WooCommerce에서 패싯 및 필터를 추가하는 방법 – 단계별 가이드
게시 됨: 2022-08-24대규모 전자 상거래 시장은 수백만 개의 디지털 및 실제 제품을 호스팅합니다. 아마존만 해도 최소 3억 6,200만 개의 상품이 있습니다. 온라인 쇼핑객이 수많은 옵션 중에서 원하는 정확한 제품을 어떻게 찾을 수 있는지 궁금하신가요?
이를 가능하게 하는 주요 기능 중 하나는 패싯 검색입니다.
WooCommerce 웹사이트 소유자로서 상점의 고객 경험을 개선하는 가장 효과적인 방법 중 하나는 패싯과 필터를 추가하는 것입니다.
WooCommerce 필터는 옵션을 좁히기 위해 속성을 선택하여 고객이 검색 범위를 좁힐 수 있도록 도와줍니다.
패싯 검색은 고객이 사이트를 더 빠르게 탐색하고 필요한 정확한 제품을 찾는 데 도움이 됩니다.
대부분의 전자 상거래 사이트에서 제품 검색은 검색 창에 키워드를 입력하는 것으로 시작됩니다. 수많은 제품이 있는 대형 매장의 경우 방문자가 원하는 제품을 찾기 위해 여러 페이지의 결과를 스크롤해야 할 수도 있습니다.
이는 고객 경험에 부정적인 영향을 미칠 수 있습니다.
고급 WooCommerce 패싯 및 필터를 스토어에 추가하여 이를 방지할 수 있습니다. 이렇게 하면 전자 상거래 사이트 검색 경험이 크게 향상됩니다.

이 기사에서는 WooCommerce 필터와 패싯의 차이점을 보여줍니다. 그런 다음 사이트에 기능을 추가하는 방법을 보여드리겠습니다.
- WooCommerce의 필터 및 패싯은 무엇입니까?
- WooCommerce 패싯 검색 플러그인에서 찾아야 할 사항
- 사용의 용이성
- 여러 필터를 동시에 적용하는 기능
- 제품 데이터를 사용한 필터링
- 성능 및 개발자 친화성
- 다른 플러그인과의 호환성
- 최고의 WordPress 패싯 필터 플러그인은 무엇입니까?
- WooCommerce 제품 필터 주요 기능
- WooCommerce 스토어에 패싯 검색 및 필터를 추가하는 방법
- 1단계: WooCommerce 제품 필터 설치 및 활성화
- 2단계: 제품 필터 설정 구성
- 2단계: 첫 번째 필터 만들기
- 4단계: 페이지에 필터 추가
- 지금 스토어에 WooCommerce 패싯 검색을 추가하십시오.
WooCommerce의 필터 및 패싯은 무엇입니까?
필터와 패싯은 성공적인 전자 상거래 사이트에서 찾을 수 있는 두 가지 중요한 기능입니다. 사용자 경험(UX) 요소를 모두 사용하여 WooCommerce 스토어에서 제품 검색 및 사이트 탐색을 개선할 수 있습니다.
그러나 그들은 조금 다르게 작동합니다.
WooCommerce 필터 는 방문자가 쇼핑 페이지 또는 검색 결과에 표시되는 항목의 범위를 좁히는 데 사용할 수 있는 제품 속성입니다.
예를 들어, 고객은 특정 브랜드 이름을 검색한 후 색상, 크기 또는 제품 범주를 기준으로 결과를 필터링하도록 결정할 수 있습니다.
검색 결과 페이지 또는 쇼핑 페이지에 표시되는 WooCommerce 필터는 항상 동일하며 페이지의 제품 목록에 따라 변경되지 않습니다.
예를 들어 검색 결과 페이지에 'L 사이즈' 제품이 없을 수 있지만 이 필터는 계속 사용할 수 있습니다. 따라서 사용자가 '크기 L' 필터를 선택하면 결과가 반환되지 않습니다.
패싯 은 고급 필터입니다. 더 구체적이고 항상 특정 페이지 및 쿼리 결과와 관련이 있습니다.
WooCommerce 패싯은 항상 변경되고 사용자의 쿼리에 따라 표시되며 항상 관련 검색 결과를 반환합니다.
이것은 온라인 상점에 대한 명백한 유용성 이점이 있습니다.
WooCommerce 패싯 검색 플러그인을 사용하여 이러한 유형의 고급 제품 검색을 상점에 추가할 수 있습니다.
이 유형의 플러그인을 사용하면 카테고리 페이지, 상점 페이지 및 지식 기반과 같은 기타 페이지에 패싯과 필터를 추가할 수 있습니다. 또한 고유한 요구 사항에 맞게 이러한 패싯을 광범위하게 사용자 지정할 수 있습니다.
