2023년 WooCommerce 프런트엔드 제품 제출에 대한 확실한 가이드
게시 됨: 2022-04-13마켓플레이스에서 WooCommerce 프런트엔드 제품 제출 기능을 활성화하고 싶습니까? WP User Frontend 플러그인을 사용하면 타사 공급업체 또는 벤더가 프런트 엔드에서 디지털 제품을 추가할 수 있습니다.
그러나 Dokan을 사용하여 마켓플레이스를 구축하는 경우 기본적으로 공급업체를 위한 프런트엔드 기능을 사용할 수 있습니다. 그래도 WP User Frontend를 사용하여 디자인 및 사용자 정의 옵션을 확장하거나 개인화할 수 있습니다.
오늘은 등록된 회원이 프런트엔드에서 제품을 쉽게 업로드할 수 있도록 WP User Frontend를 사용하여 대화형 양식을 만드는 과정을 안내합니다. 이렇게 하면 백엔드 액세스를 공유할 필요가 없습니다.
마켓플레이스에 WooCommerce 프런트엔드 제품 제출을 허용해야 하는 이유

관리자는 전자상거래 상점의 특정 부분이나 기능을 프런트엔드로 가져오고 싶을 수 있습니다. 안타깝게도 WooCommerce를 사용하면 프런트엔드에서 제품, 주문, 쿠폰 등을 추가하고 관리할 수 없습니다.
그러나 WP User Frontend 플러그인을 사용하면 쉽게 할 수 있습니다. 사용자가 WooCommerce 기반 웹사이트에 제품을 게시하고 관리할 수 있도록 프런트엔드 인터페이스를 만들 수 있습니다.
공급업체가 프런트 엔드에서 제품을 업로드하도록 허용해야 하는 몇 가지 이유가 있습니다. 와 같은-
원활한 사용자 경험
비기술 공급업체의 경우 WordPress 백엔드가 약간 복잡할 수 있습니다. 기술에 정통한 사람만 처리할 수 있는 일부 기능을 추가했을 수 있습니다. 대신 제품 업로드를 위한 프런트엔드 제출 양식을 포함하는 것이 좋습니다.
사용자 역할 관리
상점 관리자 역할을 통해 제품 공급업체는 WooCommerce 내의 모든 설정에 액세스할 수 있습니다. 그러나 마켓플레이스 소유자는 일부 사용자에 대해 일부 기능을 제한하고 싶을 수 있습니다. 따라서 온라인 상점을 위한 프런트엔드 솔루션이 필요합니다.
자세히 알아보기: WordPress 사이트에 사용자 지정 사용자 역할을 추가하는 방법.
양식 사용자 정의 옵션
백엔드에서 사용자는 상점에 제품을 업로드하기 위한 기본 제품 필드를 얻게 됩니다. 안타깝게도 이러한 백엔드 제품 필드는 변경할 수 없습니다. 그러나 프런트엔드 플러그인을 사용하면 대화형 제품 양식을 쉽게 만들고 비즈니스 요구에 따라 필수 필드를 표시할 수 있습니다.
경쟁이 날로 치열해짐에 따라 성공적인 전자 상거래 사이트를 운영하려면 사이트를 매우 단순하게 유지해야 합니다. 그러나 시장의 경우 상황이 조금 더 까다롭습니다. 고객 경험과 손쉬운 벤더 거래를 모두 관리해야 하기 때문입니다. 따라서 프로세스를 더 쉽게 만들고 추가 비용을 최소화하며 프런트엔드 게시를 이용하려면 WP User Frontend를 사용해야 합니다.
더 읽어보기: WooCommerce에 프런트엔드 제출을 추가하는 이유와 방법.
WP User Frontend를 사용하여 WooCommerce Frontend에 제품을 업로드하는 방법

