WooCommerce 무료 배송: 구매자가 더 많이 쇼핑하도록 독려하십시오!
게시 됨: 2022-06-23더 많은 소비자를 유치하기 위해 무료 배송을 제공하는 온라인 소매업체가 증가했습니다. 간단한 가격 책정 계획을 중시하는 고객은 무료 배송에 긍정적으로 반응하여 온라인 판매자에게 시장에서 추가적인 우위를 제공할 것입니다. 참고로 WooCommerce 무료 배송은 잠재 구매자가 더 많은 쇼핑을 하도록 권장합니다.
왜 무료 배송을 제공해야 합니까?
무료로 주문을 제공하는 것은 고객 유지 및 획득을 위한 성공적인 전술입니다. 단점은 잘 생각한 배송 계획이 없으면 중소 상점에서 제공하는 데 다소 비쌀 수 있다는 것입니다.
배송 가격이 너무 높으면 고객 구매가 영향을 받을 수 있습니다. 고객은 배송 비용이 예상보다 높다는 것을 알게 되면 일반적으로 장바구니를 떠납니다.
무료 배송은 쿠폰보다 온라인 고객에게 더 중요합니다. 많은 소비자들은 구매한 상품이 도착하기를 조금 더 기다리더라도 배송비를 지불하지 않으려고 합니다.
필요할 때 바로 구매하고, 다른 고객들은 빠른 배송을 위해 프리미엄을 지불하는 것을 꺼려하지 않습니다. 반면에 이윤을 늘리고 무료 배송을 제공하는 비용을 충당하고 싶다고 가정해 보겠습니다. 이 경우 제안을 고려할 수 있는 훌륭한 대안입니다.
온라인 판매 시 고객에게 다양한 배송 대안을 제공하는 것이 중요합니다.
우커머스 무료 배송
무료 배송은 고객이 WooCommerce로 구매하도록 유도하는 좋은 방법입니다. 장바구니 포기율은 낮아지고, 무료배송이 되면 전환율이 높아집니다.
무료 배송은 쇼핑객이 즉시 구매하도록 유도하는 보편적인 혜택이기 때문입니다. 그러나 WooCommerce의 무료 배송을 처리하기 위해 얼마나 많은 다른 전략이 있습니까? 여기에는 심층 분석이 제공됩니다.
WooCommerce 무료 배송을 설정하는 방법은 무엇입니까?
설치 절차에 대해 알아보겠습니다.

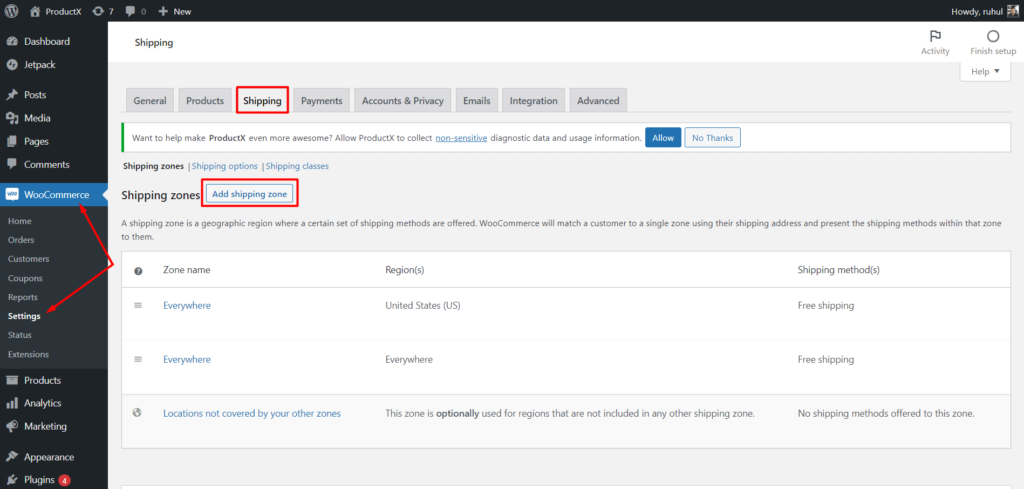
먼저 WooCommerce 설정 -> 배송으로 이동합니다. 그런 다음 배송 지역 추가를 클릭합니다.