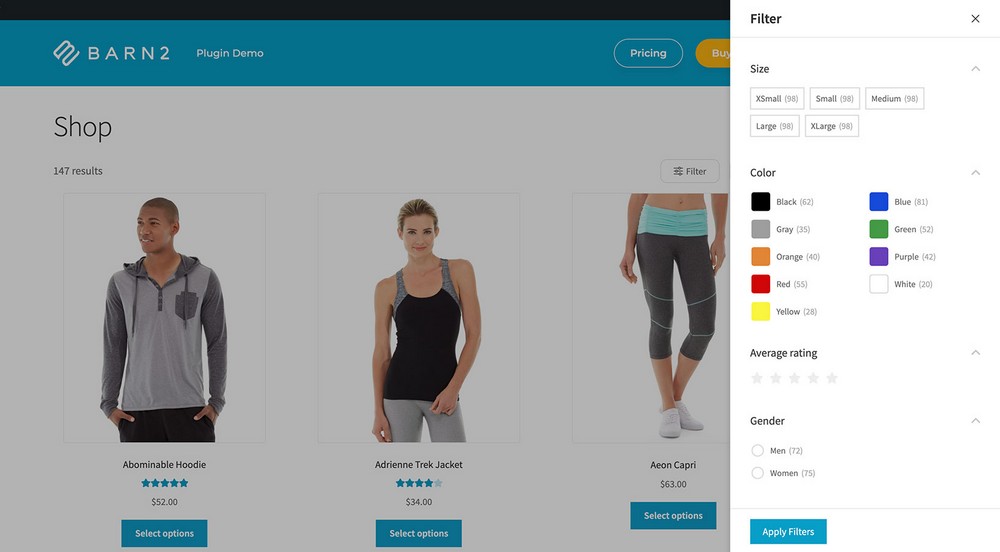
실제 세계에서 결과는 다음과 같습니다.
Next 웹사이트에서 볼 수 있듯이 각 카테고리 페이지에서 사용 가능한 필터는 페이지에 나열된 제품에 따라 변경됩니다.
이러한 방식으로 패싯을 구현하면 사이트 방문자가 제품을 훨씬 빠르게 탐색할 수 있습니다.
WooCommerce 패싯 검색 플러그인에서 찾아야 할 사항
WooCommerce 패싯 검색 플러그인을 사용하기로 결정했다면 많은 옵션 중에서 선택해야 합니다. 거의 모든 다른 WordPress 플러그인 카테고리와 마찬가지로 많은 검색 플러그인이 있습니다.
그러나 훌륭한 WooCommerce 패싯 검색 플러그인은 무엇입니까?
사용의 용이성
상점의 사용자 경험은 소비자 기대를 전환하고 충족시키는 능력에 큰 영향을 미칩니다. 이것이 패싯 검색 플러그인이 방문자가 원하는 것을 쉽게 찾을 수 있도록 하는 것이 중요한 이유입니다.
여기서 첫 번째 고려 사항은 각 페이지에서 사용할 수 있는 필터의 관련성입니다.
플러그인은 평균 고객의 검색 행동에 맞는 논리로 필터를 그룹화하고 표시할 수 있어야 합니다.
필터는 제품 카테고리, 속성 및 사용자 정의 분류에 따라 쉽게 그룹화할 수 있습니다.
UI/UX 디자인에도 세심한 주의를 기울이고 싶을 것입니다.
예를 들어 필터와 패싯은 페이지의 적절한 모서리(일반적으로 상단 또는 사이드바 위젯)에 배치해야 합니다.

필터 표시 스타일의 수도 중요합니다. 인기 있는 옵션에는 드롭다운, 확인란, 라디오 버튼 및 범위 슬라이더가 있습니다.
대안이 많을수록 좋습니다!
좋은 WooCommerce 패싯 검색 플러그인은 백엔드에서도 사용하기 쉬워야 합니다. WordPress 초보자도 몇 분 안에 필터를 설정하고 다른 중요한 설정을 구성할 수 있습니다.
여러 필터를 동시에 적용하는 기능
이것은 검색 경험을 만들거나 깨뜨릴 수 있는 중요한 기능입니다. 선택한 플러그인에서 여러 필터 값을 적용할 수 있는지 확인하십시오.
이는 동일한 필터 그룹의 필터와 다른 그룹의 필터 모두에 적용됩니다. 이렇게 하면 고객의 시간을 많이 절약할 수 있습니다.
즉, 원하는 것을 찾기 위해 더 이상 여러 검색 결과 페이지를 볼 필요가 없습니다.
플러그인은 선택한 필터를 다양한 방식으로 적용할 수 있는 옵션도 제공해야 합니다.
예를 들어 인스턴트 AJAX 검색을 적용하면 사용자가 필터를 선택하는 즉시 관련 결과가 팝업됩니다.
또는 사용자가 원하는 필터를 모두 선택한 후 클릭할 수 있는 '필터 적용' 버튼을 추가할 수도 있어야 합니다.