WP User Frontend는 강력한 프런트 엔드 게시 플러그인입니다. 사용자 지정 게시물 유형을 사용한 동적 양식 작성 기능이 있습니다. 사용자 지정 분류 및 메타 키 기능을 사용하여 WooCommerce 기반 사이트의 제품을 게시하고 관리하기 위한 프런트엔드 인터페이스를 쉽게 설정할 수 있습니다.
아래 자습서에서는 WP User Frontend Pro를 사용하여 프런트엔드에서 WooCommerce 제품을 업로드하는 방법을 배웁니다.
전제 조건:
- WordPress(이미 설치했다고 가정)
- WP User Frontend Pro(설치 및 활성화됨)
- WooCommerce 플러그인(설치 및 활성화됨)
- Post Meta Inspector(추가 필드의 경우 선택 사항)
WPUF 및 WooCommerce를 활성화한 후 WPUF는 WooCommerce에서 분류, 메타 및 게시물 유형을 자동으로 캡처합니다. 이제 백엔드 WooCommerce 양식의 기본 디자인이 마음에 들지 않는다면 프런트엔드 양식을 만들어 제품을 업로드하여 단조로움을 깨야 할 때입니다.
WPUF 양식을 사용하여 많은 유용한 기능을 만들고 단축 코드를 사용하여 페이지에 양식을 추가할 수 있습니다.

공급업체/사용자가 WPUF WooCommerce 양식을 사용하여 제품 업로드를 시작하려면 3페이지가 필요합니다.
- 하나의 업로드 페이지 : 사용자가 제품을 생성할 기본 페이지입니다.
- 하나 의 대시보드 페이지 : 공급업체는 양식을 통해 제출한 모든 제품을 볼 수 있습니다.
- 하나의 편집 페이지 : 관리자가 사용자에게 허용하는 경우 사용자는 이 페이지를 사용하여 업로드된 제품을 편집하거나 업데이트합니다.
오늘은 WP User Frontend를 사용하여 이러한 모든 페이지를 작성하는 방법을 배웁니다.
튜토리얼을 두 부분으로 나눕니다.
- Part1: WooCommerce 제품 업로드 페이지 만들기
- 2부: WooCommerce 제품 관리를 위한 기타 필수 페이지 생성
1부: WooCommerce 제품 업로드 페이지 만들기
먼저 WooCommerce 제품 양식을 만들어야 합니다. 이전에는 사용자가 양식을 수동으로 작성해야 했습니다. 그러나 새로운 WP User Frontend에는 사용자 경험을 확장하기 위한 많은 고급 기능이 포함되어 있습니다. 아래 단계에 따라 WooCommerce 제품 양식을 만들고 필드를 사용자 정의하십시오.
1단계: 프런트엔드 WooCommerce 제품 업로드 양식 디자인
- – WP 대시보드 → 사용자 프런트엔드 → 양식 게시 → 양식 추가 로 이동합니다.
- WooCommerce 제품 템플릿을 클릭합니다. 모든 필수 필드가 포함된 WC 제품 양식을 자동으로 생성합니다. 나중에 요구 사항에 따라 필드를 삭제하거나 편집할 수 있습니다.
- 그런 다음 설정 탭으로 이동하여 구독 비활성화를 선택하십시오. [구독 팩에 이 양식을 표시하려면 이 옵션을 건너뛰십시오.]
- 양식 ID를 클릭하고 양식 단축 코드를 복사하십시오.
- 이제 단축 코드를 새 페이지/게시물에 붙여넣으십시오.
- 작업을 마치면 자신만의 프런트엔드 WC 제품 업로드 양식을 얻게 됩니다.
이 비디오를 확인하여 프로세스를 자세히 알아보십시오.
중요 참고 사항: 현재 WP User Frontend Pro를 사용하여 프런트엔드에서 변수 제품을 만들 수 없습니다.

