인 상점에 추가하는 것입니다. 클래식 WordPress 편집기를 사용하거나 WordPress 테마 내에서 주요 제품을 표시하려는 경우 이 방법을 사용할 수 있습니다.
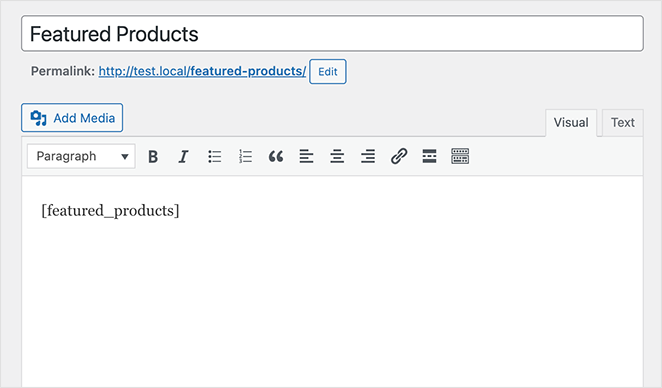
단축 코드 방식을 사용하려면 새 페이지를 편집하거나 생성한 후 다음 WooCommerce 단축 코드를 편집기에 붙여넣습니다.
[featured_products] 
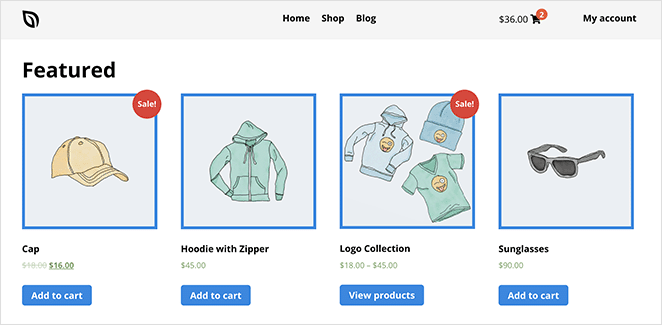
페이지를 미리 볼 때 페이지의 그리드에 "추천" 설정이 있는 모든 제품이 표시됩니다.

더 많은 제품과 열을 추가하여 제품을 다르게 표시하도록 단축 코드를 사용자 정의할 수 있습니다. 예를 들어 단축 코드는 다음과 같을 수 있습니다.
[featured_products per_page="2" columns="2"] 
상점에 맞는 레이아웃을 찾을 때까지 단축 코드를 가지고 놀아보세요. 사용자 지정 옵션은 제한적이지만 고객에게 추천 제품을 쉽게 제공할 수 있는 방법입니다.
당신은 그것을 가지고 있습니다!
이 기사가 웹사이트에 WooCommerce 추천 제품을 표시하는 방법을 배우는 데 도움이 되었기를 바랍니다.
WooCommerce에서 새 제품을 표시하는 방법에 대한 이 가이드도 좋습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.