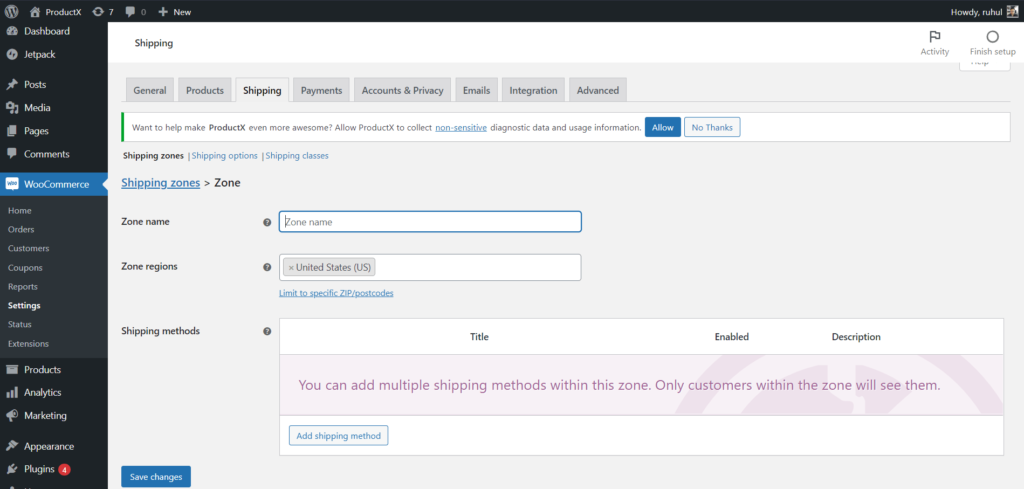
영역 이름과 지역을 선택합니다. 섹션에 여러 영역을 추가할 수 있습니다. 그런 다음 "배송 방법 추가"라고 표시된 버튼을 클릭합니다.

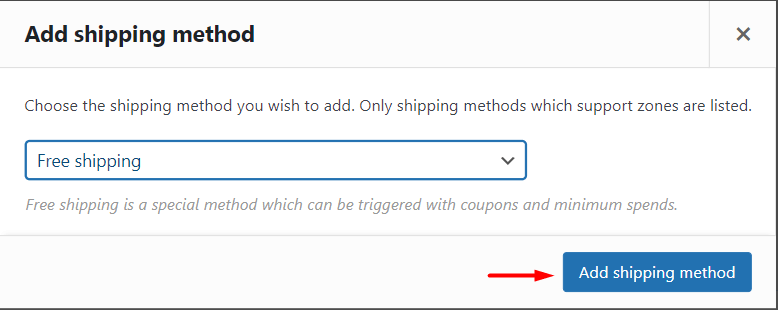
모달 창이 나타납니다. 사용 가능한 옵션에서 "무료 배송"을 선택한 다음 배송 방법 추가 버튼을 클릭합니다.