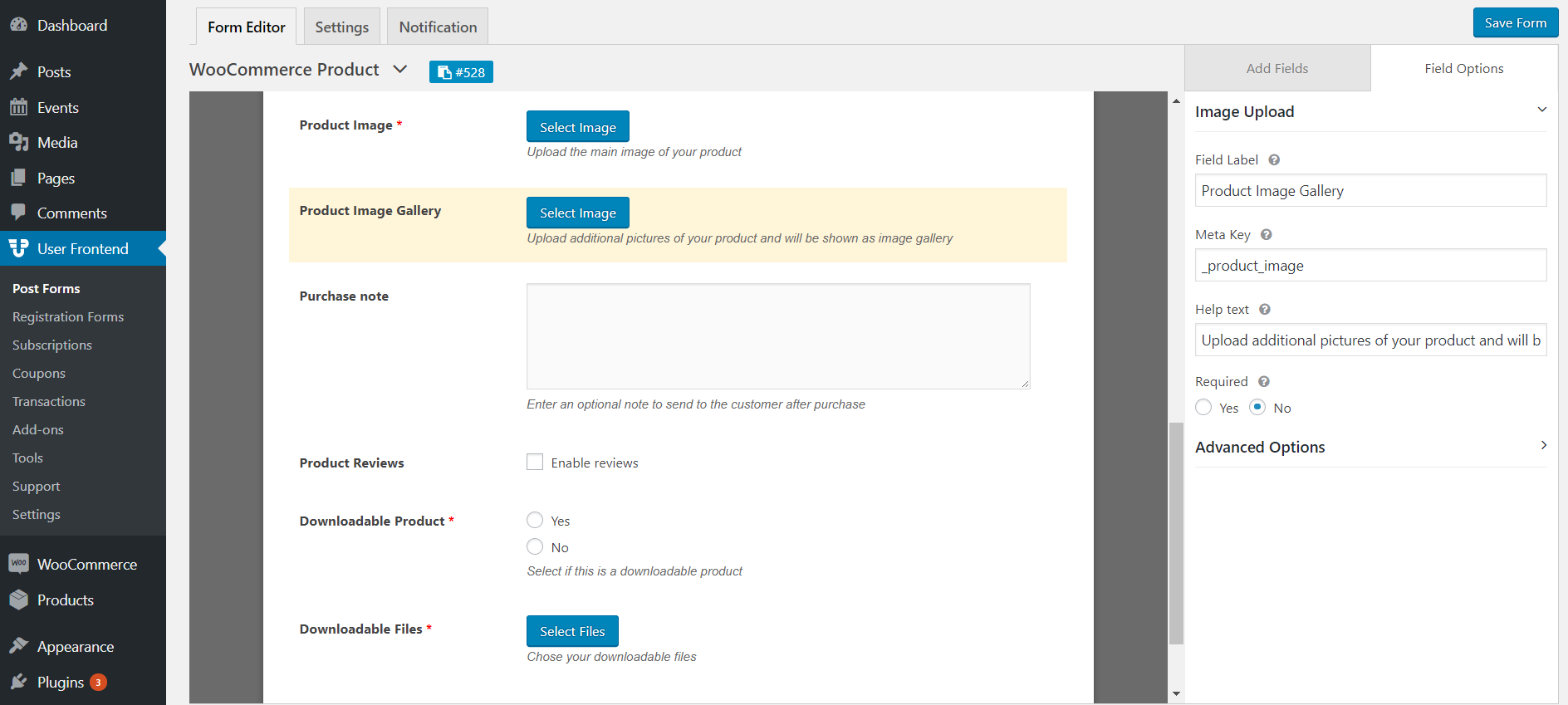
2단계: WooCommerce 양식에 사용자 지정 필드 유형 추가
사용자가 이미지 갤러리, 다운로드 가능한 제품 등을 업로드할 수 있도록 사용자 정의 양식 필드를 포함하는 방법을 보여드리겠습니다.
1. 이미지 갤러리
이전에는 사용자가 WooCommerce 제품 업로드 페이지에 대한 이미지 갤러리를 가져오기 위해 사용자 지정 코드를 포함해야 했습니다. 그러나 최신 버전의 WP User Frontend에서는 제품 업로드 양식에서 기본적으로 이미지 갤러리 필드를 찾을 수 있습니다. 따라서 추가 작업을 수행할 필요가 없습니다.