제품 데이터를 사용한 필터링
앞서 상점 페이지에 관련 필터와 패싯을 추가하는 것의 중요성에 대해 이야기했습니다.
이는 WooCommerce 패싯 검색 플러그인을 사용하여 거의 모든 유형의 제품 데이터를 기반으로 필터를 생성할 수 있는 경우에만 가능합니다.
크기, 색상, 브랜드 등과 같은 모든 유형의 제품 속성을 기준으로 필터링할 수 있습니다.
패싯 검색을 매우 효과적으로 만드는 다른 유형의 제품 데이터에는 가격, 등급, 카테고리 및 태그별로 필터링이 포함됩니다.
올바른 필터 플러그인을 사용하면 Easy Post Types 및 Fields와 같은 사용자 정의 분류 플러그인을 사용하여 기본이 아닌 데이터에 대한 필터를 추가할 수도 있습니다.
이상적인 플러그인은 모든 제품 데이터로 필터 생성을 지원해야 합니다. 이렇게 하면 보유하고 있는 상점 유형에 관계없이 몇 가지 옵션 세트에만 국한되지 않습니다.
성능 및 개발자 친화성
성능은 상점 검색 및 전반적인 고객 경험의 또 다른 핵심 구성 요소입니다.
방문자가 필터를 적용할 때마다 플러그인은 적합한 일치 항목을 찾기 위해 수백 또는 수천 개의 제품을 검색하기 시작합니다.
플러그인이 성능에 최적화되어 있지 않으면 결과를 표시하는 데 시간이 오래 걸릴 수 있습니다. 이것은 일부 고객을 미루거나 매장을 완전히 떠나게 만들 수도 있습니다.
또한 플러그인이 특정 제품을 떠나지 않고 정확한 패싯 검색 결과를 가져오는 것이 중요합니다.
좋은 WordPress 패싯 검색 플러그인도 반응해야 합니다.
모바일 기기에서 필터가 제대로 보입니까? 탐색하기 쉽고 결과를 빠르게 표시합니까? 답을 찾는 데 필요한 중요한 질문입니다.
개발자 친화성도 마찬가지로 중요합니다.
좋은 WooCommerce 패싯 검색 플러그인의 코드는 편집하기 쉬운 방식으로 작성되어야 합니다. 이것은 PHP와 CSS를 어느 정도 알고 있는 사용자와 관련이 있습니다.
이는 검색 동작을 조정하거나 그에 따라 필터 모양을 사용자 지정할 수 있음을 의미합니다.
다른 플러그인과의 호환성
WooCommerce 스토어에서 원하는 결과를 얻으려면 다른 WordPress 플러그인과 호환되는 플러그인만 사용하는 것이 중요합니다.
이는 플랫폼의 모듈성을 활용하는 데 도움이 됩니다.
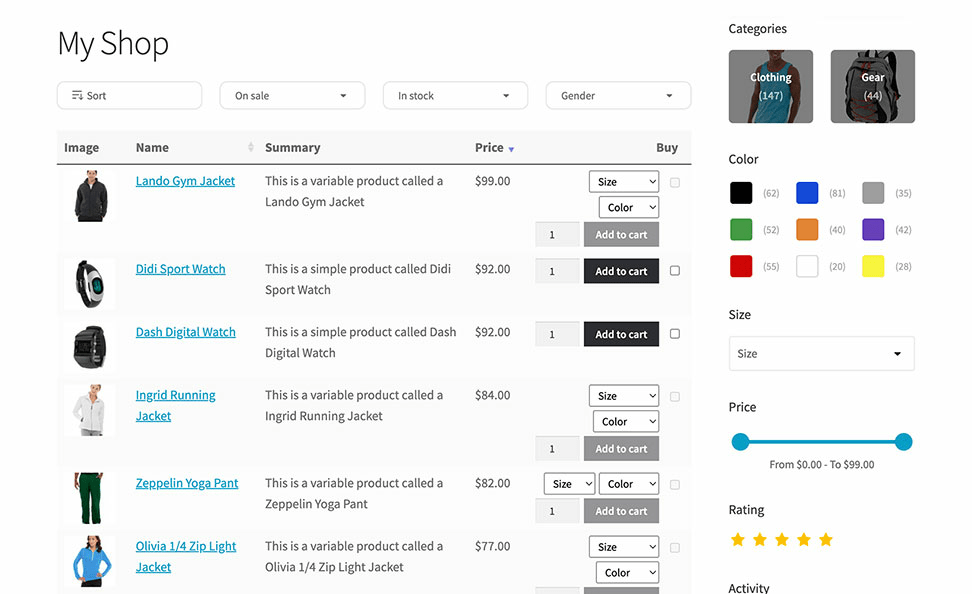
예를 들어 WooCommerce 제품 테이블에 필터링 시스템을 추가하는 것이 합리적일 때가 있습니다. 두 기능 모두 다른 WordPress 플러그인이 필요합니다.