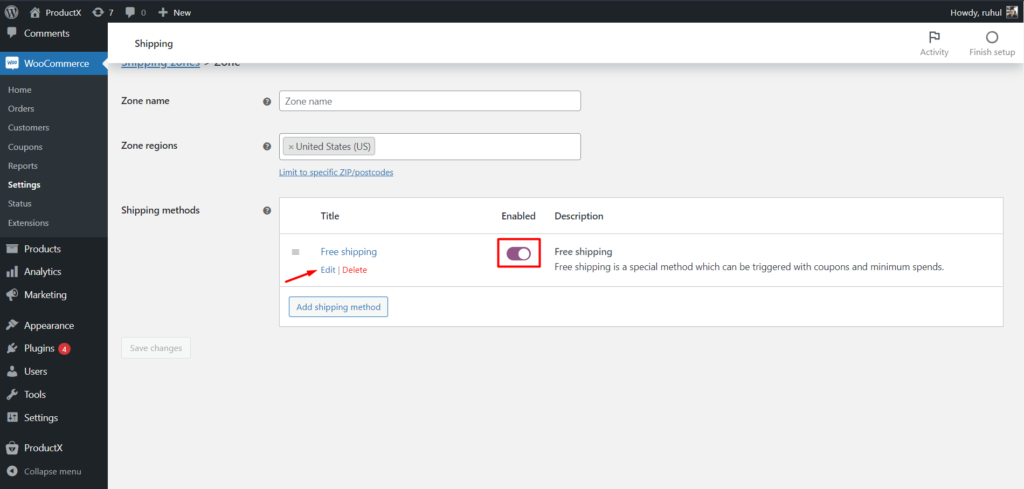
이제 해당 영역에 무료 배송이 추가되고 활성화된 것을 볼 수 있습니다. 배송 방법을 활성화하거나 비활성화하려면 버튼을 클릭하기만 하면 됩니다. 배송 방법 위에 마우스를 가져가면 방법 편집 및 삭제 선택 사항이 나타납니다. 추가 옵션을 보려면 편집을 클릭하십시오.

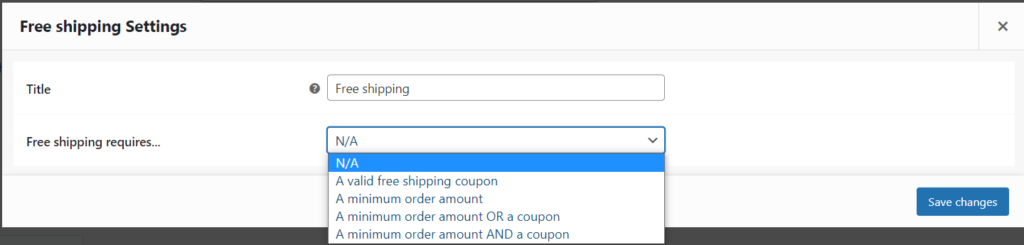
편집 옵션을 선택하면 프롬프트 상자가 나타납니다.
여기에서 배송 방법의 제목을 수정할 수 있습니다.
또한 장바구니 페이지에서 무료 배송이 적용되는 방식을 결정하기 위해 다양한 기준을 구성할 수 있습니다.

조건은 다음과 같습니다.
- 해당 없음
- 유효한 무료 배송 쿠폰.
- 최소 주문 금액입니다.
- 최소 주문 금액 또는 쿠폰.
- 최소 주문 금액 및 쿠폰.
기본 WooCommerce 무료 배송 방법을 보았으므로 이제 내용을 정리하겠습니다.
ProductX: 무료 배송 수정자
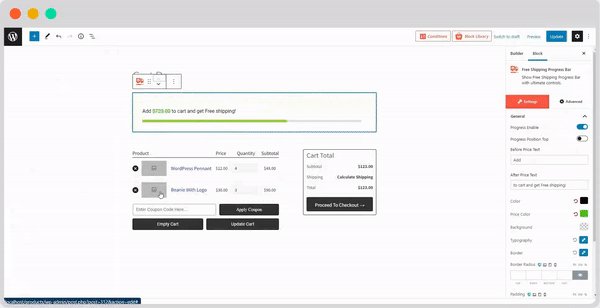
글쎄, 글쎄, 글쎄! 매운맛 찾으러 오세요, 에! 예, 우리는 이해합니다. 그렇기 때문에 ProductX가 귀하의 상점에 매력적인 것을 가져온 것입니다! 장바구니 페이지를 포함하여 사용자 정의로 가득 찬 플러그인. 그렇다면 무료 배송 섹션에서 무엇이 매력적인지 토론해 봅시다!