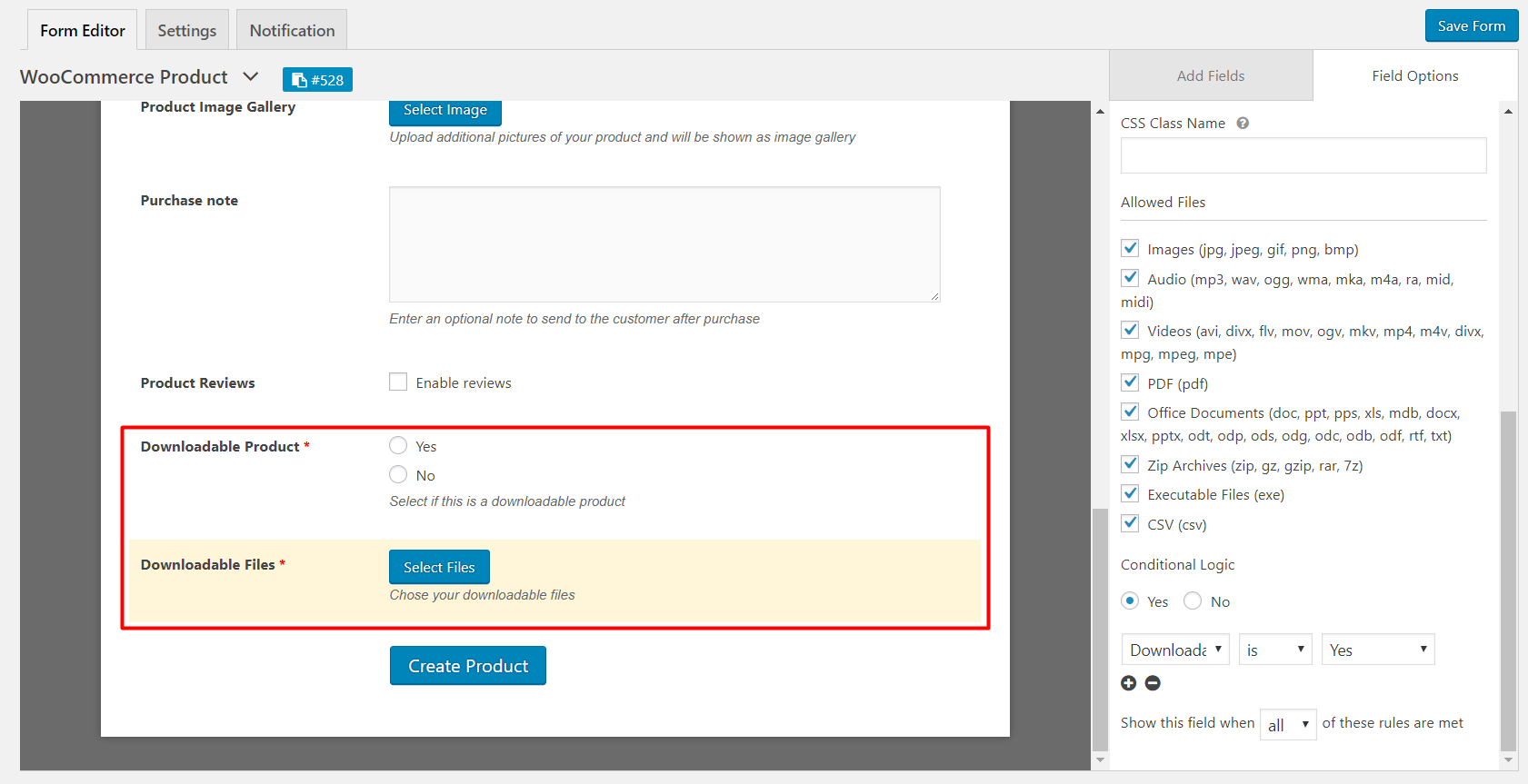
2. 다운로드 가능한 제품
새로운 WooCommerce 제품 양식 템플릿에는 다운로드 가능한 제품에 대한 필드도 있습니다. 따라서 사용자가 제품 생성 양식을 사용하여 다운로드 가능한 제품을 업로드하도록 허용할 수도 있습니다. 오른쪽 사용자 지정 팔레트에서 다운로드 가능한 제품의 파일 형식을 선택할 수 있습니다.