또한 사이트 방문자가 온라인 레스토랑 주문 시스템을 탐색할 때 필터를 사용하도록 할 수 있습니다.

각각의 경우 다른 WooCommerce 플러그인과 원활하게 작동하는 WooCommerce 패싯 검색 플러그인이 필요합니다. 이는 귀하와 귀하의 고객이 원하는 종류의 사용자 경험을 얻는 데 도움이 됩니다.

최고의 WordPress 패싯 필터 플러그인은 무엇입니까?
이 질문에 답하기 위해 위에서 언급한 요소를 기반으로 여러 패싯 필터 플러그인을 비교했습니다.
결국 최고의 WooCommerce 패싯 검색 플러그인에 대한 최고의 선택은 WooCommerce 제품 필터입니다.
우선, 이 패싯 필터 플러그인은 효과적이고 정확한 검색 시스템을 제공하는 데 탁월합니다. 사이트에 추가하면 고객이 여러 제품 데이터를 결합하여 사이트 전체에서 제품 오퍼링을 빠르게 필터링할 수 있습니다.
플러그인은 제품을 색인화하고 관련 검색 결과를 즉시 제공하여 탁월한 성능을 제공합니다.
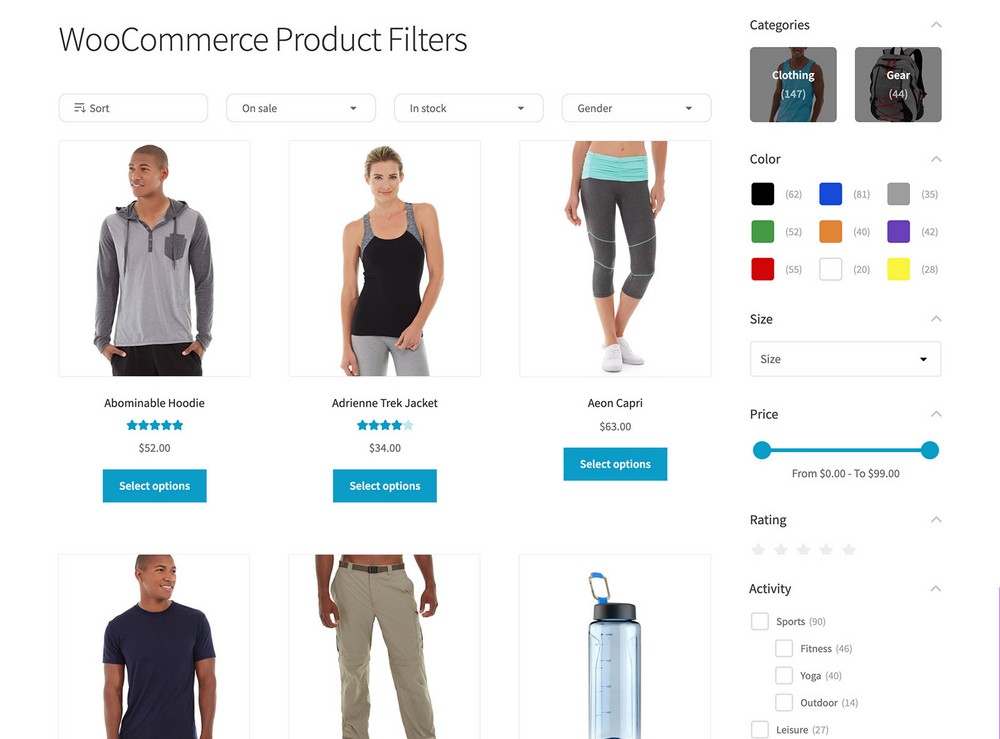
또한 필터를 표시할 때 많은 유연성을 얻을 수 있습니다. 이러한 필터 스타일은 사용자가 사이트를 탐색하고 원하는 것을 매우 쉽게 찾을 수 있도록 하는 다른 UI/UX 디자인 기능과 결합됩니다.
플러그인의 주요 기능을 자세히 살펴보겠습니다.
WooCommerce 제품 필터 주요 기능
다음은 WooCommerce 제품 필터가 WordPress 스토어에 추가하는 주요 패싯 필터 기능입니다.