먼저 진행률 표시줄입니다. 기본 WooCommerce 장바구니 페이지에서는 찾을 수 없습니다. 이것은 판매자와 구매자 모두에게 큰 문제입니다. 판매자는 무료 배송 진행 상황을 올바르게 표시할 수 없고 구매자는 구매 시 무료 배송 진행 상황을 볼 수 없으므로 큰 단점입니다.
ProductX는 문제를 이해하고 이 문제를 분류하기 위한 환상적인 솔루션을 제공했습니다. ProductX의 무료 배송 진행률 표시줄 무료 배송을 받기 위해 얼마나 더 추가해야 하는지 보여주는 진행률 표시줄을 제공합니다.
그리고 무엇을 추측! 막대와 위치를 완전히 사용자 정의하고 그에 따라 텍스트와 색상을 수정할 수 있습니다.

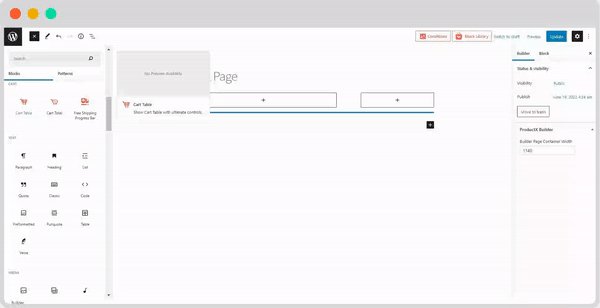
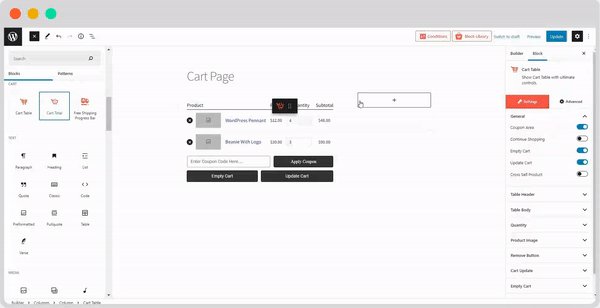
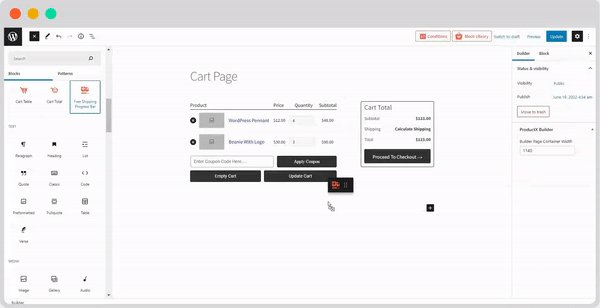