3. 맞춤 분류
또한 product_type , product_cat , product_tag , product_shipping_class 와 같은 WooCommerce용 맞춤 분류를 추가하는 옵션도 제공됩니다. 사용자가 업로드하는 동안 해당 필드를 설정하도록 하려면 제품 유형(단순, 변형, 다운로드 가능 등), 카테고리, 태그 및 배송 클래스를 추가하십시오.
3단계: 변경 사항 저장 및 최종 모습 확인
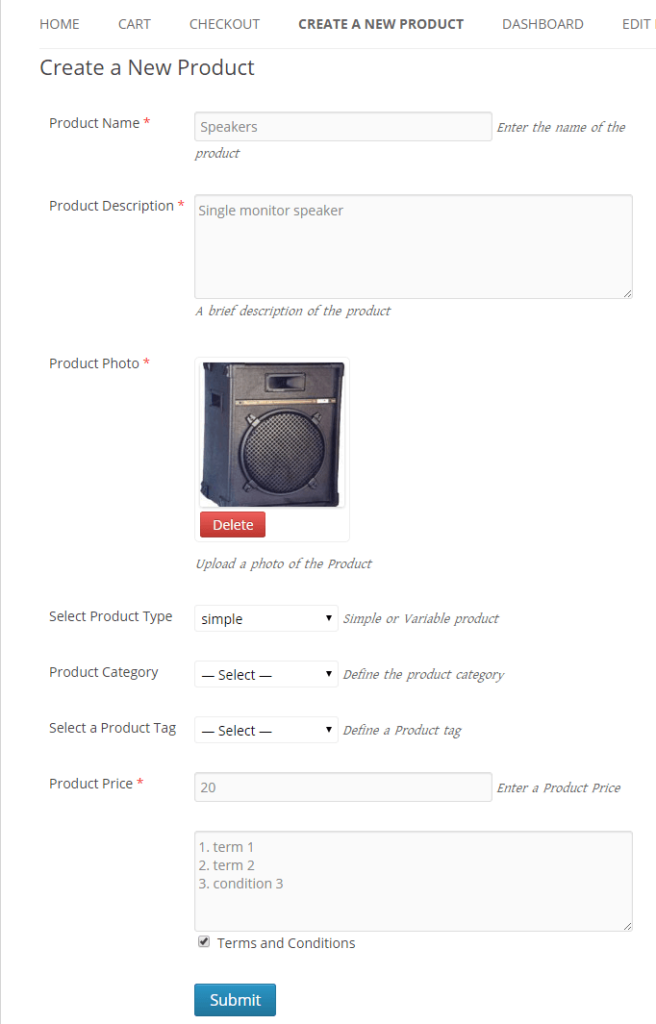
양식에 필드 추가를 완료하면 양식의 단축 코드를 저장 하고 복사합니다 . 사용자에게 업로드 양식을 표시할 페이지를 디자인하고 코드를 붙여넣습니다. 이제 사용자가 제품을 생성할 기본 업로드 페이지를 확인합니다.

파트 2: WooCommerce 제품 관리를 위한 기타 필수 페이지 생성
이 부분에서는 벤더가 상점의 제품을 관리하는 데 필요한 다른 두 개의 필수 페이지를 작성합니다.
1단계: 편집 및 대시보드 페이지 생성
먼저 대시보드 → 페이지 → 새 페이지 추가 로 이동합니다.
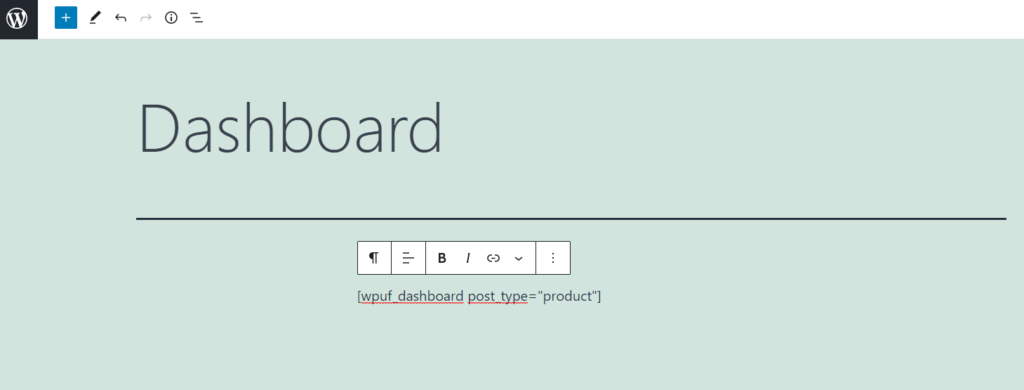
다음으로 두 개의 새 페이지 이름이 Dashboard 및 Edit 로 지정됩니다. 이제 단축 코드를 붙여넣기만 하면 됩니다.
대시보드 페이지의 경우 [wpuf_dashboard post_type="product"] 사용

편집 페이지의 경우 [wpuf_edit] 사용하십시오.