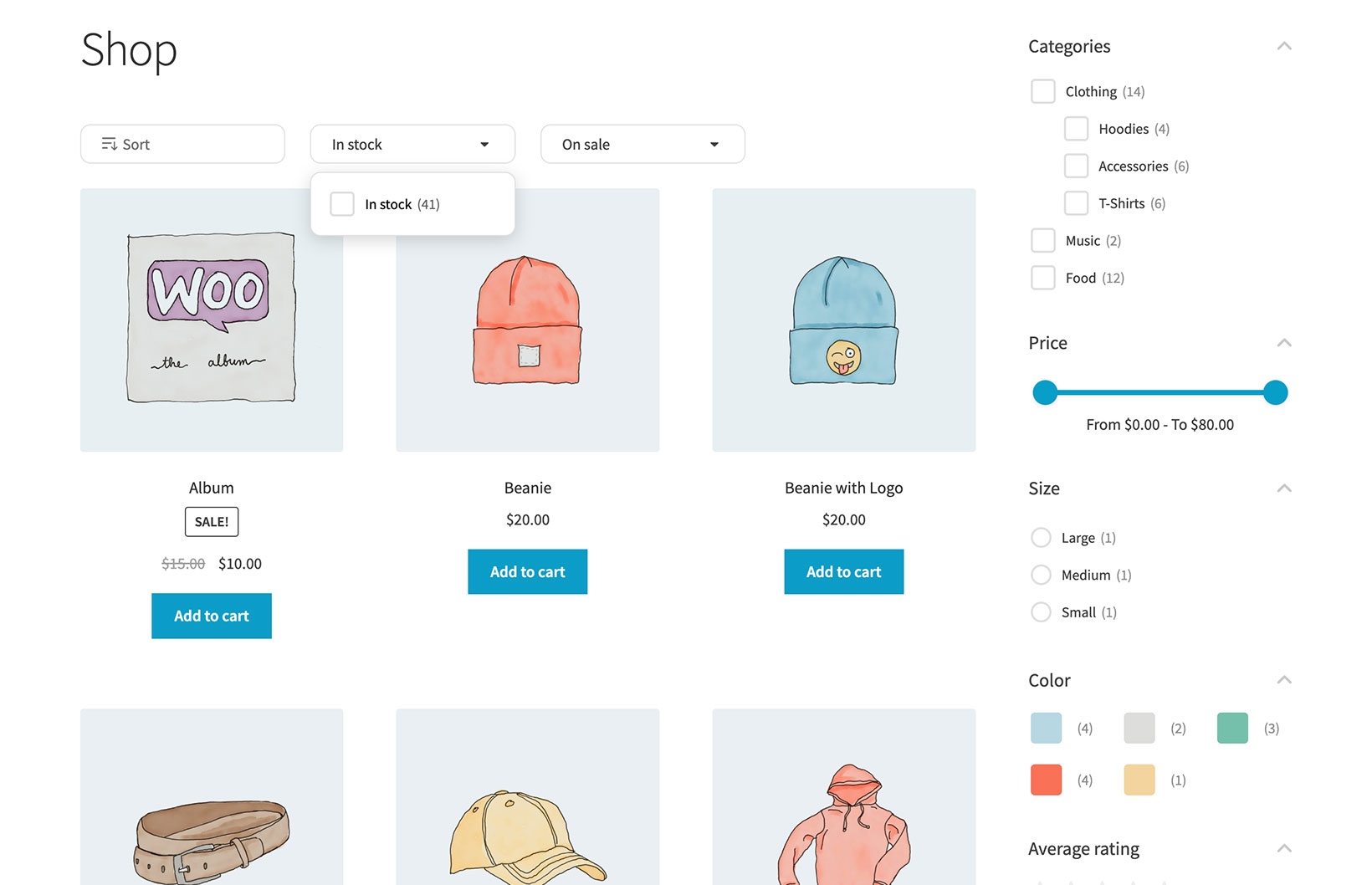
- 제품 데이터를 사용하여 패싯 필터를 만듭니다. WooCommerce 제품 필터를 사용하여 제품 태그, 카테고리, 등급 및 색상 및 크기와 같은 속성을 기반으로 필터를 만드십시오. 사용자 정의 분류를 필터로 추가할 수도 있습니다. 사이트 방문자가 선택한 패싯을 적용하면 플러그인이 활성 패싯과 해당 제품 수를 결과 페이지에 표시합니다.
- 다양한 방법으로 상점 페이지에 패싯을 추가하십시오. 제품 데이터를 기반으로 패싯을 만든 후 상점에 추가할 수 있는 여러 옵션도 제공됩니다. 사이드바 위젯을 처음부터 디자인한 다음 선택한 페이지에 추가하여 패싯을 추가할 수 있습니다. 또는 관련 패싯 모음인 패싯 그룹을 만들 수도 있습니다. 그룹을 사용하면 상점 페이지에 패싯 검색을 더 빨리 추가할 수 있습니다. 각 패싯 그룹에는 WordPress 대시보드의 '필터 그룹' 페이지에서 복사할 수 있는 단축 코드가 있습니다.
- 다양한 필터 스타일 중에서 선택하십시오. WooCommerce 패싯 검색을 가능한 한 인터랙티브하고 직관적으로 만드십시오. 필터 유형에 따라 다양한 표시 스타일을 선택할 수 있습니다. 필터를 드롭다운, 확인란, 라디오 버튼, 색상 견본 및 범위 슬라이더로 표시할 수 있습니다. 사이드바 위젯이나 제품 목록 상단에서 패싯 검색을 설정할 수도 있습니다.