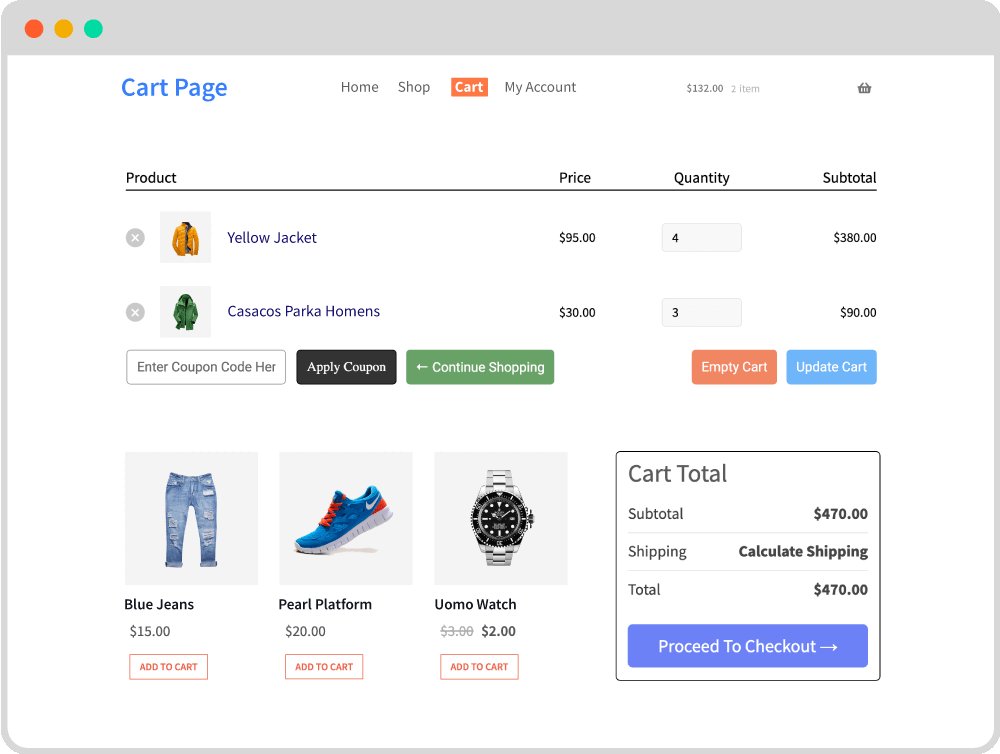
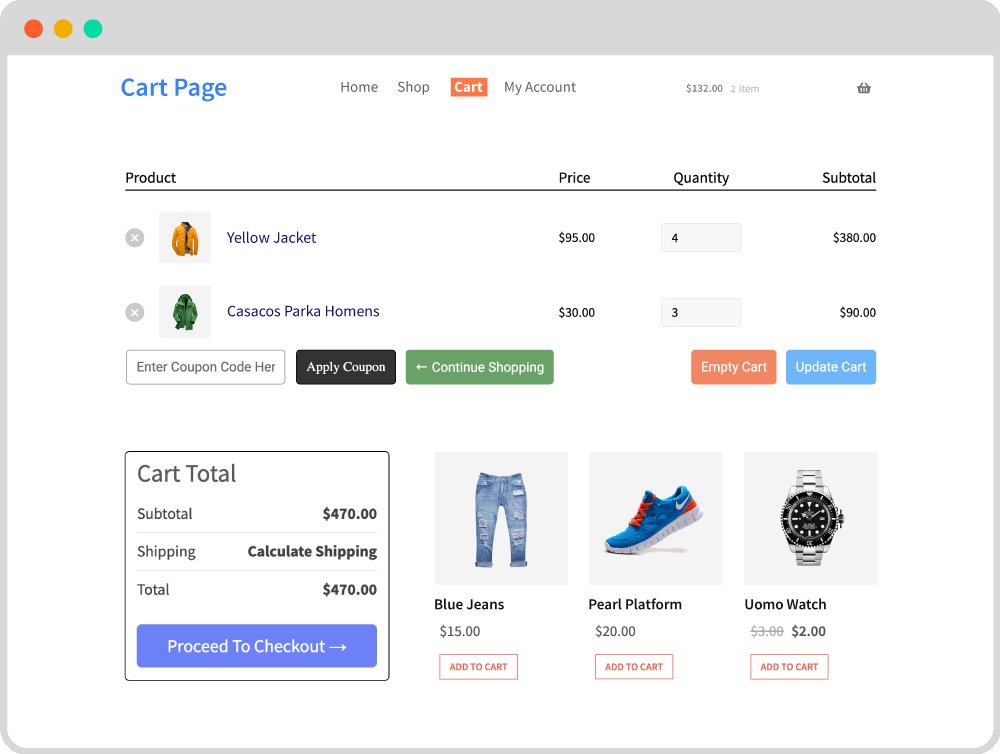
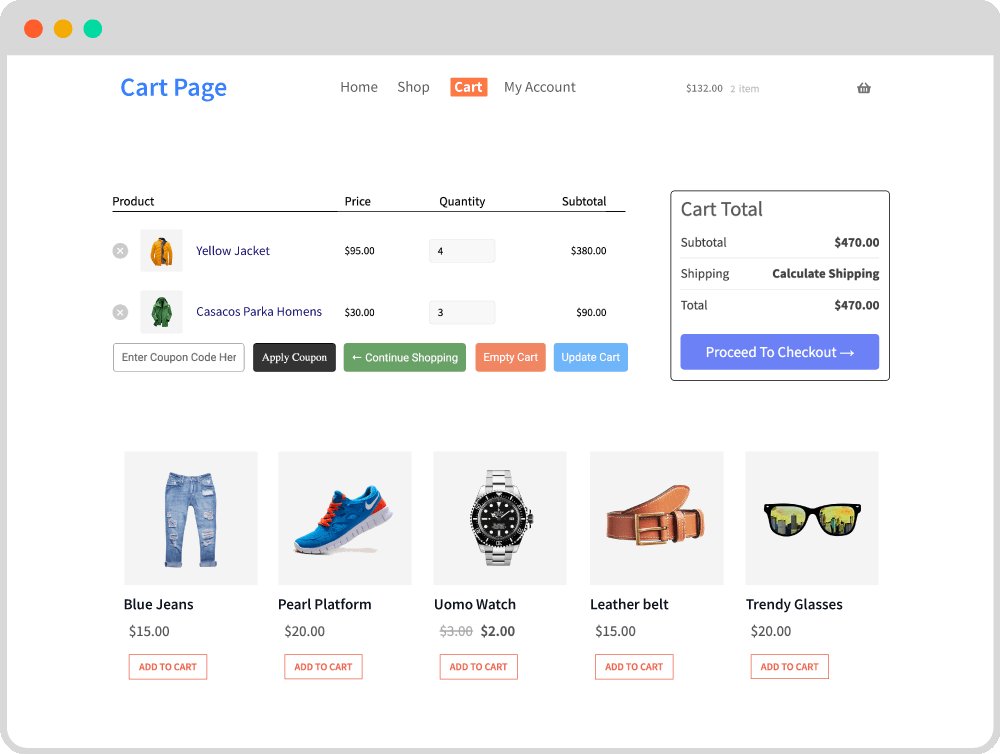
그러면 ProductX 장바구니 테이블이 장바구니에서 선택한 항목을 표시하는 데 도움이 됩니다. 그리고 Cart Total은 총액, 배송 및 소계 비용을 표시하는 데 도움이 됩니다. 그리고 네, 맞습니다. 어디에나 배치할 수 있으며 글꼴 크기, 위치, 색상 등 모든 것을 사용자 정의할 수 있습니다.
그게 다야? 라고 물을 수도 있습니다! 큰 NO…
ProductX를 사용하면 WooCommerce에서 나만의 맞춤형 쇼핑 페이지를 구축할 수 있습니다. 우리는 그것을 더 일찍 언급하는 것을 잊었습니까? 당신은 우리가 내기. 또한 ProductX를 사용하면 멋진 제품 그리드, 제품 목록, 카테고리 목록, 제품 슬라이더, 제품 캐러셀 등을 빠르고 쉽게 만들 수 있습니다.
결론
WooCommerce 무료 배송을 올바르게 실행하면 고객 충성도 및 유지율 증가, 판매량 증가, 전환율 향상 등 비즈니스에 다양한 이점을 제공할 수 있습니다.
또한 무료 배송은 고객이 장바구니를 포기할 가능성을 줄여줍니다. 구매자가 무료 배송 혜택을 받기 위해 더 비싼 주문을 하도록 할 수도 있습니다. 이 게시물을 읽고 WooCommerce 스토어에 대한 무료 배송 계획을 더 잘 설정할 수 있기를 바랍니다. 주제에 대해 질문이 있으면 댓글을 남겨주세요.

ProductX 쿼리 빌더를 사용한 WooCommerce 쿼리


ProductX Pro 소개 – Gutenberg WooCommerce Blocks

Twenty Twenty Two 테마로 WordPress 프론트 페이지 만들기

추천 스니펫을 최적화하는 방법