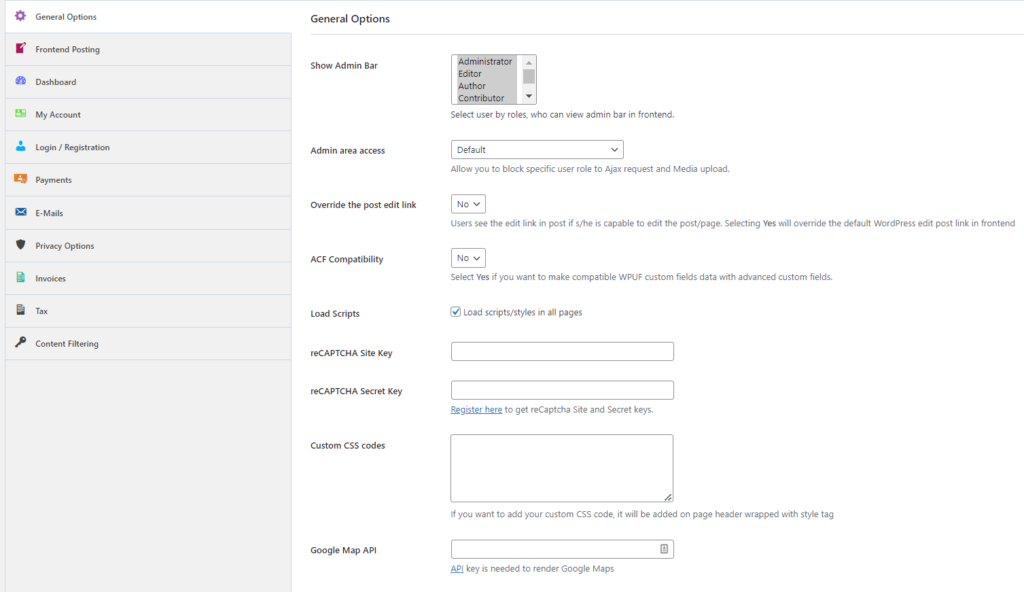
페이지를 만든 후 WPUF → 설정 → 일반 옵션 으로 이동합니다. 여기서 역할을 설정하고 사용자의 기능을 제한하는 몇 가지 옵션이 제공됩니다. 요구 사항 및 비즈니스 정책에 따라 옵션을 현명하게 선택하십시오.

2단계: 최종 모습 확인
WPUF WooCommerce 업로드 양식 및 기타 필수 페이지를 성공적으로 만들었습니다. 계획대로 작동하는지 테스트할 때입니다. 페이지를 로드하고 제품 이름, 설명 및 이미지 또는 기타 필수 필드가 있는 데모 제품을 업로드합니다.
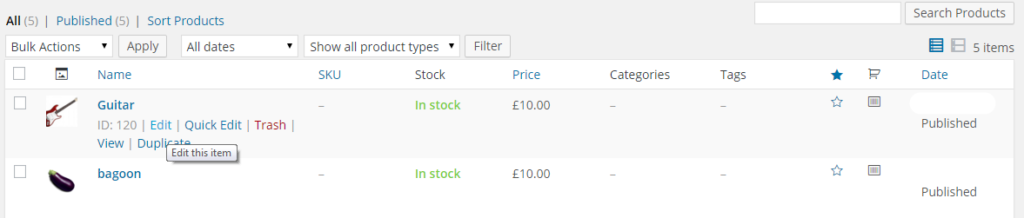
제출 후 wp-admin → 제품 으로 이동합니다. 생성한 상품과 모든 정보가 정상적으로 업로드 되었는지 지금 확인하세요.

바라건대, 모든 것이 훌륭하게 작동한다는 것을 알게 될 것입니다. 이제 편집 버튼을 클릭하고 대시보드 페이지에서 편집 페이지로 이동합니다.
이렇게 하면 프런트엔드 제출을 위한 멀티벤더 마켓플레이스를 쉽게 활성화할 수 있습니다. 시설을 확장하기 위해 조건 논리를 적용하는 옵션도 있습니다. 제품 업로드 허용 여부에 관계없이 사용자의 자격을 고려하여 메뉴 항목을 활성화 또는 비활성화하는 데 도움이 됩니다. 그러나 이것은 테마에 대한 코딩이 필요합니다.
여기에서 전체 문서를 확인하십시오!
WooCommerce 프런트엔드 제품 제출 활성화 및 공급업체 관리 시스템 업그레이드
Frontend Submissions는 디지털 시장에서 고객의 경험을 향상시키는 완전한 기능을 갖춘 시스템을 제공합니다.
이 기능은 다중 공급업체 시장에서 매우 중요합니다. 많은 공급업체가 귀하의 마켓플레이스에서 제품을 호스팅하기 위해 방문하므로 제품을 업로드하고 표시하려면 원활한 제품 제출 프로세스가 필요합니다. 관리자로서 귀하의 임무는 전체 시스템을 쉽게 만드는 것입니다. 또한 백엔드 액세스를 공유하면 매장의 기밀 정보가 위험에 처할 수 있습니다.
Dokan + WP User Frontend 듀오를 사용하면 기업가가 확장된 기능으로 디지털 비즈니스를 쉽게 설정할 수 있는 환경을 쉽게 구축할 수 있습니다.