- 반응형 성능과 즉각적인 AJAX 검색. 플러그인은 AJAX를 사용하든 '필터 적용' 버튼을 사용하든 즉각적인 검색 결과를 제공합니다. 이것은 귀하의 상점에 있는 제품 수와 무관합니다. 또한 WooCommerce 패싯 검색이 고객이 방문하는 모든 기기에서 원활하게 작동하도록 최적화되어 있습니다.
- WooCommerce 플러그인 및 테마 호환성. 상점에 WooCommerce 제품 테이블이 있든 레스토랑 주문 시스템이 있든 상관없이 제품 필터는 필터링 시스템을 쉽게 추가할 수 있습니다. 플러그인은 일부 Astra WooCommerce 스타터 템플릿과 원활하게 작동하며 아무런 문제가 발생하지 않았습니다.
이제 WooCommerce 제품 필터가 얼마나 효과적으로 작동하는지 알았으므로 이를 사용하여 패싯과 필터를 추가하는 방법을 보여드리겠습니다.
WooCommerce 스토어에 패싯 검색 및 필터를 추가하는 방법
스토어에 고급 WooCommerce 패싯 및 필터를 추가할 준비가 되셨습니까?
다음 4가지 간단한 단계를 따르십시오.
1단계: WooCommerce 제품 필터 설치 및 활성화
여기에서 WooCommerce 제품 필터 사본을 받아 시작하세요.
플러그인을 받은 후 라이센스 키와 플러그인 다운로드 링크가 포함된 이메일을 받게 됩니다. 나중에 플러그인 라이선스를 활성화하는 데 필요하므로 이 키를 안전하게 저장하십시오.
WordPress 관리자 대시보드에 로그인하고 플러그인 > 새로 추가 > 플러그인 업로드 로 이동합니다.
이전에 다운로드한 .zip 파일을 업로드하고 지금 설치 를 클릭합니다. 그런 다음 플러그인 활성화 를 클릭합니다.
2단계: 제품 필터 설정 구성
플러그인을 활성화하면 설정 마법사가 열립니다. 라이선스를 활성화하고 WooCommerce 제품 필터의 기본 설정을 선택하라는 메시지가 표시됩니다.

다음은 염두에 두어야 할 가장 중요한 몇 가지 설정입니다.
- 필터 모드: 이 섹션에서는 사이트 방문자가 필터를 선택할 때 발생하는 작업을 결정할 수 있습니다. 필터를 선택한 후 즉시 적용하도록 선택하거나(AJAX) 사용자가 ' 필터 적용 ' 버튼을 클릭하도록 요구할 수 있습니다.
- 제품 수: 필터 선택과 관련된 제품 수를 표시하는 방법을 선택합니다. 제품 개수는 각 개별 제품 필터 옆에 표시될 수 있습니다. 두 가지 방법을 모두 선택할 수도 있습니다.
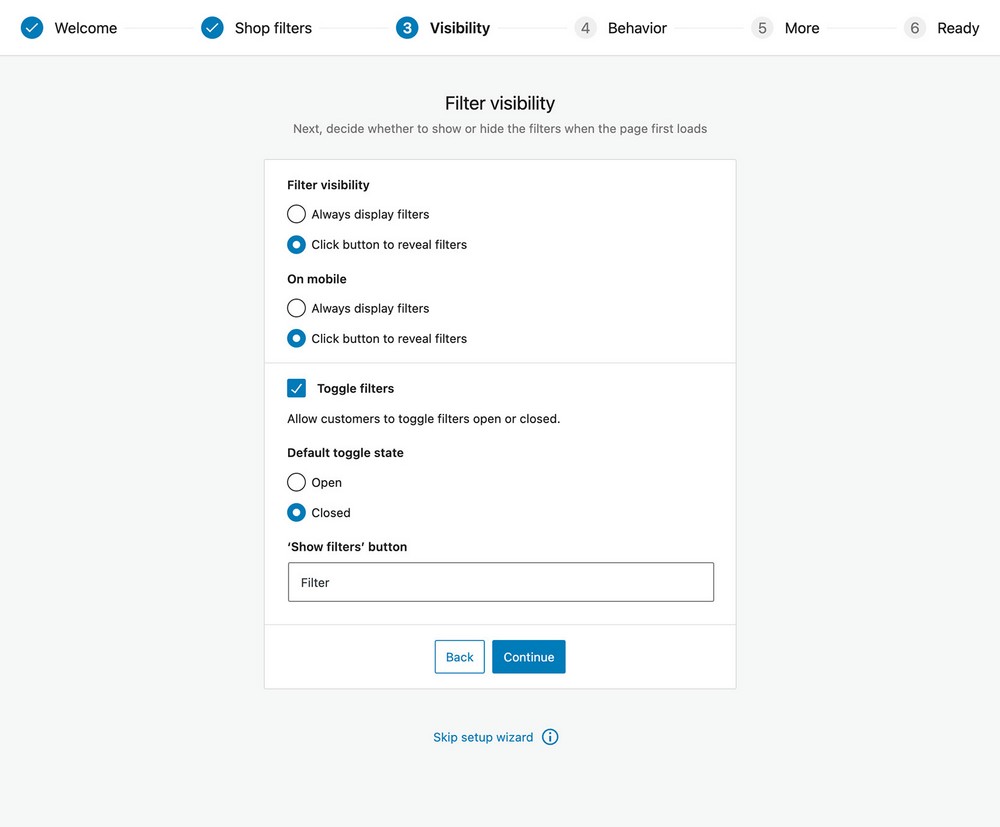
- 필터 가시성: 생성한 필터를 표시할 위치와 표시할 필터를 결정합니다. 필터 그룹을 선택하여 모든 스토어 페이지 상단에 표시할 수 있습니다. 고객이 버튼을 클릭하여 슬라이드 아웃 패널에 표시할 수 있도록 모바일 및/또는 데스크톱에서 필터를 숨길 수도 있습니다. 이것은 페이지의 공간을 절약하는 데 이상적입니다.
기본 설정을 구성했으면 첫 번째 WooCommerce 패싯 필터를 만들 차례입니다. 이제 WooCommerce 패싯 검색 플러그인을 스토어에 성공적으로 추가했습니다!
2단계: 첫 번째 필터 만들기
WooCommerce 제품 필터를 사용하면 다양한 제품 데이터를 기반으로 필터와 패싯을 만들 수 있습니다. 카테고리, 태그, 가격, 등급, '재고 있음' 값 또는 사용자 정의 분류와 같은 간단한 데이터를 사용할 수 있습니다.
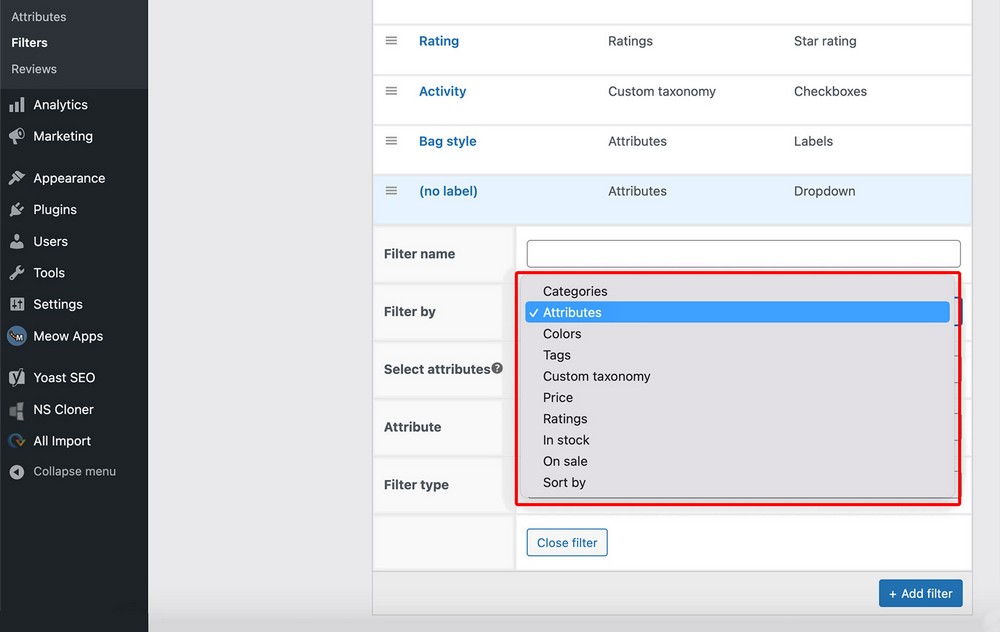
이렇게 하려면 WordPress 관리자에서 제품 > 필터 로 이동합니다.
필터 탭에서 클릭하여 기본 필터 그룹을 편집하거나 새 그룹을 만듭니다. 새 필터 추가 양식을 찾아 필요한 정보를 입력합니다.
필터 이름, 필터 유형 및 색상, 태그 및 제품 카테고리와 같은 필터 속성과 같은 중요한 세부 정보를 입력합니다.
필터 유형은 드롭다운, 확인란 또는 레이블과 같은 표시 스타일을 나타냅니다. WooCommerce 제품 필터를 표시하기 위한 많은 스타일 옵션이 있으므로 각 필터에 대해 최상의 고객 경험을 제공하는 것을 선택하십시오.

4단계: 페이지에 필터 추가
마지막으로 세 가지 방법 중 하나를 선택하여 페이지에 필터 그룹을 추가할 수 있습니다.
모든 상점 페이지에 표시
첫 번째 방법이 가장 쉽습니다. 사실, 우리는 이미 그것을 다루었습니다! 설정 마법사에는 모든 WooCommerce 스토어 페이지 상단에 표시될 필터 그룹을 선택하는 옵션이 있었습니다.
당신이 이미 이것을했다면 훌륭합니다. 그렇지 않으면 제품 > 필터 > 설정 으로 이동하여 지금 수행하십시오.
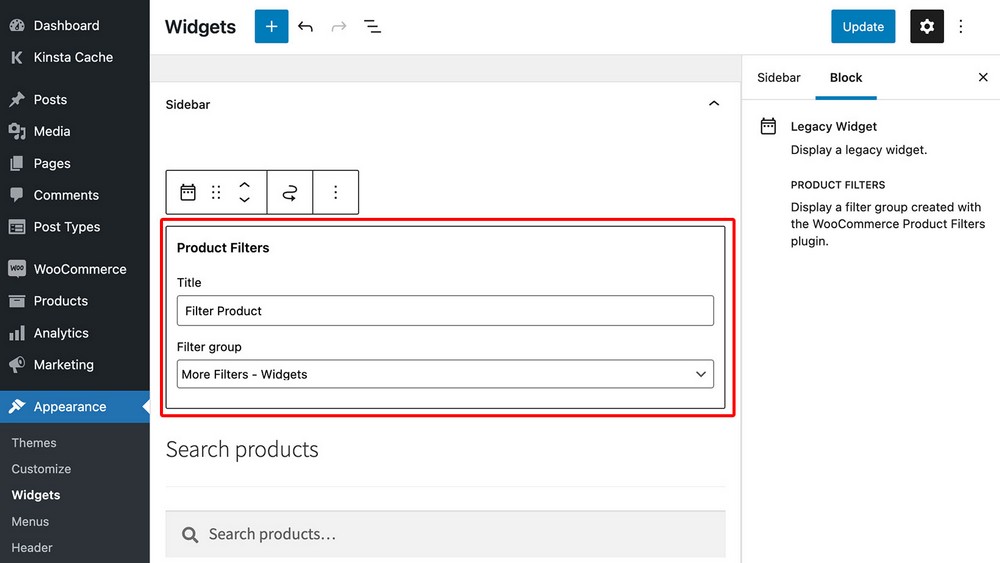
필터 위젯 추가
스토어 페이지 위에 필터 그룹을 표시하는 대신(또는 추가로) 필터를 사이드바 위젯으로 추가할 수 있습니다.
이렇게 하려면 모양 > 위젯 으로 이동합니다.
' 제품 필터 '를 검색하여 원하는 페이지 부분에 추가하십시오. 필터의 세로 또는 가로 레이아웃 중에서 선택할 수도 있습니다.

테마에 사이드바 영역이 내장되어 있으면 모든 사이드바에 필터 위젯을 추가할 수 있습니다.
Astra 테마 사용자는 사용자가 버튼이나 링크를 클릭하여 숨겨진 사이드바를 표시하는 Off Canvas 사이드바의 이점도 누릴 수 있습니다. 필터가 많고 페이지를 복잡하게 만들지 않으면서 고급 필터를 제공하려는 경우에 이 기능이 좋습니다.
필터 위젯 외에 숨겨진 사이드바에 다른 유형의 위젯을 추가하려는 경우에도 유용합니다.
단축 코드를 사용하여 어디서나 필터 추가
마지막으로 단축 코드를 사용하여 사이트의 어느 곳에서나 필터를 표시함으로써 더 많은 유연성을 얻을 수 있습니다.
페이지 빌더 플러그인을 사용하여 상점 페이지를 디자인하는 경우 좋은 옵션입니다. 제품을 나열하는 페이지의 아무 곳에서나 '단축 코드' 블록에 단축 코드를 추가하기만 하면 됩니다.
단축 코드를 찾으려면 제품 > 필터 로 이동하여 표시하려는 필터 그룹의 단축 코드를 복사하여 붙여넣습니다.
지금 스토어에 WooCommerce 패싯 검색을 추가하십시오.

제품 검색 가능성과 사이트 탐색은 모든 WooCommerce 매장의 고객 경험에서 중요한 부분을 형성합니다. WooCommerce 패싯 검색을 사용하면 매장 방문자가 필요한 정확한 제품을 더 빨리 찾을 수 있습니다.
이는 결과적으로 전환율과 고객 만족도에 긍정적인 영향을 미칩니다.
패싯 필터 플러그인을 추가하여 스토어의 검색 경험을 업그레이드할 수 있습니다.
이 기사에서는 제품 필터를 사용하여 WooCommerce 스토어에 패싯과 필터를 추가하는 방법을 보여주었습니다.
이 간단한 단계가 매장의 고객 경험을 개선하는 데 도움이 되었기를 바랍니다!
아래 의견 섹션에 질문이 있으면 알려주십시오.
